構造化データマークアップスーパースターの理由と方法(#smx#22C)
公開: 2022-06-12このブラックダイヤモンドの構造化されたデータの旋風のために大きな女の子のズボンを着ている間、私を許してください。
 構造化データが大好きです。 真剣に。 それは私のお気に入りのSEMトピックかもしれませんし、スキーマのスーパースターでいっぱいの部屋にいることに興奮しています。
構造化データが大好きです。 真剣に。 それは私のお気に入りのSEMトピックかもしれませんし、スキーマのスーパースターでいっぱいの部屋にいることに興奮しています。
セッションはElisabethOsmeloski(@elisabethos、Third Door Media、Inc.のオーディエンス開発ディレクター)が司会を務め、3人のパネリストがプレゼンテーションを行います。
アジェンダは、それぞれが「構造化データを効果的に使用して、記事、映画、製品、地域のビジネス情報などの検索の可視性を向上させた」例を約束します。
わかりました–紹介はさておき、それに取り掛かりましょう。
ニューヨークタイムズのセマンティックプラットフォームのリードアーキテクトであるEvanSandhaus(@kansandhaus)は、彼がニュース業界向けに作成したセマンティックマークアップの形式であるEmbeddedDataとrNewsについて最初に話します。 彼はセマンティックプラットフォームのリードアーキテクトです(NY Times Company、研究開発チームの一部)。 うわー。 これがタイトルです…
エヴァンからのセマンティックマークアップの背景ストーリー:
それはすべて問題から始まりました。人々は同じものを同じものと呼んでいませんでした。そして、物事を何と呼ぶかについてのコンセンサスがなければ、言語はそれほど有用ではありません。 そこで彼の会社は、言語データベースを形式化する方法を検討し始めました。彼のマークアップ言語はrNewsと呼ばれていました。 同時にGoogleはSchema.orgを立ち上げていました。 現在、Schema.orgとrNewsは連携しています。
今日もカバーします:
セマンティックが必要な理由とセマンティックとは
構造化データ標準
SD規格のメリット
構造化されたHTMLをドキュメントに埋め込むことが重要なのはなぜですか
答えは、すべての重要なことと同様に、ジャスティンビーバーから始まります。
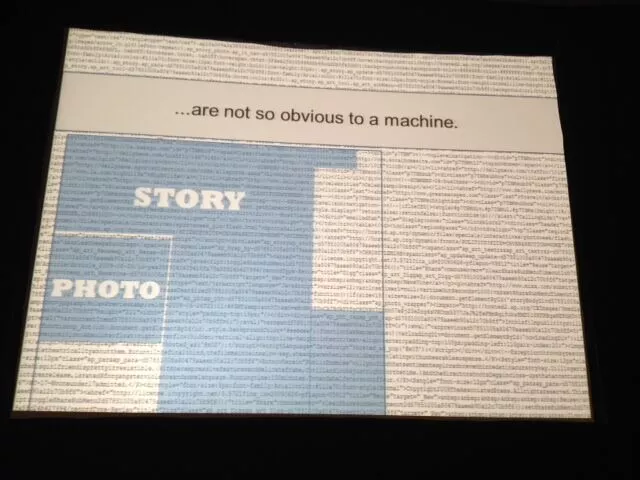
エヴァンはジャスティンビーバーについてのニュース記事を見せてくれ、人間の視聴者にとって何が理にかなっているのか(キャプション、本文、見出しなどの画像)、そして私たち人間が人間であるために意味を解析する方法を指摘しています。 次に、スパイダー/テクノロジーがページをどのように認識し、ページを直感的に読んだりスキャンしたりするだけでは意味/意味を解析できないことを示します。

HTMLは、物事がどのように見えるべきかを表現するための標準です。 必ずしも物事が何を意味するのかではありません。 これの根本的な結果の1つは、SERPの結果が、SEが意味と意味について結論を出すことを可能にするマークアップの結果ほど「きれい」に見えないことです。
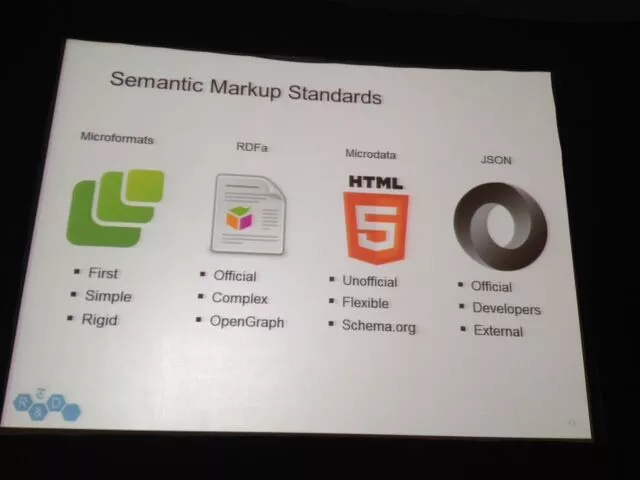
4セマンティックマークアップ標準タイプ

