Shopifyストアを改善するための9つのWebサイトデザインのヒント
公開: 2022-04-14どのeコマースマーチャントにとっても、ウェブサイトは常にオンラインビジネスのバックボーンです。 Shopifyストアの所有者にとって、これはビジネスの成功を決定する上で最も重要な要素の1つです。
ただし、Shopifyストアを成長させるには、Webサイトだけでは不十分であり、より多くの顧客を獲得できるとは限りません。 あなたのウェブサイトのデザインも顧客を引き付けるのに大きな役割を果たします。 これが、ほとんどのShopifyストアの所有者がウェブサイトのデザインに関して高い優先順位を設定している理由です。これは、コンバージョンの促進と売り上げの創出に大いに役立つためです。
では、どうすればWebサイトのデザインを活用して、ビジネスを本当に成長させることができるでしょうか。 この記事では、 Shopifyストアを改善するための9つのWebサイトデザインのヒントを調べます。
Shopifyストアにとってウェブサイトのデザインが重要なのはなぜですか?
ShopifyストアのWebサイトのデザインは非常に重要であり、さまざまな方法でビジネスに影響を与える可能性があります。 ウェブサイトのデザインがShopifyビジネスにもたらすメリットのいくつかを次に示します。
- 現在および潜在的な顧客のブランド認知度を高めます。
- あなたの製品と全体的なブランドの印象を伝えます。
- ブランドのオンラインプレゼンスを構築します。
- あなたのビジネスのコアバリューと信頼性を示してください。
- 顧客があなたの店を認識し、対話する方法に影響を与えます。
- などなど。
それで、これ以上面倒なことはせずに、ウェブサイトのデザインでShopifyストアを改善する方法を詳しく見てみましょう。
Shopifyストアを改善するための9つのWebサイトデザインのヒント
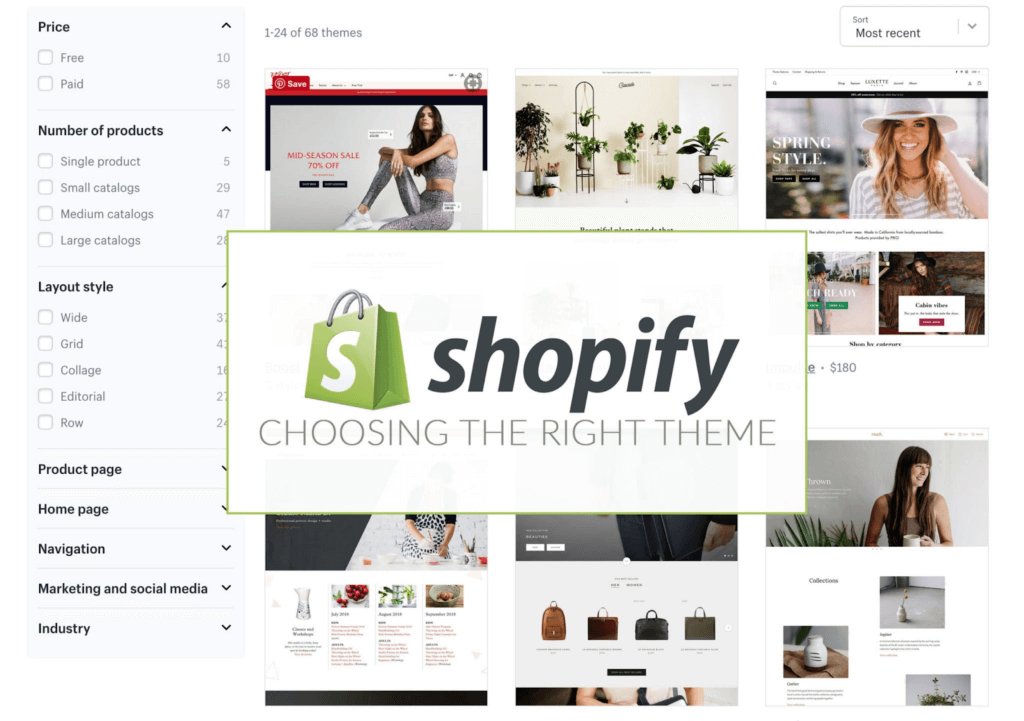
1.Shopifyストアに最適なテーマを選択します
Shopifyストアの設計を始めたばかりの場合、最初に覚えておくべきことは、ストアの適切なテーマです。 テーマはあなたのサイトが顧客にどのように見えるかに影響し、したがってあなたのビジネスの成功も決定します。
調査によると、第一印象の94%はウェブサイトのデザインに関連しています。 このため、Shopifyストアが顧客に本当にアピールするのに最適なテーマを展開していることを確認する必要があります。 幸いなことに、Shopifyのテンプレートはたくさんあります。
多くの無料のテーマが市場で入手可能ですが、ほとんどのテーマはプレミアムであり、通常、テンプレートあたり約100ドルから180ドルの費用がかかります。

しかし、それがストアにとって完璧なテーマであるかどうかをどうやって知ることができますか? さて、Shopifyビジネスのテーマを選択するときに考慮することができるいくつかの基準があります:
- 明確に定義された機能:サイトで利用したいすべての機能を考慮に入れてください。 シームレスなブラウジング体験を作成するために、ショップで無限スクロールが必要ですか? それとも、ソーシャルメディアエンゲージメントを促進するためにあなたのショップはInstagramを統合する必要がありますか?
- 適切な製品の表示とレイアウト:テーマが製品に合わせて調整されていることを確認してください。 たとえば、ファッションアイテムは大きな画像を使用して紹介する必要がありますが、本などの他の商品は商品の説明に重点を置く必要があります。
