驚くべきレビュー: それはあなたにとって最高のウェブサイトビルダーですか? (2022)
公開: 2022-08-15Strikingly を使用して Web サイトを構築することを検討していますか? 実践的な Strikingly レビューでは、状況に最適なオプションであるかどうかを判断するのに役立ちます.
一般に、Strikingly は単純な Web サイトを簡単に開始できる方法を提供します。 また、Wix や Squarespace などの他のウェブサイト ビルダー ツールよりも手頃な価格になることもあります。
そうは言っても、ビジュアルエディターは他のツールほど強力ではなく、柔軟性を重視する人は、自己ホスト型 WordPress のようなソリューションの使用を好むかもしれません.
基本的に、Strikingly には長所と短所の両方があります。これを以下で強調します。
Strikingly のレビューで取り上げる内容は次のとおりです。
- 機能の概要
- Strikinglyでウェブサイトを作る方法
- Strikingly エディターの実際の使用例
- Strikingly のその他の 6 つの重要な機能
- 驚くほどの価格設定
- 長所と短所
- よくある質問
- 最終的な考えと推奨事項
注– このレビューでは Strikingly Proプランを使用しています。 無料プランまたはより高価なVIPプランを使用している場合は、わずかに異なる機能にアクセスできる場合があります。
驚くべきレビュー: 機能の非常に簡単な概要

これらの詳細はすべて Strikingly の Web サイトで確認できるため、Strikingly のレビューでは機能の一覧表示にあまり時間をかけません。
しかし、まだサイトを閲覧するのにあまり時間を費やしていない場合は、Strikingly が提供するものの簡単な概要を以下に示します…
まず第一に、Strikingly はビジュアル エディターを使用してシンプルな 1 ページのサイトを作成することに重点を置いていますが、他のほとんどの Web サイト ビルダーは最初は複数ページのサイトに重点を置いています。
たとえば、複数のページを作成する機能を有効にする必要がある場合、Strikingly は、コンテンツが多い場合にのみこれを行う必要があることを警告します。
全体として、これが Strikingly の強みであると思います – シンプルなサイトを作成します。 特にシンプルな 1 ページのサイト。
そうは言っても、Strikingly は必要な人のために、次のようなより高度な機能をサポートしています。
- ブログ
- 物理的な製品、デジタル製品、およびサービスの e コマース
- 会員制サイトとコンテンツ制限
- メールマーケティングと自動化
- ポップアップ
- ライブチャット
これらの機能については、ハンズオン セクションで詳しく説明します。そのため、このセクションは意図的に非常に短くしています。
Strikingly でサイトを作成する方法
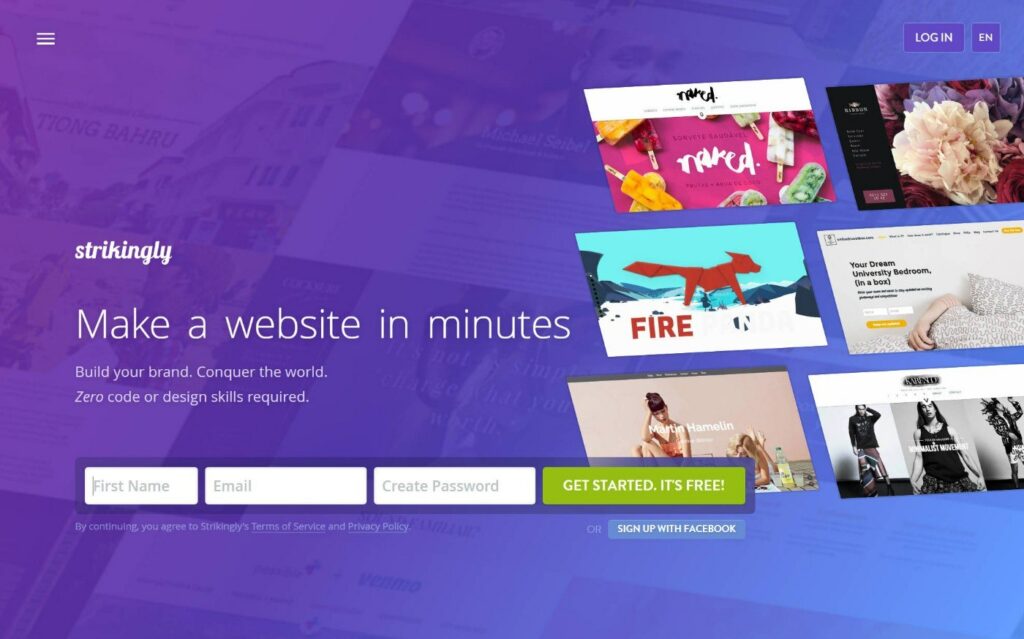
Strikingly でサイトを構築するのはとても簡単です。
まず、無料のアカウントに登録します。
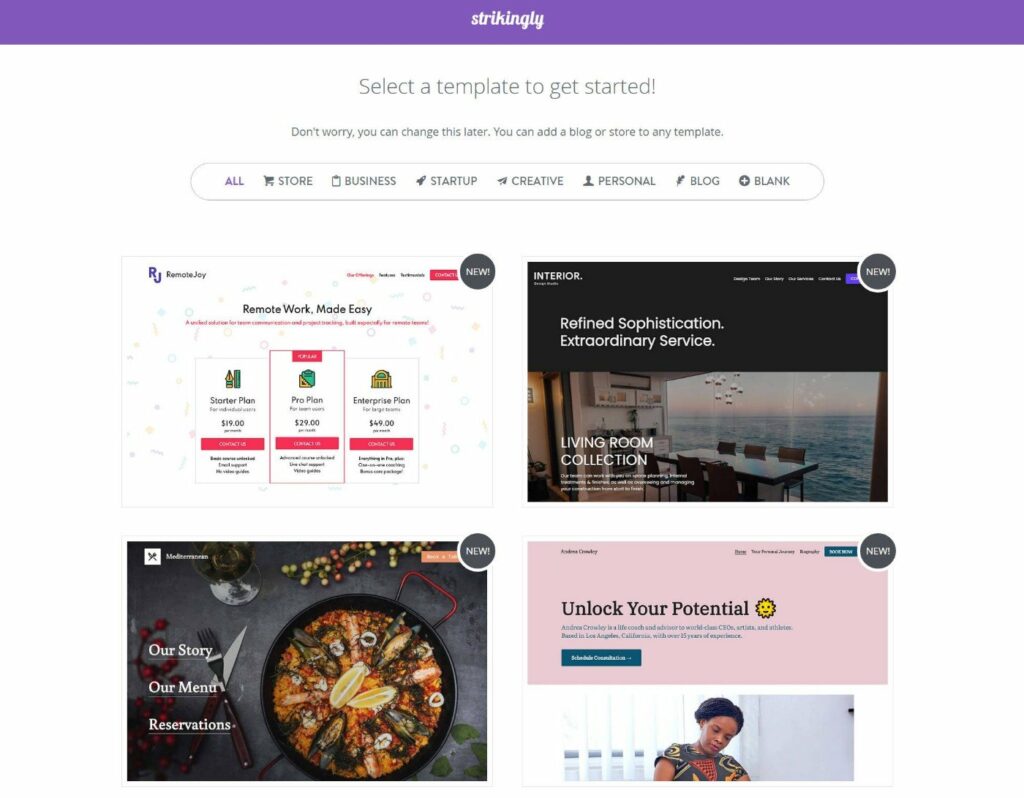
次に、Strikingly は、事前に作成されたテンプレートまたは空白のスレートのいずれかを選択するように求めます。

