12 人の Miquido デザイナーによる 2023 年の 12 の UI UX デザイン トレンド
公開: 2022-12-302023年を支配するUIデザインのトレンドは? UXの次の大きなトレンドは何ですか? 過去数年間に優勢だったトレンドはどれが 2023 年に生き残るか、さらに強まるか? Miquido の 12 人のデザイナーが、クライアントとの作業から得た専門知識を共有し、製品、UX、および UI デザインのトレンドに関する個人的な見解をまとめることにしました。
デザインの世界はダイナミックです。 ここでは、12 か月が 12 年に感じられることがあります。 しかし、経験、市場の観察、仲間のデザイナーとの会話に基づいて、私たちのデザインの専門家は、一時的な流行を、世界的な影響を与える本格的で有望な UI および UX トレンドから分離するために最善を尽くしました.
では、2023 年の UI UX デザインのトレンドはどうなるでしょうか? Miquidoのデザイナー12名による詳細なレポートをぜひお読みください。
2023年のトップUIおよびUXデザイントレンド:
- スクロールテリング
- ノーコード ツール
- アクセシブルなデザイン
- VR でのユーザビリティ研究
- AI in Figma プラグイン
- 持続可能なウェブデザイン
- AI主導の設計
- 成長デザイナー
- 動画コンテンツ
- 音声 & 会話型 UI
- タイポグラフィ
- UXライティング
1.スクロールテリングの傾向
Scrollytelling は、確かに 2023 年の最も議論されている UX デザイン トレンドの 1 つです。このユニークなデザイン手法は、認知負荷と限られた人間の情報保存能力が情報処理にどのように影響するかについて実施された多数の研究に端を発しています。 Scrollytelling は、ストーリーをインタラクティブな体験に変え、説得力のある方法で読むことを奨励します。
Scrollytelling は、言葉だけでは表現できないアイデアを伝えることによって、より深い意味を提供するオーディオおよびビジュアル コンテンツの概念に基づいています。 デザインで表現できないものを表現したいときはいつでも、短いムービーやアニメーションを追加したり、ビジュアライゼーションで特定のデータを強調したりしてみてください。
Scrollytelling は、時系列が明確なストーリーに最適です。 イベントが展開するにつれて、テーマを使用して、誰が、何を生き生きとさせることができます。 ストーリーを豊かにし、あなたを引き込む視覚的なストーリーテリングと見なすことができます。 1 ページやランディング ページのレイアウトを参考にすることで、細部が踊るようになり、スクロールし続けることができます。

スクロールテリングの主な利点は、非常に魅力的なユーザー エクスペリエンスを作成できることです。 また、オンライン ユーザーが一般に高品質のマルチメディア コンテンツを期待する今日のデジタル世界では、これは不可欠です。
ネットワークは、ストーリーの伝え方を変えました。 アニメーション、視覚効果、双方向性により、ストーリーをよりアクティブに読むことができます。 Scrollytelling は、より深い思考と理解を促すマルチメディア体験です。 最後になりましたが、この UX デザインのトレンドは、言葉だけでは伝えられないことに光を当てることで、読者を積極的な参加者に確実に変えます。
2.ノーコード=ノーバウンダリー? ノーコード & UX/UI デザインのトレンド
今年はノーコード開発が話題になっていますが、今後数か月でこの傾向はより成熟した状態に移行すると思います。 このトピックを省略したデザイン指向の会議はありません。
ノーコードという言葉を聞くと、ほとんどのデザイナーはすぐに Webflow を思い浮かべます。 誤解しないでください。それは何も悪いことではありません。 実際、Webflow Conf 2022 の最新の基調講演では、今後の機能が紹介され、ツールが猛烈な速度で拡大していることを証明しました。 しかし同時に、デザイナーが前進し、より少ない労力で、熟練したエンジニアを必要とせずに並外れた成果を達成できるようにするツールがますます増えています。
デザイナーや製品またはビジネスの所有者は、複雑な移行を伴う高度なツールに縛られることはなくなり、限られた専門家グループのみがアクセスできます。 ノーコード ツール (ProtoPie など) で数回クリックするだけで、デザイナーは美しいインタラクションを作成し、市販製品と同じくらい忠実度の高いプロトタイプを提供できます。 UX デザイナーとして、ノーコードの UX & UI デザインのトレンドには、企業が製品ライフサイクルの初期段階でより正確で価値のあるフィードバックを収集できるため、大きなビジネスの可能性があると考えています。
