Shopify SEOチェックリスト:初心者のための究極のガイド
公開: 2022-02-15Shopifyのオーガニックトラフィックは、その関連性と安価なコストのために、最も収益性の高いチャネルの1つです。 オーガニックトラフィックは完全に無料です。 ただし、コンテンツの作成やSEO関連のテクノロジーの利用にはコストがかかる場合があります。 あなたはSEOがあなたのサイトへの訪問者を獲得するための多くの方法の1つにすぎないことを知る必要があります。 有料の取得、電子メールマーケティング、紹介、および直接トラフィックが利用可能なオプションです。 単一のトラフィックソースだけに依存するのではなく、ストアのトラフィックソースを多様化する必要があります。
今日の記事では、キーワードから初心者向けのShopifySEOチェックリストを紹介してそれらを生産的に利用します。 詳細については、読み続けてください。
もっと詳しく知る
- シンプルなShopifySEOガイド:初心者向けのステップバイステップ
- 有機的なトラフィックの成長を高めるためのeコマースSEOガイド
ShopifySEOの概要
より具体的なアドバイスに移る前に、まずいくつかの基礎を確立しましょう。 あなたが頭字語に精通していないと仮定すると、SEOは検索エンジン最適化の略です。 Googleは、市場シェアの90%以上を占める検索エンジンと呼ばれることが最も多いですが、Yandex(0.5%のシェア)やDuckDuckGo(0.6%)のような他のオプションもあります。 幸いなことに、ほとんどのSEO手法は、すべての主要な検索エンジンで使用できます。
SEOは2つのカテゴリーに分けられます。 それらはオンページとオフページです。 ストアのページ上のSEOが成功するかどうかは、それがどれだけ効果的に最適化されているかにかかっています。 オフページSEOは、あなたのショップがあなたのショップ以外のWebサイトでどのように参照および言及されているかに関係しています。 信号の大部分を制御できるので、ページ上のSEOから始めるのは理にかなっています。 あなたがそれを釘付けにしたら、それはページにないものに集中する時が来ました。
ShopifySEOでのキーワードリサーチを理解する
SEOの最も重要な要素はキーワード研究です。 Shopifyサイトの最適化を開始する前に、適切なキーワード戦略を立てる必要があります。 グーグルや他の検索エンジンを使って人々が探しているものを見つけることは「キーワード研究」として知られています。 これを利用して、大きな可能性を発見し、編集カレンダーを整理し、さらには製品の選択を行います。
キーワードの調査に関しては、検索ボリューム、難易度、検索者の意図という3つのことを知っておく必要があります。
- 検索ボリューム:特定のフレーズ(キーワード)の月間検索ボリュームは、その用語の検索ボリュームを使用して見積もることができます。 検索エンジンの結果ページ(SERP)でのロングテールキーワードの人気を使用して、検索ボリュームを比較できます。
- キーワードの難易度:さまざまなツールを使用して、特定のフレーズの難易度を計算してランク付けすることができます。 キーワードを選択するときに、用語の難易度を2番目のフィルターとして使用できます。