テンプレートは問題ないように見えますが、他の人気のある Web サイト ビルダーから得られるものと比較して、数が少し限られています。
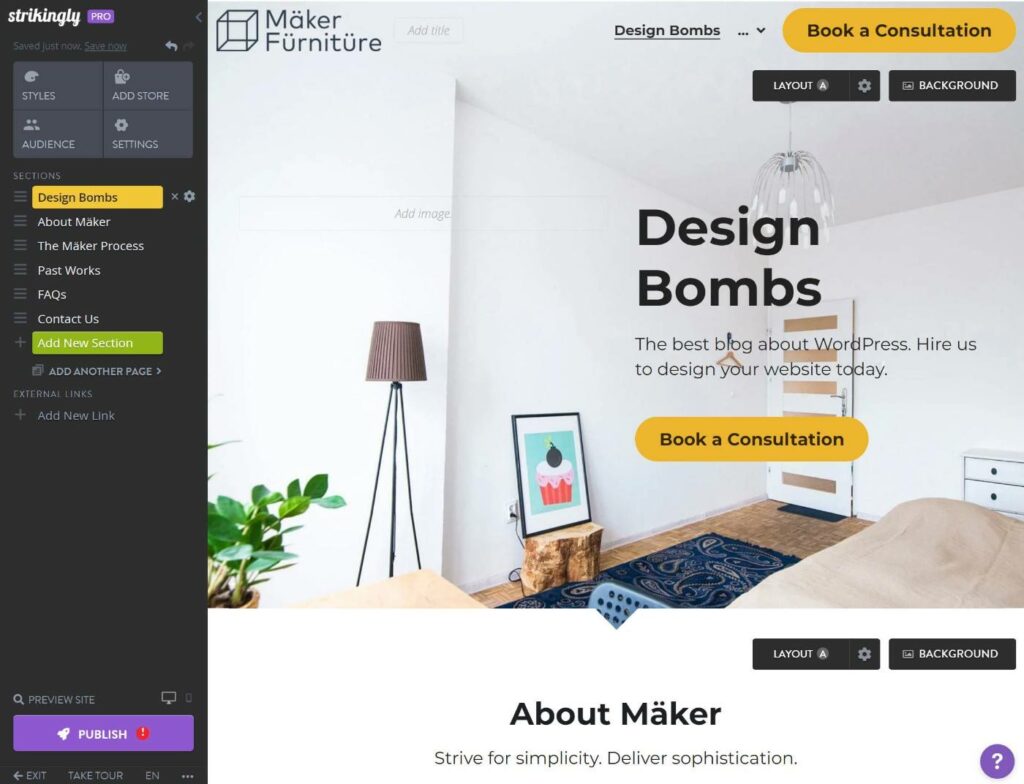
開始点を選択すると、Strikingly は直接エディターを起動し、サイトの構築を開始できます。
エディターは Strikingly の最も重要な部分の 1 つであるため、次はそれについて詳しく見ていきましょう…
Strikingly エディターの探索

Strikingly は、ページ上の任意の場所に任意の要素をドラッグできる、自由形式の視覚的なドラッグ アンド ドロップ ビルダーを提供していません。 代わりに、ドラッグ アンド ドロップ要素を使用したセクション ベースのアプローチを使用します。
ページのデザインをまとめるには、レゴ ブロックを組み立てるように複数のセクションを追加します。 その後、次の 2 つの方法で各セクションをカスタマイズできます。
- ボタン配置の変更など、あらかじめ用意されたレイアウト オプションから選択できます。
- ドラッグ アンド ドロップを有効にして、そのセクション内で要素を移動できます。 つまり、ある種のドラッグ アンド ドロップ編集エクスペリエンスが得られますが、それは完全に自由な形式ではありません。
このセクションベースのアプローチの主な利点は、特にデザイナーでない場合は、より簡単になることです。
ゼロからデザインを作成するのは大変で、時間がかかります。 Strikingly の既製のセクションから選択して、レゴ ブロックのように組み立てる方がはるかに簡単です。
もちろん、欠点は、真の自由形式エディターの柔軟性に欠けることです。 セクション内でドラッグ アンド ドロップを使用することはできますが、セクション間で要素を移動することはできず、フリーフォーム エディターの完全な柔軟性は得られません。
基本的に、非技術者は Strikingly のアプローチで問題ありませんが、完全な柔軟性を求めるデザイナーは気に入らないかもしれません。
それがどのように機能するかを見てみましょう…
セクションを追加する
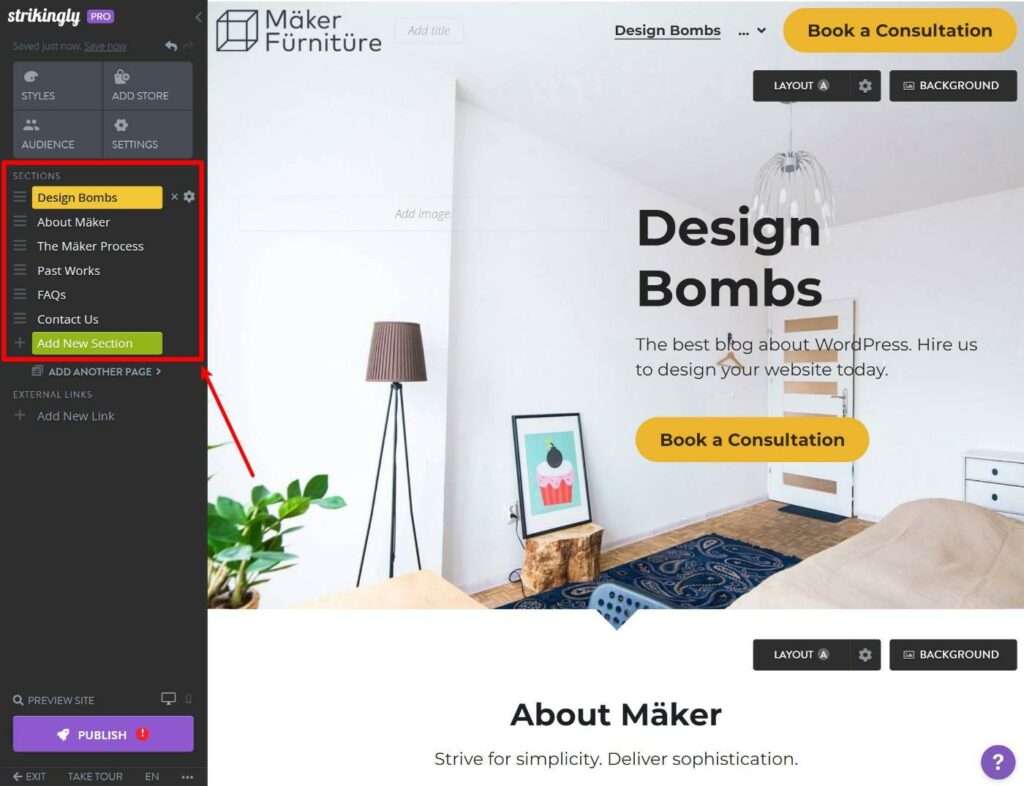
テンプレートから開始した場合は、テンプレートに基づいていくつかのセクションが既に追加されています。 これらはサイドバーで確認できます。

