中小企業のウェブサイトの10の重要なコンポーネント[例付き]
公開: 2020-08-16Telstraによる2020年の調査によると、オーストラリアの中小企業の40.5%はウェブサイトを持っていません。 口コミとソーシャルメディアは潜在的な顧客に到達するための2つの代替方法ですが、Webサイトはオンラインプレゼンスの中核部分である必要があります。

実際、あなたがウェブサイトを持っていない場合、5人に1人の潜在的な顧客はあなたのビジネスを検討するのをやめます。 あなたがこの記事を読んでいるとき、あなたは確かにウェブサイトの重要性を理解しています。
しかし、良い中小企業のWebサイトはどのように見えるべきでしょうか? その主要なコンポーネントは何ですか?
答えるのが難しい質問に気付くかもしれません。 そのため、中小企業の所有者の60%は、適切なコンポーネントを使用してサイトを立ち上げるには時間がかかりすぎると考えています。
ただし、中小企業のWebサイトの主要なコンポーネントがわかれば、デザイナーにとってWebサイトがどのように見えるかを簡単に説明できます。 この知識は、新しいWebサイトを探している場合、または既存のWebサイトを再設計したい場合に役立ちます。
それで、いくつかの素晴らしい中小企業のウェブサイトの例とともに、これらのコンポーネントを以下に説明しましょう。
中小企業のウェブサイトの基本的なコンポーネント
1.よく整理されたナビゲーションバー
顧客の85%は、ナビゲートしやすいWebサイトを好みます。 これはあなたには明白に聞こえるかもしれません。 それでも、多くの中小企業のサイトには、適切に設計されたナビゲーションバーがありません。
ユーザーフレンドリーなナビゲーションバーを設計する方法は次のとおりです。
- ナビゲーションバーは、ホームページだけでなく、すべてのページの上部に表示される必要があります。 また、訪問者がWebサイトを下にスクロールしても、ナビゲーション領域は上部に留まります。 これは、スティッキーナビバーとも呼ばれます。
- 訪問者は、ナビゲーションバーからWebサイトのすべての重要なページにアクセスできる必要があります。 サイトに多数のページがある場合は、ドロップダウンを使用してページを整理できます。
- ナビゲーションバーのロゴをクリックすると、ユーザーはホームページに移動します。 ロゴは通常、左上隅に配置されます。
- ご存知のように、モバイルデバイスは平均してWebトラフィックの50%を占めています。 ナビゲーションは小さな画面で完全に機能する必要があります。 ベストプラクティスは、ユーザーが小さな画面でサイトを表示しているときに、すべてのナビゲーションバーリンクをハンバーガーメニューに入れることです。
例:
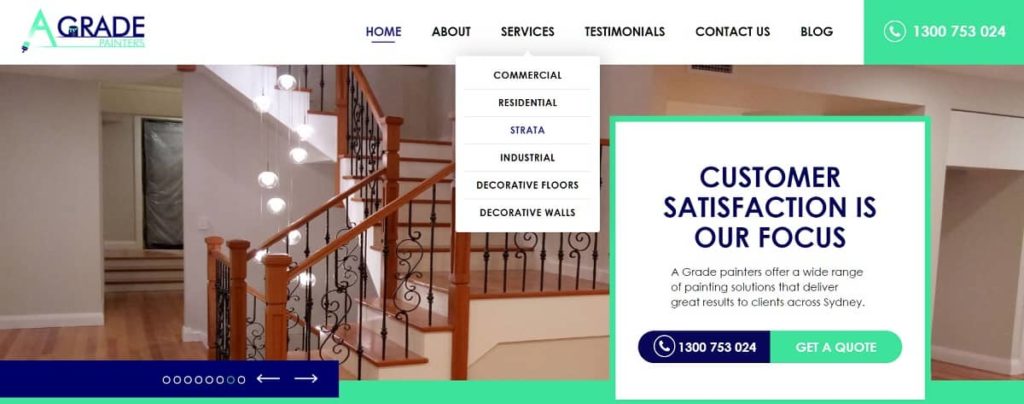
agradepainters.com.au
A Grade PaintersのWebサイトは、上記のすべての推奨事項に従い、非常にユーザーフレンドリーなナビゲーションバーを備えています。

