Thrive Architect Review(2022)–最高のWordPressページビルダー?
公開: 2022-04-10この時代では、専門的にほとんどの人はウェブサイトなしではできません。 ただし、大多数は、複雑で適切に設計された機能的なサイトを作成するスキルも持っていません。 解決策:WordPressページビルダーとこのThrive Architectレビューでは、そのうちの1つを紹介します。
長い間、ウェブサイトを設定することは数千行のコードを書くことを意味しましたが、それはもはやそうではありません。 コーディングの道を歩むことはできますが、開発者を雇うには、学ぶのにもっと時間がかかり、お金もかかります。
WordPressページビルダーは、ドラッグアンドドロップツールを使用してサイトを設計し、物事をすばやく立ち上げて実行するための簡単な方法を提供します。 さまざまなオプションがありますが、この記事ではThrive Architectを調べて、自分に適しているかどうかを判断するのに役立ちます。
さあ、始めましょう!
Thrive Architectレビュー:Thrive Architectとは何ですか?
Thrive Architectは、WordPressWebサイトのコンテンツとレイアウトを作成できる最高のWordPressランディングページプラグインの1つです。 これは、WordPressツールのThrive Themesスイートの一部であり、WYSIWYG(What You See Is What You Get)タイプのエディターです。 それはあなたがあなたのサイトの視覚的側面をカスタマイズすることを可能にし、また様々なウェブサイト要素の機能を強化します。
また、276の組み込みのランディングページテンプレートから選択できるほか、他のリード生成機能もあります。 これにより、ページのプロトタイプをより迅速に作成でき、Webサイトのマーケティングにも役立ちます。
一言で言えば、Thriveアーキテクトは、Webサイトの美学、機能性、プロモーションを1つに統合します。 これにより、誰でも簡単にビジネスサイトやブログを立ち上げ、見込み客にアイデアを表明し、サイトが正常に機能していることを確認できます。
これがどのように役立つかを理解するのに役立つように、ThriveArchitectの機能とその使用方法についてさらに詳しく見ていきます。
ThriveArchitectとの連携
了解しました。このWordPressページビルダーの使用を開始する方法は次のとおりです。
インストール
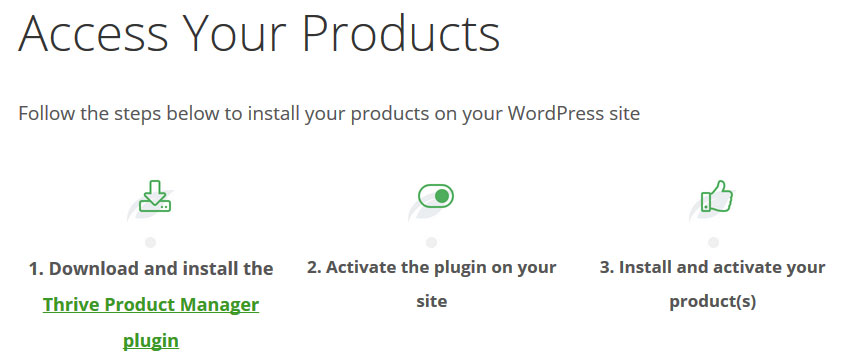
Thrive Architectを購入したら、最初に行う必要があるのは、ThriveProductManagerプラグインをインストールすることです。 ログインすると、メンバーダッシュボードにそのリンクが表示されます。クリックしてソフトウェアをダウンロードします。

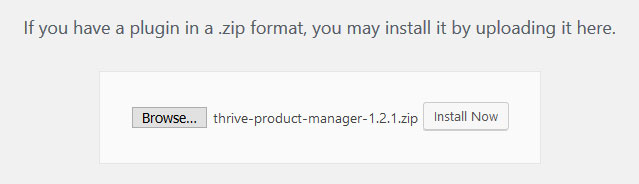
その後、[プラグイン] > [新規追加]および上部の[プラグインのアップロード]ボタンを使用して、サイトにインストールできます。 [参照]ボタンを使用して、ダウンロードしたファイルに移動し、後で[今すぐインストール]をクリックするだけです。

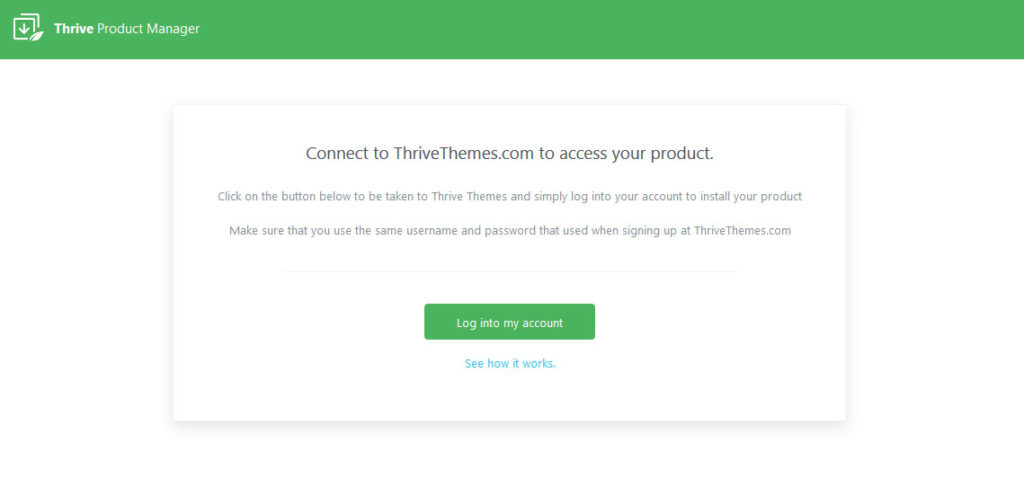
完了したら、アクティブ化することを忘れないでください。 これにより、WordPressダッシュボードにProductManagerという新しいメニュー項目が表示されます。 それをクリックすると、ここに移動します。