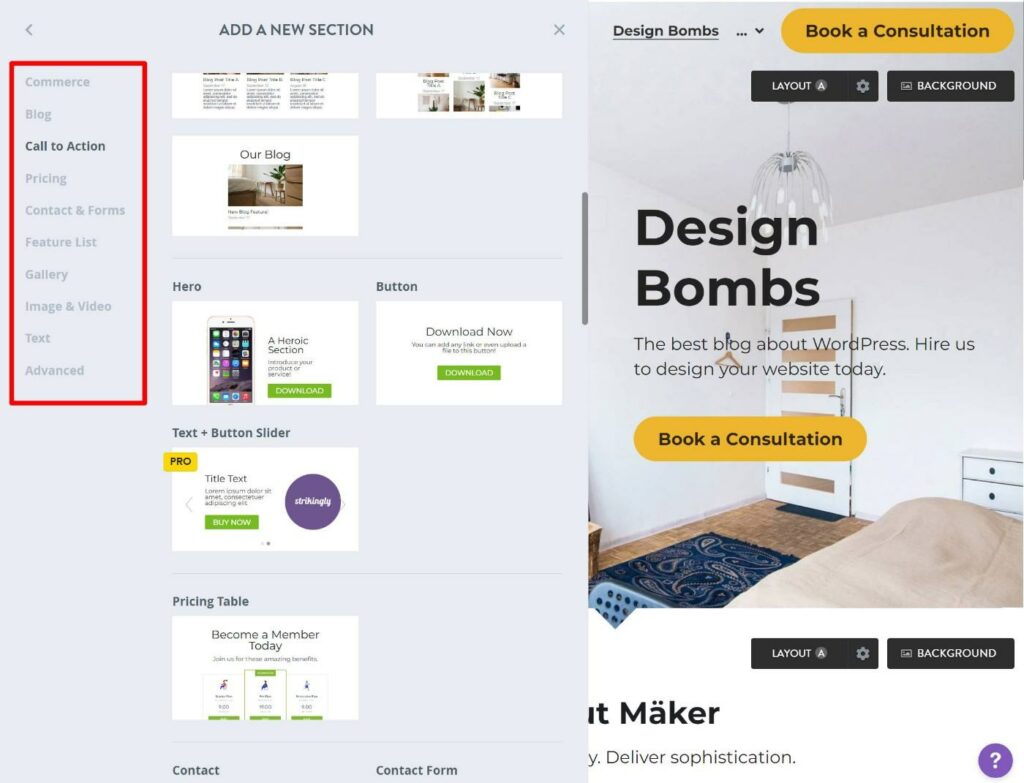
ボタンをクリックして [新しいセクションを追加] すると、さまざまなカテゴリに分類されているすべての事前作成済みセクションを参照できるスライド アウトが開きます。

ページのセクションの順序を並べ替えたい場合は、ドラッグ アンド ドロップを使用してサイドバーのセクションを移動できます。
セクションの編集
セクションを編集するには、いくつかのオプションがあります。
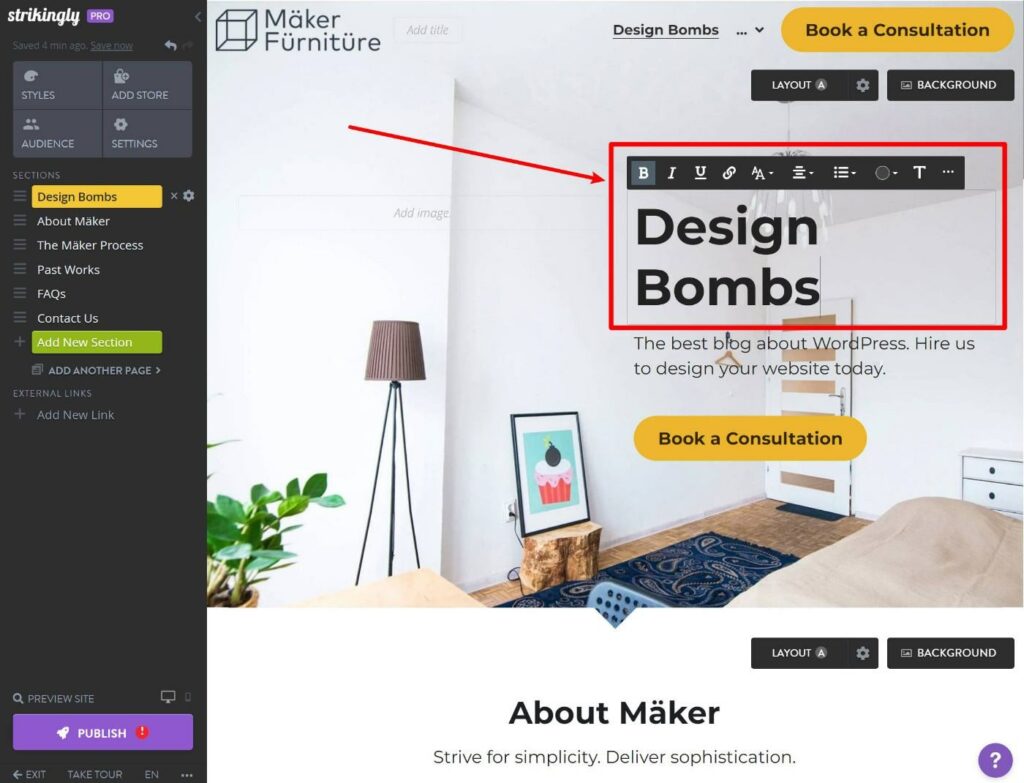
まず、テキスト コンテンツをカスタマイズするには、ページをクリックして入力するだけです。これは、Word 文書を編集するのとほとんど同じです。 必要に応じて、テキストを太字にしたり、色を変更したりするなど、テキストをカスタマイズするための書式設定ツールバーも表示されます。

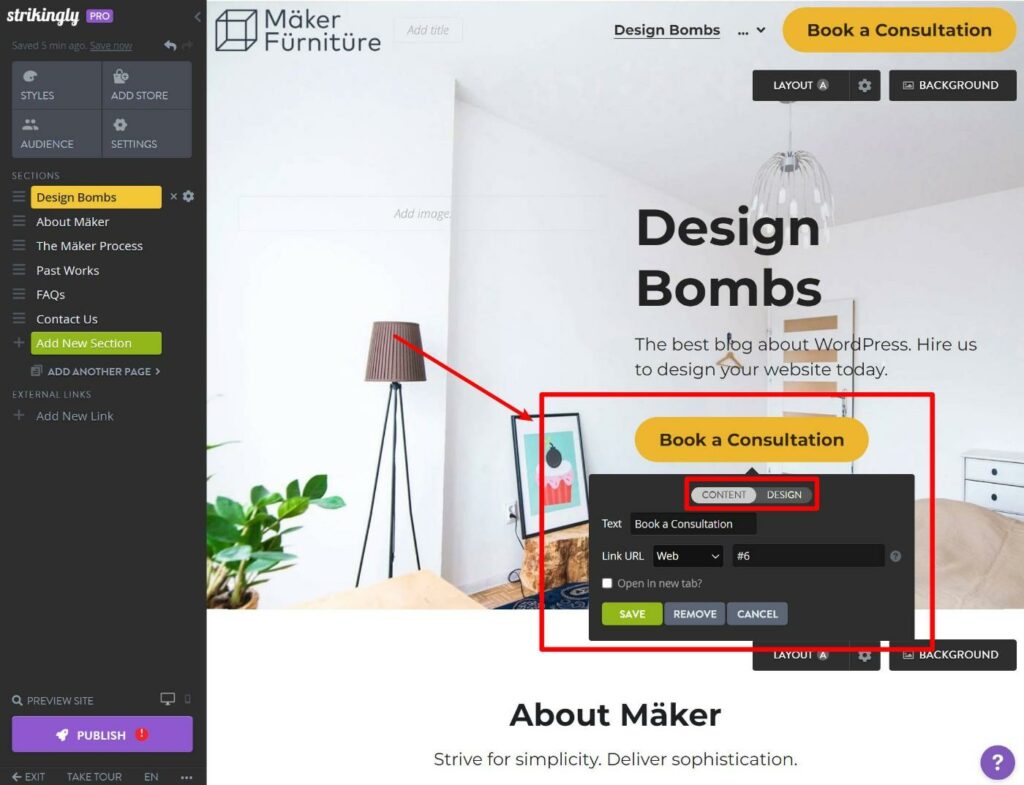
他の要素をクリックすると、その要素に固有の設定が表示されます。 たとえば、ボタンをクリックすると、リンクを追加してデザインを変更できます。

