12のスタートアップWebサイトデザイン要素(例付き)
公開: 2023-01-16ショップを立ち上げてから 1 年後に、なぜこれほど多くのオンライン ストアが失敗するのか疑問に思ったことはありませんか? スタートアップを設立するのは簡単なことではありません。 誰もあなたのことを知らないのに、人気のある競合他社よりもあなたを選ぶべき理由は何ですか? ウェブサイトへのアクセスを増やすための最初の解決策は、ウェブサイトでブランドをアピールすることです。 訪問者を追い払うのを防ぐためにスタートアップ Web サイトに必要な 12 の要素を以下に示します。
1. 明確な価値提案
価値提案をより明確にする必要があります。 あなたのブランドや会社の製品やサービスについて誰も知りません。 訪問者がホームページにアクセスした最初の 10 秒間で、訪問者の注意を引くようにしてください。 彼らがあなたの独自の販売提案を読んで気に入れば、あなたのサイトをもっと探索するでしょう。

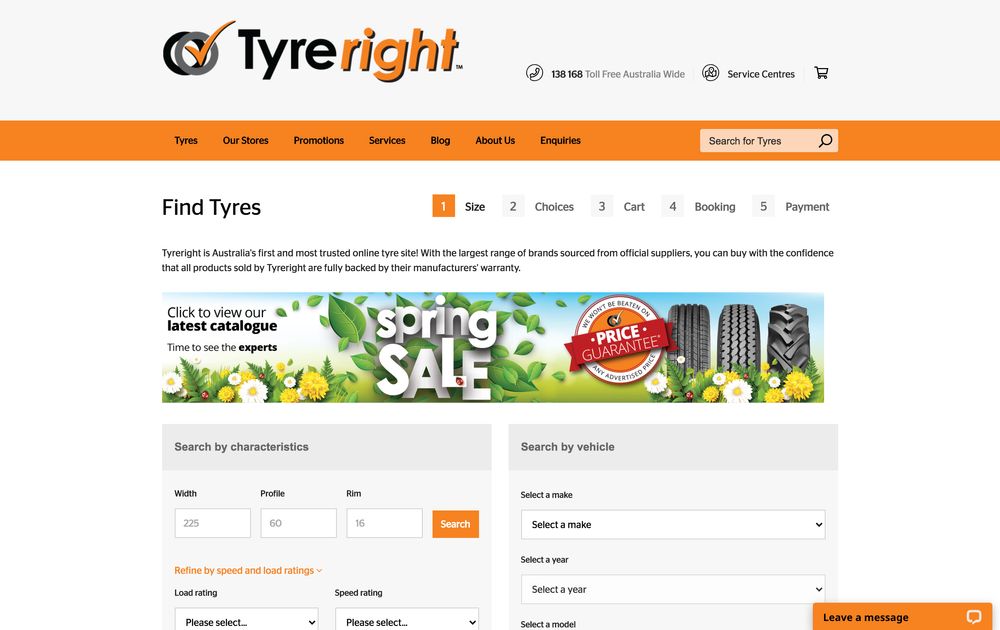
Tyreright はオンラインのタイヤ小売店であり、ホームページのスクロールせずに見える部分にその旨が明確に記載されています。 それは、彼らが誰で、何を提供し、なぜ顧客が彼らから購入すべきかを伝えるワンライナーです. さらに、タイヤの特徴や車種からタイヤを検索できる「検索」機能も搭載。
2.明確な行動を促すフレーズ
スタートアップとして、売上を獲得することは、初期段階では困難な戦いになる可能性があります。 まずブランドの認知度を高め、ブランドの認知度を浸透させる必要があります。 こうすることで、聴衆はあなたの申し出に喜んで耳を傾けるでしょう。 サイトが常に見込み客を販売ファネルのさらに下に導くようにします。
認識、興味、欲求、行動に至るまで、訪問者が次に取るべきステップを明確にする必要があります。 これが、Web デザインで製品やサービスのハイライトの後に明確な行動を促すフレーズが必要な理由です。 メールアドレスを取得する場合でも、無料トライアルにサインアップする場合でも、行動を促すフレーズを明確に表示すると、目標を達成するのに役立ちます.

