UXデザインでこの一般的なSEOトレンドを回避する3つの方法
公開: 2020-04-15
したがって、Googleで1位にランク付けする必要があります。
適切なキーワードを特定し、適切なリンクを追加しました。
SEOランキングを上げる手順を完了しているときに、ユーザーがGoogleのページをクリックするとどうなりますか。
彼らはあなたのページに関与していますか、それとも数秒間だけページにとどまりますか?
訪問者はあなたのサイトを「ポゴスティック」していますか?
ホッピング? あれは何でしょう?
ポゴスティックはあなたのウェブサイトがグーグルでその高いランクを維持するのを妨げることができます。
詳細が必要ですか?
読み続けて、ホッピングの詳細とそれを回避する方法を明らかにしてください。
SEOでのポゴスティックとは何ですか?
なぜPogo-Stickingは悪いSEOトレンドなのですか?
UXデザインでポゴスティックを回避するにはどうすればよいですか?
どのUXデザイン方法がPogo-Stickingを回避しますか?
SEOでのポゴスティックとは何ですか?
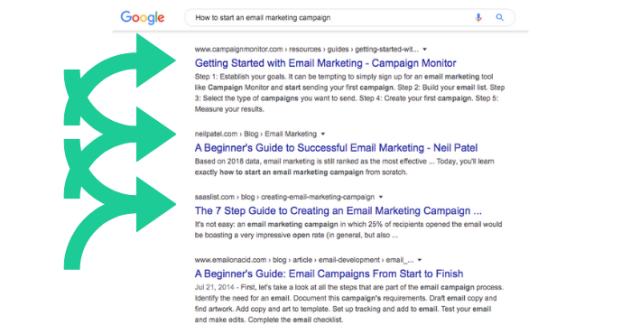
Googleで何かを検索して最初の結果をクリックしたことがありますが、質問に答えられなかったため、数秒で検索ページに戻ったことがありますか。
これが私たちがポゴスティックと呼んでいるものです。
定義上、pogo-stickingとは、ユーザーがGoogleで検索結果をクリックした後、役に立たなかったためにほとんどすぐに検索ページに戻ることです。

ユーザーは2番目の結果に移動し、次に3番目の結果に移動します。
なぜPogo-Stickingは悪いSEOトレンドなのですか?
これらの他の慣行に加えて、ホッピングはSEOランキングに悪影響を与える可能性があります。
ユーザーがサイトに滞在していない場合、Googleは、ユーザーが探している答えを見つけるのにあなたのページが役立っていないと見なします。
ホッピングは靴を買うことと考えることができます。
あなたはPaylessに足を踏み入れ、フリップフロップのペアを見つけたいと思っています。 彼らは正しいペアを持っていないことが判明したので、あなたは別の店に歩いて行き、次に別の店に行きます。
数回試した後、DSWで最終的に良いフリップフロップのペアを見つけました。
次に新しいフリップフロップのペアが必要になったときに、DSWに直接アクセスする可能性はどのくらいありますか。
要約すると、pogo-stickingは、サイトとしての信頼性を左右する可能性があります。 ユーザーが積極的にあなたのウェブページを見て、彼らの質問に答えたままにしておくことを望みます。
UXデザインでポゴスティックを回避するにはどうすればよいですか?
調査によると、ユーザーは10秒かけてウェブページが役立つかどうかを判断します。 あなたのページがそのウィンドウ内で彼らの質問に答えない場合、彼らはおそらく去ります。
これは何を意味するのでしょうか?
あなたはあなたの聴衆の質問に答えるのに10秒あります。
それほど長くはありませんね。
幸いなことに、これに取り組むのを助ける方法があります。
どうすれば10秒で視聴者を驚かせることができますか?
ユーザーエクスペリエンスデザイン。
 UnsplashのKellySikkemaによる写真
UnsplashのKellySikkemaによる写真
ユーザーエクスペリエンスデザイン(UX)とは、ユーザーの成功を支援するWebサイトを構築することです。 あなたは彼らのニーズに合わせてあなたのウェブサイトを調整します。
あなたがウェブサイトを訪問し、あなたが探していたものを正確に手に入れた時を考えてみてください。
サイトはどのように見えましたか? あなたの質問に対する答えを見つけるのは簡単でしたか?
成功するUXデザインは、視聴者のニーズと要望を直感的に表示することで、次のことができるようになります。
- 彼らの質問に答えてもらう
- あなたのビジネスとの信頼を築く
- 詳細については戻ってきてください
優れたUXを使用している場合、ユーザーはページにとどまります。 ユーザーがページにとどまる場合、pogo-stickingはもはや問題ではありません。
では、どうすれば始められますか?
どのUXデザイン方法がPogo-Stickingを回避しますか?
ユーザーフレンドリーなウェブサイトを作成する方法はたくさんありますが、次の3つの方法は、ホッピングを回避してSEOを改善するためのユーザーフレンドリーなエクスペリエンスの作成に焦点を当てています。
では、ホッピングを回避してSEOを改善するために使用できる3つのUXデザイン方法は何ですか?
1.ナビゲーション
あなたのサイトをロードトリップと考えてください。 あなたは目的地を念頭に置いていますが、そこに到達するために複数のルートを取ることができます、そしてあなたは途中で立ち止まって何かを食べることを望むかもしれません。
あなたのウェブサイトは、ユーザーを目的地に導き、ユーザーがあなたのサイトをナビゲートするときに他の有用な情報を提供する必要があります。
これは、内部リンクを使用して行うことができます。
内部リンクは、ホームページ内のリンクであり、サイトの別のページ、次に別のページなどにつながります。
それはあなたがあなたの聴衆に何を提供できるかを示す絶好の機会です。 あなたはあなたのサイトがあなたの聴衆が彼らを魅了しそして再び訪問し続けるのに必要なすべてを持っていることを望んでいることを忘れないでください。

