Oncrawlダッシュボードを使用して、CoreWebVitalsの問題を特定して優先順位を付けます
公開: 2021-07-12Core Web Vitalsは、SEOを追跡するための重要な指標になっています。 これらは、検索用のページエクスペリエンスに焦点を当てたランキングアルゴリズムの一部となるため、2021年の夏に更新されるアルゴリズムの中心にあります。
コアWebバイタルとは何ですか?
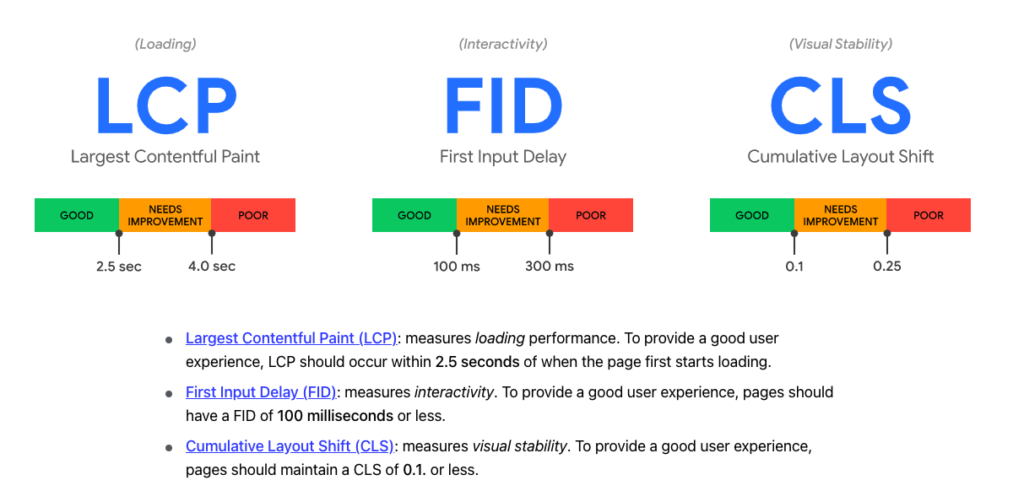
いくつかのコンテキストから始めましょう:コアWebバイタルとは何ですか? これらは現在、Googleが主導するweb.devイニシアチブによって定義された3つのメトリックであり、Webページのユーザーエクスペリエンスを定量的に測定するために使用されます。
- 最大の満足のいくペイント。これは、基本的に、最大の要素をロードするのにかかる時間であり、ロード時間の感覚を与えます。
- 最初の入力遅延。これは、スクロールやクリックなどのユーザー操作が記録されるまでの時間です。
- また、累積レイアウトシフトは、ページが読み込まれるときに移動する量を測定します。
これらは、フィールドメトリックと呼ばれるものです。つまり、「フィールドで」収集されるか、同意したChromeユーザーの実際の行動から収集され、約1か月のデータにわたって集計されます。

Oncrawlでは、サイトのページがどのように機能するか、またはCoreWebVitalメトリックでどのように機能するかを確認できます。 訪問されていない、またはGoogleに知られていないウェブページを含め、あらゆるウェブページの結果を即座に取得できるように、実際のユーザーから収集するのではなく、ラボデータまたはテストの実行時に測定されたデータを使用します。
基本的に、これは、最初の入力遅延を合計ブロッキング時間に置き換えることを意味します。これは、ブラウザーがスクロールまたはクリックを処理できるようになるまでの時間を推定します。 この代替品はGoogleによって承認され、推奨されています。
Core Web Vitalsでサイトがどのように機能するかを確認するには、CoreWebVitalsを含めてJavascriptクロールを実行する必要があります。 これは、クロール設定で設定できます。