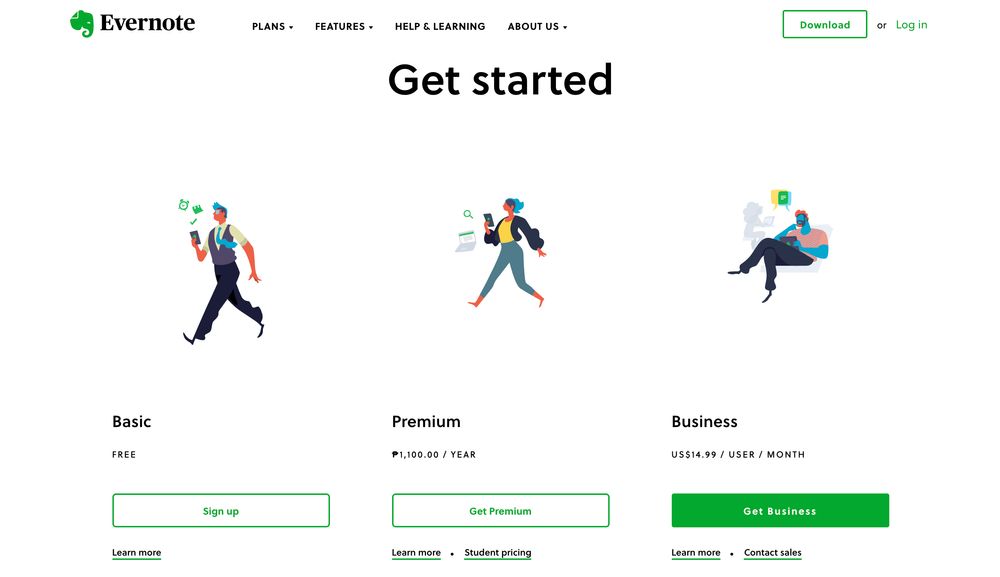
Evernote はその最たる例です。 まず第一に、構造は非常にきれいで、ネガティブスペースがたくさんあります. すべてが目にやさしい。 さらに、3 つの主要なオファーの下にある 3 つの行動喚起ボタンが、親指のように突き出ています。
3.強力なヘディング
最初の 8 ~ 10 秒でユーザーの注意を引くことをお勧めします。 これが、ユーザーが立ち止まって続きを読むことができる強力な見出しを持たなければならない理由です。 見出しに太いフォントを使用して、これがページ全体を支配するコンポーネントであることを確認します。

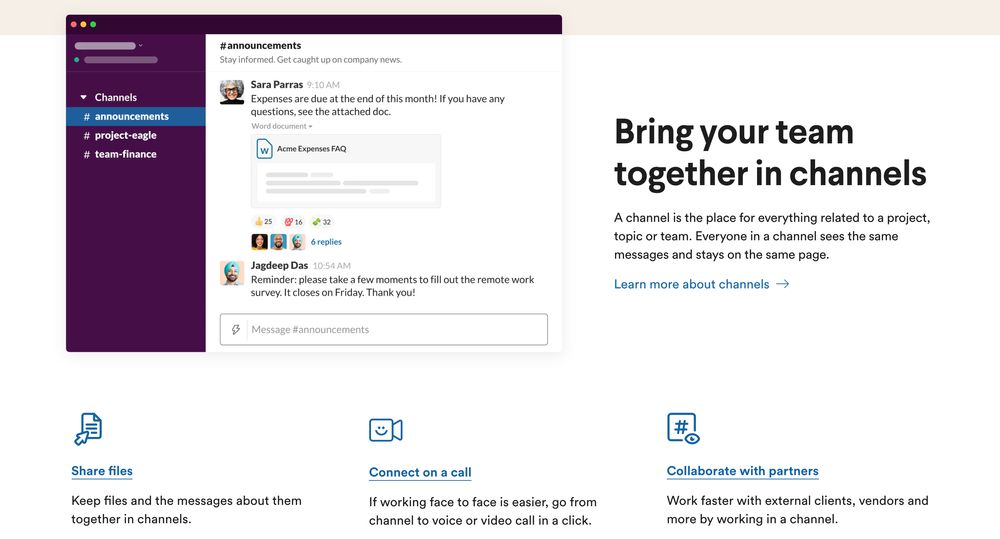
スタートアップとして、ホームページですべてを紹介して視聴者を魅了したいと考えています。 こちらは、インパクトのある見出しの Slack のホームページです。 わずか 6 語で、製品を使用するメリットがすべてわかります。 さらに、Slack はメッセージ プラットフォームのスニペットも一緒に表示します。
4. 高品質で魅力的な画像
一部のスタートアップはわずかな予算で作業している可能性があります。 新しい起業家は、ストック画像を使用するとお金を節約できると考えています。 しかし、これは真実とはかけ離れています。 ウェブサイトでストック画像を使用すると、スタートアップのウェブサイトがありふれたものになります。 カスタムメイドのグラフィックをサイト全体に散らばらせて、感情的な影響と記憶に残るようにする必要があります.