ノーコード開発の次のステップは何ですか? 公式のアプリケーション ストアからダウンロードできるスタンドアロン アプリですか? 驚き – 私たちはすでにここにいます! FlutterFlow などの市場に出回っているいくつかのツールでは、ユーザーがビジュアル インターフェイスでアプリケーションを開発し、それを外部データベースと統合して、App Store や Google Play にプッシュできるようになっています。 実際、これらのノーコード ツールにはまだいくつかの制限がありますが、作成された最終製品は単純なアプリケーションの優れた概念実証として役立つ可能性があります。

最後に、若い世代のデザイナーの焦点の変化も見られます。 Figma はまだすべての技術スタックの「必須」ですが、旅を始めたばかりのデザイナーは、新しい状況に適応することを目指しています。 彼らは、複雑なプロジェクトを自分で提供できるスキルセットを持って前進します。そのため、クライアントは、さまざまなソフトウェア開発の専門家からなるチーム全体を雇う必要はありません。 2023 年はデザインの限界をさらに押し広げ、デザイナーと開発者の境界を曖昧にするのでしょうか? 私はそう確信している!
3. アクセシブルな設計規則: WCAG 2.2
アクセシビリティに関連するトピックは、デザイナーの間で着実に定着しています。 デジタル製品のアクセシビリティを強化し、障壁を取り除くことは、ユーザビリティに貢献し、より多くのユーザーにサービスを提供し、ビジネスの成長にも貢献します。
さらに、2025 年に施行される欧州アクセシビリティ法に照らして、アクセシブルなエクスペリエンスを設計することは、オプションではなく法的要件になります。 間違いなく、2023 年はアクセシビリティ関連のトピックが UI デザインのトレンドでさらに勢いを増す年になるでしょう。
最も信頼性の高いアクセシビリティ ベンチマークの 1 つである WCAG は、重要なアップデートが予定されているため、多くのデザイナーの頭を悩ませるでしょう。 WCAG (Web Content Accessibility Guidelines) は、W3C Web Accessibility Initiative によって開発された、Web コンテンツをアクセシブルにする方法に関する一連の推奨事項です。 現在のところ、WCAG 2.1 が最新のガイドライン セットです。 ただし、2023 年には待望の更新が行われる可能性があります。WCAG 2.2 は、2020 年から継続的に変更および開発されてきました。
それで何が来るの? アクセシブルな UI および UX デザインのトレンドの拡大に関連する、いくつかの新しい興味深い成功基準の短い選択を次に示します。
- フォーカスの外観 (2.4.11)
フォーカス状態を示す方法は、フォーカスされたコンポーネントを囲むか、少なくともフォーカスされていないコンポーネントの周囲 1 ピクセルの領域と同じ大きさにするか、境界ボックスの最短辺に沿った 4 ピクセルの線と少なくとも同じ大きさにする必要があります。 どちらの場合も、フォーカスされたインターフェイス コンポーネントは、フォーカスされた状態とフォーカスされていない状態の間で少なくとも 3:1 のコントラスト比を持ち、隣接するフォーカスされていない色に対して少なくとも 3:1 のコントラスト比を持つ必要があります。
- ドラッグの動き (2.5.7)
ドラッグ動作を必要とする機能は、ユーザーがドラッグしなくても実現できる必要があります。
- アクセス可能な認証 (3.3.7)
認知能力に依存するテスト (パズルを解くなど) は、追加の支援 (代替の認証方法など) が提供されない限り、認証プロセスのどのステップでも必要とされるべきではありません。
- 冗長エントリ (3.3.9)
ユーザーが以前に提供された情報を入力する必要がある場合、このコンテンツは自動入力されるか、選択できるようにする必要があります。
4. VRにおけるユーザビリティ研究の動向
疑いの余地なく、COVID-19 の世界的なパンデミックにより、ユーザビリティ テストなどの最も一般的な調査方法に対処する方法について、私たちの考え方に一連の混乱が生じています。 突然、以前と同じように効率的に、プロセスとツールをオンラインでのみ実行するように調整することを余儀なくされました。
2 年以上にわたってサポートされてきた私たちの新しいアプローチは、いつでもどこでも、世界中のさまざまな地域の幅広い人々に対してスケジュールを設定することに関して、リモート ユーザビリティ調査を実行する方がはるかに簡単であることを証明しました。 最後に、オンライン セッションと結果の要約の間の時間差がはるかに短くなり、時間と費用の面でプロセス全体がより効果的になります。
この新しい経験を積むことで、ほとんどのデジタル ユーザビリティ テスト ソリューションはこれまで以上に信頼できるものになりました。 しかし、私たちは、ユーザーの無意識でありながら非常に価値のある洞察を収集する直接的なユーザー観察の利点を本当に欠いています.
