無料でWordPressサイトを高速化する方法
公開: 2020-07-22うーん、WordPress、これをどう伝えたらいいのかわかりませんが… あなたは遅すぎます!
私は 7 年以上毎日 WordPress を使用しており、とても気に入っています。

誰がそれを責めることができますか? WordPress は強力なコンテンツ管理システムですが、プラグイン、画像、スクリプトをロードし、安価なホスティングを購入してから、ロードに時間がかかるのはなぜだろうと考えています。
しかし、WordPress には希望があります。 誰にでもできる速度監査を考え出すことで、ホスティングやプラグインに大金を費やすことなくWordPress を高速化する方法を学びました.
実際、私は $0 を費やし、サイトの読み込みはほぼ 10 秒から1 秒未満になりました。 これは10 倍高速であり、作業を開始する前からキャッシュと CDN を使用していました。
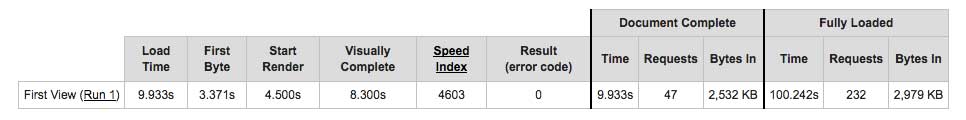
前: 
ページを完全にロードするのに約 10 秒かかります。
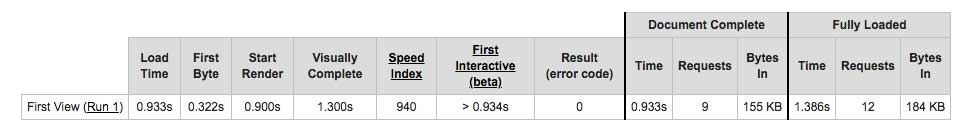
後: 
ページが 1 秒未満で読み込まれるようになりました。
かっこいいでしょ?!
私のようにWordPress ウェブサイトをスピードアップしたいですか? WordPress の読み込みを高速化するために私が行ったすべての手順を説明します。
目次
WordPress スピード プラグインを購入する必要はありません
私がオンラインで見つけた他のすべての WordPress 速度チュートリアルとは異なり、a) WordPress サイトを持つすべての人に結果が役立つようにしたい、b) 安価であるため、 1 ドルも費やすことなくこの実験を実行しました。 また、c) ホスティングに多額の費用を費やしている WordPress サイトも遅くなるのを見てきました。
確かに、私のスピード トリックのいくつかは、perfmatters や WP Rocket などのプレミアム プラグインで実行できますが、少しの時間と忍耐力があれば、いくつかの無料のプラグインと少しのコード編集を使用して、無料で同じ結果を得ることができます。
WordPress の速度が重要な理由
あなたのウェブサイトは実在の人々によって使用され、人々はすぐに読み込まれるウェブサイトを使用することを好むため、WordPress の速度は重要です。 そうでしょう?
高速な WordPress サイトは、人々がそれを使用したいと思うため、他の遅い Web サイトよりも競争上の優位性を提供します. そしてGoogleもそれに気付くかもしれません。
そうそうSEO。 WordPress はあらゆる Web サイトでの SEO の優れた出発点ですが、オーガニック検索エンジンの成功には速度が大きな役割を果たします。 私が取り組んできたプロジェクトでは、サイトの速度を向上させることで、直帰率やその他の指標が減少し、ランキングの向上につながりました。
2018 年以来、Google はモバイル検索の公式ランキング要因としてページ速度を使用してきました。これは、2019 年からモバイル ファースト インデックスを使用して以来、すべての検索を意味します。将来。
Facebook や Google の広告からウェブサイトへのトラフィックにお金を払うことで、読み込みの遅いサイトを回避できると考えている場合は、もう一度考え直してください。 跳ね返る可能性のあるクリックに対して料金を支払っています。
WordPress を使用している場合でも、他の CMS (コンテンツ管理システム) を使用している場合でも、ウェブサイトをできるだけ高速に作成するように努める必要があります。 特にモバイルでは、読み込み時間を数ミリ秒短縮するだけでも、トラフィックとコンバージョンの面で大きな利益をもたらす可能性があります.
要約すると、高速な WordPress ウェブサイトのメリットは次のとおりです。
- UX(ユーザーエクスペリエンス)の向上
- 直帰率が低い
- SEO(検索エンジン最適化)
- モバイルおよび音声検索用に最適化
- 管理ダッシュボードを使用して Web サイトを更新するたびに、時間を節約できます。
WordPressの速度テストを実行する方法
クイック フィックス プラグインを購入する前に、WordPress Web サイトの内部を調べて、速度の低下の原因を突き止め、サイト速度の監査を実行する必要があります。
過去に、Google の Page Speed Insights や Pingdom などのツールを使用して、WordPress Web サイトの速度をテストしました。 これらのツールは、サイトのパフォーマンスの基本的な概要には問題ありませんが、より実用的な洞察を得るには、より大きな船が必要になります. または、少なくとも WebPageTest.
奇妙な理由で、ほとんどの人はホームページを使用して Web サイトの速度をテストします。 ホームページがメインのランディング ページでない限り、気にする必要はありません。 代表的な結果を得るために、最も重要なページ タイプ (私にとってはブログ投稿) でテストを実行することをお勧めします。
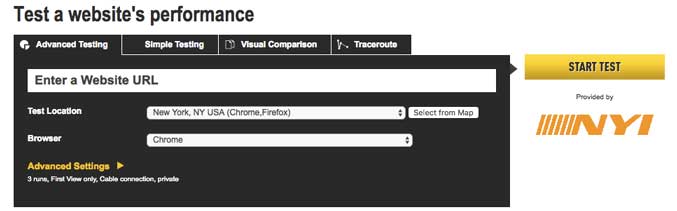
WebPageTest を使用して WordPress のパフォーマンスをテストする方法
WebPageTest では、テストを実行する前にいくつかの変数を選択できます。 ほとんどのサイトでは、標準の高度なテスト構成で問題ありませんが、テストの場所をニューヨークに変更し、ブラウザーを Chrome に変更して、ユーザーとの連携を強化します (Google アナリティクスをチェックして、ユーザーのデバイス/場所を見つけます)。