サイト全体のパフォーマンスの調査
このダッシュボードを使用してCWVを調べ、Webパフォーマンスの問題に関する作業に優先順位を付ける方法について説明します。
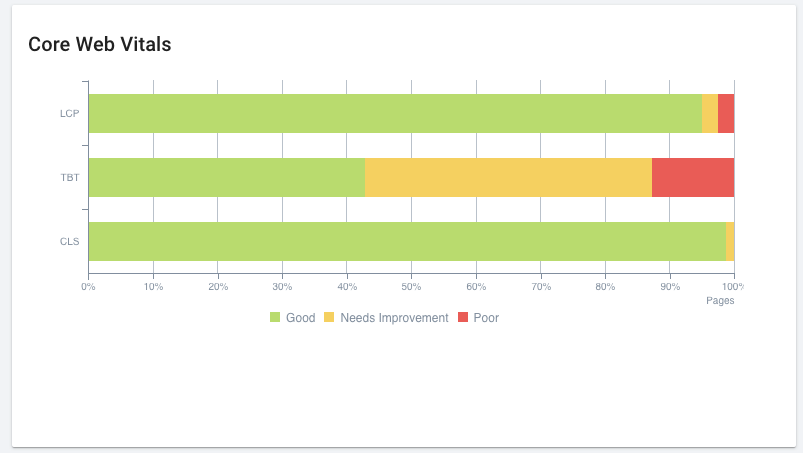
ここにあなたのウェブサイトのパフォーマンスのサイト全体の概要があります。 LighthouseまたはPagespeedExperienceAuditを実行したことがある場合、これはかなりおなじみのように見えるはずです。

このサイトの最大のコンテンツフルペイントには改善の余地があり、合計ブロッキング時間についてはいくつかの作業が必要なようですが、コンテンツレイアウトのシフトはかなり良好に見えます。
これに基づいて、TBTで何が起こっているのかを詳しく見ていきましょう。
サイトのセクションに焦点を当てる
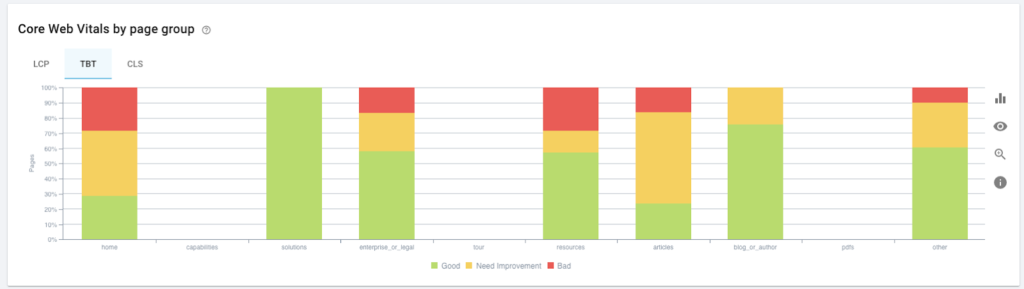
ダッシュボードのさらに下には、CWV別およびページグループ別のパフォーマンスの内訳が表示されます。 分析しているサイトにとって意味のあるセグメンテーションを使用していることを確認することをお勧めします。 たとえば、ページテンプレートを使用する場合、テンプレートによるセグメント化が役立つ場合があります。

一部のページグループは、当然、他のページグループよりも重要になります。 「その他」のグループのすべてを割引します。これらは、セグメンテーションで分類することを怠ったページです。 ですから、ドアのすぐ外では、彼らがひどく悪い場合を除いて、私が努力を集中したい場所ではないことを私は知っています。
同様に、このサイトの「エンタープライズまたはリーガル」グループは、ブランディングに関する限り、クロールしたいページです。私、連絡先、利用規約についてですが、現時点では特にランク付けについては心配していません。
言い換えれば、私はおそらくリソースと記事に集中したいと思うでしょう。
そのことを念頭に置いて、ページに戻ってください。
[ケーススタディ]Googleのボットクロールの管理
改善の潜在的な影響を理解する
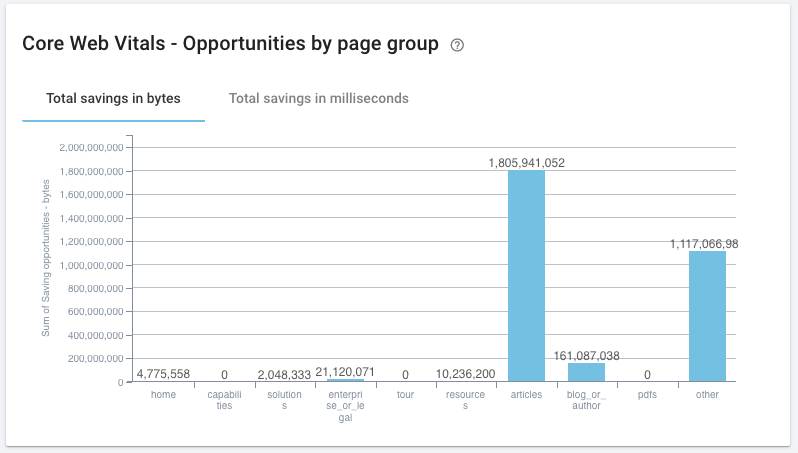
