どこでもフォントを識別するために使用する13の最高のツールとアプリ
公開: 2022-03-14本当に好きなフォントに出くわしたことがありますが、その名前や入手先がわかりません。
この投稿では、Webページや画像などでフォントを検索するために使用できるブラウザ拡張機能とWebサイトをいくつかまとめました。
フォントを識別するために使用するのに最適なツール
01.フォント忍者

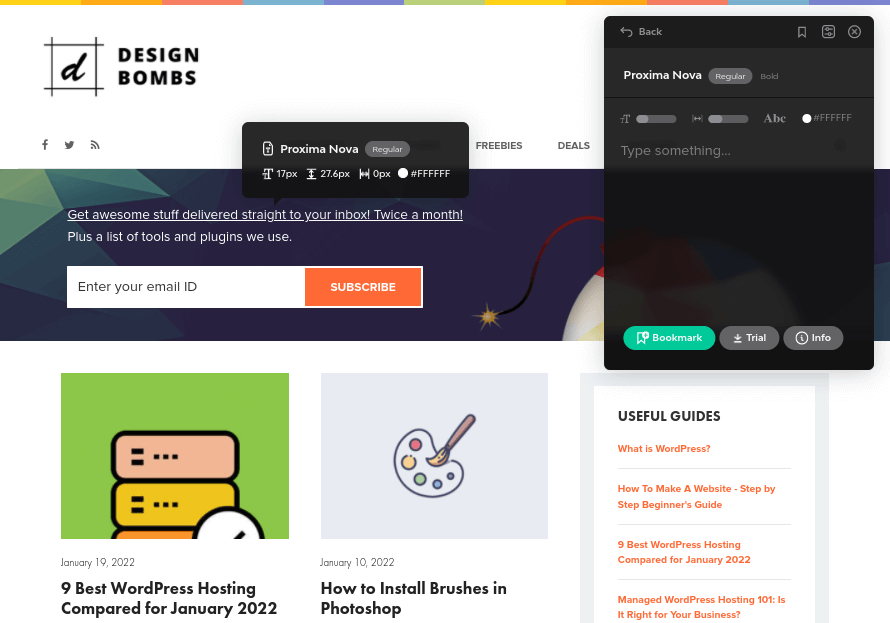
Fonts Ninjaは、Chrome、Firefox、Safari用のブラウザ拡張機能です。 Webページ上でマウスを合わせたテキストのフォントを識別します。 これは、3,000を超えるフォントのデータベースで行われます。
このツールは、Webサイトで使用されているフォントサイズ、フォントの太さ、行の高さ、文字間隔、およびHTMLカラーコードも示します。
ポップアップウィンドウを使用して、独自のテキストおよびさまざまなフォントサイズと色でフォントをプレビューできます。 後で使用するためにフォントをブックマークすることもできます。
気に入ったフォントを特定したら、[情報]ボタンをクリックして、もう少し遊んでみてください。

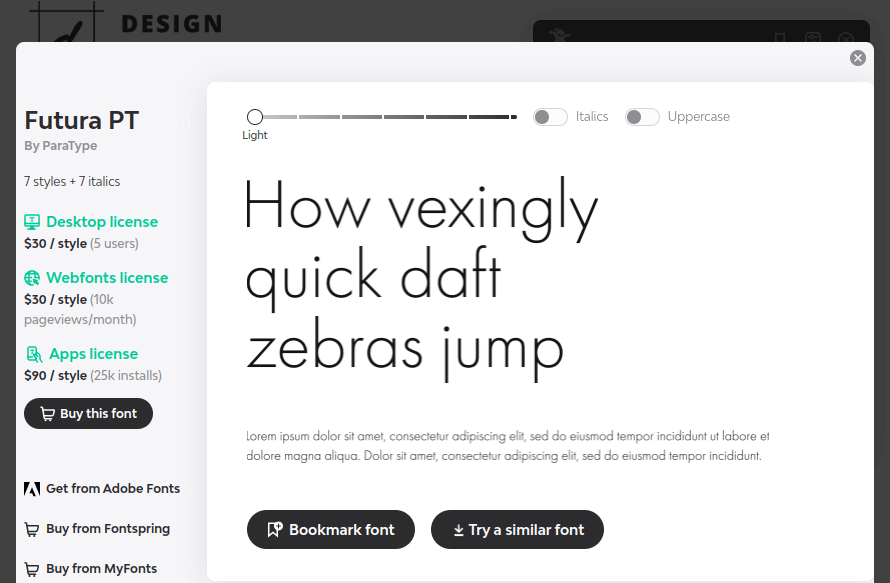
この画面では、より多くのフォントスタイルで遊ぶことができ、Adobe Fonts、Fontspring、およびMyFontsの購入リンクが含まれています。
年間29/ドルで、お好みのデザインソフトウェアでフォントを試したり、購入リンクをクライアントに送信して、承認されたデザインにフォントファイルを含めることもできます。
02.ウェブサイトで使用されているフォントを探す