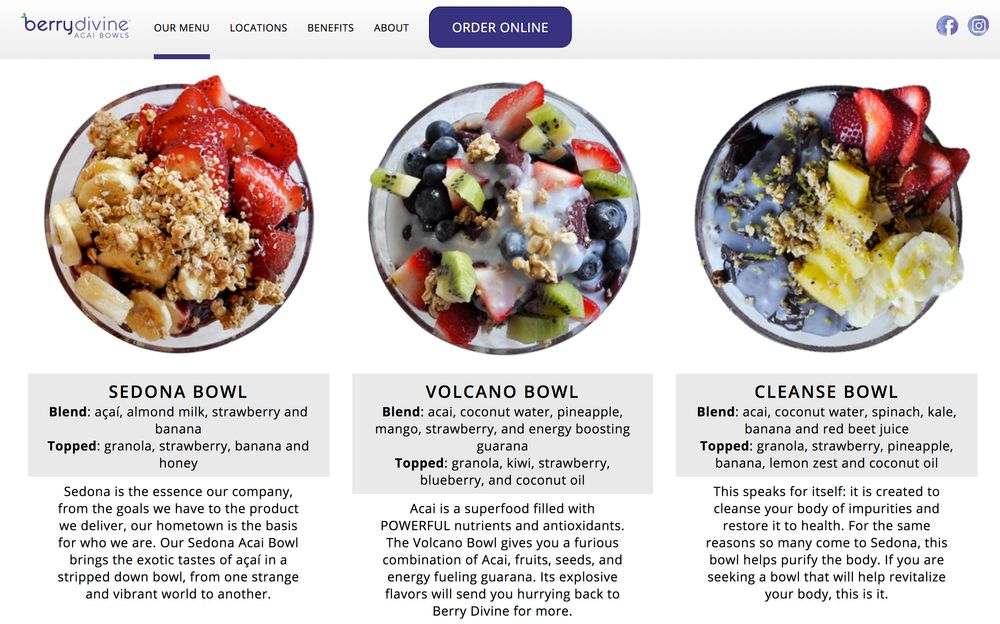
Berrydivine は適切なグラフィックを備えているようです。 アサイーボウルの大きな画像と、その下のわかりやすいコピーが特徴です。 商品を前面中央に配置することで、オファーをより魅力的にすることができます。
5.クイック登録フォーム
中小企業の Web サイトにある登録フォームにより、コンバージョンに一歩近づきます。 また、スタートアップ企業にとっては、メール ニュースレターの購読や景品の獲得など、登録者を増やすことは課題です。 また、オンボーディングに面倒なプロセスが含まれる場合はさらに困難です。

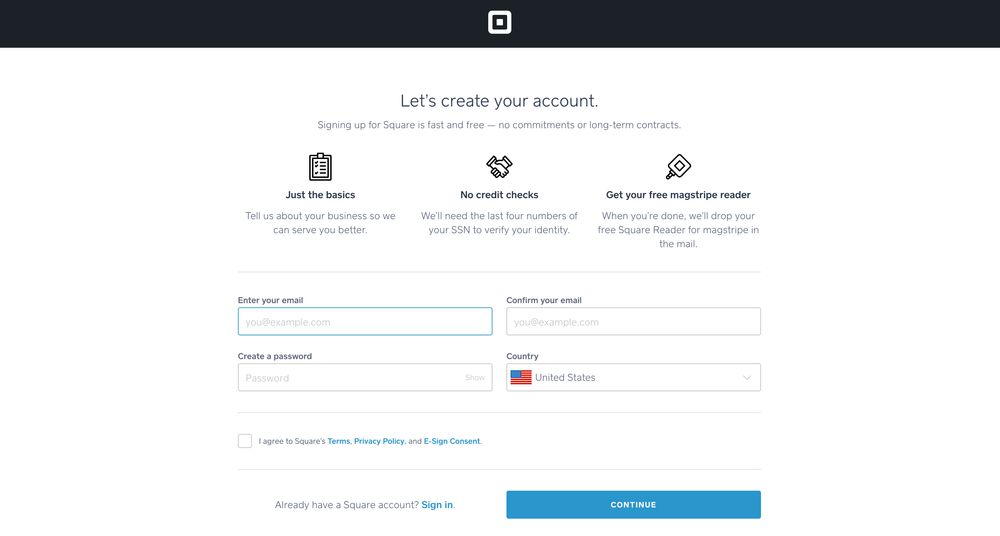
ユーザーの関心を引いたら、シームレスなオンボーディング プロセスを確実に行います。 必要な詳細のみを含む簡単な登録フォームを作成します。 Squareup は、あらゆるレベルのビジネスを後押しするオンライン ツールを提供する会社です。 それらでアカウントを作成するのも簡単です。 電子メールを入力し、電子メールを確認し、パスワードを作成し、国を選択するだけです。
6.社会的証明
訪問者がスタートアップの Web サイトに求める要素の 1 つは、信頼性です。 しかし、新しいビジネスはこれに苦労するかもしれません。 会社のマイルストーン、賞、または顧客の証言がある場合は、それらを有利に利用してください。 ホームページに社会的証拠を示すことで、ブランドの信頼性を高めます。