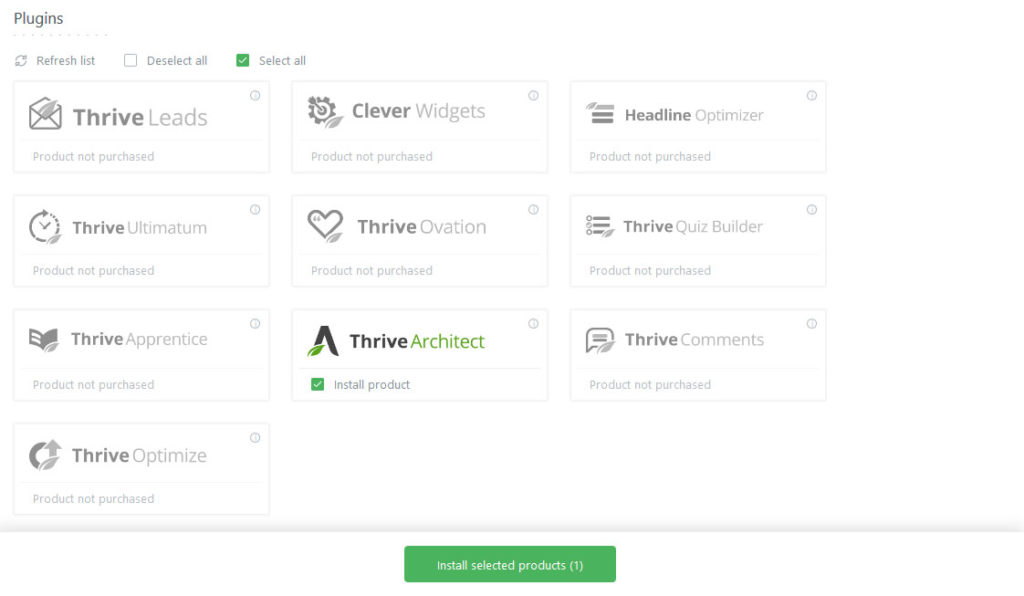
大きな緑色のボタンを使用してアカウントにログインします(以前にサイトにログインした場合は自動的にログインします)。 次に、表示されるリストから、インストールする製品にマークを付け、下部にある[選択した製品のインストール]をクリックします。

残りはプロダクトマネージャーが代行します。 完了すると、ThriveArchitectを使用する準備が整います。
ページテンプレートの使用
2つの異なる方法でページを作成できます。 1つ目は、事前に設計されたページテンプレートを使用する方法で、2つ目は完全にゼロから開始する方法です。 テンプレートを利用したい場合は、次の方法で利用できます。
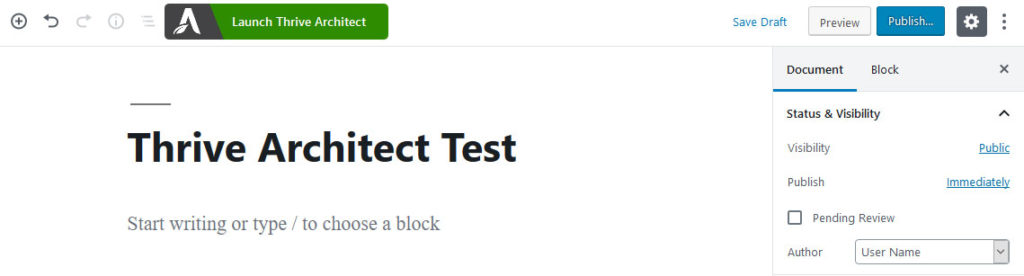
まず、新しいページを作成します。 これは、通常の方法で[ページ]>[新規追加]から実行できます。 通常どおりに名前を入力し、上部にある新しいLaunchThriveArchitectボタンをクリックします。

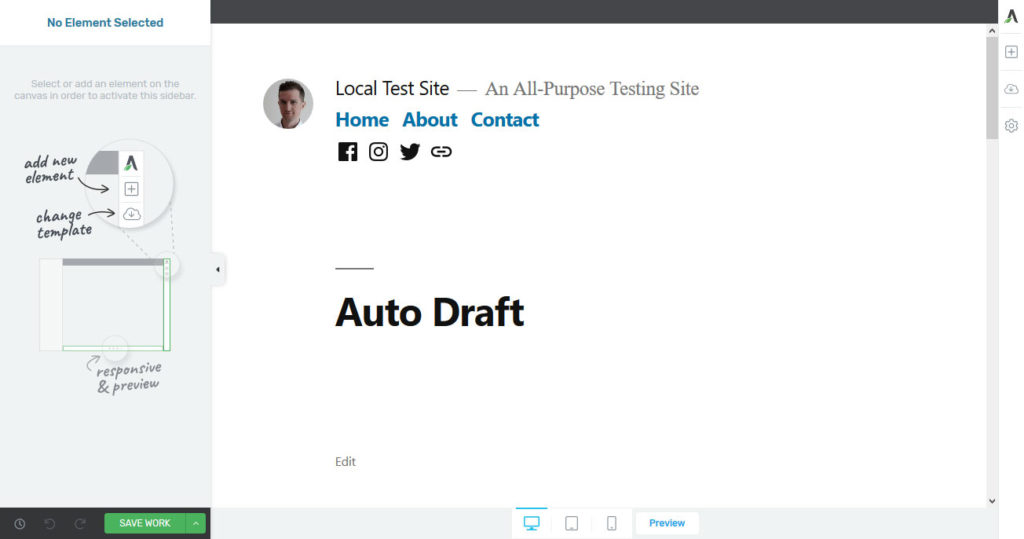
このオプションは、新しい編集ツールの束で新しいウィンドウを開きます。

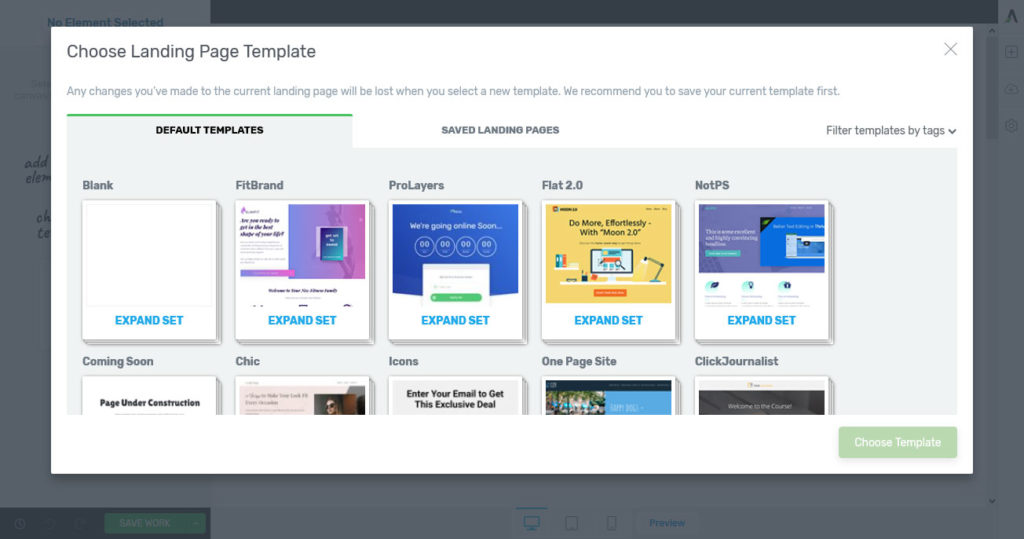
右側の雲のように見える2番目のメニュー項目は、ページテンプレートを変更するためのオプションです。 クリックすると以下のメニューが開きます。

