ウェブデザインでイラストを使用する方法とイラストスタイルの20以上の素晴らしい例
公開: 2022-03-28ブランディングは、個人のデザインの好みや好みに基づいて行われるものではありません。 ビジュアルブランディングの開発には多くの研究と考えがあります。
ブランドのビジュアルスタイルを開発する場合、ロゴ、配色、タイポグラフィなど、整理する必要のあるコンポーネントがいくつかあります。 画像は、Webサイトで使用される画像の種類から、会社のニュースレター、ブログ、ソーシャルメディアの投稿に掲載されるグラフィックまで、あらゆるものに影響を与えるため、ハッシュ化することも重要です。
しかし、写真やビデオとイラストのどちらのタイプの画像がブランドに最も適しているかをどのように判断しますか?
今日は、ブランディングの画像コンポーネント、具体的には、イラストを使用する理由と時期に焦点を当てます。 Webデザインでイラストを使用する利点と、使用できるさまざまな種類のイラストスタイルについて説明します。
目次
- なぜWebデザインでイラストを使用する必要があるのですか?
- Webデザインでイラストを使用する方法:ステップバイステップガイド
- Webデザインイラストの16の素晴らしい例
なぜWebデザインでイラストを使用する必要があるのですか?
イラストを他の方法では視覚的に面白くないスペースの背景に任せたくなるかもしれませんが、それらはWebデザインにおいてより大きくより用途の広い目的を果たすことができます。 他の種類の画像よりもイラストを選択する理由と動機をいくつか見てみましょう。
トーンとスタイルを伝える
ビジュアルは一般的に、ブランドのスタイルについて多くのことをユーザーに伝えることができます。 ただし、静止写真または短いビデオクリップを介して通信できる量にはいくつかの制限があります。
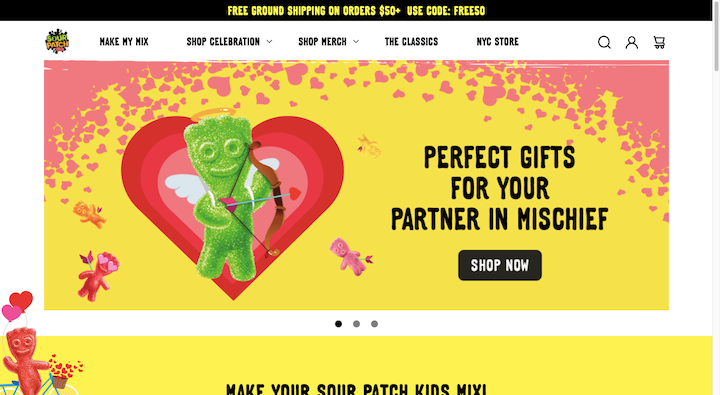
イラストを使用すると、実際の画像よりも、自分のスタイルやトーンをより明白に(時には誇張して)表現することができます。 サワーパッチキッズのホームページを例にとってみましょう。