2.ビジネスに適した設計
中小企業のウェブサイトは、ターゲットオーディエンスが誰であるかに基づいて設計する必要があります。 地元の錠前屋のウェブサイトは確かに地元のレストランのウェブサイトとは異なって見えるでしょう。
ほとんどの場合、焦点はオーバーザトップのビジュアルではなく、より優れたユーザーエクスペリエンスに傾く必要があります。 重いデザイン要素は訪問者の気を散らし、サイトの速度を低下させる可能性があります。 また、あらゆる種類のビジネスで同じレイアウトをリサイクルする代理店には近づかないようにする必要があります。
オンラインで商品を販売したい場合は、eコマースウェブサイトのすべての基本機能を備えている必要があります。 オンライン市場は本当に競争が激しいです。 あなたが中小企業であっても、訪問者を常連客に変えたいのであれば、eコマースのベストプラクティスを無視するわけにはいきません。
ここに、すべての汎用中小企業のWebサイトが従うべき3つの設計原則があります–
(A)レスポンシブデザイン
中小企業のWebサイトでは、モバイルフレンドリーまたはレスポンシブデザインが必須です。 モバイルデバイスで適切にレンダリングされないサイトほど、訪問者にとってプロフェッショナルに見えないものはありません。 応答のないウェブページは、エンゲージメントが少なく、コンバージョン率が低く、検索結果のランキングが低くなります。
(B)UXの最適化
ユーザーエクスペリエンスの最適化は、中小企業のWebサイトのデザインを成功させるための鍵です。 ビジュアル、色、その他のデザイン要素に夢中になりたくなります。 ただし、最初に、ユーザーフレンドリーなレイアウト、直感的なサイト構造、および明確な情報経路が必要です。
(C)召喚状
Webサイトの各ページには、適切な召喚状が必要です。 召喚状は、ユーザーに一歩を踏み出すよう促します。 これらは、訪問者をコンバージョンに導くための優れた方法です。 一般的な行動の呼びかけは次のとおりです–
お問い合わせ
今すぐ購入
引用を要求
ダウンロード中
もっと詳しく知る
…など
例:
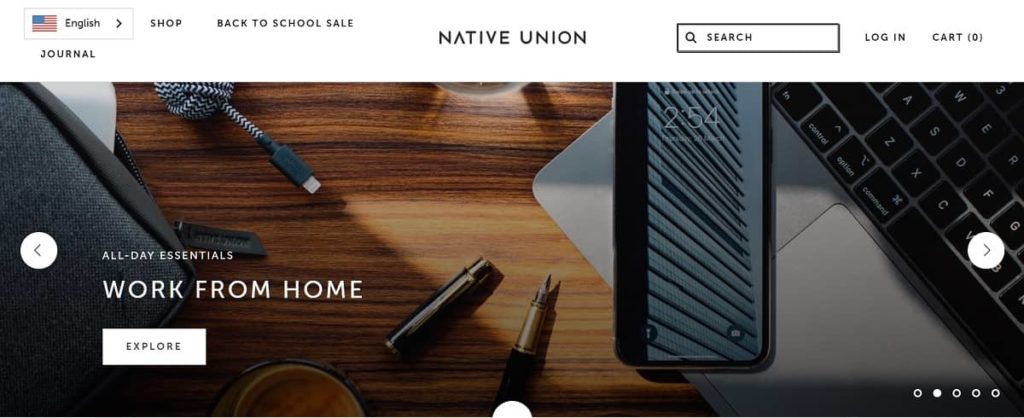
nativeunion.com
Native Unionは、オンラインストアを備えた中小企業のWebサイトのすべての機能を備えています。 このサイトはモバイル対応であり、すっきりとしたデザイン、適切な行動の呼びかけ(今すぐ購入、探索、製品の表示)を備えており、ターゲット顧客に優れたUXを提供します。

3.アクセス可能な連絡先の詳細
驚いたことに、多くの中小企業のWebサイトは、訪問者に明確な連絡先の詳細を提供できていません。 完全な連絡先情報を表示するには、少なくとも次の情報を表示する必要があります。
あなたのビジネスの名前
物理的な場所の住所
電話番号)
