Webブラウザのプッシュ通知:知っておくべきことすべて
公開: 2022-01-05いつでも適切な時間と場所で視聴者とコミュニケーションを取りたいですか?
Webブラウザのプッシュ通知でカバーできるかもしれません!
Webブラウザーのプッシュ通知は、電子メール、SMS、アプリのプッシュ通知などの既存のマーケティングサービスのエクスペリエンスに基づいて構築されていますが、より優れています。
Webブラウザーのプッシュ通知を使用すると、訪問者は個人情報を提供せずに、ブランドからの通信の受信をサブスクライブできます。 一方、競合他社を見ている間でもオーディエンスにリーチするための新しい手段が得られ、デスクトップとモバイルデバイスの両方でWebサイトのエンゲージメントが20%〜30%向上します。
すごいですよね?
Webブラウザのプッシュ通知をマスターしたい場合は、適切な場所に来ました! このブログ投稿では、 Webブラウザのプッシュ通知について知っておくべきことをすべて紹介します。
それに飛び込みましょう!
Webブラウザのプッシュ通知とは何ですか?
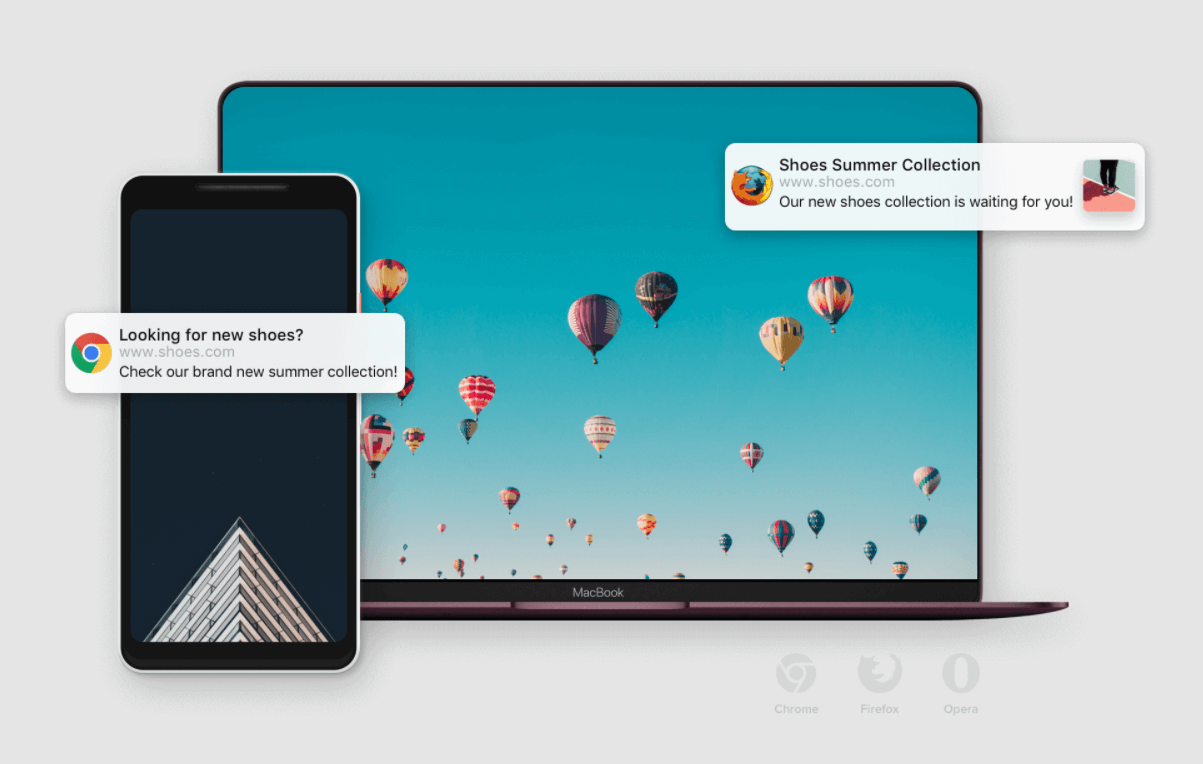
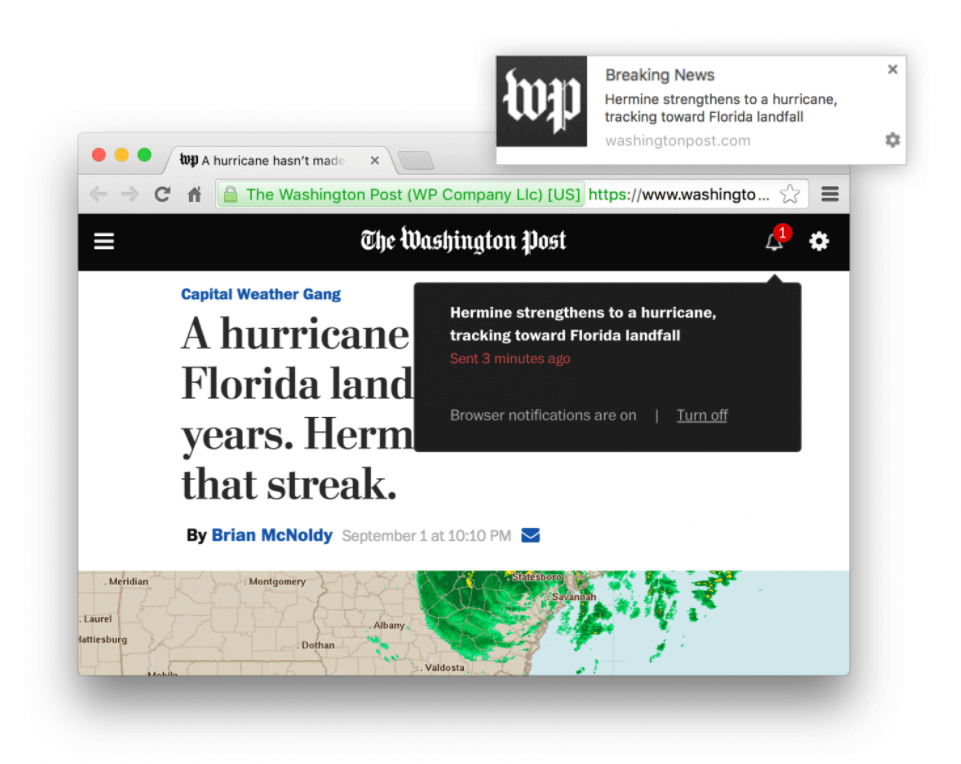
Webプッシュ通知(ブラウザープッシュ通知とも呼ばれます)は、ユーザーのデスクトップ画面またはモバイルデバイスに送信されます。 これらの通知は、Webサイトからプッシュ通知を受信することを選択している限り、インターネットに接続されている任意のデバイスでいつでも開いているブラウザーを介してトリガーできます。

Webブラウザーのプッシュ通知は、訪問者との直接通信のインスタントモードを提供します。 カートを放棄した、またはウィッシュリストに追加した顧客に直接連絡し、戦略的なアラートを通じてコンバージョンを促すことができます。
過去数年間のプッシュ通知の出現に追いつくために、ますます多くのブランドが、ビジネスオーナーとマーケターの両方に無料と有料の両方のプッシュ通知テクノロジーサービスを提供しています。
続きを読む:プッシュ通知とは何ですか? 私たちはあなたのためにそれを簡単に説明しました…
Webブラウザのプッシュ通知はどのように機能しますか?
通常、Webブラウザのプッシュ通知から始めるには3つの段階があります。