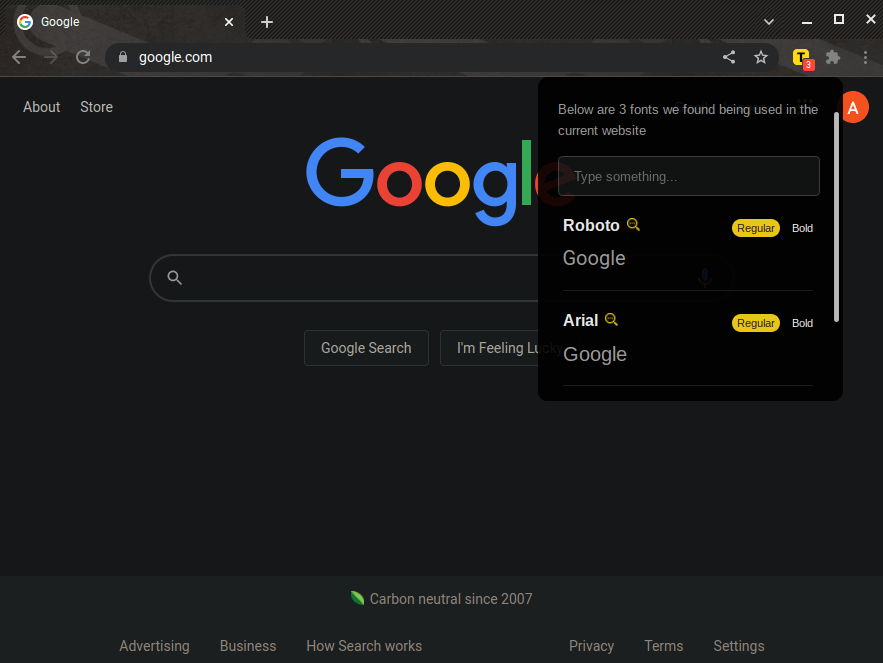
Find Website Used Fontsは、表示しているWebページをスキャンし、そのページで見つかったすべてのフォントを出力するChrome拡張機能です。
各フォントのプレビューが表示され、通常のスタイルと太字のスタイルを切り替えることができます。 独自のプレビューテキストを入力することもできます。
拡張機能には、FontSpaceから各フォントの無料バージョンにアクセスできるリンクも含まれています。
03.タイプサンプル

タイプサンプルは、Webページ上のフォントを識別することができるもう1つのシンプルなツールです。
これはブラウザ拡張機能ではありません。 代わりに、ツールのホームページの[サンプルの入力]ボタンをブックマークバーにドラッグするだけです。
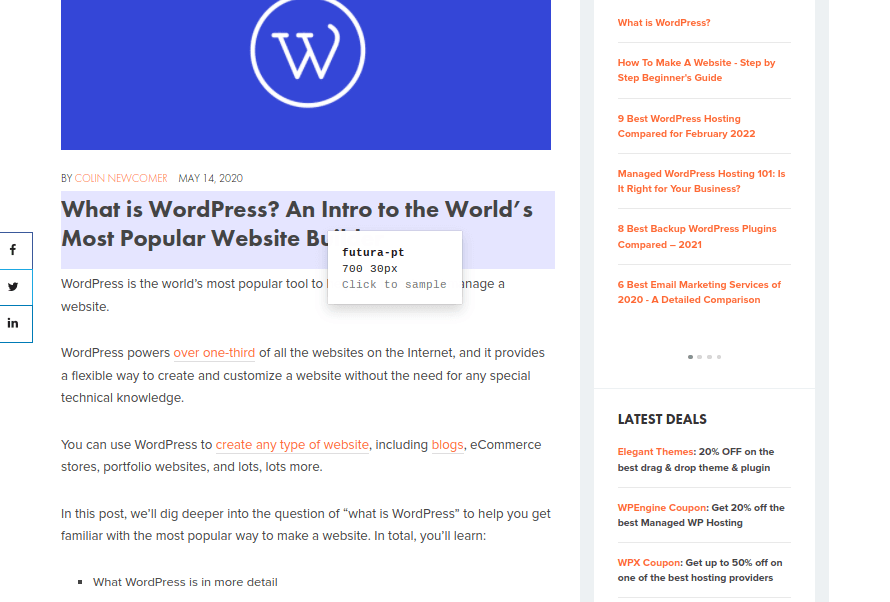
次に、ブックマークをクリックして、任意のWebページでツールをアクティブにします。 テキストのビットにカーソルを合わせると、フォントとフォントサイズが表示されます。
画像サイズも表示できます。