- 最適化されたユーザーエクスペリエンス:ユーザーインターフェイスに加えて、ユーザーエクスペリエンスもWebサイトの成功を決定する重要な要素であることに注意してください。 デザインのレイアウト、テキストの配置、画像のサイズ、その他の要素について考えてください。 また、モバイルフレンドリーなテーマを選択することも忘れないでください。
- ウェブサイトデザインの予算:プラグインとアプリはウェブサイトデザインを簡単にパーソナライズできるため、多大な労力と時間を節約できます。 ただし、特に始めたばかりの場合は、それらのいくつかは少し高価かもしれません。 幸いなことに、市場には無料のテーマがたくさんあります。
もっと見る:72以上のベストShopifyワンページテーマ2022
2.アプリを使用してウェブサイトを設定します
私たちが提供しなければならない次のヒントは、アプリを使用してWebサイトを設定することです。 Shopifyとシームレスに統合するアプリはたくさんあります。 したがって、ShopifyストアのWebサイトを簡単にセットアップするのに大いに役立ちます。
ウェブサイトを構築するためのアプリの助けを借りて、さまざまな要素を使用してストアのインターフェースを簡単にカスタマイズできます。 ほとんどのアプリは、レスポンシブデザイン、検索エンジン最適化、データトラッキングなど、多くの機能のスムーズな機能も保証します。プレミアムアプリの場合は、サイトの構築と管理の際に専門家の支援を受けることもできます。
ビジネスに適したアプリを選択する方法はたくさんあります。 ただし、これを行うための最良の方法の1つは、以下を含むアプリのカテゴリに従って検索することです。
- 店舗のデザイン、商品の検索、販売場所のアプリ。
- マーケティング、販売、コンバージョンに焦点を当てたアプリ。
- 在庫管理、注文、配送用に作成されたアプリ。
- カスタマーサポート、データトラッキング、レポート機能を備えたアプリ。

それでは、ウェブサイトを構築するためのアプリをデプロイする場合、何を探す必要がありますか? Shopifyストアのウェブサイトで考慮すべきいくつかの要素は次のとおりです。
- ドラッグアンドドロップによるページ作成オプションが利用可能です
- 幅広いテーマからお選びいただけます
- さまざまな専門的および機能的要素
- コードでテーマを編集できる
ほとんどのアプリとプラグインに共通していることの1つは、ユーザーエクスペリエンスを向上させるように構築されていることです。 統計によると、ユーザーエクスペリエンスに重点を置いたウェブサイトは、コンバージョン率を最大400%向上させることができます。
したがって、ユーザーエクスペリエンスを最適化するウェブサイトの設計を成功させることができるかどうかわからない場合は、市場で最もプレミアムなウェブサイト構築アプリの1つを展開することを躊躇しないでください。
または、別の方法は専門家の助けを求めることです。 あなたはいつでもウェブサイトのデザイナーを探して彼らにアドバイスを求めることができます、あるいは彼らにあなたのウェブサイトをデザインさせることさえできます。
3.ウェブサイトの読み込み速度を向上させます
あなたのビジネスのコンバージョン率を決定する最大の要素の1つはあなたのウェブサイトの読み込み速度と関係があります。 読み込みが速いウェブサイトでは、顧客のショッピングエクスペリエンスが向上しますが、読み込みが遅いウェブサイトは、Shopifyストアの成功を著しく損なう可能性があります。
統計によると、ウェブサイトの読み込みに1秒余分にかかると、コンバージョン率は7%減少し、ウェブサイトの閲覧数は11%減少します。 顧客は遅いウェブサイトがロードされるのを待つことはありません。 このため、ウェブサイトの読み込みが遅いため、企業は年間26億ドルの収益を失うと推定されています。
