UX vs UI デザイン: 違いは何ですか?
公開: 2021-10-08「このウェブサイトの UI にもう少し手を加える必要がある」「このアプリの UX はひどい」などと誰かが言っているのを聞いたことがありますか? 製品デザインが得意ではなく、ニュアンスをすべて知っているわけではない場合、これら 2 つの用語は秘密の言葉のように聞こえるかもしれません。
UX と UI は設計上は目新しいものではありませんが、いまだに同じ意味で使用され、しばしば間違って使用されています。 ですから、物事を明確にし、UX と UI デザインとは何か、そしてそれらがどのように異なるのかを一度だけ説明する時が来ました.
本題に入りましょう!
UXデザインとは?
ユーザー エクスペリエンス (UX) の設計とは、デジタル製品、システム、またはサービスとの最初のやり取りから、エンド ユーザー ジャーニー全体を指します。
当社の製品設計ソリューションを選択してください
お問い合わせ簡単に言えば、UX の主な焦点は、企業の製品をできるだけ直感的で、アクセスしやすく、機能的で、ユーザーフレンドリーにして、その製品と対話しながらシームレスな体験を提供することです。
UXデザインの主な責任は、次のような質問に答えることです:
- 私のデジタル製品は明確で直感的ですか?
- ユーザーは、製品を操作するときに躊躇することがよくありますか?
- 私の製品のどの機能が刺激的または不必要である可能性がありますか?
- 購入プロセスを円滑にしてよりシームレスにする方法は?
- ナビゲーションまたは情報アーキテクチャは完全に論理的でよく整理されていますか?
ここではデジタル製品の UX デザインに専念していますが、ユーザー エクスペリエンスにはそれ以上の意味があることを覚えておいてください。 このアプローチは、あらゆる種類の日常的なものに適用できます。
UXデザインがプロジェクトの成否を左右することをまだ信じていませんか? 私のお気に入りの例の 1 つを見てみましょう。 このマグカップはとてもキュートで無邪気ですよね? しかし、そこからお茶を飲んでみてください。 それはあなたの目を犠牲にするかもしれません!

UX についてさらに詳しく知りたいですか? ユーザー エクスペリエンス デザインの包括的な初心者向けガイドをご覧ください。
UIデザインとは?
UI (ユーザー インターフェース) デザインは、デジタル製品の表面に集中し、ユーザーが操作できるものすべてを含みます。 簡単に言えば、 UI は製品のグラフィック表示です。
これは、製品を起動した瞬間から画面に表示されるすべての視覚要素が UI デザインとしてカウントされることを意味します。 したがって、ユーザー インターフェイスは、ユーザーが読むテキスト、クリックするボタン、表示するアニメーション、およびユーザーが操作できるその他すべての要素で構成されます。
UI デザインについて話すときは、次のような質問を自問する必要があります。
- 私のデジタル製品は視覚的に魅力的ですか?
- さまざまな画面解像度でテキストが読めますか?
- 適切なフォントとサイズを選択していますか?
- 最適なカラー パレットを選択できましたか?
- すべてのマイクロインタラクションは同期して機能しますか?
UI デザインの主な目的は、デジタル製品を視覚的に印象的なものにすることです。 見た目に美しいインターフェイスを使用すると、製品の使いやすさを向上させ、エンドユーザーと製品の間に感情的な絆を築き、顧客維持率を高め、経済的な成功をより迅速かつ簡単に達成できます。
UX と UI デザインの主な違い
UX と UI デザインが何であるかはわかりましたが、根本的な疑問が残ります。これら 2 つの分野の主な違いは何ですか? 確認してみましょう!
規律
すでに述べたように、UX と UI はすべて同じものであるという共通の信念があります。 実際、これは真実とはかけ離れています。

これらは、ヒューマン ファーストのアプローチを特徴とするデザイン関連の 2 つの分野です。 ただし、 UX と UI はまったく異なる分野をカバーしています。 最も関連性の高いものは次のとおりです。