ステップ1 :ユーザーはプッシュ通知を受信する許可を求められます。 これは多くの場合、ブラウザの片側にポップアップするオプトインボックスの形式です。 契約をクリックすると、詳細が保存され、さらに連絡を取り合うことができます。
ステップ2 :次に、定期的なプッシュメッセージを送信するタスクがあります。 それらは、マーケティング担当者のサーバーからWebプッシュ通知サービスに送信されます。
ステップ3 :ユーザーがオンラインでブラウザーを使用すると、プッシュ通知が届きます。 ニュースレターへの登録やリンクのクリックなど、特定のユーザーアクションに関するデータを収集できます。
上記の3つのステップは、通知APIとプッシュAPIのAPIを介して実行されます。 これらは、ユーザーへのプッシュ通知を構成および表示するために使用されるインターフェースです。
Webプッシュ通知をサポートするブラウザとデバイス
ブラウザ
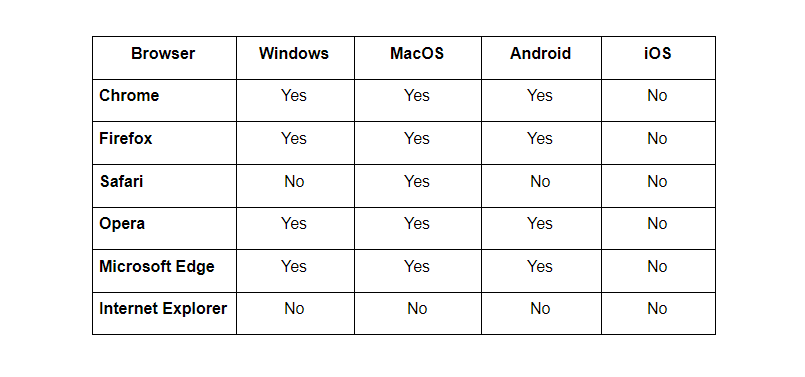
Chrome、Firefox、Safari、Operaは現在、ウェブプッシュ通知をサポートしています。 サポートされているブラウザは、実際にはベンダーによって異なります。
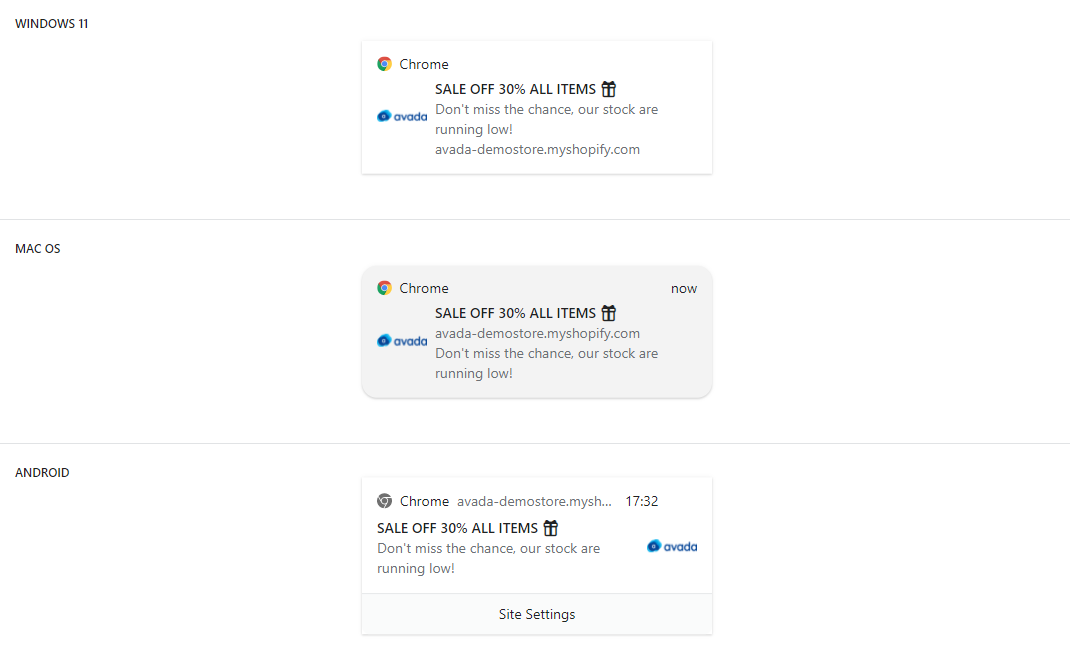
プッシュ通知は、ブラウザとオペレーティングシステムによって外観も異なります。 一部のプッシュ通知はネイティブ通知センターを使用しますが、使用しないものもあります。これはブラウザやオペレーティングシステムによっても異なります。
以下の表で詳細を確認できます。

デバイス
Webプッシュ通知は、PCであろうとMacであろうと、サポートされているブラウザーを実行しているすべてのデバイスで機能します。
ただし、すべてのモバイルデバイスユーザーがWebプッシュ通知を受信できるわけではありません。 iOS(Apple)モバイルデバイスは現在、モバイルWebプッシュ通知をサポートしていません。 つまり、iPhoneまたはiPadにChromeなどのサポートされているブラウザがインストールされている場合でも、ユーザーはデバイスでWebプッシュ通知を受信できません。
一方、Androidモバイルデバイスは、デバイスでChrome、Firefox、Operaを実行しているすべての人のモバイルウェブプッシュ通知をサポートしています。
Webブラウザのプッシュ通知の利点