ここには、さまざまな目的のさまざまなデザインのテンプレートセットがあります。 セットをクリックして展開し、含まれているテンプレートの種類を確認します。 これは、ランディングページ、確認ページ、ホームページ、コンテンツエリアなどに使用できます。
各パックのページは一貫したデザインで提供されていることに注意してください。 さらに、後で使用する空白のテンプレートもあります。 最後に、右上隅のタグでテンプレートをフィルタリングすることもできます。
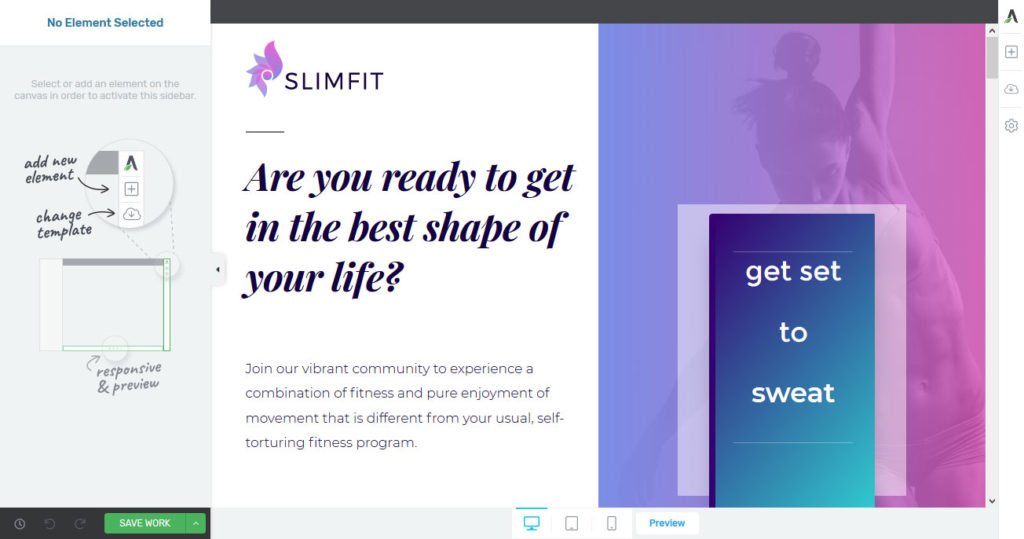
しばらく検索して、ニーズに最も適したものを見つけてください。 決定したら、選択をクリックして、下部にある[テンプレートの選択]をクリックします。 その後、Thrive Architectは、必要に応じて調整できる編集領域で利用できるようにします。

テンプレートの編集
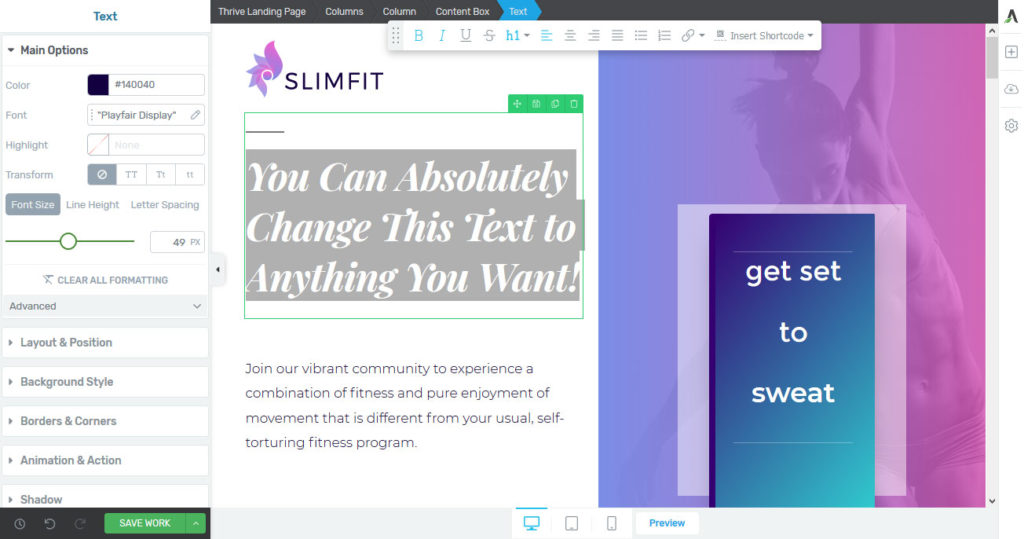
Thrive Architectのすべてと同様に、テンプレートは、見出し、テキスト、ボタン、アイコンなどのさまざまな要素で構成されています。 それらのいずれかに変更を加える場合は、問題のオブジェクトをクリックするだけです。
たとえば、コンテンツを変更するために任意のテキストフィールドをクリックすることができます。

