ランディング ページの裏側: コンバージョンを促進する UX の原則
公開: 2017-06-01昨日、マーケティング キャンペーンで私のマウスが壊れそうになりました。
どのように?
私をいらいらさせて、部屋の向こう側に投げつけそうになりました。
ようやく落ち着いた後、怒りから学ぶ価値のあるマーケティングの教訓があることに気付きました. そして、これがそれです…
クリック後のランディング ページでは、ユーザビリティが最優先事項である必要があります。
急遽ホテルが必要になったので、Google の検索バーに「ホテル トゥナイト ボストン」と入力しました。
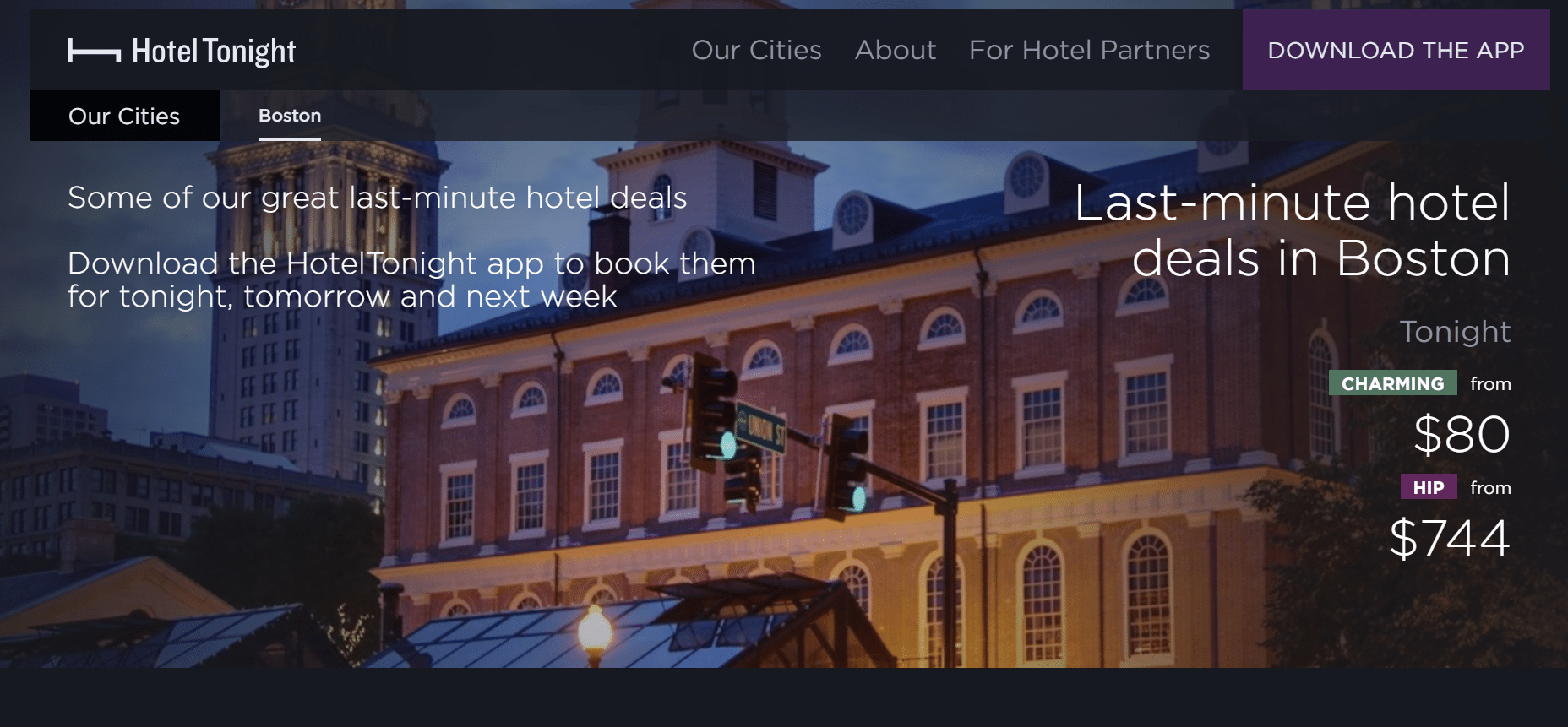
最終的に、有料検索広告をクリックした後、HotelTonight のロケーション固有のポスト クリック ランディング ページにたどり着きました。 折り目の上は次のように見えました。

その上で、視覚的ヒエラルキーの中で最も注目を集める要素にすぐに目を奪われました。それは、「ボストンのホテルの直前割引」と書かれたページの最大のテキストです。
