優れたデザインの 7 つの重要な要素
公開: 2021-09-08「Back in my day」(私がよく使う 4 つの言葉) ) 約 20 年前にグラフィック デザインを学び始めたとき、私たちは Adobe Suite しか使用していませんでした。 Illustrator、Photoshop、InDesign、そして実際、記憶によれば、InDesign は、あまりユーザーフレンドリーではない獣の QUARK EXPRESS と格闘した後に生まれました。 ! 私たちのコースでは、これらのプラットフォームの使用方法と、それらが所有する一見無限のツールを使用してイラストやグラフィックを作成するすべての驚くべき複雑さだけでなく、デザインを優れたものにする方法も学びました. 実際、ユーザー/視聴者にメッセージと感情を伝える優れたデザイン。
最近では、誰もがアクセスしてすぐに学習できる無限のデザイン プラットフォームと、ソーシャル メディア、ブログ投稿、ニュースレターなどでのグラフィックの高回転の必要性により、グラフィック デザイン業界の様相が変化しています。 しかし、デザインを作成してソーシャル メディアのコンテンツを急速に発信するのは簡単なので、恐ろしいグラフィックが大量に出回っていることを意味します。
最初に考慮すべきことは、 「私は誰のためにこれを設計していますか?」 内省の答えはしばしば私です! だから、バットからまっすぐにそれを打ちなさい。 デザイナーのためではなく、ユーザーのためのデザイン。

ここでは、優れたグラフィック デザインの 7 つの重要な要素を紹介します。これらに従えば、人々が検索する「ひどいグラフィック デザインの例」のブログ投稿に取り上げられなくなります。 !!!
1. スペース
デザインにおいて空間がいかに重要かは言うまでもありません。 ネガティブスペース そのことについては。 「ネガティブ」という言葉に惑わされないでください。ネガティブ スペースは、デザイン全体をまとめるのに非常に役立つことが証明されています。 