テキストをクリックしてプレビューウィンドウを開きます。 ツールのこの部分では、さまざまな単語やサイズを使用してフォントを試すことができます。
Type Sampleのサイトにあるフォントの個々のページにアクセスして、ここからフォントの詳細を確認することもできます。 これには、ダウンロードまたは購入できるリンクが含まれています。
04.フォントとは

フォントとは、画像からフォントを見つけるのに役立つWebサイトとChrome拡張機能です。 これを行うには、独自の画像をアップロードするか、画像のURLを指定します。
フォントとは、画像内のテキストのすべてのインスタンスを強調表示します。その時点で、識別したいテキストのビットを切り抜くことができます。 切り抜いた画像を最適化してわかりやすくすることもできます。
ツールが画像をスキャンすると、目的のフォントと同一または類似した60を超える無料およびプレミアムフォントが生成されます(WhatFontIsには850,000を超えるフォントのカタログがあります)。
リンクや価格も含まれています。
このツールは無料ですが、広告を削除し、高度なフォント検索を使用し、より正確な結果を取得し、検索結果でフィルターを利用するために、年間39.99ドルまたは59.90ドルを3年間支払うことができます。
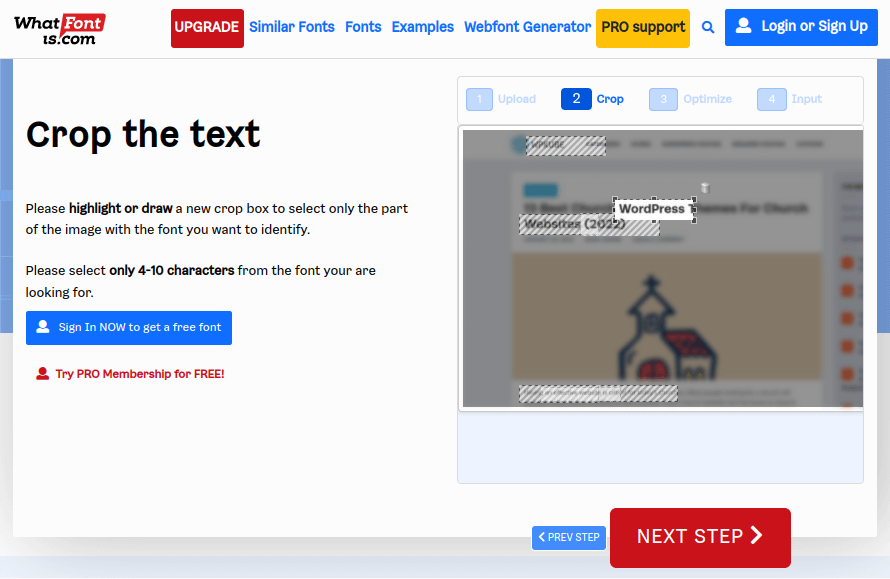
05. WhatTheFont