キャンディーの「子供たち」は、それ自体がかわいくて楽しいようです。 ただし、実際のグミがどのように見えるかの写真は、ブランドが共有しようとしているトーンやメッセージを伝えません。 このサイト(および彼らの生意気なマーケティングキャンペーン)のイラストはそうです。
このデザインのイラストは、子供たちをさまざまなシナリオに配置します。自転車に乗ったり、キューピッドの矢にぶつかったり、隅々まで飛び出したりします。 これは、ブランドの遊び心があり、しばしばいたずら好きな側面を示しています。
使用するイラストの種類によっては、ブランドに関するコンテキストを追加したり、サイトの個々のコンポーネントをより正確にフレーム化したりする場合があります。 ただし、必ずしも気楽に使用する必要はありません。 イラストはまた、デザインに謎と深みを加えることができます。
ユニークな作品で際立つ
自分でイラストを一から作成しなくても、人物や風景、商品の写真や動画よりもクリエイティブに感じられるものがあります。 イラストで伝えることのできるクリエイティビティにはさまざまな種類があります。
たとえば、平らで幾何学的な形状と線を使用する設計は、科学、数学、および技術分野の企業に適している可能性があります。 そのような論理的で構造化されたデザインは、芸術作品と同じように一種の創造性です。
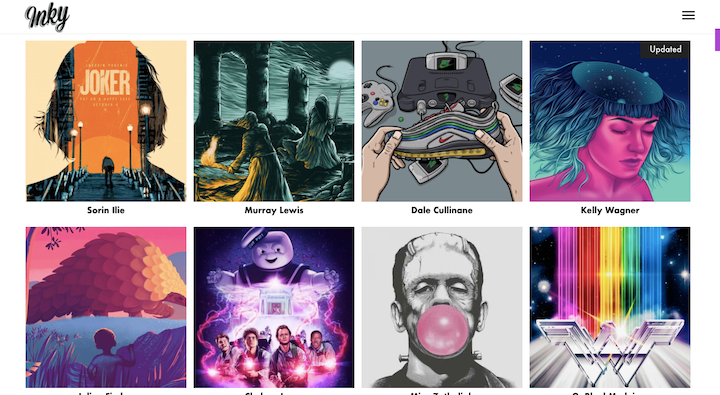
Inkyのようなイラストエージェンシーのウェブサイトを見るだけで、イラストを使って思いつくことができるさまざまな作品の種類を見ることができます。

イラストは、そのスタイルやデザインでの使用範囲に関係なく、デジタル製品の外観を向上させることができます。 また、デザイナーは、この世界には存在しないキャラクター、オブジェクト、風景を試すことができます。
認識可能なブランドマスコットをUIに追加する
デジタルブランドだけでなく、物理的な施設を持つブランドも、すべてのマーケティングおよび販売チャネルでそれらを表すために、単なるロゴではなくマスコットを使用することをお勧めします。 これはイラストでできることだけです。
ウェブサイトでマスコットを使用する方法はいくつかあります。 1つの方法は、サイト内を移動する訪問者を追跡する似顔絵(Sour Patch Kidsなど)を作成することです。 もう1つの方法は、ロゴ(またはその派生物)から絵のマークを取得し、透かしのようにデザイン、写真、ページで使用することです。
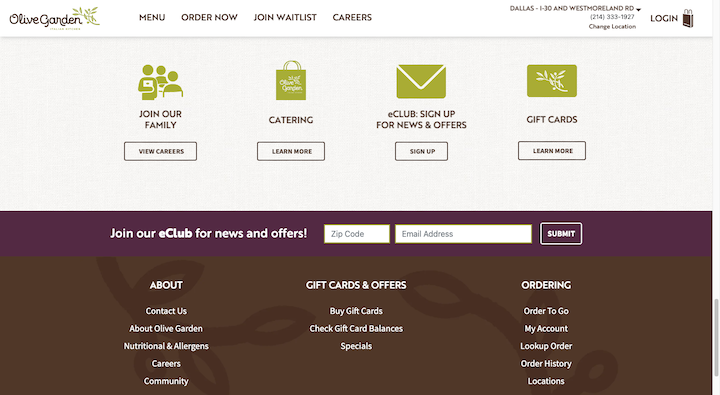
この後者のタイプは、OliveGardenのWebサイトで確認できます。