これらは、「これと呼ばれるものがこの中にある」と言うことができる単なるツールです。 IE:これは見出しです。 見出しとは何かを説明していません。 見出しの意味は何ですか–「見出し」は何を意味しますか。 なぜそれが重要なのか。
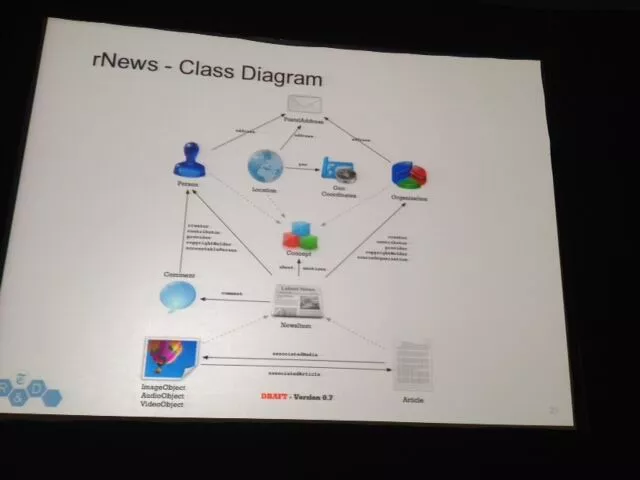
rNewsとは??
rNewsはデータモデルです。 Webドキュメント(IE:見出し、署名記事、タグ、作成者)への機械可読な公開メタデータ用に開発されました。
これは、提案された実装のセットです。

rNEWSは、ニュースドキュメントの構文上の特徴を表現するだけでなく、ニュース記事の基本的な詳細も表現します。 すべてのセマンティックマークアップと同様に、検索エンジンとソーシャルネットワークがコンテンツの意味をよりよく理解するのに役立ちます。
rNewsスコープ:2010年に最初に提案され、2011年9月にnytimes.comに実装されました。

なぜセマンティックマークアップなのか?
1)優れたアルゴリズム– SEとソーシャルネットワークがコンテンツを理解してコンテンツについて推測し、SERPとソーシャルフィードできれいに見えるリンクを生成するのに役立ちます。
2)優れたツールサポート(垂直検索、コメント、プラットフォーム、権利管理-これらはすべてこのセマンティックデータを利用できます)
3)より優れた分析–ページに埋め込まれたセマンティックマークアップで取得したすべてのページビューにより、検索チームはサイトのすべてのページを全体的に見ることができます。
Schema.OrgとrNewsは友達です
スキーマはrNewsとほぼ同じ時期に導入されました。スキーマと競合するのではなく、rNewsはrNewsと連携し、連携します。
_____________________
次に、アドビのSEOマネージャーであるウォーレンリー(@seocubed)が、アドビのスキーマと、どのスキーマを追跡/作業するかに関する戦略的検討事項について話します。
ウォーレンについて:社内SEOとしてアドビに入社。 アドビをすべての外部からすべての内部のSEOチームに移すのを助けました。 検索で11年、デジタルで15年。アドビは、「スキーマを使用して製品を作成、管理、最適化、および現金化するにはどうすればよいか」という考え方でスキーマにアプローチします。
ウォーレンは、彼ら(Adobe)がスキーマをどのように使用するかについての3つのケーススタディの例を提供します(ただし、どのスキーマを使用するかは、ビジネス、目標、および達成したいことに100%依存することも繰り返します)。

セマンティックマークアップツール
構造化データマークアップヘルパーとGoogleウェブマスターツールデータハイライターツール
3つの構造化データ型とその使用目的
イベントマークアップ
- スニペットvサイトリンク
- 広告用ではありません
- イベントタイトルイベントの日付と会場を含めることができます
- クリック率を上げる
レビューマークアップ
- レビューでは、顧客の声は、購入サイクルの目標到達プロセスを通じて顧客を動かすための優れた方法です。
- メタディスクリプションに実際のレビューを含めるテストv。制御されたメタディスクリプションを使用
- 地域への影響を考慮してください(例:日本のレビューは、賞賛のプラットフォームというよりも、苦情のプラットフォームとして使用できます)
- 業界による影響を考慮する
- 構造化データテストツールを使用します(常にTEST !!)