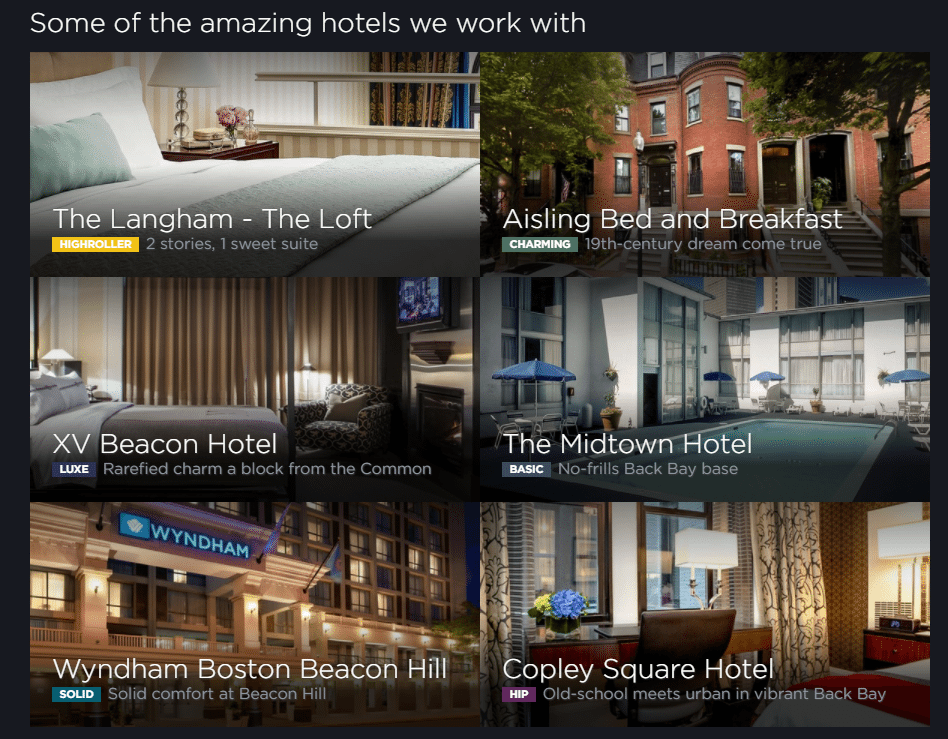
その下をちらりと見たところ、いくつかの価格が表示されました。 次に、下にスクロールして他のリストを探しました。 これが私が見たものです:

ホテルはありましたが、価格や空室状況の指標はありませんでした。 そのため、詳細を取得するには 1 つを選択する必要があると考えました。 贅沢なことは何も必要ないので、「ミッドタウンホテル」リストのタイトルをクリックして詳細を確認しました.
…しかし、何も起こりませんでした。
「もう一度やってみよう」と思い、その下にある「飾り気のないバックベイ基地」というサブタイトルをクリックしました。
…まだ…何もない。
「「基本」ラベルをクリックするとどうなりますか?」
何もない。
「このリストは壊れているかもしれません。 ウィンダム ボストン ビーコン ヒルをクリックするとどうなりますか?」
繰り返しますが、何もありません。
その時点で、私はイライラして、ページ中を必死にクリックしていました。 次に考えたとき、私は大声で言いました。
このページが使いづらかったのはなぜですか?
