WordPressでユーザーが投稿した写真を収集する方法
公開: 2023-04-18WordPress Web サイトでユーザーが投稿した写真を収集しますか?
ユーザーが投稿した写真は、Web サイトの訪問者が製品レビュー、ゲスト投稿、およびその他のコンテンツで使用するためにアップロードできる画像ファイルです。 ただし、WordPress 管理者へのアクセス権をユーザーに付与しないようにするには、別の方法で写真の投稿を収集する必要があります。
この記事では、WordPress 管理者へのアクセスを提供せずに、ユーザーが送信した画像を受け入れる方法をいくつか紹介します。
ユーザーが WordPress に画像をアップロードできるようにする理由
ユーザーがサイトに画像をアップロードできるようにすることは、新鮮で魅力的なコンテンツでサイトを更新する優れた方法です。 製品の写真やスクリーンショットなどのユーザー生成コンテンツ (UGC) は、新しい訪問者を引き付け、既存のユーザーの関心を維持するのに役立つ興味深い視覚要素を提供します。
同様に、ユーザーが画像をアップロードできるようにすると、友人や家族と共有する可能性が高くなります。 これにより、トラフィックが増え、Web サイトの視聴者が増える可能性があります。
ウェブサイトに画像を追加すると、検索エンジンのランキングも向上します。 これは、検索エンジンが、画像や UGC など、さまざまなコンテンツが混在する Web サイトを好むためです。
ただし、ユーザーが WordPress 管理領域にアクセスできるようにすることは、ゲスト投稿の送信、製品レビュー、写真コンテストなどの 1 回限りのシナリオには適していません。 幸いなことに、いくつかの WordPress プラグインを使用すると、Web サイトのセキュリティを侵害したり、ログインしていないユーザーに WordPress 管理領域へのアクセスを提供したりすることなく、ユーザーが写真をアップロードできます。
これを念頭に置いて、WordPress でユーザーが投稿した写真を収集する 3 つの方法を見てみましょう。
- 方法 1. コンテスト用にユーザーが投稿した写真を収集する
- 方法 2. ユーザーがファイル アップロード フォームを使用して写真を送信できるようにする
- 方法 3. ユーザーがゲスト作成者として写真を送信できるようにする
方法 1. コンテスト用にユーザーが投稿した写真を収集する
WordPress でフォト コンテストを開催している場合は、サイトのフロント エンドで写真の投稿を受け入れる方法が必要になります。 そうすれば、競技者は画像をアップロードしてコンテストに参加できます。
これを行うための私たちのお気に入りの方法は、最高の WordPress 景品プラグインである RafflePress を使用することです。 WordPress サイトでバイラル コンテストを実施して、トラフィック、ソーシャル メディアのフォロワー、購読者を増やすことができます。

RafflePress を使用すると、ユーザーが自分の画像をアップロードして賞品を獲得できるコンテスト ウィジェットを設計および構築できます。 また、次のようなブランドのフォロワーを増やすための共有やその他のアクションも奨励します。
- メールマガジンに参加する
- バイラルは友達を紹介します
- ポッドキャストを購読する
- ブログ投稿を書く
- ページにアクセスする
- もっと。
バイラル コンテストの実施を支援するだけでなく、RafflePress には、簡単なドラッグ アンド ドロップ機能、電子メール マーケティングの統合、ランダム当選者ピッカー、プレゼント ルール ジェネレーターが付属しており、人気のある WordPress および WooCommerce プラグインと連携します。
WordPress でフォト コンテストを開催する方法について、段階的なガイドを作成しました。 ただし、RafflePress でユーザーが投稿した写真を受け入れる手順については、以下で説明します。
RafflePress プラグインをインストールする
まず、WordPress サイトに RafflePress をインストールしてアクティブ化する必要があります。 写真の投稿を受け入れるには、少なくとも RafflePress Pro プランが必要です。
詳細については、ラッフルプレスのインストールと有効化に関するこのガイドを参照してください。
新しいプレゼントを作成する
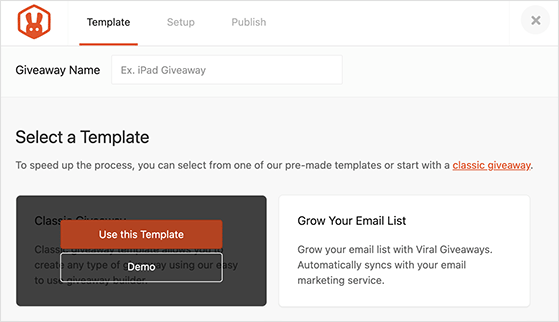
プラグインをインストールしてライセンス キーを有効にした後、 RafflePress » Add Newに移動し、テンプレートを選択します。 このガイドでは、クラシック プレゼント テンプレートを使用するので、その上にカーソルを置き、 [このテンプレートを使用]ボタンをクリックします。