これらの3つ(まとめてNATと呼ばれます)とは別に、Webサイトに電子メールアドレスとソーシャルメディアアカウントを記載する必要があります。 この情報は、顧客があなたに迅速に連絡できるようにするだけでなく、彼らがあなたを合法的なビジネスとして識別するのにも役立ちます。
連絡先情報を表示する方法に関するいくつかの設計上のヒントを次に示します。
- サイトには、お問い合わせフォームを含む別のお問い合わせページが必要です。 ナビゲーションバーからお問い合わせページにリンクします。
- すべてのアクティブなソーシャルメディアアカウントのリンクをWebサイトのフッターに配置します。
- あなたのビジネスが直接サービス(すなわち、塗装会社、配達サービスなど)を提供する場合、あなたの電話番号をすべてのページの上部に置いてください。
例:
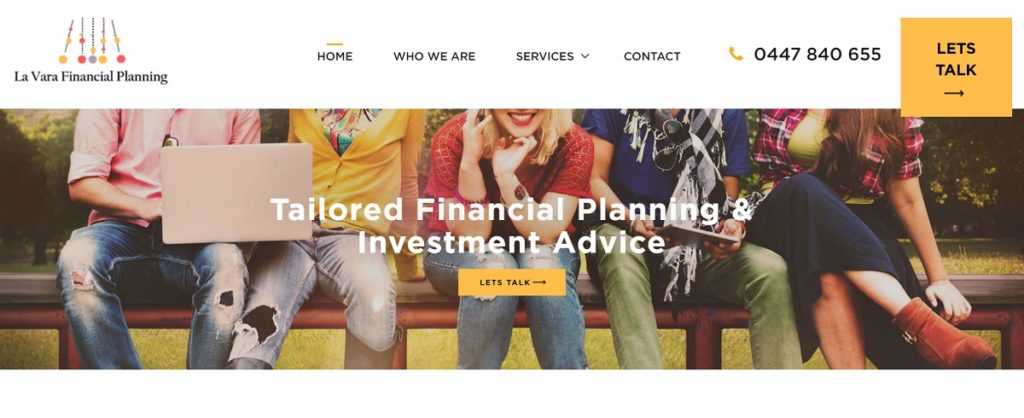
lvfp.com.au
La Varaのウェブサイトとお問い合わせページは、連絡先情報を提示する方法の良い例です。

4.フレンドリーな「AboutUs」ページ
About usページは、訪問者にあなたのストーリーを伝える絶好の機会を提供します。 それはあなたのブランドとあなたの潜在的な顧客の間の関係を確立するのを助けます。 多くの中小企業のウェブサイトは、私たちについてのページに十分な焦点を当てていないことがわかります。これは大きな間違いです。
Aboutusページを改善するためのヒントを次に示します。
- あなたのブランドのストーリーを教えてください。 どうやって始めたの? あなたのビジネスの旅について説明してください。 人々は彼らがフォームを購入しているビジネスについて知るのが大好きです。
- Aboutusページで実際の画像を使用してください。 ストック画像は大したことではありません。 本物であること。
- あなたの物語を通してあなたの潜在的な顧客とつながるようにしてください。 以下のサンプルサイトをチェックして、それがどのように行われるかを確認してください。
例:
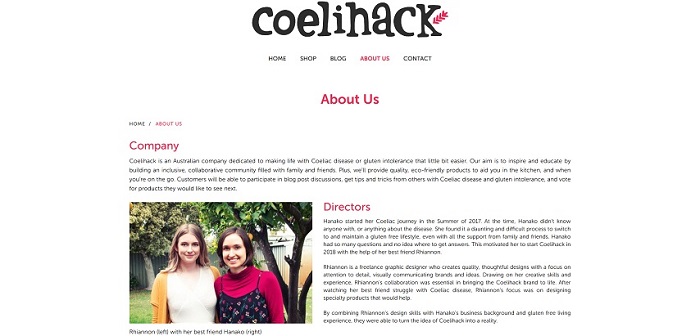
coelihack.com.au/about-us
Coelihackは、特にグルテン不耐性の人にキッチン製品を販売するオーストラリアの小さな企業です。

5.オンサイトブログ
オンサイトブログは大企業にのみ役立つと思うかもしれませんが、実際には、中小企業にも同様に役立ちます。 実際、オンサイトのブログは、地元の競合他社に先んじているものかもしれません。

ここにブログがあなたに与えるいくつかの重要な利点があります-
- オンサイトのブログは、あなたが知識のある人/ブランドであることを訪問者に示します。 優れた信頼信号として機能します。
- 関連性のあるよく書かれたブログ記事は、オンラインでの存在感を高めます。 ブログはあなたのオンラインマーケティング戦略において重要な役割を果たし、あなたのビジネスに新しい顧客をもたらすことができます。