デザインに適切な量のネガティブ スペースを配置すると、アイテムを分離したり、テキストを緩衝して読みやすくしたり、デザインの特定の側面を一目見させたりすることで、視聴者の視覚的な流れを誘導するのに役立ちます。 デザインに十分な空白がない場合、閉所恐怖症で混雑しているように見えます。 デザインの目的に追加し、注目を集めます。 ネガティブ スペースは、無駄なスペースや空白のキャンバスとは異なります。 ぼやけた写真、パターン、またはその他のものを背景として使用できます。

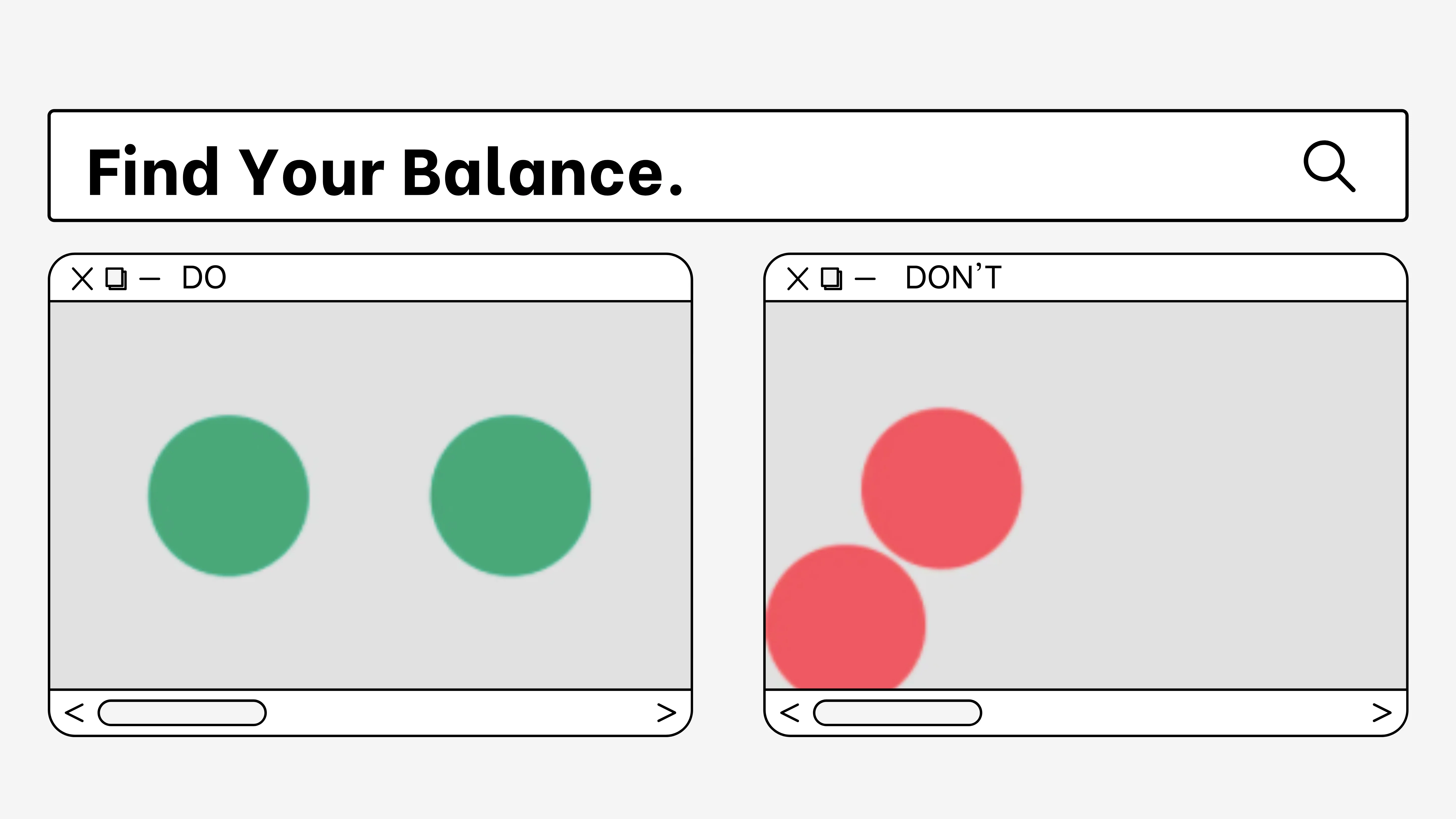
2.バランス
デザインバランスには、デザインの両側にある要素の視覚的な重みが互いにバランスを取り、結束、完成、および満足を生み出す方法が含まれます。 最適なバランスを得るには、構図を縦、横、斜め、または背景と前景の間に配置する必要があります。 構成全体に視覚的な重みが均等に分散されたバランスのとれた作品は、安定して見え、目を楽しませてくれます。 アンバランスな作品は不安定に見え、緊張感を生み出し、鑑賞者を不安定にします。