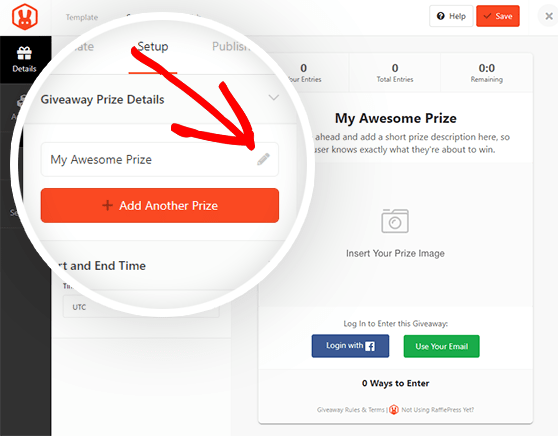
次の画面に景品ビルダーが表示されます。ここで、景品の画像、説明を追加し、景品の期間を設定できます。

画像送信アクションを追加する
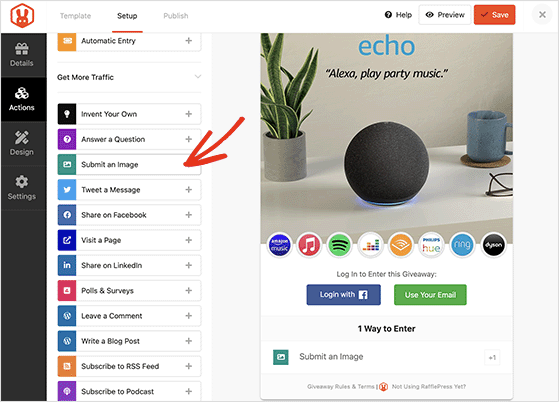
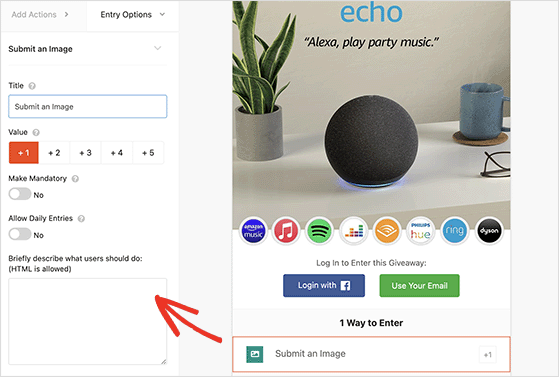
次に、 [アクション]タブをクリックして、ユーザーがプレゼントに応募するために実行できるさまざまなタスクを確認します。
この画面では、ユーザーに画像アップロード フォームを提供する[画像を送信]アクションを選択する必要があります。