WhatTheFontは、WhatFontIsに似たWebベースのツールです。 また、画像に基づいてフォントを識別します。
ただし、このツールでは画像をアップロードする必要があります。 画像のURLは受け付けません。
画像をアップロードしたら、画像を反転してトリミングし、検索する個々のフォントを選択できます。
WhatTheFontは、画像のフォントに似たフォントのリストを表示します。 プレビューテキストをいじって、さまざまなスタイルを適用することもできます。
WhatTheFontはMyFontsが所有しているため、MyFontsライブラリ自体からの購入リンクのみが見つかります。
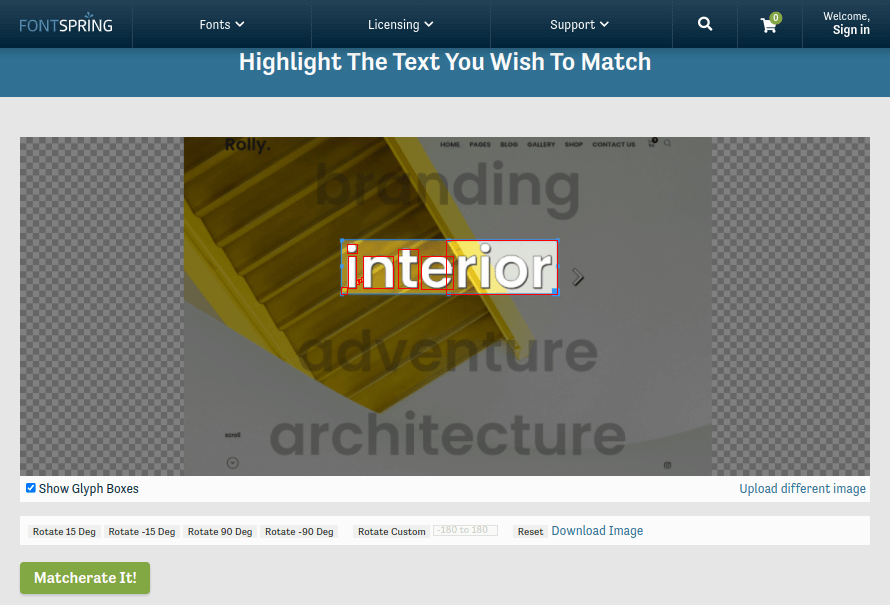
06.フォントマッチャー

Font Matcheratorは、画像内のフォントを検索するもう1つのWebベースのツールです。 独自の画像をアップロードするか、画像のURLを入力できます。
このツールは画像自体のテキストを強調表示しませんが、切り抜きサイズを調整して、識別したいフォントが強調表示されるまで移動することができます。
必要に応じて、画像を回転させることもできます。
このツールは、画像のフォントに似た少数のフォントのみを出力します。 また、Fontspringが所有および運営しているため、独自のライブラリのフォントのみを紹介しています。
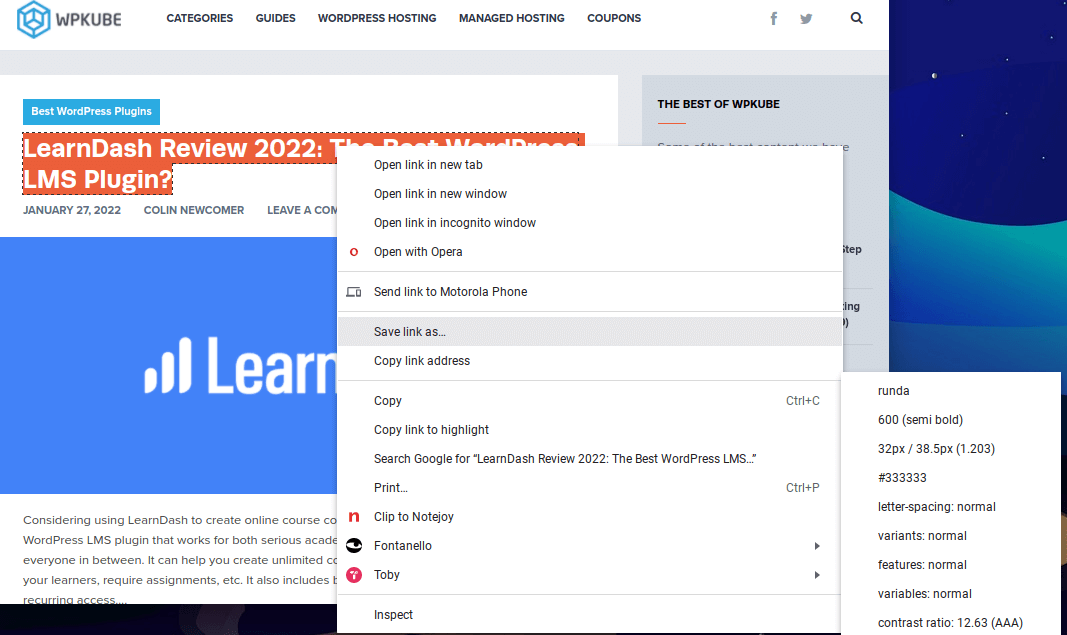
07.フォンタネッロ