カスタマーエクスペリエンスはさておき、読み込み速度が速いWebサイトはGoogleによって上位にランク付けできます。 したがって、ShopifyストアWebサイトの読み込み速度を向上させると、ユーザーエクスペリエンスが向上するだけでなく、検索エンジン最適化も向上します。
ウェブサイトが遅くなる理由はたくさんありますが、読み込み速度を下げるために試すことができる戦略がいくつかあります。
- 写真のサイズを圧縮する:高解像度の写真は、製品をより適切に視覚化するのに役立ちます。 しかし、それはまたあなたのウェブサイトを遅くしている欠点を伴います。 したがって、写真を圧縮してファイルサイズを小さくしてみてください。 TinyJPGなど、写真を圧縮するための無料のオンラインツールが多数あります。これらのツールを使用すると、写真の品質を損なうことなくファイルサイズを大幅に縮小できます。
- 不要な機能を取り除く:多くの機能が顧客のショッピング体験を保証するのに優れていることは言うまでもありません。 ただし、特定の機能、ウィジェット、およびプラグインはめったに使用されず、ロード速度の多くを占めるだけです。 このため、余分な機能をすべて削除し、最も重要な機能だけを残してください。
- サードパーティのテーマを使用しないようにしてください:ほとんどの場合、Webサイトにサードパーティのテーマを使用しても問題ありません。 ただし、Shopifyがテーマを直接作成しない場合、それらはストアのWebサイトの読み込み時間の多くを深刻に占める可能性があります。 ただし、Shopifyによって作成されたサードパーティのテーマによってWebサイトの速度が低下した場合は、いつでも開発者に連絡して問題を解決できます。

ShopifyストアのWebサイトを設計するときは、必ずWebサイトの読み込み時間を確認してください。 PageSpeed Insights by Googleなどのツールを使用して、Webサイトの現在の速度を表示できます。 このツールは、Webサイトの読み込み時間を分析するだけでなく、速度を向上させる方法についてのアドバイスを提供します。
別の代替オプションは、ウェブサイトの速度最適化サービスから助けを得ることです。これはあなたにとって大きな助けになる可能性があります。 ただし、ほとんどのサービスはプレミアムであることに注意してください。
あなたが見るかもしれません:2022年に9つ以上の最高のShopify速度最適化アプリ
4.あなたのウェブサイトでビジュアルを利用する
Shopify Webサイトを構築するときに考慮すべきもう1つの優れたヒントは、サイトのビジュアルを利用することです。 あなたは事実上あなたのビジネスを運営しているので、あなたの顧客にあなたの製品についてできるだけ多くの情報を持たせることが重要です。 これを行う1つの方法は、Shopifyストアでビジュアルを使用することです。
統計によると、顧客に最もアピールする要素は、写真(40%)、色(39%)、およびビデオ(21%)です。 したがって、それに応じて、各要素の時間、労力、および予算に優先順位を付けることをお勧めします。
商品の写真については、最高品質の写真を使用して商品を紹介し、顧客にアピールする必要があります。 カルーセルを展開して、顧客がさまざまな角度や環境から製品を見ることができるようにすることもできます。 ただし、サイズが大きすぎる写真はWebサイトの読み込み速度に影響を与える可能性があることを前述したように、写真のサイズにも注意を払う必要があります。
ウェブサイトのビジュアルがShopifyストアのデザインとうまく調和していることを確認してください。 ビジュアルは、レイアウト、カラーパレット、フォント書体、およびその他のコンポーネントに関して、Webサイトの全体的なデザインと大幅に対照的であってはなりません。