アクション設定では、ユーザーが何をすべきかを説明したり、アクションのタイトルを変更したり、タスクを完了すると授与されるエントリの数を設定したりできます。

そこから、すべての外観に満足するまで、景品ウィジェットのカスタマイズを続けます。
写真コンテストを公開する
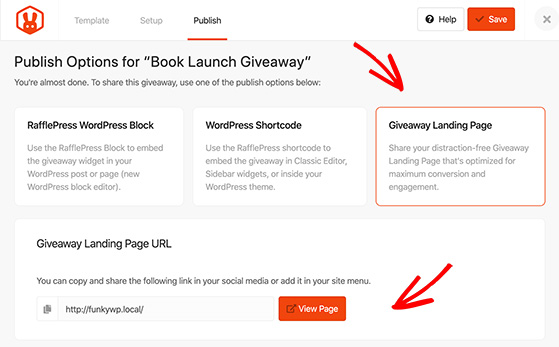
景品を公開する準備ができたら、RafflePress WordPress ブロック、ショートコードを使用するか、景品のランディング ページを作成できます。
画面上部の[公開]タブをクリックし、リストからオプションを選択して、画面の指示に従います。

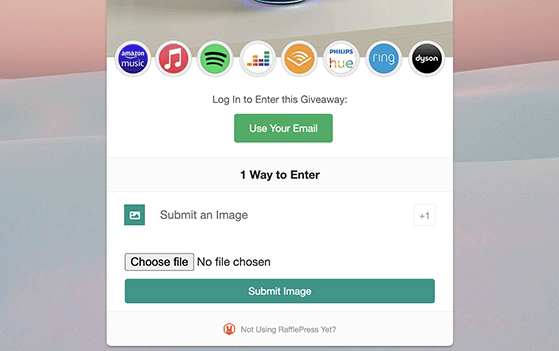
景品が公開されると、ユーザーは自分のコンピューターからファイルを選択し、送信フォームからアップロードすることで、「画像を送信する」アクションを完了することができます。

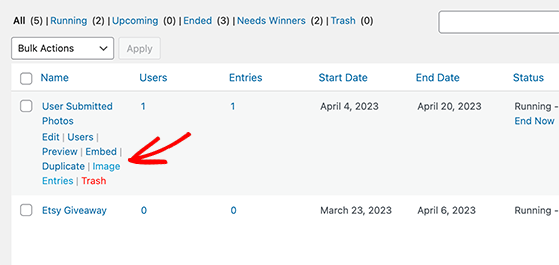
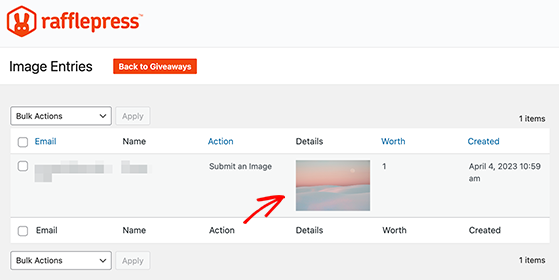
ユーザーがアップロードした画像を表示するには、WordPress ダッシュボードからRafflePress » 景品に移動し、選択した景品の [画像エントリ] リンクをクリックします。

そこから、ユーザーの詳細と、送信された画像のサムネイルを確認できます。

プロのヒント: WordPress メディア ライブラリには、プレゼント用の画像の送信は表示されません。 RafflePress はそれらを個別に保存して、景品のコンテンツを整理します。
しかし、プレゼントを実施する予定がない場合はどうすればよいでしょうか。 試してみることができる別の解決策があります。
方法 2. ユーザーがファイル アップロード フォームを使用して写真を送信できるようにする
この次の方法は、WordPress ユーザーに画像ファイルまたはカバー レター、履歴書、GIF などの他のファイルのみをアップロードしてもらいたい場合に役立ちます。 ファイル アップロード フォームを作成して、ユーザーの名前、電子メール アドレス、メッセージ、およびユーザーが含めたいファイルまたは写真を収集できます。
この方法では、WordPress に最適なフォーム ビルダー プラグインである WPForms を使用します。 この強力なプラグインは初心者にやさしく、さまざまなファイル形式を収集するためのファイル アップロード フォーム フィールドがあります。