さらに、そうすると、左側に書式設定オプションが表示されます。 ここでは、サイズ、フォント、境界線、レイアウト、画面上の位置、背景色など、特定の要素のデザインを変更できます。 Elementorを使用したことがある場合は、インターフェースが非常に似ているため、すぐに道を見つけることができます。
さらに、テキスト要素の場合、上部でインライン変更を行うオプションがあります。 これには、見出しへの変換、テキストの向きの変更、一部を太字にするなどが含まれます。
これらすべてにより、変更は即座に表示されます。 そうすれば、好きなデザインが見つかるまで、任意の要素を試すことができます。 さらに、同じように機能する要素を(右側のプラス記号を使用して)追加することができます。 詳細については、以下をご覧ください。
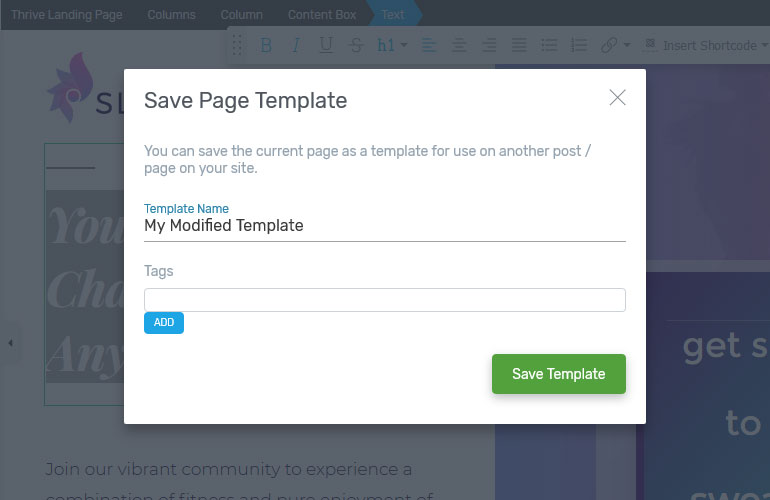
これらのオプションを使用すると、ランディングページテンプレートのデザインを完全に好みに合わせて変更できます。 右側の[設定]ボタンから特定のバージョンを保存することもできます。

そうすれば、必要に応じて以前のバージョンに戻すことができます。 最後に、画面の下部に、タブレットと電話のサイズでデザインを表示したり、サイトでプレビューしたりするためのオプションがあります。
ゼロから設計を構築する
自分に合ったテンプレートが見つからない場合、またはサイトの表示方法を管理したい場合は、最初からページを作成するのが最善のオプションです。
冒頭は以前と同じです。 新しいページまたは投稿を追加し、名前を付けて、ThriveArchitectで編集します。 ここでは、テーマのデザインに固執してそれを強化するか、空白のページテンプレートの1つを選択します。 どちらも、作業するためのほとんど空のキャンバスを提供します。

背景の設定
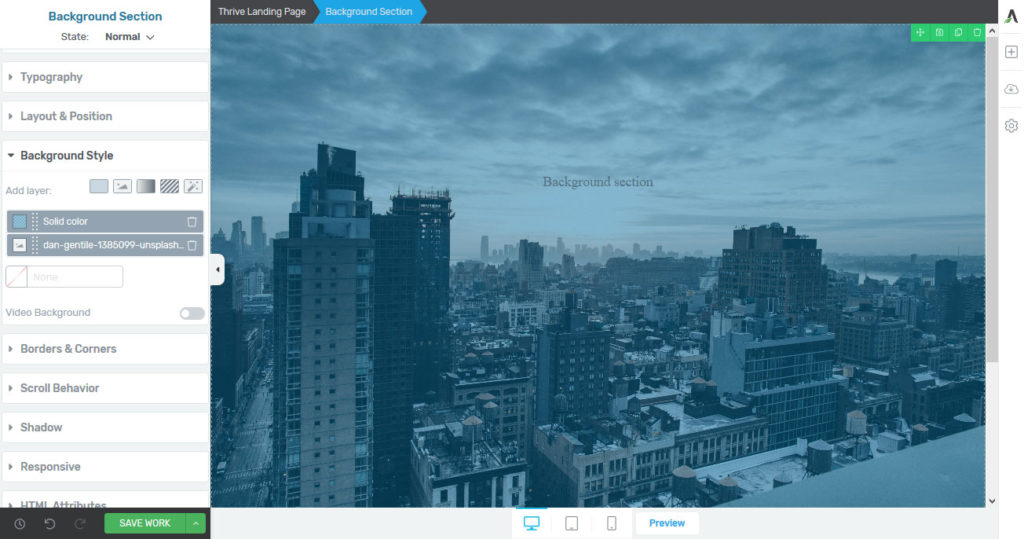
使用する一般的な最初の要素の1つは、背景セクションです。 右側の要素リストから選択できます。 表示されるまでスクロールするか、上部の検索機能を使用します。 クリックすると、要素がページに挿入されます。 または、デザインにドラッグアンドドロップすることもできます。

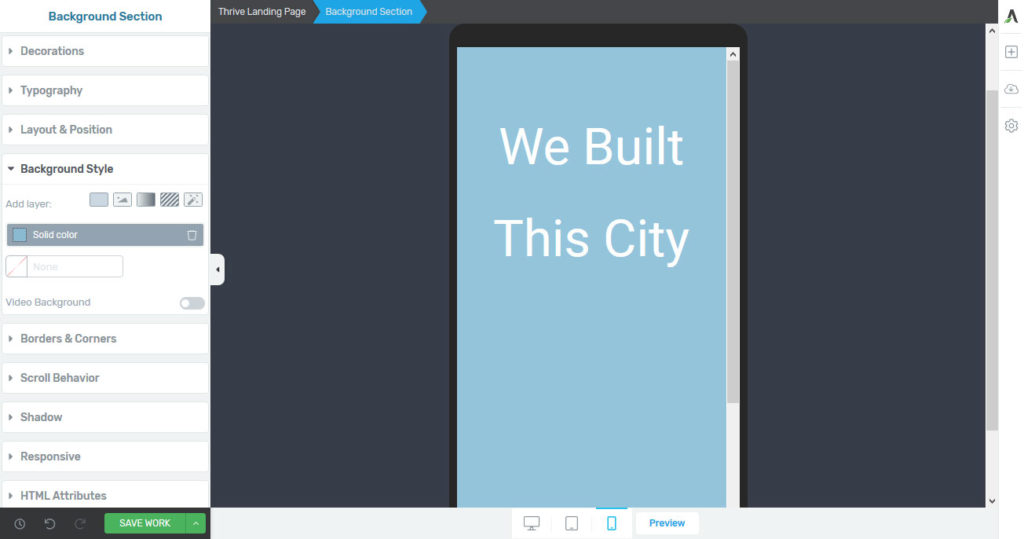
ヒーロー画像を作成するには、次のように設定します。
- 主なオプション—設定をアクティブにして、背景が画面の幅と高さ全体に広がるようにします。
- 背景スタイル—単色、画像、グラデーション、またはパターンのいずれを表示するかを選択します。 また、画像の上にオーバーレイを配置したり、アンカーポイントなどを制御したりするなど、複数のレイヤーを使用することもできます。

