eコマースのコンバージョンを増やすためのUXのヒント
公開: 2022-06-27
eコマースのコンバージョン率に関しては、ウェブサイトでのカスタマージャーニーを考慮する必要があります。
Forresterの調査によると、UXに1ドル投資するごとに100ドルの収益が得られます(ROI = 9,900%)。
正しいUX最適化により、忠実でリピーターの数を増やすことができます。 なぜなら、顧客の問題とニーズを理解すれば、顧客のエクスペリエンスを向上させ、コンバージョンを促進できるからです。
この記事では、6つのトップeコマースWebサイトのベンチマークを使用して、コンバージョン率を最適化するための22のヒントについて説明し、最良の例から学びます。
すぐに飛び込みましょう。
1.効果的なホームページとカテゴリを用意する

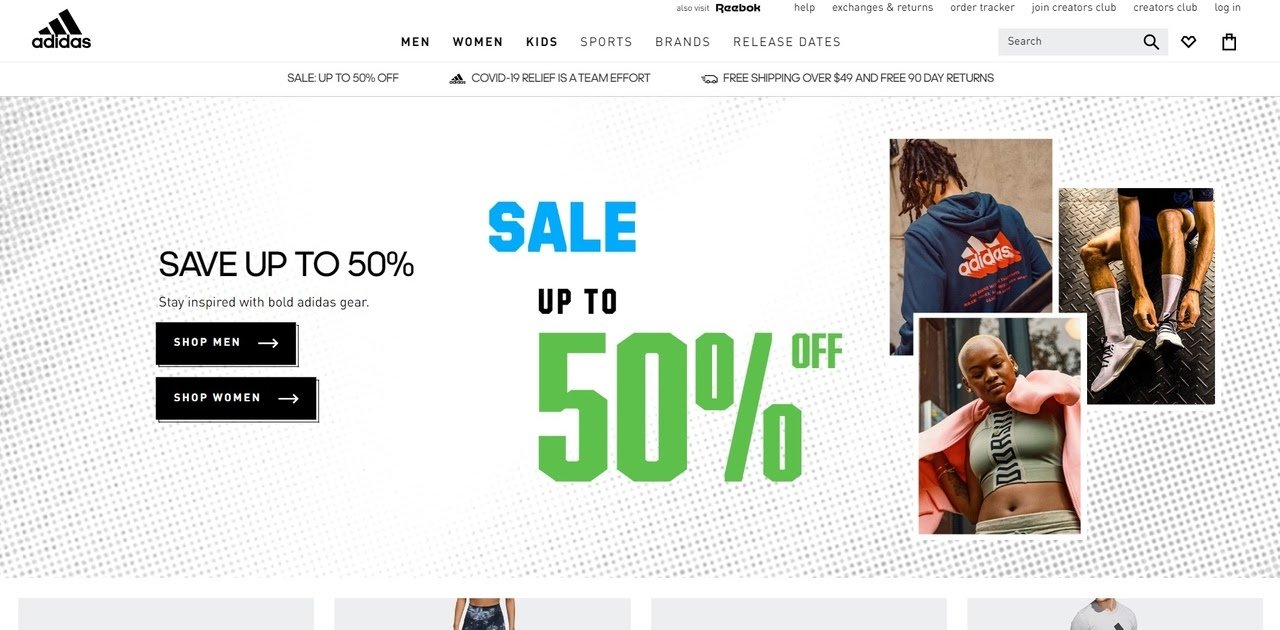
あなたのホームページはあなたの顧客に第一印象を与えます。 あなたが魅力的なホームページのデザインを持っているなら、あなたの訪問者はあなたのウェブサイトにとどまる可能性が高くなります。
アディダスは、80.5パフォーマンスポイントで成功したホームページとカテゴリのデザインを持っています。
彼らはすべての必要な要素を備えたシンプルなホームページを持っています。
成功したホームページの要素は何ですか?
アディダスは、ホームページを乱雑にすることなく、新しく発売された人気のある製品を表示します。 シンプルさは使いやすさを向上させます。 カテゴリにアクセスするための整理された機能的なドロップダウンメニューを表示すると、UXのパフォーマンスが最大化されます。
コンバージョン率を上げるために、適切に配置されたカテゴリセクションを使用して、顧客が探している製品を簡単に見つけられるようにします。
2.オンサイト検索をより簡単にする

あなたは彼らが彼らが探しているものを見つけることを確実にするためにあなたの顧客を援助する必要があります。 ユーザーフレンドリーなオンサイト検索バーは、コンバージョンを促進し、売り上げを伸ばし、エンゲージメントを高めます。
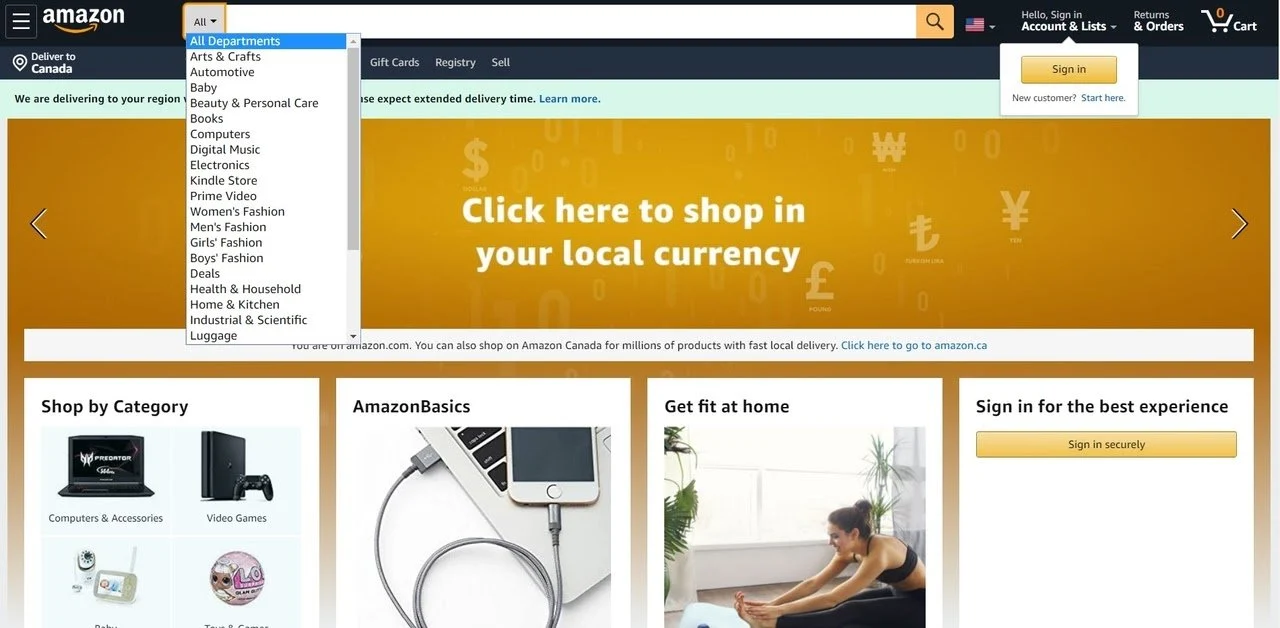
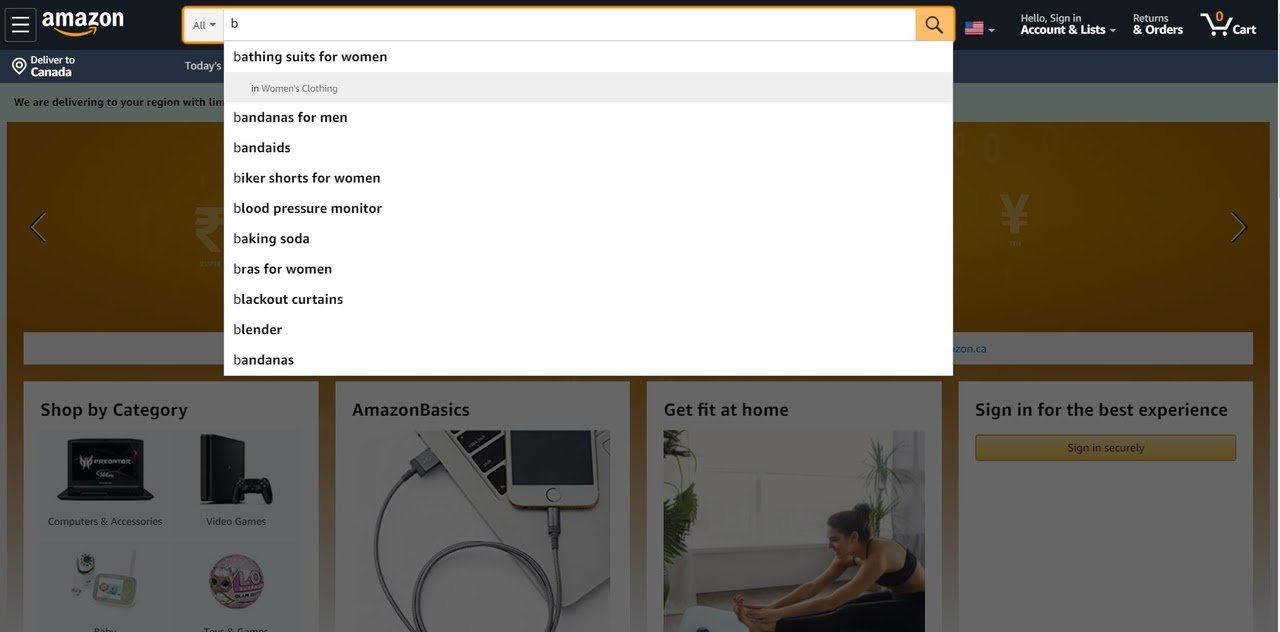
アマゾンのベンチマークは、97.9という驚くべきオンサイト検索パフォーマンスを持っていることを示しています。
Amazonは、顧客が検索している商品を指定するためのシンプルなドロップダウンメニューを備えた使いやすい検索ボックスを提供しています。
オンサイト検索のベストプラクティスは何ですか?
- オートコレクト、オートコンプリート、フィルターを有効にする
- 自動提案と推奨
- タイプミス耐性のある検索ボックス
- 広範なフィルターとファセットを提供する
- モバイル検索の互換性
3.商品リストとフィルタリングのパフォーマンスを向上させる