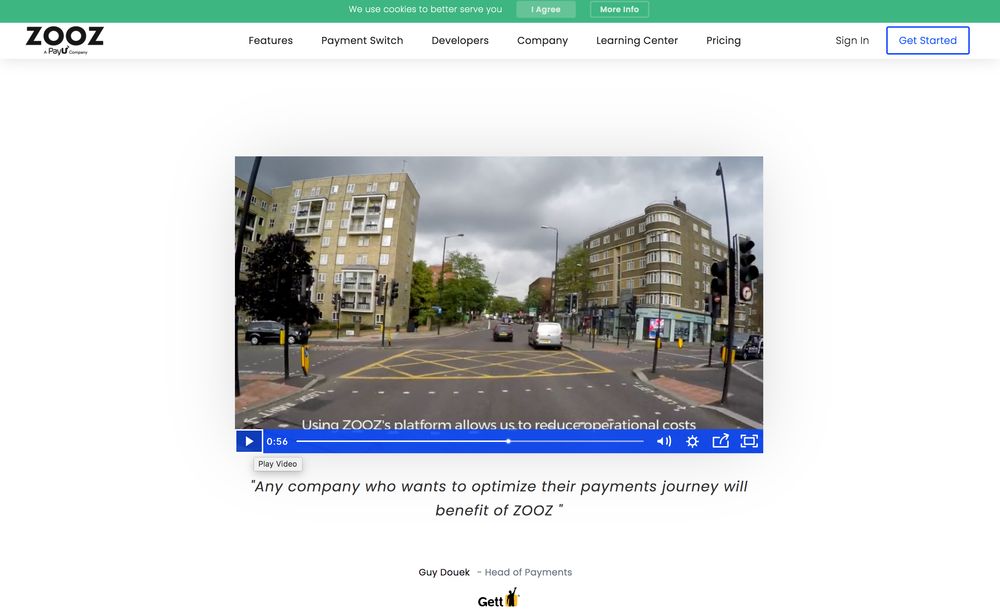
Zooz は、業界では比較的新しいオンライン決済処理プラットフォームです。 同社は、サービスに非常に満足している顧客のビデオを特集しています。 この戦略により、厳しいフィンテック業界で際立った存在になります。
7. 明確なメリット
製品やサービスの機能を紹介することをお勧めしますが、ユーザーはメリットも知りたいと思うでしょう。 製品の利点を示すことは、顧客の問題点に対処するため、より関連性があります。 これが、スタートアップが自社の製品やサービスを使用する利点を明確に説明する必要がある理由です。

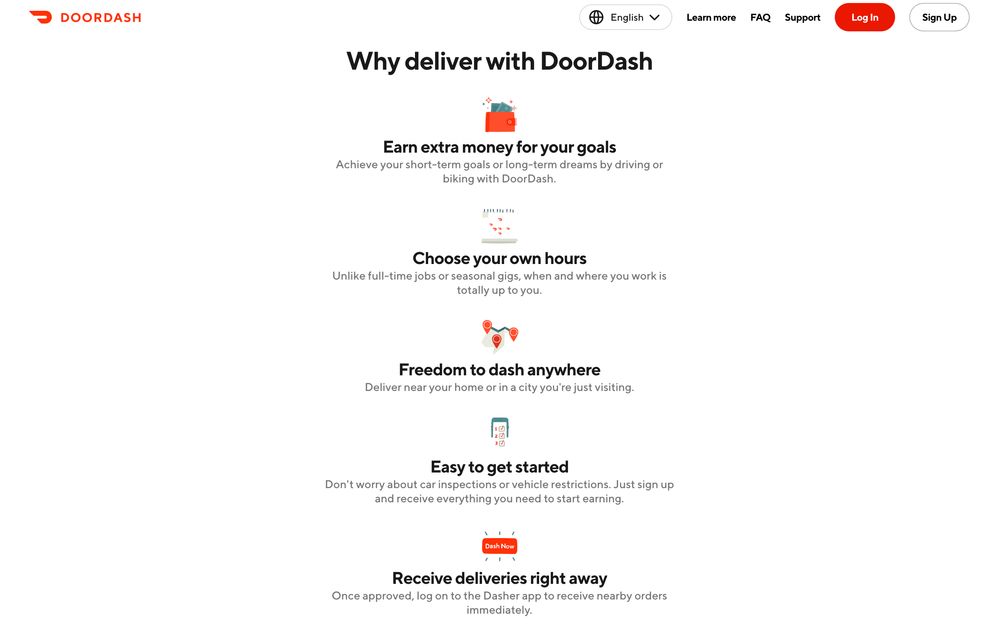
DoorDash は 2013 年に開始された食品配達サービスです。サイトのすっきりとした構造と優れた画像は別として、消化しやすい方法でメリットも提示しています。 「DoorDash で配信する理由」という目立つ見出しが、アイコンと簡潔なコピーの上に表示されます。
8. クリーンなユーザー インターフェイス
Web サイトのデザイン プロセスと同様に、ユーザー インターフェイスをシンプルに保つ必要があります。 さらに、テーブルに持ち込むものを明確にする必要があります。 明快さとクリーンなインターフェースを組み合わせて、ユーザーが脇道にそれないようにします。 コンバージョンを獲得できる Web サイトの一部にユーザーをサブリミナルに誘導したいと考えています。

