ソーシャルメディアの画像サイズに関するマーケティング担当者向けガイド
公開: 2022-06-12マーケターとして、あなたは高品質のビジュアルが成功するソーシャルメディア戦略の重要な要素であることを知っています。 ただし、プラットフォームとコンテンツタイプが豊富にあるため、ビジュアルをフォーマットして見栄えを良くするのは難しい場合があります。
ソーシャルメディアの画像サイズを適切に設定するために知っておくべきことはすべて次のとおりです。
ソーシャルメディア画像が戦略にとって重要である理由
一見すると、ソーシャルメディアマーケティングの世界を動かすのはテキストのように見えるかもしれません。
それは主にあなたがあなたのマーケティング目標を達成するのを助ける言葉だからです。
考えてみてください。フォロワーに目標の1つを達成してもらいたいときはいつでも、コンテンツが好きであろうとWebにアクセスしていようと、言葉でそうするように指示します。
企業がソーシャルメディアで使用するCTAは、ほとんどがテキストです。
それなら、なぜマーケターはソーシャルメディアの画像に焦点を合わせる必要があるのでしょうか。
上位5つの理由を特定しました。
理由#1
コンテンツをブログやソーシャルメディアの画像と組み合わせると、人々はあなたのメッセージを65%よく覚えます。 これは、人々がそれを読んだり聞いたりした後に保持する情報のわずか10%とは著しく異なります。 これは、マーケターの80%がソーシャルメディアマーケティングでビジュアルアセットを使用する理由を説明しています。
理由#2
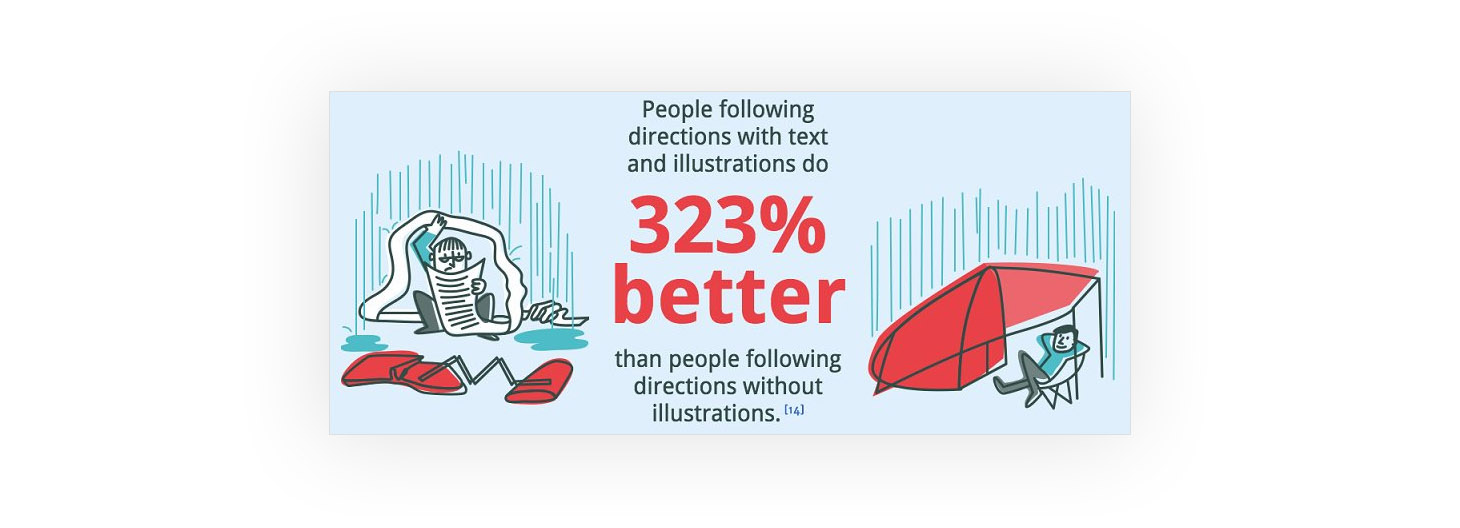
人々は、イラストの形で提示された一連の指示に従う方が簡単だと感じています。 実際、彼らはテキストのみのメッセージやガイドを読んでいる人よりも323%上手くやっています。

理由#3