- 検索者の意図:ユーザーの検索者の意図は、ユーザーがGoogleにキーワードを入力したときに何を達成しようとしていたかを分析することによって決定される場合があります。 常識のように思えるものは、本当に多くの時間と長期的な作業を節約するかもしれません。
探索:20の最高の無料ShopifySEOツールとアプリ
さらに、Shopify SEOを最適化する一方で、キーワードの共食いを避けるようにしてください。サイト上の多くのURLまたはページを競合させることで、ターゲット用語を共食いします。 個別のURLまたはページは、各用語とそれに関連する同義語専用にする必要があります。
ShopifySEOの究極のチェックリスト
Shopifyビジネスの場合、インターネット上に多数の「SEOチェックリスト」がありますが、これはオンラインマーチャント専用に開発されたものです。 これらのヒントの多くはどのWebサイトでも使用できますが、Shopifyストアに適用する方法について具体的に説明しました。 茂みの周りを殴る必要はもうありません。すぐに始めましょう。
テキスト内のヘッダーを効果的に整理して利用します。
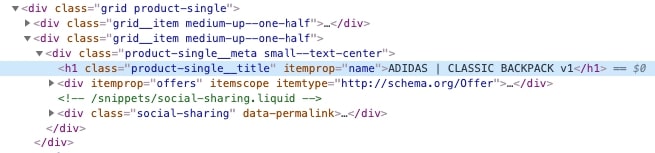
商品ページでH1要素を1つだけ使用します。これは、商品名である必要があります。 これは、ブラウザの製品ページで要素を表示することで確認できます。 いずれかのページにH1要素がない場合は、テーマコードの編集が必要です。

他のヘッダー(H1> H2>など)の階層的な順序は依然として重要ですが、その重要性は失われています。 ヘッダーは、情報を強調したり、同じように重要な部分に分割したりする場合にのみ使用してください。 書体の寸法を変更するためにそれらを使用しないでください。
画像のALTテキストフィールド
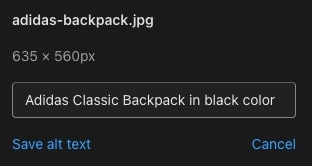
画像の実際の画像データの代替として使用されるテキストは、代替テキスト(HTML用語では代替テキスト)と呼ばれます。 デフォルトでは、Shopifyはすべての商品写真に代替テキストとして商品名を自動的に挿入します。 空のままにするよりはましですが、簡単に最適化できます。 できるだけ詳細に説明し、画像のバリエーションごとに一意の説明を作成してください。
新しいALTテキストフィールドをすばやく追加するか、[製品]> [すべての製品]に移動して編集し、製品を選択して、その画像の[代替テキストを追加]選択をクリックします。 画像ファイルにわかりやすい名前を付けると、エクスポートとインポートを使用する方が簡単です。

画像のサイズを縮小し、品質を最大化する
商品ページのリソースの量は、ページの読み込みにかかる時間を決定する上で最も重要な基準の1つです。 ほとんどの場合、メディア、特に写真がリソースの大部分を占めます。 Shopifyには画像の圧縮機能が組み込まれていないため、提供したものはすべて使用されます。
たとえば、下の元の画像を見てください。 圧縮の結果、ファイルサイズは約60KBになります。 写真はそのような劇的な変化を遂げましたが、品質は優れたままです。