WPForms プラグインをインストールする
まず、WPForms プラグインをインストールして有効にする必要があります。 ヘルプが必要な場合は、WordPress プラグインのインストールに関するこのガイドを参照してください。
プラグインを有効にしたら、 WPForms » 設定ページに移動し、ライセンス キーを入力します。

ファイルアップロードフォームを作成する
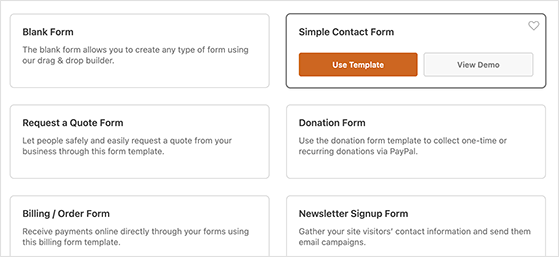
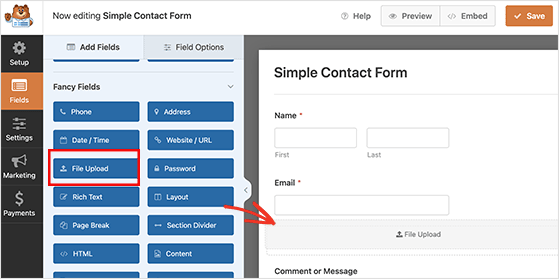
次に、 WPForms » Add Newに移動して、新しいフォームを作成します。 このガイドでは「簡易お問い合わせフォーム」を使用しますので、クリックすると表示されます。


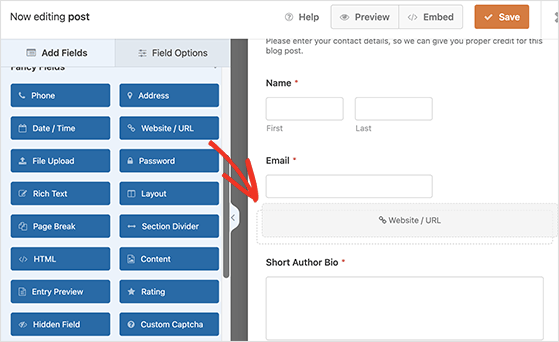
次の画面で、 [ファイルのアップロード]フィールドをフォームにドラッグ アンド ドロップします。 このフィールドは、左側のパネルの [ファンシー フィールド] セクションにあります。

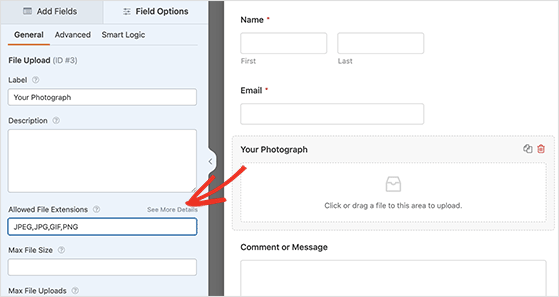
フォーム フィールドを追加したら、フォームをクリックして編集します。
ここで、アップロード フィールド名を変更し、アップロードできるファイル形式をユーザーに伝えることができます。 画像ファイルのみが必要なため、JPG/JPEG、GIF、および PNG ファイルのみを許可します。