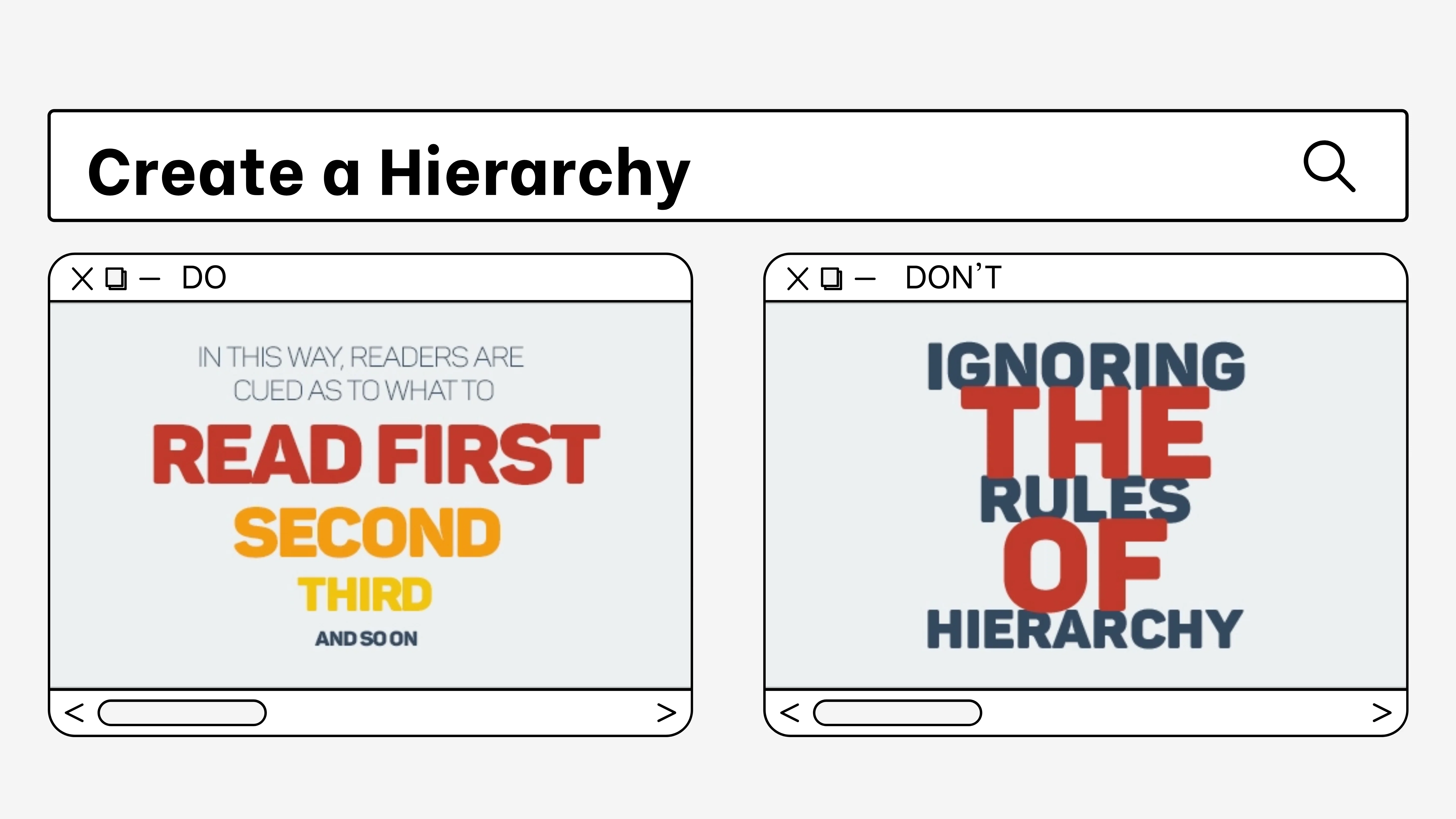
3.階層
デザインでは、構成内の要素の関連性と順序を確立するため、視覚的な階層が不可欠です。 ビジュアルヒエラルキーは効果的なデザインで戦略的に使用され、視聴者の注意を「全体的な」構成に引き寄せ、明確な重要度と直感的な流れを生み出すことで、その「要素」を案内します。 階層は、デザインの意味を構築するために必要な構造を提供します。

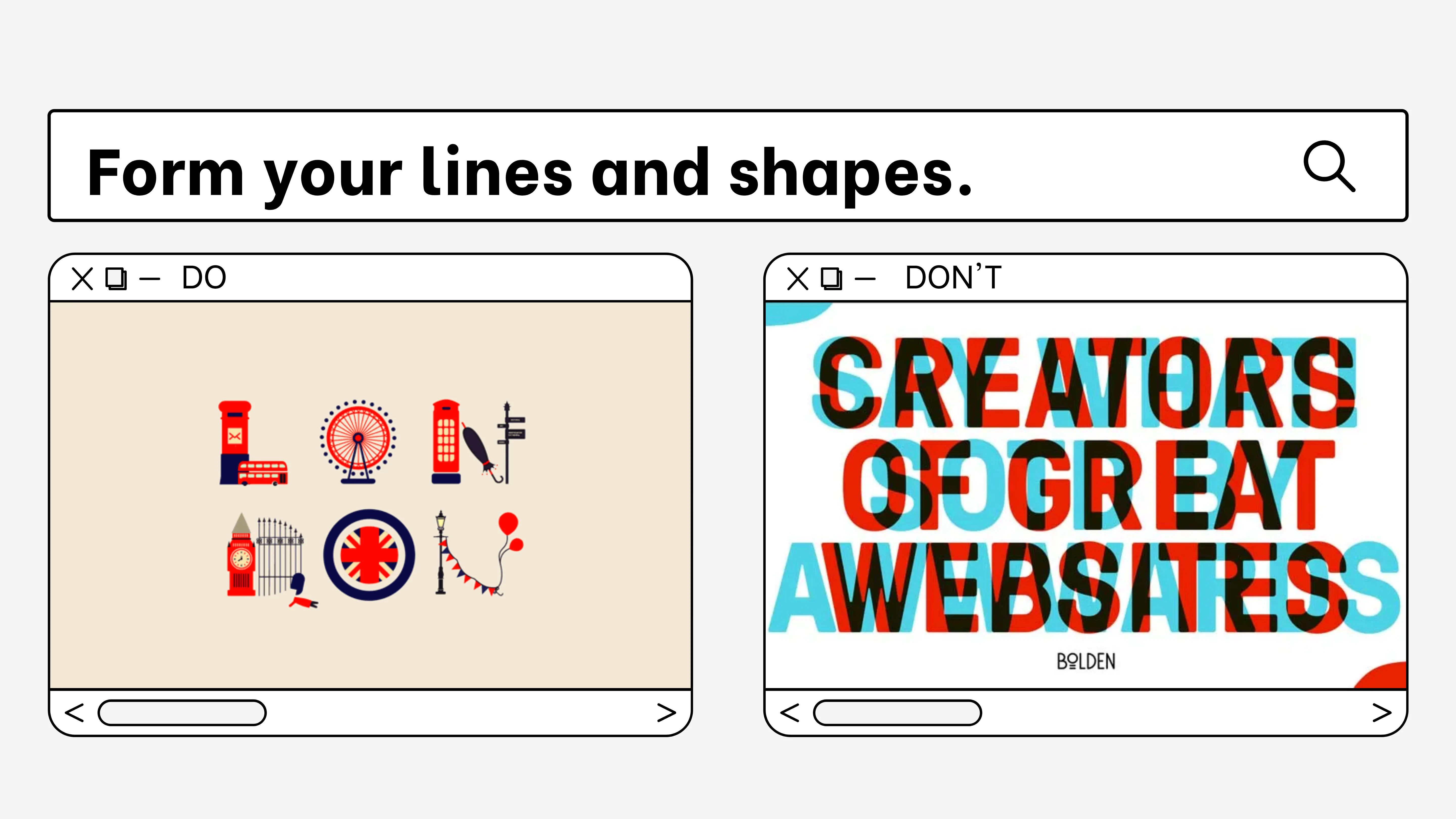
4. 線と形
ラインは、特定のデザイン コンポーネントの周囲またはそれらの間の境界線として使用され、センスを追加し、理解を向上させ、形状を作成し、スペースを分割します。 トーンを設定し、テクスチャを作成し、フォームを定義し、線だけで、または他のグラフィック デザイン コンポーネントと組み合わせてパターンを作成します。 