ソーシャルメディアプラットフォームはますます視覚指向になりつつあります。 たとえば、Twitterは、その短い形式のテキストメッセージと人気のあるハッシュタグによって人気を博しました。 しかし、ここ数年で状況は大きく変化しました。 現在、画像付きのツイートは、テキストのみのツイートよりも150%多くのリツイートを受け取ります。
理由#4
75〜100語ごとに画像を表示する記事は、テキストのみの記事と比較して、ソーシャルメディアのシェアが2倍になります。 したがって、リーチとバイラルになる可能性を高めたい場合は、作成したコンテンツにビジュアルを含めるようにしてください。
理由#5
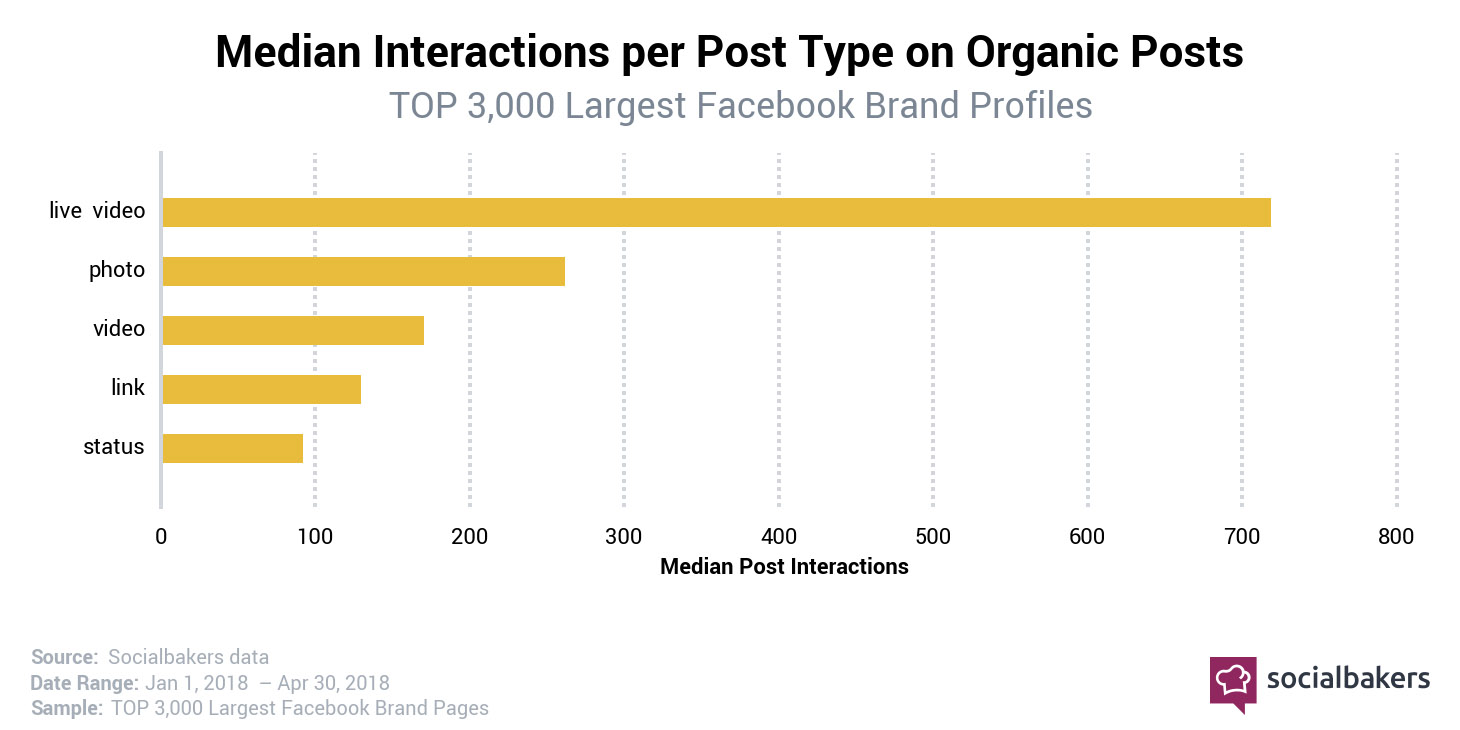
画像を含むFacebookコンテンツは、より多くのインタラクションを取得します。 HubSpotによると、画像付きの投稿はテキストよりも37%高いエンゲージメント率を達成します。つまり、Facebook戦略をビジュアルに集中させる必要があります。

知っておく必要のあるソーシャルメディアの画像サイズ
画像の重要性と、ソーシャルメディアマーケティングキャンペーンでビジュアルを使用する理由について説明しました。
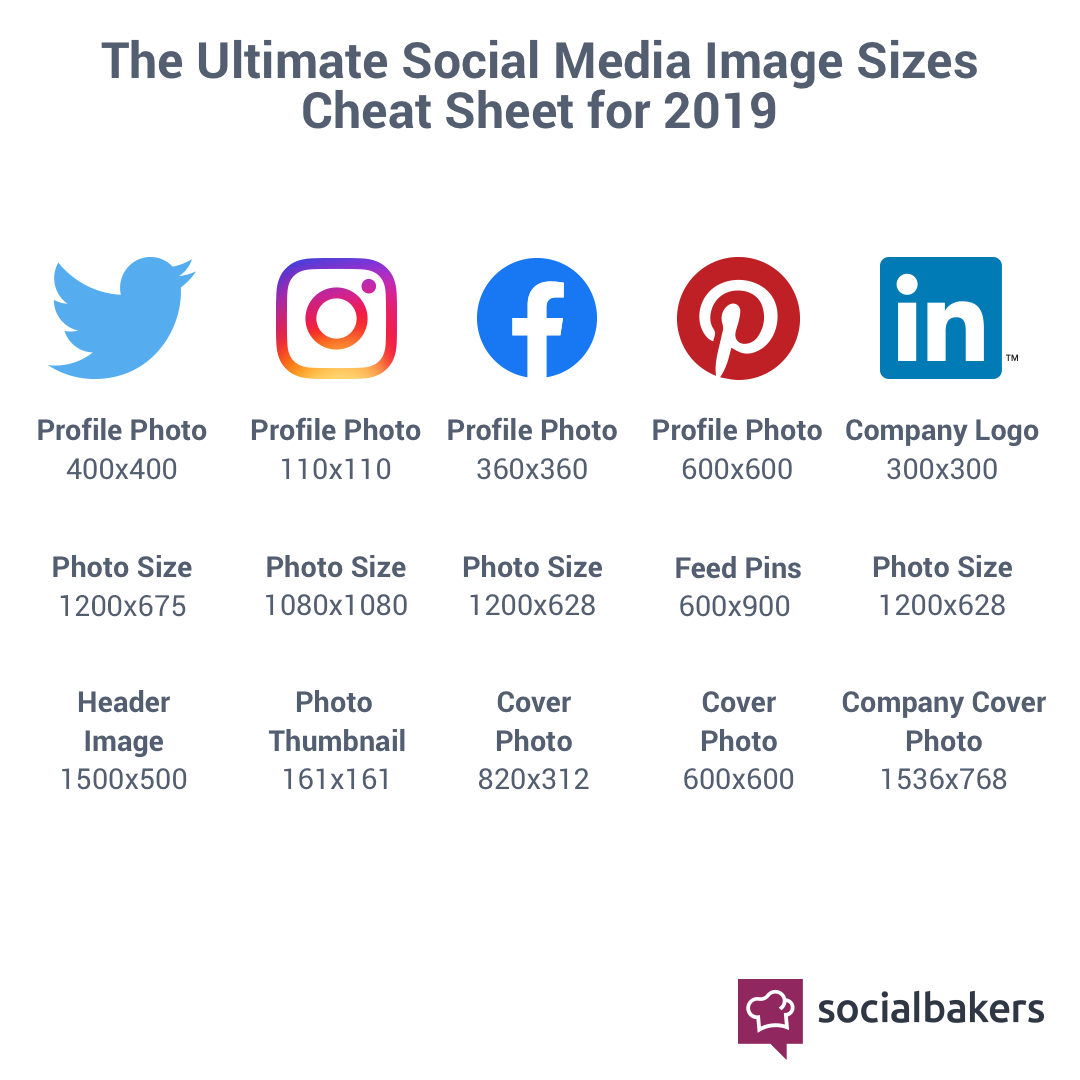
ソーシャルメディア上のビジュアルの特定のタイプとサイズを詳しく調べる前に、最も人気のあるソーシャルメディアサイトの標準的な写真、プロフィール、およびカバー画像の便利なチートシートを確認してください。

2019年7月更新:読者の1人であるシニアストラテジストのKristian Hlousekが指摘したように、Twitterの写真のサイズは1024×512が推奨されることがよくありますが、これはもはや正しいサイズではありません。
それでは、さまざまなプラットフォームで利用できるソーシャルメディアの画像のサイズとタイプについて詳しく見ていきましょう。
