ランディングページを最適化してコンバージョンを促進するための11以上の素晴らしいヒント
公開: 2021-12-24ランディングページは、重要な製品のすべての情報を入力し、顧客に製品を直接購入するように導く場所です。
ランディングページの最適化により、顧客獲得コストを削減し、より多くの顧客を獲得し、広告費の価値を最大化し、コンバージョンを増やすことができます。
ランディングページとコンバージョンは大幅に相互に関連していますが、ランディングページを頻繁に確認する必要があります。 ランディングページがうまく機能しない場合は、ランディングページを最適化してコンバージョンを促進するための次のヒントをお読みください。 簡単な調整でも有益であると確信しています。
1.1つのメインフォントファミリを使用する
これはあなたがスムーズに従うことができるような基本原則です。 Helvetica、Verdana、Arial、Robotoなどのフォントファミリ。 これらはすべて、イタリック、太字、半太字などを追加するためのさまざまなオプションを備えたさまざまなフォントです。人気のある組み合わせを使用して、ここで多くのフォントを確認してください。
なぜ1つまたは2つのフォントファミリを使用する必要があるのですか?
なぜなら、顧客の目は、ランディングページ全体の一連のコンテンツ全体で常にクリーンで変更されていない書体を望んでいるからです。 人間の目が別の書体を見るとき、彼らはその書体に再び適応しなければならず、それは彼らを疲れさせます。
したがって、表示するコンテンツに顧客を集中させ続けるために、1つの主要なフォントファミリに固執する必要があります。

2.3つの主要な色以下を使用する
限られたフォントファミリに加えて、ランディングページには最大3つの主要な色を使用することをお勧めします。 1ページに多くの色を使用すると、見栄えが悪くなります。 多くの場合、1つの折り目に異なる色のブロックを追加しすぎると、ページユーザーは、クリックする場所と実行するアクションについて混乱します。
また、ランディングページで各メインカラーに役割を割り当てる必要があります。 例えば:
- CTAのような重要なボタンには1つの色を使用します。その色は、CTAを目立たせるための強い色です。
- 顧客がランディングページで関連する部分を簡単に見つけられるように、ページの重要な部分ごとに色を対比させてみてください。

顧客はページのナビゲートプロセスにそれほど忍耐力がないので、時間を大切にして色を賢く使用してください。
3.画像の力を活用する
今すぐランディングページを確認して、この質問を自問してみてください。そこで使用されている画像は、関連性があり、意味がありますか? 答えが「いいえ」の場合は、できるだけ早く変更してください。
人間の目はテキストよりも速く画像を認識できるため、使用する画像は、販売したい製品やサービスの視覚的な例であるか、配信したいメッセージを話す必要があります。 例:
- 洋服を販売する場合は、対象となる顧客のライフスタイルをイメージに盛り込んでください。
- 引退した人に保険をかけるなら、湖畔で釣りをする老人など、お客さまの安心の未来を描いた、平和で夢のような効果的なメッセージを考えてみてください。