統計によると、顧客にアピールしてWebサイトのトラフィックを増やす最も人気のある色は、青(46%)と緑(30%)です。 また、赤い購入ボタンを導入すると、顧客の39%が赤い購入ボタンに惹かれ、コンバージョンを最大34%増やすことができると報告されているため、顧客との取引を成立させるのに役立ちます。

写真に加えて、より魅力的な方法で製品を紹介するためにいくつかのビデオを追加することもできます。 統計によると、顧客は動画のあるWebサイトで88%多くの視聴時間を費やす傾向があります。
5.ビジネスの価値提案を紹介する
より多くの顧客を引き付けたい場合は、ウェブサイトをデザインするときにあなたのビジネスのビジネス提案を示す必要があることに注意してください。 では、バリュープロポジションとは正確には何ですか?
あなたのビジネスの価値提案は、あなたの顧客があなたのウェブサイトの上部に最初に見るテキストまたは画像です。 これは、顧客が興味をそそり、下にスクロールし続けるかどうかを決定する上で最も重要な要素であることを意味します。
バリュープロポジションの内容については、必要な情報をすべてできるだけ簡潔かつ簡潔に記載してください。 Shopifyビジネスのブランドを紹介するために、シンプルで意味のある見出しを付けることができます。 次に、安全性、信頼性、専門家による承認など、製品の長所と主要な機能について簡単に説明します。
一部のShopifyビジネスでは、メッセージに関するセクションが通常より長くなっています。 それは、顧客へのビジネスのサポート、またはブランドと製品を強調するためのいくつかの統計に関するものである可能性があります。

あなたのビジネスのバリュープロポジションのデザインに関しては、それはコンテンツとも密接に関連しています。 ウェブサイトのムードとトーンもあなたのビジネスについて多くを語ることができます。 前のセクションのビジュアルに関するヒントを確認できます。
デザインを管理する方法はすべて、コンテンツと業種によって異なります。 Shopifyのビジネスがファッションに重点を置いている場合、デザインはシックでカラフルでなければなりません。 シンプルさとモダンな外観を伝えることを目的としたインテリアデザインストアの場合、価値提案も最小限に抑える必要があります。
6.変換をサポートする機能に焦点を当てる
Shopifyストアのウェブサイトを設計する際に考慮すべきもう1つの要素は、コンバージョン率の向上です。
ウェブサイトの読み込み時間、ウェブサイトのデザイン、コンテンツ、ビジュアルなど、ビジネスのコンバージョン率に影響を与える要素はたくさんあります。 それらのほとんどは以前に言及されているので、コンバージョン率を上げるのに役立つ他のいくつかの機能について説明します。

コンバージョン率を高めるために最初にすべきことは、強力な召喚状(CTA)を含めることです。 これを行うには、CTAに命令を挿入します。 「参加」や「クリック」などのアクション動詞を選択して、顧客に指示する必要があります。 説得力のある言葉を使って顧客に指示することを忘れないでください。
また、「手遅れになる前に限定版を購入!」などの切迫感を演出して、FOMO(FOMOMO)感を演出することもできます。 これは、オフラインストアとShopifyストアなどのeコマースビジネスの両方を含む多くのビジネスで展開されている一般的なマーケティング戦略です。
あなたが注意を払う必要がある2番目の要素はモバイルフレンドリーなウェブサイトを持つことです。 統計によると、43.2億人のモバイルインターネットユーザーがいます。 これは、世界人口の約90%がモバイルデバイスを使用してオンラインに接続していることを意味します。もちろん、これには多くのeコマース顧客が含まれます。