一方、形状は、適切に適用すると、驚くほど効果的なグラフィックデザインを効果的に生成する可能性があります. デザインの形、色、サイズを変えることで、ムードやメッセージをより良くすることができます。 柔らかい、湾曲した、丸みを帯びた、角度の付いた、または尖った形状は、特定の気分や感情を伝えることができます.


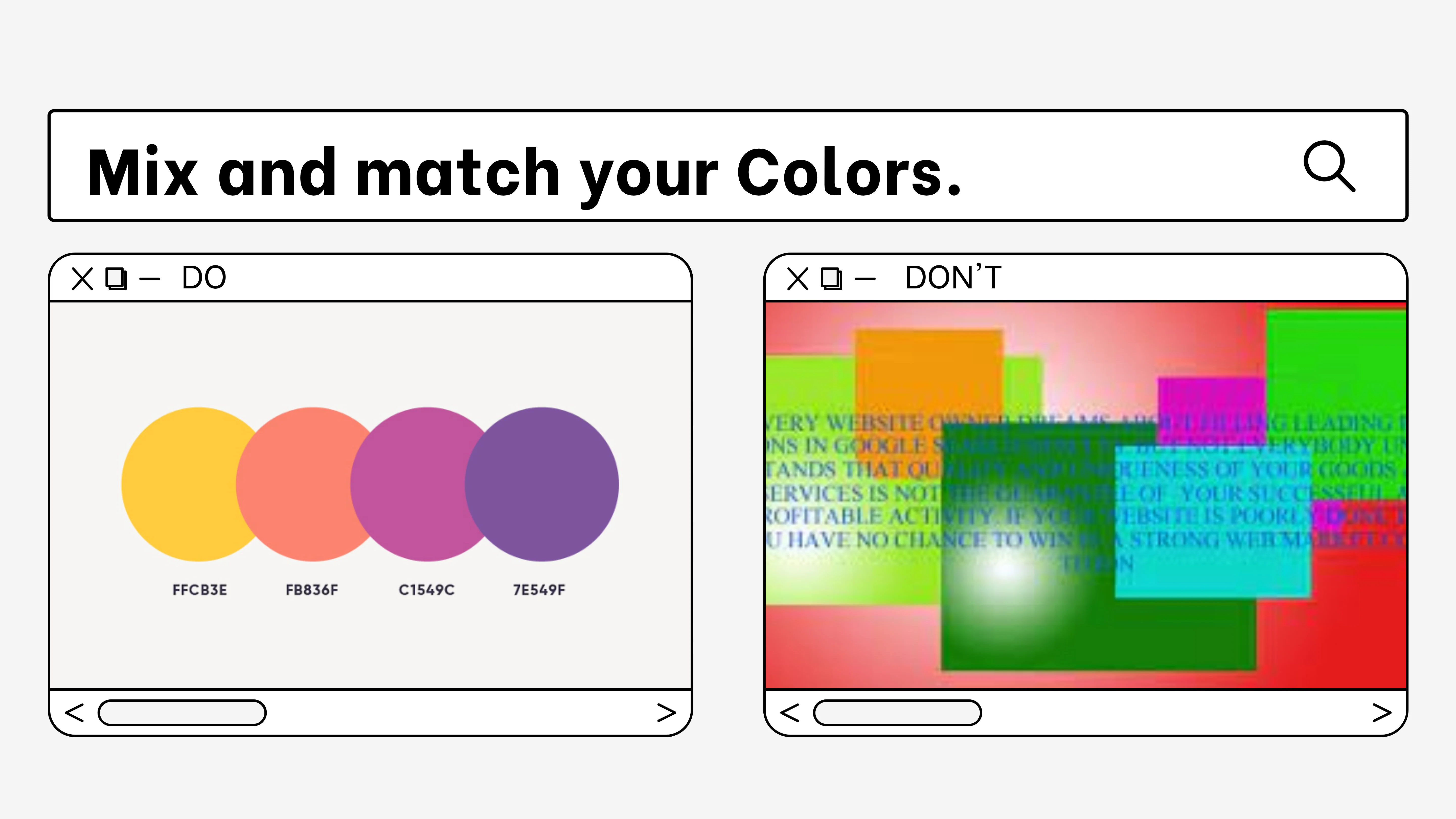
5. 色
グラフィックデザインでは、色がすべてです。 注意を引き、要素を整理し、側面を強調し、感情を喚起し、デザインをより魅力的にするために使用できます。 色は私たちの生活に影響を与えます。 色はどこにでもあります!
色には意味があります。 カラー パレットは、グラフィック デザインの組み合わせを組み合わせて作成されます。 次に、この色見本 (ブランド キット) をレイアウトで使用できるようにします。 色に関する心理学や、色が人々とどのように相互作用するかについてのアイデアがたくさんあります。 詳細については、それをグーグルで検索できます...それは魅力的です!