次に、今すぐブランドメッセージについてブレインストーミングを開始し、ランディングページで役立つ画像を使用してください。

4.ネガティブスペース用の部屋を作る
「オブジェクトの周りのスペースが白いほど、より多くの目がオブジェクトに引き付けられます」
ホワイトスペースまたはネガティブスペースは、ランディングページにコンテンツがない状態で空のままにした領域です。これにより、顧客は目を休め、時間を使ってコンテンツを消費することができます。
ユーザーエクスペリエンスを優先するデザインの分野では、注目を集めるための便利なツールとして空白が挙げられています。 オブジェクトの密度が下がると、顧客はあなたが焦点を合わせたい要素に気付くようになります。
ランディングページのネガティブスペースを活用するためのベストプラクティスの1つは、「すべての目が向けられている」ことを要求する召喚セクションにこの戦術を使用することです。 たくさんの情報を調べた後、メッセージをゆっくりと「吸収」して適切な決定を下すためのスペースを顧客に提供することをお勧めします。

したがって、空白を利用して不要な情報を取り除き、顧客を最終的な行動に導くと、良い結果が得られます。
5.メリット中心の見出しを含める
このヒントは、すべてのマーケティング担当者がすでにランディングページに実装していることは明らかですが、現実は反対の点を証明しています。
メリットについて話し合う必要があることは誰もが認めているかもしれませんが、顧客が何を必要としているかについて実際に理解していない場合があります。
人々は自分自身について何を読むのに時間を費やすだけで、それ以上でもそれ以下でもありません。
魅力的な見出しは的を射たものであり、その責任は最初から顧客の注意を引くことです。 あなたが見出しによって彼らの注意を引くときだけ、あなたはあなたの製品の特徴を説明し続けることができます。
魅力的な見出しを作成する方法について、これらはいくつかの重要な基準です:
- 製品の機能を、顧客がブランドの使用を選択したときに顧客の問題に与える影響に変換します。
- 聴衆の読みやすさをテストするために使用された紛らわしい単語を排除します。 適切なメッセージを伝える適切な見出しを見つけるのが難しい場合は、お客様の立場に立って説明することをお勧めします。そうすれば、メリットに適切な名前を付けることができます。
- 適切なメッセージは、顧客があなたのサイトでより多くを発見し続けるでしょう。 彼らがあなたのページに長く留まるほど、彼らがあなたから購入する可能性が高くなります。
魅力的なヘッドラインとサブヘッドラインをすでに作成している場合、多くの場合、顧客はそれらによって完全に説得される可能性があり、次のアクションはすぐに簡単に実行されます。
6.さらに価値のあるビデオを追加する
Neil Patelは、彼のブログ投稿で、ビデオが狂ったように変換されると述べています。 ビデオには、画像やテキストよりも速く、より影響力のあるメッセージを配信する機能があります。 また、偽造が難しい要素が多く含まれているため、本物感と高品質感をもたらします。 さらに、動画は顧客をランディングページに長くとどまらせ、SEOの結果に役立ちます。 動画は、次の種類のコンテンツで強力な武器になる可能性があります。