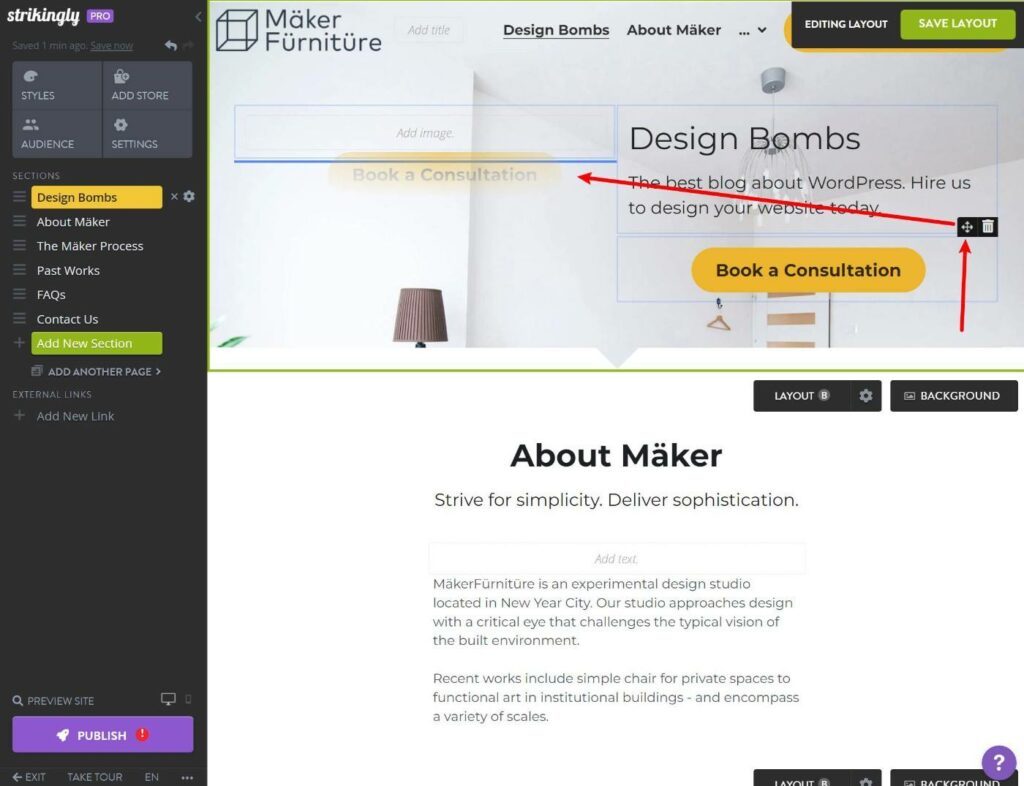
セクションのレイアウトを変更するには、2 つのオプションがあります。
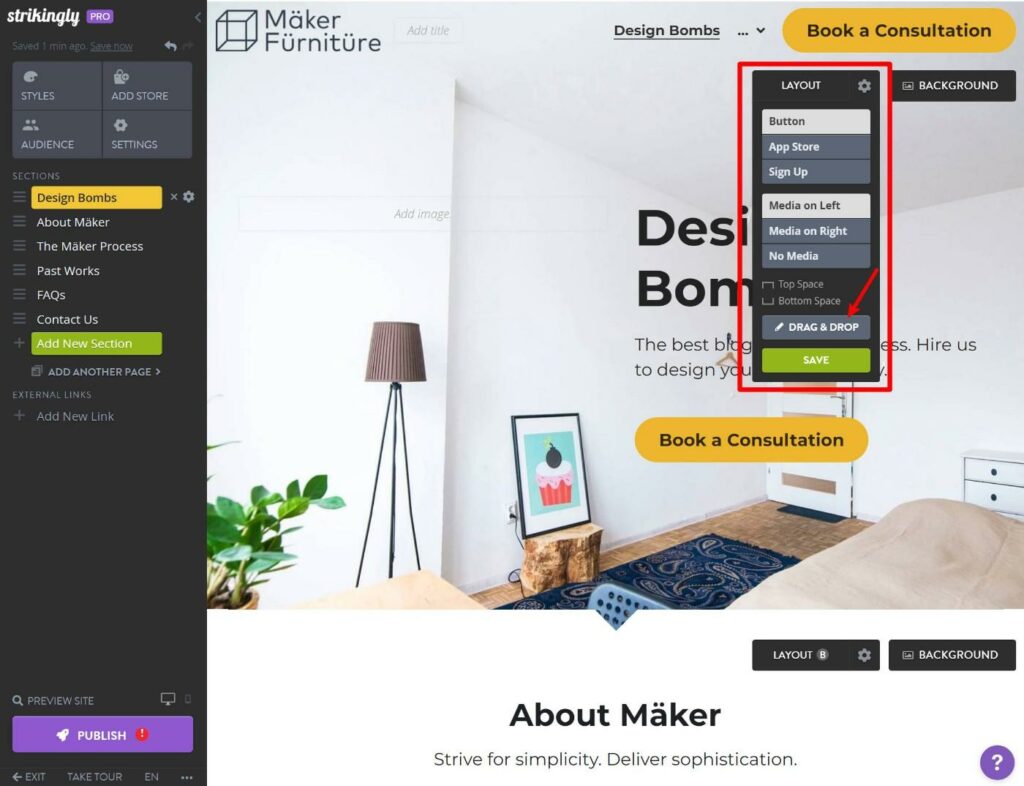
セクションの組み込み設定を使用していくつかのカスタマイズを行うか、ドラッグ アンド ドロップを有効にしてそのセクション内で要素を移動することができます。
たとえば、このセクションでは、画像の表示面を変更できます (または画像を無効にできます)。

ドラッグ アンド ドロップを有効にすると、要素の横に新しいハンドルが表示され、別の位置にドラッグできるようになります。 ただし、セクションの既存のレイアウト内でのみ移動できます。

完了したら、変更を保存できます。
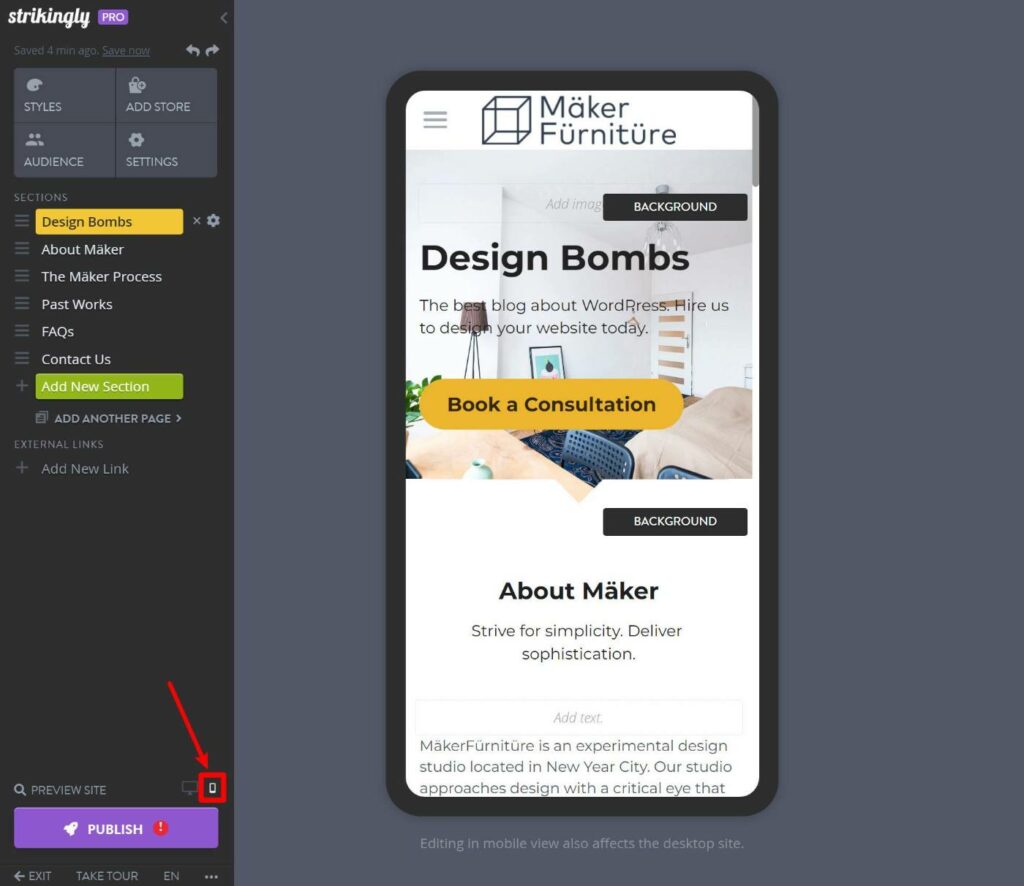
モバイルデザインの編集
Strikingly のデザインはすべてデフォルトでレスポンシブです。つまり、どのデバイスでも動作します。
エディターでトグルをクリックして、モバイル編集モードを有効にすることができます。

