Shopify製品ページの分割テスト:ベストセラーを最適化するための旅を始めましょう
公開: 2022-05-17
推測は健全な商習慣ではありません。 あなたがしばらくの間eコマースブロックの周りにいたなら、あなたは証拠を見てきました。
したがって、オンラインストアの金儲け者であるShopify製品ページに関しては、成長戦略は科学的なアプローチをとる必要があります。
ベストプラクティスや競合他社の「秘密兵器」を使用した場合でも、Shopifyの製品ページで結果が悪くなる可能性があり、「私は何が違うのか」と疑問に思うでしょう。
製品ページの分割テストは、独自のストア、オファリング、およびオーディエンスに有効な正確な変更を見つける方法です。 これはあなたがあなたの収入を最大にするために彼らの財布を開くように買い手を誘惑するためにそれらを最適化する方法です。
この記事では、製品ページが分割テストの素晴らしい候補である理由と、ビジネスを損なうことなくそれを行う3つの方法を紹介します。
- Shopifyの製品ページに注目する理由
- 分割URLテストとは何ですか? Shopifyの製品ページをいつ分割テストする必要がありますか?
- 最適化されていない、パフォーマンスの低いページがあります
- あなたは2つの異なるShopifyテーマで作業しています
- あなたは価格をテストしています
- 放棄を減らすために、さまざまなカートまたはチェックアウトの動作をテストしています
- クイックノート:分割テストはA/Bテストではありません
- Shopifyの製品ページをいつA/Bテストする必要がありますか?
- 製品ページを分割テストする3つの異なる方法
- 1.クライアント側の分割テスト
- 2.リダイレクトテスト
- 3.サーバー側の分割テスト
- Shopifyの製品ページを分割テストするときに避けるべき7つの間違い
- 1.最初にぶら下がっている果物に行かない
- 2.テスト前の分析なし
- 3.間違ったURLを使用する
- 4.テストの実行中に変更を加える
- 5.間違った時間にテストを停止する
- 6.覗く
- 7.テストを文書化しない
- ShopifyとShopifyPlusの分割テスト
- Shopifyの製品ページを分割テストすることで何が期待できますか? 野生からの例
- 1.スクワッチ博士
- 2.製品ページのモバイルバージョンUXの変更
- 3.シルバーファーンブランド
- 重要なポイント
さぁ、始めよう。
Shopifyの製品ページに注目する理由
確かに私たちが行うことは商業的に意味をなさなければなりませんが、それは決して出発点ではありません。 まず、製品とユーザーエクスペリエンスから始めます。
スティーブ・ジョブズ
Shopifyストアの所有者として、最も懸念している指標はコンバージョン率です。 そうでない場合は、そうする必要があります。
Shopifyストアのページを見ると、次のことがわかります。
- ホームページでのコンバージョンは、製品のクリック、コレクション、電子メールの更新へのサインアップなどです。
- コレクション/カテゴリページでの変換は、製品ページをクリックしています
- ナビゲーションバーまたは検索バーでの変換は、製品の検索です(はい、製品ページ)
キャンペーンを実行してメールオファーを送信した場合でも、受信者がそのクーポンを受け入れ、製品ページを決定した後でそれらを使用すると、変換が発生します。