- 製品の特徴を説明する
- 感情を呼び起こす
- お客様のレビュー
「製品の特徴を説明する」ビデオについて、製品の特徴を説明したい場合は、明確で明確な手がかりでそれらを視覚化し、例を使用して製品の実際の使用法を増幅してみてください。
さらに、ビデオの音声を利用して、あいまいな用語を説明し、ビデオをより見やすくします。 顧客があなたのブランドについて理解するためにビデオを見る必要があるような力強い状態ではなく、リラックスした状態でビデオを見るようにします。
たとえば、ニール・パテルと彼のチームは、クレイジー・エッグのなじみのない製品を説明しようとして、会社の背景と製品の機能に関するすべての情報を1つの2.5分の長さのグラフィックビデオに含めました。 この動画は、Crazy Eggのコンバージョン率を64%向上させるのに役立ちました。
感情を呼び起こす動画については、喜び、プライド、アミューズメント、恐怖、プライド、驚き、愛情、不確実性など、いくつか挙げることができます。動画に感情を含めることを検討している場合は、そうです。その戦術を実装します。
どのタイプの感情がランディングページでのアクションを推進するのに役立つか、そしてそれがどのように顧客の需要を製品に共鳴させることができるかを考慮する必要があります。 多くの場合、感情は顧客が行動を起こすための最も強い勢いになるので、この機会を逃したくないでしょう。
ビデオの推薦状に関しては、本物のファセットのために、彼らは推薦状に非常に力を与えます。 お客様はいつでも自分のような人とつながることができます。 彼らが同じことを経験している画面上で信頼できる、本物の証言を見て、彼ら自身のための解決策を持っているならば、解決策は合理的でしょう。
あなたがB2BまたはB2Cのビジネスであるかどうかにかかわらず、顧客はすべて、現在の問題に取り組むために複製できる実際に成功したケースを望んでいます。 これは、ランディングページの変換に大きな助けになります。
7.信頼指標による信頼の向上
信頼の問題は、多くのeコマースストアの所有者にとって常に問題でした。 信頼指標による信頼の向上は、ランディングページを構築する上で必須の戦術です。 これらの要素をランディングに追加していない場合は、今すぐチェックアウトして変更を加えてください。
変換する7つの主要な信頼指標があります:
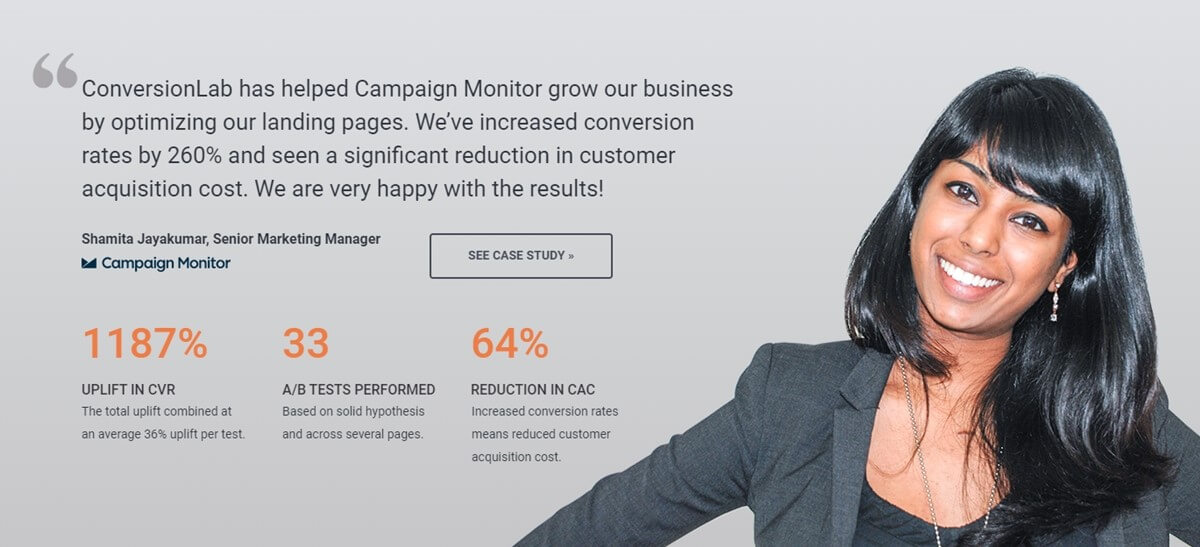
- お客様の声:あなたに代わってあなたの製品を宣伝する非常に満足している顧客からの書面による引用(ビデオ形式の場合もありますが)。

- ビジネスアワード:アソシエイトからの評価を得て、顧客が他のブランドよりもあなたのブランドを選択するように動機付ける影響力のある要素
- 製品レビュー:ブランドの製品に関する実際の体験に関する顧客のレビュー。ストアがより多くのフィードバックを取得し、より良いサービスを向上させるのに役立ちます。