寸法の点で完全にバランスが取れています。 圧縮プロセスを開始する前に、画像が適切なサイズであることを確認してください。 Adobe Photoshopなどの一部のデスクトップ製品では画像を圧縮できますが、多くの無料のWebベースのオプションを利用できます。
重複するメタタグとコンテンツを削除します
メタタイトルと説明の推奨事項に記載されているように、タグとコンテンツを重複させることは強くお勧めしません。 正規リンクを使用すると、どのページがメインであり、何らかの理由で同じまたは類似のコンテンツを含む多くの製品またはランディングページを開発する必要がある場合に、検索結果で優先する必要があるかをGoogleに伝えることができます。 代わりに、noindexタグを使用して、検索エンジンが重複ページのインデックスを作成して「非表示」にするのを防ぐことができます。

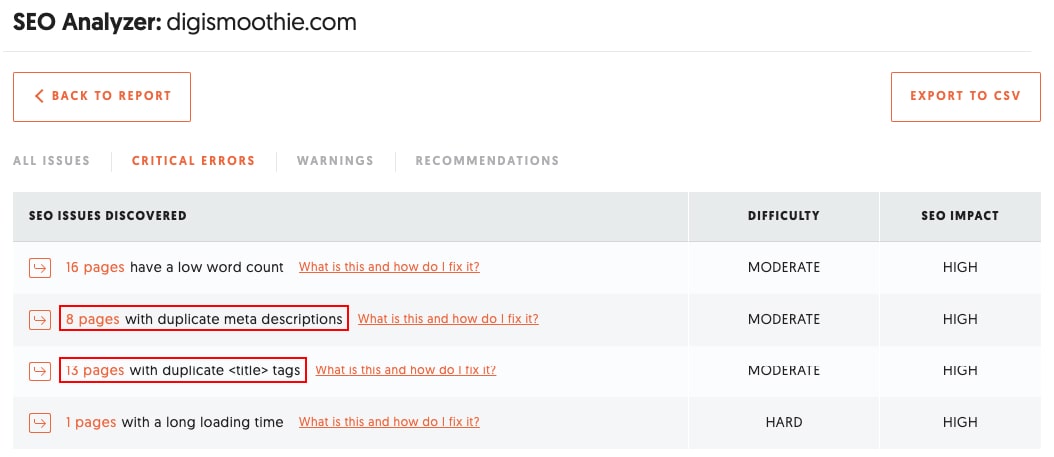
Shopifyショップで重複するコンテンツとタグを特定することは、いくつかのSEOアプリケーションの助けを借りて簡単になります。 SitelinerまたはSEOAnalyzerを使用して、アドホックベースでショップを分析することもできます。 どちらも無料でご利用いただけます。 SitelinerとSEOAnalyzerの両方を使用して、単語数の減少やコンポーネントの欠落などの問題についてテキストを調べることができます。
一意のメタタイトルと製品の説明を割り当てる
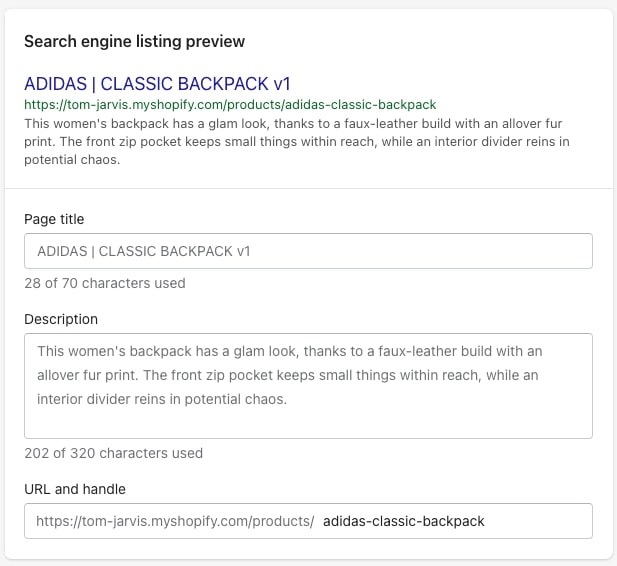
通常、ブラウザのタブバーにはページのタイトルが表示されます。 また、(多くの場合)ページのタイトルとURLとともにSERPに表示されます。 Shopifyは、デフォルトで、製品名と説明をそれぞれページのタイトルと説明として使用します。 何もないよりはましですが、それを微調整するだけで、より多くの検索トラフィックを取り込むことができます。
メタタイトルには最大60文字を設定することをお勧めします。 製品名に加えて、代替キーワードが使用される場合があります。 一方、説明の最大文字数は155文字です。商品に関する情報を提供するだけでなく、検索結果のリンクをクリックするように誘導する必要があります。 「在庫あり」、「翌日発送」などの言葉を使用して、競合他社と一線を画すことができます。

[製品] >[すべての製品]>[単一の製品を選択]に移動し、[ウェブサイトのSEOを編集]をクリックしてページのタイトルと説明をカスタマイズします。 エクスポートおよびインポート機能を使用してこのタスクを実行することもできます。 さらに、[オンラインストア]> [設定]ページでは、ユーザーがホームページのメタタグを変更することもできます。 また、オンラインストア>ページは、追加のWebページの変更です。 カートとチェックアウトページをカスタマイズできるのは、テーマコードのみです。
探検
- ShopifyでSEOのメタ情報を追加する方法
- Shopifyでタイトルタグを追加するにはどうすればよいですか?