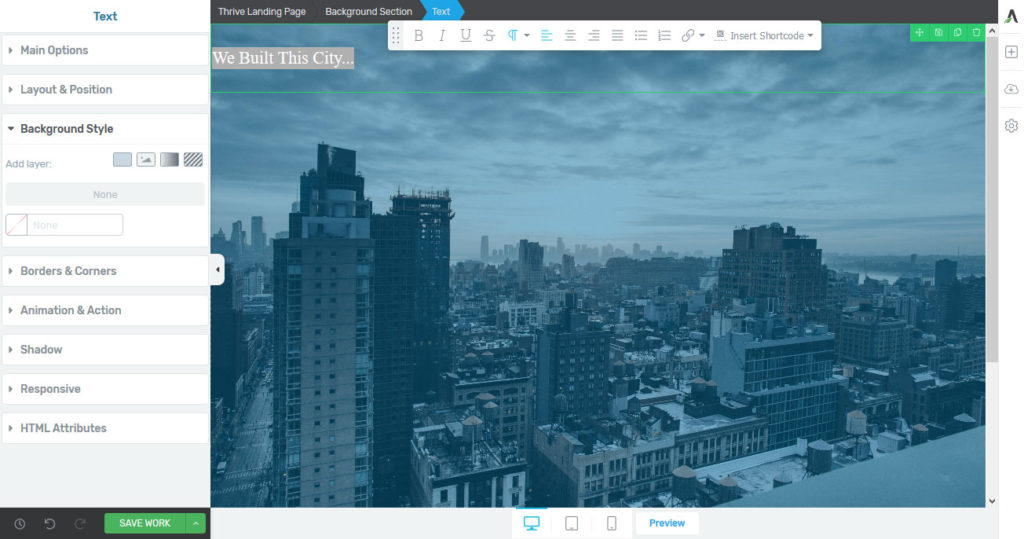
上に要素を追加する
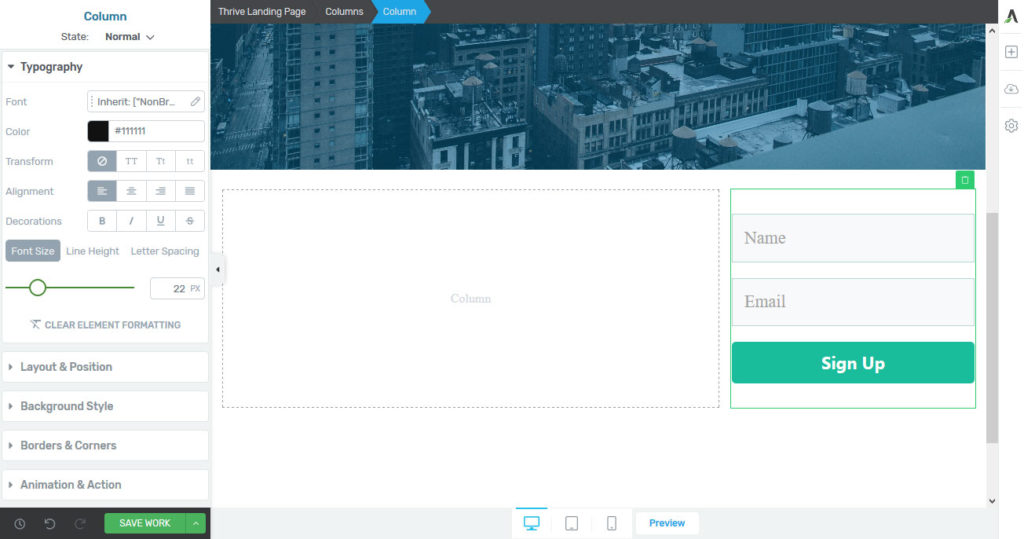
すばらしいのは、背景の中に他の要素を配置できるようになったことです。 たとえば、テキスト要素を右から選択して上にドラッグするだけです。

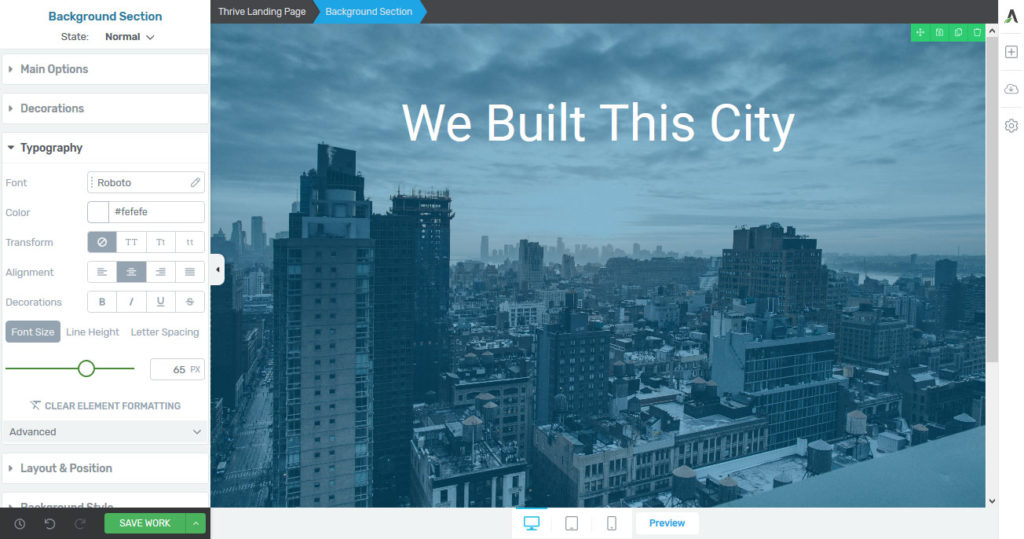
もちろん、この要素も上記のように完全に編集可能です。 ただし、テキスト自体に変更を加えることはできますが、多くの場合、実際に親要素に変更を加える方がはるかに理にかなっています。 この場合、背景セクション。
したがって、別の色、フォント、またはテキストの向きを適用する場合は、背景セクションをクリックし、タイポグラフィに移動して、そこで変更を加えることをお勧めします。
なんで? その場合、同じセクションに追加する可能性のある他のテキストにも同じルールが適用されるためです。 このように、各要素を編集する必要はありませんが、よりグローバルなルールを定義できます。