しばらくお待ちください。テストが完了するまでに数分かかります。 コーヒーを飲んだり、メールをチェックしたりしましょう。
多くの画像を含む長い形式のブログ投稿 (Cryptocurrency SEO に関する投稿) でテストを実行しました。
標準として、WebPageTest はページの 3 つの異なる負荷テストを順番に実行します。 First Run テストに焦点を当てるのは、新しい訪問者 (ほとんどのオーディエンス) に対してページがどのように機能するかを表すためです。 後続の実行では、ブラウザーが既にページにアクセスしたときにページがどのように機能するかを示します。ブラウザーがアセットをキャッシュする方法を確認するのに適しています。また、Web サイトが訪問者ごとに多くのページビューを持っている場合 (特に e コマースの場合) に重要です。
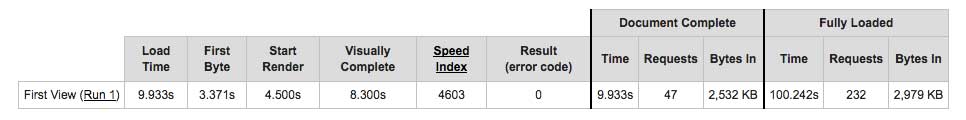
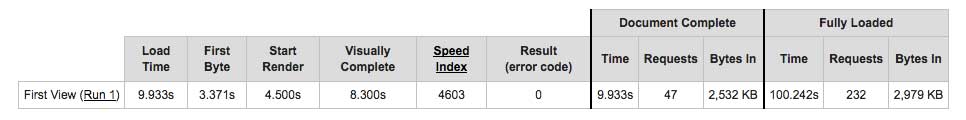
テストが完了すると、次の速度データ表が表示されます。

私たちは、いくつかの主要なサイト速度指標に関心があります。
ロード時間– ページが完全にロードされてドキュメント完了ステータスになるまでにかかる合計時間。
私の読み込み時間は 9.933 秒です。 2.5 秒未満が推奨されます。
First Byte – TTFB (Time to First Byte) とも呼ばれ、データの最初のバイトが転送されるまでにかかる時間。
私の TTFB は 3.371 秒です。 それは本当に、本当に遅いです。 500 ミリ秒 (0.5 秒) 未満にする必要がありますが、Google は理想として 200 ミリ秒を推奨しています。 うわぁ。
Bytes in – ページが完全に読み込まれている/ドキュメントが完成している場合、「Bytes in」は Web ページの合計サイズです。
私のブログ投稿は 2,532 KB で、ドキュメントの完成段階では約 2.5 MB でした。 これはかなり大きいので、1MB 未満に収めたいと考えています。
リクエスト– http(s) リクエストの総数。 Document Complete リクエストは、すべての Web ページ コンテンツを完全に読み込むために必要なリクエストの数です。Fully Loaded リクエストは、ドメインとサード パーティ (Google アナリティクス スクリプトなど) の両方からのリクエストの総数です。
私のページは 47 のリクエストを作成し、完全に読み込まれると 232 のリクエストが作成されました。 それが遅いのも不思議ではありません! (一般的に) リクエスト数が少ないほど、ページの読み込みは速くなります。
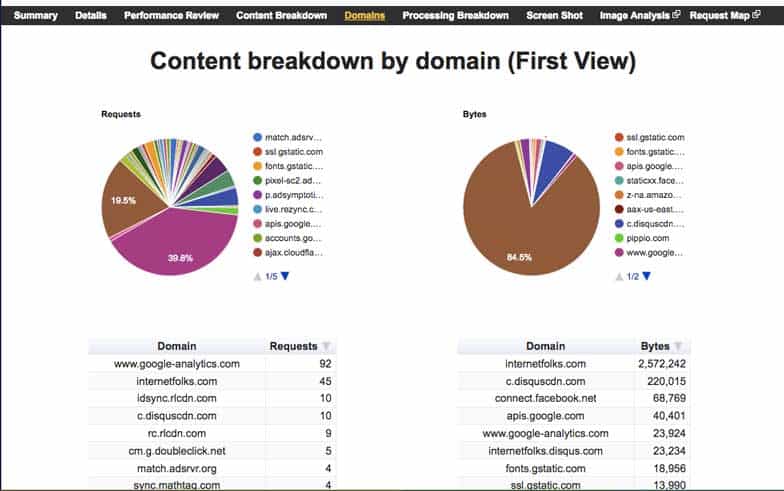
[ドメイン] タブをクリックすると、さらに統計情報が表示されます。

ドメインごとのコンテンツの内訳– 各ドメインからのリクエスト数とバイト数。
リクエストの大部分が Google アナリティクスからのものであり、約 0.5 MB のデータが外部スクリプトからのものであることがわかります。
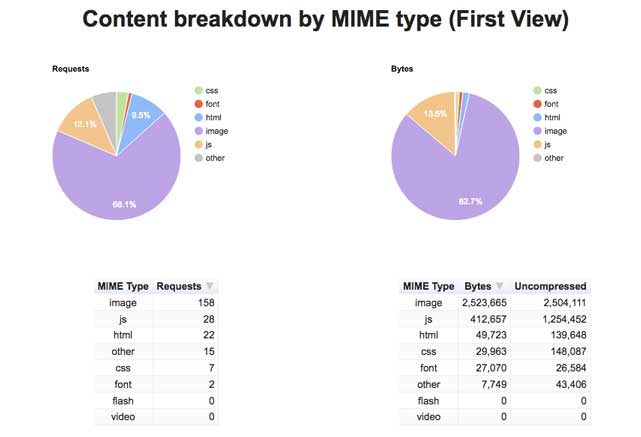
「コンテンツの内訳」タブをクリックして、詳細を表示します。