商品ページの適切なオリジナル素材
グーグルや他のような検索エンジンに関しては、コンテンツが王様です。 特に特徴的なコンテンツは、商品ページで300語以上の単語数を目指しています。 長い製品の説明に十分な資料を思い付くのに苦労している場合は、カスタマーレビュー、FAQ、技術情報などの側面を追加することを検討することをお勧めします。
あなたのライバルが同じことをする可能性が高いので、あなたはあなたの供給品の製品説明を使用することを避けるべきです。 あなた自身の言葉で、それらをゼロから作成してください。 あなたの最も重要な製品ページで働くためにプロのコピーライターを雇ってください。
顧客エンゲージメントの強化
Googleは、訪問者がページ上で何らかのアクションを実行するかどうかを、考慮される変数の1つと見なします。 通常のショップ活動は購入することですが、これはごく一部の顧客だけが実際に達成することです。 ただし、訪問者がサイトに費やす時間を増やすために、次のようないくつかのことができます。
- 顧客がお気に入りの商品を追加できるウィッシュリストの使用を可能にします。
- コンテストを開催し、クーポンを配布し、購入と引き換えに景品を提供します。
- 訪問者があなたのウェブサイトで読みたいと思う魅力的な資料を表示します。
- ブログエントリへのコメントを有効にします。
- 「この製品について質問する」お問い合わせフォームは、すべての製品ページに含める必要があります。
- ポップアップを使用するのではなく、サイトの訪問者にアカウントを登録するか、ニュースレターを購読するように促します。
- プロフィールへのリンクを含むソーシャルネットワークアイコンを表示します。
一般に信じられていることとは反対に、「ホイールオブフォーチュン」やその他の形式の侵襲的な広告の使用は控えてください。 これらはユーザーエクスペリエンスを低下させるだけであり、検索エンジン最適化の取り組みには何のメリットもありません。

あなたのウェブサイトのランディングページにターゲットを絞った情報を組み込みます。
ブログに加えて、アイテムに関連する一連のランディングページを作成することもできます。 ファッションビジネスを営んでいる場合は、ランディングページを使用して、さまざまなサイズのアパレルとそのコンバージョン率を説明できます。
Shopifyダッシュボードから[オンラインストア]>[ページ]を探し、自由に独自のランディングページを作成してください。 各ページは、より多くの有機的なトラフィックをもたらすだけでなく、より大きな内部リンクの目的にも使用する必要があります。 独自のランディングページを最初から作成する時間や専門知識がない場合は、オンラインランディングページビルダーを利用することもお勧めします。
ランディングページを最適化してコンバージョンを促進するためのヒントをお勧めします
robots.txtファイルを作成します