オリーブの枝の絵のマークは、デザイン全体に非常に微妙に表示されます。 スクリーンショットには、次の3つのインスタンスが表示されています。
- 「ケータリング」の上のオリーブガーデンバッグ
- 「ギフトカード」の上のカード
- フッターのテクスチャ背景として
また、画像がWebサイトメニューに完全にロードされていない場合のプレースホルダーとしても使用されます。
これは、イラスト付きの「マスコット」を訪問者にフォローさせる方法の優れた例です。訪問者をページの主要な領域に誘導するか、単にそこにいてブランディングを強化します。
訪問者がこれまでに見たことのないデジタル世界を作成する
写真だけでデザインしているときにできる世界構築はそれほど多くありません。 あなたのウェブサイトの画像があなたのコンテンツを補完することを意図しているのであれば、それは何も悪いことではありません。
とはいえ、ビジュアルを通してストーリーを語り、独自の世界を作りたいのであれば、イラストが最適です。 あなたのデジタル世界は、完全に没入型である必要はありません。 イラストは私たちと同じような世界を描くことができますが、デジタル化されているだけです。
Yoastのホームページは、この2つのバランスをうまくとっています。
検索エンジン最適化は視覚化するのが簡単なトピックではありません。 Yoastは、WordPressプラグインのスクリーンショットを多数使用してサイトを設計できたはずです。 代わりに、イラストを使用して、SEOゲームで勝つことがどのようなものかを抽象的な肖像画で描きます。
複雑な概念や長いストーリーに命を吹き込む
イラストは、一般的なブランドコンセプト、その歴史、プロセスに含まれるステップ、関連データなど、Webサイトの訪問者に複雑なことを説明するときにも役立ちます。 これはすべてテキストで分類できますが、訪問者がビジュアルで情報を消化するのははるかに簡単になります。
これに使用されるイラストを見る1つの方法は、説明者のアニメーションまたはビデオです。 レリッシュのホームページでこのように:
リレーションシップコーチングの概念を理解するのはそれほど難しいことではありませんが、短くてわかりやすいビデオでは、ユーザーの苦痛とアプリのソリューションをすばやく要約しています。
イラストを使用して、データの視覚化、段階的なグラフィック、タイムラインなどを作成することもできます。 あなたやあなたのクライアントがテキストや写真だけでアイデアを伝えたり物語を語ったりするのに苦労しているなら、イラストはあなたがその日を救うために必要なものかもしれません。
Webデザインでイラストを使用する方法:ステップバイステップガイド
デザインでイラストを使い始める前に、やるべきことがいくつかあります。
ステップ1:理由を理解する
写真やタイポグラフィベースのデザインよりもイラストを使用することを選択した理由を明確に理解していますか? よくわからない場合、または新しいトレンドを採用しようとしている場合は、上のセクションをもう一度確認して、イラストが目的を果たしていることを確認してください。
ステップ2:あなたのスタイルを見つける
ウェブ上で使用できるイラストにはさまざまな種類があります。 上記のいくつかの例はすでに見てきましたが、それは氷山の一角にすぎません。
次のセクションに進み、さまざまな種類のイラストとその使用方法を検討する前に、まずブランドのスタイルと個性を整理してください。 どんな見た目やトーンを目指しているかがわかれば、イラストのスタイルと組み合わせるのが簡単になります。
ステップ3:サイトのどのくらいを図解するかを決定する
ウェブサイトを画像で覆う必要はありません。これは、イラストと同じように写真を使用するデザインに当てはまります。 そうは言っても、実際に必要なイラストの数を把握する必要があります。
たとえば、完全に没入型のデジタル世界を作成したいですか? もしそうなら、あなたのビジュアルの大部分が示されます。 一方、ストーリーテリングや世界を構築する要素としてではなく、サイト内で人々を視覚的にガイドするためにイラストを使用している場合は、イラストを控えめに使用することをお勧めします。
ステップ4:イラストレーションツールキットを作成する
あなたが本当にカスタムなものをデザインすることを計画しているなら、あなたはその作品を手伝うためにイラストレーターを雇う必要があるかもしれません。 ただし、自分でイラストを作成してWebサイトに追加するのに役立つツールはたくさんあります。
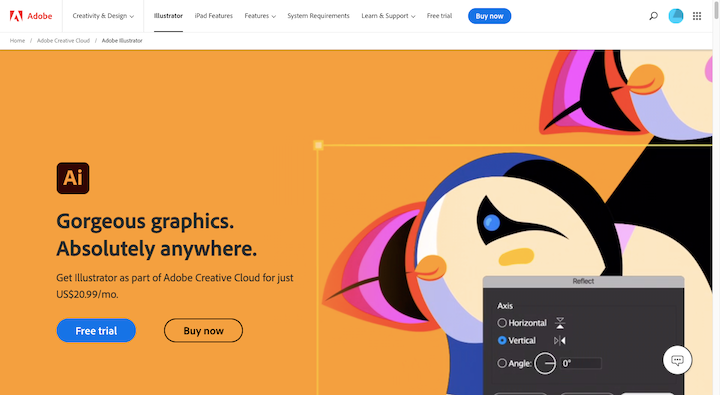
まず、AdobeIllustratorなどのソフトウェアを使用してイラストをデザインできます。