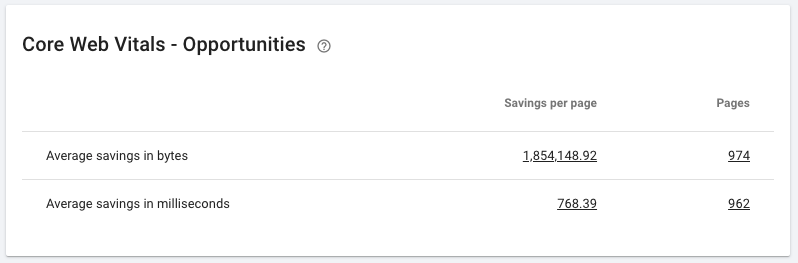
このダッシュボードは、Lighthouseによって報告された提案された最適化と関連する節約に基づいて、最も影響力のある改善を行うことができる領域をターゲットにするのにも役立ちます。 これらは常に実用的であるとは限らず、グローバルに推奨される最適化でさえありませんが、推定節約量を確認することで、どれだけ改善できるかを定量的に測定できます。

リソースと記事の節約の可能性を見ると、記事に焦点を当てたいと思うことは明らかです。それは、サイトで大きな違いを生む可能性がある場所です。保存するか、タブを切り替えて、読み込み時間を短縮できるミリ秒に集中します。これは、TBTにとってより重要です。


ダッシュボードに適用されるベースフィルターを変更して記事だけに焦点を当てると、これは約180万バイト、つまり1ページあたり770ミリ秒に相当し、約1,000ページに相当します。 
最適化を進めるかどうかを決定する際には、これが大きな要因になる可能性があります。 1000ページを1つずつカバーするリソースがないかもしれませんが、幸いなことに、このサイトでは、記事がテンプレートを使用していることを知っています。 私はおそらく、これらのすべてのページに一度に影響を与えるそのレベルで変更を加えることができます。 ですから、それはおそらく始めるのに良い場所でしょう。
コアWebバイタルがSEOパフォーマンスに与える影響を理解する
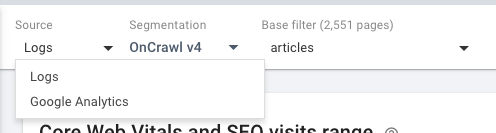
サイトのコアWebバイタルの理想的なビューが得られたので、オーガニックトラフィックと検索エンジンボットの動作に対する実際の影響を測定することをお勧めします。 これは、SEOに影響を与えるものに関するSEO仮説を証明または反証するのに役立ちます。 ログ分析またはOncrawlに接続されている分析アカウントがある場合は、このデータをマージして分析を行います。 SEOインパクトレポートに向かいます。
ボットの動作を確認したいので、ログファイル分析から取得したデータを確認しますが、代わりに分析から取得したデータに切り替えることができます。 使用するソースに関係なく、同一ではないにしても本質的に同じ傾向が見られるはずです。