いわゆるrobots.txtファイルを作成することで、検索エンジンにインデックスを作成する必要があるサイトとインデックスを作成しないサイトを指示できます。 これを使用して特定のボットを「禁止」(またはクロールをブロック)することも別のオプションです。 Shopifyは、ショップごとにrobots.txtファイルを自動的に生成しました。 ショップのルートディレクトリにある/robots.txtにあります。
たとえば、www.gymshark.com/robots.txtを参照してください。 ファイルの内容は自動的に生成されるため、変更することはできません。
ブログセクションの実行
最初のステップとしてブログやコンテンツサイトでeコマース会社を始める必要はありません。 これは多くのリソースを必要とする長期的なアプローチですが、うまく行けば、大きな価値とSEOの利点をもたらす可能性があります。 製品、配送、コンテスト、および顧客はすべて評価に含まれる場合があります。 さらに一歩進んで、製品のカテゴリについて書くこともできます。 このブログにコンテンツを書く際には、内部リンクのアプローチを覚えておくことが重要です。
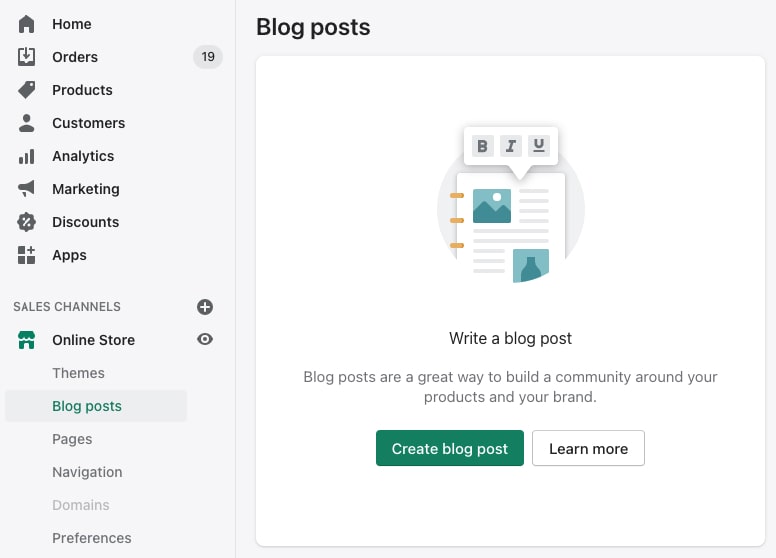
Shopifyは、多くのマーチャントが知らない組み込みのブログCMSを備えています。 ダッシュボード>オンラインストア>ブログ投稿セクションで新しいブログエントリを作成することから始めます。

これはWordPressに匹敵するシンプルなCMSですが、ユーザーがコメントを投稿できるという追加の利点があります。 コメントはデフォルトでオフになっています。 コメントを許可するには、 [ブログの投稿]> [ブログの管理]に移動し、ブログを選択して、[コメントを許可します。モデレートを待っています]ボタンを選択します。
なくなったアイテムを補充しますが、コレクションの一番下に移動します。
Shopifyショップの所有者の大多数はこの間違いを犯しています。 ほとんどの場合、売り切れた製品は、ドラフトに移動するか、オンラインストアチャネルから非公開にすることで「非アクティブ化」されます。 在庫のない商品をお客様に見せてはいけません。 それでも、製品を削除すると、URLが非アクティブ化され、404 not foundエラーが生成されます。これは、Googleが軽蔑しています。
生産終了品は在庫を残しておくことをお勧めしますが、店の奥に移動してください。 灘はそれを支援することができますが、Shopifyでネイティブにそれを行うことは現実的ではありません。
説明的な画像ファイル名
SEOの考慮事項だけでなく、他のさまざまな理由から、画像に独特のタイトルを付けることをお勧めします。 「main.jpg」や「1.jpg」などのファイル名は、ファイルを開いたときに何が予想されるかについての情報をユーザー(またはGoogle)に提供しません。 写真の内容を正しく説明するには、「adidas-backpack-front.jpg」のような名前を使用します。 キーワードを挿入するのに最適な場所は、このセクションです。
内部リンク
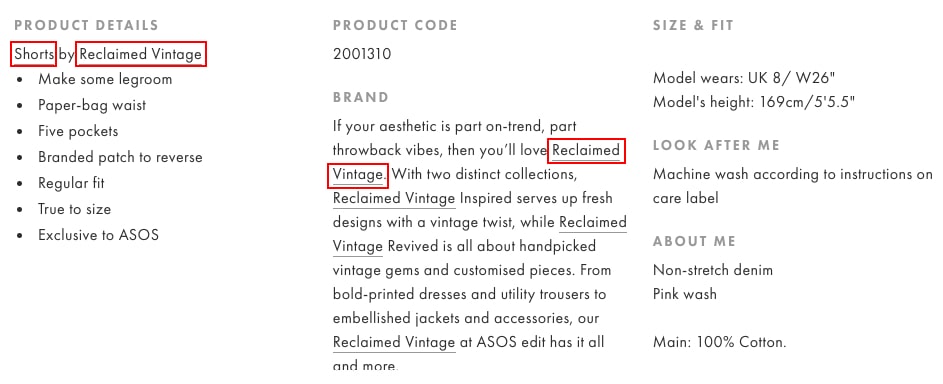