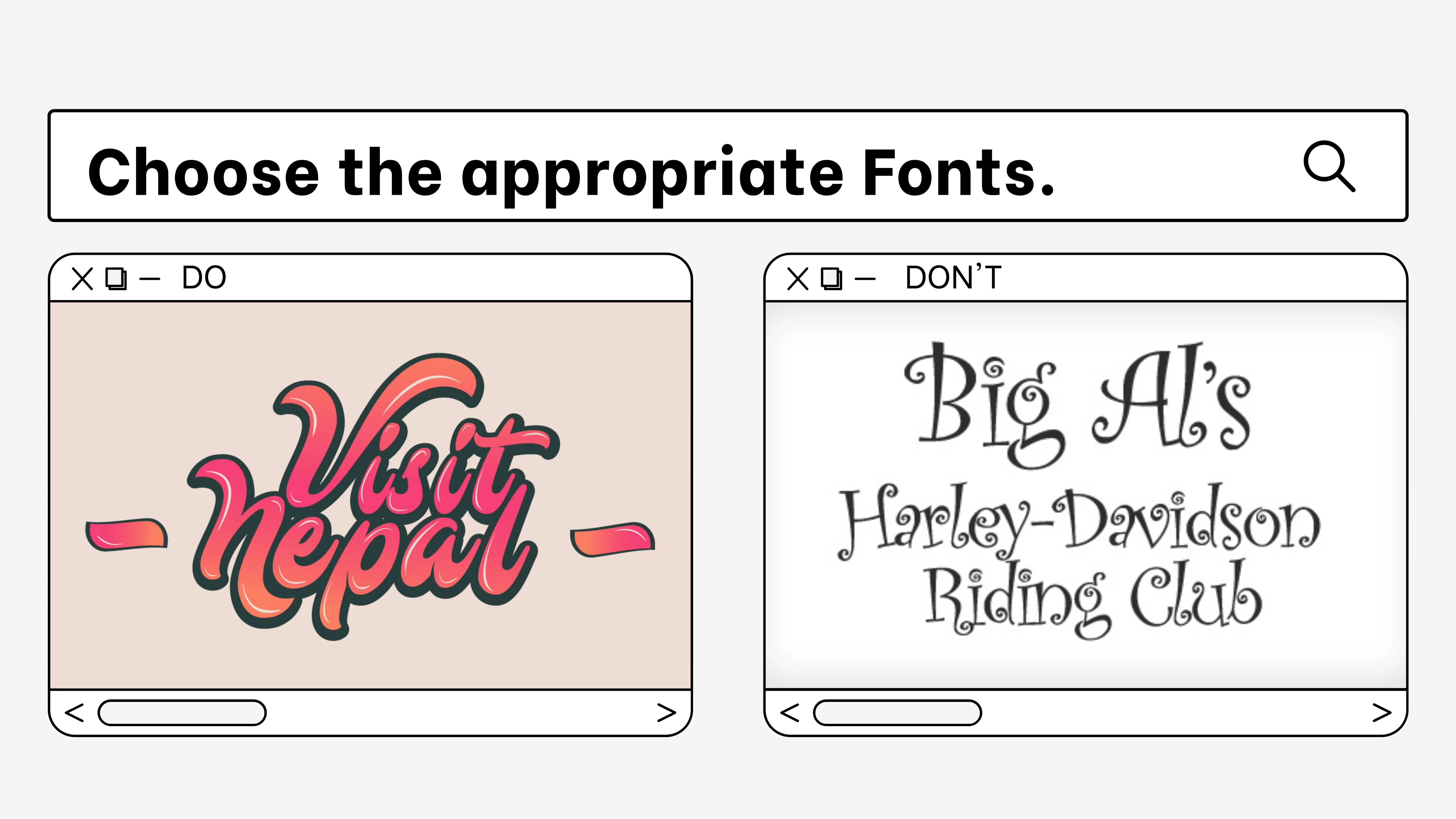
6. フォント
選択した書体によって、あなたの文章はより価値のあるものになります。 フォントは、読者がテキストの内容を理解するのに役立ちます。 色、フォント、テキスト サイズを適切に組み合わせることで、ターゲット ユーザーを引き付けることができます。 フォント スタイルとフォントは、コミュニケーションのトーンを設定する上で特に重要です。 みたいな書体 ウォルト・ディズニー・スクリプト 明るく元気な雰囲気を演出します。 一方、ニューヨーク タイムズが選んだ書体であるイングリッシュ タウンは、クラシックで落ち着いたアクセントを伝えます。 美しいイメージと素晴らしい書体を組み合わせることで、作品に競争上の優位性がもたらされ、メッセージをより効果的に伝えることができます。

NB: フォントまたは書体と言うべきですか? 