商品リストとフィルタリングのパフォーマンスを最適化して、効果的な商品検索を提供し、コンバージョン率を高めます。
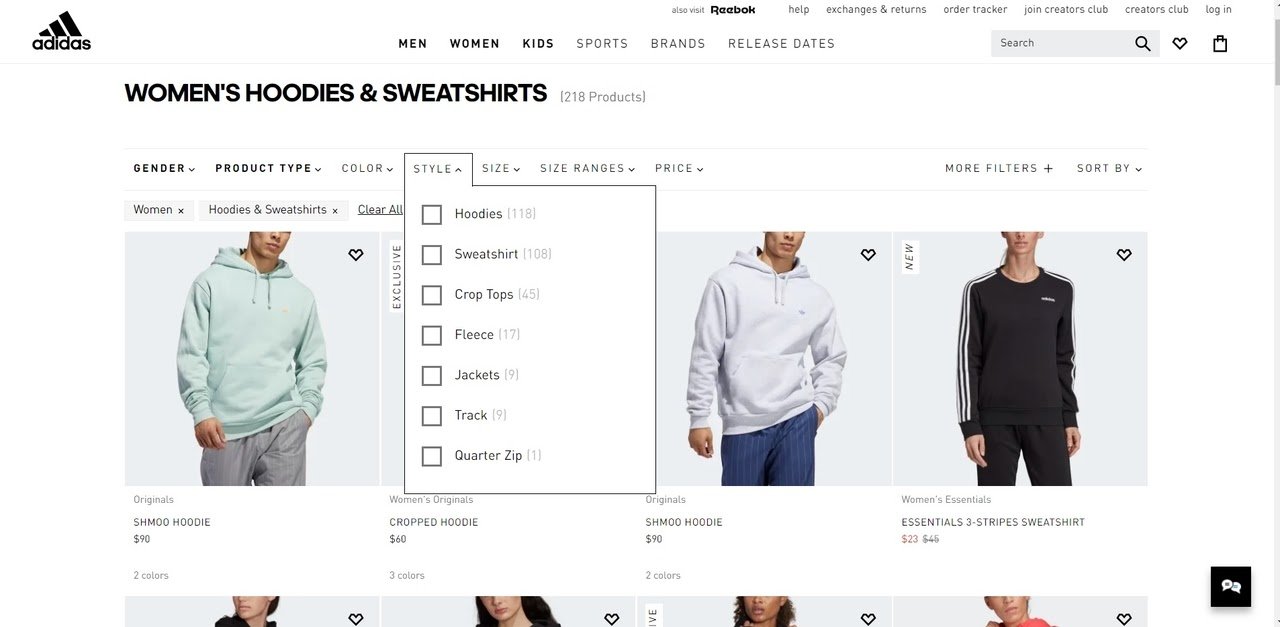
顧客の半数以上が、59.9であるアディダスの製品リストとフィルタリングのパフォーマンスに満足しています。
アディダスは製品リストにどのような要素を含んでいますか?
アディダスは、次のような製品のフィルタリングに関する包括的な仕様を提供します。
- 性別
- 製品タイプ
- 製品カテゴリ
- 色
- サイズ
- 素材
- ブランド
- 価格帯
4.製品の比較を許可する