Shutterstockのようなサイトからストックベクター画像のライセンスを取得するオプションもあります。

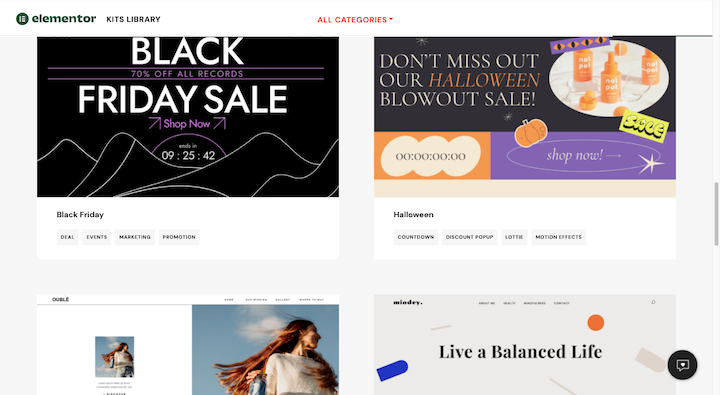
別のオプションは、図解されたテンプレートから始めることです。 Elementor Kits Libraryには、さまざまなものがあります。

ちなみに、Elementorを使用すると、イラストをWebデザインに簡単に統合することもできます。 Elementorを使用してWebサイトを編集すると、次のことができるツールにアクセスできるようになります。
- 図解されたテンプレートを即座にアップロードする
- イラスト付きのビデオまたはグラフィックを埋め込む
- セクションの背景をイラストに変更する
- ロッティ要素を追加する
- もっと
結論:将来、イラスト付きのWordPressサイトのデザインに傾倒すると思われる場合は、Elementorなど、美しいイラストの作成に役立つツールがたくさんあります。
Webデザインイラストの16の素晴らしい例
次に、Webデザインのイラストの16の例を見ていきます(以前に調べた5つの例に加えて)。 探している特定のスタイルのインスピレーションを見つけるのに役立つように、それらを4つの異なるタイプに分割しました。
フラットなイラスト
フラットデザインとは、完全に2次元のWebサイトインターフェイスを指します。
特にフラットなイラストは人目を引く傾向がありますが、最小限でありながら、一度に控えめです。 つまり、フラットなイラストをコンテンツの補足として使用できますが、過度に強力なビジュアルで訪問者を圧倒することはできません。 さらに、ベクターイラストは常にシャープに見え、スケーラブルであるため、レスポンシブデザインに最適です。
いくつかの例を見てみましょう:
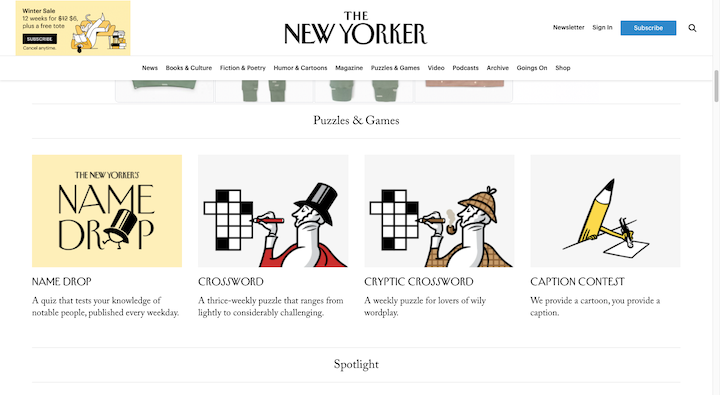
1.ニューヨーカー
この最初のものはニューヨーカーからのものです:

この雑誌は、その漫画とその記事に付随するイラストで長い間知られています。 そのため、このブランドには、雑誌のデジタル版と印刷版に時折登場する「Eustace」という名前の見栄えのするマスコットもあるのは当然のことです。
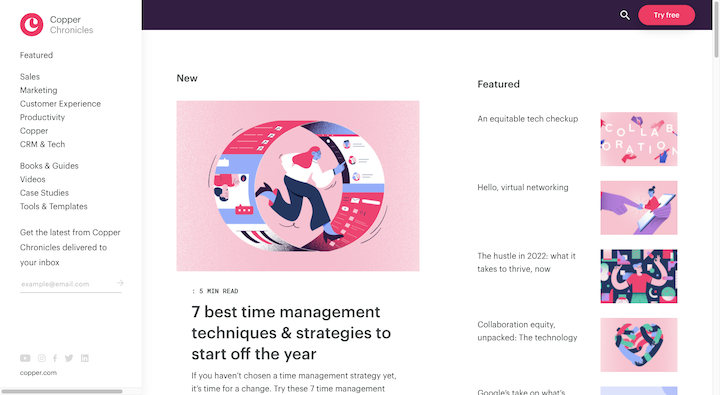
2.銅
イラストを採用しているブランドのもう1つの優れた例は、Copperです。 CRMのブログでは、カスタムメイドのイラストと各投稿を組み合わせています。

注目のイラストがブログのスタイルガイドを使用してデザインされていることは明らかです。 ピンクは(ほとんどの)グラフィックの支配的な色であり、それらはすべて同じ種類の漫画的な数字を使用しています。

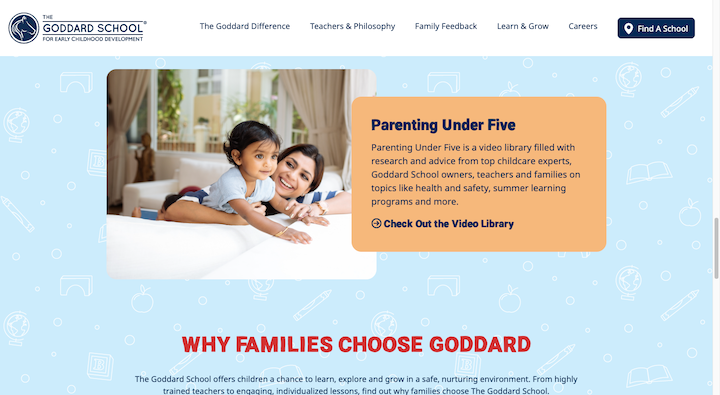
3.ゴダードスクール
イラストを背景として使用することに興味がある場合は、Goddard Family of SchoolsのWebサイトに、これを正しく行う方法の良い例があります。

色は十分に明るいので、一見すると、これは単なるテクスチャ背景のように見えます。 よく調べてみると、このフラットなデザインには、サイトの目的に沿った幼児教育に関連するアイコンが含まれていることがわかります。
4. CrowdHealth
CrowdHealthは、フラットなイラストデザインを正しく取得したもう1つのブランドです。
この図解されたビデオは、健康保険の代替案の利点を説明する前に、ユーザーの共通の痛みに対処するという素晴らしい仕事をしています。
セミフラットおよび3Dイラスト
インターフェイスを完全にフラットに設計する際の問題の1つは、一部のユーザーにとって使いやすさの問題を引き起こす可能性があることです。 3次元がないと、Webサイトのどの部分とやり取りできるかを判断するのが難しい場合があります。
近年、この問題に対処するためにフラットデザイン2.0が導入されました。 このデザイントレンドは、実際の3DWebデザインのように3次元ではありません。 セミフラットなデザインに似ています。 したがって、ほとんどのUIはフラットです。 ただし、重要な要素は、シャドウ、ハイライト、グラデーション、およびその他のテクスチャを使用することにより、さまざまな平面に存在するように見えます。
これらの非フラットなデザイン手法は両方とも、イラストで使用できます。 ここではいくつかの例を示します。
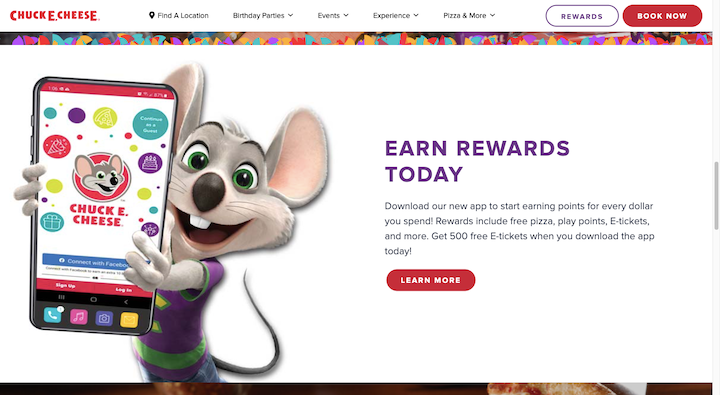
5.チャッキーチーズ
Chuck E. CheeseのWebサイトでは、フラットなイラストと3Dのイラストを組み合わせて使用しています。 背景と装飾要素はフラットですが、マウスのマスコットは3次元です。