内部リンクがどのように機能するのかまだ疑問に思っていますか?
あなたが旅行代理店を所有しているとしましょう。
ユーザーは、旅行に最適な荷物の種類を知りたいので、Googleで検索を実行して、あなたのページにアクセスします。
内部リンクがない場合のWebコピーは次のようになります。

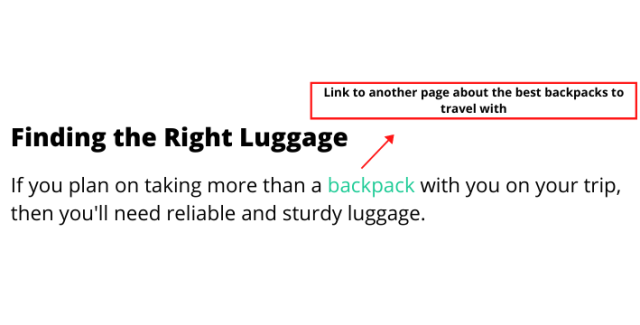
これは、内部リンクを含む同じWebコピーです。

この内部リンクにより、ユーザーはさまざまな荷物に関する情報を持っていることを知ることができ、ユーザーはWebサイトをより深く掘り下げて、ブランドとの信頼を築くことができます。
内部リンクはどのようにしてポゴスティックを取り除きますか?
あなたの記憶をリフレッシュするために、ユーザーが彼らのニーズに関連するウェブサイトを見つけられないとき、pogo-stickingは起こります。
内部リンクを使用すると、オーディエンスが途中で持つ可能性のあるさまざまな質問に答えながら、サイト内を簡単にナビゲートできます。