- ブログのコンテンツは、潜在的な顧客と交流する方法を提供します。 あなたのソーシャルメディアで有益なブログ投稿を共有することはあなたのビジネスに幅広い聴衆と露出を与えるでしょう。
しかし、あなたのブログはどのように見えるべきですか? 多くの中小企業のウェブサイトのデザイナーはブログに十分な注意を払っていません、それは間違いです。
ユーザーフレンドリーなブログデザインに関するいくつかの重要なポイントは次のとおりです–
- ブログ投稿のメインページには、ブログ投稿のリストが時系列で表示されている必要があります。 ブログの投稿をいくつかのカテゴリに整理します。 読者は、投稿リストをカテゴリでフィルタリングできる必要があります。 また、すべてのブログ記事の下にコメントセクションがある場合があります。
- 各ブログ投稿は、人目を引く機能画像で始まる必要があります。 ソーシャルメディアの共有ボタンを追加することを忘れないでください。 これらの共有ボタンの理想的な場所は、各ブログ投稿の左マージンです。 また、株式の総数についても言及する必要があります。
- 使用する画像とフォントには一貫した視覚スタイルを使用してください。 選択するスタイルが潜在的な読者に適していることを確認してください。
例:
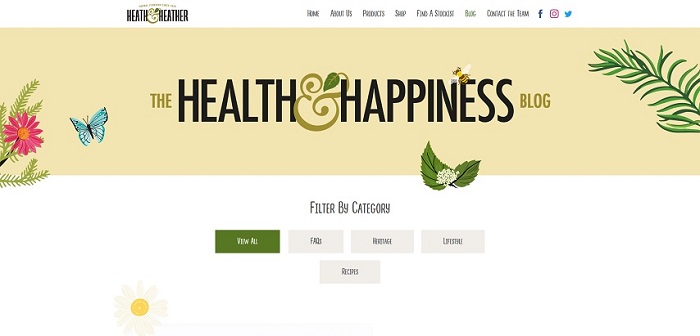
heathandheather.co.uk/blog/
Heath&Heatherは、オーガニックティーおよびその他の関連製品を販売しています。 彼らのサイトは中小企業のウェブサイトのデザインの優れた例です。 彼らのブログを見てください。

6.社会的証明
社会的証明は、中小企業のWebサイトの重要な部分です。 顧客の85%は、社会的証明が個人的な推奨と同じくらい重要であると考えています。 したがって、サイトのデザインでは、顧客の証言、レビュー、クライアントビデオ、賞、認定などの要素を強調する必要があります。
続きを読む:より効果的な社会的証明を作成する5つの方法
使用する予定のソーシャルプルーフの種類に関係なく、事前にWebデザイナーに通知することを忘れないでください。 社会的証明を最大限に活用するには、適切な提示が不可欠です。
例:
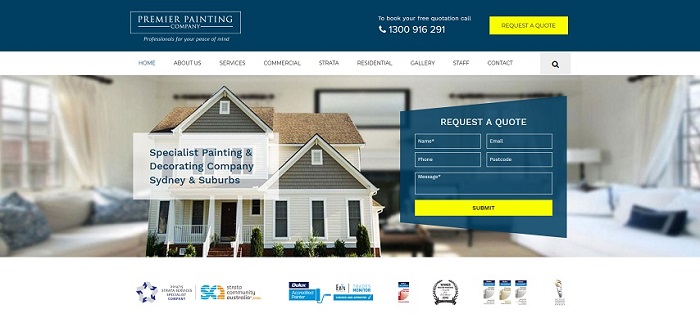
プレミアペインティングはシドニーを拠点とする絵画会社です。 彼らのウェブサイトは社会的証明を非常にうまく利用しています。 サービス認定は、バナー画像の直後に表示されます。 ホームページを下にスクロールすると、強調表示されたクライアントの声が表示されます。
メインナビゲーションバーの[AboutUs]セクションには、AwardsとTestimonialsの2つの別々のページがあります。 これは、中小企業が社会的証明を提示する方法の良い例です。 ご覧ください– premierpainting.com.au

7.カスタマイズされたCMS