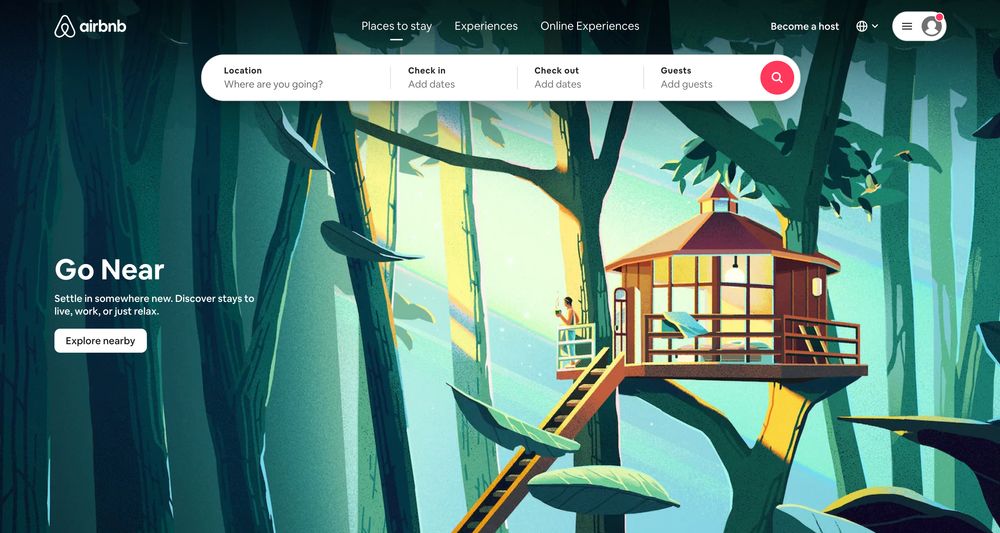
たとえば、Airbnb のユーザー インターフェイスはわかりやすく、説得力があります。 魅力的なヒーロー画像、上部の検索フィールド、行動喚起ボタン、限られたメニュー オプションがあります。 顧客は、予算に合った価格を見つけたら、簡単に問い合わせを入力して予約できます。

9. クイックデモ
すぐに使用して着用できる食品、T シャツ、その他の商品を販売している場合を除き、複雑な商品やサービスについては簡単なデモを行うことをお勧めします。 並外れた製品や難解なサービスを提供しているスタートアップは、Web ページに簡単なデモを含める必要があります。 あらゆるレベルのユーザーにとってわかりやすいデモを作成します。

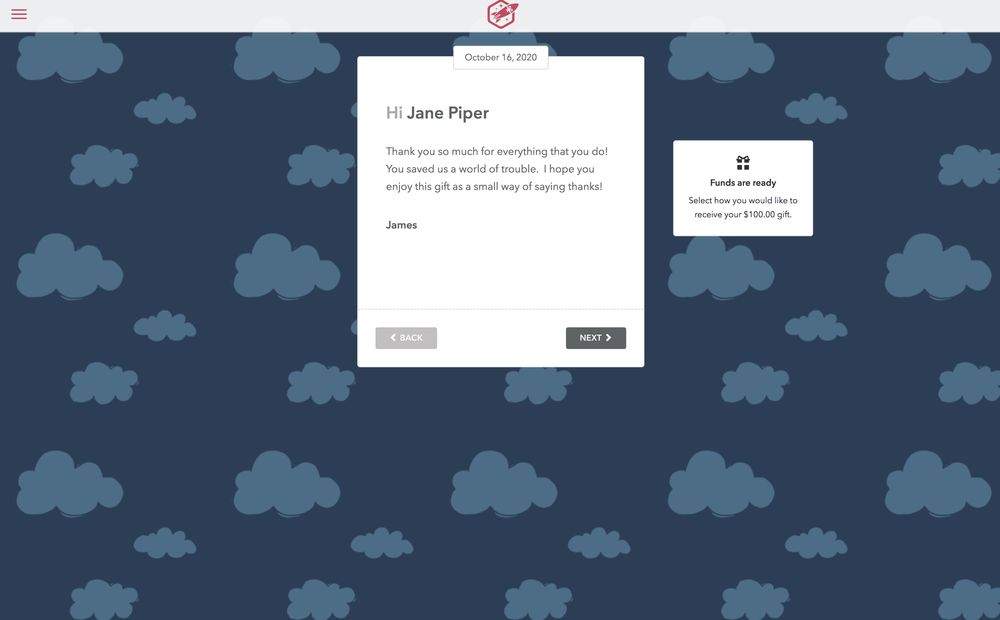
オンライン ギフト カードと証明書を送信するためのプラットフォームである GiftRocket の例を次に示します。 一貫したブランディングとクールなカラー パレットは別として、彼らのデモは称賛に値します。 明らかな CTA ボタン「デモ」が表示されます。 クリックすると、受取人が誕生日の電子ギフト券を受け取る方法のスクリーンショットが表示されます。
10.インタラクティブ機能
新参者に対する確立された企業の優位性は、彼らが常連客を持っていることです。 ビジネスでより多くの影響力を持つことは、スタートアップのウェブサイトの広告を寛大にすることを意味します。 すべての Web サイトへのアクセスを最大化するには、インタラクティブな機能を統合してユーザーを引き付けます。