ここでは、フィールド設定の編集を続けます。 5 MB などの最大ファイル サイズを指定し、ユーザーにファイルのアップロードを含めるように要求できます。
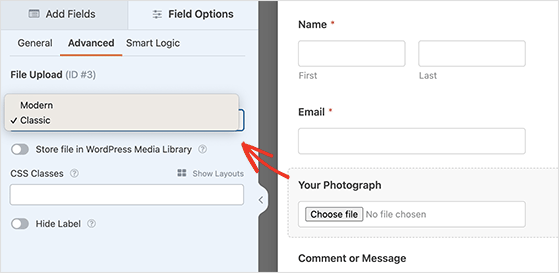
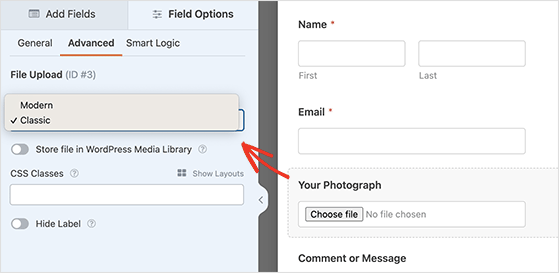
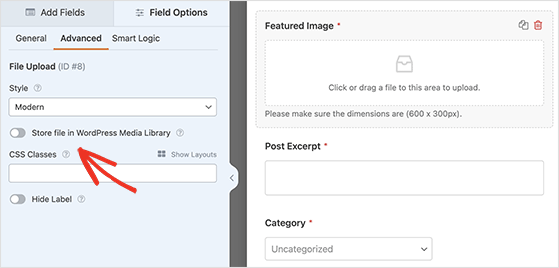
[詳細オプション] の横にある下向き矢印をクリックすると、このフィールドにさらにオプションを設定できます。

ここでは、ファイル アップロード フィールドのスタイルを選択できます。デフォルトは「モダン」ドラッグ アンド ドロップ フィールドです。 代わりに、次のような「クラシック」フィールドに置き換えることができます。

画像を WordPress メディア ライブラリに保存するオプションもあります。 これは、送信された画像をブログ投稿または同様のコンテンツに追加する予定がある場合に役立ちます。

ファイル アップロード フォームに問題がなければ、保存してフォーム ビルダーを終了できます。
写真提出フォームを公開する
次のステップは、フォームを WordPress の投稿またはページに追加することです。 WPForms を使用すると、CSS や HTML を書かなくても、サイトのどこにでも簡単にフォームを追加できます。
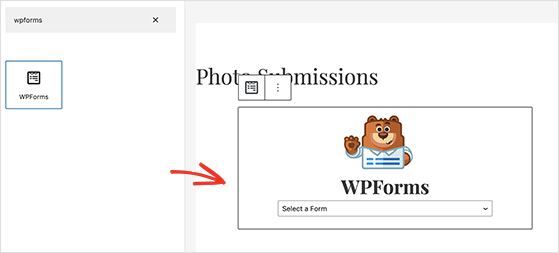
投稿またはページを編集し、WordPress コンテンツ エディターで WPForms ブロックを追加するだけです。

それが完了したら、ドロップダウン メニューから前に作成したフォームを選択します。 WPForms は、投稿コンテンツ領域内にフォームのプレビューを表示します。
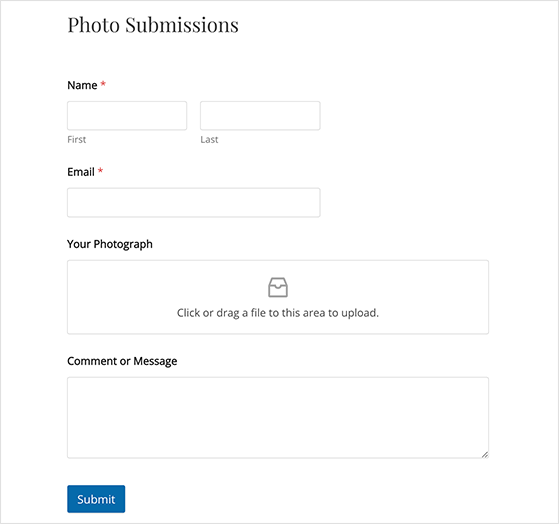
投稿またはページを保存して表示し、画像アップロード フォームの動作を確認できるようになりました。