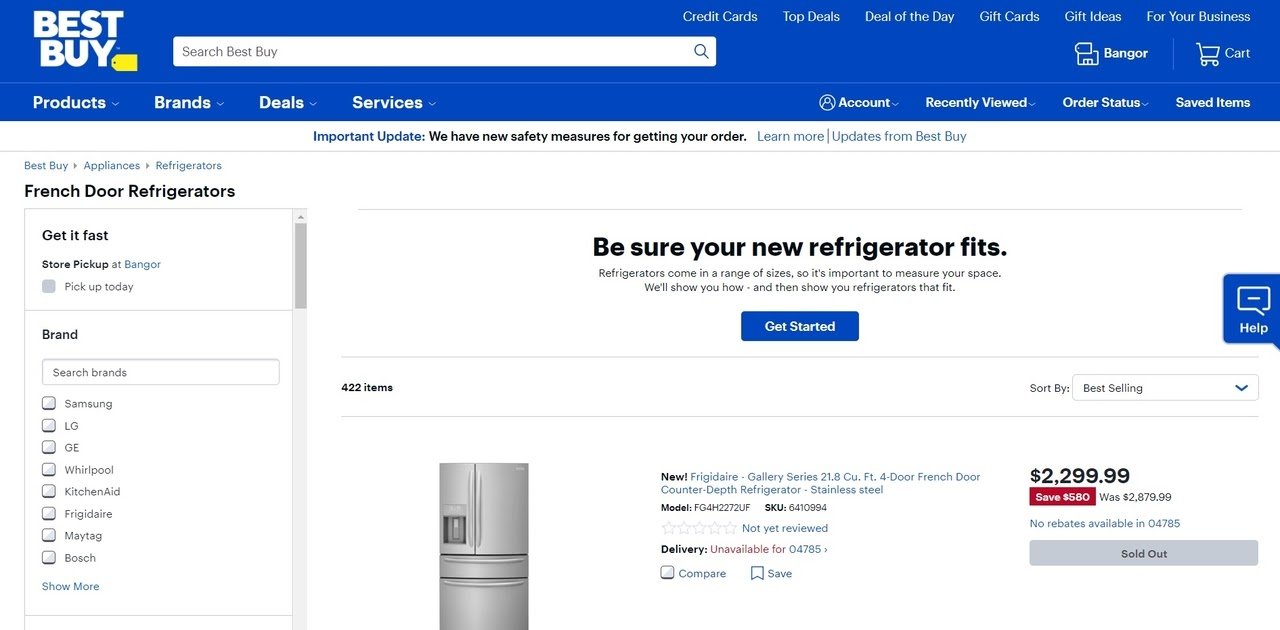
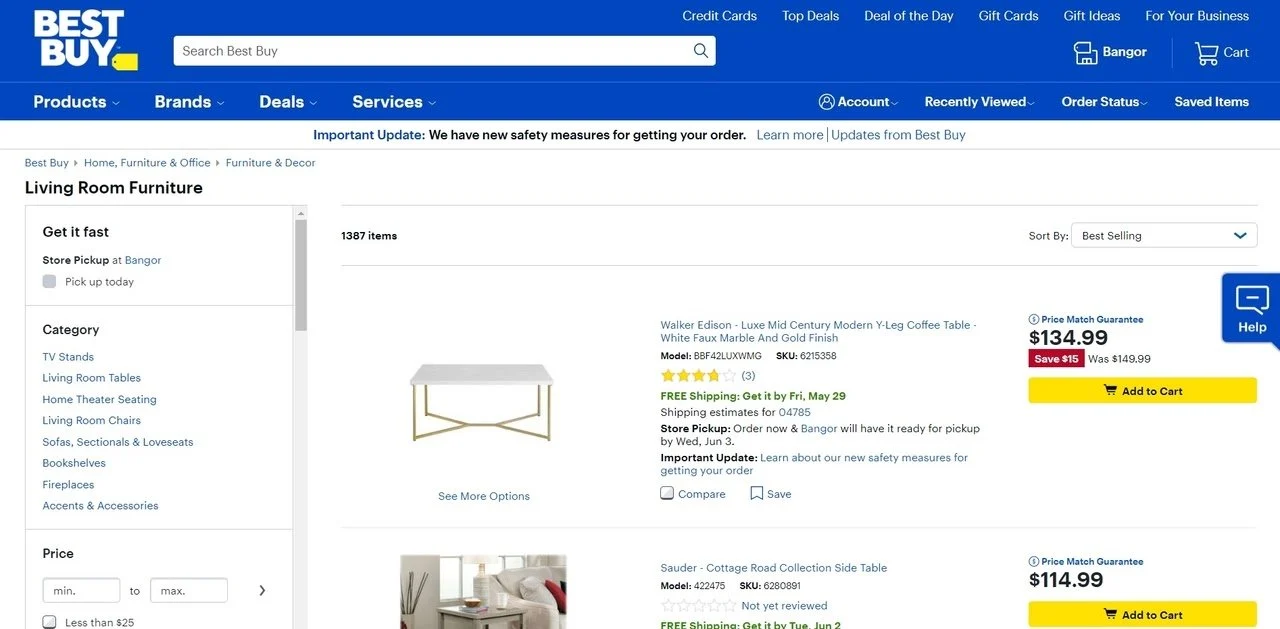
オンライン買い物客が製品を比較することは秘密ではありません。 訪問者があなたの製品を比較できるようにすることで、訪問者を顧客に変えることができます。 Best Buyのベンチマークは、baymard.comによると彼らがトップランクのeコマースサイトの1つであることを示しています。
Best Buyは、顧客が製品の機能と価格を比較できる製品比較を提供します。
重要なポイントは、顧客の決定基準を知ることです。 次に、コンバージョン率の最適化を成功させることができます。
5.製品ページのレイアウトを最適化する

雑然とした複雑な製品ページは、コンバージョンと売上を減少させます。 明確で満足のいく製品ページレイアウトを持つことは、コンバージョン率の最適化における重要なステップです。
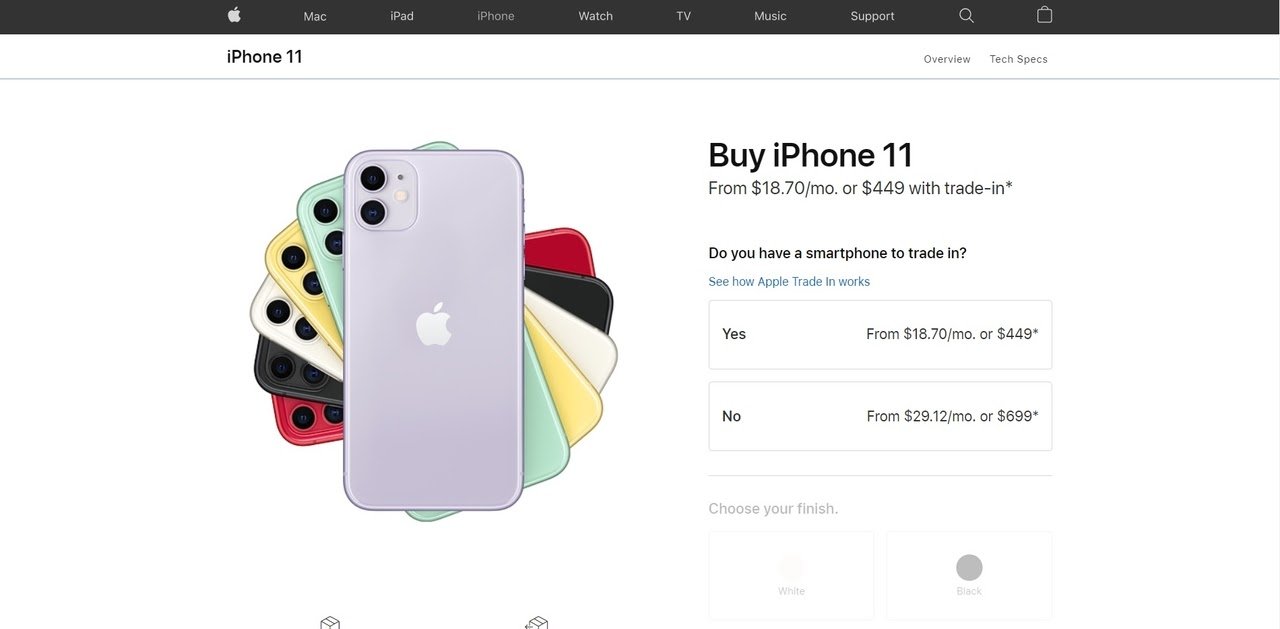
最新のeコマースベンチマークは、Appleがまともな製品ページレイアウトのパフォーマンスを持っていることを示しています。
Appleは、製品情報、オプション、および製品比較をシンプルで効果的な製品ページレイアウトで提供します。 さらに、FAQセクション、コミュニティからの回答、評価、およびレビューが含まれており、社会的証明に基づいて顧客に望ましい行動を取るように説得します。
6.製品を効率的に定義する