一見すると、Webブラウザーのプッシュ通知は、他のマーケティングチャネルのように見える場合もあれば、「適切ではない」使い捨てチャネルのように見える場合もあります。 ただし、よく見ると、これらの通知にはかなりの利点があることがわかります。 すぐ下のWebブラウザプッシュ通知のいくつかの利点を調べてみましょう!
リアルタイムコミュニケーション。 ユーザーには、Webブラウザのプッシュ通知とともにプッシュメッセージがすぐに表示されます。 これは、私たちが慣れ親しんできた電子メールとは大きく異なります。正直なところ、無視しています。 他の人があなたのメールを見るまでには時間がかかるかもしれませんが、プッシュ通知は即座に行われます。
実装が簡単です。 独自のWebプッシュ通知戦略を構築し、キャンペーンを実行するのは簡単です。 これは、より多くの訪問者を引き付ける簡単な方法でもあります。
無停止配信。 ログインしたり何もしなくても、自然環境のユーザーに連絡を取ることができます。 そのため、これらのプッシュ通知のオープン率またはビュー率は非常に高くなっています。
個人情報は必要ありません。 メールアドレスや電話番号を渡すようにユーザーを説得することなく、ユーザーと直接通信できます。 彼らがする必要があるのは、ブラウザからプッシュ通知を受信するためにオプトインすることだけです。 痛みのないプライベート!
シンプルでありながら直感的なエンゲージメント。 ユーザーがあなたのメッセージをクリックすると、あなたのウェブサイトや特定のランディングページ、ブログ、またはあなたが宣伝してトラフィックを促進したい他のものにリダイレクトされます。 プラットフォームが閉じているために操作が難しいSMS通知とは異なります。
Webブラウザのプッシュ通知の要素
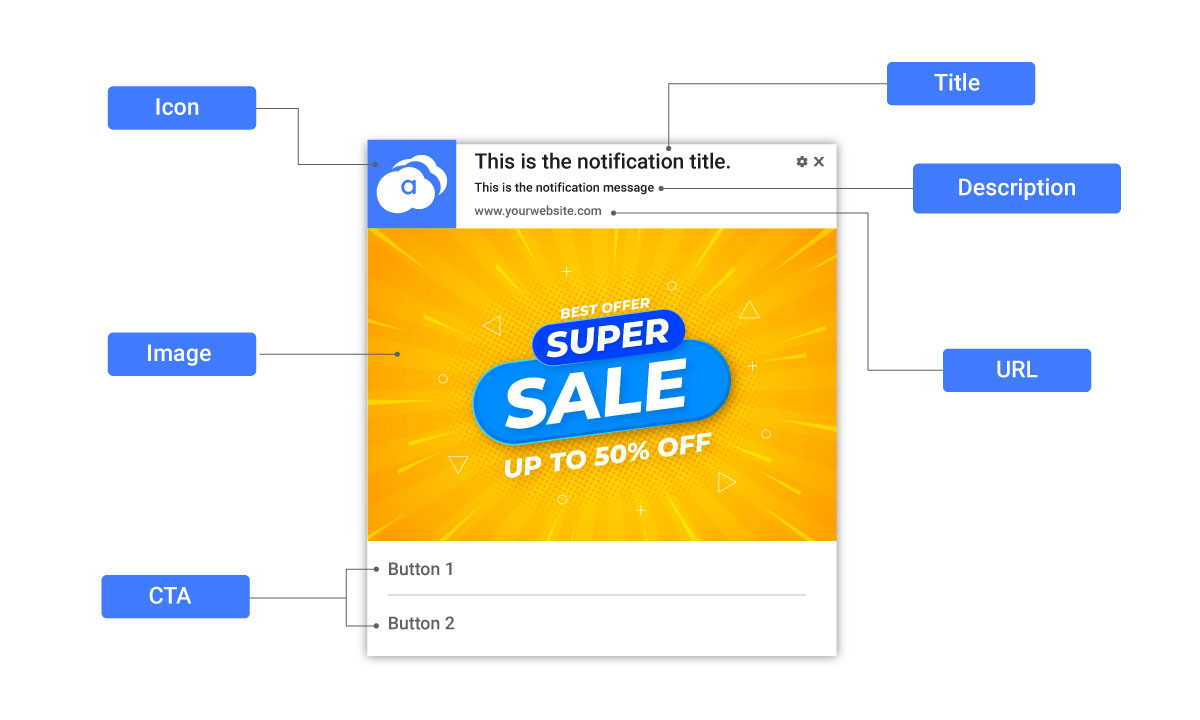
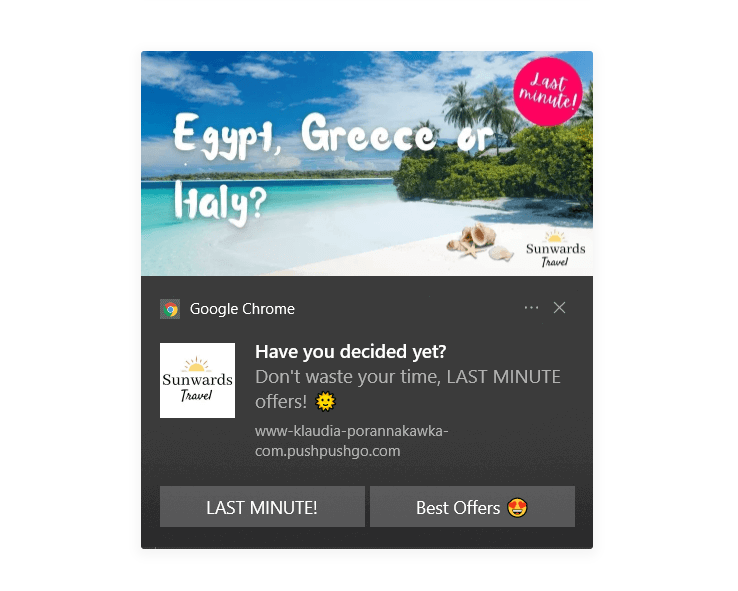
Webブラウザーのプッシュ通知は、アイコン、タイトル、説明、URL、画像、CTA(召喚状)などのさまざまな要素で構成されています。 すべての要素は、プッシュ通知ごとに変更可能です。 必要に応じて、それぞれのアイコン、画像、テキスト、およびCTAを変更できます。

1.アイコン
アイコンは多くの場合、ブランドロゴです。 プッシュ通知内の位置はブラウザやオペレーティングシステムによって異なりますが、常に表示されます。 アイコンは正方形の画像である必要があり、できれば少なくとも256x256pxである必要があります。