書体は、関連するフォント (Times New Roman など) のファミリーの総称であり、フォントは書体を構成する太さ、幅、およびスタイル (Times New Roman Regular、Italic、Bold など) を指します。経由 メンタルフロス
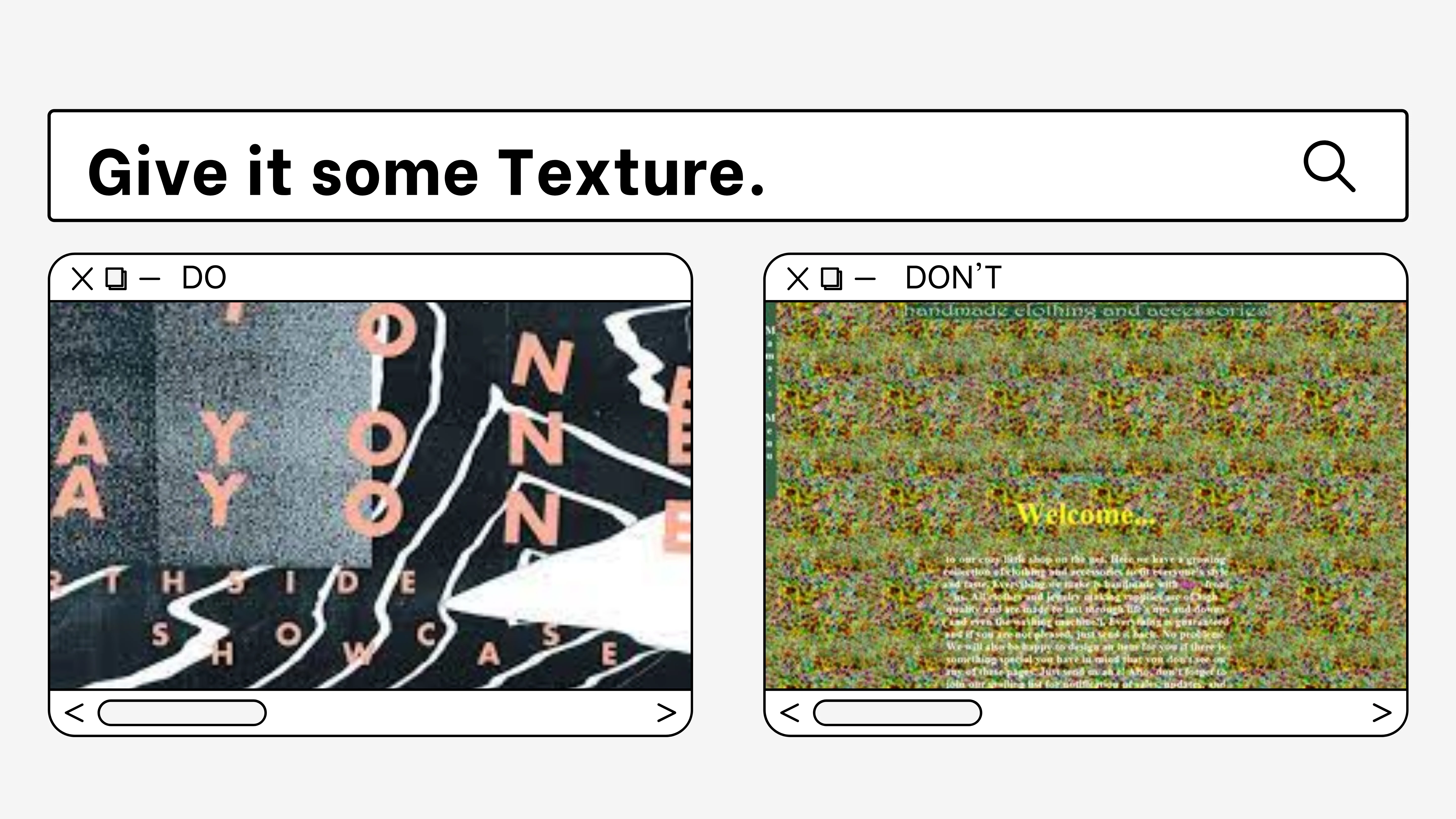
7.テクスチャ
表面の見え方や感じ方はテクスチャーと呼ばれます。 テクスチャは視覚的なトーンを設定するために使用され、グラフィック デザインの一部のルック アンド フィールに影響を与える可能性があります。 また、質感の良さに基づいて、作品に注意を向けたり、遠ざけたりするためにも使用されます。 芸術作品では、テクスチャを利用して視覚的な興味や構図の焦点を生み出すことができます。 デザイン構成を審美的に配置するのを助けたり、デザイン構成内でコントラストを生成したりするのに役立ちます

グラフィックデザインは、最も基本的な形で、これらすべてのコンポーネントを組み合わせて調和させ、メッセージを効果的に伝え、ブランドを完全に反映するデザインを作成するプロセスです.