さらに、モバイルフレンドリーなウェブサイトは、そうでないウェブサイトよりも検索エンジンで上位にランク付けされます。 したがって、Webサイトを設計するときは、Shopifyストアがモバイルデバイスと完全に互換性があることを確認してください。 Google検索コンソールによるモバイルフレンドリーテストなどのいくつかのオンラインツールを使用して、Webサイトのモバイル応答性を確認できます。
3番目に試すことができるのは、A/Bテストまたは分割テストを展開することです。 A / Bテストの助けを借りて、ウェブサイトの2つのバージョンを比較して、コンバージョン率を上げるよりもどちらが有利かを判断できます。
A / Bテストを使用する場合、さまざまなコンポーネントを自由に試すことができます。 CTAの場所をテストしてその効果を確認したり、Webサイトのカラーパレットをテストしてどちらが魅力的かを確認したり、画像をテストして顧客にアピールできるかを確認したりできます。
7.Shopifyストアの独自性を紹介します
私たちが提供しなければならない次のヒントは、Shopifyストアの個性を紹介することです。 あなたがあなたのウェブサイトを通してあなたの独自性を反映するとき、それはあなたの顧客を引き付ける可能性が高くなります。
さらに、統計によると、73%の企業が自社のブランドを競合他社から際立たせるために投資しています。 つまり、コンバージョン率を上げて売り上げを伸ばしたい場合は、競争に勝つためだけに特別な注意を払う必要があります。
Shopifyのテーマ、特に無料のテーマに依存しすぎると、Webサイトが一般的になりすぎるリスクがあります。 つまり、Shopifyストアは他の企業のWebサイトのように見える可能性があります。 ただし、プレミアムテンプレートはカスタマイズがはるかに簡単であるため、引き続き利用できます。 あなたは簡単にあなたのウェブサイトをパーソナライズして、それを群衆から目立たせることができます。
とは言うものの、ほとんどの場合、Shopifyのテーマには、高度にカスタマイズ可能であっても、多くの共通の要素があります。 このため、Webサイトの他のコンポーネントを変更して、真にユニークなものにすることをお勧めします。 あなたのウェブサイトを目立たせるためにあなたが調べることができる多くの側面があります、しかし2つの最も重要な要素は写真とコピーです。
写真に関しては、あなたのビジネスの写真スタイルはウェブサイトの全体的な外観に大きく影響します。 企業が自社製品を撮影する方法はさまざまです。
一部のShopifyストアは、製品にすべての話をさせるために、シンプルな背景の写真を選択します。 他の店舗では、モデルが製品と相互作用して製品をより活気のあるものにすることができます。 一部のショップでは、実際の機能を顧客に知らせるために、製品を現実的な環境に置いています。
そしてコピーに関しては、それはあなたのビジネスを他の競合他社から本当に際立たせることができる最も重要な詳細の1つです。 統計によると、顧客の34%は、パーソナライズされたコンテンツを読んだ後、計画外の購入を行う傾向があります。 したがって、顧客と真にコミュニケーションをとるには、高品質のコンテンツが必要です。 また、使用する言語にも注意を払う必要があります。
8.顧客とつながる機能を追加します
Shopifyのウェブサイトを構築するときに考慮すべきもう1つの優れたヒントは、顧客とのつながりに役立つ機能を含めることです。 企業が顧客とつながる方法はたくさんありますが、購入前、購入中、購入後に顧客と連絡を取り合うことが最善です。
顧客が購入を決定する前に、多くの質問があるのは当然です。 彼らはあなたの製品、保証、そして他の多くの問題についてもっと知りたいかもしれません。