ヒント:ブランドロゴを使用すると、季節や休日に合わせてデザインを調整できます。
2.タイトル
タイトルは、プッシュ通知の最初のテキスト行です。 ほとんどのブラウザやオペレーティングシステムでユーザーの注意を引くために、太字で表示されることがよくあります。 表示領域の長さは、ブラウザやオペレーティングシステムによって異なりますが、通常43〜69文字です。
ヒント:最初の43文字で最も魅力的な単語を使用して、ブラウザーやオペレーティングシステムに関係なく表示できるようにします。
3.説明
これはタイトルに続くテキストコンテンツであり、より詳細な説明を提供するために使用されます。 通常、表示領域の長さは、ブラウザとオペレーティングシステムに応じて、50〜136文字の間で異なります。
ヒント:最初の50文字で最も魅力的な単語を使用して、すべてのブラウザーとオペレーティングシステムで表示されるようにします。 動的パラメータも使用してコンテンツをパーソナライズします。
4.画像(オプション)
画像は説明的で魅力的で、メッセージを補完するものでなければなりません。 Google Chrome、Windows、AndroidOSでのみ表示されます。
ヒント:画像付きのプッシュ通知の理想的なサイズと解像度について詳しくは、こちらをご覧ください。
5.URL
これは、通知を送信しているWebサイトのドメインです。 サブスクライバーを任意のリンク先URLに誘導できますが、必ずしも同じドメインである必要はありません。
ヒント:購読者をショッピングファネルの下端にできるだけ近いページに送ります。 これにより、変換の可能性が高まります。 各プッシュ通知キャンペーンからのトラフィックを追跡するために、UTMタグを追加することを忘れないでください。
6. CTA
CTA(最大2つまで使用可能)は、ユーザーに何をしてほしいか、およびユーザーにどのようなアクションが期待されるかをユーザーに通知するオプションのボタンです。 その可視性は、デバイスやオペレーティングシステムによって異なります。 プッシュ通知のメインURL以外に、CTAへの個別のURLを定義することができます。
ヒント:CTAを正確に把握し、「購入を完了する」、「今すぐ注文する」など、サブスクライバーに何をしたいかを正確に伝えます。各プッシュ通知キャンペーンからのトラフィックを追跡するために、UTMタグを追加することを忘れないでください。
推奨:行動への変換の呼びかけを書く