Fontanelloは、ChromeおよびFirefox用のブラウザ拡張機能です。

インストールするときは、Webページ上の任意のテキストを右クリックするだけです。
右クリックメニューのFontanelloアイテムには、フォントの名前、サイズ、太さ、間隔、HTMLカラーコードが表示されます。
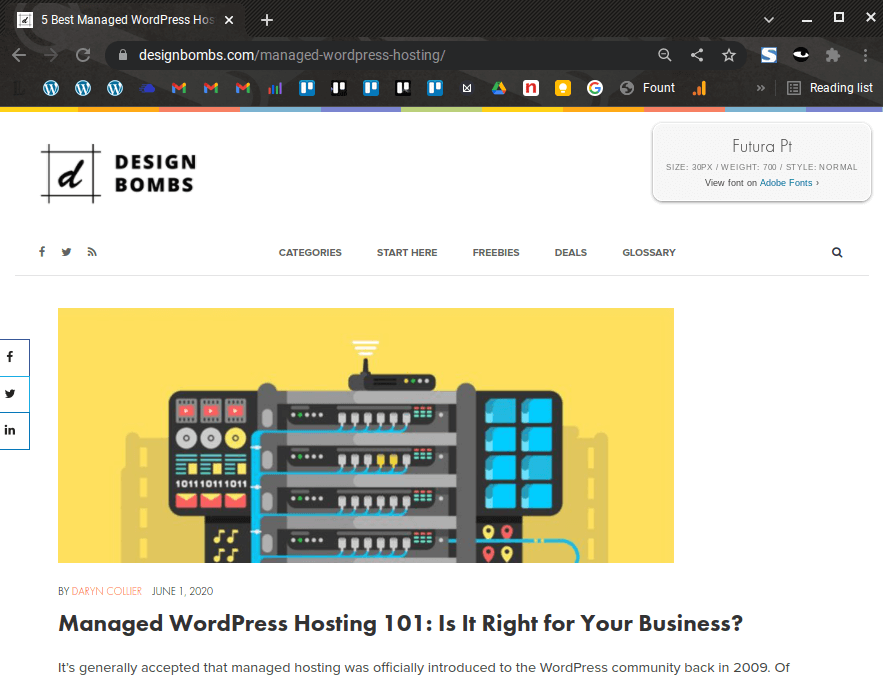
08.ファウント

Fountは、ボタンをブックマークバーにドラッグして使用するもう1つのツールです。
タイプサンプルと同じように、最初にブックマークをクリックしてから、識別したいフォントを強調表示して使用します。
ポップアップウィンドウが表示され、フォントの名前、サイズ、太さ、スタイルが表示されます。
フォントを入手できるリンクも含まれています。
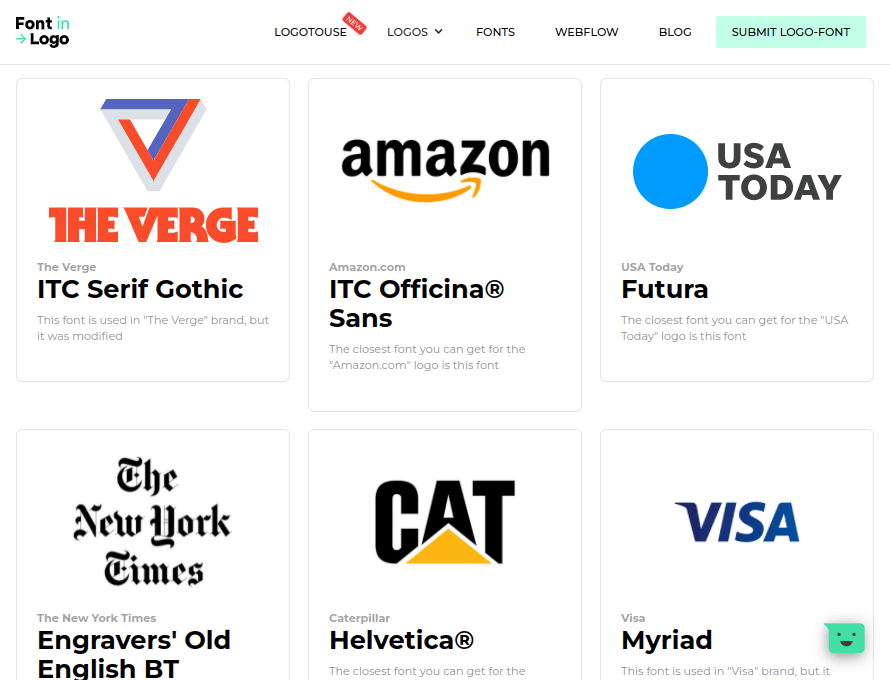
09.ロゴのフォント