このため、取引を成立させるために彼らと連絡を取ることをお勧めします。 これを行う1つの方法は、チャットボットを展開して、顧客からのよくある質問のいくつかに答えることです。 または、ソーシャルメディアやメールなどの他の形式の連絡先をリンクして、顧客が直接質問できるようにすることもできます。 あなたのウェブサイトに連絡先セクションがあることを確認してください。
顧客が製品を購入しようとしているとき、すぐに答える必要があるいくつかの追加の質問があるかもしれません。 たとえば、支払いと配送、またはその他の利用可能なサイズと色について尋ねる場合があります(Shopifyショップがファッションを専門としている場合)。
したがって、顧客とつながり、顧客の質問にすばやく答えられるように、チャットセクションを含める必要があります。
そして、顧客が製品を購入した後は、顧客維持を強調する必要があります。 そのための1つの方法は、電子メールのサインアップセクションを追加して、顧客がニュースレターを受信し、最新の製品や最大の売上について最新情報を入手できるようにすることです。

顧客の連絡先情報を入手したら、顧客ロイヤルティを高めるために使用できる他の戦術もあります。 ニュースレターとは別に、時折割引コードやバウチャーを送信して、顧客を引き付け、ストアから再度購入するように促すこともできます。
顧客のレビューを紹介するセクションも用意することをお勧めします。 そうすることで、製品の信頼性が高まり、その結果、Shopifyビジネスの信頼性が高まります。
9.ウェブサイトをシンプルに保つ
あなたが始めたばかりのとき、あなたはそれを非常に機能的にするためにあなたのウェブサイトにすべてを含める必要があるように感じるかもしれません。 ただし、そうすることはあなたの顧客の認識を過負荷にし、彼らを圧倒するだけです。
ほとんどの場合、少ないほど多いので、考えられるすべての機能を紹介したくはありません。 シンプルである程度までそれを維持します。 上記のセクションで述べたように、Webサイトを設計するときは、最も重要な機能のみを保持し、不要な機能やめったに使用されない機能を削除する必要があります。 情報が多すぎて顧客に過負荷をかけないようにしてください。
さらに、ビジュアルに焦点を合わせ、最高の写真やビデオのみを紹介し、すべてを含めることはお勧めしません。 また、2〜4フォントのみを使用して、書体をシンプルに保つ必要があります。
注意を払うべきもう一つの重要なことは空白です。 空白はネガティブスペースとも呼ばれ、Webサイトで意図的に空白にされているすべての領域です。 これは通常、顧客がショップ内を移動するためのスムーズなフローを作成することにより、Webサイトの要素のバランスを取るために使用されます。

それは空白と呼ばれますが、それは必ずしもあなたがあなたのウェブサイトのために白い背景をデザインしなければならないということを意味しません。 背景には好きな色や画像を使用できます。 これは、最高のユーザーショッピング体験を提供するために、Webサイトの一定量のスペースを空にしておく必要があることを意味します。
結論
要約すると、Shopifyストアの所有者は、特に始めたばかりのWebサイトのデザインに注意を払うことが重要です。 あなたのビジネスを成長させるためにウェブサイトのデザインを利用する多くの方法があります。 それはすべてあなたの顧客グループと業種に依存するので、Shopifyストアごとにさまざまなアプローチがあります。
Shopifyストアを改善するための9つのWebサイトデザインのヒントを確認しました。 これらのヒントがあなたの大きな助けになり、あなたがより多くの売上を生み出し、あなたのビジネスを成長させるのに役立つことを願っています。