これにより、ユーザーは情報に満足し、コンテンツに関与し続けることができます。
2.素晴らしいコピー
SEOとコンテンツはピーナッツバターとゼリーのようなものです。 別々に味がいいですが、一緒に天国で作られたマッチです。
あなたのコンテンツはGoogle向けに最適化されていますが、視聴者向けに最適化されていますか?
サイトにコンテンツを投稿するときに自問する2つの質問は次のとおりです。
私の見出しは私のコンテンツと一致していますか?
私のコンテンツは読みやすいですか?
私の見出しは私のコンテンツと一致していますか?
注目に値する見出しは読者の注意を引き、あなたのSEOに貢献します。 あなたが持っている人目を引く見出しが多ければ多いほど、誰かがあなたのサイトをクリックする可能性が高くなります。
その点で、読者があなたのページをクリックするだけではなく、あなたは彼らがあなたのページに留まるようにしたいのです。
彼らがあなたのページに長く留まるほど、あなたのSEOランキングは向上する可能性が高くなります。
旅行代理店の例に戻ると、ヨーロッパへの標準的な旅行アドバイスに関するブログ投稿の見出しの2つのバージョンがあります。
「ヨーロッパであなたを困らせる15のこと」
この見出しは、否定的な意味合いを使用して読者の注意を引き付けます。 ヨーロッパでは誰もトラブルに巻き込まれたくないと考えるのが安全なので、この記事を読むことに興味があるかもしれません。
この見出しは、ヨーロッパへの旅行を計画していない視聴者を引き付ける可能性があることに注意してください。 読者は、衝撃的なニュースではなく、コンテンツ内に標準的な旅行のアドバイスを見つけて驚くかもしれません。
彼らは数秒以内に興味を失い、Googleに戻る可能性があります。
「ヨーロッパへの旅行ですか? これを正しく行うための15の方法があります」
この見出しは、ヨーロッパへのほとんどの将来の旅行者が検索するであろうキーワードを使用しています。 また、ブログ投稿の内容をより正確に把握できます。
読者があなたの見出しをクリックしてそれに関連するコンテンツを見つけた場合、彼らはおそらくあなたのページにとどまります。
私のコンテンツは読みやすいですか?
オンラインで書くための経験則は、読みやすいコンテンツを作成することです。
これは、コンテンツが次のことを行う必要があることを意味します。
- 空白を使用する
長い段落はユーザーを圧倒する可能性があります。 コンテンツを簡単に消化して小さな段落に書くことができます。
- 能動態を使用する
コンテンツのポイントは、視聴者が行動を起こすように導くことです。 ユーザーがあなたのページを積極的に読んで、直接話しかけるようにします。
受動態文の例を次に示します。
「ヨーロッパへの旅行では、周囲に注意する必要があるため、ここにいくつかのガイドラインがあります。」
この文はユーザーの状況に言及していますが、それは直接的ではなく、ユーザーに実行するアクションを与えません。
これが能動態で書かれた同じ文です:
「あなたの安全に注意し、ヨーロッパへの旅行に関するこれらのガイドラインを読んでください。」
この文はあなたの読者に仕事を与えて、彼らの状況に直接話します。
- 派手な語彙を避ける
ほとんどの読者は、小説を読んでいるように感じたくありません。 彼らは彼らが彼らの目標を達成するのを助けるために情報を望んでいます。 そのことを念頭に置いて、アクション指向の語彙に固執し、「綿毛」を避けてください。
あなたのウェブコピーは小説ではなく、ハウツーブックです。 読者が初めて何かを学んでいるかのようにコンテンツを書きます。
素晴らしいコピーはどのようにしてポゴスティックを取り除くのですか?
デジタルマーケティングにはよくあることわざがあります。コンテンツは王様です。
あなたのコンテンツはあなたのSEO戦略とUXデザインの大きな要素です。
ユーザーフレンドリーなコンテンツは、読者の質問に答え、あなたのブランドとの信頼を築き、彼らがもっと欲しがるままにします。
あなたのコンテンツが関連している場合、読者はあなたのサイトでアクティブなままになります。
3.スピーディー
 UnsplashのSaffuによる写真
UnsplashのSaffuによる写真
ユーザーがあなたのサイトが有用であるかどうかを決定するのに平均10秒を費やすなら、あなたのウェブサイトが遅いかどうか想像してみてください。
グーグルの高速読み込みウェブサイトの量で、読み込みに数秒以上かかる場合、サイトを離れるのは簡単です。
これは、デスクトップサイトだけでなくモバイルサイトにも当てはまります。
モバイルサイトと言えば、SEOにとってどれほど重要ですか? 調査によると、インターネットユーザーの42%が携帯電話を使用してWebを検索しています。 これはオンラインユーザーのほぼ半分です。
この統計は、モバイルサイトの速度に注意を払うことがいかに重要であるかを示しています。 さらに、ほとんどのユーザーは4Gデータに依存しているため、モバイルサイトの読み込みがデスクトップよりも遅くなる可能性が高くなります。
デスクトップとモバイルの速度の重要性がわかったので、ここからどこに行きますか?
- 軽量コードを使用する
コードを使用してサイトをパーソナライズするのは楽しいことですが、サイトの速度が低下します。 最小限のコードを使用すると、サイトの速度を維持するのに役立ちます。 軽量コードで作成されたテーマを探すこともできます。
- 画像を最適化する
大きくて高解像度の写真はあなたのウェブページに洗練された外観を与えます…そしてあなたのサイトを遅くします。 これは、低品質の写真を使用する必要があるという意味ではありませんが、大きな写真は避ける必要があります。
500KB以下の画像ファイルのアップロードを目指します。 画像ファイルはJPEGを使用することをお勧めします。
PNGファイルも使用できますが、通常はファイルサイズが大きくなります。
スピーディーなウェブサイトはどのようにしてホッピングを取り除くのですか?
コンテンツの読み込みに3秒以上かかる場合、ユーザーはおそらくサイトを離れて別のコンテンツを見つけるでしょう。 これにより、ユーザーエクスペリエンスが失われます。
重要なのは、ユーザーがコンテンツをできるだけ長く読み続けることです。
あなたのウェブサイトが速いほど、あなたの聴衆は彼らの質問に答えるのが速くなります。
まとめる
 UnsplashのJohnSchnobrichによる写真
UnsplashのJohnSchnobrichによる写真
あなたは最適化されたキーワードとバックリンクであなたのSEOを維持することができます、しかし結局、それはすべてユーザーについてです。
ホッピングが少ないほど、ユーザーに合わせてサイトをうまく調整できる可能性が高くなります。 オンラインユーザーはあなたのウェブサイトがどれだけうまくランク付けされるかについて大きな意見を持っています。 ユーザーエクスペリエンスに焦点を当てることが重要です。
UXデザインは、常に実践している場合、SEOに驚くべき結果をもたらす可能性があります。 サイトを見て、これら3つの方法を使用してユーザーエクスペリエンスを向上させる方法をメモしてください。
ユーザーのニーズを満たし、Googleのランキングが1位になるのを見てください。