Font in Logoは、特定のブランドで使用されているフォントを見つけることができるシンプルなツールです。
あなたがする必要があるのは、ブランドの名前を入力し、それが彼らのデータベースにあるかどうかを確認することです。
ブランドが使用しているフォントの名前が検索結果に表示されますが、クリックしてロゴの専用ページを表示できます。 これにより、フォントを取得できるリンクにもアクセスできるようになります。
Font in Logoには、特定の業界のブランドのロゴのフォントを表示する業界機能もあります。
残念ながら、ツールのデータベースはまだ増え続けているため、あまり知られていないブランドをまだ見つけることができない場合があります。
フォントで検索して、特定のフォントを使用しているブランドを確認することもできます。 これは、新しいロゴをデザインしていて、独自の書体を使用したい場合に便利です。
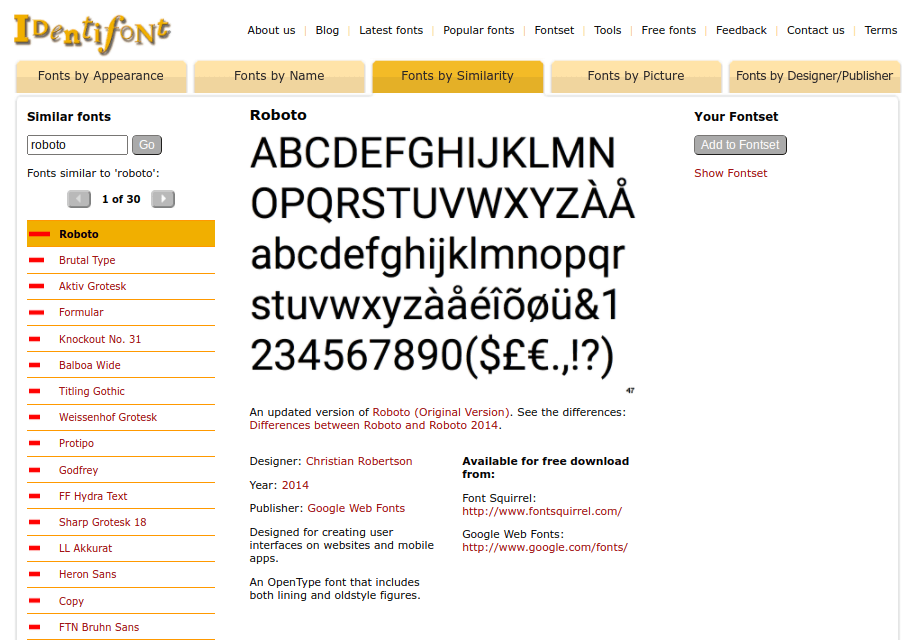
10. Identifont

