Webアクセシビリティ:SEOで重要な理由とそれを正しくする方法
公開: 2021-01-19SEOの最終的な目標は、ターゲットオーディエンスが簡単にWebサイトを見つけられるようにすることです。 しかし、ユーザーがあなたのウェブサイトにアクセスできない場合、それは役に立ちません。
真実は、発見可能性とWebアクセシビリティの両方が密接に関連しているということです。 あなたのウェブサイトが発見しやすく、ターゲットオーディエンス(障害者を含む)が簡単にアクセスできる場合にのみ、最大の利益を得ることができます。
この投稿では、以下について説明します。
- Webアクセシビリティとは何ですか?
- どうしてそれが重要ですか?
- WebアクセシビリティはSEOでどのように役立ちますか?
- すべてのユーザーがWebサイトに簡単にアクセスできるようにするにはどうすればよいですか?
まず、理解しましょう:
Webアクセシビリティとは何ですか?
Webアクセシビリティは、World Wide Web Consortium(W3C)によるイニシアチブであり、誰もがWebサイトにアクセスして使用できるようにすることを目的としています。 つまり、一部のユーザーが無効になっていて、通常のユーザーのようにインターネットにアクセスできない場合でも、ユーザーはWebサイトを簡単に認識、理解、ナビゲート、および操作できます。
Webアクセシビリティには、身体的、視覚的、聴覚的、認知的、言語的、神経学的な障害など、Webへのアクセスに影響を与えるあらゆる種類の障害を持つ人々が含まれます。
通常のユーザーも、Webアクセシビリティから多くの利点を得ることができます。 方法は次のとおりです。
- 重要なことに専念していて、ナビゲーションに手を使用できない場合は、音声検索とスクリーンリーダーを使用できます。
- 能力を失っている古いユーザーは、より良いWebサーフィン体験のためにWebアクセシビリティを使用することができます。
- 腕の怪我や眼鏡の紛失などの一時的な障害を持つ人々も、Webアクセシビリティ機能を利用できます。
- また、Webアクセシビリティを使用して、明るい日光や音声を聞くことができない環境などの状況でWebを閲覧することもできます。
- インターネット接続が遅い、または帯域幅が高い人は、Webアクセシビリティを使用して、面倒なことなくWebサイトにアクセスできます。
W3C Web Accessibilityイニシアチブによるこの7分間のビデオでは、Webアクセシビリティとその重要性について詳しく説明しています。
Webアクセシビリティが重要なのはなぜですか?
世界中に何百万人もの人々(アメリカだけで6100万人)が何らかの身体障害を持って生活しており、その半分は通常のインターネットユーザーです。
これは、ターゲットオーディエンスの一部の人々が視覚的/物理的に障害を負い、通常のユーザーのようにWebにアクセスできない可能性があることを意味します。
たとえば、目の見えない人はあなたのウェブサイトを見ることができません。 代わりに、彼/彼女はあなたのウェブサイトが提供しなければならない情報を把握するためにスクリーンリーダーに頼らなければなりません。
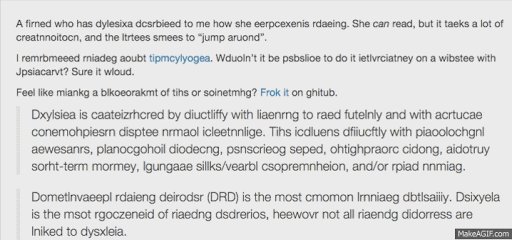
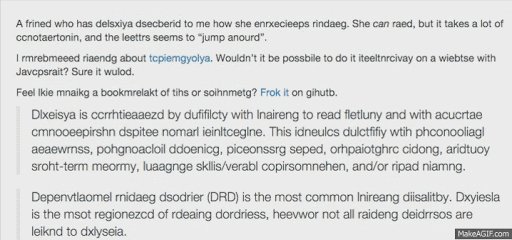
失読症の人は通常のフォントを読むことができません。 代わりに、彼/彼女はウェブサイトの画面を見るでしょう: 
同様に、身体に障害のある人はマウスやキーボードを使用できず、聴覚障害のある人は音声を聞くことができず、ADHDのような障害のある人は長い間ウェブサイトに集中できません。
さて、あなたのウェブサイトがこれらの人々にとって簡単にアクセスできない場合:
- あなたはあなたの潜在的なウェブサイト訪問者の大部分を逃すでしょう。
- これらのユーザーは、アメリカ障害者法(ADA)の第508条に基づいてあなたを訴えることができるため、費用のかかる訴訟への扉を開くことになります。
- Webアクセシビリティが悪いと、ユーザーエクスペリエンスも低下します。これは、Webサイトを上位の検索ランキングに表示する場合の重要な要素です。
ですから、賭け金は高いです。 何百万もの潜在的なウェブサイト訪問者を失うリスクを冒すことも、費用のかかる訴訟に巻き込まれる余裕もありません。 そのため、Webアクセシビリティが重要です。
SEOではWebアクセシビリティはどのように重要ですか?