これは、設計作業で覚えておくべき重要な原則です。 これは、CSSを作成するときに処理するのと同じ方法です。
さらに要素を追加する
これらの2つの手順で、基本的なページを作成しました。 次に、いくつかの要素を追加します。 選択できるオプションの一部を次に示します。
- ボタン
- 列
- コンテンツボックス
- カウントダウン
- カスタムメニュー
- グーグルマップ
- 召喚状
- 投稿リスト
- 価格表
- 証言
これらはすべて上記と同じように機能します。 表示したい場所にドラッグアンドドロップし、独自のカスタムコンテンツを入力して、設定で構成します。
Thrive Architectでページを作成するときは、何にも制限されません。 クリエイティブになり、さまざまなデザインを試して、サイトに最適な結果を取得してください。 また、定期的に作業内容を保存することを忘れないでください。
モバイルデザインの調整
最近のモバイルレスポンシブデザインの豊富な機能がなければ、その価値のあるWordPressページビルダーはできません。 Thrive Architectはこのトピックにどのようにアプローチしますか?
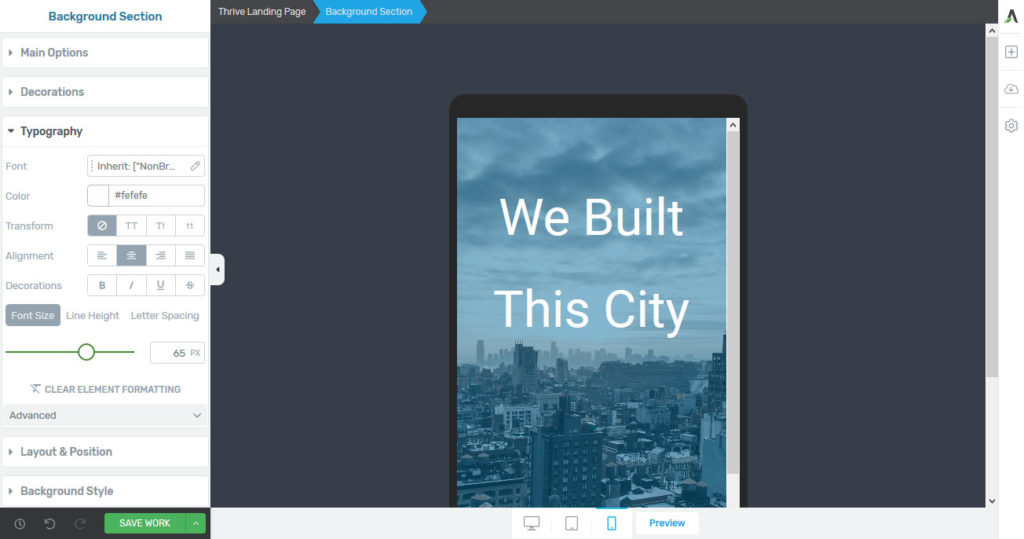
まず、画面の下部で、現在の作業をタブレットまたは電話の形式でいつでも表示できます。

これにより、モバイルユーザーにとってページがどのように表示されるかについて良い印象を与えることができます。 さらに、すべてのページ要素について、表示されるデバイスに応じて構成を変更するオプションがあります。
たとえば、モバイルにロードしたくない要素の1つに背景画像を設定したとします。
無効にするには、電話のサイズに変更し、背景スタイルに移動して無効にします。 その後、小さな画面には表示されなくなります。

フォントサイズ、テキストの位置などについても同じことが機能します。さらに、[応答]で、特定の画面サイズの要素を完全にオフにすることもできます。

これらのオプションを使用して、モバイルユーザーがデザインとパフォーマンスの面で前向きなエクスペリエンスを確実に得られるようにします。
リード生成機能
Thrive Architectは、ページビルダーであるだけでなく、リード生成ソフトウェアでもあります。 ランディングページテンプレートに加えて、それはあなたがあなたのサイトを売り込むのを助ける多くの機能を備えています。
サインアップフォーム
この分野で最も簡単な解決策は、電子メールのサインアップフォームです。 あなたはそれらをページ要素の潜在顧客として見つけます。

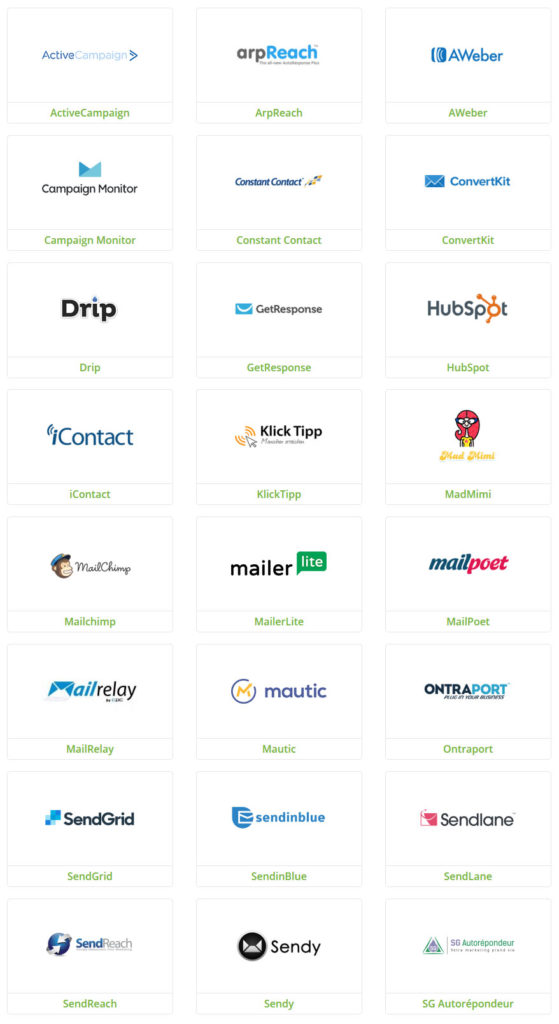
フォームを目的の場所にドラッグアンドドロップしてから、選択した電子メールサービスに接続します。 これは、APIまたはHTMLフォーム接続を介して行うことができます。 Thrive Architectは、箱から出してすぐに多数のEメールマーケティングサービスをサポートします。