すべての主要なソーシャルメディアプラットフォームは、提供するビジュアルコンテンツの種類が類似していることを指摘することが重要です。
実際、ソーシャルメディアで共有できるビジュアルには、垂直、長方形、正方形の3種類があります。
それぞれを詳しく見てみましょう。
垂直コンテンツ
Pinterestは、垂直コンテンツを普及させた最初のソーシャルメディアプラットフォームでした。これは、スマートフォンが普及すると普及したフォーマットです。
人々は自然にスマートフォンを垂直位置に保つため、垂直コンテンツの必要性が高まっており、他のプラットフォームが最終的にそれを導入するようになりました。
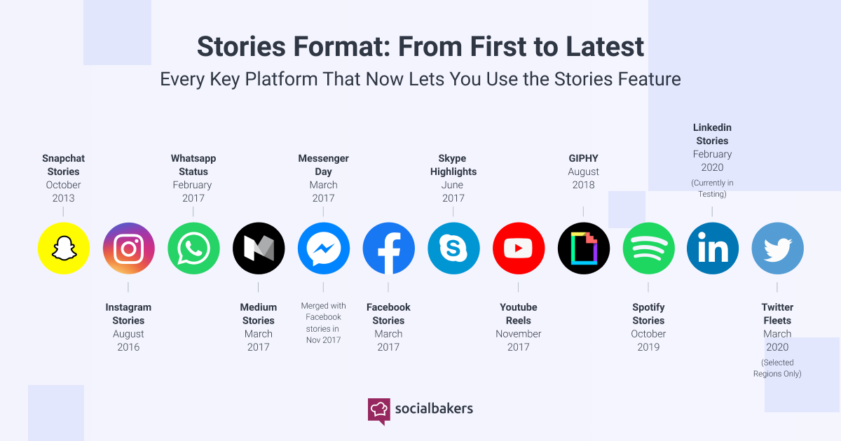
Instagram、Snapchat、Facebookは、最初はストーリーを通じて、後に垂直ビデオを通じてこのフォーマットを導入することを決定しました。
Storiesフォーマットは2013年にSnapchatによって最初にリリースされました。3年後の2016年8月にInstagramはStoriesを導入しました。そのとき、このフォーマットが普及し、多数のプラットフォームやアプリでその地位を確立しました。

すべてのInstagramユーザーの60%がこの機能を使用し、定期的にストーリーを投稿しています。 これらのユーザーのうち、50%は企業やプロのマーケターであり、あなたがその1人である場合は、ストーリーに最適な画像サイズを知っていることが不可欠です。
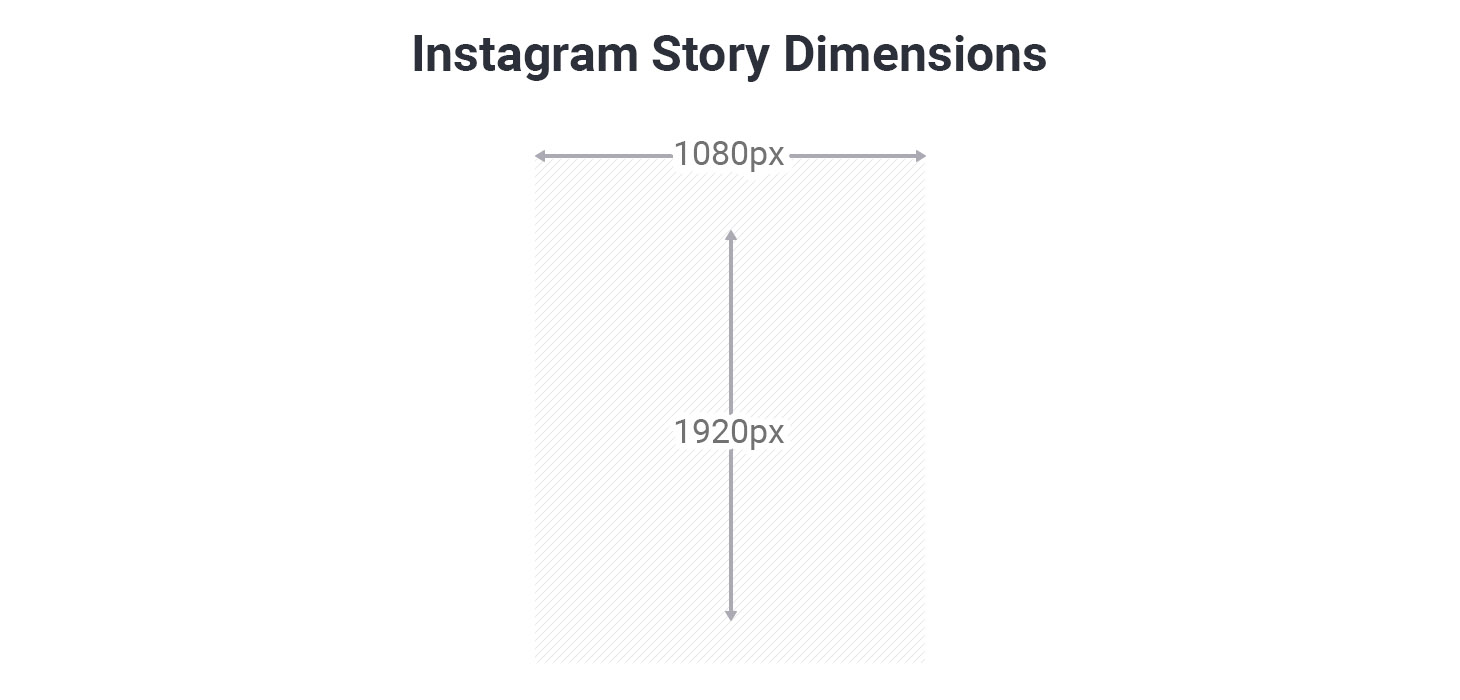
Instagramの公式推奨に基づくと、ストーリー形式のサイズは1080x1920ピクセルです。 つまり、アスペクト比が9:16の従来の垂直HDサイズです。

これらのディメンションを適用すると、モバイルからアップロードできる独自の厳選されたビジュアルを使用して、プロ並みのストーリーを作成できます。