クリックしてツイート
ユーザー体験をデザインすることの重要性
審美的には、このページに明らかな問題はありませんでした。 それは、スクロールしなければ見えない位置にあるリストを閲覧するのに十分信頼できるように見えました。
しかし、見た目を美しくするだけでなく、Web デザインにはもっと多くのことがあります。 ページの「ユーザビリティ」は、ユーザーの観点から、ページがその機能を実行する上でどれほど効果的かを表します。 Don't Make Me Think の著者である Steve Krug によると、次のように述べています。
[ユーザビリティ] とは、何かがうまく機能することを確認することを意味します。つまり、平均的な能力と経験を持つ人が、それが Web サイトであれ、トースターであれ、回転ドアであれ、意図した目的のために絶望的にイライラすることなく使用できることです。
残念ながら、オンライン (HotelTonight のクリック後のランディング ページ) とオフラインの両方のデザインの多くは、ユーザー向けに最適化されていません。 「プッシュ」ドアを引いたことがあるなら、UX デザインの悪さを経験したことでしょう。
自分をばかだと思うのではなく、デザイナーがなぜ「押す」ドアに「引く」ハンドルを取り付けることにしたのか疑問に思うはずです。
それはあなたではありません。 それはデザインです。
ユーザビリティが低い例は他にもたくさんあります。 それらのそれぞれに入る代わりに、ユーザー インターフェイスが対象ユーザーを念頭に置いて作成されていない場合、ユーザー エクスペリエンスが低下する可能性があると言っても過言ではありません。
オンラインでは、その貧弱な経験はあなたのウェブサイトに悲惨な結果をもたらす可能性があります. Web ユーザビリティの父、Jakob Nielsen より:
ウェブサイトが使いにくい場合、人々は去ります。 企業が提供するものやユーザーがサイトでできることをホームページに明確に記載していない場合、ユーザーはサイトを離れてしまいます。 ユーザーが Web サイトで迷子になると、離れてしまいます。 Web サイトの情報が読みづらかったり、ユーザーの重要な質問に答えていなかったりすると、ユーザーは離れてしまいます。 ここでパターンに注意してください。 ユーザーが Web サイトのマニュアルを読んだり、インターフェイスを理解しようとして多くの時間を費やしたりすることはありません。 他にもたくさんのウェブサイトがあります。 ユーザーが困難に遭遇した場合、立ち去ることは防御の最前線です。
ポスト クリック ランディング ページの作成者は、デザイン プロセス中に、自分のスキルを披露することが目標ではないことを忘れがちです。 代わりに、別の人間が目的を達成するのを助けることです。
大まかに言えば、その目的は、クリック後のランディング ページでオファーを評価し、場合によっては主張することです。 具体的には、設計を開始する前に、次の質問を自問する必要があります。
- このポスト クリック ランディング ページの目的は何ですか (サインアップ、ダウンロード、購入などを促進する)?
- オーディエンスが到達した後の具体的な目的は何ですか?
- 私のオファーをできるだけ簡単に評価するには何が必要ですか?
- 彼らが私のオファーを簡単に請求できるようにするにはどうすればよいですか?
それらに答えるには、ターゲット ユーザーに関する包括的な知識、ポスト クリック ランディング ページのユーザビリティのベスト プラクティスに関するアイデア、説得力のあるポスト クリック ランディング ページを作成するための洞察の 3 つが必要です。
最初のものは、ここで開発方法を学ぶことができます。 2 つ目は、このブログ投稿に記載されています。 そして 3 つ目は、新しい Instapage リソースで発見できます: 説得力のあるクリック後のランディング ページを構築するための究極のガイド:

クリック後のランディング ページのユーザビリティ原則
すべてのビジネスはユニークで、すべてのオファーは異なりますが、優れたユーザー エクスペリエンスを提供するための基本は変わりません。 クリック後のランディング ページをデザインして最適なユーザー エクスペリエンスを実現するときは、次の 5 つの C を念頭に置いてください。
一貫性
ポスト クリック ランディング ページを作成する際、競合他社との差別化を図るため、デザインの慣習から逸脱したくなることがあります。 これがあなたがすべきではない理由です…
ウェブを再発明しようとしないでください
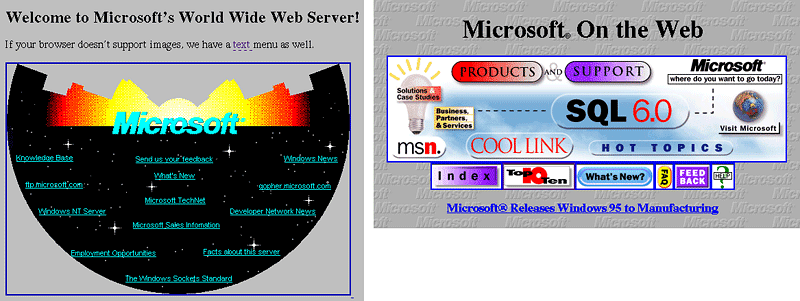
インターネットの黎明期には、デザイナーが風変わりなレイアウトや要素を試すことは珍しくありませんでした。 これらの宝石を見てください:

当時、ウェブがどのように使用されるかは完全には明らかではありませんでした。 なので、「よくある質問」ボタンを横に並べたり、背景にスペースを空けたりするのは、独創的なアイデアのように思えました。
ただし、今日では、このような Web ページはもう表示されません。 これは、ユーザー エクスペリエンスを低下させる可能性があることがわかっている設計規則に違反しているからです。 スペースの背景は気が散り、横向きのテキストは不必要に読みにくくなります。
そのため、Web のルック アンド フィールを再発明しようとするのではなく、明確な USP で目立つことに集中する必要があります。 ボタンは、星や一時停止の標識ではなく、ボタンのように見える必要があります。 ロゴは、ページの右下ではなく、左上隅に配置する必要があります。
一貫性は、ユーザビリティに大きく貢献する要素の 1 つです。 訪問者がページの要素を認識して理解できるようにするには、訪問者がよく知っているもの、つまり Web 上の他の場所で目にするものを使用する必要があります。
HotelTonight のポスト クリック ランディング ページでの私の苛立たしい経験に戻りましょう。特定のリストをクリックすることで、より多くの情報を取得できると思っていました。 リストをクリックすると、詳細が表示されます。
しかし、これはそのようには機能しませんでした。 ホテルのポスト クリック ランディング ページがどのように機能するかについての私の期待に応えられず、結果としてユーザー エクスペリエンスが苛立たしいものになりました。
ここの教訓?