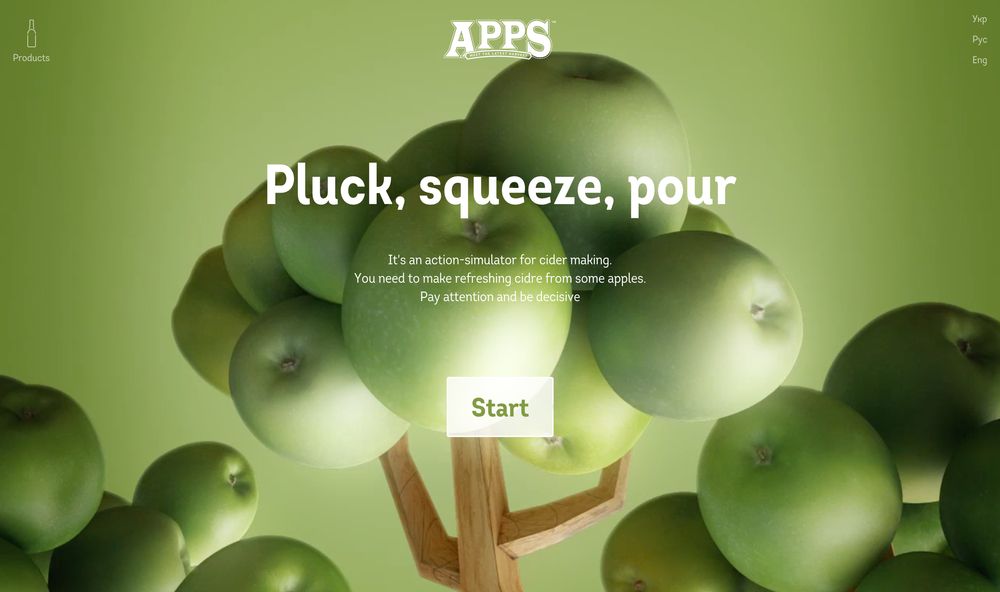
APPS は、主力製品であるアップル サイダーを扱う酒類会社です。 ホームページにアクセスしたら、[スタート] ボタンを押して、アップル サイダーがどのように発酵するかを確認できます。 すべての段階で、ボタンを押して次のステップに進みます。 シンプルで楽しく、ユニークなユーザー エクスペリエンスを生み出します。
11.楽しいアニメーション
退屈なスタートアップ Web デザインで訪問者を飽きさせないもう 1 つの方法は、楽しいアニメーションを組み込むことです。 遊び心のあるイラストと楽しいアニメーションを組み合わせて、スタートアップの Web サイトをより魅力的にすることができます。 これにより、訪問者がサイトに滞在する時間が長くなり、ページ滞在時間の指標が増加する可能性があります.

WPX は、素晴らしい鮮やかな配色、素晴らしいイラスト、楽しいアニメーションを備えた WordPress ホスティング サイトです。 彼らのウェブサイトのすべてが目を楽しませてくれ、明るい色がサイトをもっと探索したくなる.
12. ユーザーフレンドリーなナビゲーション
最後に、最も重要なスタートアップ Web サイトのデザイン要素である、ユーザー フレンドリーなナビゲーションについて説明しました。 ナビゲートしにくい紛らわしいウェブサイトは、ユーザーを遠ざけ、サイトを離れさせます。 これにより、直帰率が上昇し、オーガニック トラフィックに悪影響を及ぼします。