オンライン買い物客は、購入する前に製品の情報を注意深く調べます。 商品を詳細に定義し、商品の高品質の画像や動画を提供することは、コンバージョン率を最適化するために不可欠です。
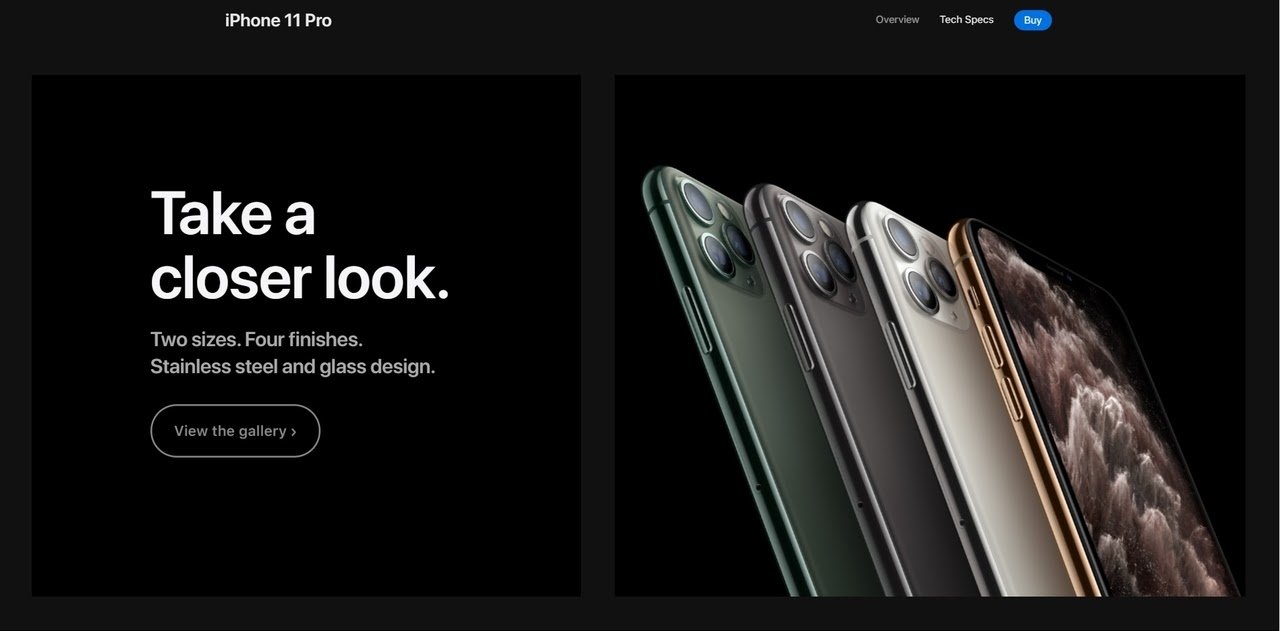
Appleのベンチマークは、すばらしい画像ギャラリーUIを備えていることを証明しています。
商品の機能を示す高品質の画像を表示することで、商品ページを最適化してコンバージョン率を高めることができます。
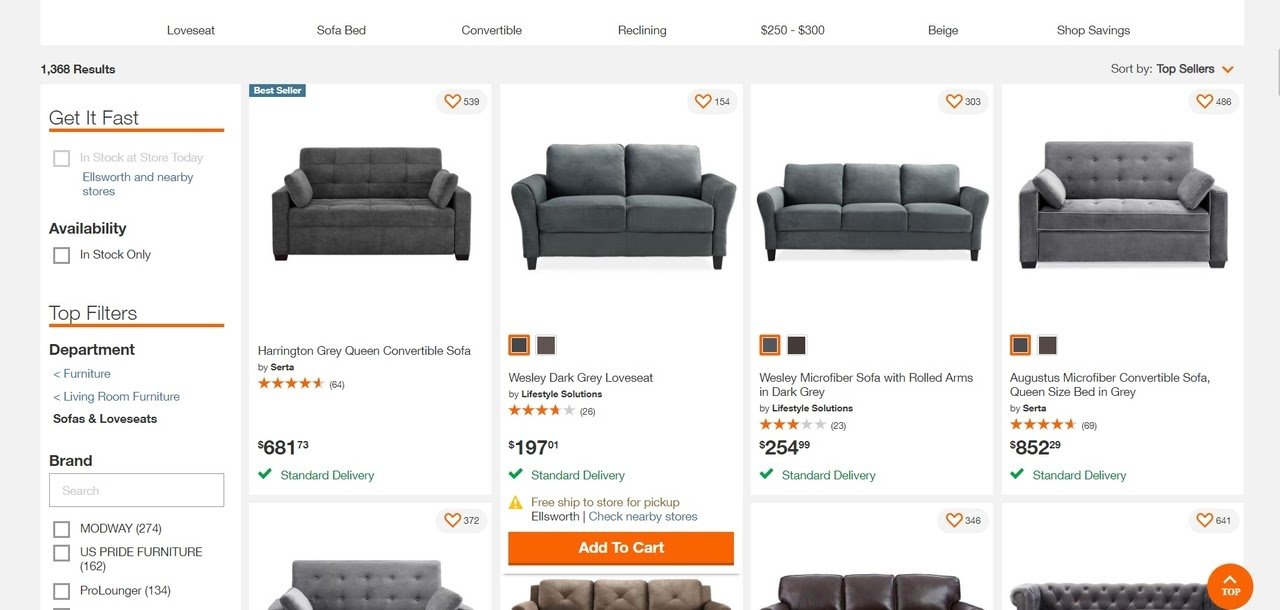
トップランクのeコマースサイトであるHomeDepotは、完璧な製品説明パフォーマンスを備えています。
広範で詳細な製品説明は、コンバージョンをもたらします!
7.クリアCTAを使用する

明確な召喚状は、Webサイトの使いやすさを向上させるため、ユーザーエクスペリエンスを向上させます。
たとえば、HomeDepotの「購入」セクションのパフォーマンスは98.4です。 「今すぐ購入」や「カートに追加」などの明確なCTAを提供し、より多くのコンバージョンを促進します。
ポップアップにも印象的なCTAを使用する必要があります。 Popupsmartのようなユーザーフレンドリーなポップアップサービスは、Webサイトとシームレスに統合でき、コンバージョンを促進する最新のポップアップデザインを提供します。
8.社会的証明を含める

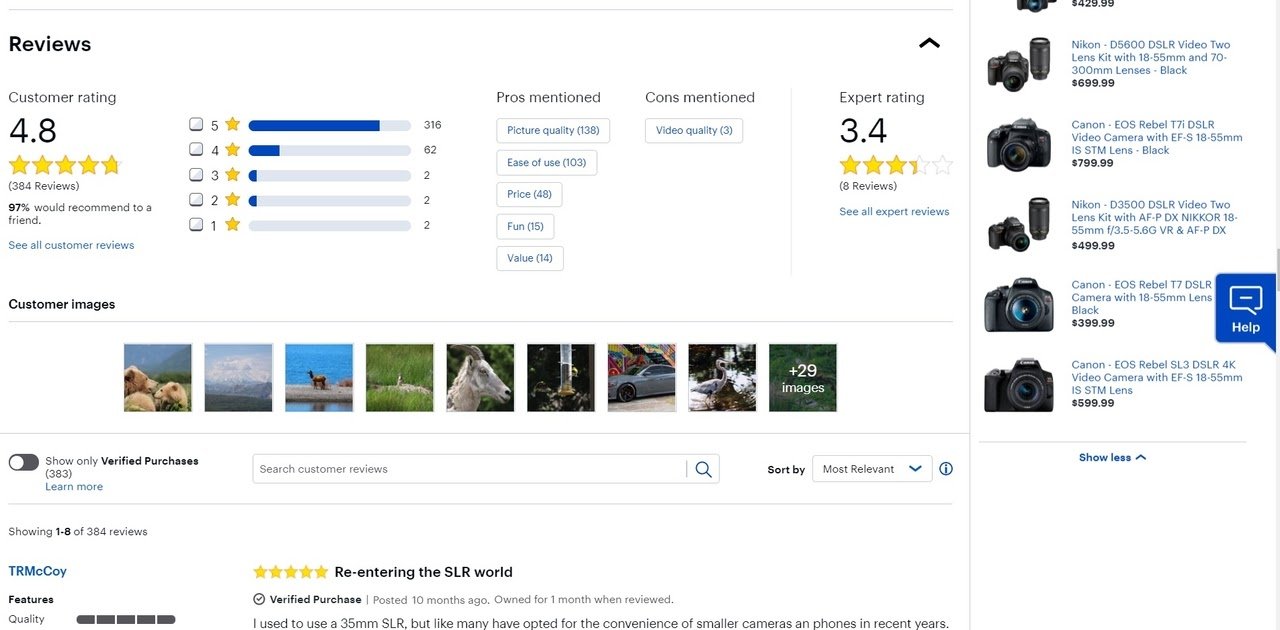
社会的証明は、製品を購入するかどうかを決定する際の基礎です。 より高いコンバージョン率のためにあなたのウェブサイトに製品レビューと評価を含めてください。
Best Buyは、110.7という優れた「ユーザーレビュー」パフォーマンスを備えています。 これらは、製品ページのユーザーレビューに場所を提供し、全体的なUXパフォーマンスを向上させます。
社会的証明とは何ですか?
- ポップアップを使用して社会的証明を表示することは、顧客の信頼を獲得し、コンバージョンを増やすためのベストプラクティスの1つです。 Popupsmartポップアップビルダーのソーシャルプルーフポップアップの例を見てください。
- これで、必要に応じて簡単にコピーして編集できます。 ポップアップテンプレートのショーケースにアクセスして確認してください。
9.ゲストのチェックアウトとアカウントの選択を許可する