- ショッピング証明書:クレジットカード取引、データ転送、ログインなどの顧客の重要な資産を保護するSSL証明書を追加します。最近では、ソーシャルメディアサイトの閲覧を保護する際の標準になりつつあります。
- 複数の配送方法:効率的な配送能力はeコマースの世紀に不可欠な部分であり、顧客は信頼できるタイムリーなロジスティクスを求めています。 複数の配送オプションを提供することは、eコマースストアにとって大きな利点になります。
- 便利な返品:オンライン買い物客は商品の動画や写真に信頼を置いているため、何か問題が発生した場合に商品を返品できることを確認する必要があります。
- カスタマーサポート:顧客の質問、質問、または苦情にすぐに対応できる、利用可能な電話、電子メール、またはライブチャット。
上記のすべての信頼指標は、ランディングページに不可欠です。 それらは両方ともあなたの顧客への信頼を育み、あなたのブランドと忠実な顧客との間の関係を強化します。 いずれにせよ、それらはすべてより高いコンバージョン率につながります。
8.広告とランディングページのコンテンツを一致させる
ある企業では、電子新聞、グーグル検索ページ、フェイスブック、ツイッター、LinkedInなど、インターネット上に複数の広告が集まっています。 したがって、予想されるフローは、顧客がすでに広告コンテンツに興味を持っていることです。顧客は広告をクリックして有用な情報を取得し、旅を終えるために必要なアクションを実行します。そうすれば、利益を得ることができます。
この旅を見てみると、広告とランディングページの間のコンテンツ/メッセージの一致の重要性は確かに否定できません。 それで、あなたは詳細に何をすべきですか? こちらをご覧ください。

広告とランディングページの間で一致させる必要のある要素がいくつかあります。それらは次のとおりです。
- 環境
- デザイン
- メッセージ
- 等
たとえば、コンテキストの観点から、広告は、会社が成功裏に発展したというニュースについて顧客に伝えます。 次に、ランディングページにリダイレクトされるときに、機能とお問い合わせフォームまたはCTAを備えた製品自体だけでなく、新製品に関するいくつかのベース情報が記載されていることを確認します。
デザインについては、広告のスタイルとランディングページのスタイルが同じであることを確認してください。
また、メッセージについては、広告に含めるメッセージを説明/回答/明確にして、広告をクリックした後に得られる情報について視聴者が混乱しないようにします。
悪い一致のこの例をチェックしてください:

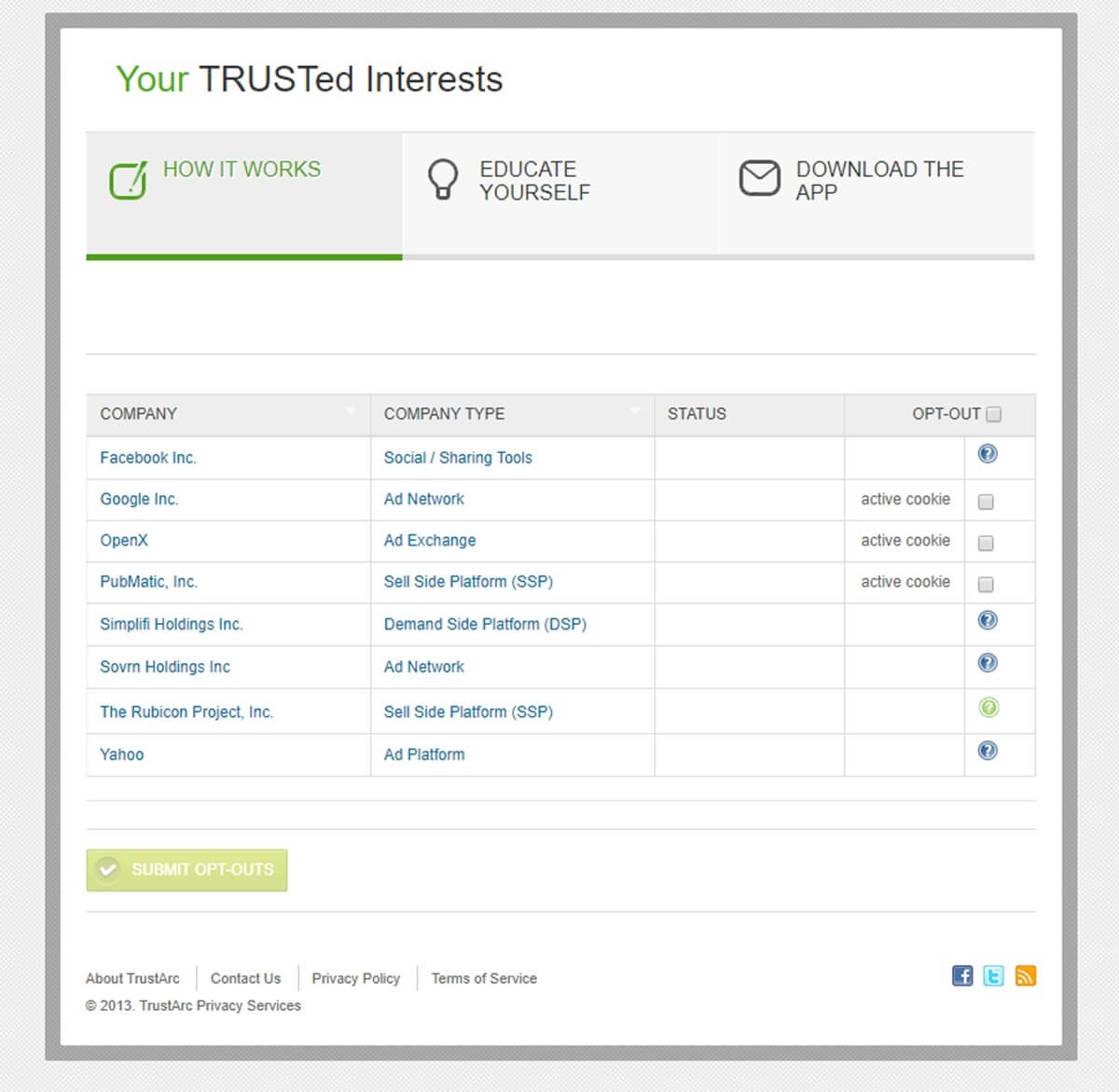
広告には、ビジネスでユーザーのアクティベーションを測定するのに役立つ有望な戦略が示されています。「Get eBook」CTAを使用すると、すぐにクリックして興味深い情報を見つけることができます。 ただし、ランディングページに移動すると、次のように表示されます。

ガイダンスのない退屈なフォーム。 製品戦略やユーザーアクティベーションに関連するものはほとんど見られません。 これは、視聴者が瞬く間にブラウザのボタンを押すという失敗以上のものです。
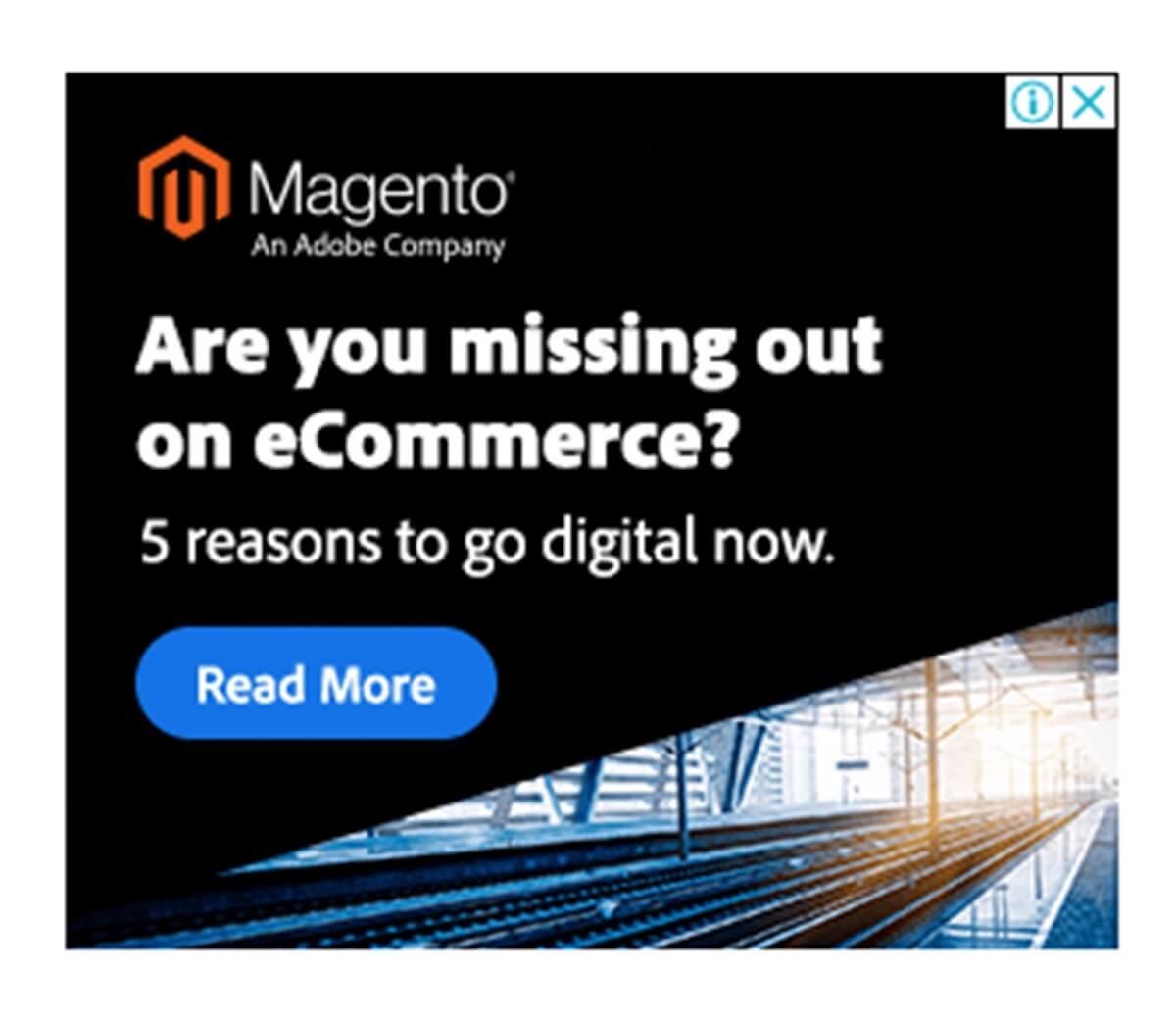