バーチャル リアリティを使用してユーザビリティ スタディを実行することは、公平な取引のように思われます。リモート ユーザー テストのすべての利点を維持しながら、同時に、研究者、プロトタイプ、調査参加者の間の現実世界の経験をシミュレートします。
Miquido では、製品設計サービス内で実施する VR 実験でのユーザビリティ テストの利点をすでに高く評価しています。 VR は現在存在しているため、アクセシブルなプラットフォームではないことを認識しています。 それでも、ここ数か月で好奇心から本格的な UX デザインのトレンドに変わった様子を熱心に観察しています。
VR などの革新的なテクノロジーを使用してユーザー テストをサポートすることは、間違いなく最近のトレンドです。 すぐに一般的に使用されるソリューションになることを楽しみにしています。
5. Figma プラグインの人工知能
2022 年には、テキストや画像の作成で人工知能を体験し始めました。 AI が IT 市場に参入するペースは加速しており、UX や UI デザインのトレンドも例外ではありません。
2023 年には、Figma 用のいくつかのプラグインが登場し、類似したテキストを使用して編集可能な要素を生成できるようになるでしょう。 ネタバレ注意: そのようなツールはすでに存在しますが、公式には市場で入手できません。 それはどういう意味ですか? GPT-3 と Figma の UI ジェネレーターを比較してみてください。
UI とグラフィック デザインのトレンドに関しては、2023 年は GPT-3 などの新しいツールの年になるでしょうが、明示的に Figma 用に設計されています。 同時に、近い将来、AI がデザイナーに取って代わることはないと私は信じています。 繰り返し可能なプロセスを自動化する上で重要な役割を果たすと思います。
では、人的要因はどうでしょうか。 使い勝手の面を考えてみましょう。 AI ツールがどのように正確に設計を生成するか知っていますか? それらは、設計パターンと研究者のレポートのデータベースに基づいていますか? それらには、ヒューリスティック ベースと適切な設計プラクティスが含まれていますか? AI ツールは、ターゲット ユーザーとユーザーのニーズを把握した UI を生成できますか?