マスコットに実際の対応物があることを考えると、Webサイトの3Dの類似性はうまく機能します。 さらに、マウスのフラットレンダリングよりも、ブランドがより活気に満ちたインタラクティブな感じになります。
6.23と私
23 and Meは、イラストを使用してソフトウェアの機能を強調しています。
電話画面のコンテンツは、23andMeユーザーがアプリを使用したときに表示される内容です。 ただし、設計者は、遺伝子検査サービスの価値を強調するために、画面から飛び出すように見えるフラットなイラストを追加しました。
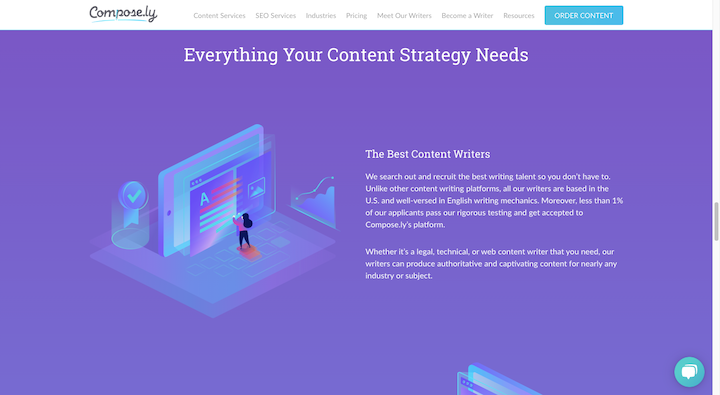
7.Compose.ly
Compose.lyは、イラストを使用してデジタル製品の利点を視覚的に説明する別の会社です。

ただし、このデザインは、空間を伝えるために動きに依存していません。 代わりに、設計では平面を互いに90度の角度で配置します。 シェーディングは、グラフィックスの人々の上に光源があるような錯覚を与えるためにも使用されます。
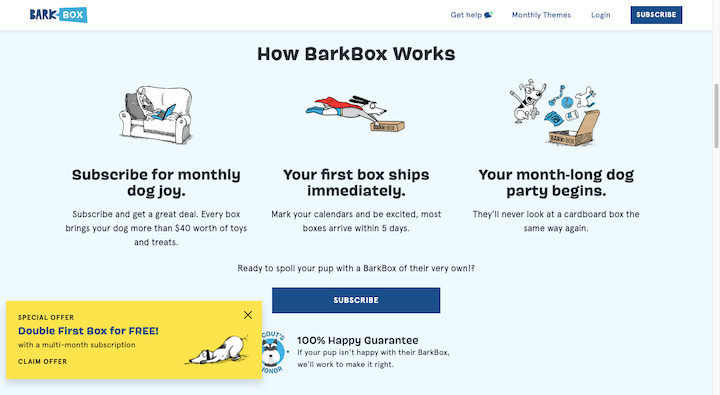
8.バークボックス
Barkboxには、微妙なセミフラットデザインの良い例があります。