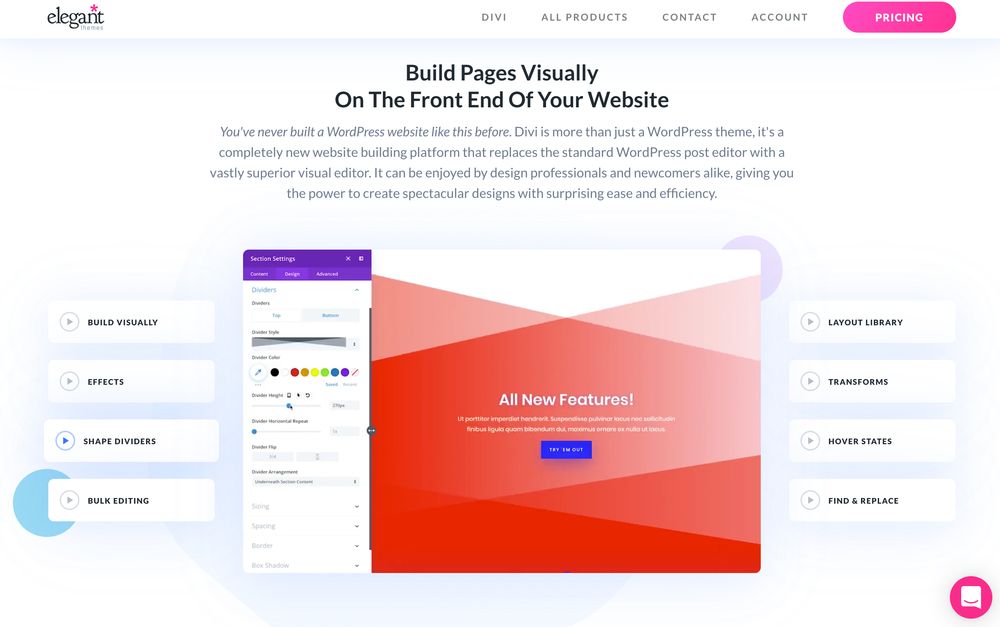
ユーザーフレンドリーなWebサイトを作成すると、優れたユーザーエクスペリエンスが追加されます. これは、WordPress テーマを提供している会社、Elegant Themes の例です。 彼らのウェブサイトはナビゲートが簡単で、ヘッダーに 4 つのメニュー オプションがあります。 下にスクロールすると、彼らが提供するものについての興味深い説明ビデオが表示されます.
一番下までスクロールすると、これらの機能のいずれかを選択でき、各機能の使用方法に関するチュートリアルが表示されます. 同社は、フロントエンドでデザインしやすい Web サイトを誇っており、チュートリアルで紹介しています。
スタートアップ Web サイト デザインのカスタム グラフィックを入手する場所
スタートアップが注目を集める唯一の方法は、ブランディング アセットと広告に魅力的なカスタム グラフィックを使用することです。 ここで Penji が登場します。Penji は、スタートアップや中小企業に適したオンデマンドのグラフィック デザイン サービスです。 Penji にサインアップすると、次のようなメリットがあります。
- サービスを利用した分だけ支払うサブスクリプション構造
- お手頃な月額定額料金
- 無制限のデザイン (ロゴ、名刺、グッズ デザイン、ブランディング デザインなどをいくつでもリクエストできます)
- イラスト追加料金なし、イラストも無制限!
- 無制限のウェブとアプリのデザイン
- 24 時間対応の迅速な対応
- カスタムで使いやすいデザイン プラットフォーム。最大 10 人のチーム メンバーを追加できます。
- 専属アカウントマネージャー
- ブランド資産とプロジェクト組織
- 30日間の返金保証
Penji のプラットフォームでカスタム グラフィックをリクエストする方法: 3 ステップ
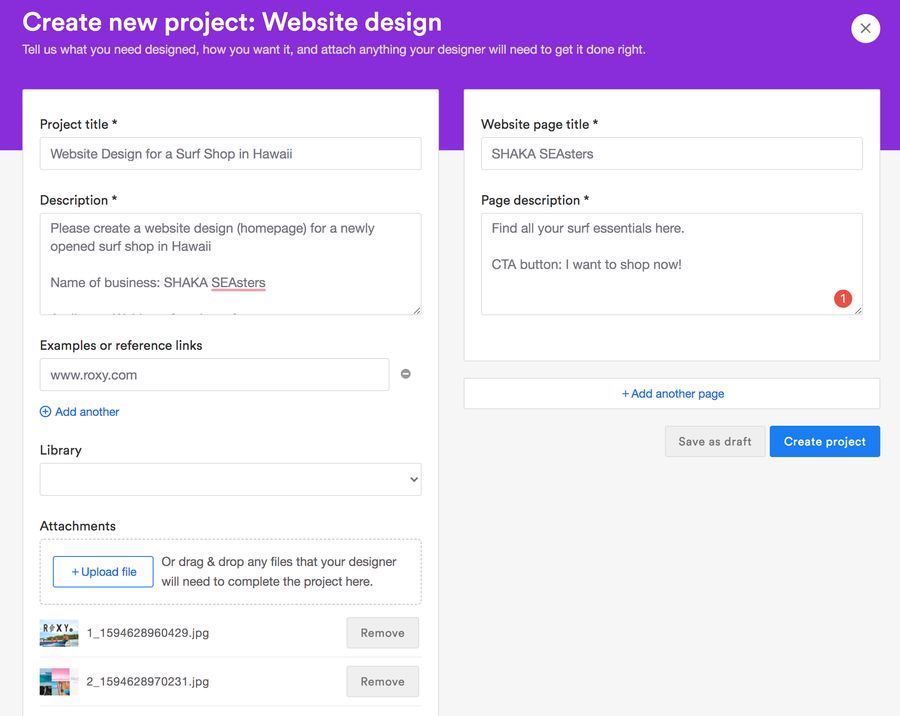
1. ダッシュボードで新しいプロジェクトを作成し、希望するビジネスと Web デザインのすべての詳細を説明フォームに入力します。