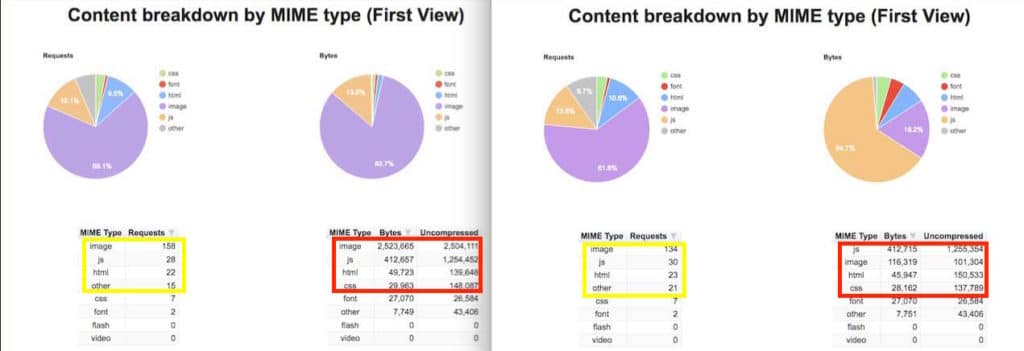
コンテンツの種類別の内訳- 各 MIME (多目的インターネット メール拡張機能) の種類からの要求のバイト数。
私のページは非常に画像が多く、画像は 158 のリクエストと 2.5MB のサイズを占めています。 しかし、Javaもたくさんあります。 これは、画像のサイズ/読み込みを減らし、JavaScript を組み合わせる/削除すると、ページの読み込みが速くなることを示しています。
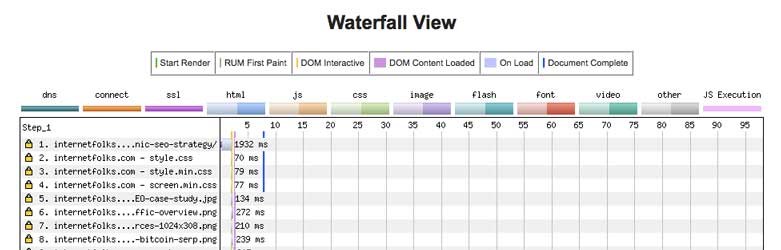
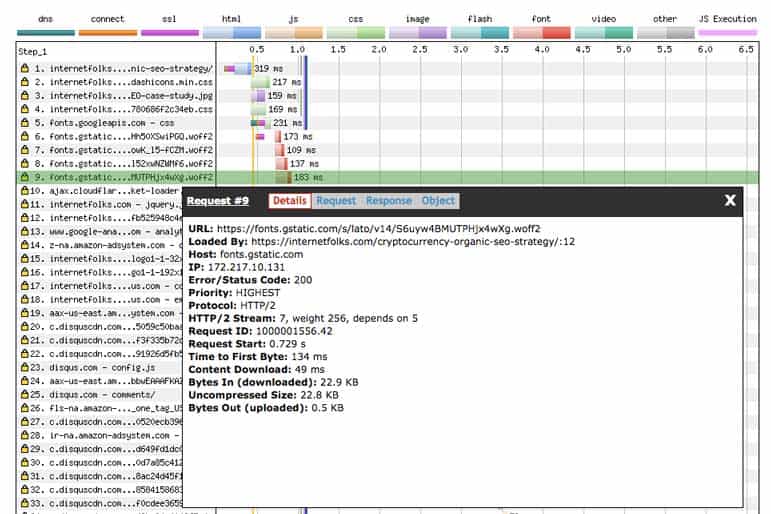
「概要」タブから、速度監査の最も重要な部分であるウォーターフォール ビューを見つけることができます。

ウォーターフォール ビュー– ページでリクエストが行われた順序と、読み込みにかかった時間を表示します。
ウォーターフォール ビューの各アイテムはリクエストを表します。 各バーの色は MIME タイプ(画像、JavaScript など)を示し、バーの長さは読み込みにかかった時間を示します。 ミリ秒単位の読み込み時間も表示されます。
青い実線の縦線は「ドキュメントの完了」段階を表します。これは、ページのコンテンツが完全に読み込まれているが、追加のスクリプト (分析など) がまだバックグラウンドで読み込まれている可能性があるときです。
青い線より前のリクエストに注目してください。これらのリクエストの読み込み時間を短縮すると、ページがより速く使用できるようになります。 リクエストをクリックすると、詳細が表示されます。 青い線よりも前にロードされ、長い時間がかかるリクエストから始めます (最も幅の広いバー)。 詳細ビューで、リクエストの送信元を確認できます。
これで、Web サイトの読み込み方法に関するすべてのデータが得られました。詳細を掘り下げて、WordPress に変更を加えて速度を上げます。
プラグインが多すぎるという神話

「WordPress を高速化する方法」に関するリスト記事を読んだことがあれば、プラグインが多すぎると WordPress サイトの速度が低下し、再び高速化するにはプラグインを削除する必要があると言う人がいることをご存知でしょう。 .
それは単純に間違っています。
プラグインは、WordPress サイトの速度を常に低下させるわけではありません。 1 つのプラグインを使用するサイトが、25 個のプラグインを使用するサイトより常に高速であるとは限りません。 このサイトのプラグインの数を増やして、10 倍速くしました。
プラグイン (およびテーマ) が適切にコーディングされていなかったり、サーバーの処理能力や MySQL クエリを大量に使用していたりすると、WordPress サイトの速度が低下する可能性があります。そのため、WebPageTest を使用して徹底的なサイト速度テストを実行すると、プラグインが重荷になっているかどうかがわかります。
避けるべきプラグイン
WordPress サイトを遅くすることが知られている人気のあるプラグインがいくつかあります (特に安価な共有ホスティングを使用している場合)。 注目すべきは、関連投稿プラグイン、投稿統計プラグイン、およびオンサイト バックアップ プラグインです。 Broken Link Checker など、サイトを継続的にスキャンする必要があるプラグインも、広く非難されています。
最適化された WordPress ホストから教訓を学ぶことができます。Web サイトのパフォーマンスに悪影響を与えるという理由でプラグインを完全に禁止している場合、おそらく自分でプラグインを使用したくないでしょう.
WP Engine、Kinsta、Hostgator など、主要な Web ホストから禁止されているすべてのプラグインのリストを次に示します。
電力を大量に消費するプラグインが速度を低下させている場合は、別のプラグインに切り替えて同じ結果を得るか、サードパーティのサービスを使用して置き換えることができる場合があります. たとえば、Broken Link Checker プラグインを使用する代わりに、Screaming Frog を使用してサイトのリンク切れをスキャンできます。
クイックウィン: 不要なプラグインとスクリプトを削除します
WordPress Web サイトを高速化するために誰もができる最も簡単で安価で迅速な方法は、ページに大量のバイトやリクエストを追加するプラグインとスクリプトを削除することです。
上記の速度監査から、コメント プラグインDisqus がサイトの読み込み時間を大幅に増加させていることがわかりました。
プラグインを無効にしてから、サイトの読み込み時間、バイト サイズ、およびリクエスト数を再テストして、プラグインの影響をテストします。
Disqus が私のサイトに与えた影響は次のとおりです。
前 (Disqus を使用):