ただし、モバイル モードで行った編集はデスクトップ サイトにも影響することに注意してください。
モバイル訪問者向けに調整できると便利な場合があるため、これは少し弱点だと思います (これは他の多くのビルダーがサポートしている機能です)。
Strikingly のその他の 6 つの注目すべき機能
エディターの仕組みがわかったので、Strikingly のその他の重要な機能を見てみましょう。
1. ブログ
サイトにブログを掲載したい場合、Strikingly には専用のブログ ツールが含まれていますが、それほど強力ではありません。
まず、ブログ投稿を一覧表示するページにブログ セクションを追加する必要があります。
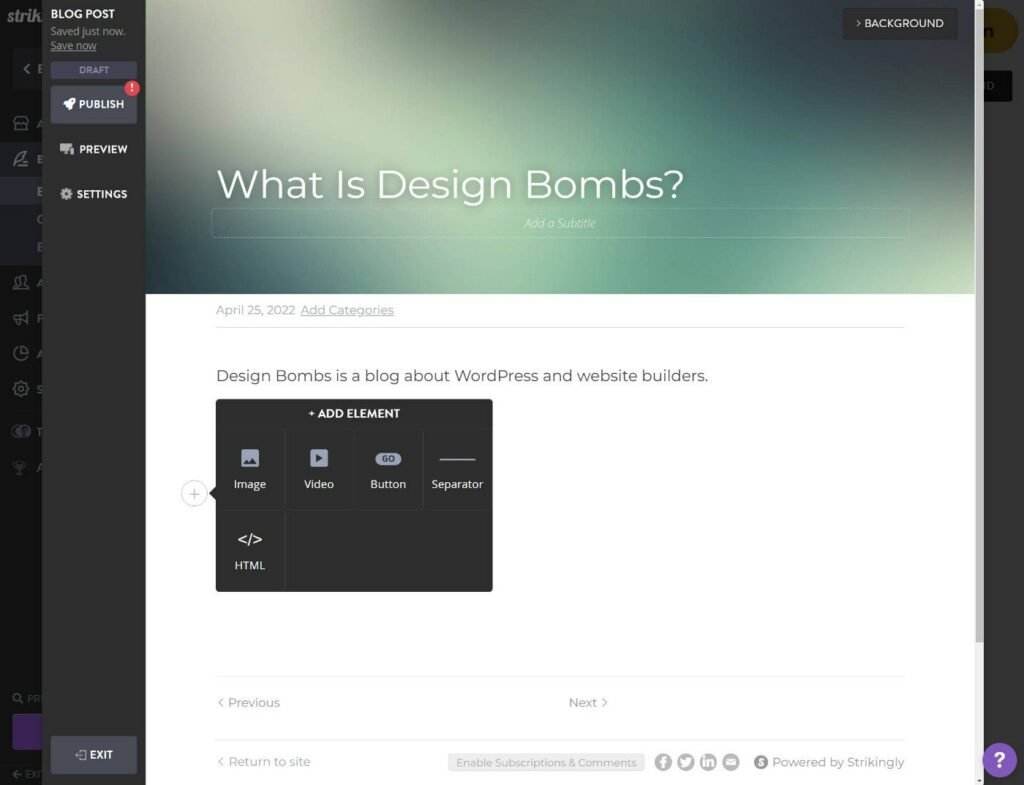
これが完了すると、新しいインターフェイスにアクセスしてブログ投稿を追加できるようになります。 テキストを書くには、クリックして入力するだけです。
プラス アイコンをクリックして、次の要素を追加することもできます。
- 画像
- ビデオ
- ボタン
- セパレーター
- HTML埋め込み。

2.SEO機能
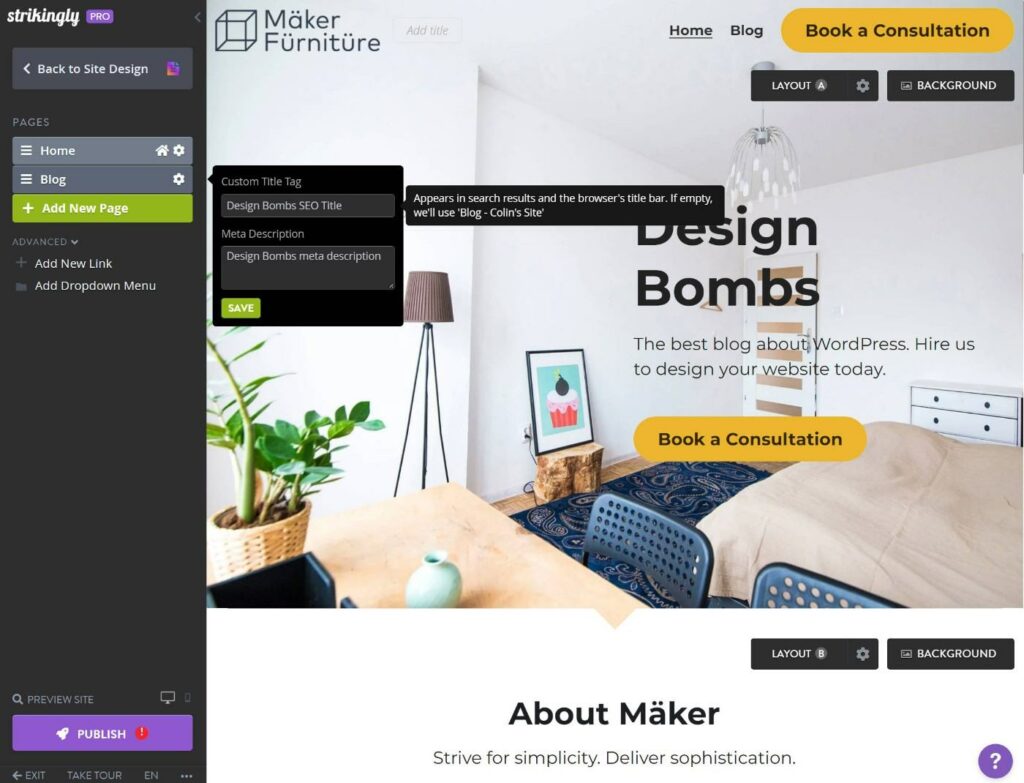
検索エンジン向けに最適化するために、Strikingly では各ページにカスタム SEO タイトルとメタ ディスクリプションを追加できます。

カスタムのソーシャル共有画像を追加できますが、ソーシャル メディアのトラフィックに依存することを計画している場合は少しがっかりするサイト レベルでのみです.