Webサイトの管理は面倒な場合がありますが、優れたCMSを使用すると、サイトの更新や小さな変更をすべて自分で簡単に行うことができます。 適切なCMSを選択することも、Webサイトのパフォーマンスにとって重要です。
WordPressやMagentoのような多くの人気のあるCMSがあり、あらゆるタイプの企業で使用されています。 ただし、これらの人気のあるCMSの万能のアプローチは、忙しい中小企業の所有者にとって学ぶにはあまりにも面倒で複雑になります。
別の方法は、ビジネス用に特別に設計されたカスタマイズされたCMSを選択することです。 多くのビジネスWebサイトの設計者は、顧客向けにカスタマイズされたCMSを提供しています。 これらのオプションについては、代理店にお問い合わせください。
例:
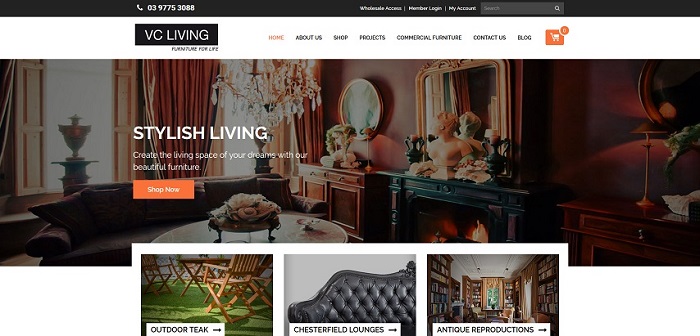
VCリビングは、ビクトリア州モーニントン半島の家具卸売業者です。 このB2Beコマースサイトは、カスタムCMSを利用しています。 新製品のアップロード、在庫の管理、およびそれらのために構築したカスタムバックエンドを使用した販売の追跡は簡単です。
ウェブサイト:vcliving.com.au
8.基本的な検索エンジン最適化
あなたはあなたのウェブサイトのデザインプロジェクトの開始からすぐにあなたのSEO戦略について考える必要があります。 特定のSEOのベストプラクティスは、最初から従う必要があります。 多くの中小企業のウェブサイトのデザイナーは、検索エンジン最適化を明確に把握していません。 この側面を無視すると、長期的にはビジネスの成長に悪影響を与える可能性があります。
ビジネスに適したターゲットキーワードの選択、SEOに最適化されたURLの選択、メタタグの適切な命名、適切な階層でのサイトのページの構造化は、設計プロセス中に対処する必要のあるSEOの側面のほんの一部です。
中小企業のサイトがSEOに最適化されていることを確認するためのヒントをいくつか紹介します–
- 検索エンジン最適化の基本について考えてください
- SEOチームもある中小企業のウェブサイトのデザインエージェンシーを選択してください
- 競合他社が検索結果でランク付けするために使用しているビジネス関連のキーワードをメモしておきます
オンラインマーケティングを通じてビジネスの成長を真剣に考えている場合は、最初からSEO代理店と連絡を取り合う必要があります。 中小企業向けにウェブデザインとSEOサービスの両方を提供しています。 無料見積もりについてはお問い合わせください。
9.SSL証明書
多くの中小企業は安全なウェブサイトを持っていません。 オンラインで販売していない場合でも、SSLはどのWebサイトにも不可欠です。
理由は次のとおりです–
- サイトにSSLがない場合、GoogleChromeはURLの横に「安全ではありません」という記号を表示します。 これにより、Webサイトの信頼性の問題が発生します。 84%の顧客は、アクセスするWebサイトが信頼できるものであることを望んでいます。