ストーリーをオフハンドでアップロードする場合は、モバイルカメラをポートレートモードで使用してください。画像は推奨される画像の比率にぴったり合います。
ストーリーでの広告の作成に投資できることを忘れないでください!
これらのタイプの広告は、フルスクリーンで表示されるため、マーケターにとって最適な選択肢です。実際、これらのタイプの広告は、このようなモードで表示される最初の広告フォーマットです。

さらに、広告はInstagramで共有されている他のストーリーの間に表示されるため、邪魔にならないように感じられます。これは大きなメリットです。
プラットフォーム全体の垂直コンテンツに推奨されるソーシャルメディア画像サイズの概要は次のとおりです。
- Pinterest – 600x900ピクセル
- Instagramストーリー– 1080x1920ピクセル
- IGtv – 1080x1920ピクセル
- Snapchat – 1080 x 1920 px
- Facebookストーリー– 1080 x 1920 px
水平方向のコンテンツ
水平フォーマットは、ビジュアルの最も伝統的なフォーマットです。
以前は、アスペクト比が4:3と16:9の水平位置で写真やビデオを撮影していました。 これらの比率は、後にテレビで普及し、最終的にはYouTubeなどのビデオ共有プラットフォームで普及しました。
縦型のモバイルデバイスでインターネットを閲覧する人の数が増えたため、横型のフォーマットは人気を失いました。 それでも、ソーシャルメディアには、水平方向のコンテンツが必須である場所がかなりたくさんあります。そのため、その使用方法を知る必要があります。
ソーシャルメディアのページやプロファイル、特にFacebookやTwitterなどのプラットフォームのヘッダー画像を設定する場合は、水平方向のコンテンツが不可欠です。