一般的な概念の1つは、SEOとWebアクセシビリティは連携できないということです。 アクセシビリティガイドラインに従えば、SEOの目標を達成することは不可能です。
しかし、時が経つにつれて、これは完全に真実ではないことに気づきました。 SEOとウェブアクセシビリティが交差する多くの領域があります。 ウェブサイトのアクセシビリティを改善することで、SEOを強化することもできます。
SEOとウェブアクセシビリティが連携する8つの方法は次のとおりです。
1.アクセシブルなデザインにより、ユーザーエクスペリエンスも向上します
アクセス可能なWebサイトのデザインを構築するためのプラクティスのほとんどは、Webサイトのユーザーエクスペリエンスを向上させるものでもあります。
例えば:
- 読みやすいテキストは、Webサイトを訪問者にとって魅力的に見えるようにするだけでなく、視覚障害を持つ人々がWebサイトにアクセスする際に問題がないことを保証します。
- 簡単なナビゲーションは、訪問者のエクスペリエンスを向上させるだけでなく、認知障害のある人やキーボードを使用してWebサイトをナビゲートしているユーザーにも役立ちます。
- 読み込み時間が短いと、障害を持つ人とインターネット接続が不十分なユーザーの両方に役立ちます。
- Webサイト内のリンクが壊れているか欠落している場合、Webサイト内を移動することは、通常のユーザーと障害のあるユーザーの両方にとってイライラする可能性があります。
これらすべてのささいなこともSEOで重要な役割を果たします。 これにより、ユーザーエクスペリエンスが向上します。これは、重要なランキング要素です。 Googleはガイドラインで、ユーザーエクスペリエンスが優れているウェブサイトの方が検索エンジンページ(SERP)の優先度が高いことを明確にしています。 彼らは、ユーザーエクスペリエンスとSEOにおけるその役割について説明する160ページの長さのPDFドキュメントさえ持っています。
したがって、アクセス可能なWebデザインは、WebサイトのSEOも強化します。
2.正確なページタイトルは、スクリーンリーダーと検索者の両方に役立ちます
アクセス可能なWebサイトを設計するためのもう1つの重要な要素は、各Webページでページタイトルを使用して、障害のあるユーザーがそれが何であるかを理解できるようにすることです。
ページタイトルはスクリーンリーダーが最初に読み取る要素であるため、特に視覚障害のあるユーザーにとっては、Webページのコンテンツを反映する正確なページタイトルを使用することが不可欠です。 これは、これらのユーザーがどのような情報を消費するかについての期待を設定します。 そうすることで、複数のWebページが開いているときにコンテンツを区別することもできます。
ページタイトルもSEOにとって重要です。 Googleは、コンテンツがユーザーの意図と一致する必要があることを明確にしています。 検索エンジンページで上位にランク付けするには、各Webページのページタイトルを正確に使用する必要があります。
したがって、Webページが提供するものを反映する正確なタイトルを使用することは、Win-Winです。 一方、欺瞞的なページタイトルを使用することにより、多くを失うことになります。
3.優れたヘッダー構造は、明確なコンテンツ階層の基盤を築きます
ヘッダータグは、Webページの階層構造を定義する役割を果たします。 Webページのコンテンツを視覚的に魅力的に見せるためだけでなく、情報をより適切にナビゲートする際に視覚障害を持つ人々を支援します。
以下は、見出しを使用する際に従うアクセシビリティのガイドラインです。
- 論理的な順序に従う
- セクションをスキップしないでください(H4はH2の直後に来るべきではありません)
- 見出しは内容を説明する必要があります
次の画像は、良いヘッダー構造と悪いヘッダー構造を示しています。 
ヘッダー構造が明確な場合、認知障害のあるユーザーは、どのセクションを読み、どのセクションをスキップするかを決定できます。 さらに、視覚障害のある人は、スムーズなWebサイト体験のために、明確に定義されたヘッダー構造を必要とします。