業界全体のWebブラウザプッシュ通知のユースケース
Webブラウザーのプッシュ通知には、業界全体で多数のユースケースがあり、まったく新しい投稿で話題にする価値があります。 ただし、このセクションでは、ブランドがすばやく調査できるいくつかのユースケースに焦点を当てます。
Eコマース
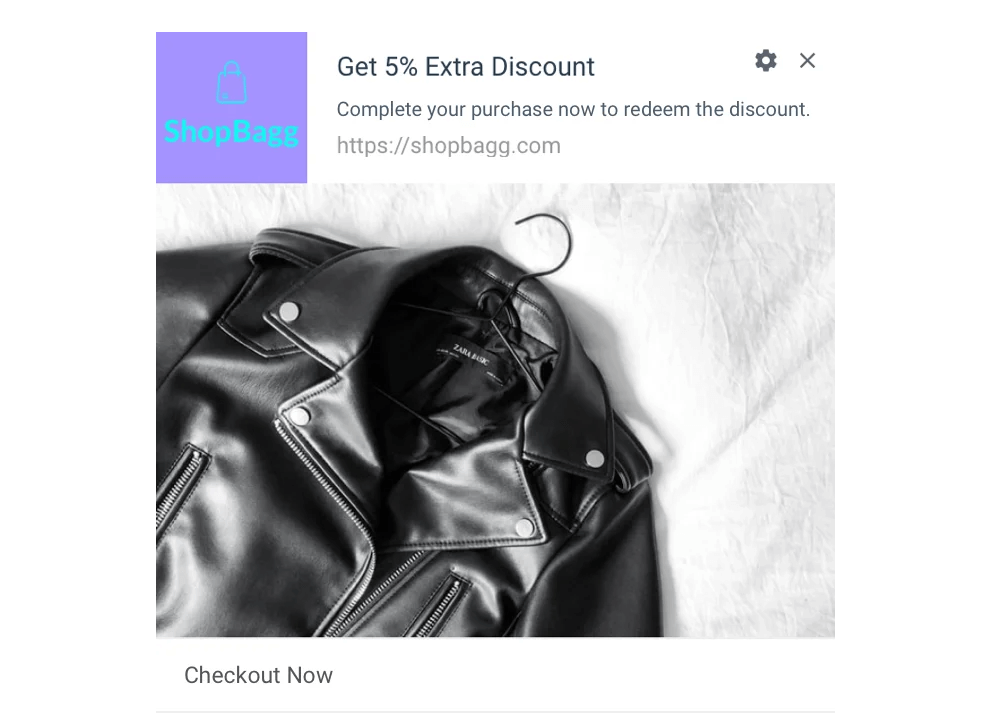
1 。 カートの放棄。 誰かがショッピングカートを放棄した後、プッシュ通知を送信して、購入を完了するように促すことができます。 また、彼らが戻ってくるように動機付けるインセンティブを含めることもできます。

2.行動ベースのオファー。 特定の製品に関心を示した(つまり、製品をクリックしたり、ウィッシュリストに追加したりするなど)顧客は、それに関連するオファーをクリックする可能性があります。
ニュースとメディア

1.以前の契約に基づく。 誰かがカテゴリAの通知を最もクリックした場合、それはそのカテゴリへの関心を明確に示しており、同じカテゴリからの通知を楽しませる可能性が高くなります。
2.スポーツイベントのライブスコア。 誰かがあなたの行動データに基づいて特定のスポーツに興味を持っている場合は、そのスポーツのライブスコアを共有するプッシュ通知を送信できます。
OTA(オンライン旅行代理店)

1.フライトステータスの更新。 出発日の1週間前にフライトを予約した場合は、フライトの出発時刻、ゲート、チェックイン、その他の重要な最新情報を定期的に送信することをお勧めします。
2.旅行予約の放棄。 誰かが高額またはその他の理由で予約を放棄した後、フィードバックを求めるプッシュ通知は、彼らが予約を放棄した理由を理解するのに役立ちます。
効果的なWebブラウザのプッシュ通知を設定するための戦略
最後の部分では、Webブラウザーのプッシュ通知を最大限に活用し、それらを使用してターゲットオーディエンスとのより効果的なダイアログを実行する方法を見てみましょう。

1.Webプッシュ権限を正しい方法で取得する
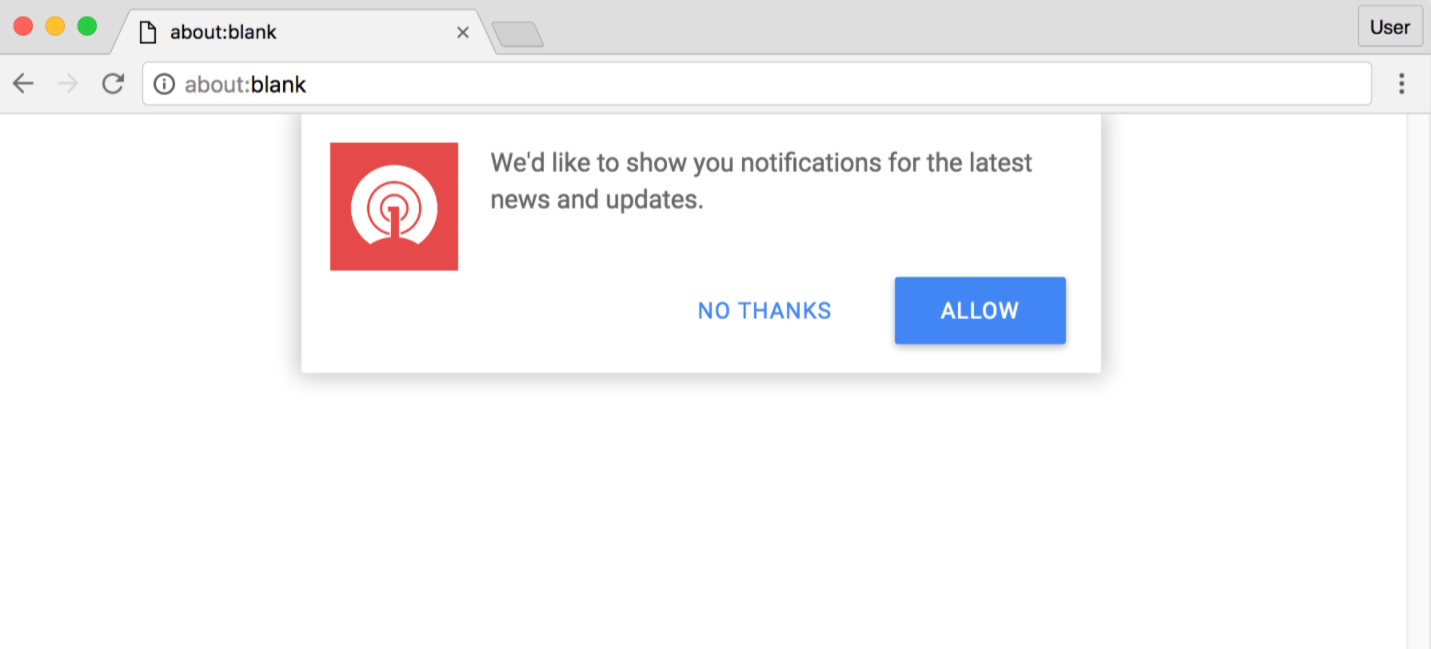
ご存知かもしれませんが、プッシュメッセージをユーザーのブラウザに送信できるようにするには、ユーザーから明示的な許可を得る必要があります。 以下のようなダイアログボックスを介して取得されます。

ユーザーがこのプロンプトを表示するには、次の3つの方法があります。