方法 3. ユーザーがゲスト作成者として写真を送信できるようにする
ユーザーが画像をアップロードできるようにするもう 1 つの理由は、ゲスト投稿の送信や、証言などのカスタム投稿タイプなど、ユーザーが送信した投稿を収集することです。 幸いなことに、WPForms を使用して送信後のフォームを作成できます。
この方法では、便利な Post Submissions アドオンが含まれているため、WPForms の Pro バージョン以上が必要です。
WPForms投稿投稿アドオンをインストールする
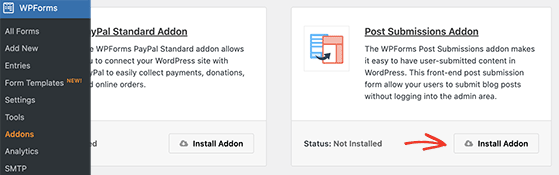
WPForms Pro プラグインをインストールして有効化したら、 WPForms » Addonsに移動し、 Post Submissionアドオンをインストールします。

ブログ投稿送信フォームを作成する
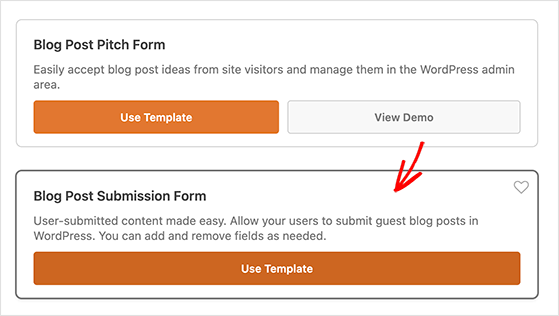
次に、 WPForms » Add Newに進み、 Blog Post Submission Formを見つけます。

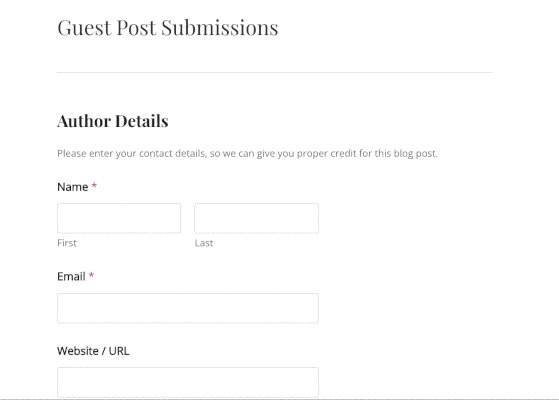
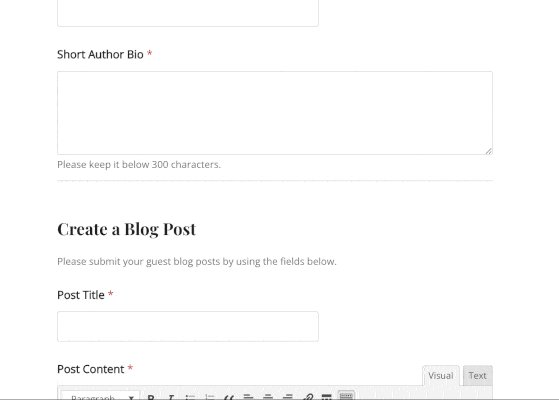
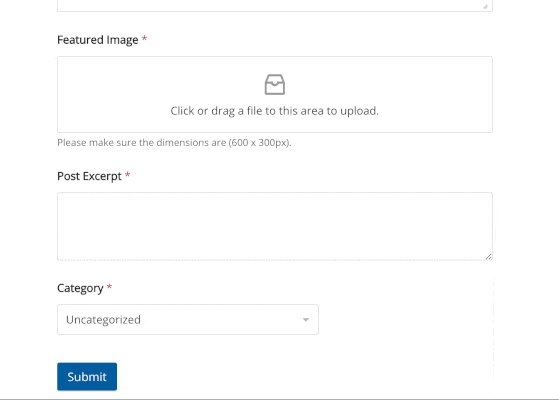
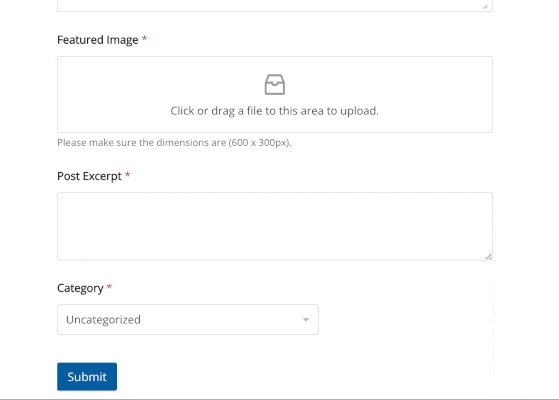
テンプレートをクリックすると、WPForms が自動的にフォームを作成します。 ゲスト作成者の詳細、投稿のタイトル、コンテンツ、注目の画像、投稿の抜粋、およびカテゴリのデフォルト フィールドがあります。
必要に応じて、作成者の Web サイト URL などのフォーム フィールドを追加できます。