Identifontは、外観、名前、類似性、記号、デザイナーなど、さまざまな方法でフォントを検索できるシンプルなWebサイトです。
このリストの他のツールほど直感的ではありませんが、その機能には効果的です。
外観で検索するために、ツールはあなたが探しているフォントについての一連の質問をします。 これには、フォントにセリフ文字またはサンセリフ文字があるかどうか、およびフォントの大文字のQ、ドル記号、アンパサンドなどの文字のスタイルが含まれます。
その間、一致する可能性のあるものが右側のサイドバーに表示されます。
フォントの名前の一部または全部がわかっている場合は、名前で検索したり、すでに知っているフォントに類似しているフォントを検索したりすることもできます。
記号で検索すると、ハート、花の写真、さらには方向矢印など、特定の記号を含むフォントを見つけることができます。
最後に、デザイナーで検索すると、Google Web Fontsなど、特定のフォントデザイナーによって公開されている最も人気のあるフォントを表示できます。
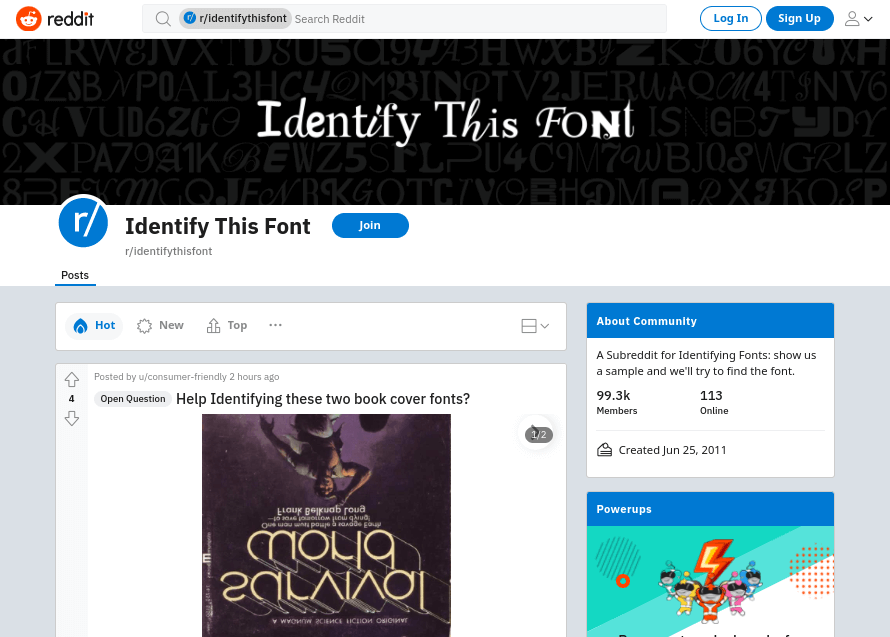
11. Reddit

Redditは、間違いなくWeb上で最も人気のあるフォーラムWebサイトです。 これには、99,300を超えるメンバーを持つIdentifyThisFontと呼ばれるサブレディットまたはサブフォーラムがあります。
subredditは、ユーザーが仲間のredditorに、さまざまなソースからフォントを識別するための支援を求める投稿で構成されています。
以下で説明するQuoraトピックは、他のフォント関連のトピックに転用されることがよくありますが、Identify This Font subredditは、トピックにとどまるのに優れた役割を果たします。
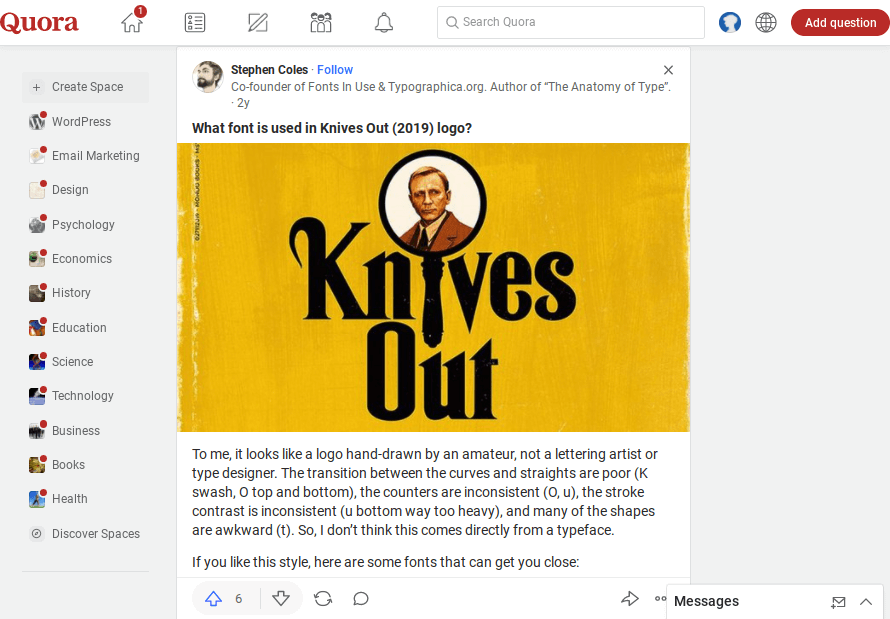
12. Quora