AI とデザインに関する議論は、黄金比 (美しさの数学的パターン) に関する古き良き議論を思い出させます。 「ちょうどいい」プロジェクトを再現したり、一部の設計プロセスを合理化したりするための AI のトレーニングは、必要に応じて可能な限り行います。 しかし、AI はデザイナーを完全に置き換えるのでしょうか? 現時点では、私はそれを非常に疑っています。
6. 持続可能なウェブデザインのトレンド
Web テクノロジの継続的な開発は、多くの機会を開き、社会と環境に多くの利益をもたらします。 しかし同時に、それには暗い側面もあります。 インターネットは現在、世界の炭素排出量の約 3.8% を生み出しています。 また、操作的なコンテンツを広めたり、プライバシーを侵害したり、一部の国では個人の自由を制限するためにも使用されています. では、現在のユーザー エクスペリエンス デザインの最も重要なトレンドの 1 つである、持続可能な Web デザインについて説明します。
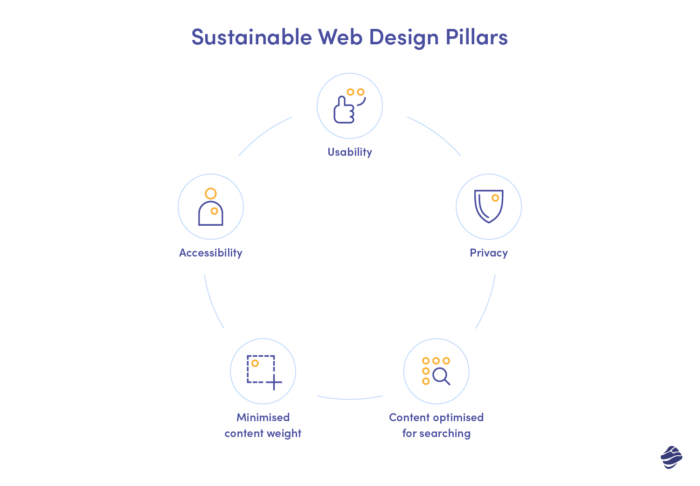
持続可能なウェブ デザインは、デジタル カーボン フットプリントを最小限に抑え、倫理的で環境に配慮したソリューションを生み出すよう努めています。
デザイナーとして、以下に焦点を当てた戦略を実装できます。
1)使いやすさ – ユーザーは目標を迅速かつ効率的に達成できる必要があります。 ユーザー ジャーニーを簡素化し、オンラインで費やされるエネルギーを節約するためにユーザーのニーズに焦点を当てる必要があります。
2)アクセシビリティ– Web コンテンツ アクセシビリティ ガイドライン (WCAG) に従うことで、何らかの身体障害または認知障害を持つ世界中の約 10 億人がデジタル製品やサービスにアクセスできるようになります。
3)検索用に最適化されたコンテンツ– 一部のレポートによると、私たちはオンラインで情報を検索するのにかなりの時間を費やしており、1 週間に最大 9.3 時間も費やしています。 関連コンテンツの検索はエネルギーを消費します。 デザイナーとして、直感的な情報アーキテクチャに焦点を当て、コンテンツを最適化してすばやくスキャンし、スマートなオンサイト検索とフィルターを作成することで、これを解決できます。
4)コンテンツの重量を最小限に抑える – 画像、動画、アニメーションはかなりの重量になる可能性があるため、必要な場合にのみ使用する必要があります。 コンテンツのサイズを最小限に抑えることで、最終的にデータ転送、データ ストレージ、およびエネルギー消費を削減することもできます。
5)プライバシー– ユーザーのプライバシーを尊重し、それを維持するための明確なガイドラインを提供していますか? ユーザーは、収集されるデータとその使用方法について知らされ、いつでもオプトアウトできるようにする必要があります。


特定の種類の検索フィルターを使用したり、不要な画像を削除したりするなど、わずかな設計上の選択であっても、環境に大きな影響を与える可能性があります。 ユーザーに価値を提供し、アクセス可能で最適化されたコンテンツを備え、直感的に使用できる製品を作成することで、デジタル カーボン フットプリントを最小限に抑えることができます。 全体として、それは世界的な価値を創造することであり、世界的な廃棄物ではありません。
7. AI主導のデザイントレンド
AI はここにあります。 それはうまくいっているし、さらにうまくいくだろう。 戻る方法はありませんが、デザインの仕事を失うことを恐れるべきではありません (少なくとも今のところは)。 しかし、これはあなたがデザイナーとして輝き、その勢いを利用する時でもあります。 AI がもたらす機会に精通し、それを利用して優位性を獲得してください。
間違いなく、AI は2023 年も最もホットなグラフィック デザイン トレンドの 1 つを維持するでしょう。 Mateusz は、Figma での AI の将来についての予測についてすでに説明しています。 AI の能力とデータを使用して、製品のユーザー エクスペリエンスを向上させる方法に移りましょう。
AI が実際のユーザー データをより速く収集するだけでなく、それを解釈してフィルター処理された情報を提供できると想像してみてください。 これにより、ユーザー中心の製品を作成するという課題がはるかに簡単になります。 このデータを使用して、最初から UX のベスト プラクティスを実装し (自分ですべてを分析する必要はありません)、ユーザーの期待に応えることができます。
ビジュアル デザインにおける AI に関しては、GAN (Generative Adversarial Networks) がブームになりました。 ほとんどの人は、写真を AI 生成のアバターに変更する Lensa アプリについて聞いたことがあるでしょう。 ミッド ジャーニー (Discord でテスト) や Dall-e 2 (画像を生成、編集し、キャンバスを超えて拡張できる) などのツールも人気を博し、さらに多くのツールが登場する予定です。 このようなツールは、デザイナーが画像、UI のインスピレーション、またはムードボードをすばやく作成するための金鉱であり、後でプロジェクトで使用したり、デジタル ポスター/アセットを販売するなど、より物議を醸すものとして使用したりできます。 時間の問題だと思います!