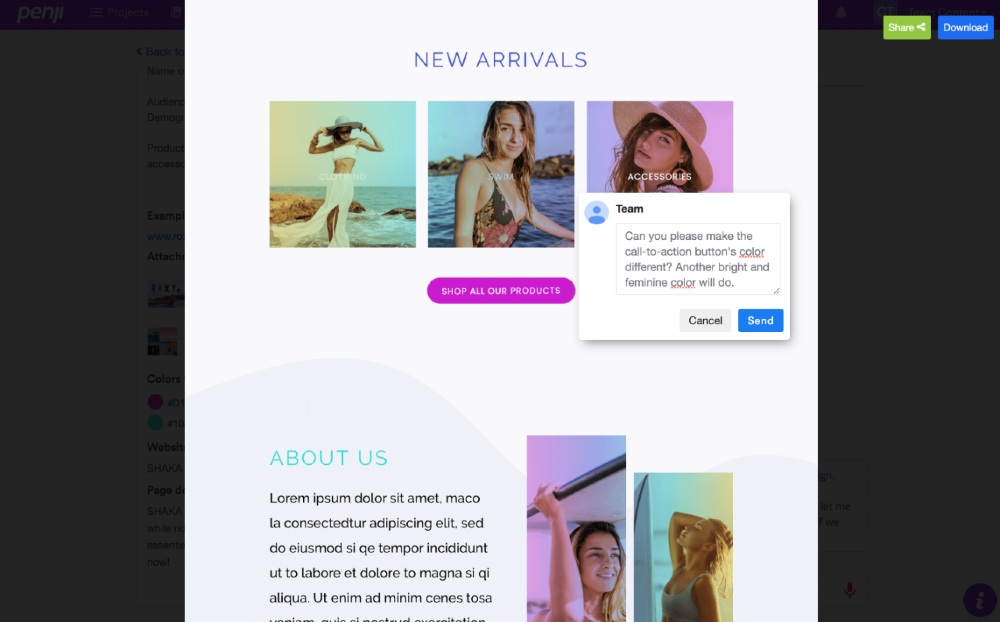
2. 最初のドラフトが作成されるまで 24 ~ 48 時間待ちます。 変更したい部分をクリックしてフィードバックを入力することで、修正を求めることができます。

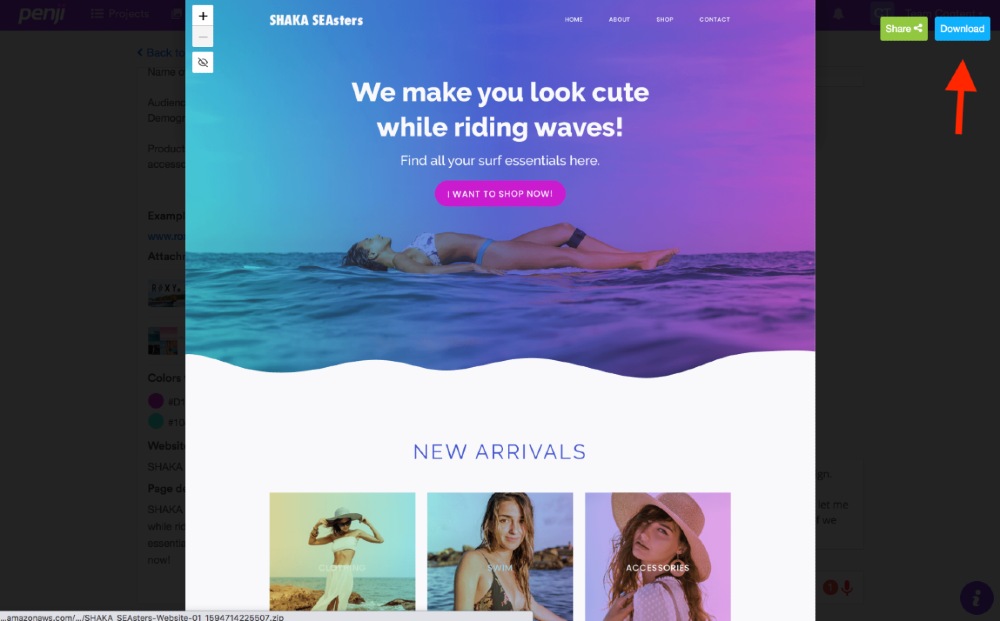
3. 100% 満足している場合は、最終的なデザインをダウンロードします。

全体として、Penji のシームレスなオンボーディング、ビジネス モデル、および設計プロセスにより、スタートアップは軌道に乗ることが容易になります。 品質を優先する手間のかからないデザイン プロセスが必要な場合は、Penji が最適です。 何よりも、Penji のサービスを 30 日間リスクなしで試すことができます。 今すぐサインアップして、最初のスタートアップ Web サイトのデザイン リクエストを送信してください。