だから、良い一致のこの例をチェックしてください。

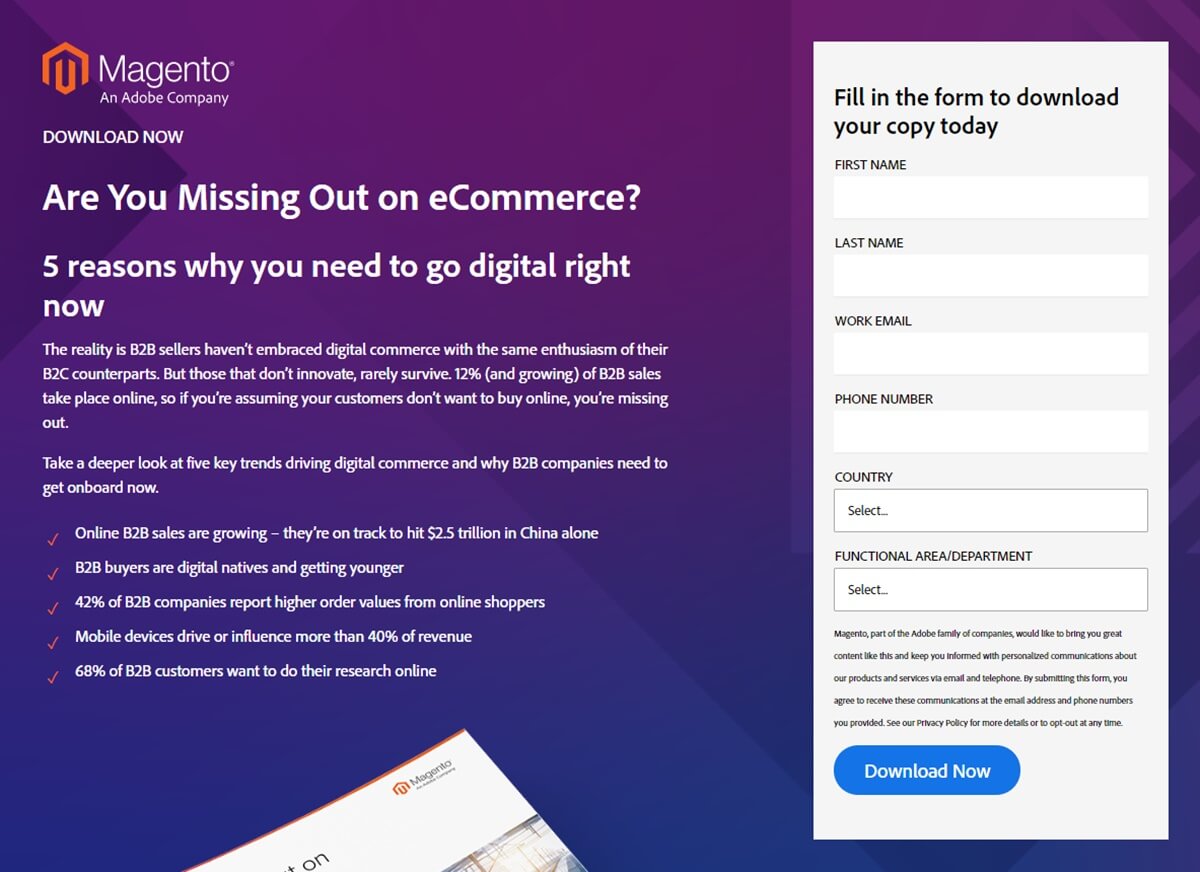
この広告は、現時点ですべてのビジネスの懸念事項として、視聴者に直接質問をします。 そして、これがランディングページです。

このランディングページには次のものが含まれます。
- 短いコンテキスト
- 簡単な答え
- ドキュメントを取得するためのフォーム
ランディングページはシンプルに見えますが、それでも、簡潔なコンテンツと、実行する必要のある次のアクションへのガイドで視聴者を満足させます。 広告の質問への回答を提供し、質問が行われるコンテキストを提供し、視聴者を次の動きに導き、
効率的なランディングページは、高いバウンス率、無駄なクリック、低いコンバージョン率を防ぐことができます。 だから、あなたが広告で窓からお金を投げ出していないことを確認してください。
9.アクション指向の召喚状を作成する
ほとんどの場合、CTAは対照的な色とサイズで認識されます。 そして頻繁に、その磁力を最大化するために、ボタンにそれを追加します。 このボタンには、顧客がボタンをクリックして目的のアクションを実行するように促す役割があります。
まず、行動について非常に具体的ですが、心をつかむのに十分な刺激を与えます。 「今すぐクリック」、「今すぐ」、「今すぐお問い合わせ」などの退屈なCTAを削除することをお勧めします。 これらのフレーズを使用する代わりに、「Xに移動/発見/探索」などのより親しみやすい言葉を使用するか、「今すぐチェックアウトプロセスをスピードアップする」や「カートの放棄率をなくす」など、商品を購入するという刺激的なメリットを含めてください。 「今すぐ」、「詳細な計画をお送りします」、「無料トライアルを開始する」など。アクション指向のアプローチCTAを使用した貴重なメッセージは、最終的なアクションをより迅速に行うよう顧客に呼びかけます。

次に、長いランディングページ全体で1つのCTAのみを使用しないでください。 ランディングページのどの部分が最初に顧客をうまく説得できるかわからない場合があります。 読書の習慣は視聴者によって異なり、ランディングページの各トピックは、個人的な懸念から特定の数の顧客を引き付ける可能性があります。 CTAの数は、ランディングページのコンテンツの構造によって異なります。 プレーンなコンテンツがある場合は、1つのCTAで問題ありませんが、ランディングページに情報が読み込まれている場合は、必ずCTAをあちこちに配置してください。
最後に、多くのサイトが利用しているもう1つの有用な戦術は、希少性の感覚を作り出すことです。 たとえば、特別価格のアイテムの数を制限することは、いつでもどのブランドにとっても効果的なプロットになる可能性があります。 この意図的な希少性は、意思決定プロセスから躊躇を排除するように顧客を駆り立てる製品の価値に対する顧客の視点に影響を与えます。
10. A/Bテスト
当然、ランディングページの変更が良いか悪いかを知りたい場合は、2つのバージョン間のパフォーマンスを示す数値を比較します。 どのようにして一度にその作業を行い、最も効率的な結果を得ることができますか?