ウェブサイトから毎月受け取る物理的な箱まで顧客をフォローしている犬のマスコットは、フラットなイラストです。 ただし、その下には、立体的ではないという感覚を与えるために、テクスチャのある表面が削られています。
インタラクティブイラスト
ウェブサイトをより生き生きと感じさせたいのであれば、3Dイラストレーションは確かにそれを実現する1つの方法です。 イラストのスキルレベルや使用しているデザイン予算によっては、さらに一歩進んでイラストをアニメーション化することをお勧めします。
このルートを使用すると、次のようなものを作成できます。
- インタラクティブヒーローセクション
- 個々のロッティアニメーション
- 完全な解説動画
インタラクティブなイラストの例はすでにいくつか見てきました。 もう少し見てみましょう:
9. Updata One
UpdataOneはビジネスインテリジェンスコミュニティです。 ホームページに「私たちは情報を理解している」と書かれています。 これは、写真やビデオでキャプチャするのが必ずしも最も簡単なアイデアではありません。少なくとも視覚的に興味深い方法ではありません。
そのため、これらの抽象的なイラストアニメーションは非常にうまく機能します。
コンテンツはイラストを中心に展開しますが、それらはナビゲーション要素のように機能し、訪問者はスクロールを続けてより多くのことを発見する必要があります。
10. BetterUp
ますます、企業がデジタル形式のダウンロード可能なPDFレポート形式をスキップするのを目にしています。 または、BetterUpがここで行ったように実行し、完全なレポートをからかうデジタル要約ページを提供します。
このようなランディングページを作成する利点の1つは、アニメーションのイラストを使用して独自のデータ視覚化を作成できることです。
11.リカレンシー
リカレンシーは、解説動画をスキップして、代わりにあなたがしていることのより簡潔な説明を作成する方法の良い例です。
このヒーロー画像では、ワンクリックのAIを利用した配信プロセスがどのように機能するかについての一般的な概要を示しています。 それは方程式から技術を取り除き、訪問者が理解できる視覚的な用語でそれを単純化します。
12.MeanPugデジタルエージェンシー
最後に見るべきインタラクティブなイラストの例は、MeanPugDigitalAgencyのWebサイトにあります。
主人公のイメージは非常に基本的なデザインです。 デザイナーは、写真でそれを台無しにするのではなく、シンプルな雰囲気を維持することを選択しました。 消える前にたくさんのロッティが画面に表示されます。これにより、やりすぎを感じることなく、楽しくクリエイティブなタッチが追加されます。
ちなみに、LottieアニメーションをWebサイトに追加することについて複雑なことは何もありません。 Elementorには、あなたを助けるための専用のLottieウィジェットがあります。
手描きイラスト
あなたがイラストレーターであるか、または次のウェブサイトのためにあなた自身を作成することを試みたいならば、あなたがそれで行くことができる非常に多くの道があります。 線画。 スケッチ。 似顔絵。 以下の例は、いくつかの可能性を示しています。
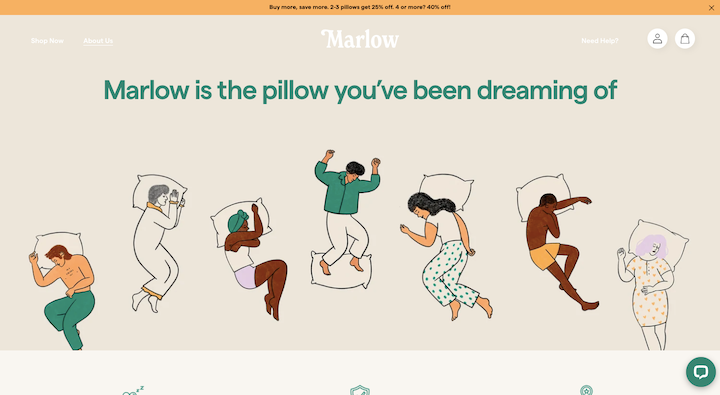
13.マーロー
マーロウは枕を作る会社です。 訪問者はサイトで枕の実際の写真を見つけることができますが、これらの眠そうなイラストに偶然出くわすこともあります。