訪問者が期待する場所に要素を配置します。 見込み客が期待する外見に合わせてデザインします。 かわいくしないでください。 一貫性を保ちます。
メッセージの一致が絶対に存在する必要があります
ポスト クリック ランディング ページのデザイナーが忘れがちなもう 1 つのことは、ポスト クリック ランディング ページは訪問者のブランドに対する第一印象ではなく、リファラーです。 そのため、ポスト クリックのランディング ページは、広告、メール、または有料検索結果の約束を果たす必要があります。 Smashing Magazine の共同創設者である Vitaly Friedman 氏によると、そうでない場合は次のようになります。
ほとんどのユーザーは、興味深い (または役立つ) クリック可能なものを検索します。 有望な候補が見つかるとすぐに、ユーザーはクリックします。 新しいページがユーザーの期待に合わない場合は、[戻る] ボタンをクリックして検索プロセスを続行します。
メッセージを完全に一致させるには、クリック後のランディング ページの言葉、ロゴ、さらには色までもが参照元と一致している必要があります。 このデザインのベスト プラクティスを無視すると、ページはすぐに見捨てられてしまいます。
明瞭さ
明快さと一貫性は関連しています。 人はデザイン要素を認識すると、それがどのように機能するかを理解します。 そのデザイン要素も明確であれば、その目的に疑問の余地はありません。 訪問者がページ上のすべてを簡単に理解して使用できるようにする方法は次のとおりです。
コピーは理解のために書かれるべきです
言葉は、書く人にとっても、読む人にとっても難しいものです。 コピーライターは、オファーについてすべてを知っているときに、そのオファーを明確に説明しようとするという課題に直面しています。 また、読者は、現在オファーについて何も知らない場合、オファーを理解しようとするという同様に困難な立場に置かれます。 包括的なコピーを書くためのヒント:
- 高レベルの技術知識を持つ読者向けに書いているのでない限り、専門用語をすべて削除し、見込み客が 6 年生レベルで読んでいると想定してください。
- オファーの利点を強調します。 「doodads」や「thingamawhats」などの製品機能には説得力がありません。 代わりに、これらの機能で何ができるかを人々に知らせてください。
- あいまいな単語を置き換えます。 一部の人々にとっての「品質」という言葉は、「高品質」を意味します。 他の人にとっては、それは「満足」を意味します。 より良い記述子を使用して、オファーの価値を伝えます。
彼らがコンバージョンすべき理由を理解できない場合、見込み客がコンバージョンする可能性はありません。
CTAボタンは訪問者にクリックが何をするかを知らせるべきです
認識可能なボタンを作成した場合は、すでに戦いの半分に勝っています。 残りの半分は、訪問者がボタンをクリックすると何が起こるかを知らせることです。 このために、あなたの申し出を検討してください。
訪問者からの支払いを必要としない場合は、次のように自問して、説得力のある CTA を選択してください。
ポスト クリック ランディング ページのデザインに関する電子書籍の場合は、行動を促すフレーズとして「電子書籍を送ってください」を使用するか、「私をデザインのプロにしてください」などのより具体的なものを使用することを検討してください。 エイミー・ポーターフィールドの例を次に示します。

一方、クレジット カード番号が必要な場合は、上記のような説明的なタイトルは避けて、代わりに「購入」や「寄付」などの露骨に基本的なタイトルを使用することをお勧めします。 あなたが望んでいないのは、「私をデザインのプロにする」ボタンを押したときに自分のカードが請求されることを知らずに、フォークを振るう顧客の群れです.