Quoraは、トピックが完全に質疑応答形式で書かれていることを除けば、Redditに似た人気のあるフォーラムWebサイトです。
このサイトには、70,000人以上のフォロワーがいるTypefaceIdentificationというトピックがあります。
どこかで使用されているフォントを知りたい場合は、そのトピックに関する新しいディスカッションを開始してください。 写真を含めることもできます。
このトピックは、寄稿者がフォントを決定したり、フォントに関する一般的な議論を行ったりするのにも役立ちます。
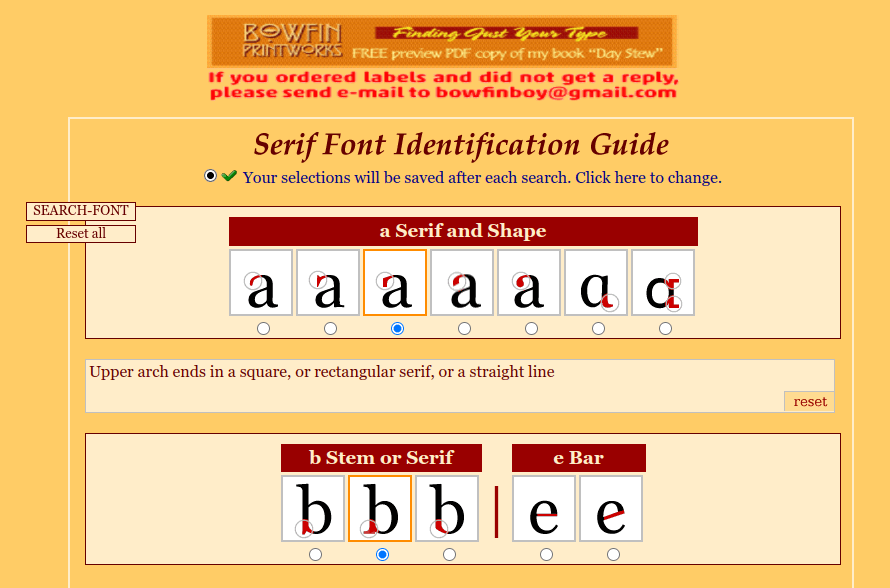
13.セリフフォント識別ガイド

セリフフォント識別ガイドは、特定の文字の表示方法に基づいてセリフフォントの名前を特定するのに役立ちます。
これらは、文字A、B、E、G、J、K、M、R、U、W、およびYです。
たとえば、小文字のBの下部にテールがあるかどうか、およびフォントの大文字のEの中央のアームの長さを指定できます。
ただし、このツールは、このリストの他のオプションほど効果的ではありません。 使用する場合は、最良の結果を得るために数文字を空白のままにしてください。
ツールが説明に一致すると思われるフォントを出力したら、比較するフォントをいくつか選択できます。
フォントを購入またはダウンロードするための直接リンクはありません。 名前、デザイナー、リリース日のみ。
最終的な考え
これらのツールはすべてフォントの識別に役立ちますが、フォントの識別方法は異なります。 これらの違いは、どのツールが最適かを判断するのに役立ちます。
たとえば、オンライン広告にフォントが表示されている場合は、そのスクリーンショットを撮り、上記の画像ベースのフォントファインダーのいずれかを使用します。
グラフィックデザイナーの場合は、ブラウザ拡張機能をインストールすると、新しいフォントについてその場で学ぶことができるので便利です。
最後に、コミュニティの力を弱体化させないでください。 RedditおよびQuoraベースのフォーラムは、このリストの自動化ツールが失敗した場合に勝利する可能性があります。
