ShopifyストアのルートにHTMLファイルをアップロードする方法
公開: 2022-06-27多くの場合、一部のサードパーティサイトがShopifyストアのルートディレクトリにHTMLファイルをアップロードするように要求することがあります。 これは主に検証を目的としています。
HTMLファイルをShopifyストアのルートディレクトリにアップロードする方法がわからない場合は、私たちが対応します。 この記事から学ぶことは次のとおりです。
ShopifyでHTMLファイルにアクセス/編集する方法は?
 Shopifyストアに関しては、HTMLファイルは実際には液体ファイルです。 Shopifyのテーマであるため、実際のHTMLファイルはありません。
Shopifyストアに関しては、HTMLファイルは実際には液体ファイルです。 Shopifyのテーマであるため、実際のHTMLファイルはありません。
Shopifyテーマに応じて、以下からHTMLファイルにアクセスまたは編集できます。
- theme.liquid:ここでヘッダーとフッターを編集できます。
- テンプレート/*.liquid:ここにあるすべての液体ファイルは、さまざまなページのメインテンプレートです。
- snippets / *。liquid:再利用可能なコードスニペットは次のとおりです。
- section / *。liquid:ここにあるファイルは通常、ホームページや他のページで使用されているものです。
加えたい特定の変更に応じて、これらのファイルを調べて変更を加えることができます。
これらのファイルは複数ページで使用される場合があることに注意してください。 そのうちの1つに変更を加えると、他のページにも影響を与える可能性があります。
ShopifyストアのルートにHTMLファイルをアップロードする方法
前述したように、Facebook、Google Analytics、Google Webmaster、Pinterestなどのサードパーティサイトの検証のために、ルートディレクトリにHTMLファイルを作成する必要があります。 これらのサードパーティサービスでは、ドメインを確認して、Shopifyストアの正しい所有者であることを確認する必要があります。
ドメインを確認するには、ストアのパスワード保護を無効にする必要があります。 ストアをまだ起動していない場合は、パスワード保護を無効にし、ドメインを確認した後で再度有効にします。
Shopifyでパスワード保護を無効にするには、次の手順に従います。
- Shopify管理パネルに移動し、[オンラインストア]>[設定]に移動します。
- [パスワードページ]セクションを探し、[パスワードページを有効にする]オプションのチェックを外します。
- [保存]をタップします。
HTMLファイルをShopifyストアにアップロードし、ドメインを確認するには:
1 。 サードパーティに移動し、メタタグ検証方法を使用して検証するオプションを選択します。 たとえば、Googleウェブマスターでは、[代替方法]タブの[HTMLタグ]オプションボタンを選択する必要があります。
2.完全なメタタグをクリップボードにコピーします。 <と>を含め、必ずすべてを選択してください。
3 。 Shopifyアプリに移動し、[ストア]をタップします。
4. [販売チャネル]セクションを参照して、[オンラインストア]> [テーマの管理]をクリックします。
5.編集するテーマを見つけます。 [アクション] >[コードの編集]をクリックします。
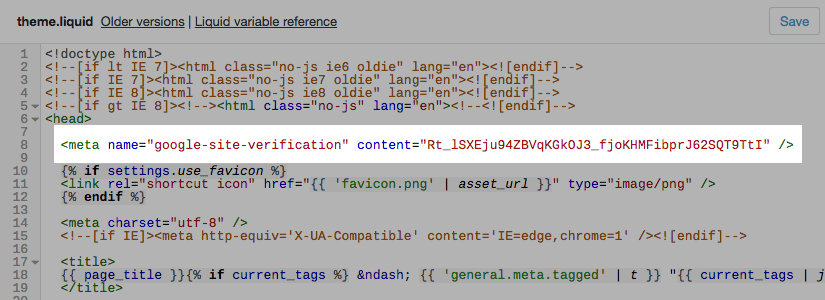
6.レイアウト検索ボックスにtheme.liquidと入力して、オンラインコードエディタでファイルを開きます。
7.サードパーティサービスからコピーしたメタタグを開口部のすぐ下に貼り付けます
鬼ごっこ:
8. [保存]ボタンをクリックします。
9.サードパーティサイトで残りの検証手順を完了します。
HTML検証をFacebookShopifyにアップロードする方法は?
手順1.メタタグの検証方法を使用することを選択します。
Facebook Business Managerに移動し、[ビジネス設定]>[ブランドの安全性]>[ドメイン]に移動して、確認するURLを追加します。
手順2.完全なメタタグをクリップボードにコピーします。これには、Macの場合はcmd + c、PCの場合はctrl+cを使用して<と>を含めます。 例えば:
ステップ3.Shopify管理パネルを開き、[オンラインストア]セクション>[テーマ]に移動します。
ステップ4.調整するテーマを選択し、[アクション] >[コードの編集]をタップします。
ステップ5. [レイアウト]セクションで、theme.liquidをクリックして、オンラインコードエディターでファイルを開きます。 これはあなたの<ヘッダー>がある場所です。
手順6.コピーしたメタタグを開口部のすぐ下の空白行に貼り付けます
タグまたは最初の直前鬼ごっこ。ステップ7. [保存]をクリックします。
このようにして、HTMLファイルをShopifyにアップロードして、Facebookでドメインを確認できます。
Google検索コンソールの検証のためにShopifyにHTMLファイルをアップロードする方法
1.Google検索コンソールアカウントにログインします。
2.メタタグまたはHTMLファイルオプションによる検証を選択します。 このオプションは、[代替方法]セクションにあります。
3.完全なHTMLタグをクリップボードにコピーします。 鬼ごっこ。
4.Shopify管理パネルに移動します。 [オンラインストア]>[テーマ]に移動し、現在使用しているテーマを選択します。
5. [アクション] >[コードの編集]をクリックします。
6. [レイアウト]セクションを見つけ、その下でtheme.liquidファイルを選択してコードエディターを開きます。 検索ボックスにtheme.liquidと入力すると、検索できます。
7.コピーしたメタタグを下に貼り付けます
鬼ごっこ。 (HTMLタグ全体を、Google検索コンソールの場合とまったく同じようにコピーして貼り付ける必要があります。)8. [保存]をタップします。
9.Google検索コンソールに戻ります。 [確認]をクリックして、確認プロセスを確認します。 完了すると、Google検索コンソールでドメインに関して収集されたデータを確認できます。
Shopifyストアの所有者に推奨される記事:
- Shopifyの10のベストアップセルアプリを比較
- Shopify SEOチェックリスト:ストアをランク付けする方法#1
- Shopifyポップアップビルダーツールを無料で