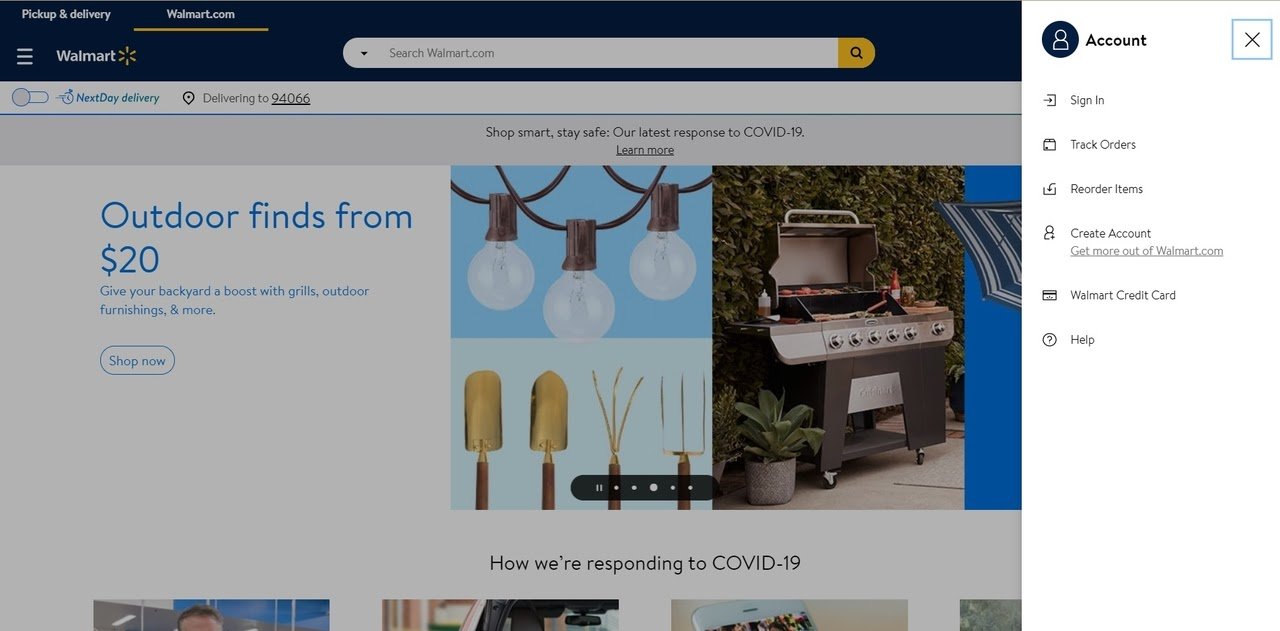
すべての訪問者が、製品を購入するためのアカウントを作成するのに十分な忍耐力と時間を持っているわけではありません。 したがって、コンバージョン率の最適化を成功させるには、ゲストのチェックアウトとアカウントの選択を許可する必要があります。 さらに、アカウントの作成は簡単である必要があります。
ウォルマートのアカウント選択と作成のパフォーマンスは81.7と優れています。 彼らは、顧客を追い払わない必須の入力フィールドの候補リストを持っています。
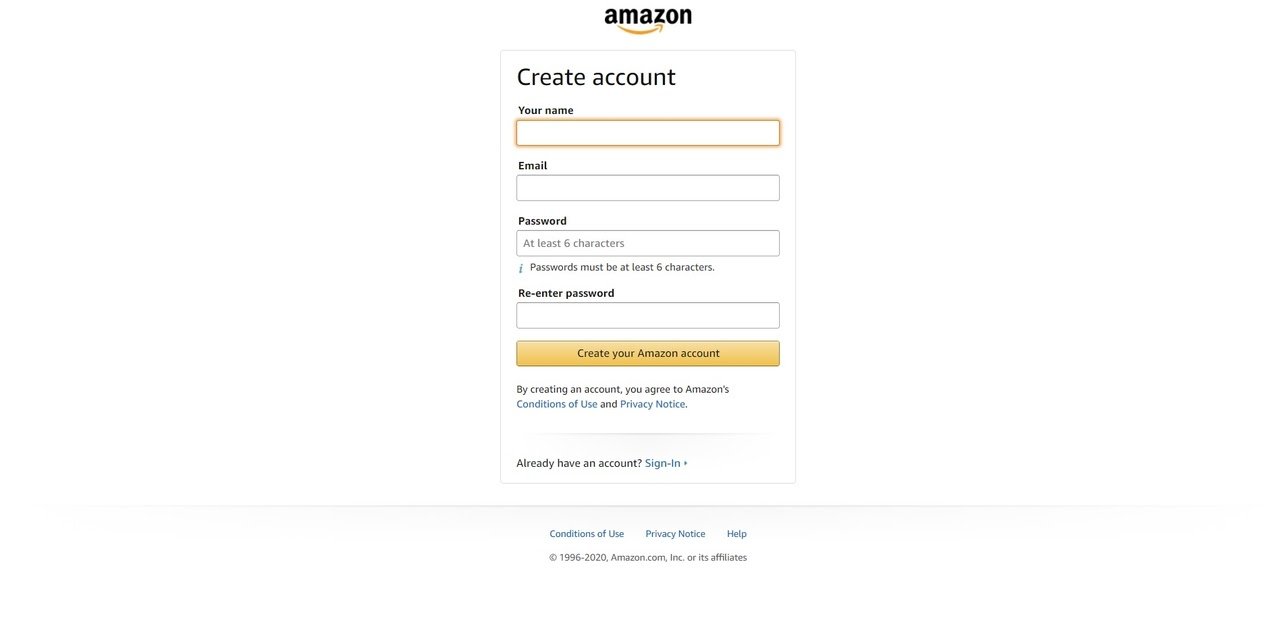
10.複雑なパスワード作成を取り除く