- デフォルト-ユーザーが通知をキャンセルするか、「エスケープ」を押して無視した場合
- 許可-ユーザーが「許可」または「はい」をクリックしたとき
- 拒否-ユーザーが「ブロック」または「いいえ」をクリックしたとき
ただし、ユーザーが拒否した場合、ブラウザーはオプトインを再度呼び出すことを許可しません。 複雑なUI(ユーザーインターフェイス)を手動でナビゲートし、サイト設定を変更することによって実行できる決定を元に戻すのは、完全にユーザーの責任です。
しかし、ユーザーの60%がプッシュ通知をオプトアウトしているため、ユーザーが戻って通知の受信を有効にする可能性は、実用的な人の推測です。 私たちの目標は、彼らが「ブロック」をクリックする可能性を軽減することです。
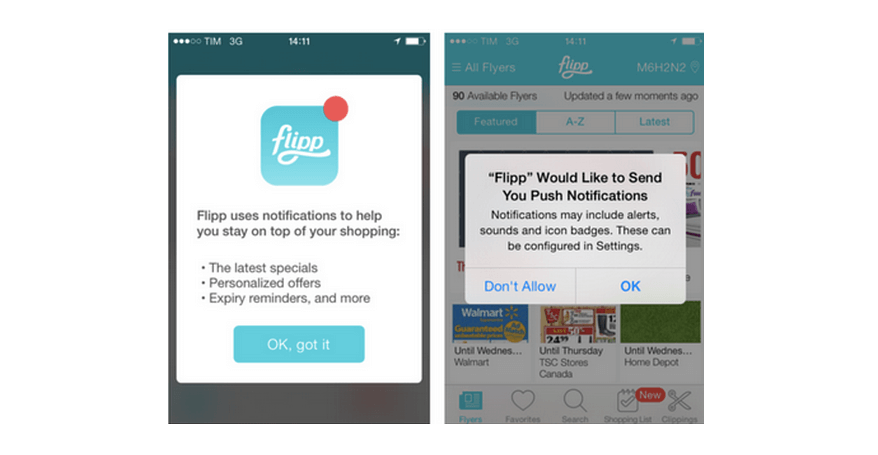
そのために、iOS開発者は、事前許可ダイアログボックスを使用してシステムオプトインを偽装します。

Webブラウザのプッシュ通知にも同じトリックを採用します。 システム権限ダイアログボックスを直接起動するのではなく、プッシュ通知を介してユーザーの同意を取得し、次のステップにオプトインするように促します。
この方法についてまだ混乱していますか? 詳細については、この記事にアクセスしてください。 そこで徹底的に説明しました。
2.カスタムセグメントを使用する
Webブラウザのプッシュキャンペーンを送信する前に、オーディエンスを選択する必要があります。
聴衆全体にプッシュメッセージを送信することはできますが、それは実際には賢明な選択肢ではありません。 むしろ、カスタムセグメントを利用して、より具体的な人々のグループをターゲットにする必要があります。
あなたの聴衆はあなたのブランドやウェブサイトに興味を持っていますが、それでも彼らはユニークな人々の混合物です。 オーディエンスをセグメント化することで、よりパーソナライズされたプッシュキャンペーンを作成できます。これにより、共鳴してWebサイトへの貴重なクリックバックが発生する可能性が高くなります。
オーディエンスをセグメント化するには、関連情報を追跡する必要があります。 地理的な場所、デバイスタイプ、費やした金額、訪問したページ、最後の訪問からの時間などに応じてセグメント化します。
パーソナライズはデジタルマーケティングの一時的な傾向ではなく、ここにとどまります。 だから、あなたはあなたのウェブブラウザのプッシュキャンペーンでそれを利用するべきです!