ただし、FacebookとTwitterのヘッダーは標準化されていないため、それぞれのサイズに注意する必要があります。
これが小さな虎の巻です:
Twitterのヘッダーサイズ:
新しいTwitterプロファイルヘッダー形式は、標準化された1500ピクセル×500ピクセルのバナーです。
これは、TwitterがWebプラットフォームで適切に表示するために後でサイズ変更する最大サイズです。
必ずしも1500pxx500px形式に固執する必要はありません。1263ピクセル、421ピクセルのバナーで問題なく処理できます。 ただし、大画面で適切に表示するために最大幅を選択するのが最適です。
Twitterのプロファイルはレスポンシブです。 実際には、これは、特に携帯電話やタブレットで、プロファイルバナーがすべての画面に合うように拡大縮小およびトリミングされることを意味します。
Facebookのヘッダーサイズ:
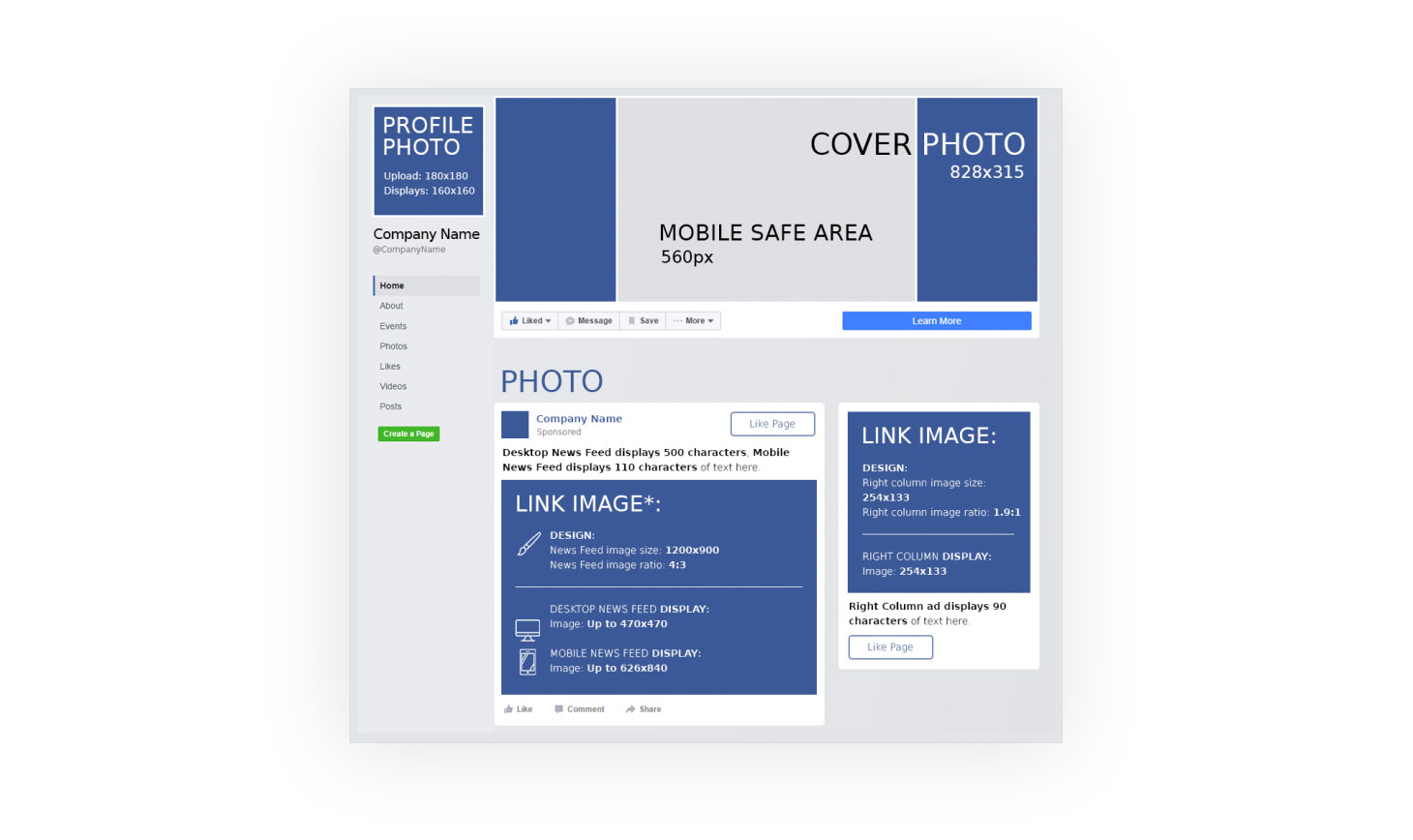
最も人気のあるソーシャルメディアチャネルであるFacebookには、ヘッダー画像のサイズに関してわずかに異なる推奨事項があります。
また、投稿画像を切り抜く方法についても概説しています。
推奨されるFacebookのカバー写真のサイズ:ビジネスプロファイルの場合は828 x 315ピクセル、個人プロファイルの場合は851x315ピクセル。
推奨されるニュースフィードリンクの画像サイズ: 1200 x 900ピクセル、ニュースフィード画像の比率は4:3。
デスクトップニュースフィードは、最大470 x 470ピクセルの比率とサイズで表示されますが、モバイルデバイスでは、同じ画像が最大626x840ピクセルになります。

画像ソース
要約すると、これらは垂直コンテンツの推奨サイズです。
- Facebookのカバー画像:820px x 312px(最小400px x 150px)