- GoogleはSSLを重要なランキング要素と見なしています。 したがって、SSL証明書がないと、SEOに悪影響を及ぼします。
- eコマースまたはログイン機能を備えた中小企業のWebサイトには、ユーザーデータのセキュリティを確保するためにSSLが必要です。
WebサイトのSSL証明書を取得すると、サイトのURLがhttpsに変更されます。 訪問者とサーバー間で送信されるデータは暗号化されます。
10.アナリティクスの統合とコンバージョントラッカー
あなたのウェブサイトの主な目的は、ターゲットを絞った訪問者と顧客を獲得することです。 したがって、サイトのパフォーマンスを判断するには、顧客の行動データを分析または視覚化できる必要があります。
ここにあなたが答えることができるはずのいくつかの質問があります–
- あなたのウェブサイトには何人の人が来ていますか? このトラフィックのソースは何ですか? 彼らは潜在的な顧客ですか、それとも単なるランダムなサーファーですか?
- あなたの訪問者はあなたのウェブサイトにどれくらい滞在していますか? どのページが最も訪問されていますか?
- 顧客はあなたのウェブサイトから変換されていますか? コンバージョンとは、ビジネスごとに異なることを意味します。 コンバージョンとは、フォームの送信、電話を受ける、または製品の販売を意味する場合があります。
適切なツールを中小企業のWebサイトのバックエンドに統合すると、これらの質問に簡単に答えることができます。 Webサイトのパフォーマンスを監視し、データに基づいて最適化することで、中小企業を競合他社に先んじることができます。
ほとんどの中小企業は、訪問者のデータ分析についてあまり気にしません。 彼らは機会を逃しています。 分析機能をウェブサイトに組み込むことに興味がある場合は、お知らせください。
中小企業のウェブサイトの費用
中小企業向けのウェブサイトを構築するのにどれくらいの費用がかかりますか?
あなたは約750オーストラリアドルで非常に基本的な中小企業のウェブサイトを得ることができます。 しかし、より複雑で機能豊富なWebサイトは、明らかにコストが高くなります。 一部の代理店は、さまざまな範囲の中小企業のWebサイトパッケージを持っています。 正確な数値を取得するには、要件についてWebデザイン会社に相談することをお勧めします。
多くのオンライン中小企業のウェブサイトビルダーもあります。 Web開発をしっかりと理解していない限り、すべて自分でWebサイトを設計することはお勧めできません。 ウェブサイトの目的はあなたのビジネスをオンラインにすることだけではありません。 リードを生み出し、新しい顧客を獲得する必要があります。
私たちWebAliveは、オーストラリアの中小企業向けに何百ものWebサイトを構築してきました。 あなたがあなたの中小企業のためのウェブサイトを必要とするならば、無料見積もりを私たちに尋ねることを忘れないでください。