コアWebバイタルのケーススタディ:スコアを改善してSEOを高める方法
公開: 2022-04-272021年5月、Googleがウェブサイトランキングアルゴリズムの新しい要素としてページエクスペリエンスを組み込んだことと、コアウェブバイタルと呼ばれるページエクスペリエンス内の3つの特定の測定可能なユーザーエクスペリエンスランキングシグナルを検討しました。
したがって、Google Core Web Vitalsの指標は、効果的で包括的なWebデザインと技術的なSEOチェックリストの重要な部分になっています。
つまり、コンテンツ、リンク戦略、キーワードなどに対して行うのと同じ統制のとれたアプローチで、ページの読み込み速度、サイトの双方向性、およびWebページの視覚的な安定性を向上させるWebサイトのデザインとSEOの手順を実行することが重要です。
私たちを含む多くのWebサイトでは、アルゴリズムの更新後にオーガニックトラフィックが減少しました。
Core Web Vitalsメトリックの改善にどのように焦点を合わせているか、そして私たちの応答が時間の経過とともにどのように成果を上げているかを見てみましょう。
コアWebバイタルとSEO:クイックレビュー
これらの3つのメトリックは、ページの読み込み速度、対話性、および視覚的な安定性の観点から、Webページのパフォーマンスを反映しています。 ウェブサイトのChromeユーザーエクスペリエンスレポート(CrUX)の一部であり、次のように表現されます。
- Largest Contentful Paint (LCP)—ページのメインコンテンツがユーザーの画面でレンダリングを完了するのにかかる時間として、ページの読み込み速度を測定します
- First Input Delay (FID)—ユーザーがクリック、タップ、またはその他の方法で対話してから、ブラウザーがその入力の処理を開始するまでの時間の観点から対話性を測定します
- 累積レイアウトシフト(CLS)—ビジュアルコンテンツレイアウトの予期しないシフトに関して視覚的な安定性を測定します
GoogleのPageSpeedInsightsは結果を分析して報告し、モバイルとデスクトップの両方のパフォーマンススコアに関するデータと詳細、およびパフォーマンスを向上させるために必要な改善を提供します。
これらのパフォーマンスメトリクスにSEO値を置くことの背後にある意味は非常に明確です。これらは、ユーザーがページを操作する過程でWebサイトが提供する全体的なエクスペリエンスの品質の一部です。
Core Web Vitalsは、スコアを「悪い」、「改善が必要」、「良い」として報告します。 75%以上のトラフィックが、LCP、FID、およびCLSのしきい値を下回っている場合、ページは合格です。
CrUXは、データソースとして、過去28日間でChromeユーザーデータの75パーセンタイルを使用していることに注意してください。 つまり、他のブラウザの相互作用はCoreWebVitalsレポートに考慮されません。 また、Webサイトのパフォーマンスの向上と、CoreWebVitalsレポートのスコアの向上との間の遅延が予想されることも意味します。
Googleは、バイタルとその改善方法について学ぶためのリソースを提供していますが、トラフィックの増加と全体的なSEOの改善につながる、高速で意味のあるCWVの改善を行うために焦点を当てることができるいくつかの重要な領域を次に示します。
- 画像と動画を最適化する
- JavaScriptを減らす
- フォールドを下回る遅延読み込み画像
- ヒーロー、Webフォント、およびその他の重要な要素をプリロードします
- モバイルパフォーマンスに焦点を当てる
HubSpotは、重要なWebサイトのパフォーマンスメトリックの改善にどのように役立ちますか?
- JavascriptとCSSを自動的に最小化します
- 基本的な画像の最適化を実行します(手動の最適化に代わるものではありませんが、役立ちます)
- HubSpotの高速コンテンツ配信ネットワーク(CDN)でファイルをホストします
ケース1:クライアントのコアWebバイタルを改善する
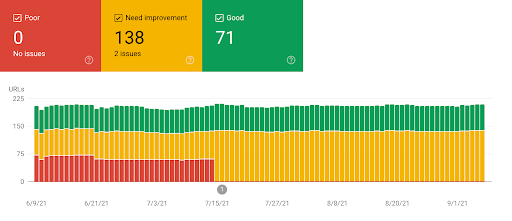
以下は、 Google検索コンソールでのモバイルページのパフォーマンスメトリックに関するクライアントのレポートのショットです。 28日間のマークが多くの改善にロールオーバーし、「悪い」と評価されたページ数がゼロになったことは簡単にわかります。
 また、「良い」スコアの一部のページが「改善が必要」の範囲に移動したため、 Webトラフィックの変動がスコアにどのように影響するかを確認できます。 それにもかかわらず、最適化は成果を上げ、この作業により、このクライアントのWebページの多くが「良好な」パフォーマンス範囲に押し上げられ続けています。
また、「良い」スコアの一部のページが「改善が必要」の範囲に移動したため、 Webトラフィックの変動がスコアにどのように影響するかを確認できます。 それにもかかわらず、最適化は成果を上げ、この作業により、このクライアントのWebページの多くが「良好な」パフォーマンス範囲に押し上げられ続けています。

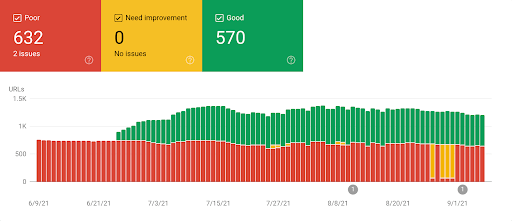
以下は、同じサイトのデスクトップパフォーマンスレポートです。 デスクトップコンピュータによるWebページのレンダリングが、実際にパフォーマンスの低下につながる可能性があることに注意してください。 とはいえ、モバイルに焦点を当てることはより重要です。モバイルは、GoogleがSERPの結果に対して測定する指標だからです。