もう 1 つの印象的な AI 機能は、機械学習アルゴリズムです。 アプリに実装して、すべてのユーザーにパーソナライズされたコンテンツを提供できます。 一部のユーザーは子犬の写真が好きですか? もっとあげて! 次に、AI は反復的なタスクを自動化することで、UX を大幅に改善する可能性があります。 近い将来、デザイナーの作業工程で使用できるようになるはずです。
例が必要ですか? AI は、提供されたユーザー フローのデータから直接、プロジェクトのワイヤーフレームを生成できます。 また、ユーザビリティ テストでの有効性が増していることにも言及する価値があります。 文字起こし、ユーザー フィードバックの分析 – これらすべてにより、より幅広い回答者グループに対して、フィードバックと検証のサイクルをより迅速に実施できます。

最後に、興奮を少し冷やしたいです。 AI によって生成されたコンテンツは、ファンキーでぎこちない可能性があることに注意してください (少なくとも今日は)。常に詳細を確認してください。 AI で生成されたコンテンツをプロジェクトで使用する前に、AI ツールの著作権規則を確認することも忘れないでください。
間違いなく、 AI は引き続きデザイン業界に大きな影響を与え、2023 年の最も人気のあるデザイン トレンドの 1 つとして残るでしょう。その巨大な可能性を賢く使用すれば、プロセスを合理化し、デザイン作業を次のレベルに引き上げることができます。 個人的には、2023 年にさらに多くの AI テクノロジが登場するのが待ちきれません。
8. 成長デザイナーの傾向
過去数年間、UX 業界は、デジタル製品の保持と収益を構築する上で大きな役割を果たしてきました。 クライアントと利害関係者は、ユーザー エクスペリエンスの悪さがビジネスに悪影響を与えることに気付きました。
近年のIT業界全体の急激な変化により、多くの企業が縮小を余儀なくされています。 このような状況では、より広範な製品戦略、成長戦略、マーケティング、およびコンバージョン率の最適化に重点を置いて、設計分野が調整されます。 そのため、新しい UI UX デザインのトレンドと、まったく新しい役割であるグロース デザイナーが登場しました。
グロース プロダクト デザイナーの最も重要な利点の 1 つは、ビジネス クライアントの制限に照らして、顧客のニーズに合わせて製品を調整できることです。特に、新興企業や小規模な製品主導の企業の世界ではそうです。
グロース デザイナーは、UI/UX (アニメーションやインタラクション デザインを含む) の経験がありますが、製品開発、実験、戦略的見通し、および作成されたデザインを実際の企業投資に変えるビジネス戦術の経験はさらに豊富です。 今日私たちが持っているいくつかの別々の役割のクロスオーバーとして、成長デザイナーは繁栄し、クライアントにとってより有益であるようです. 2023年はUI・UXデザインのトレンドとして、Growth Designersの年になると言っても過言ではありません!