ほとんどの場合、それは見過ごされます。 それにもかかわらず、それはあなたの店のSEOに重大な影響を与えるかもしれません。 外部リンクの代わりに内部リンクを使用します。 あなたのFAQ、私たちについてのページ、そしてブログエントリはすべてそれらを使うことから利益を得るかもしれません。 Asosは内部リンクの優れた仕事をしており、ここで実際に動作しているのを見ることができます。 それらは、製品の説明で「ショーツ」カテゴリ/コレクションおよびブランドカテゴリ/コレクションに何度も接続します。

同じカテゴリの関連アイテムや製品などの写真やセクションを使用して、製品ページをさらにカスタマイズできます。
カスタマイズされたURLハンドル(スラッグ)
ショップの個々の商品やページは、URLの最後のコンポーネントであるURLハンドルまたはスラッグで識別できます。 Adidas-superstarは、次のURLのスラッグになります:https://www.mystore.com/product/adidas-superstar.html。
Shopifyの製品名には、デフォルトで空白や特殊文字は含まれていません。 ページの内容、およびページの内容は、ページのタイトルで伝える必要があります。 小文字のみ、句読点なし、簡潔な説明を使用できます。 空白を残す代わりに、ダッシュ「-」を使用します。 前置詞、問い合わせ、および他のそのような決まり文句は省略されるべきです:

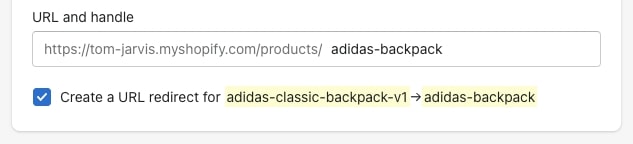
[製品] >[すべての製品]の下の[ウェブサイトSEOの編集]をクリックして、単一の製品のスラッグに変更を加えます。 これを行うためにエクスポートとインポートを使用することも可能です。 URLのスラッグを変更する場合は、古いURLから新しいURLへのリダイレクトを作成することをお勧めします。 良いニュースは、スラッグを編集するときに[ URLリダイレクトを作成する]オプションをクリックすると、Shopifyがこれを処理してくれることです。
Shopifyのモバイルファーストテーマを活用する
モバイルショッピングはますます一般的になり、消費者はデスクトップコンピューターよりもスマートフォンやタブレットで購入する回数が増えています。 昨年のブラックフライデー2020では、モバイルデバイスが購入の67%を占めていたのに対し、デスクトップは33%でした。 SEOとコンバージョン率に関しては、モバイルファーストショップを持つことが不可欠です。
幸い、Shopifyの無料テーマはすべてモバイルフレンドリーに更新されています。 モバイルファーストエクスペリエンスにはプレミアムテンプレートが必要です。

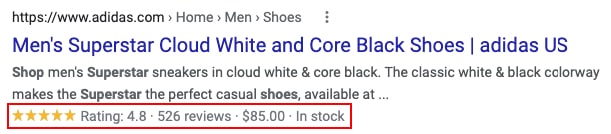
JSON-LDマークアップを追加する
「JSON-LD」は、JavaScript Object Linked Data(JSON)の省略形です。 それは複雑に思えるかもしれませんが、Shopifyビジネスで理解して実行するのは本当に簡単です。 構造化データは、プログラミングモデルであるJSON-LDを使用して実装できます。 Google(およびその他の検索エンジン)には、この標準化された方法を使用して、製品またはWebサイト全般に関する追加情報が提供されます。