フォームのラベルとフィードバックは説明的なものにする必要があります
フォームに入力するために、訪問者はあなたが何を求めているかを正確に知る必要があります。 これらのヒントは常識のように思えるかもしれませんが、それらに従わないフォームがまだたくさんあります。
- 消えるプレースホルダー テキストをラベルとして使用しないでください。 見込み客を混乱させ、彼らの記憶に挑戦することが示されています. 代わりに、ラベルは対応するフィールドの上にある必要があります。
- ラベルは、対応するフォーム フィールドの最も近くに配置する必要があります。 あいまいな空白、または別のフィールドからの等間隔のスペースがあると、プロスペクトはどの情報を送信すべきか疑問に思う可能性があります。
- エントリは、特殊文字を含む 8 文字にする必要がありますか? フォームはアスタリスクを処理できませんか? フィールドに特定の入力が必要な場合は、ラベルで訪問者に知らせる必要があります。
- エラー メッセージは、注意を引き、説明的なものにする必要があります。 赤だけを使用するのではなく、太字のテキストや間違ったフィールドの周囲のアウトラインなど、入力の問題を示すさまざまなシグナルを使用してください。 2 回目に修正できるように、どのような間違いを犯したかを確認してください。
- オプション フィールドと必須フィールドを明確に区別します。
オファーは理解しやすいものにする必要があります
なぜ人々はより多くのクレジットカードを使うのでしょうか? 現金を使うほうがリアルに感じるからです。

カードをスワイプしても、お金はやり取りされません。 請求は後で銀行の明細書に表示されます。 アカウントの残高を確認しないと、購入がまったく行われていないかのようになります。
INGの従業員向けの金融教育セッション中に実施された研究実験を考えてみましょう。 参加者の 2 つのグループが尋ねられました。
- 401k プランに登録する場合。
- 彼らが定期的に節約したい金額。
最初のグループには、まさにこれらの質問が提示されました。 しかし、2 番目のグループには追加の指示が与えられました。もっと貯蓄した場合に、人生で起こるすべてのポジティブな出来事を想像してみてください。
その結果、グループ 2 の就学率が 20% 増加し、貯蓄額が 4% 増加しました。
これは、ポスト クリック ランディング ページのオファーにとって何を意味するのでしょうか?
その価値を人々に理解してもらいたい場合は、その利点を明確に説明する方法で提示する必要があります。 そして多くの場合、それはテキストの代わりに視覚補助を使用することを意味します.
一部のオファーでは、インフォグラフィックが最適です。 他の人にとっては、説明ビデオやヒーローショットの方がうまくいくでしょう.
どちらを選択するかは、オーディエンスとオファーによって異なります。 伝えるのではなく見せて、あなたの製品やサービスが最も売れているものを見つけるまでテストしてください。
簡潔
ページをデザインする際に覚えておくべき最も重要なことは、最も一般的に見過ごされがちなことかもしれません。
ポスト クリックのランディング ページを楽しみのために閲覧している人はいません。 広告や電子メールのリンクをクリックしたユーザーは、あなたのオファーが主張する価値があるかどうかをできるだけ早く知りたがっています。 つまり…
テキストはスキミング用に最適化する必要があります
「各ページの単語の半分を削除し、残りの半分を削除します」とクリュッグは著書で述べています。 クリック後のランディング ページのコピーの 50% をカットしたら、残りをスキミング可能にすることが重要です。人々は読みたくないからです。
ふわふわした副詞やストック フレーズを削除して、冗長性を最小限に抑えます。 箇条書きと小見出しを使用して、威圧的なテキストのブロックを分割します。 太字や斜体などの効果を追加して、重要な単語を目立たせます。
視覚的な階層は重要性を伝える必要があります
ページ コンテンツの配置方法と操作方法は、訪問者が何を見、何を見逃すかに大きく関係しています。 HotelTonight のクリック後のランディング ページで、行動を促すフレーズを見逃していましたが、「ボストンのホテルの直前割引」という見出しに気付きました。
なんで?