3. eコマースサポート
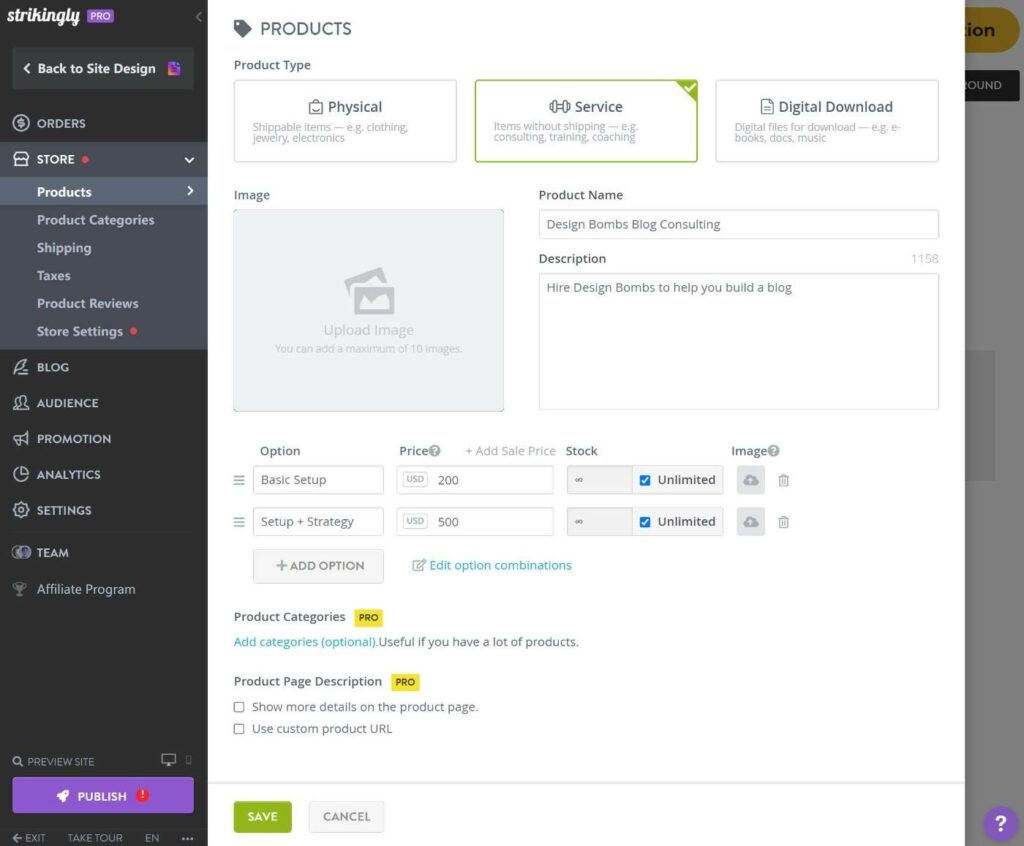
e コマースが Strikingly の強みだとは思いませんが、Strikingly では、必要に応じてサイト経由で商品を販売できます。
ブログと同様に、ストア セクションをサイトに追加することでこれを設定できます。 次に、製品を追加するための新しいインターフェイスが表示されます。
物理的な製品、サービス、および/またはデジタル ダウンロードを販売できます。 また、単純な製品と変数の製品の両方を驚くほどサポートしています。

4. 会員制サイトとコンテンツ制限
必要に応じて、Strikingly は制限付きコンテンツ メンバーシップ サイトの作成にも役立ちます。 繰り返しますが、これは Strikingly自体の長所ではないと思いますが、必要に応じてこの機能があり、単純なメンバーシップ サイトではうまく機能します。
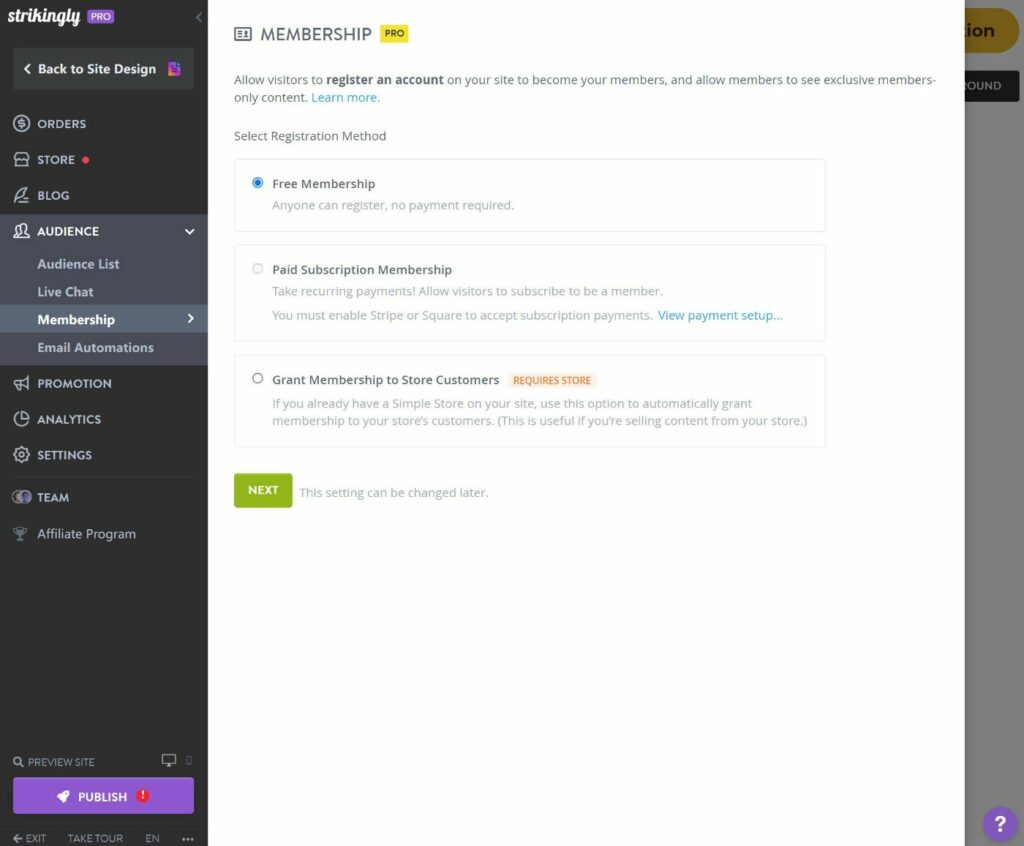
これを設定するには、まず次のいずれかのオプションを使用してメンバーシップを有効にする必要があります。