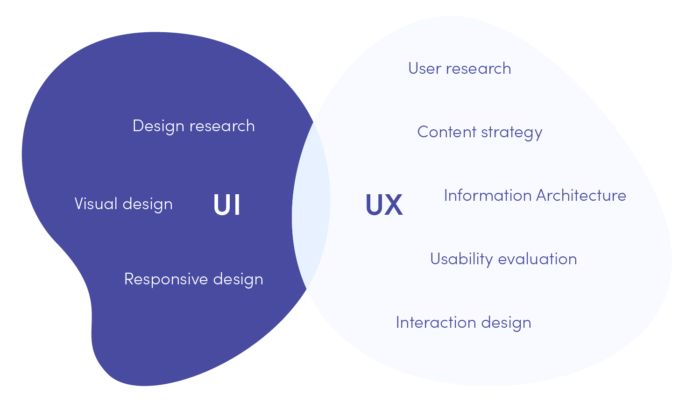
UXデザインの分野
- ユーザー調査: 期待、ニーズ、問題点、緩和策をよりよく理解することを目的とした、潜在的なエンドユーザーの分析
- コンテンツ戦略: コミュニケーション戦略の開発と価値あるコンテンツの作成
- 情報アーキテクチャ: 情報の構造とその表現の決定
- ユーザビリティ評価:ユーザー満足度テスト
- インタラクション デザイン: ユーザーがデジタル製品とどのようにやり取りするかについての洞察を得る
UIデザイン分野
- デザインリサーチ:プロジェクトで使えるデザイントレンドを探す
- ビジュアル デザイン: 美しいデジタル ソリューションを作成し、色、タイポグラフィ、アニメーション、サウンド、形状など、製品レイアウトのすべての要素をデザインします。
- レスポンシブ デザイン: さまざまな画面解像度とさまざまなデバイス (モバイル、タブレット、デスクトップ) に合わせたレイアウトを作成します。
目的
UX と UI は同じ主な目標を共有していますが、デジタル製品を可能な限りユーザーフレンドリーにすることです。 実際、これら 2 つのフィールドは、異なる目的で製品開発に導入されます。
| UXデザイン | UIデザイン |
|---|---|
| ユーザージャーニー全体を有意義で楽しいものにする | 製品を視覚的に魅力的で魅力的なものにする |
| エンドユーザーのニーズに合わせてデジタル製品を調整する | さまざまなデバイスや画面解像度に合わせて製品を調整する |
| ユーザーに関する広範な知識を得る | ユーザーを魅了する |
| 最も有利な解決策を探す | デザインに一貫性を持たせる |
デザイナーの責任
最近、UXデザイナーとUIデザイナーを別のポジションとみなさない求人が増えています。 それはまったく逆です。企業は UX/UI デザイナーを雇うことを好みます。
しかし、これら 2 つの専門分野のデザイナーは、同じ役割と責任を負っているのでしょうか。 ではない正確に。
では、UX および UI デザイナーが普段仕事で何をしているのかを見てみましょう。
UXデザイナーの役割
簡単に言えば、 UX デザイナーの中心的な役割は、潜在的なエンドユーザーを理解し、彼らに合わせてデジタル ソリューションを調整することです。 職場では、彼らは主に製品の機能、戦略、および構造に焦点を当てています。 そのため、マーケティング担当者、開発者、ビジネス アナリスト、利害関係者、および製品所有者と密接に協力しています。
しかし、より具体的に言うと、UX デザイナーは以下の責任を負います。
- 市場および競合分析
- 定性的、定量的を問わず、さまざまな手法を用いて綿密な調査を実施
- デジタル製品戦略の開発
- プロトタイピングとワイヤーフレーム
- ユーザビリティテストの実施
- 結果を分析し、製品をさらに改善する
ユーザー エクスペリエンスは学際的な分野であるため、UX デザイナーはさまざまな製品開発活動に携わっています。 彼らは、分析スキル、現在の市場動向に関する知識、および人間第一のアプローチを備えている必要があります。 しかし、それだけではありません。 UX スペシャリストにとって、認知科学、心理学、またはフロントエンドの専門知識も強力な資産となる可能性があります。
UIデザイナーの役割
UI デザイナーは主に、ユーザーを喜ばせて引き付けるための美的に魅力的なプロトタイプを作成することに関心があります。 彼らはより芸術的な魂であると自信を持って言えます。
UI デザイナーの主な責任は次のとおりです。
- 最近のデザイントレンドの分析、競合分析、インスピレーション探し
- ボタン、テキスト、フォント、色など、すべての重要な視覚要素を備えたレスポンシブな製品レイアウトを作成します。
- ブランドアイデンティティとそのビジュアルコミュニケーションの開発
- プロジェクト全体の設計を完全に一貫させるためのスタイルガイドとコンポーネントライブラリの構築
- アニメーションを含むインタラクティブな要素でプロジェクトを埋めます。
簡単に言えば、UI デザインは UX ほど複雑ではない分野です。 UI デザイナーは、美しく有益で魅力的なインターフェイスの構築に多くの時間を費やしています。 そのため、強い美的センス、細部へのこだわり、最新のデザイン トレンドに関する確かな知識が求められます。
UX vs UI: 最終的な考え
UX と UI は密接に関連していますが、2 つの異なる分野です。 UX は、ユーザーの行動と顧客の心理に焦点を当てた分析分野に近いものですが、UI は視覚的に魅力的な製品を作成するためのベスト デザイン プラクティスをもたらします。
成功への鍵は、 UX と UI デザインが調和して機能し、互いに補完し合うべきであることを学ぶことです。 結局のところ、機能的で直感的なインターフェイスがなくても、シームレスなユーザー エクスペリエンスを提供できるでしょうか? 同様に、大規模な調査、明確なペルソナ、または慎重なユーザー テストを行わなくても、あなたのインターフェイスはターゲット ユーザーのニーズを満たしていると言えますか? 私はあなたが正しい答えを知っていると信じています。
アプリのデザインは Miquido にお任せください。