SEOの観点から、ヘッダーはWebページを論理的なチャンクに分割するのに役立ち、ターゲットオーディエンスの意図に一致するコンテンツを作成できます。 これとは別に、優れたヘッダー構造は、機能スニペットを獲得するのにも役立ちます。
したがって、明確に定義されたヘッダー構造を使用すると、SEOとWebアクセシビリティの両方の観点から役立つことがわかります。
4.説明的な代替テキストは、無効なユーザーと検索エンジンの両方に適切なコンテキストを提供します
Webアクセシビリティガイドラインでは、すべてのWebページ画像で説明的な代替テキストを使用することも推奨されています。 これは、視覚障害のあるユーザーでも画像の内容を理解するのに役立ちます(スクリーンリーダーは代替テキストを読み上げて、画像に関するコンテキストをユーザーに提供します)。
インターネット接続が遅いために画像が読み込まれない状況でも、説明的な代替テキストが非常に役立ちます。 ユーザーは、代替テキストを見るだけで画像に関するすべてを理解できます。
説明的な代替テキストは、検索エンジンが画像の主題を理解してクロールするのにも役立ちます。これにより、最終的にWebサイトのSEOを向上させることができます。
したがって、適切な代替テキストを使用すると、障害のあるユーザーがWebサイトのコンテンツをよりよく理解するのに役立つだけでなく、Webサイトの検索ランキングも向上します。
5.アンカーテキストはページの関連性を向上させ、ユーザーの期待を設定します
もう1つのWebアクセシビリティ要素はアンカーテキストです。これにより、ユーザーがスムーズにナビゲートできるように、リンクが関連性と正確さでユーザーに提示されます。
キーボードまたはスクリーンリーダーを使用してナビゲートしている障害のあるユーザーは、リンク間をスキップしてWebを閲覧します。 高品質のアンカーテキストを使用すると、これらのユーザーは各リンクがどこを指しているかを確実に把握できるため、目的に合ったリンクを選択できます。
Googleはまた、アンカーテキストを、訪問者を指しているWebサイトコンテンツについて検索エンジンに通知する重要なランキング要素と見なしています。
したがって、適切なアンカーテキストは、アクセシビリティとSEOの両方の目的に役立ちます。

6.ビデオの文字起こしは、ビデオのインデックス作成にも役立ちます
また、Webアクセシビリティガイドラインでは、Webサイトの所有者が、Webサイト上のすべてのビデオに文字起こし(テキストベースの説明)を提供して、失明や難聴のある人でもアクセスできるようにすることを義務付けています。
そうすることで、次の目的で動画にアクセスできるようになります。
- 画像の点滅によって発作を起こしやすい人
- Wi-Fiまたはセルラー接続が遅い人
- 混雑した場所を旅行していて、イヤホンを持っていない人
トランスクリプトは、検索エンジンが動画コンテンツを理解し、検索ランキングで上位にクロールするのにも役立ちます。
7.サイトマップは、ユーザーと検索エンジンのクローラーの両方がスムーズなナビゲーションを行うのに役立ちます
サイトマップは、視覚障害のあるユーザーにコンテンツ全体の全体像を提供することでWebサイトをスムーズにナビゲートするのに役立つだけでなく、検索エンジンがすべてのページを見つけてインデックスを作成するのにも役立ちます。
サイトマップは、複雑なデザインのWebサイトで特に役立ちます。その場合、検索エンジンが一部のWebページを見逃したり無視したりする可能性があるためです。 また、サイトマップなしで複雑なWebサイトをナビゲートすることは、視覚障害のあるユーザーにとっては悪夢です。
全体として、アクセシビリティのためにWebサイトを改善すると、SEOも改善されます。 訪問者のニーズに応えることは、検索エンジンの要件にも役立ちます。
あなたのウェブサイトがすべての人によってアクセス可能であるかどうかを知る方法は?