eコマースの販売目標到達プロセス全体が製品ページに向けられています。 なんで? ここで購入の決定が行われるため、収益の創出が本格的に始まります。

そのため、コピー、ボタン、商品画像、ナビゲーションなど、その上のすべての要素が連携して、訪問者にカートボタンをクリックしてもらう必要があります。 これを行うには、製品ページで次のことを行う必要があります。
- あなたのブランドへの信頼を刺激する
- 製品と会社に関する十分な情報を提供する
- 注意を引き、CTAボタンに向けて誘導します
- ブラウザに製品の代金を支払うように説得し、さらには
- 関連製品をチェックするように彼らを動機づけます。
製品ページなどのハイステークページの視覚的要素と製品説明を使用して、これらすべてをどのように達成しますか? そこで、テストが役立ちます。
いくつかのマーケティングシナリオの事実上のランディングページとして、Shopifyの製品ページに変更を加えることに神経質になる可能性があります。
あなたは一人じゃない。 ほとんどのマーケターや商人も神経質になっているため、多くの人が製品ページの教科書のルックアンドフィールと見なされるものを採用し、代わりに販売目標到達プロセスの他の部分に注意を向けて、コンバージョン率に役立つことを望んでいます。
あなたの製品ページが、ほとんどのバイヤーがたどると思う道をたどった人のために作られていると想像してみてください。
ホームページ>カテゴリページ>製品ページ(「概要」ページへの短い迂回かもしれません)。
そのルートに従わなかった誰かがあなたの製品ページに出会ったとき、それは彼らが彼らの心に持っている考えや異議に対処しません。
信じられないかもしれませんが、そのルートをたどらない訪問者はたくさんいます(過半数ですら)。 例えば、
- あなたの製品ページにそれらをもたらした非常に特定のGoogle検索、または
- 先月のブラウザタブを忘れてしまいましたが、そもそもなぜそこにあったのかを忘れてしまいました。
最適化のエネルギーを製品ページに集中させる必要があります。 特定のターゲットオーディエンスに直接話すページのバリエーションをテストする機会を自分に与えてください。
Shopifyの製品ページの男であるRishiRawatの言葉によれば、「これは、私たちのヒーローが「購入」または「さようなら」を選択する場所です」。
分割URLテストとは何ですか? Shopifyの製品ページをいつ分割テストする必要がありますか?
分割URLテストは、同じ方法のページの2つの実質的に異なるバージョンを相互に比較し、トラフィックの半分をどちらかに送信して、どちらが変換のパフォーマンスが優れているかを確認するテストの一種です。
ここでのキーワードは大幅な変更です。 これは、A/Bテストとは異なる1つの方法です。 もう1つの方法は、これら2つのページのURLが通常異なることです。たとえば、
「https://yourwebsite.com/products/dog-chew-toy」および「https://yourwebsite.com/products/dog-chew-toy?view=plus」
このようにして、製品ページのさまざまなレイアウトをテストできます。 ShopifyPlusテーマとShopify製品ページテンプレートを分割テストすることもできます。
次の場合に分割テストについて検討する必要があります。
最適化されていない、パフォーマンスの低いページがあります