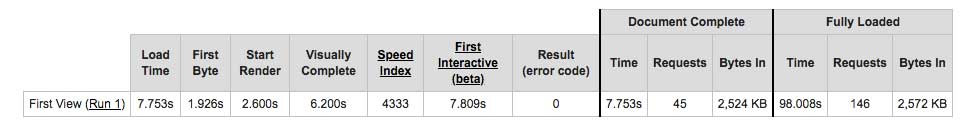
Disqus プラグインを削除した後:

Disqus を削除することで、ページの読み込み時間が 2 秒短縮され、リクエストの数とサイズが減少したことがわかります。
Google アナリティクス スクリプトや Google フォント スクリプトなどのスクリプトも WordPress の速度を低下させる可能性があります。 WebPageTest のウォーターフォール ビューで、WordPress サイトに読み込まれているスクリプトを確認できます。

Google フォントはドキュメントの完成段階よりも早い段階で読み込まれるため、それらを削除するとサイトの高速化に役立ちます。 現在、モントセラト (Google フォント) を使用していますが、ウォーターフォール ビューから、私のページが Lora のスクリプトも読み込んでいることがわかりました。これはもう使用していません。 不要な Google Font スクリプトを削除すると、ページの読み込み時間が 330 ミリ秒短縮されます。 少しずつでも構いません!
画像サイズと読み込み方法を最適化する方法
ほとんどの WordPress サイトでは、画像は各ページにロードする必要がある最大のファイルの一部です。
WordPress で画像を最適化して、できるだけ早く読み込まれるようにするために必要なことがいくつかあります。
1.画像を圧縮してできるだけ小さくします(バイト単位)
画像が (バイト単位で) 小さいほど、読み込みが速くなります。 画像を WordPress にアップロードする場合は、必要以上に大きくならないように、アップロードする前にサイズを変更してください。 PNG 画像を JPEG に変換して、圧縮率を向上させます。
既存の画像ライブラリがある場合は、Smush (無料) などの画像プラグインを使用して、アップロード時に既存の画像と新しい画像を圧縮します。 私は何年も Smush を使用してきたので、私の画像はすでにかなり小さいものです。改善の余地はあまりありませんが、まだ使用していない場合は試してみる価値があります。
最近、ShortPixel を使用して画像を圧縮し、WebP 形式で提供することに切り替えました。 WebP ファイルは、同等の JPEG 画像よりも 25 ~ 34% 小さく、Google が推奨しています。 WordPress で WebP 画像を使用する方法に関するチュートリアルを次に示します。
ShortPixel では、毎月 100 枚の画像クレジットが無料で提供されます。これは、ほとんどの小規模な Web サイトで使い始めるのに十分です. 既存の画像ライブラリが大きい場合、または大量のコンテンツをアップロードする場合は、安価な追加の画像クレジットを購入できます。 ShortPixel WordPress プラグインは、すべての設定に役立ちます。
2. 長いページで画像を遅延読み込みする

遅延読み込みは、ユーザーがページを下にスクロールするまで画像の読み込みを遅らせるプロセスです。
たとえば、私の暗号通貨 SEO ブログ投稿には 23 枚の画像が含まれています。 これらの画像の合計サイズは 2.5 MB です。 これは長いページ (3000 ワード以上) であるため、読者がページのさらに下の画像に到達するにはしばらく時間がかかります。 しかし、決定的に、ユーザーは何かを読む前にすべての画像がロードされるのを待たなければなりません。
なんて時間の無駄!
すべての画像が読み込まれるまでユーザーを待たせる代わりに、遅延読み込みを使用すると、スクロールしなければ見えない部分 (ページの見えない部分) の前に他のページ アセットを読み込むことができます。 ユーザーがスクロールすると、画像が読み込まれて表示されます。
遅延読み込みを設定するために、JavaScript を使用して画像の読み込みを遅らせる BJ Lazy Load プラグイン (無料) をインストールしました。 はい、これは WordPress サイトへの追加スクリプトですが、画像がページ サイズの大部分を占めているため、それだけの価値があります。
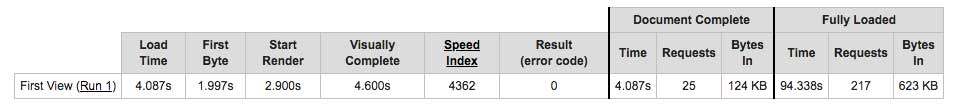
遅延読み込みを有効にした場合のブログ投稿の読み込み速度は次のとおりです。

注: 遅延読み込みを使用している場合、ドキュメントの完了時間と完全に読み込まれた時間では、ページの下にある画像は考慮されません。
遅延読み込みを使用する前は、ページの読み込みに約 10 秒かかっていました。遅延読み込みにより、サイトの読み込みが 2 倍速くなりました。
その理由は、WebPageTest のコンテンツの内訳を見るとわかります。