3.ブラウザ/デバイスタイプに基づいてプッシュ通知を作成します
プッシュメッセージが見栄えがするように見えるようにすることは、メッセージが実際に言っていることと同じくらい重要です。 注意しないと、視聴者が使用しているブラウザやデバイスの結果として、タイトルや本文のコンテンツが途切れる可能性があります。 ありがたいことに、これはあなたの手に負えないものではありません。

ブラウザまたはデバイスタイプに基づいてオーディエンスをセグメント化することを検討してください。 プッシュメッセージを少し調整することで、すべてのブラウザと画面で見栄えを良くすることができます。 また、メッセージが途切れないように、メッセージの先頭に最も重要な部分を配置することをお勧めします。
また、テスト通知を送信して、希望どおりに表示されることを確認する必要があります。
4.コピーライティングを賢くする
ユーザーは、漠然としたプッシュ通知に貴重な時間を無駄にしたくありません。 以下は、プッシュ通知を作成する際に留意すべきいくつかの事項です。
シンプルでアクション指向のコピー。 Webプッシュ通知のコピーを作成するときは積極的に行動してください。 簡単な言葉を使って、聴衆に言いたいことを明確にします。 また、コピーがアクション指向であり、「これらのアイテムをチェックしてください」や「この記事を読んでください」などのアクションを実行するようにユーザーに明確に伝えていることを確認してください。 Webブラウザーのプッシュ通知には、多くの場合、タイトルに64文字、説明に120文字の文字制限があります。 それでも、巧妙な言葉を使って文字を最大限に活用することは控えてください。
「希少性」と「緊急性」を追加します。 これらを使用すると、ユーザーはプッシュ通知に基づいて行動する必要があります。 これは「プロスペクト理論」として機能し、人々は特定の状況から得られる「損失」または「利益」の潜在的な価値に基づいて決定を下すと言います。
社会的証明を使用します。 社会的証明は、実際には、あなたに有利なプッシュ通知に基づいて行動するというユーザーの決定を複雑にする可能性があります。 「100人がすでにこの製品を購入している」や「数千人の読者がすでにサインアップしている」などのフレーズを使用します。
5.CTAを組み込む
Webブラウザのプッシュ通知のパフォーマンスを測定する最も優れた方法の1つは、クリック率(CTR)を表示することです。 クリック率を上げる1つの方法は、CTAボタンを組み込むことです。
CTAは、ほぼすべてのマーケティングチャネルで役立ちます。これには、Webブラウザのプッシュも含まれます。 完了するための特定の目標をユーザーに与えることは、それを行う簡単な方法とともに、全体的なWebプッシュの効果を高めるための優れた戦術です。
たとえば、Eコマースストアを運営している場合は、「カートに追加」または「今すぐチェックアウト」というCTAボタンを含めることができます。 ブログを運営している場合、「続きを読む」ボタンを使用すると、購読者がクリックするように動機付けられます。 これは彼らに明確な道を与え、あなたのクリック率を改善するのに本当に驚異的に働くことができます。
6.ユーザーのタイムゾーンで最適化する
あなたの時間の朝8時かもしれませんが、それはあなたのすべての加入者に当てはまるとは限りません。 Webブラウザーのプッシュ通知が意図したとおりに到着するようにするには、ユーザーのタイムゾーンごとに最適化する必要があります。
間違った時間に届くプッシュメッセージは、場違いに感じるだけでなく、信じられないほど迷惑です。 早朝や深夜などの不便な時間にプッシュ通知を受信すると、イライラするでしょう。 彼らはあなたの通知から簡単に退会することができます、そしてもちろん、あなたはそれを望んでいません!