最大の利点は、検索結果にいわゆる「リッチスニペット」が生成されることです。これは、Googleが商品ページをよりよく理解するのに役立ちます。 それは確かなことではないという事実にもかかわらず、それは頻繁に行います:

または、JSONコードを手動で利用するか、適切なサードパーティアプリケーションを利用してコードを実装することもできます。 アプリを使用すると、製品カタログに応じてJSON-LDコードが自動的に管理および作成されるため、大きなメリットがあります。
技術的な問題や提案を特定して修正します
ランキングを上げるには、ショップがGoogleの基準と提案に準拠している必要があるのは当然のことです。 Google検索コンソールのページエクスペリエンスレポートは、技術的な障害や失敗した検証を探すのに理想的な場所です。 壊れたURLのリストを見ることができます:Shopify SEOエクスペリエンスから最高の結果を得るには、合計で4つの要件を満たす必要があります。
- モバイルユーザビリティ:モバイルデバイスがビジネスにアクセスしようとしても問題はありません。 セキュリティ:ショップのセキュリティ検査は、Shopifyのテーマの大部分によって自動的に処理されます。 Shopifyの場合、これで問題はないはずです。
- Core Web Vitals :CoreWebVitalsに合格するためにショップが満たさなければならない追加のガイドラインと提案。 ほとんどの場合、これを修正するのは大変な作業です。
- HTTPs :ストアのHTTPS操作にはSSL証明書が必要です。 Shopifyパッケージの月額料金には、SSL証明書が含まれています。
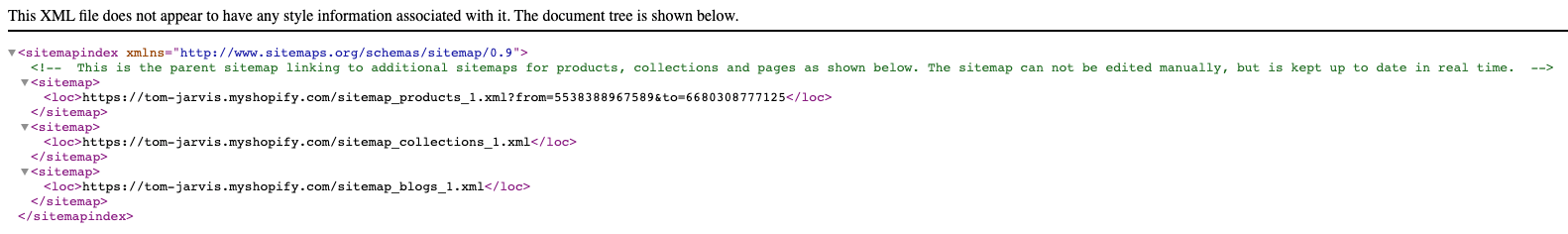
XMLサイトマップをサイトに追加します
XMLサイトマップは、ブログ上のすべてのアイテム、コレクション、写真、記事を構造化された形式で一覧表示したものです。 サイトマップが適切に構成されていない場合、Googleはサイトを適切にクロールしません。 各ストアのsitemap.xmlファイルはShopifyによって自動的に作成されました。 自分で最新の状態に保つことは不可能です。 以下の例で行ったように、ストアのURLの最後に「/sitemap.xml」を追加してsitemap.xmlファイルを見つけるだけです。

サイトマップを送信する前に、Google検索コンソールサービスに登録する必要があります。 左側のメニューで[サイトマップ]を選択し、サイトマップを入力します。
結論
要約すると、うまくいけば、 Shopify SEOチェックリストに関する今日の記事:初心者向けの究極のガイドは、トピックに関連する確かな量の情報を提供してくれました。 それ以降、Shopify SEOを最大化し、年間売上高を増やすことがはるかに簡単になります。 ご不明な点がございましたら、下のコメントセクションでお知らせください。