遅延読み込みをアクティブにすると、イメージ リクエストの数が 158 から 134 に減少します。イメージ サイズは 2,523,665 バイト (2.5MB) からわずか 116,319 バイト (0.12MB) に減少します。
BJ Lazy Load プラグインは、いくつかの JavaScript やその他のスクリプトをサイトに追加しましたが、読み込み時間には影響しなかったようです。
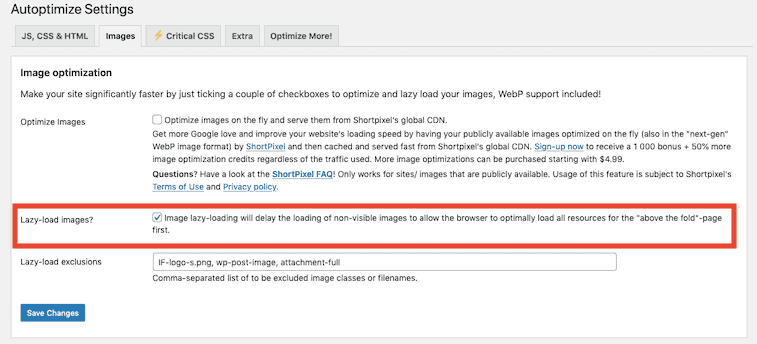
また、無料の Autoptimize プラグインを使用して画像を遅延読み込みすることもできます。このプラグインは、この記事で説明した他の速度の最適化も多数実行します。 [ダッシュボード] > [設定] > [自動最適化] > [画像]に移動し、[画像の遅延読み込み] オプションをオンにします。


速度の最適化のために JavaScript を使用した遅延読み込みだけに依存しないでください。ユーザーが Java をブロックしている場合、遅延読み込みは受信されません。 最大限の利益を得るために、画像も圧縮されていることを確認してください。
覚えておくべき重要な点の 1 つは、画像クラスを追加して、必要な画像がすぐに読み込まれるようにすることもできます (スクロールせずに見えるものなど)。 BJ Lazy Load で「not-lazy=”1」のようなタグを設定し、画像に追加するだけで、遅延読み込みをスキップできます。 自動最適化を使用すると、遅延ロードの除外を追加できます。
注: WordPress は、WordPress コアに遅延読み込みを追加する作業を行っています。つまり、将来的に追加のコードやプラグインなしで使用できるようになります。
CDN によって画像の読み込みが速くなるとは思わないでください
WordPress の速度に関する多くのアドバイスを読みましたが、ほとんどの場合、KeyCDN (私がテスト済み) や StackPath (以前の MaxCDN) などの有料の CDN サービスを使用して画像をホストすることを推奨しています。
イメージ CDN を使用している場合、Web ページの読み込み時に行われるリクエストは、 yourdomainname.com/image-nameではなくcdn.yourdomainname.com/image-nameのような URL から送信されます。 これは、リクエストが別のサーバーから Web サイトの残りのコンテンツに送信されていることを意味しますが、速度が速くなるわけではありません。
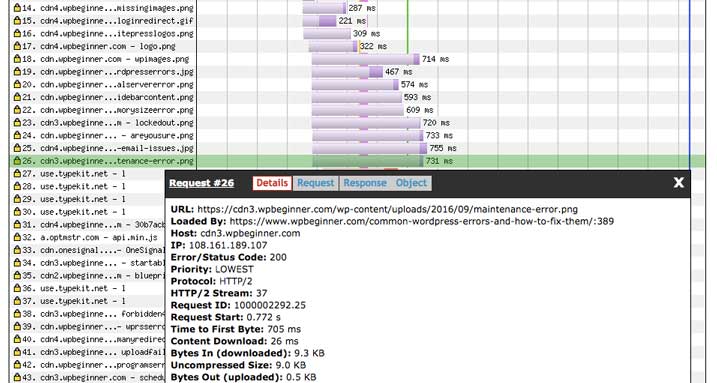
たとえば、WordPress サイト WPBeginner のランダムなページの読み込み時間を見てください。

CDN (MaxCDN を使用) からの画像の読み込みに時間がかかり、サイズも大きくありません。 上の詳細ペインは、読み込みに約 4 分の 3 秒かかっている 9.3 KB の画像を示しています。 それはナマケモノのペースです!
CDN を使用すると、常に画像がすばやく読み込まれるとは限りません。 優れた画像圧縮と遅延読み込みは、ページの読み込みを高速化するためのより信頼性の高い方法です。
JavaScript を非同期で読み込む
スクリプトはサイトの速度を低下させる可能性がありますが、スクリプトとその機能も必要です。 たとえば、私は Google Analytics を使用するのが好きなので、サイトを高速化するためだけに Google Analytics を削除したくありません。 しかし、Analytics やその他のスクリプトの読み込みを高速化する方法があります -非同期読み込み.
非同期 JavaScript は複数のスクリプトを同時にロードします。同期ロードとは逆で、一度に 1 つずつ順番にスクリプトをロードします。
すべてのスクリプトを同時にロードすると、待機時間がなくなるため、はるかに速くロードされます。 これは特に、WordPress サイトが Google アナリティクスや Google フォントなど、さまざまな外部ソースから JavaScript を呼び出している場合に当てはまります。
Google Page Speed Insights で Web サイトの速度テストを実行したことがある場合は、おそらく「レンダリングをブロックする JavaScript を排除する」必要があることがわかるでしょう。
レンダリングをブロックする JavaScript を削除すると、スクロールせずに見えるページのコンテンツ (画像やテキストなど) を JavaScript を待たずに読み込むことができます。 WordPress サイトが機能する前に JavaScript をロードする必要がある場合は、レンダリングをブロックする JavaScript で問題ありません。 しかし、私のように、あなたの Web サイトが追加機能のために JavaScript のみを使用している場合、レンダリングをブロックする Java をブロックすることは、Web サイトを高速化するための優れた方法です。
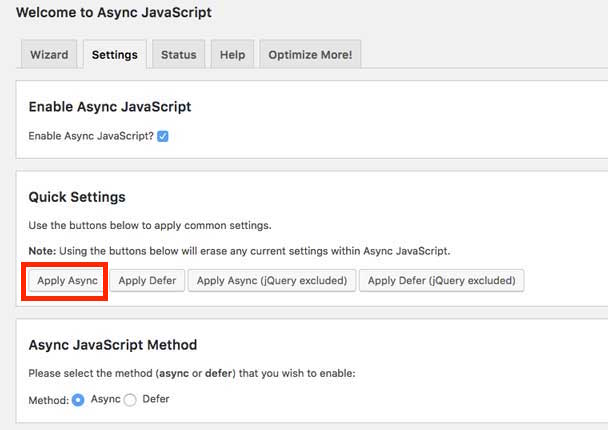
無料のプラグイン Async JavaScript を使用して、JavaScript を簡単に最適化しました。 クイック「Apply Async」設定を選択します。