商品ページが期待どおりに機能しない場合、または販売目標到達プロセスの商品ページからカートページへのセクションでコンバージョン率が異常に低い場合は、分割テストを開始して、次の問題を特定します。あなたは犯人を見つけます。
購入者の購入経路を積極的に停止または狂わせている経験がある可能性があり、分割テストはそれを見つけるのに役立ちます。 ただし、分析データを確認し、顧客調査を行うことから始めることを忘れないでください。
JoshuaUebergangの著書ShopifyConversionRate Optimizationで、彼は顧客調査のために次の質問を提案しています。
- 何があなたが私たちから買うのをほとんど止めましたか? 商人が彼らのありがとうページで尋ねることができる最もよい質問。
- 私たちから購入する前に、他にどのようなオプションを検討していましたか? オプションと競争の心理学を理解するための購入後のもう1つの良い質問。
- 購入が完了していないようですが、共有してみませんか? カートページを離れたり、カートページに20秒以上留まったりする場合に最適です。
- このページで他に役立つ情報はありますか? 20秒後にトリガーして、熱心な訪問者にのみ表示します。 製品ページが情報のギャップを埋めるのに適しています。
あなたは2つの異なるShopifyテーマで作業しています
2つのテーマがあると、「どちらがより良い変換をするのか」と疑問に思うかもしれません。
Shopifyテーマを分割テストすると、それを休めるのに役立ちます。
分割テストのテーマで注意すべき重要なポイント:
毎晩深夜にテーマを交換して、ユーザーがブラウジングセッション中に別のテーマを見る可能性を最小限に抑えます。
JoeIdeas、ShopifyコミュニティフォーラムのShopifyエキスパート
あなたは価格をテストしています
これは、2つの異なるURLのGoogle Analyticsなどの分析ツールでコンバージョンを直接追跡するのが簡単なため、分割テストでうまく機能します。
収益の追跡は、実験においてより困難でエラーが発生しやすい取り組みの1つです。 分割テストの価格設定(特に一括)を使用すると、収益の増加という課題を回避できます。
しかし、価格テストには共通の懸念があり、それが倫理的であるかどうかです。 それは別の話です。 ここでそれを詳しく調べました。
放棄を減らすために、さまざまなカートまたはチェックアウトの動作をテストしています
チェックアウトプロセスのA/Bテストは、その複雑さのために実行できない場合があります。
A / Bテストのセットアップと追跡を過度に複雑にするものはすべて、分割URL構成の恩恵を受ける可能性があります。
分割テストは、テストされる変更の性質(重要)のため、A/Bテストよりも早く終了する傾向があります。 これが、ベースラインコンバージョンが業界標準よりもはるかに低い最適化されていない製品ページの開始点として分割テストが推奨される理由です。 早い段階で、いくつかの大きな勝利を見つけることができます。
クイックノート:分割テストはA/Bテストではありません
Googleですばやく検索すると、多くのマーケターが「A/Bテスト」と「分割テスト」を同じ意味で使用していることがわかります。 しかし、それらは同じものではありません—少なくとも基本的なレベルでは。
違いは次のとおりです。
A / Bテストでは、ページ上の1つ以上の要素を変更し、その変更を元のバージョンのページに対して実行して、コンバージョン率にどのように影響するかを確認します。