必要に応じて、無料および有料のオプションを含め、複数の層を追加できます。
これが完了すると、ログインしたメンバーのみが表示されるメンバー専用ページを作成できます。
5. マーケティング ツール (電子メール、ライブ チャット、ポップアップ)
サイトの訪問者やメンバーとつながりたい場合、Strikingly はメールとライブ チャットの両方をサポートしています。
ポップアップを作成して、メーリング リストを拡大し、取引を促進することもできます。
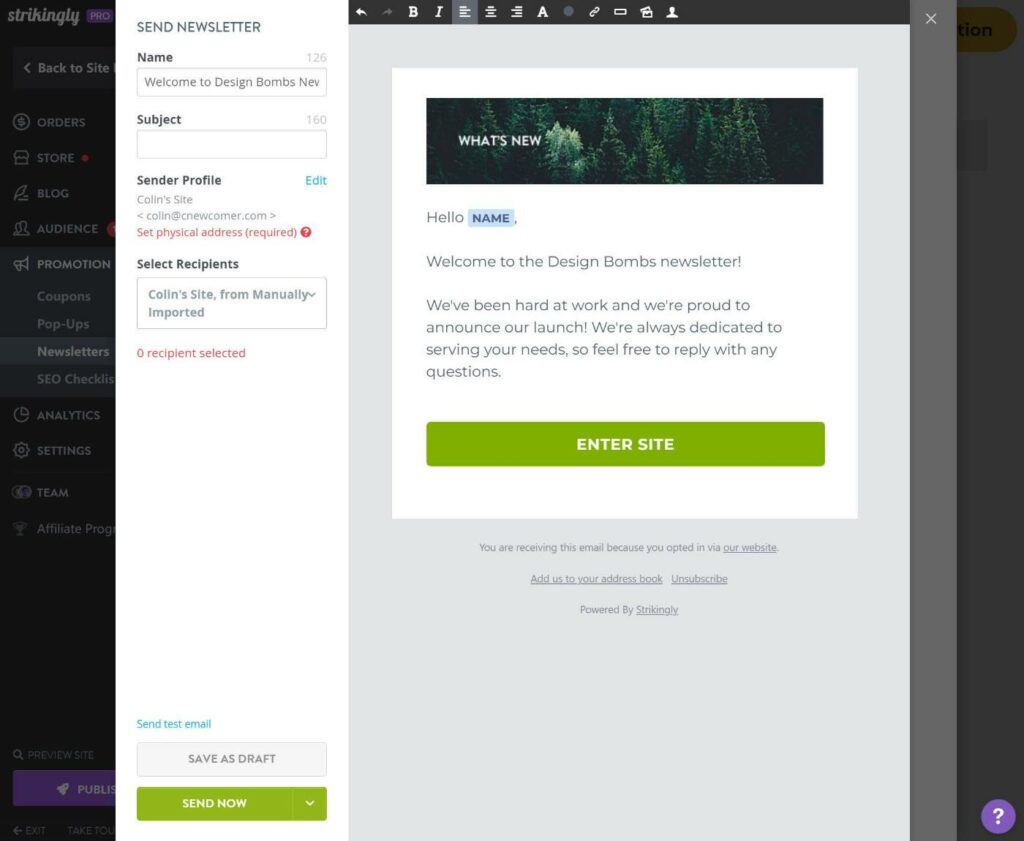
以下は、Strikingly からメール ニュースレターを送信する例です。

6. カスタム HTML および CSS
カスタム HTML、スクリプト、または CSS を追加する必要がある場合は、Strikingly でそれを実行できます。
いくつかの異なるオプションがあります。
まず、HTML セクションを追加して、個々のページにカスタム HTML を追加できます。
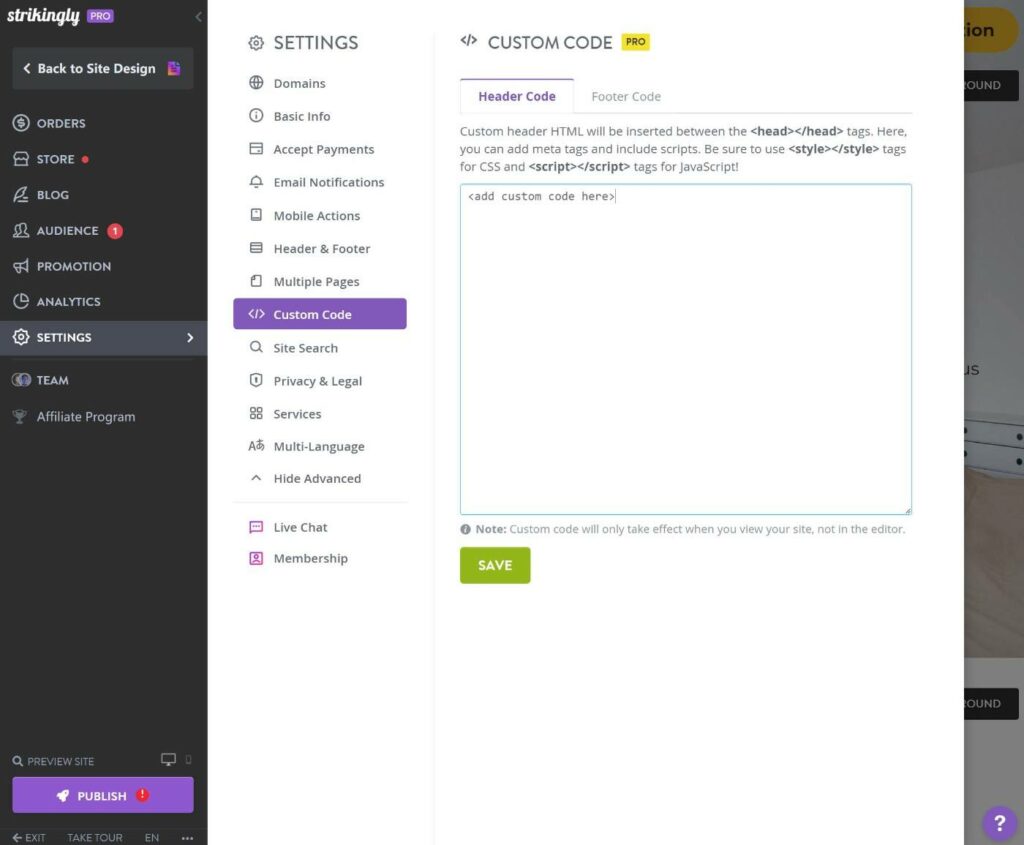
サイト全体のコード スニペット (Google アナリティクスやカスタム CSS など) の場合、Strikingly ではヘッダーまたはフッター セクションにカスタム埋め込みを追加することもできます。

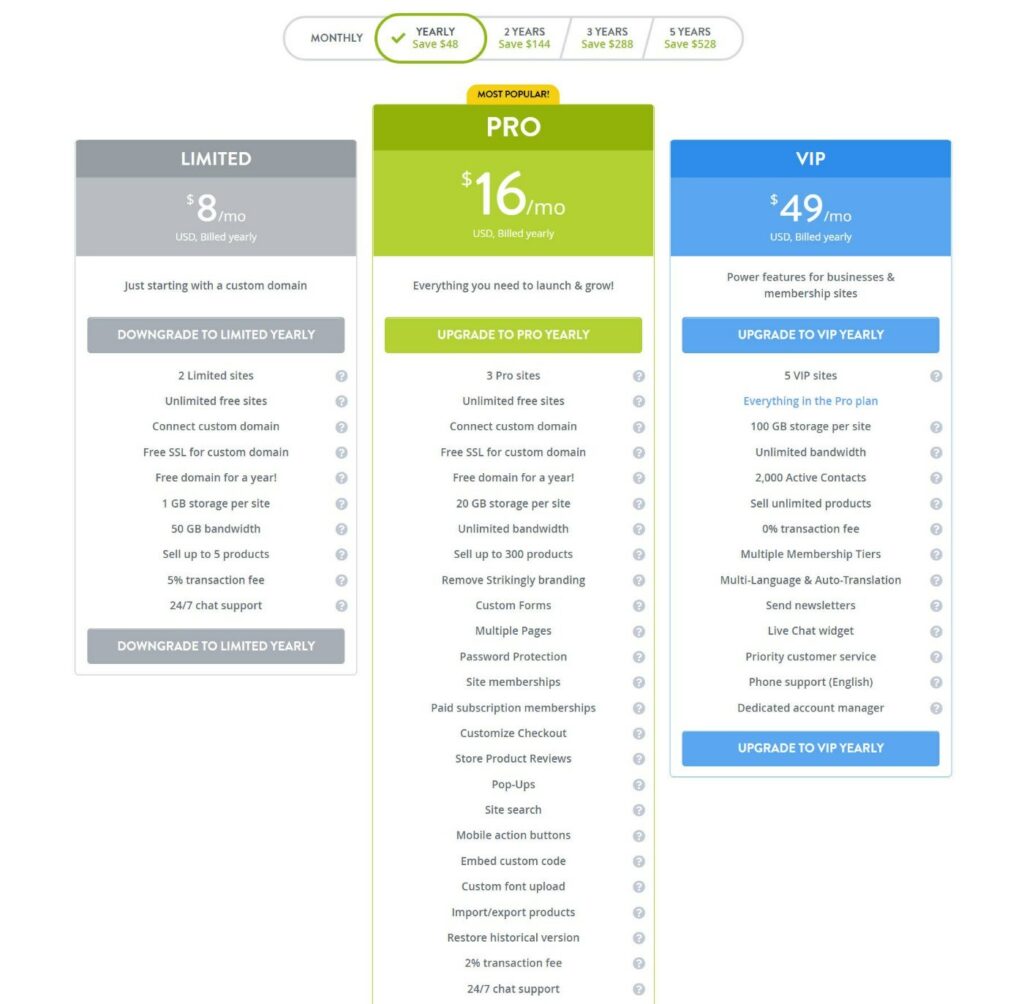
驚くほどの価格
冒頭で述べたように、Strikingly が Squarespace や Wix などの他のツールよりも優れている 1 つの利点は、考慮すべき重要な注意事項がいくつかありますが、特定のユース ケースでは少し安くなる可能性があることです。
Strikingly には、永久無料プランと 3 つのプレミアム レベルがあります。
永久無料プランでは、シンプルなウェブサイトを作成し、必要に応じて単一の製品を販売できます. ただし、すべての機能にアクセスできないこと以外に、重要な注意事項が 1 つあります。Strikingly.com サブドメインを使用する必要があり、サイトには他の Strikingly ブランドが表示されます。
有料プランに関しては、Strikingly は手頃な価格のウェブサイト ビルダー オプションの 1 つです。
最高の価値を得るには、Pro プランを検討することをお勧めします。