さらにスピード ポイントを得るには、Google アナリティクス トラッキング コードを非同期バージョンに変更することもできます。これは、Google がサイトのスピードアップに役立つと述べています。
以下の別の非同期追跡スニペットは、プリロードのサポートを追加します。これにより、最新のブラウザーでパフォーマンスがわずかに向上します。
<!-- Google アナリティクス -->
<スクリプト>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(引数)};ga.l=+新しい日付;
ga('create', ' UA-XXXXX-Y ', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
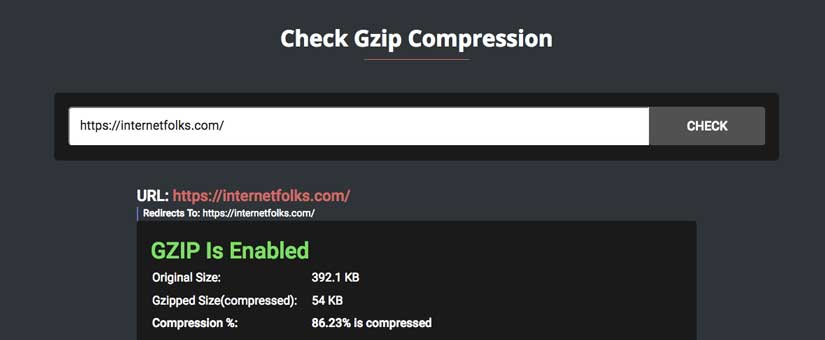
<!-- Google アナリティクスの終了 -->gzip 圧縮を有効にする
Gzip 圧縮は、ファイルを圧縮し、サイズが小さいため読み込みを高速化する可逆圧縮方式です。
テキスト、HTML、JavaScript、および CSS はすべて、gzip 圧縮を使用して圧縮できます。
さまざまな WordPress プラグインを使用して、gzip 圧縮を適用できます。 CloudFlare などのサービスもそれを行うことができます。 可能であれば、サーバー上で直接圧縮を適用したいと考えています。
ホスティング パッケージで cPanel へのアクセスが許可されている場合は、gzip 圧縮をサーバーに直接追加できます。 cPanel ホームページから「ウェブサイトの最適化」アイコンに移動します。「すべてのコンテンツを圧縮」を選択し、「設定の更新」をクリックします。