作成者マークアップ
- Hcardは持っていてよかったですが…。 オーサーシップはあなたが思っているよりも重要です(CTRを超える価値があります)
- あなたが製品の代金を払っていないのなら、「あなたは製品です」
- 著者ランクはランキング要素です
ウォーレンは間違いなくre=authorを使用することをお勧めします(この機会を過ぎてふわふわしないでください!)
現在のランキングアルゴリズムの関連性をどのように改善するのでしょうか。ウォーレンは、G+をGoogleが著者の権限を評価するのに役立つエンジンだと考えています。 彼は、それが将来的にランキング要素になる可能性が非常に高いと考えています。
___________
Argent Media(@ si1very)の社長であるChris Silver Smithは、構造化データを使用する必要がある3つの理由でプレゼンテーションを開始します。
構造化データを使用する3つの理由は?
CEOに訴訟を起こす必要がある場合は、これがあなたのセクションです。
1)検索エンジンがサイトのコンテンツをより正確に解釈できるようにします。 あなたが伝えようとしているメッセージ/意味を明確にします。
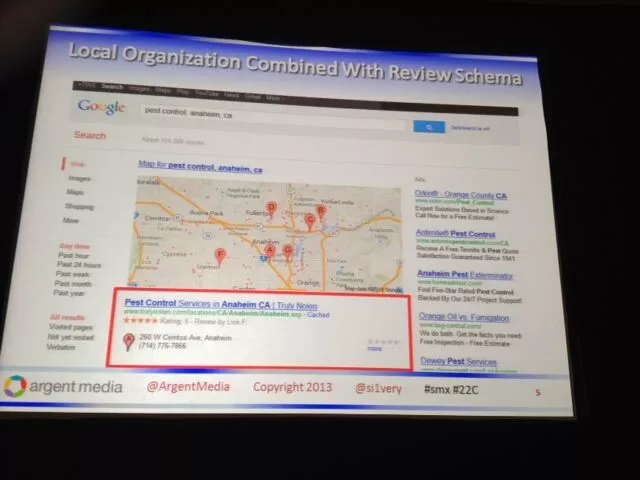
2)SERPリストを強化し、より魅力的にし、より多くの不動産を占有させることができます。 リッチスニペットを使用すると、クリック率が15〜50%向上する可能性があります。
3)SERPあたりのリンク数を増やすことができます。 論理的にSERPあたりのリンク数が多い=クリックの確率が高くなります。 Googleは実際、このスキーマ実装を「ボーナス」と呼んでいます。 彼らが「ボーナス」と呼ぶなら、おそらくそれを利用するべきです。
スパイダーが探しているもの
1)Schema.orgマークアップ
2)OpenGraphマークアップ
3)タイトルとメタの説明
4)Googleがセマンティックマークアップを見つけられない場合は、ページをクロールして独自の説明を推測しようとします…これは理想的ではありません。
OpenGraphとSchema.orgの両方のマークアップを同時に使用してください!
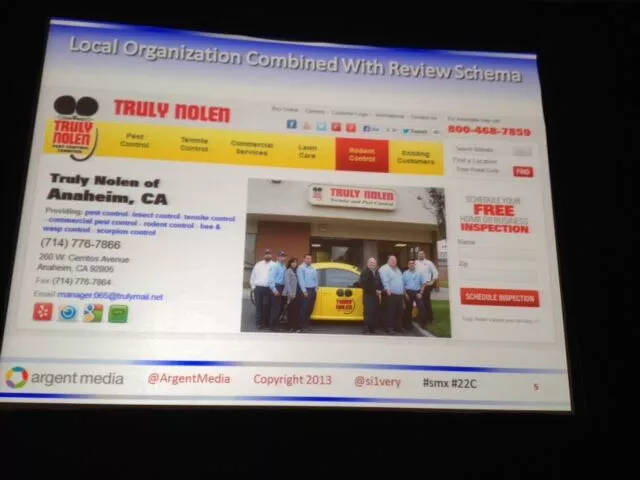
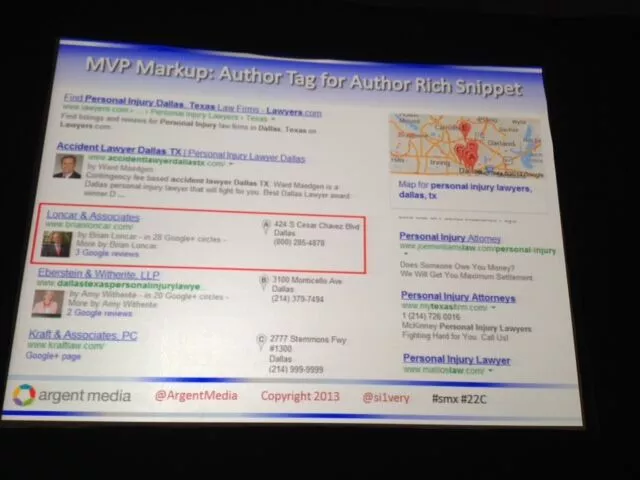
実際の例:レビュースキーマと組み合わせたローカル組織:


常に構造化データテストツールを使用してください。 あなたの仮定を確認してください。 作成者のマークアップが正しく実装されているかどうかが表示され、他のスキーマのマークアップもチェックされます。
SEOの今年の最大のヒント:著者タグ!
実装するには、G +ページをWebサイトに関連付ける必要があります。次に、rel =authorauthorタグを使用する必要があります。

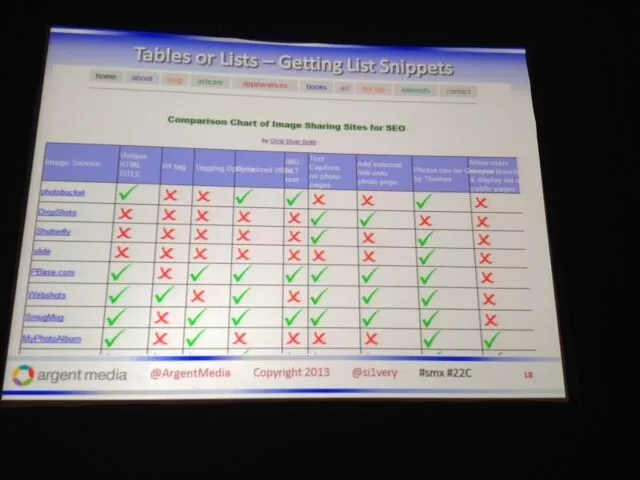
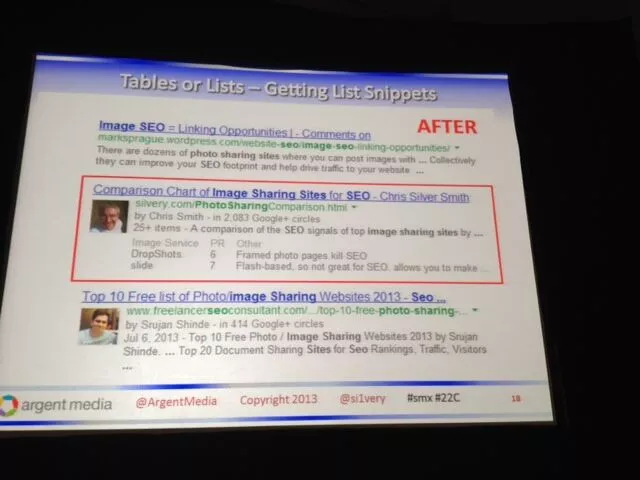
テーブルまたはリストもスキーマを取得できます。
比較グラフが表示されているページの優れた例と、そのグラフがSchemacを使用してSERPにどのように表示されるか

Twitterのセマンティックマークアップ
Twitterカード– dev.Twitter.com/cards
Twitterカードのメタデータをページに追加>>カードを検証>>すると、1日か2日以内に表示されます(かなり速い)
パネルからのツールに関する最終的な考え:
プログラミングができない場合は、データハイライターツールを使用してください。 マークアップを実行できる場合–マークアップを実行してください! 蛍光ペンツールはもろく、
Googleウェブマスターツールの構造化データレポート
(これは、すべてのパネリストによって強調されて言及されたため、太字で示されています)