顧客アカウントのパフォーマンスを改善して、eコマースWebサイトを最適化し、コンバージョン率を高めます。 繰り返しまたは新規の顧客は、アカウントを介してショッピングプロセスとブランドエンゲージメントを管理します。
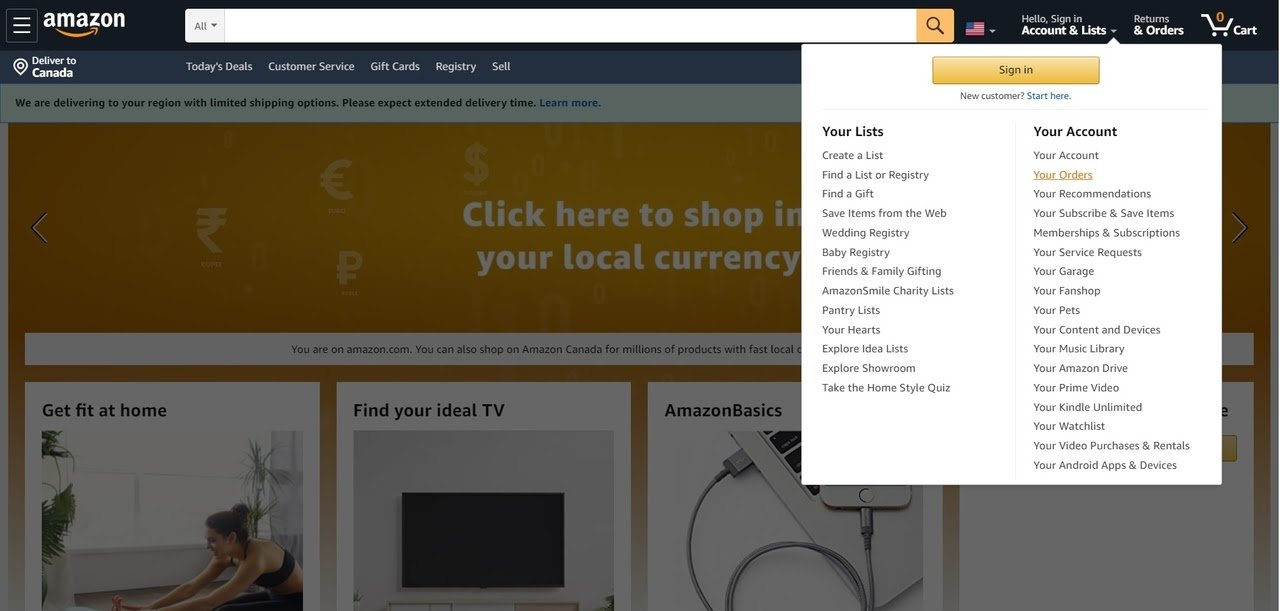
アマゾンは63.0のまともな顧客アカウントのパフォーマンスを提供します。
アマゾンのような顧客アカウントのパフォーマンスを向上させるためにウェブサイトを最適化することができます。 どのように? 顧客があなたのウェブサイトを離れるような複雑なパスワードの作成を排除することにより、アカウント作成プロセスを容易にします。
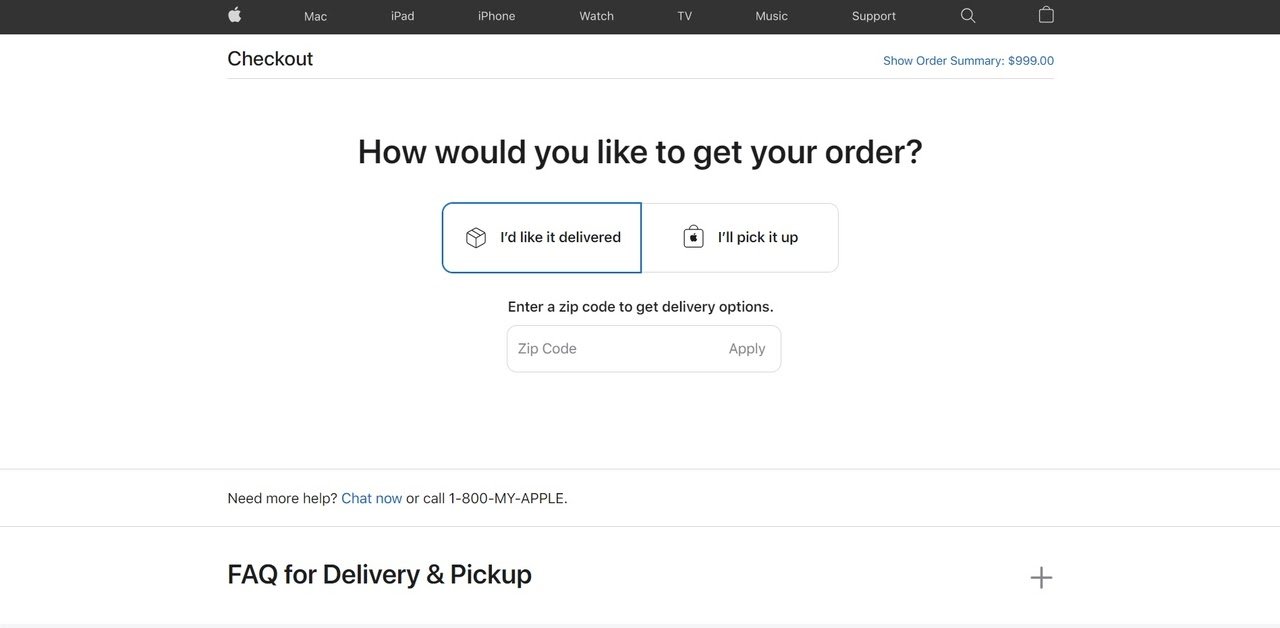
11.送料無料と配送オプションを提供する

誰もが送料無料が大好きです! 送料無料のサインを含めると、魔法のようにより多くの顧客を変換します。 配送は、オンラインショッピングで考慮すべき重要な要素です。 UXを最適化するのに十分な配送オプションを提供するようにしてください。
Best Buyの顧客は、112.0である配送と店舗受け取りのパフォーマンスに満足しているようです。
彼らは多くの製品に送料無料を提供し、無料の店舗受け取りを可能にします。 さらに、それらは推定配達時間、輸送オプション、および情報を提供します。
12.必要なフォームをシンプルに保つ

長く複雑な入力フィールドは、UXのパフォーマンスを低下させます。 不必要な情報を求めないようにする必要があります。
Appleは、必要なデータをシンプルかつ的確に保ちます。 顧客と住所の情報のパフォーマンスは87.3であるため、顧客はそれに満足しているようです。
13.オートコンプリートを有効にする

オートコンプリート機能は、実用的なオンサイト検索の重要な部分です。 Amazonのようなトップeコマースブランドは、検索バーにオートコンプリート機能を使用しています。
オートコンプリートが重要なのはなぜですか?
- 検索された製品の代替品を提供します
- 製品の入手可能性を確認します
- 顧客をガイドします
- スペルミスをなくすのに役立ちます
14.データの永続性と検証の問題を改善する

顧客は、できるだけ早く購入を完了することを期待しています。 継続的な検証エラーにより、リードを失う可能性があります。 同じ情報を何度も入力するのが好きな人はいません!
ベンチマークは、 HomeDepotの検証エラーとデータ永続性のパフォーマンスが86.7であることを示しています。
Home Depotのような顧客のためにスムーズなオンラインショッピングの旅を作成すると、違いがわかります。
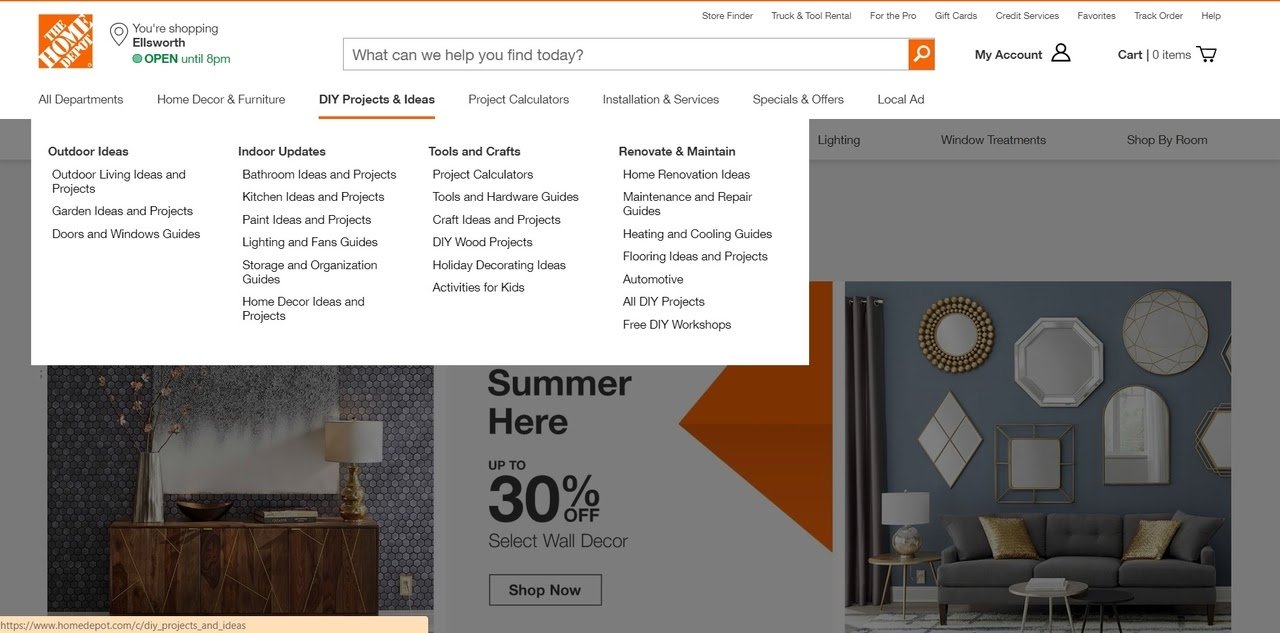
15.ドロップダウンを正しく使用する