Web サイトで gzip 圧縮が有効になっているかどうかを確認するには、簡単なテストを実行します。

クエリ文字列を削除する
一部の CSS ファイルには、 「css/screen.min.css?ver=1.7」のように末尾にバージョン番号が付いています。 「?」の後のビットは、ファイルがキャッシュされないため、すべてのページに読み込まれることを意味します。 これは、ユーザーが Web サイトの複数のページにアクセスした場合でも、読み込み時間が遅くなったままであることを意味します。
このコードを WordPress テーマのfunctions.phpファイルの最後に追加すると、クエリ文字列が削除されます。 これは、cPanel のファイル マネージャー、または FileZilla などの FTP クライアントを介して行うことができます。
/**クエリ文字列を削除
function rb_remove_script_version( $src ){
$パーツ = 爆発( '?', $src );
$parts[0] を返します。
}
add_filter( 'script_loader_src', 'rb_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', 'rb_remove_script_version', 15, 1 );99robots さん、ちょっとしたコードをありがとう。
注:システム ファイルをいじる前に、必ずバックアップを作成してください。
WordPressのメモリを増やす
WordPress にはデフォルトで 32MB のメモリ制限があり、サイトを圧迫する可能性があります。
次のコードをwp-config.phpファイルに追加します。
/** WordPress メモリを増やす define( 'WP_MEMORY_LIMIT', '128M' );
この無料のプラグインを使用して、WordPress サイトが使用しているメモリの量を確認できます。
DNS プリフェッチを追加する
DNS はドメイン ネーム サーバーです。 Google.com などの単語名でドメイン (別名 Web サイト) を認識していますが、コンピューターはドメインを IP アドレス (12.345.678 など) と呼ばれる番号として認識しています。単語名を IP アドレスに変換します。 これには時間がかかります。
DNS プリフェッチは、リンクがクリックされるかリソースが読み込まれる前に、ドメイン ルックアップを解決し、単語名を IP アドレスに変換しようとします。
Google アナリティクスやフォントなど、WordPress サイトの一般的なスクリプトに DNS プリフェッチを追加すると、読み込み時間が数ミリ秒短縮されます。
WebPageTest でテストを実行し、プリフェッチする必要がある外部リソースを確認します。
このコードを WordPress テーマのfunctions.phpファイルに追加します
//* DNS プリフェッチの追加
function dns_prefetching() {echo ' ';}add_action('wp_head', 'dns_prefetching', 0);WebPageTest の [Domains] タブに移動して、プリフェッチする外部ドメインを見つけます。
ブラウザのキャッシュを利用する
ブラウザー (Chrome、Firefox など) が Web ページを読み込むたびに、ページ上のすべてのファイル (HTML、CSS、JavaScript、画像など) をダウンロードする必要があります。 ブラウザーのキャッシュがないと、ユーザーが 1 時間以内に同じ Web ページに再度アクセスすると、すべてのページ アセットがもう一度ダウンロードされます。
ブラウザーのキャッシュは、Web サイトのアセットをユーザーのブラウザーに一定期間保存します。これにより、閲覧を続けると、ページの読み込みが速くなります。
以下のコードを.htaccessファイルに追加して、ブラウザーのキャッシュを活用します。
## ブラウザのキャッシングを活用する ## 有効期限有効 ExpiresByType image/jpg 「アクセス 1 年」 ExpiresByType image/jpeg「アクセス1年」 ExpiresByType image/gif "アクセス 1 年" ExpiresByType image/png "アクセス 1 年" ExpiresByType text/css "アクセス 1 か月" ExpiresByType text/html "アクセス1ヶ月" ExpiresByType 申込書/pdf「アクセス1ヶ月」 ExpiresByType text/x-javascript "アクセス 1 か月" ExpiresByType アプリケーション/x-shockwave-flash「アクセス 1 か月」 ExpiresByType image/x-icon 「アクセス 1 年」 ExpiresDefault「アクセス1ヶ月」 終わり ブラウザのキャッシングを活用する ##
読み込みを高速化するためにキャッシュと CDN を使用する
キャッシングは、Web サイト ページの HTML バージョンをサーバーの RAM に保存して、訪問者にすばやく提供できる高速なデータ ストレージ方法です。
キャッシュを使用しないと、訪問者が Web サイトのページにアクセスするたびに、サーバーが新しい HTML バージョンを作成する必要があり、時間がかかります。
良いニュースは、あなたを助ける無料のWordPressキャッシングプラグインがたくさんあるということです.
WordPressの背後にある会社であるAutomatticによって作成されたため、WP Super Cacheを使用しています。
CDN (コンテンツ配信ネットワーク) は、Web サイトのバージョンを保存するさまざまなグローバル ロケーションにあるサーバーのネットワークです。 訪問者が Web サイトのページにアクセスすると、最も近い CDN の場所からページが取得されます。CDN の場所は、物理サーバーの場所よりも近い可能性があります。 また、CDN は、Web サイトの画像や大きなファイルのバージョンを保存してすばやく取得できるようにすることで、サーバーの負荷を軽減します。
CDN がない場合、サーバーは 1 つの場所にのみ存在し、データをロードしてそのサーバーから訪問者に毎回転送する必要があります。
KeyCDN、StackPath (以前の MaxCDN)、Cloudflare など、多くの CDN があります。 CDN を初めて使用する場合は、無料でセットアップが簡単な Cloudflare を使用することをお勧めします。
壊れたリクエストを修正する
WebPageTest のウォーターフォール ビューでは、リクエスト エラーまたはリダイレクトが黄色で強調表示されます。 これらは、標準の http ステータス コード (301、404 など) を使用して表示され、問題の発見に役立ちます。
最初に404 エラーを探します。 私のサイトは、不足している画像アセットをテーマの一部として読み込もうとしていました。 私はそれを削除して、読み込み時間を数ミリ秒短縮しました。 簡単。
使用しない WordPress 機能を無効にする
WordPress は非常に強力で用途の広い CMS であり、さまざまな種類の Web サイトで使用されています。 あなたのウェブサイトでは、WordPress の機能の一部を利用していない可能性がありますが、それでもすべてを読み込んでいます。
以下は、オフにすることを検討できる、あまり使用されていない WordPress 機能の一部です。
- 絵文字
- 残りの API
- RSD リンク
- ダッシュコン
- jQuery 移行
- ショートリンク
- XML-RPC
- ハートビート API
Clearfy (無料プラグイン) を使用して、不要な WordPress の肥大化をサイトから簡単に削除できます。
特定のページでのみスクリプト/プラグインを読み込む
WordPress は、Web サイトのすべてのページにあるすべてのプラグインとスクリプトを読み込もうとします。 しかし、すべてのページでそれらをすべて使用しているわけではありません。 これの一般的な例は、コンタクト フォーム プラグインです。コンタクト フォームを使用する場合、それはおそらくコンタクト ページにしかありませんが、プラグイン スクリプトはすべてのページにロードされ、リソースを浪費します。
そしてもちろん、皮肉なことに、プラグインの過負荷の問題を解決するプラグインがあります!
MySQL データベースの最適化
WordPress データベースとして MySQL または MariaDB を使用しているかどうかに関係なく、高速な Web サイトの読み込み速度を維持するために最適化を維持する必要があります。 WordPress サイトでアクションを実行するたびに、データベース レコードが保存されます。 大きくなりがち!
WordPress データベースを最適化して、次のような肥大化を取り除きます。
- 古い投稿のリビジョン
- 削除されたプラグイン テーブル
- ゴミ箱に移動した投稿、ページ、コメント
ManageWP (無料) などの WordPress 管理ダッシュボードを使用すると、ワンクリックで WordPress データベースを最適化できます。 また、WP DB Manager などの無料のデータベース最適化プラグインや、cPanel の phpMyAdmin または Web サイト ホストからのクリーンアップを使用することもできます。
WordPress テーマが遅いかどうかを確認する方法
すべての WordPress テーマが同じように作られているわけではありません。
それらがどれだけうまくコーディングされ、速度が最適化されているかに応じて、WordPress テーマは非常に高速であったり、足を引っ張ったりする場合があります。 詳細を知りたい場合は、最速の WordPress テーマの完全なテストをお読みください。
WebPageTest の速度監査結果を見ればわかります。
ウォーターフォール ビューを見て、遅れていると思われる青色の実線のドキュメントの完了行の前にある結果をクリックします (遅い項目ほどバーが長くなります)。 URL を調べます。/wp-content/themes/theme-name-here で始まるものはすべてテーマ ファイルです。
1 秒以上の遅延を引き起こしている厄介なテーマ ファイルが 1 つ見つかりました。 これは、Eleven40 テーマの欠落している背景テクスチャ .png 画像です。 ジェネシスに公平を期すために、私は何年も前にテーマを取得し、それ以来それを変更してきました. いずれにせよ、それは私を遅くしています。 コードのテーマを調べて微調整するか、新しいテーマに切り替えてみることができます (以下のテーマ速度の比較を参照してください)。 この問題を解決するために、テーマの style.css スタイルシートを調べて、問題のある .png ファイルを見つけ、コードを変更して、代わりに CSS コマンドから白色を取得するようにしました。
この単純な CSS 修正により、WordPress の読み込みがさらに速くなり、読み込み時間が 1 秒未満になりました!
最終的に、GeneratePress テーマに切り替えました。これは、私が見つけた最速のテーマです (理由については以下を参照してください!)。
人気の WordPress テーマの速度テスト
実験の精神で、10 の人気のあるテーマをテストして、速度が向上するかどうかを確認しました。 ここで完全な結果を読むことができます。
| テーマ | PageSpeed モバイル | 読み込み時間 | PageSpeed デスクトップ | テーマファイルのサイズ | 価格 | 現在のユーザー |
|---|---|---|---|---|---|---|
| GeneratePress (プレミアム) | 61/100 | 1.576秒 | 97/100 | 882KB (+809KB プラグイン) | $59 | 89,046 |
| GeneratePress (無料) | 63/100 | 2.143秒 | 97/100 | 882KB | $0 | 375,504 |
| アストラ | 63/100 | 2.148秒 | 98/100 | 925KB | $0 | 359,575 |
| トゥエンティ・トゥエンティ | 68/100 | 2.218秒 | 98/100 | 698KB | $0 | 19,973 |
| ジェネシス | 53/100 | 2.305秒 | 95/100 | 329KB | $59.95 | 303,811 |
| Xテーマ | 49/100 | 2.4秒 | 89/100 | 5.6MB | $59 | 200,000+ |
| OceanWP | 49/100 | 2.582秒 | 89/100 | 3.2MB | $0 | 322,365 |
| ディビ | 46/100 | 2.648秒 | 90/100 | 6.6MB | $89 | 1,362,180 |
| 包み込む | 43/100 | 2.810秒 | 84/100 | 19.2MB | $59 | 359,345 |
| アバダ | 34/100 | 2.854秒 | 83/100 | 5.4MB | $60 | 623,527 |
TL;DR : GeneratePress プレミアムは、現在購入できる最速の WordPress テーマです。 それ以来、このウェブサイトを GeneratePress に移動しました。
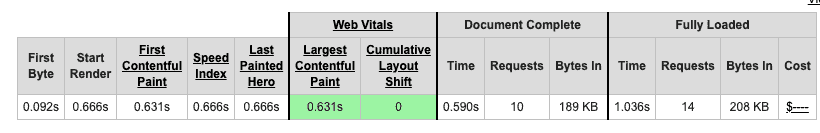
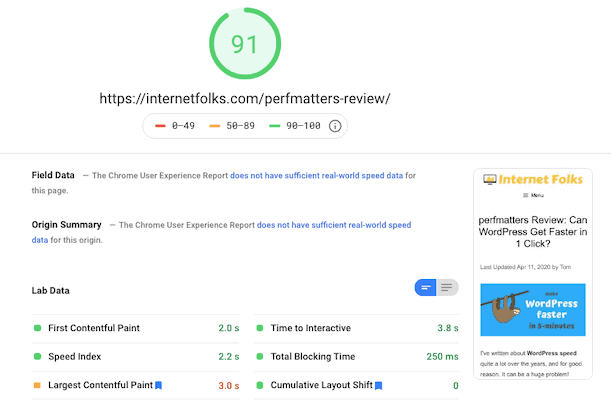
これが更新された速度テストで、どれだけ速いかを確認できます。 結果は私のperfmattersレビューページのものです:

合計読み込み時間は1 秒未満で、PageSpeed Insightsのモバイル速度スコアは 91/100です。

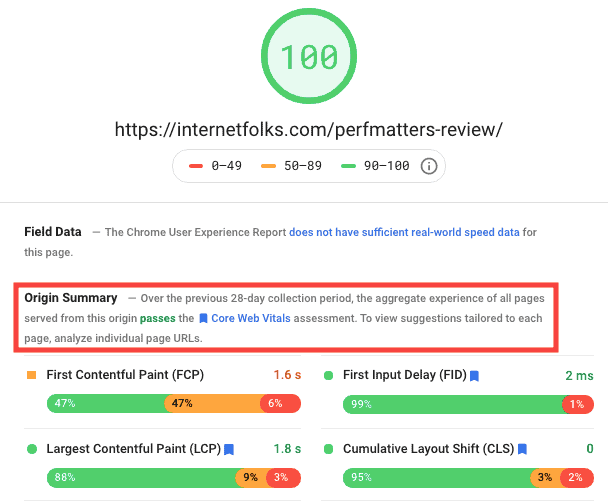
このページは、デスクトップでの Google の Core Web Vitals テストにも合格しています。

遅いホスティングの問題を見つける方法
ホストを切り替えるか、より高速なホスティング パッケージにアップグレードすることで、WordPress のサイト速度の問題のすべてが魔法のように改善されるわけではありませんが、WebPageTest を使用して、ホスティングがどの程度速度を落としているかを正確に特定できます。
シンプルな index.html ファイルをホストし、読み込み時間を確認してみてください。 単純な html ページで高速な TTFB を取得できない場合は、ホスティングによって速度が低下しています。
画像付きのシンプルな HTML ページをアップロードしたところ、 0.221 秒の TTFB が得られました。これは、安価なホスティングに適しています! 私のホスティングプロバイダーは遅くはありませんが、WordPress サイトは確かに遅いです! WordPress を最適化するまでは、ホスティングにお金をかけても意味がないことがわかりました。
それ以来、WordPress Web サイトを Cloudways に移行しました。Cloudways は月額 10 ドルかかりますが、素晴らしい速度を提供します。 0.092 秒の TTFB を取得しました。これは非常に高速です。 詳細については、Cloudways のレビューをご覧ください。
WordPressスピードプラグイン

WordPress の速度改善の調査とウェブサイトでのテスト方法の調査に何年も費やした後、perfmatters プラグイン (レビューはこちら) が多くの作業を行ってくれることがわかりました。 25 ドル未満で、簡単にすぐに解決できます。
WP Rocket (レビューはこちら) もあります。これは、WordPress サイトの速度を大幅に向上させます。
また、サーバーと cPanel の設定を自分で微調整することに興味がない場合は、Kinsta などの管理された WordPress ホスティングを使用して、作業を外部委託することもできます。 安価なホスティングよりもはるかに多くの費用がかかりますが、少なくともそれを忘れて専門家に任せることができます.
個人的には、自分で作業するのが好きで、WordPress サイトを遅くする原因を理解することが重要だと思います. そうは言っても、クライアント、技術にあまり詳しくない WordPress ユーザー、または時間を大切にする人には、サードパーティのサービスを使用することをお勧めします.
遅い WordPress ウェブサイトをすばやく修正したい場合は、次のプラグインとサービスを使用することをお勧めします。
- Perfmatters
- WPロケット
Nitropack についても良いことを聞いたことがありますが、まだテストしていません。