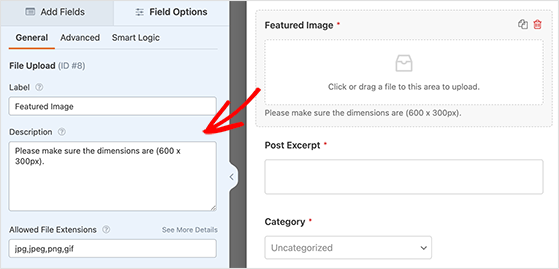
ビルダーでクリックして、フォームのラベルと説明をカスタマイズすることもできます。 たとえば、[注目の画像] ボックスをクリックしてその説明を変更し、好みの注目の画像のサイズをユーザーに伝えることができます。

WordPress フォームからアップロードされたファイルはすべて、WordPress メディア ライブラリに保存されます。 ただし、そのカスタム フィールドの [詳細オプション] をクリックして、そのオプションのオンとオフを切り替えることができます。
投稿送信フォームを構成して公開する
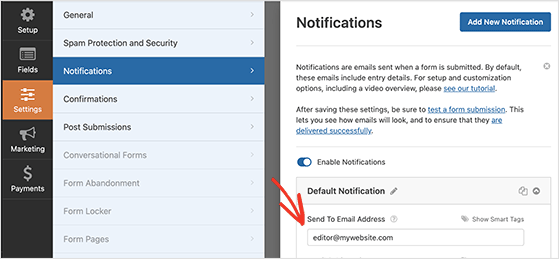
フォームを作成したら、[設定] タブをクリックします。ここで、フォームの電子メール通知を編集できます。 これは、ゲストの投稿が編集者に送信される場合に役立ちます。これは、編集者のアドレスを [メール アドレスに送信] ボックスに追加できるためです。

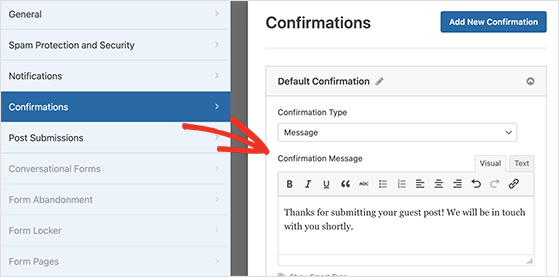
フォームの送信後にユーザーに表示される確認メッセージを変更することもできます。 [設定] » [確認]に移動して、カスタム メッセージを追加するだけです。

フォームに満足したら、フォームを保存し、方法 2 の指示に従って WordPress サイトに追加します。

そこにあります!
この記事では、WordPress でユーザーが投稿した写真を簡単に収集する 3 つの方法を紹介しました。 サイトの管理領域にアクセスせずに、ユーザーが WordPress サイトに画像をアップロードできるようになりました。
ユーザーがフォームを送信した後、WordPress でサンキュー ページを設定する方法についてのガイドもご覧ください。
この記事が気に入ったら、RafflePress ビデオ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