A / Bテストは、ソリューションをもたらすように設計されています。 A / Bテストでは、ウェブページまたはアプリの画面を取得し、その要素を変更して、同じページの2番目のバージョンを作成します。 この変更は、単一の見出しやボタンのように単純な場合もあれば、ページを完全に再設計する場合もあります。 次に、トラフィックの半分に元のバージョンのページ(コントロールと呼ばれる)が表示され、残りの半分に変更されたバージョンのページ(バリエーション)が表示されます。
A/Bテストツールがすべてブランドにランディングページでテストを行うように促す要素は次のとおりです。
- 見出しとコピーライティング
- CTA
- 画像、音声、動画
- 件名
- コンテンツの深さ
- 製品の説明
- 社会的証明
A / Bテストでは、結果に関するデータを収集しながら、ユーザーエクスペリエンスに注意深い変更を加えることができます。 Webページの要素が顧客の行動に影響を与える理由を確認できます。 そうすれば、あなたは間違っていることが証明される可能性があります。つまり、最良の最適化についてのあなたの意見は、A/Bテストを通じて間違っていることが証明される可能性があります。
11.SEOのためにランディングページを最適化する
上記のすべての戦術をどれだけ上手に実践しても、変換が保証されない場合があります。
何が変換につながりますか?
これは適切なトラフィックであり、適切なオーディエンスをターゲットにすることを意味します。
適切なオーディエンスをターゲットにする方法は?
答えは、ランディングページをSEOに適したものにするために、一連のアクションを実行する必要があるということです。
Googleのオーガニック検索結果であるランディングページを宣伝する無料の方法があることは誰もが知っています。 また、ランディングページが適切であるが豊富なオーディエンスのグループを同時にターゲットにしていることを確認したい場合は、少なくともGoogleアルゴリズムで、ターゲットとする顧客の前の適切な位置にページを表示する必要があります。
したがって、SEOの観点からランディングページに重要ないくつかのベストプラクティスを次に示します。
- コンテンツ:関連性のある有用なコンテンツを作成し、誰に手紙を書いているのかを知り、顧客の問題を解決するために書きます。
- 画像:関連性の高い高品質の画像を使用します。 画像のフォーマットとサイズを考慮して、ページの読み込み速度が低下する可能性のあるサイトにとって重すぎないことを確認してください
- キーワード:適切なキーワードを決定し、ランディングページのコンテンツ全体に戦略的に配置します。 これは、適切なオーディエンスに会う必要があるページにとって非常に重要です。 あなたの顧客があなたの製品を見つけることを意図しているロングテールキーワードの良いリストを作るようにしてください。
- タイトルタグ:検索結果ページとブラウザのタブに表示される名前です。 クリックスルーを促進することを説得力のあるものにします。 タイトルタグに重要なキーワードを含めることも、ページのコンテンツについて検索者とオーディエンスに通知する1つの方法です。
- メタディスクリプション:タイトルタグの下の短い説明に重要なキーワードを配置して、検索者にページの内容を簡単に説明します
- 画像の代替テキスト:ランディングページのすべての画像に代替テキストを作成すると、ページのコンテンツをより適切に説明するのにも役立ちます。
- ページの読み込み速度:40%の人が、読み込みに3秒以上かかるWebサイトを放棄します。 次に、ウェブサイトの速度を確認し、必要に応じてGooglePageSpeedInsightsを使用して改善を行います。
- バックリンク:Googleは、他のページからリンクされているページを常に重視しています。 したがって、バックリンクを保護し、影響力のあるサイトでそれらを成長させることができれば、あなたのサイトはより簡単に良い位置を得ることができます。
- レイアウトとフォーマット:コンテンツの明確な構造と適切に管理されたフォーマットを提供することで、検索者はページをよりよく「理解」するのに役立ちます。
- モバイル対応:ランディングページのランクに影響を与える最も重要な要素の1つ。 すべてのデバイスの表示に適応するレスポンシブ画像が組み込まれていることを確認してください。
この投稿には、ランディングページ用にSEOを最適化するためのガイダンスとともに、非常に便利なツールがいくつかリストされています。
12.レスポンシブランディングページを保証します
顧客はどのデバイスからでもランディングページにアクセスできます。 訪問者には多額の費用がかかりますが、ランディングページの応答性が悪いため、1つだけドロップしたくないでしょう。 では、レスポンシブWebデザインとは何ですか?