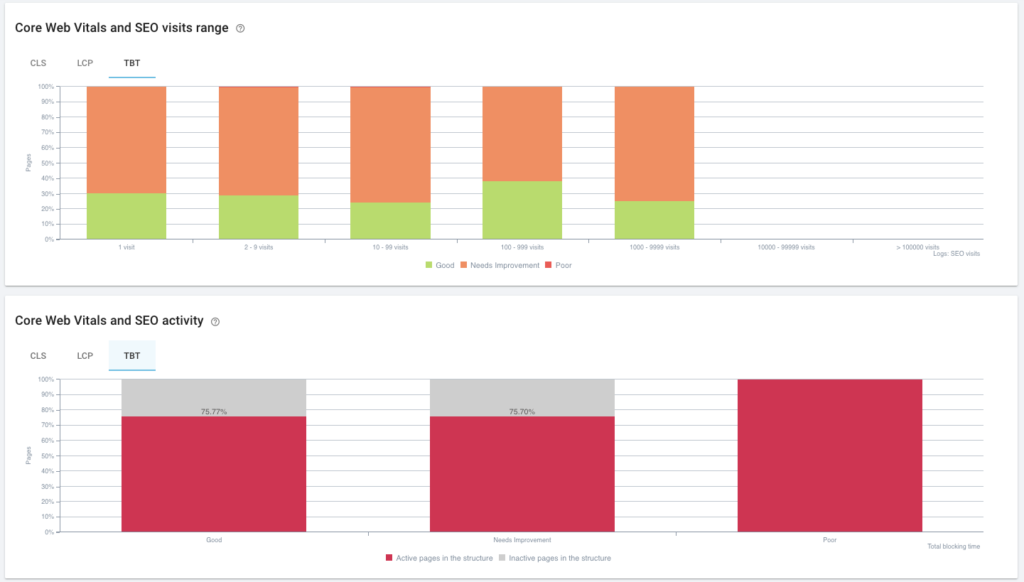
合計ブロック時間と私の記事が受けるオーガニック訪問の数との間に明確な関係はありません-これは全体的にもかなりです-また、訪問を受け取るページと受け取らないページもありません。 これは今のところ良い兆候です。 
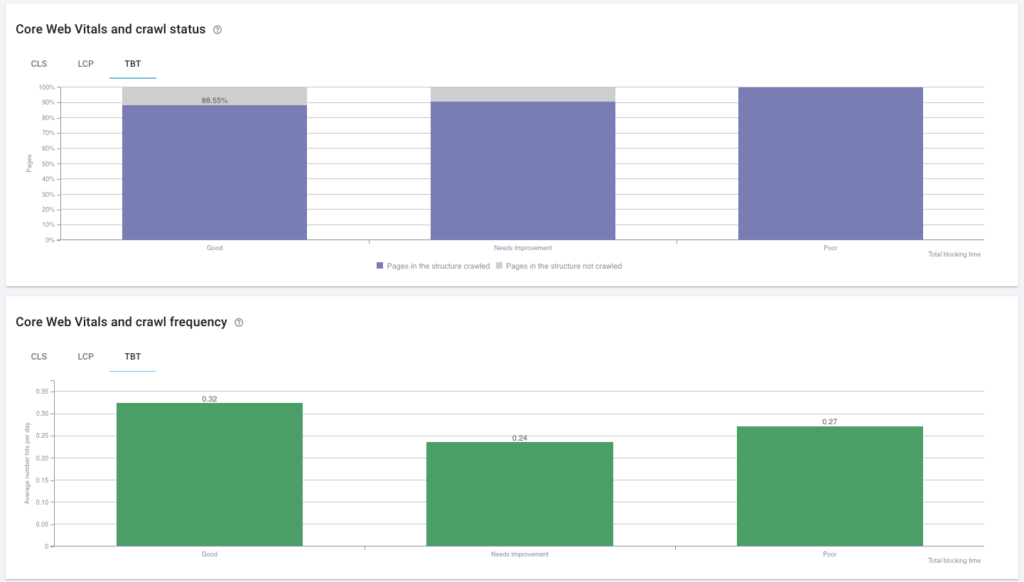
次に、ボットの動作を見てみましょう。 ページがクロールされるかどうかに関して、TBTスコア間に有意差はありません。 ここでは、「良好」ページと「改善が必要」ページの間でクロール頻度が大幅に低下しているように見えますが、それは重要ではありません。 
異常をチェックする
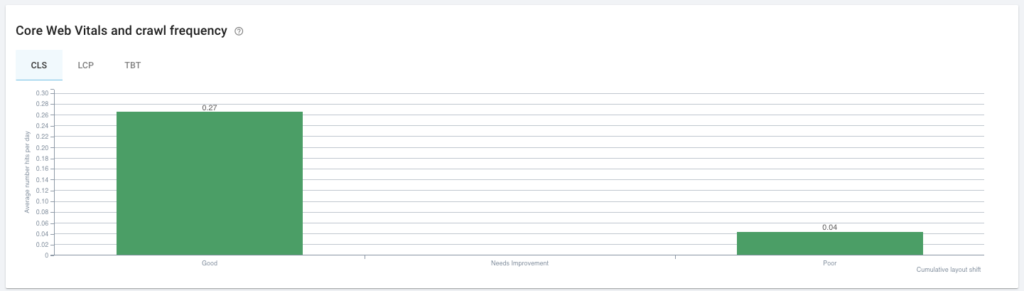
ただし、スクロールでは、コンテンツレイアウトシフトスコアが良いページと悪いページのクロール頻度の間に大きな違いがあることがわかりました。 それで、もう少し調査するために少し時間をとるつもりです。 このサイトはこの指標で非常に優れたパフォーマンスを発揮するため、ここの「貧弱な」グループにはあまり多くの記事を含めるべきではありません。 優先コンテンツではないことを確認したいだけです。 
グラフのこの部分をクリックすると、URLが表示されます。この場合は1つだけです。 これは製品のアップデートなので、製品のマーケティング戦略によっては、ランクを上げる必要がある場合は、この特定のページを詳しく調べたいと思うかもしれません。
Core Web Vitalsの次は何ですか?
これを書いた時点では、このアップデートはまだ完全には公開されていないことに注意してください。 戻って、CWVが1〜2か月でサイトに与える影響の変化を確認することをお勧めします。 これを行う1つの方法は、コアWeb値スコアの範囲(良い、改善が必要、または悪い)に基づいてセグメンテーションを作成し、クロールオーバークロールを使用して、クロールごとのページグループ間の違いを調べることです。 しかし、それについてはまた別の機会に。
これで、Oncrawlを使用してCoreWebVitals監査を調査する1つの方法がわかりました。