そのサイズにより、フォールド上で最も注目を集める要素になるからです。 ユーザーの時間がほとんどない場合 (これは常にそうです)、ユーザーは配置、色、サイズなどの視覚的な合図を使用して、ページで何が重要かを判断します。 方法の例:
- 大きい=重要
- より高い位置 = より重要
- コントラストが大きい = より重要
視覚的な階層を使用して訪問者を CTA ボタンに誘導する方法については、こちらをご覧ください。
フォームはできるだけ短く、記入しやすいものにする必要があります
クリック後のランディング ページ フォームで、名前や電子メールから役割や予算に至るまで、あらゆる種類の見込み客情報を取得したくなるでしょう。 しかし、そのすべての情報が絶対に必要でない場合は、それを求めるべきではありません。
最高のリード生成は、見込み客を特定するために必要な最低限のことを知っているマーケティング チームによって達成されます。 一部の人にとっては、それは 3 つのフィールドに相当する情報になります。 他の人にとっては、10になります。
フォームの長さに関係なく、簡単に入力できるようにする必要があります。 訪問者がワンクリックのソーシャル自動入力で情報を送信できるようにし、同じ入力で一般的に回答されるフィールドに事前入力できるようにします (たとえば、「国」を取得し、見込み客のほとんどが米国出身であることがわかっている場合、事前入力「米国」は適切な方法です)。
さらに、フィールドが関連するフィールド (都市、州、郵便番号など) でない限り、訪問者の下降の勢いを妨げないように、フィールドを 1 列のレイアウトで表示します。 次に、それらを隣り合わせに配置すると、訪問者が概念的に理解しやすくなり、フォームの長さを短くすることができます。
気晴らしを排除する必要があります
オファーを簡潔に提示することの一部は、コンバージョン率を損なう可能性のある、その周りの他のすべてのものを排除することです。 つまり、手放す…
- ナビゲーション メニュー
- ロゴ内のホームページへのリンク
- 他のオファーを宣伝する競合する行動を促すフレーズ
- フッターのアウトバウンドリンク
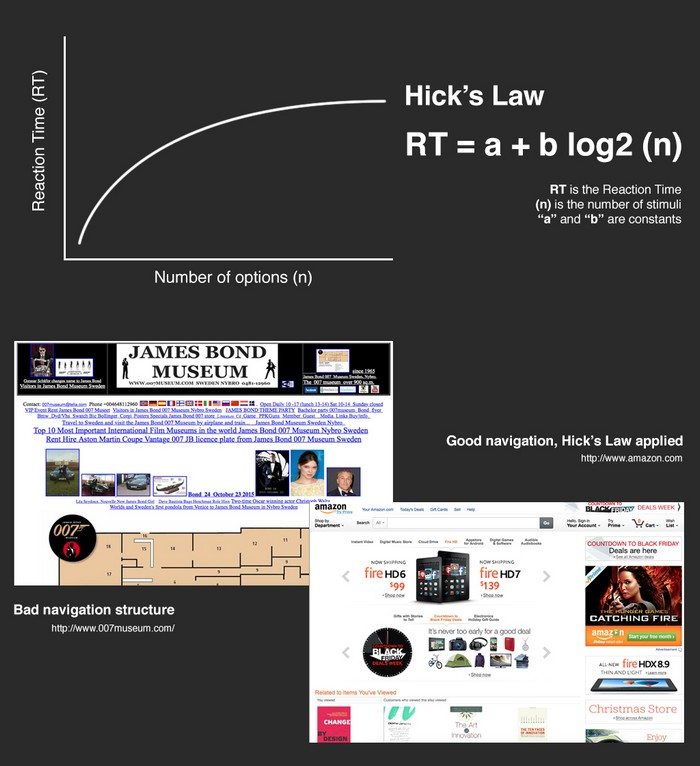
Web ページをクリックする選択肢が多すぎると、ヒックの法則として知られる原則が働きます。 Miles Soegaard は、Interaction Design Foundation のブログでわかりやすく説明しています。
ヒックの法則は、ユーザーに提示する選択肢が多いほど、決定に至るまでの時間が長くなるという単純な考え方です。

しかし、研究者のシーナ・アイアンガーは、選択の過負荷が意思決定にかかる時間を増やすだけではないことを発見しました。
具体的な実験では、彼女と同僚のマーク・レッパーが食料品店に陳列台を設置し、試食した人にジャムの瓶を 1 ドル値引きしました。 初日、彼らは買い物客に 24 種類のスプレッドを提供しました。 2 日目には 6 つしか提供されませんでした。
実験の結果、大型ディスプレイの方が注目を集めたものの、売上は 10 分の 1 に減少したことがわかりました。
さらに、より多くのオプションを提供されると、次のような傾向が見られることがわかりました。
- 自分の利益に反する場合でも選択を遅らせる