前述の方法でフォームのスタイルを設定することもできます。 さらに、これらのタイプのフォームはランディングページテンプレートにあります。
ちなみに、Thrive Architectを使用していない場合は、他のリスト作成プラグインを使用できます。
ライトボックスを繁栄させる
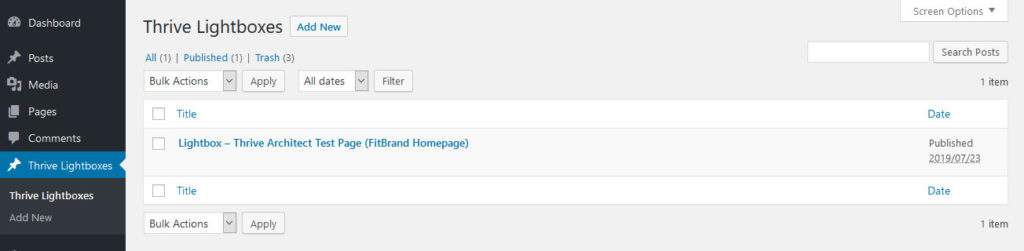
上記に加えて、ThriveArchitectにはThriveライトボックスが付属しています。 この機能には、WordPressバックエンド内に独自のメニュー項目があります。

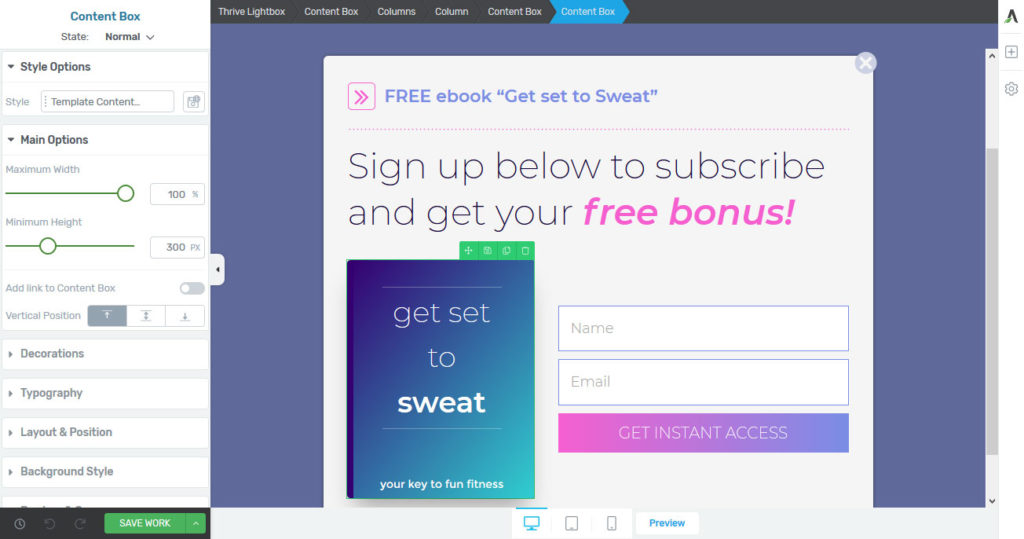
ここでは、ThriveArchitectでページを作成するのと同じ方法でポップアップを作成できます。

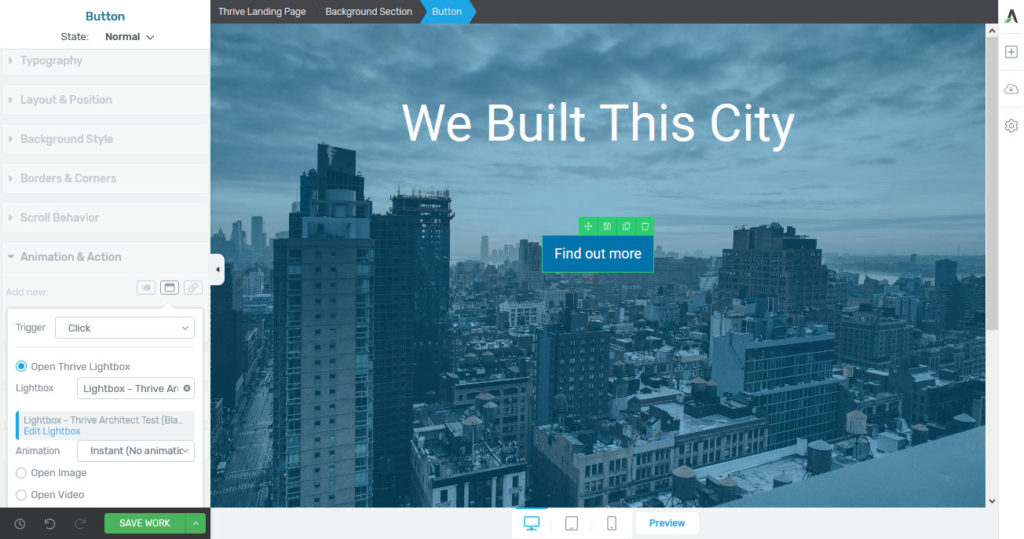
次に、これらがいつどこに表示されるかを定義する必要があります。 そのためには、2つの異なるオプションがあります。 1つは、ポップアップをページ要素にバインドすることです。
たとえば、アクションの呼び出しを含むボタンを作成する場合、[アニメーションとアクション]で、ボタンをクリックするとライトボックスが表示されるように設定できます。