- Facebookの共有投稿画像:1200px x 630px
- Facebook共有リンクプレビュー:1200px x 628px
- Facebookのイベント画像:1920px x 1080px
- Twitterヘッダー画像:1500px x 500px | 最大5MB
- Twitterインストリーム画像:440px x 220px
- Google+の表紙画像:1080px x 608px(最小480px x 270px)
- Google+共有画像:497px x 373px
- Pinterestのボードカバー画像:222px x 150px(最小55px x 55px)
- LinkedInバナー画像:1584px x 396px | 最大4MB
- LinkedInのカバー画像:1536px x 768px
- LinkedIn共有リンクプレビュー:180px x 110px
- LinkedInの会社の表紙画像:1536px x 768px(最小1192px x 220px)| 最大4MB
- LinkedInの会社ページのバナー画像:646px x 220px | 最大2MB
- YouTubeチャンネルのカバー画像:2560px x 1440px | 最大4MB
- Youtubeビデオサムネイル:1280px x 720px
スクエアコンテンツ
正方形の画像は、デスクトップとモバイルの両方で適切に表示され、読みやすいため、マーケターに人気があります。 さらに、すべてのソーシャルメディアのプロフィール画像は正方形です。
なぜ正方形を選ぶのですか?
スクエアビジュアルは、垂直位置でも水平位置でも、あらゆる種類のデバイスと互換性があります。
さらに、Instagramでプレゼンスを構築したい場合は、正方形のビジュアルを活用することが不可欠です。ここで、正方形はデフォルトの画像形式です。