Pro プランは多くの便利な機能を追加するだけでなく、安価なプランでは単一ページのサイトしか作成できません。
もう 1 つの注目すべき点は、複数年分を前払いしてお金を節約できることです (月単位で)。 もちろん、それを行うには、Strikingly を長く使いたいという自信が必要です。
まだよくわからない場合は、月単位で支払うことができます。
Strikingly では、すべての有料プランで 14 日間の無料トライアルも提供しています。 受け取るには支払い情報を入力する必要がありますが、14 日が経過するまで請求は行われず、簡単にキャンセルできます。
驚くべき長所と短所
Strikingly のレビューが終わりに近づいたので、Strikingly で Web サイトを構築することの長所と短所を見ていきましょう。
長所:
- 無料プラン。 Strikingly の無料プランは、Strikingly ブランディングの使用に問題がない限り、機能的な Web サイトの作成に役立ちます。
- 有料プランでお得。 Proプランで利用できる機能については、Strikingly は他の Web サイト ビルダーと比較して非常に手頃な価格です。
- 使いやすい。 特に単純なサイトでは、驚くほど使いやすいです。
- 確かな機能リスト。 Strikingly はどの分野でもそれほど強力ではありませんが、ブログ、e コマース、メンバーシップ、メール マーケティング、ポップアップ、ライブ チャットなど、多くの機能を誇っています。
短所:
- 自由形式の編集はできません。 驚くほど、セクションベースのアプローチのため、真の自由形式の編集は提供されません。 完全な柔軟性が必要な場合は、Webflow や WordPress + テーマ ビルダーなどを好むかもしれません。
- 限られたテンプレートの選択。 驚くべきことに、他のビルダーほど多くのテンプレートを提供していません。 さらに、テンプレートは通常、単一ページのデザイン専用であるため、セクションを使用して他のページを自分で作成する必要があります.
- レスポンシブ編集が弱い。 Strikingly のデザインはすべてデフォルトでレスポンシブですが、モバイル編集モードで行った変更はデスクトップ サイトにも影響するため、モバイル ユーザーだけを対象とした微調整を作成することはできません。
よくある質問をよく確認する
Strikingly のレビューを締めくくるために、いくつかの FAQ を見てみましょう。
Strikingly は合法的なサイトですか?
はい、Strikingly は合法です。 2012 年から存在しており、Y Combinator アクセラレーターの卒業を含め、数百万ドルの投資を集めています。
Strikingly を使用する場合、Web ホスティングは必要ですか?
いいえ。Strikingly の利点の 1 つは、ホスティングが既に含まれており、すべてのメンテナンスを行ってくれることです。 サイトの構築に集中できます。
Strikingly は本当に無料ですか?
Strikingly 無料プランは永久に無料ですが、機能が制限されており、Strikingly のブランドが含まれています。
Strikingly はブログに適していますか?
確かに Strikingly でブログを作成できますが、特にブログを作成する場合は、WordPress (自己ホスト型または WordPress.com Pro プラン) を使用する方がよいと思います。
Strikingly は SEO に適していますか?
SEOのタイトルや説明などの重要な詳細を制御できるという点で、StrikinglyはSEOに適しています. WordPress の柔軟性と自動化を好むので、SEO に最適とは言えません。 しかし、Strikingly を使用すれば、SEO に最適化されたサイトを確実に構築できます。
Strikingly に関する最終的な考え
次に、Strikingly レビューの最も重要な質問です。それを使用して Web サイトを構築する必要がありますか?
Strikingly を使用すべき場合と使用すべきでない場合に分けて説明します。
印象的に使用する場合
全体として、Strikingly を選択する主な理由はその価格だと思います。
Strikingly ブランディングに問題がなければ、かなり寛大な無料プランがあります。 無料プランでは、他のほとんどのウェブサイトビルダーでは見られない単一の製品を販売することもできます.
また、Strikingly のプレミアム プランは、利用できる機能の点で、他のほとんどの Web サイト ビルダーよりも手頃な価格です。 たとえば、Strikingly の月額 16 ドルのProプランでは、定期的なメンバーシップ サブスクリプションを販売できます。Squarespace を使用した場合は月額 65 ドル、Wix では少なくとも月額 25 ドルを支払う必要があります。
したがって、エディターとテンプレートに関していくつかの制限を受け入れても構わないと思っている場合、Strikingly は予算が限られている人に良い価値を提供できます.
さらに、Strikingly はデザイン オプションの点でもう少し制限されていますが、エディターが使いやすくなるため、実際にはそれを好む人もいます。
このため、見栄えの良いウェブサイトを構築できる非常にシンプルなツールが必要な人にとって、Strikingly は優れた選択肢になると思います。
訪問する
別のツールを使用する場合
純粋な機能性と柔軟性 (つまり、価格を無視する) に関しては、Web サイトを構築するためのより良い方法があると思います。
DIYタイプのユーザーが多い場合は、WordPressサイトを自己ホストするか、WordPress.com Proプラン(プラグインをインストールできるWordPressサイトを作成するより簡単な方法を提供します)の料金を支払うことで、WordPressを使用できます. WordPressサイトの作り方はこちら。
特にウェブサイトビルダーが必要な場合は、Wix と Squarespace が優れた製品を提供すると思います. 同じ機能にアクセスするには少し費用がかかりますが、より優れた編集エクスペリエンス、より多くのテンプレートなどを利用できます.
あなたが Web デザイナーなら、Webflow を好むかもしれませんが、カジュアルなユーザーには Webflow をお勧めしません。
その他のオプションについては、最高のウェブサイト ビルダーの完全なコレクションをご覧ください。
特にeコマースストアを構築している場合は、StrikinglyをスキップしてShopifyまたはWordPress + WooCommerceを使用することをお勧めします. 最高の e コマース プラットフォームの完全なコレクションで、さらに多くのオプションを確認できます。
Strikingly または Strikingly のレビューについてまだ質問がありますか? コメントでお知らせください。