9. 動画コンテンツの傾向
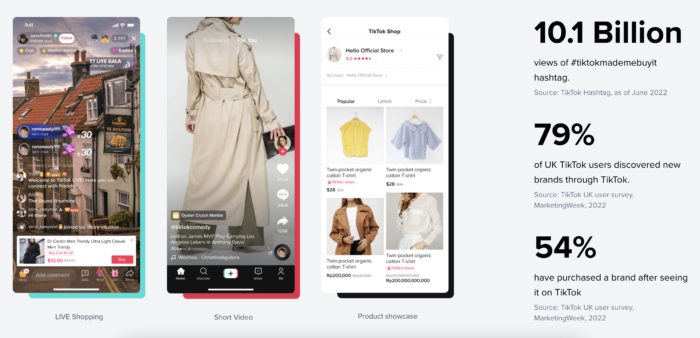
ユーザー エンゲージメント メトリックを向上させる鍵は読書ですか? 残念ながら、いいえ。 読書は努力であり、最近では人々は努力に疲れています。 彼らはますます速く情報を必要としています。 というわけで、動画コンテンツのトレンドがやってきました!
短く、有益でありながら面白い。 ビデオをすばやくスクロールすると、脳はドーパミンを放出し、もっと欲しがります。 そのため、ビデオ コンテンツは高いエンゲージメント率を維持し、習慣を構築するという素晴らしい仕事をしています。
新しいものは何も思いつかないように見えるかもしれません。 結局のところ、私たちは皆、Instagram の Tiktok や Reels に精通しています。 しかし、動画コンテンツの可能性はどんどん広がっていると感じています。 最近、Amazonが「TikTokショッピング」の導入を発表しました。 商品は写真ではなく、縦長の動画で表示されます。

かなりの購入コンバージョンにつながる実験のようです。 一方で、来年には、動画コンテンツを主役にした新製品が登場するのではないでしょうか? ビデオ コンテンツは 2023 年だけでなく、今後も引き続き注目のデザイン トレンドになると思います。 乞うご期待!
10. eコマースの音声および会話型ユーザー インターフェイス
過去数年間のチャットボットと音声ボットの市場価値の大幅な成長により、これらのテクノロジーを製品設計と戦略に実装する方法がますます増えていることがわかります.
多くの調査によると、人々はボットとのやり取りに対してよりオープンになり、顧客サービスでボットをサポートするサービスや e コマース プラットフォームを選択する傾向にあることが示されています。 したがって、e コマースにおける音声および会話型ユーザー インターフェイス (VUI & CUI) に関連する UX および UI デザインのトレンドが急速に出現しています。
音声アシスタントやチャットボットの統合の人気が高まるにつれて、このテクノロジーが進化し、さらに多くの価値をもたらすことが期待できます. コンピューターとの人間のような対話を作成することに焦点を当てた会話型デザインは、ユーザーの利便性とビジネス上の利点のためにボットを実装するトレンディな方法のようです。
2023 年には、チャットベースの会話型 UI を使用して便利なカスタマー エクスペリエンスを作成するプラットフォームが登場する可能性があります。 ボットを改善して機械学習と統合することで、個人化の可能性が生まれる可能性もあり、これは電子商取引や生産性と健康の分野で広く使用される可能性があります。
さらに、音声対応の UI により、特定のコンテキストでの使用が最終的に可能になります。 これにより、ユーザーは運転、運動、料理など、手を使わずに、または十分な注意を払わずにシステムを操作できます。 さらに、これらのインターフェイスは、従来の UI を使用するのが難しすぎる障害のある人や高齢者にとって、よりアクセスしやすいものになる可能性があります。
したがって、ボットが将来使用されるかどうかについては、もはや自問自答していません。 2023 年には、それらをどのように使用して優れたユーザー エクスペリエンスを作成できるかという問題に直面しています。
11. タイポグラフィー: ウェブデザインの新たな主役
タイポグラフィは、UI デザインの初期から主要な要素の 1 つでした。したがって、しばらくの間、この側面がビジュアル レイヤー全体を作成する上で重要な役割を果たしているプロジェクトを観察できることは驚くことではありません。
よく使われるタイポグラフィは、あらゆる状況、ブランド、またはスタイルに適応できます。 エレガントまたはアグレッシブで人目を引くものにすることができます。 タイポグラフィは多くの業界に完全に適合します。そのため、タイポグラフィが 2023 年の最も重要な UI デザイン トレンドの 1 つになったのも不思議ではありません。 その使用は、特にファッション ブランド、デザイン スタジオ、建築スタジオ、文化施設、スポーツ ブランドで見られます。 今後数か月のうちに、さらに多くの業界がプロジェクトでタイポグラフィをクリエイティブに使用するようになると思います。

2023年のウェブデザイントレンドのメインヒーローとしてタイポグラフィが台頭した理由は何ですか? 以前は本やロゴのデザインに携わっていた多くのデザイナーが、以前の経験をデジタルの世界に移しています。 彼らのスキルセットにより、ウェブサイトのデザインを別の方法で見ることができます – もう少し芸術的でアナログな視点から.