- より悪い選択をする
- 客観的にパフォーマンスが向上していても、満足度が低いものを選択する
TED トークで、彼女は具体的に次のように述べています。
実際、私たちがますます多く見ているのは、カットする気がある場合です。これらの無関係で冗長なオプションを取り除きます。まあ、売上が増加します。 コストの削減があります。 選択体験が改善されました。
選択の最適化に関するその他の目を見張るようなポイントについては、以下のすべてをご覧ください。
信頼性
クリック後のランディング ページでは、平均的な Web ページよりも信頼性が大きな役割を果たします。 クリック後のランディング ページは、訪問者に個人情報や場合によっては金銭を手放すように特別に設計されています。 つまり、彼らにあなたを信頼してもらう必要があります。 方法は次のとおりです。
あなたの権威はデザインを通して伝えられるべきです
誰かの権威を評価するとき、心理学者のRobert Cialdiniは、具体的に3つのことを探すことを提案しています:
- 役職 – 博士、教授、博士、社長、創設者、CEO、業界の専門家
- 服装:制服、スーツ、服装(軍服、高価なスーツ、白衣)
- 装身具: 特定の役割を持つアクセサリー (例: 警察バッジ、宗教、ロザリオ、素敵な車など)
しかし、オンラインでは、ビジネスを運営している人々の写真や知識がなければ、見込み客はそれらのものを探すことができません. 代わりに、彼らはあなたのデザインを評価します。
あなたのページが 2002 年に Web デザインを副業としているインターンによって作成されたように見える場合、信頼できるとは言えません。 たとえば、これはハンガー ゲームのベストセラー作家である Suzanne Collins の Web サイトのように見えますか?

あり得ませんよね?
それは可能であり、実際にそうです。
調査によると、オンラインの第一印象の 94% は主にデザインに関連しており、Web サイトの実際のコンテンツに関連するのはわずか 4% です。 Web ページがユーザーの期待どおりに表示されるようにします。
信頼バッジは目立つように表示する必要があります
権威とはその部分を見ることですが、信頼性はあなたが有能であることを証明します。 可能であれば、次の内容をできるだけ多く紹介してください。
- 受賞した賞
- あなたが取り上げられた著名な出版物またはプログラム
- あなたが持っている経験
- 信頼できる企業とのパートナーシップ
- 嬉しいお客様からの口コミ
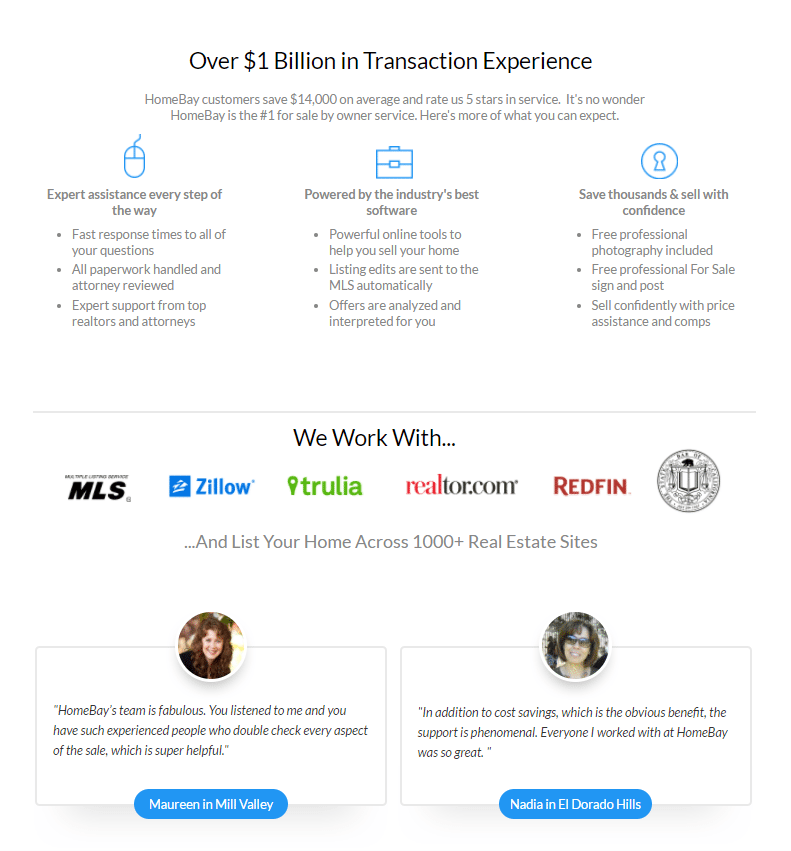
HomeBay の素晴らしい例を次に示します。

信頼性指標を使用することは、あなたが言う通りの資格があることを証明する簡単な方法です。 なぜなら、見せずに自分が最高だと人々に伝えても、彼らは何の納得も得られないからです。
快適
ユーザーがアクセスしやすいページを期待し、検索トラフィックの主要なソースがそうでないページにペナルティを課す世界では、適応するか失敗するかの 1 つの選択肢しかありません。
ページが便宜上これらのルールに従っていない場合、直帰率が急上昇します。
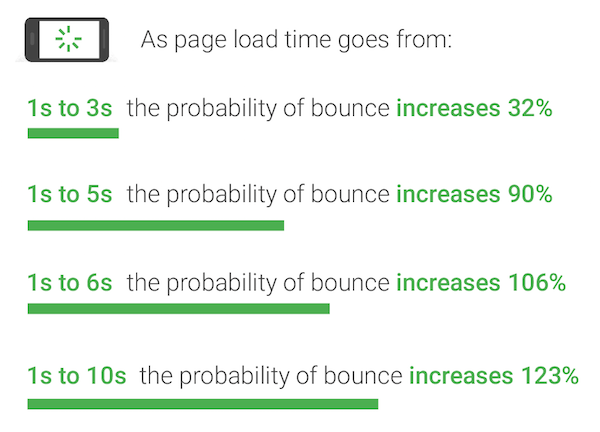
あなたのページはすぐに読み込まれるはずです