「レスポンシブウェブデザインは、デザインと開発が画面サイズ、プラットフォーム、向きに基づいてユーザーの行動と環境に対応する必要があることを示唆するアプローチです。」

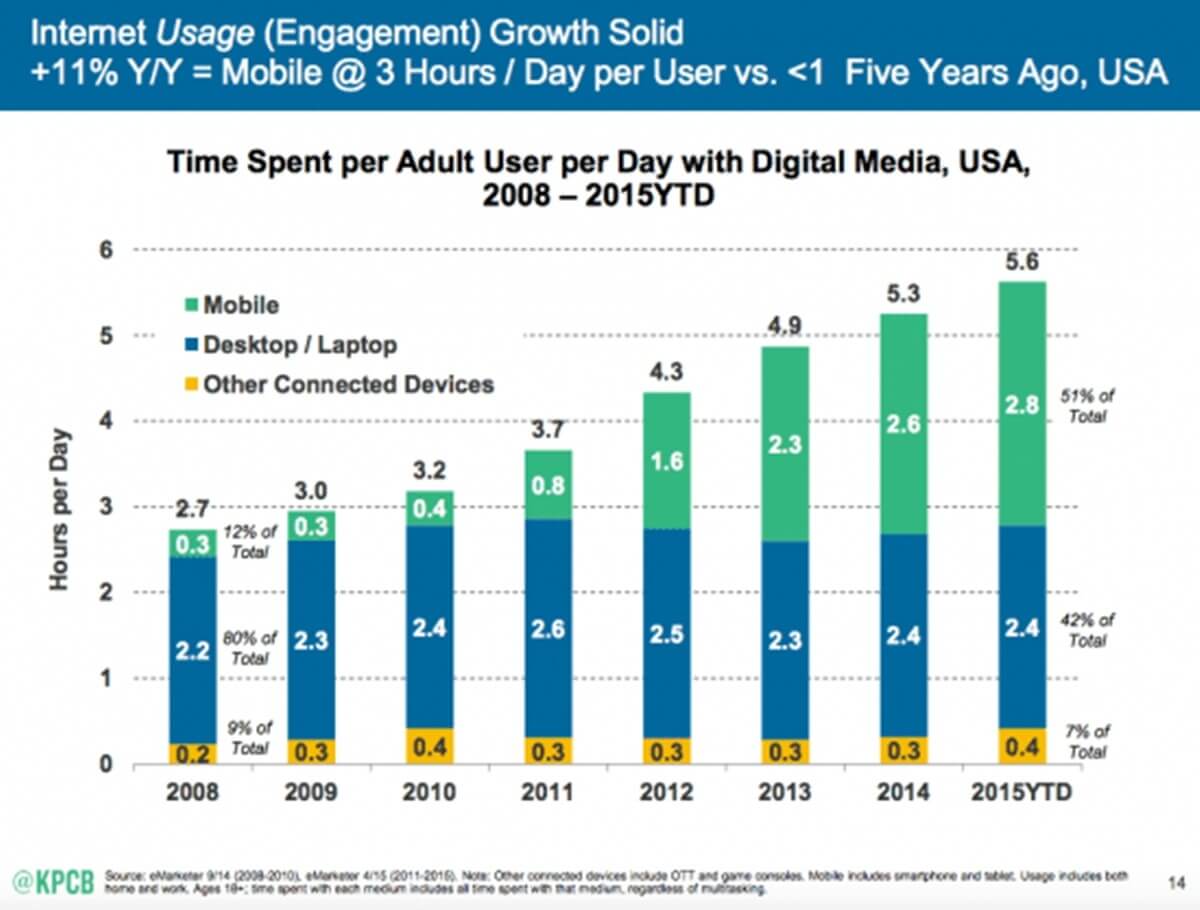
上記のレポートを見ると、マルチスクリーンユーザーの時代が到来しており、デザインだけでユーザーを削除することはできません。

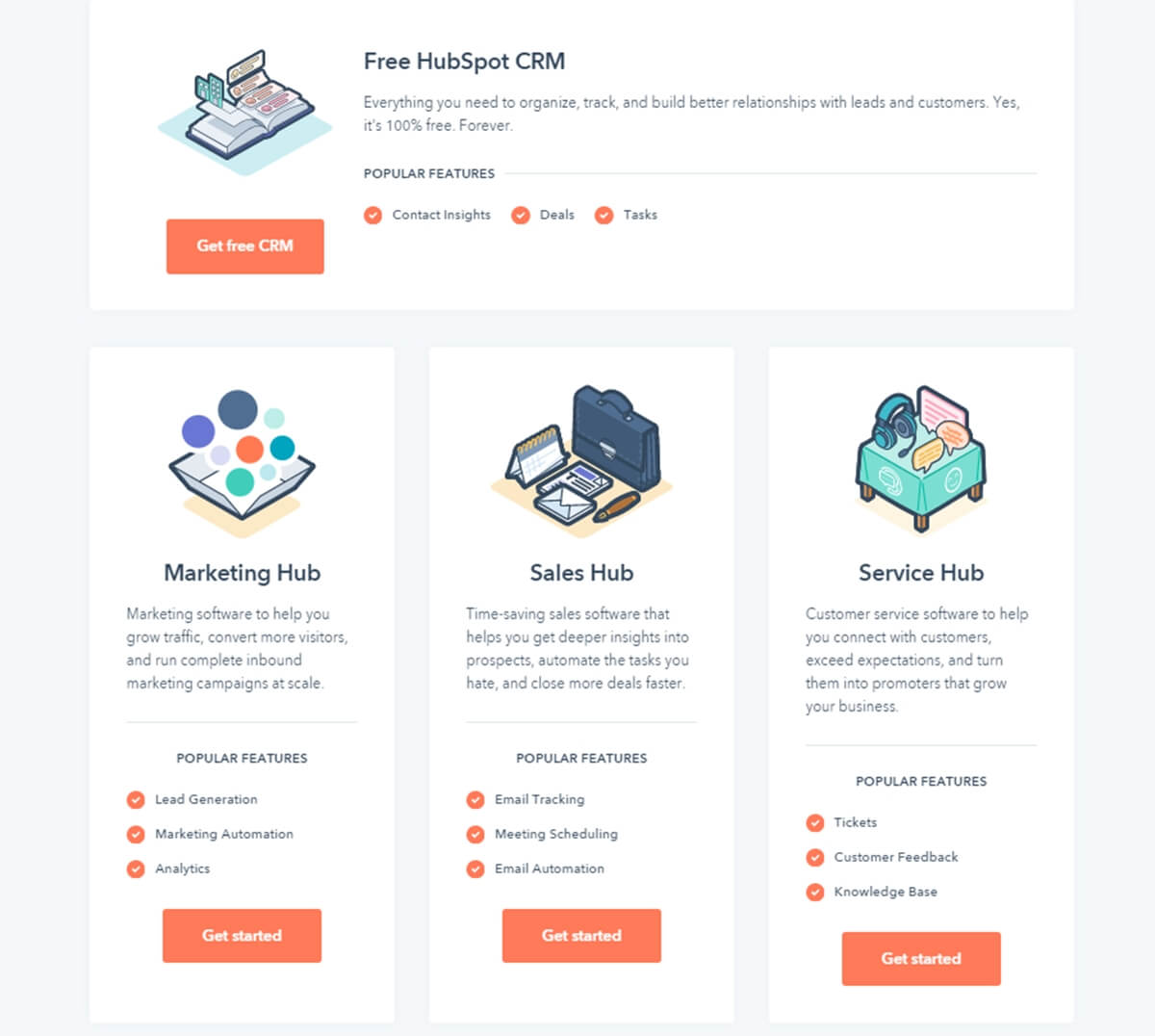
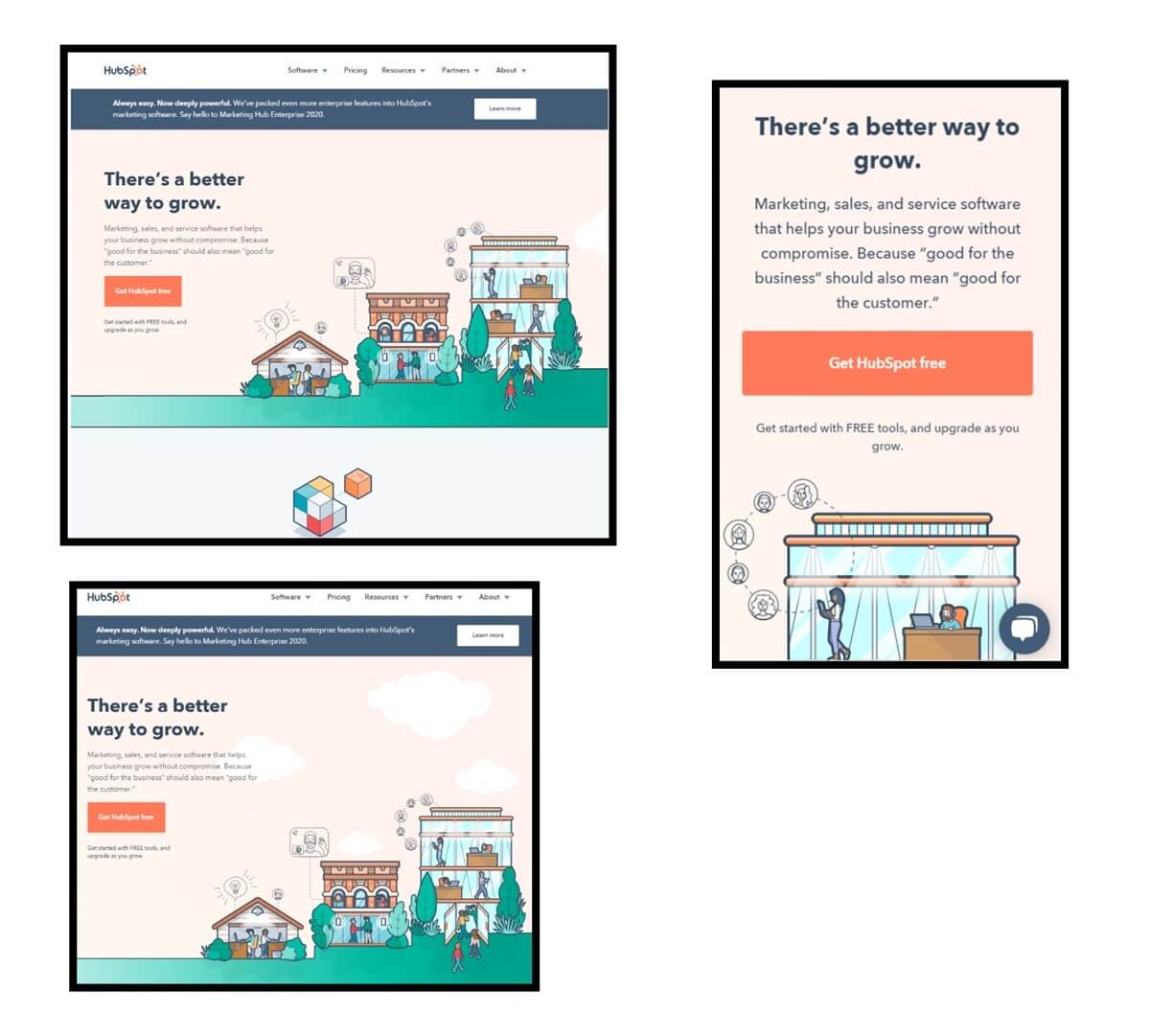
また、Hubspotのランディングページのこの例は、レスポンシブランディングページがどのように機能するかを明確に示している可能性があります。コンバージョンを促進するには、ランディングページに直接組み込む必要があります。
サマリー
ランディングページをアップグレードする作業は、最良の結果が得られるまで定期的に実行されます。 時間をかけて調整し、変更によってコンバージョンにプラスの変化が生じるかどうかをテストします。 ランディングページを最適化してコンバージョンを増やすための便利なヒントを提供します。 また、ランディングページのパフォーマンスにプラスの変化が見られた場合は、コメントボックスでそのことをお知らせください。