ツール/Chrome拡張機能を使用して、ウェブサイトのアクセス可能性を簡単に確認できます。 それらの多くは市場で入手可能です。 これが私が役に立つと思うものです:
1.Google灯台
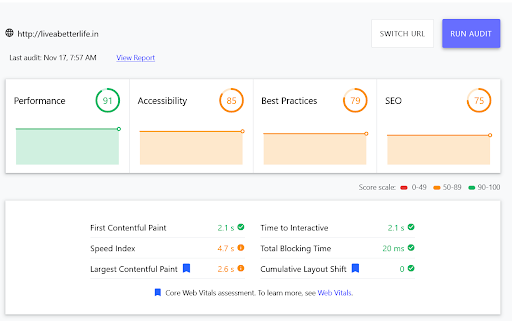
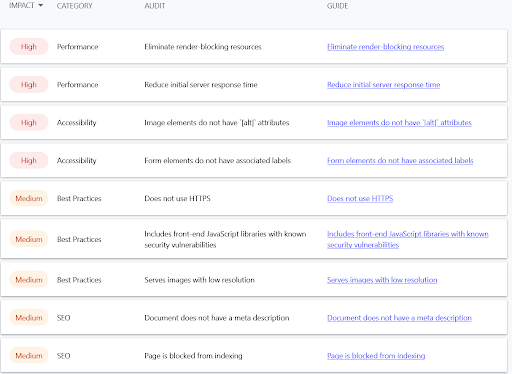
Google Lighthouseは、ウェブサイトの詳細なアクセシビリティ監査を提供します。 完全にアクセスできなくなる原因となっているすべての問題をリストし、それに基づいてスコアを付与します。
GoogleLighthouseでのスコアリング画面は次のようになります。 
アクセシビリティ監査ごとに、Webサイトのアクセシビリティスコアを改善する方法についての提案も受け取ります。 
2. aCe
ウェブアクセシビリティ市場の主要なプレーヤーであるaccessiBeを搭載したaCeは、ウェブサイトのアクセシビリティをテストするために使用できるADAコンプライアンスツールです。
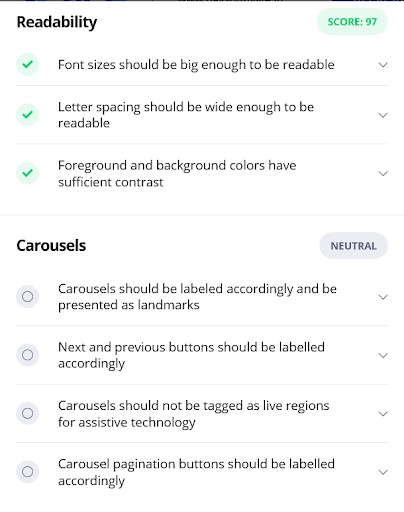
aCeの最も優れている点は、非常に高速であることです。 ほんの数秒以内に、それはあなたにあなたのウェブサイトの正確な洞察を与えることができます。 人気のある市場リーダーが彼らのウェブサイトがアクセス可能かどうかをチェックするためにそれを信頼しているのも不思議ではありません。
Webサイトのアクセシビリティをテストすると、次の画面が表示されます。


これらの問題に関連する修正を適用することにより、Webサイトのアクセシビリティを向上させることができます。
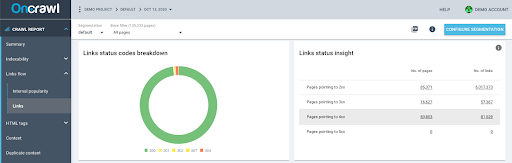
3.クローラー
クロールを起動して壊れたリンクを見つけると、Webサイトにあるエラーの数とステータスを取得できます。 
必要な変更を加えて、Webサイトのアクセシビリティを向上させることができます。
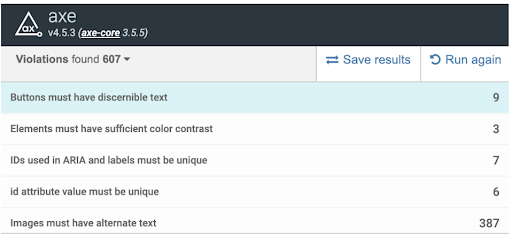
4.斧のWebアクセシビリティテスト
Axe Web Accessibilityツールは、axオープンソースJavaScriptライブラリを使用して、Webページのアクセシビリティの欠陥を識別します。 ax Web Accessibilityを優れた選択肢にしていることの1つは、そのシンプルなユーザーインターフェイスです。 すべての問題と、それらが見つかった場所を簡単に表示できます。

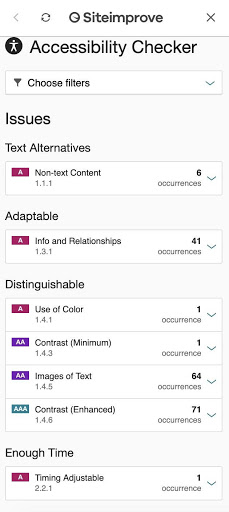
5.サイト改善アクセシビリティチェッカー
Siteimprove Accessibility Checkerは、Webアクセシビリティの問題の明確な概要を、それらが読者にどのように影響するかについての説明と、アクセシビリティを改善する方法についての提案とともに提供します。

誰もがあなたのウェブサイトに簡単にアクセスできるようにするためのステップバイステップのチェックリスト
1.色の使用
- テキストに明るい灰色を使用しないでください。
- テキストとボタンの背景の両方に対照的な色を使用します。
- 背景とテキストの色のコントラストを4.5:1(小さいテキストの場合)または3:1(大きいテキストの場合)に維持していることを確認してください。
2.リンク
- ユーザーは、リンクと周囲のリンクテキストを視覚的に区別できる必要があります。
- ここをクリックするような言葉は使用しないでください。 リンクテキストは、リンクの目的を定義する必要があります。