Google のデータによると、ページの読み込みに 3 秒以上かかると、53% の人がページを放棄します。 そしてそこから、バウンスの確率はさらに高くなります。

モバイルのポスト クリック ランディング ページの平均読み込み時間が 22 秒であることを考えると、そのデータには問題があります。 次のヒントを参考にして、訪問者の大部分を失うことを避けてください。
- ページ要素を最小限に抑えます。 Google によると、テストしたページの 70% が 1MB を超え、36% が 2MB を超え、12% が 4MB を超えていました。 高速 3G 接続を介して、1.49MB の読み込みに約 7 秒かかります。 原因は、ページ要素 (画像、見出し、ボタンなど) が多すぎることです。
- パフォーマンス予算を作成します。 ページの読み込み速度、つまり「予算」を決定します。 その予算から、それを満たすためにページに含めることができる要素を決定します。
- 画像を減らします。 ファビコン、ロゴ、および製品画像は、ページのサイズの 2/3 に簡単に貢献できます。 コンバージョン率の高いページには、38% 少ない画像が含まれています。
- JavaScript の使用を減らします。 JS は HTML コードの解析を停止します。これにより、クリック後のランディング ページが訪問者に表示される速度が遅くなります。 AMP や広告向け AMP などのプログラムは、JavaScript を使用せずにページを作成するためのフレームワークを開発者に提供し、ページをほぼ瞬時にロードします。
クリック後のランディング ページを高速化する方法に関するその他のヒントについては、この投稿をお読みください。
アクセシビリティ範囲を優先する必要があります
言うまでもありませんが、念のために言っておくと、ユーザーが選択したデバイスでページにアクセスできない場合、ユーザーはそのページをまったく使用しません。 ピンチしてズームしたり、CTA ボタンをいじったりすることはありません。
ページはレスポンシブに設計する必要があります。つまり、あらゆるデバイスの画面に適応する必要があります。 そして、そのすべての要素は使いやすいものでなければなりません。
フィールドが小さすぎると、親指でフォームに入力するのは大変です。 CTA ボタンの領域が指の腹ほど大きくないと、タップするのは困難です。 デスクトップはもはやインターネットの最大のトラフィック ソースではないため、ページをモバイル用に最適化する必要がある場合は、昨日が最適化の時期です。
ユーザーエクスペリエンスはページごとに異なります
色や形から言葉やレイアウトに至るまで、無数のポスト クリック ランディング ページのデザイン要素が、人々がポスト クリック ランディング ページを体験する方法に影響を与えます。
コンバージョン率への影響を判断する最善の方法は、テストを行って、ユーザーがページ上で具体的にどのように行動するかを確認することです。 覚えておいてください: 訪問者が今日ページを使用する方法は、明日も使用する方法ではない可能性があります。 したがって、テストを停止することはありません。
クリック後のランディング ページのユーザー エクスペリエンスのテストと最適化を簡単に開始するには、今すぐ Instapage Enterprise のデモにサインアップしてください。