デザインの進化について言えば、大胆なタイポグラフィの使用に対するモダニズムの影響も理解する価値があります。 20 世紀初頭のモダニスト デザイナーは、専門分野に関係なく、将来の世代のためにタイポグラフィのまったく新しい方向性を示しました。 2023 年のタイポグラフィのトレンドについて詳しく知りたい場合は、まず Massimo Vignelli と Josef Muller-Brockmann の作品に精通してください。 または、Jan Tschichold の「The New Typography」を読んで、デザインの歴史の中で最も重要な人物がどのようにプロジェクトにアプローチしたかを学びましょう。
まだタイポグラフィベースのウェブサイトの愛好家ではありませんか? モダニズム デザインに関する本などから、複雑でありながら調和がとれており、審美的に満足できるタイポグラフィ構成の背後にある創造的なプロセスについて、さらに学ぶようにしてください。 このようにして得られた知識は、次の機会にタイポグラフィ グラフィック デザインのトレンドを少し違った視点で見ることができるかもしれません。
12. UXライティングの未来
UXライティングの重要性はますます高まっています。 1 年前は、UX ライターの求人情報を見つけるのに苦労していました。 今日現在、ユーザー インターフェースのよく考えられた強力なコピーを作成することの重要性を認識する人が増えています。これは、ユーザー エクスペリエンスとエンゲージメント、そして長期的にはコンバージョンに大きな影響を与える可能性があるからです。
UX ライティングについて語るとき、技術の進歩を忘れることはできません。Wordtune や Lex などの AI ベースのツールがますます増えています。 このことは、UX ライターの将来に疑問を投げかけています。 一般に、最近UXライターやデザイナーの間で感情を呼び起こしているそのようなツールの1つは、OpenAIによって開発されたAIを利用したコンテキストチャットボットであるChatGPTです. これにより、ユーザーはチャットボットに質問に答えたり、希望するタスクを実行したりするように依頼できます。 このツールは、さまざまなタスクに使用できます。たとえば、一連のテキストやインスピレーションを駆り立てる記事全体を考え出すことで、創造的に考えるのに役立ちます.
ChatGPT のユーザー数がわずか 5 日足らずで 100 万人を超えたという事実を考えると、AI ベースのツールが定着し、時間とともにさらに高度になることは避けられないと多くの人が同意しています。 したがって、市場で強力な AI に取って代わられることを心配するのではなく、そのようなツールが UX ライターの日常業務にどのように役立つかを考えるのが最善です。 Chat GPT は、ヒントやエラー メッセージなど、ユーザー インターフェースのさまざまな要素に対して複数の言語オプションを生成し、製品のユーザー エクスペリエンスの最適化につながるさまざまなユース ケースの中でも特に役立ちます。
TOP 2023年のUI/UXデザイントレンドまとめ
UI と UX の専門家の予測を要約すると、2023 年は、製品デザイン、ユーザーと Web の相互作用、および直感性に関する創造性と独創的なアイデアがすべてであると断言できます。 最も有名なデザイナーの 1 人であるLorinda Mamo は次のように述べています。