- キーボードユーザーがメインコンテンツに直接移動できるように、スキップリンクを提供する必要があります。
強力なリンク構築テクニックについては、この投稿を参照することもできます
注:リンクには、Webサイトの権限を作成または解除する権限があります。 したがって、それらを賢く使用することが重要です。 自分で実験を行うのではなく、リンク構築の専門家を採用するか、リンク構築機関を雇うほうがよいでしょう。 そうすることで、リンク構築プロセス中に間違いを犯さないようにすることができます。
3.スクリーンリーダーのリマインダー
- ユーザーが混乱しないように、すべてのリンクのコンテキストは理にかなっている必要があります。
- ボタンを使用して、スクリーンリーダーのフォームをアクティブにします。
- スクリーンリーダーのユーザーがメインコンテンツに直接ジャンプするために使用するスキップリンクを提供します。
4.コンテンツの構造とセマンティクス
- すべてのWebページにタイトルを使用します。
- 最初の見出しは常にH1のままにしてください。
- 見出しを使用している間は、常に階層を維持してください。
- 読みやすく、見やすいテキストサイズを常に選択してください。 通常のサイズは14〜16ピクセルで、ナビゲーションリンク全体のテキストは16〜18ピクセルである必要があります。
- 見出しと小見出し(中央揃えまたは左揃え)を除いて、コンテンツが左揃えになっていることを確認します。 失読症に苦しんでいる人だけでなく、左から右に読むときの通常のユーザーの快適さにも役立ちます。
- ブレッドクラムナビゲーションは常に左揃えにしてください。
- 障害のある読者に、Webサイトのフォントを拡大する機能を提供する必要があります。
5.画像とメディア
- すべての画像に代替テキストを使用することは必須です。
- 画像リンクがリンク先を説明していることを確認してください。 そうすることは、ナビゲーションにスクリーンリーダーを使用する人々にとって非常に重要です。
- リンクによってユーザーがオフサイトに移動したときにユーザーに警告します(通常のユーザーと視覚障害のあるユーザーの両方に適用されます)。
- 代替テキストは簡潔にしてください。 また、画像をうまく説明する必要があります。
- 動画のキャプションが閉じていることを確認してください。
- 動画には、文字起こしされたダイアログ、ナレーション、その他の意味のある音声が含まれている必要があります。
- ポッドキャストを書き写して、聴覚障害のあるユーザーがポッドキャストを理解できるようにします。
- 障害のあるユーザーは、自動的に再生されるメディアコンテンツを一時停止、停止、または非表示にできる必要があります。
詳細については、W3CによるWebコンテンツアクセシビリティガイドラインを参照してください。
手短に
その重要性が増しているにもかかわらず、多くのマーケティング専門家はWebアクセシビリティを後付けと見なしています。 インターネットは、ADA Webアクセシビリティガイドラインに違反し、低ランクで費用のかかる訴訟で代償を払ったWebサイトでいっぱいです。
今こそ、私たちの視点を変え、Webアクセシビリティにふさわしい注意を向けるときです。 これにより、すべてのユーザーがWebブラウジングをスムーズに行えるようになるだけでなく、WebサイトのSEOも向上します。
ブログはあなたにそれを簡単にアクセスできるようにすることによってあなたがあなたのウェブサイトのSEOをどのように強化することができるかについての考えをあなたに与えました。 今、あなたのウェブサイトにこれらすべてのものを実際に実装して、結果に注目してください。 コメントであなたの経験を共有することを忘れないでください。