グラフィックは一見特に意味がないように見えるかもしれません。 しかし、これらのスケッチは、人々の睡眠の位置をからかうソーシャルメディアで見られるそのミームを思い出させます。 基本的に、これらのイラストは、サイドスリーパー、バックスリーパー、異常スリーパーなど、誰もがこれらの枕を気に入るはずであることを訪問者に示唆しています。
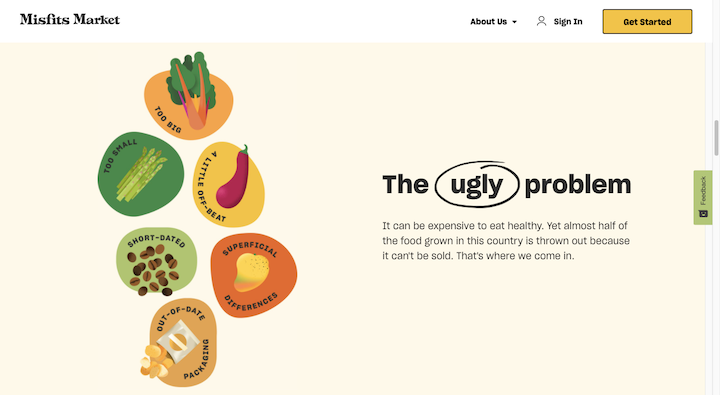
14.ミスフィット市場
Misfits Marketは、最初はあまり意味がないように見えるかもしれないイラストを使用しているもう1つの市場ですが、実際には訪問者にブランドについて多くのことを伝えています。

Misfits Marketは、箱入りの農産物を販売する会社です。 それらを非常に安く売るために、彼らは形の悪い、または醜い農産物を売っています。 左側のイラストと右側のずさんな円の生々しく不完全な詳細をよく見ると、イラストはブランドの提供を象徴しています。
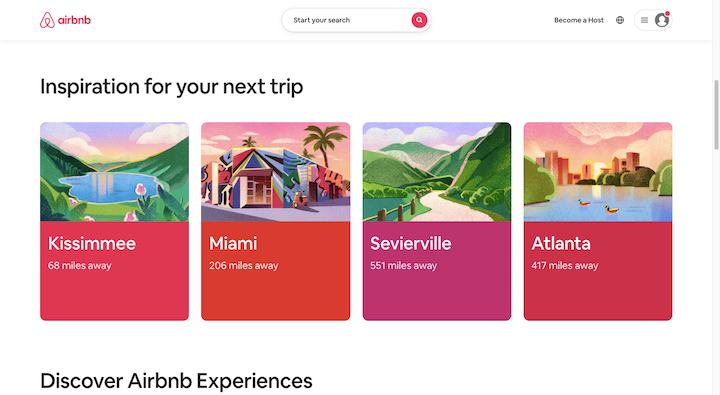
15. Airbnb
最近のほとんどの人はAirbnbを知っています。 彼らはまた、会社が実際のレンタルや体験を販売していることも知っています。そのため、ウェブサイトは一般的に写真でいっぱいです。 ただし、ホームページには、型から外れた「次の旅行のインスピレーション」セクションがあります。

おそらくそれは、デザイナーがこれらのトップロケールのイラストバージョンがうまく機能していると感じたという旅行のインスピレーションを提供しているためです。 それは理にかなっている。 彼らはそれぞれの目的地の最も牧歌的なバージョンのように見えます。
16.クレオ
お金のアプリのウェブサイトCleoは、90年代の奇抜な漫画を歩いているように感じます。
すべてがとても風変わりな感じがしますが、それはブランドの魅力の一部です。 アプリの会話型UIはユーザーをののしり、ユーザーを誇大宣伝するのと同じくらいローストします。 写真やビデオを掲載したウェブサイトで、ユーザーがアプリ内に足を踏み入れたときに遭遇することを正確に伝える方法はありません。
イラストであなたのウェブサイトを目立たせましょう
新しいクライアント向けにブランディングとWebサイトを作成する場合、最初に考慮すべきことの1つは、使用するグラフィックのスタイルです。 写真やその他のリアルな画像? またはイラスト?
最近は写真やビデオが一般的です。これが、Webデザインのイラストが目立つ理由の1つです。 しかし、それだけではありません。 イラストは、ストーリーテリングや世界を構築するための非常に効果的なツールにもなります。
クライアントのために新しいウェブサイトを始めようとしている場合でも、イメージチェンジが必要なウェブサイトを再設計したい場合でも、イラストを試してみる時期かもしれません。