ドロップダウンメニューは、ユーザーが探している製品に到達するまでWebサイトをナビゲートするためのコンパスのようなものです。 ウェブサイトの使いやすさを保証し、コンバージョン率を最大化するために、事前にドロップダウンメニューをテストする必要があります。 カテゴリドロップダウンの他に、「マイアカウント」ドロップダウンもUXを改善するために不可欠です。
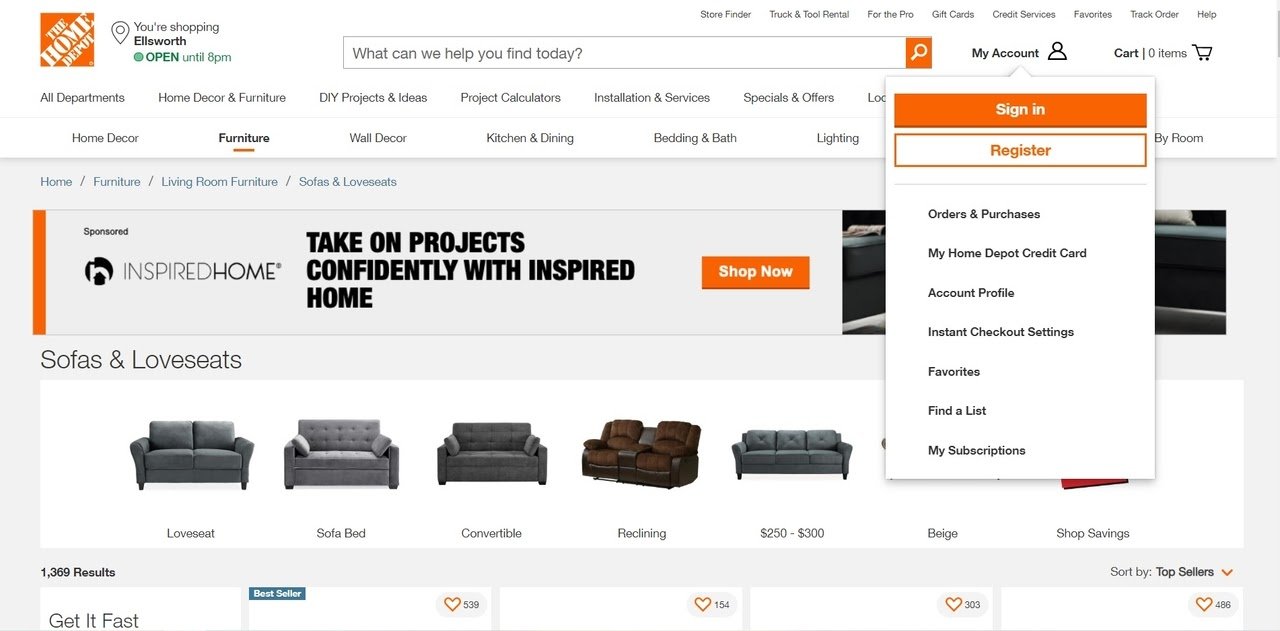
Home Depotのベンチマークは、ドロップダウンの使いやすさが優れていることを示しています。
HomeDepotのアカウントドロップダウンパフォーマンスは51.4です。
16.カートアイテムの確認と編集

注文レビューにより、顧客は購入を完了する前に注文の一般的な詳細を確認できます。 注文の確認とカートアイテムの編集を有効にして、コンバージョンを促進できます。
Amazonの注文レビューのパフォーマンスは67.7です。
17.効果的な顧客アカウント

顧客アカウントを使用すると、登録済みの顧客はeコマースWebサイトとインタラクティブな関係を築くことができます。 登録を通じて、顧客は次のことができます。
- 製品レビューを作成する
- ブランドコミュニティに参加する
- メールで製品の推奨事項を入手する
- 請求データを保存する
アマゾンは63.0である最高の顧客アカウントのUXパフォーマンスの1つを持っています。
ユーザーフレンドリーで効率的な顧客アカウントを作成することで、コンバージョン率を最適化できます。
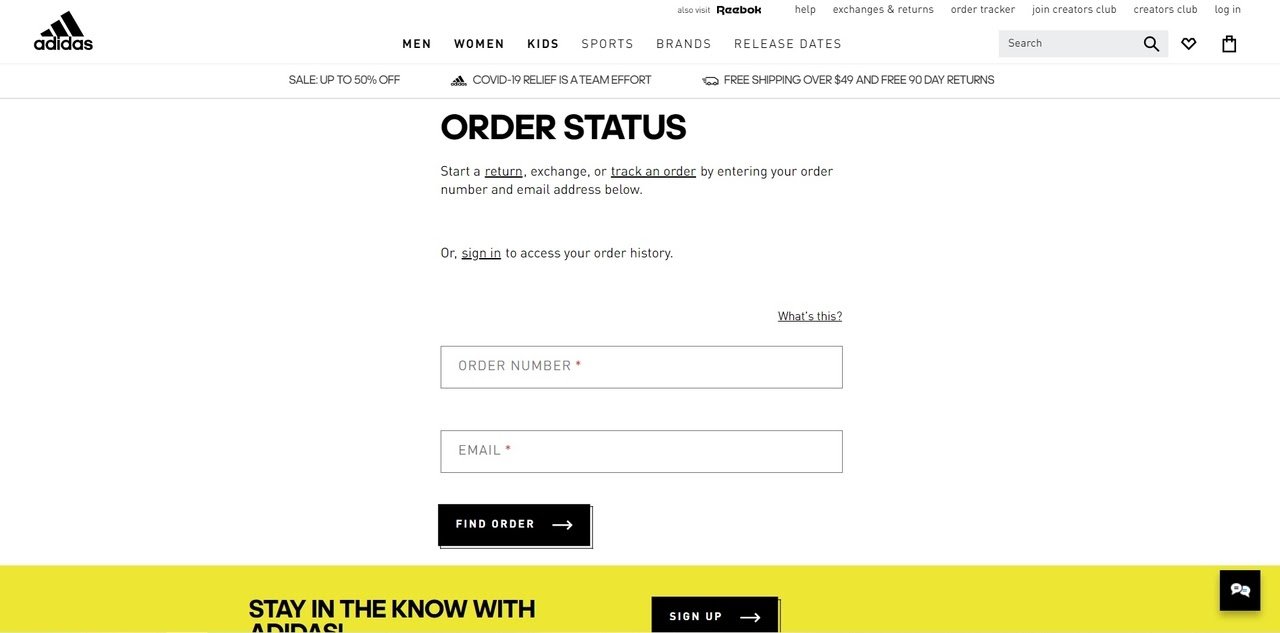
18.より良い注文追跡を提供する

顧客は、注文追跡をeコマースWebサイトの必須機能と見なしています。 より良い注文追跡は、より多くの売上とコンバージョンを促進することを意味します。 出荷の失敗と注文追跡情報の欠如は、悪いレビューと顧客の喪失を引き起こします。
注文追跡のベストプラクティスは何ですか?
- 追跡番号とそのリンク
- 推定配達時間
- ウェブサイト上の追跡情報
- 注文番号とユーザーログインによる追跡
- 配達状況の通知
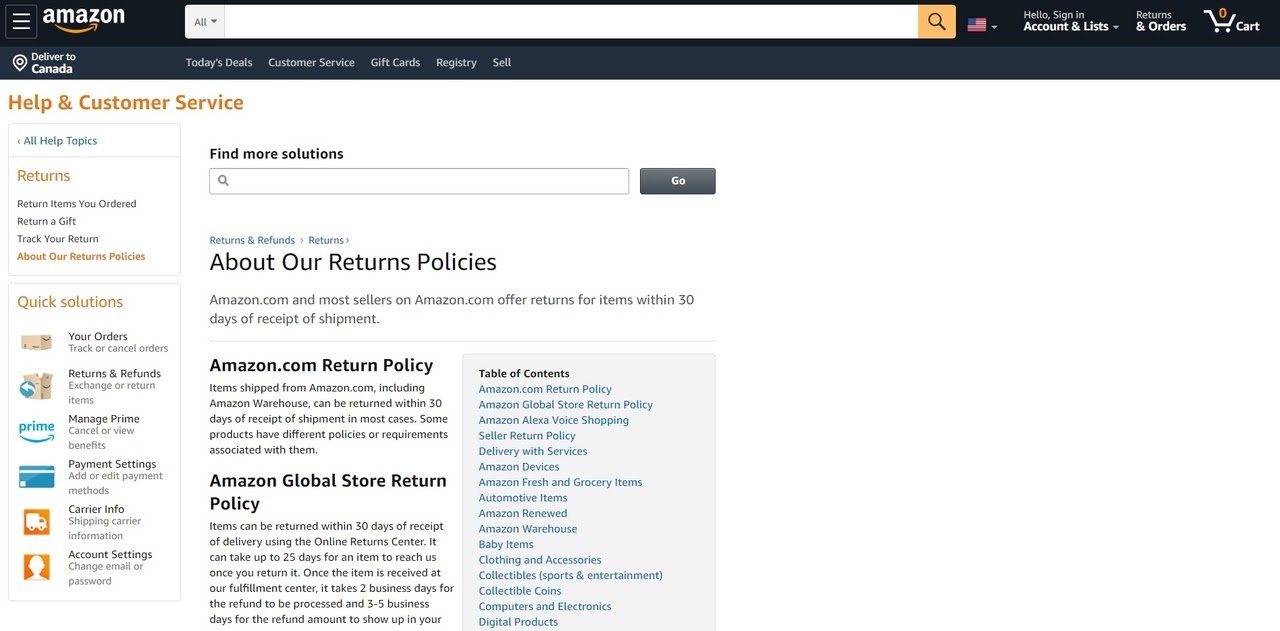
19.注文の返品を簡単にする