プラットフォーム全体で推奨される正方形のプロファイル画像サイズのリストは次のとおりです。
プロフィール画像のサイズ:
- Facebook:180ピクセルx 180ピクセルの正方形の画像(デスクトップに170 x 170ピクセルで表示)
- Twitter:400ピクセル×400ピクセルの正方形の画像(200 x 200ピクセルで表示)
- Instagram:110ピクセル×110ピクセル
- LinkedIn:400ピクセルx 400ピクセル(最小200 x 200ピクセル)
- Pinterest:ホームページ上で165ピクセル×165ピクセル(Pinterestの他の部分では32ピクセルx 32ピクセルとして表示されます)
- YouTube:チャンネルプロフィール画像の推奨サイズは800ピクセル×800ピクセルです。
- Tumblr:128ピクセル×128ピクセルで表示されるプロフィール写真
ヒント:急いでいて、さまざまなソーシャルメディアチャネルのこれらすべてのサイズの推奨事項に慣れていない場合は、プロのサードパーティデザインツールを使用して作業を行うことができます。
たとえば、 Bannersnackは、デザイナー向けのWebベースのアプリであり、すべての主要なソーシャルメディアプラットフォームに適した、定義済みの画像サイズのプリセットが付属しています。 1つ作成してから、デザインをフルセットに適用するだけです。
テイクアウェイ
ソーシャルメディアでビジネスを売り込もうとしている場合は、ソーシャルメディア画像を正しい方法で使用する方法を理解する必要があります。 この目標を達成するための最初のステップは、さまざまなソーシャルメディアの画像サイズをすべて知ることです。この記事がお役に立てば幸いです。
ビジュアルコンテンツ戦略をさらに一歩進めたい場合は、この記事をチェックして、メディアブランドがInstagram画像を最適化してエンゲージメントを促進する方法を確認してください。