特定の要素がユーザーのビューポートに表示されるときのトリガーを定義することもできます。また、表示方法(ズーム、ズームアウト、スライドインなど)を選択することもできます。
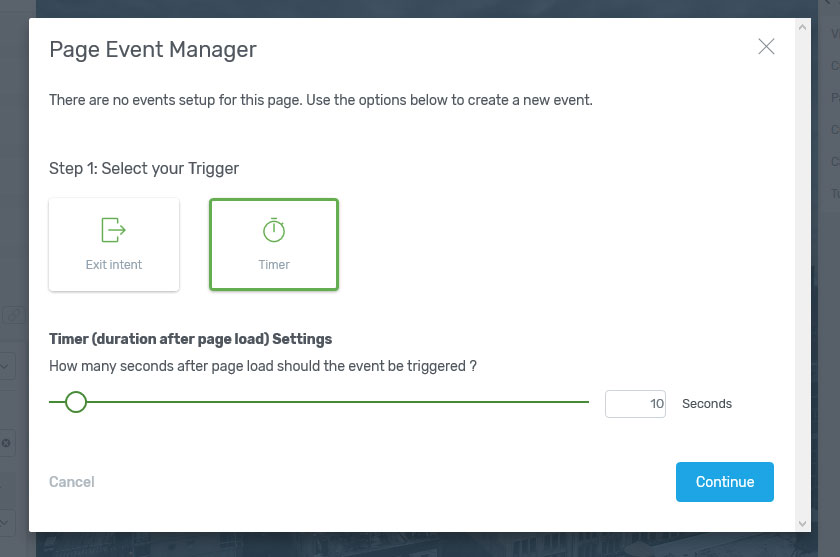
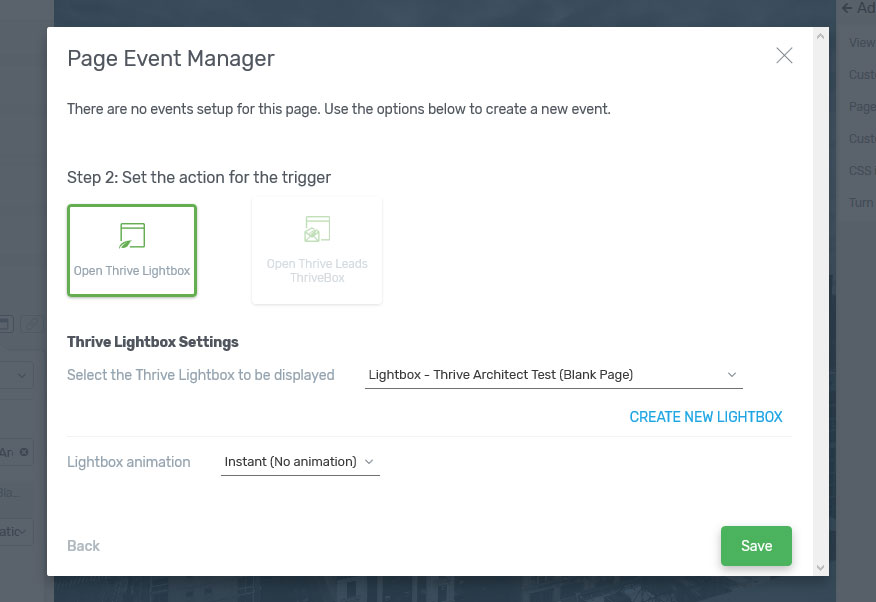
ポップアップをトリガーする2番目のオプションは、ページイベントです。 それらは、 [設定]>[詳細設定]>[ページイベント]にあります。 ここでは、特定の時間の後、または終了インテントを検出したときにインタースティシャルを表示するように構成できます。

このオプションでも、外観に合わせてさまざまなアニメーションを構成できます。

保存されると、リード生成は自動操縦に設定されます。 もちろん、これらを事前に設計されたランディングページに適用することもできます。
ThriveArchitectの長所と短所
さて、このWordPressページビルダーの基本的な機能について説明したので、ThriveArchitectを使用することの長所と短所について説明しましょう。
長所
- 使いやすいビルダー—ページビルダーは非常に初心者に優しいです。 チュートリアルビデオは、基本的な概念を理解するのに役立ち、他のすべては非常に簡単です。 助けがなくても、ページを作成するときにほとんどのことを理解するのは簡単です。
- コンテンツのロックインなし—ロックインは多くのページビルダーに関連する一般的な問題です。 それらを無効にすると、ページがショートコードでいっぱいになり、使用できなくなることがよくあります。 この混乱をクリーンアップするには時間がかかります。 Thrive Architectにはこの欠陥はなく、使用をやめてもページはそのフォーマットを保持します。
- さまざまなテンプレート—ページビルダーには、独自のテンプレートを作成するためのジャンプポイントとして使用できるテンプレートの膨大なコレクションが付属しています。 セットにまとめられており、ニーズに合ったものを簡単に見つけることができます。
- 優れたマーケティングツール—そこには多くのページビルダーがありますが、ThriveArchitectはマーケターに最も焦点を当てているものです。 ランディングページテンプレート、ページイベント、ポップアップなどを提供し、他のすべてのThriveツールとも統合します。
- 魅力的な価格設定—以下に示すように、他のページビルダーとは対照的に、ThriveArchitectは非常にお買い得です。
短所
- ブログ投稿テンプレートはありません— Thriveには素晴らしいランディングページテンプレートがたくさんありますが、ブログ投稿には同じものを提供していません。 多くの人は、ランディングページと同じようにブログをデザインおよび管理したいと考えています。
- 雑然としたサイドバー—要素設定に多くが含まれているため、不要なスクロールが発生します。 たぶん、インターフェースのこの部分を整理するためのより良い方法があるでしょう。
価格比較
Thriveは、適正な価格で価値を提供することで知られており、市場の著名なビルダーと比較するのに役立ちます。 シングルサイトライセンスの料金は67ドルで、12か月のサポートが提供され、後で更新できます。 ただし、常に無制限の更新を取得します。 5サイトライセンス($ 97)のオプションもあり、Thriveメンバーシップに月額$19でサインアップできます。 後者では、テーマやその他のプラグインにアクセスすることもできます。
上記とは対照的に、Elementor (Elementor Proレビューを読む)は1年間のサポートとアップデートで49ドルから179ドルの範囲で、Beaver Builder (Beaver Builderレビューを読む)は年間99ドルから、Divi (Diviテーマレビューを読む)は年間89ドル、または生涯ライセンスの場合は249ドルかかります。 したがって、Thrive Architectはパックの下端にあり、無制限の更新を提供する唯一のアーキテクトです。
最終的な考え
ページビルダーは、強力なソフトウェアスイートに成熟しました。 彼らは多くの非開発者に、そうでなければ彼らの手に負えないであろう複雑なサイトやデザインを構築する機会を与えます。 より迅速なサイト開発のためにこれらのタイプのプラグインの使用に移行した開発者のサブセクションもあります。
Thrive Architectは、この分野で人気のある候補です。 上記では、プラグインの主な機能について説明しました。 事前に作成されたテンプレートを使用する方法と、独自のデザインを最初から作成する方法を見てきました。 また、モバイルデザインのオプションや、リード生成の機能についても説明しました。 最後に、長所と短所を比較検討し、プログラムの価格を他のページビルダーと比較しました。
ThriveArchitectプラグインを入手する
このThriveArchitectのレビューの最後に、プラグインを試してみる価値があるかどうかについて、かなり良いアイデアが得られるはずです。
個人的には、プラグインは、機能の豊富さと使いやすさのバランスが取れた、バランスの取れたソフトウェアであることがわかりました。 他の競合他社よりも少し骨が折れることもありますが、それでもあなたを圧倒することはありません。 魅力的な価格設定と一緒に、しっかりしたページビルダープラグインを探している人にはお勧めします。
お気に入りのWordPressページビルダーとその理由は何ですか? 以下のコメントセクションでお知らせください。