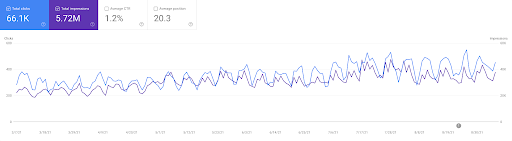
レポートダッシュボードで赤から緑への変化を簡単に確認できますが、スコアの向上はWebサイトのトラフィックにどのように影響しますか? 以下に、サイトのトラフィックが増加傾向にあったことがわかります。6月には減少しました。 しかし、その後の最適化の取り組みは、サイトのトラフィックに明確で測定可能な影響を及ぼし、上昇傾向が続いています。

ケース2:Weidertグループ
私たち自身のウェブサイトでは、2021年6月のGoogleアルゴリズムの更新によりトラフィックが大幅に減少しました。現在、ページのパフォーマンスを改善することで減少を修正するために取り組んでいます。 まず、Google検索コンソールでのモバイルページのパフォーマンスを見てみましょう。
 特に、スコアが「良好」のページの大部分はAccelerated Mobile Pages(AMP)であるため、サイト、特にブログでこの機能をオンにすることが重要です。
特に、スコアが「良好」のページの大部分はAccelerated Mobile Pages(AMP)であるため、サイト、特にブログでこの機能をオンにすることが重要です。
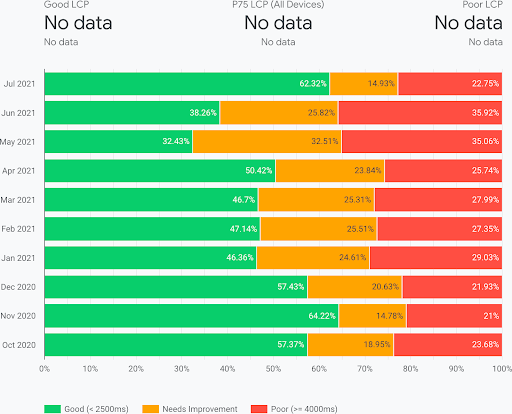
以下では、5月と6月を7月と比較することで、モバイルトラフィックのLCPスコアに対する継続的な改善の影響を確認できます...

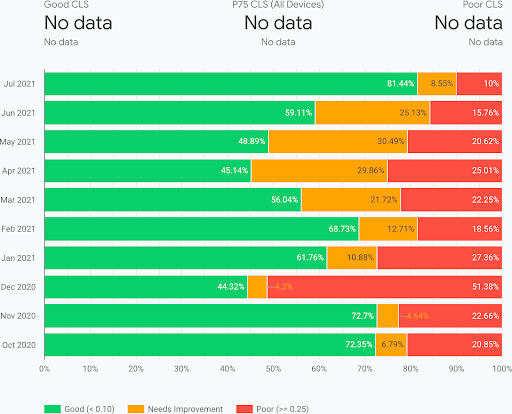
…およびCLSスコア:

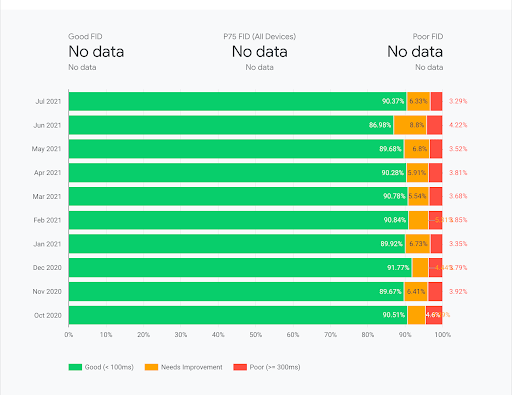
また、HubSpotがホストするサイトでFIDパフォーマンスの問題が発生していることはまだありません(ただし、6月の落ち込みははっきりとわかります)。

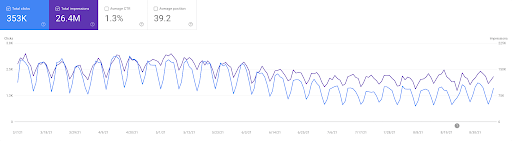
しかし、繰り返しになりますが、これらのメトリックはどのようにトラフィックに変換されますか? 下のグラフは、私たちの努力が流れを食い止め、以前のレベルのトラフィックに向かってゆっくりと進歩していることを示しています。

Weidert Groupのように大きくて深いWebサイトの場合、ページごとに戻って最適化することは、長期的なメンテナンス作業になる可能性があります。 したがって、現在のベストプラクティスに従って新しいコンテンツを構築し、ページの速度とインタラクティブなパフォーマンスを向上させて、可能な限り最高のユーザーエクスペリエンスを実現することが、さらに重要になります。
SEOの継続的改善
Googleの2021アルゴリズムの更新の主な目的は、読み込みが遅く、入力の遅延が長く、シフトが原因でウェブサイトをフラストレーションから放棄するのではなく、ユーザーの滞在ややり取りに関連する測定可能なエクスペリエンスを提供するサイトに報酬を与えることで、全体的なユーザーエクスペリエンスの向上を促進することです。ページ要素。
言うまでもなく、優れたWebサイトのパフォーマンスは常に動く目標であり、SERPポジションのパフォーマンスは、マーケターを常に引き付けます。 しかし、しっかりとしたガイダンスと統制のとれたアプローチにより、Webサイトへのトラフィック量と、それらの訪問によって生成されるリードの質の両方を向上させる実際の改善を行うことができます。 私たちのSEOサバイバルガイドは始めるのに最適な場所です。 以下のリンクをクリックしてガイドにアクセスし、自分のコピーをダウンロードして持ち運んだり、同僚と共有したりしてください。