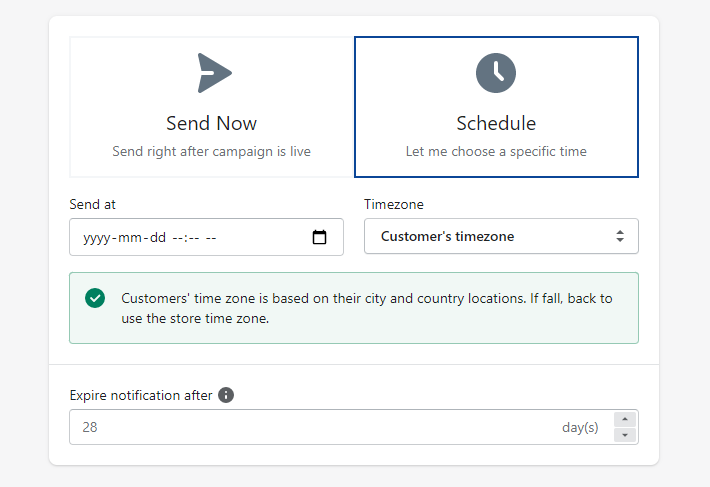
ユーザーのタイムゾーンごとに最適化することで、この種の間違いを回避できます。 信頼できるプッシュ通知プラットフォームとして、AVADA Commerceを使用すると、キャンペーンをすぐに送信したり、後で送信するようにスケジュールしたりできます。 ユーザーのタイムゾーンに基づいて、プッシュ通知キャンペーンを送信する特定の日時を選択できます。

ユーザーのタイムゾーンは、国と都市の場所に基づいています。 送信に失敗した場合、メッセージはストアのタイムゾーンを使用するために戻ってきます。
そうすることで、キャンペーンが可能な限り最高の結果を達成することを確信できます。 もっと素晴らしい機能を探求したいですか? 今すぐAVADAコマースをチェックしてください!
7.トリガーされたキャンペーンを利用する
実際には、Webブラウザのプッシュキャンペーンには、手動キャンペーンとトリガーキャンペーンの2つの主要なタイプがあります。
手動プッシュキャンペーンはいつでも設定できます。 キャンペーンを作成し、オーディエンスを選択して、スケジュールします。 ただし、トリガーされたキャンペーンは、Webサイトでのユーザーの特定のアクションの結果として送信されます。
プッシュキャンペーンを作成し、トリガーを指定するだけです。 設定すると、サブスクライバーが特定のアクションを完了するたびにトリガーされ、自動的に送信されます。 たとえば、これはWebプッシュ通知へのオプトイン、特定のページへのアクセス、ショッピングカートの放棄などです。
トリガーされたキャンペーンは、サブスクライバーとの関連性が高くなります。 また、セットアップが簡単になることはありません。 このような自動化は、時間を節約し、マーケティング目標を達成するのに役立ちます。
8.プッシュ通知をA/Bテストします
A / Bテストは、クリック率またはコンバージョン率を向上させるための最も効果的な方法の1つです。 Webプッシュ通知に関しては、当て推量に頼らないでください。 さまざまなタイトル、CTA、本文などをテストして、何が最も効果的かを確認する必要があります。
A / Bテストは、一度に1つの要素のみを変更する場合に最適に機能します。 たとえば、2つの一意のタイトルをテストしますが、プッシュ通知の残りの部分は同じままにします。 ワンプッシュ通知のパフォーマンスが向上した場合は、タイトルの変更によるものであると確信できます。 さまざまな要素を一度にテストすると、パフォーマンスの向上の原因を特定するのは困難です。
Webブラウザーのプッシュ通知のパフォーマンスがどれほど優れていても、常に改善の余地があります。 いくつかのA/Bテストを設定することを検討してください。そうすれば、時間の経過とともにキャンペーンの効果を確実に高めることができます。
9.メトリックを追跡します
以下は、キャンペーンを絶えず改善するために注意を払う必要のあるいくつかの指標です。
オプトイン率。 これは、「許可」をクリックしてサブスクライバーになるWebサイトのユニークユーザーの割合です。 このメトリックを追跡することで、プッシュ通知を受信してそれに応じて調整するかどうかをユーザーに尋ねる場所に関するヒントが得られます。 オプトインプロンプトは任意のページに配置でき、ユーザーのアクションによってトリガーできます。 訪問者がサイトに入る数秒以内に許可を求める必要はありません。
CTR 。 これは、通知を送信したサブスクライバーの総数に対する、通知をクリックしたサブスクライバーの割合を示します。 サブスクライバーが応答している通知のタイプを知ることができるため、この番号を綿密に追跡することが重要です。 タイトル、説明、画像、CTAを変更してさまざまなバージョンをテストし、クリック数が増えているバージョンを分析する必要があります。
オプトアウト率。 これは、Webプッシュ通知の購読を解除した人の数を示しています。 これは、追跡するために不可欠なメトリックです。 オプトアウト率が時間の経過とともに増加していることに気付いた場合は、アラームベルを鳴らして問題を探してください。 この状況では、多くの場合、プッシュ通知の関連性が低いことに関連しています。または、サブスクライバーがスパムとして認識してオプトアウトすることを決定するプッシュ通知を送信しすぎている可能性があります。
コンバージョン率。 これがプッシュキャンペーンの究極の目標です。 完了したサインアップ、販売、または別のエンゲージメントタイプであるかどうかにかかわらず、目標の達成を示します。 かなりのオプトイン率またはCTRを設定できますが、それらがコンバージョンに変換されない場合は、適切な戦略を評価し、問題を特定して解決するときが来ました。
関連記事
- 従うべき9つのプッシュ通知のデザインルール
- マーケティングチームが知っておくべき12のプッシュ通知の利点
結論
ユーザーが大量のコンテンツにさらされる環境では、Webブラウザーのプッシュ通知は注意を引くための貴重な方法です。 それらは鮮明で、傑出していて、効果的で、ほんの数分でセットアップすることができます。
このブログ投稿を気に入って、次のプッシュキャンペーンに適用するのに役立つ何かを学んでいただければ幸いです。 Webプッシュ通知についてより専門的なアドバイスが必要な場合は、いつでもサポートいたします。 詳細については、今すぐお問い合わせください!
読んでくれてありがとう!