コンバージョン率を最適化するには、eコマースビジネスに適切な返品ポリシーを作成することが不可欠です。 あなたがあまりにも寛大な返品ポリシーを持っている場合、顧客はこれを悪用する可能性があり、あなたはたくさんのお金を失うことになります。
同様に、「私たちは責任を負いません」のような恐ろしい言葉をポリシーに入れると、顧客は購入をためらうことになり、潜在的な収入を失うことになります。 Amazonには、顧客が好む優れた返品ポリシーがあるようです。
最新のベンチマークは、 Amazonの注文返品パフォーマンスが125.0であることを示しています。
満足のいくAmazonの一般的な返品ポリシーは何ですか? ほとんどの場合、Amazon.comから発送された商品は、発送を受け取ってから30日以内に返品できます。
製品の返品の機会は、より多くの売上とコンバージョンにつながる製品に対するオンライン買い物客の躊躇を一掃します。
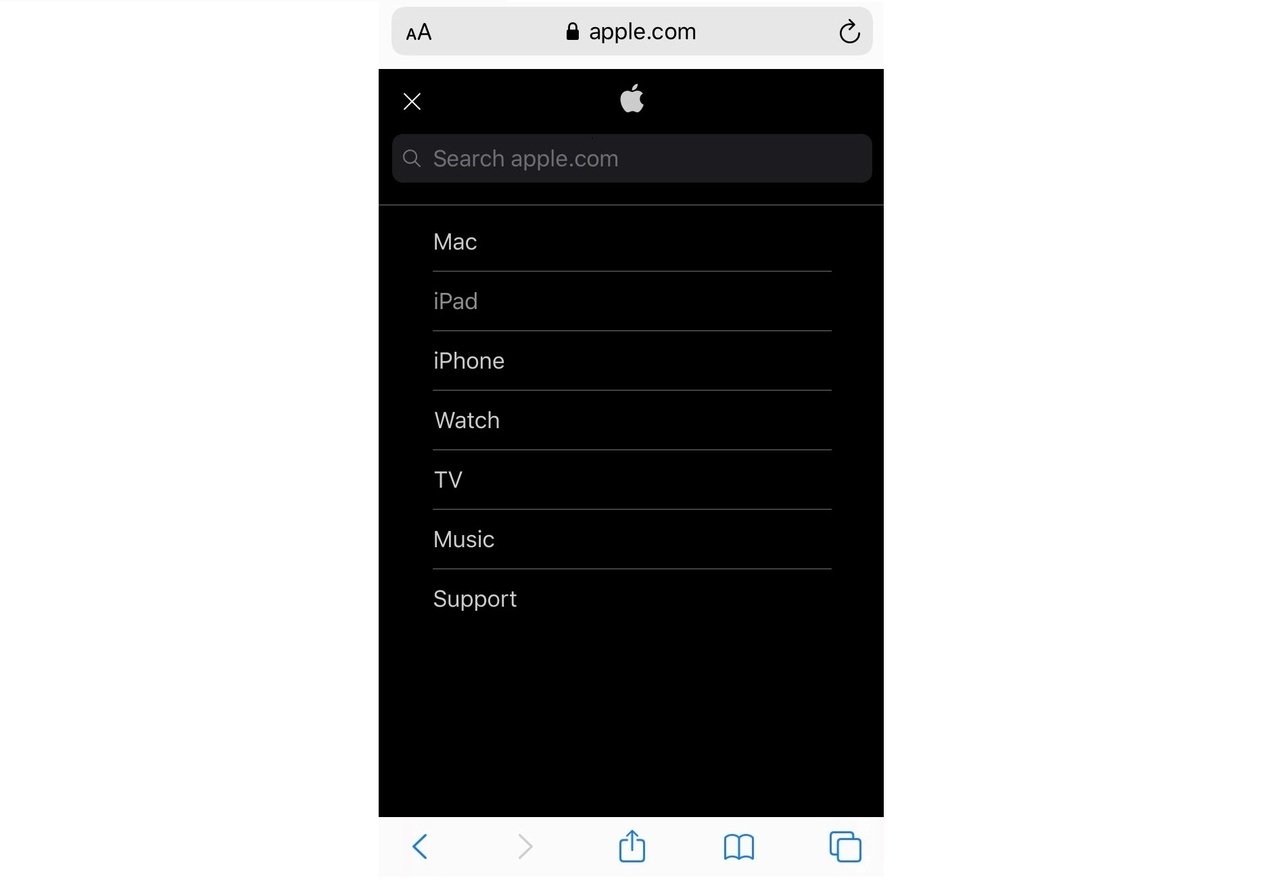
20.完全なモバイルコンプライアンス

2021年までに、モバイルeコマースの売上はeコマース全体の54%を占めると予想されています。 これは、モバイルコンプライアンスのためにeコマースWebサイトを最適化する必要があることを意味します。 モバイルeコマースを提供すれば、ビジネスの究極の成長を見ることができます。
UXベンチマークは、 Appleのモバイルeコマースパフォーマンスが57であることを示しています。これらは、シンプルなオンラインショッピング体験を可能にするクリーンなモバイルインターフェイスを提供します。
モバイルeコマースとコンバージョン率の最適化を向上させるために、これらのUXパフォーマンスを向上させることを目指します。
- モバイルホームページ
- 主なナビゲーションとカテゴリ
- モバイルオンサイト検索
- 製品リスト
- モバイルチェックアウト
- モバイルフォーム
UXパフォーマンスを向上させるためのモバイル互換性の重要性を私たちは知っています。 そのため、PopupsmartのモバイルポップアップはUXフレンドリーです。
21.Webサイトをテストします

後悔するよりも安全を期してください! コンバージョン率の最適化を完了する前に、ウェブサイトの全体的なパフォーマンスをテストする必要があります。 このようにして、コンバージョン率を低下させる不一致やエラーに場所を与えることはありません。
eコマースWebサイトのテストにはどのような種類がありますか?
- ユーザビリティテスト
- 機能テスト
- A/Bテスト
- データベーステスト
- セキュリティテスト
- 性能テスト
- モバイルアプリケーション/応答性テスト
22.魅力的な全体的なデザインを持っている

あなたはあなたのウェブサイトをテストしました、そしてすべてがうまく働きます、今何ですか? eコマースのウェブサイトのデザインに注意を払うことが重要です。
あなたのブランドを反映する美しいウェブサイトのデザインを作成することにより、あなたの顧客に正しい印象を与えます。 目を引くデザインにするために、最適化することができます。
- フォント
- 画像
- コヒーレンス
- 配色
- モバイルフレンドリーなサイト全体のデザイン
- ハイライトされた製品
結論
コンバージョン率の最適化は、業種や業種によって異なります。 6つのトップeコマースサイトのベンチマークを使用したコンバージョン率の最適化に関するこれらの22のヒントを使用して、より多くのコンバージョンを促進できることを願っています。
eコマースサイトに最適なものが見つかるまでテストを続けます。 これらのヒントがあなたのために働いたかどうか私たちに知らせてください、またはあなたのコメントを以下で私たちと共有してください。