変更のあるページは通常「チャレンジャー」と呼ばれ、変更のないページは「コントロール」と呼ばれます。
オリジナルとコントロールの両方が同じURLでホストされています。
分割テスト(別名分割URLテストまたはリダイレクトエクスペリエンス)を使用すると、トラフィックを2つの完全に異なるバージョンのページ(個別のURLでホストされている)に送信します。
どちらの場合も、目標は同じです。どちらのバージョンのパフォーマンスが優れているかを確認することです。
分割テストは、ページデザインの根本的な変更に最適です。 これを使用して、Shopify製品ページのさまざまなレイアウトをテストし、Web訪問者の変換でどちらが優れているかを知ることができます。
Shopifyの製品ページをいつA/Bテストする必要がありますか?
スプリットテストでは明らかに機能しないものを排除したら、A/Bテストは選択した微妙なニュアンスに焦点を当てるのに役立ちます。
分割テストではShopify製品ページに最適なデザインまたはレイアウトが明らかになりますが、A / Bテストでは、コンバージョン率を微調整するために追加、変更、または削除する要素が示されます。
A / Bテストはまさにそれであるため、これとそれに対して、小さな制御された変更をテストします。
このようにして、Shopify製品ページの分割テストとは対照的に、製品ページでトラフィックが何を好むかを学習します。Web訪問者の購入を積極的に妨げているものを示します。
注意すべき重要な点は、要素を意地悪に追加すると、分割テストで得た利益の一部が逆転するリスクがあるということです。 成功への道を推測しないでください。
大きな変更を完了するだけでは不十分です。 あなたはより細かい詳細にもその科学的アプローチを使用する必要があります。 Shopify A / Bテストを使用して、製品ページへの小さな変更の検証と保証を取得します。
コペンハーゲンに本拠を置くデンマークの製造会社であるLastObjectは、Ontrack Agencyと協力し、定性的調査から、ユーザーが製品の品質と出荷の詳細について懸念していることを知りました。
ここでの解決策は、製品ページのFAQセクションでした。 それは理にかなっていますよね? しかし、それがコンバージョン率に悪影響を及ぼさないことをどのようにして確実に知ることができますか? 情報が多すぎて顧客を悩ませていませんか? ライブチャット機能を追加して、カスタマーケアに直接問い合わせることができるようにしたほうがよいでしょうか。
これが彼らがそれをテストした理由です—FAQセクションがコンバージョン率を上げるかどうかを確認するために。 これは製品ページへの根本的な変更ではなく、変換を支援するために追加された要素にすぎません。

折りたたみ可能なFAQセクションとユーザーは、製品ページで質問や懸念事項に対処できるようになりました。 これにより、コンバージョン率が12.5%向上し、カートへの追加率が3.18%向上しました。

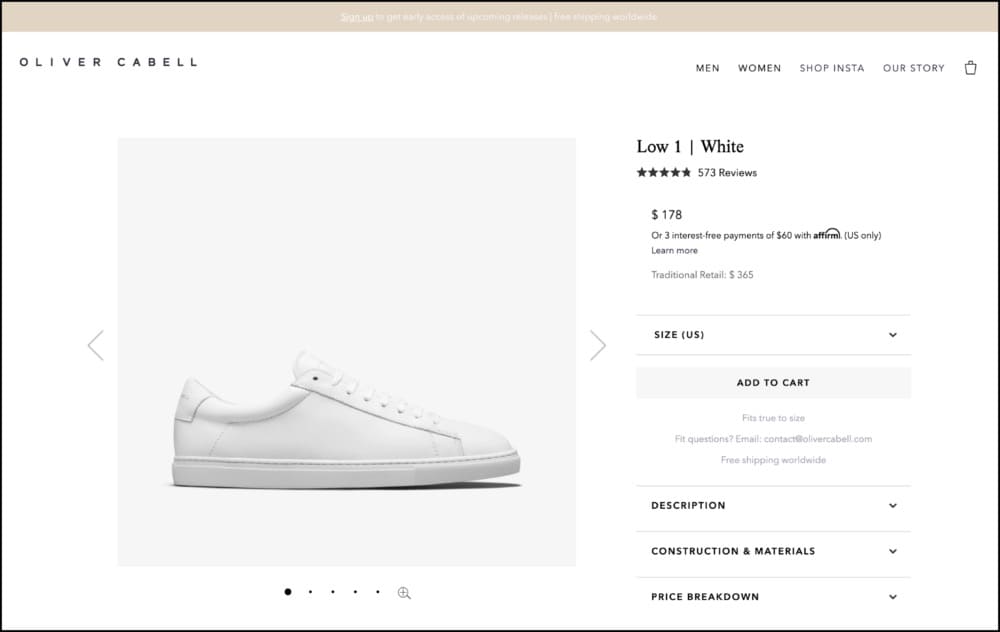
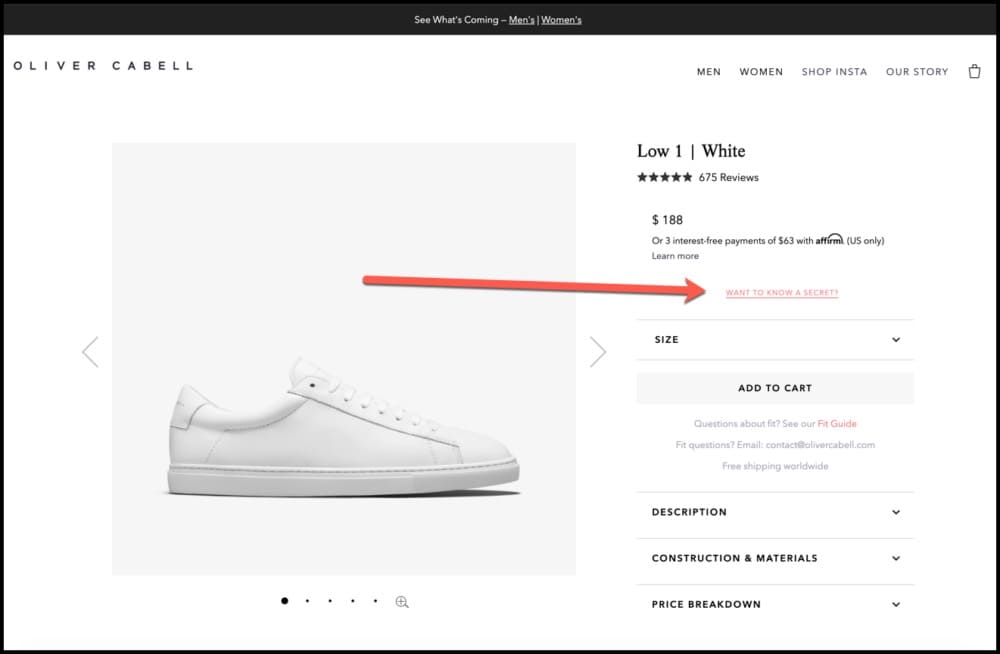
もう1つの例は、DTCプレミアムシューズブランドであるOliverCabellのWebサイトで実行されたShopify製品ページのA/BテストFrictionlessCommerceです。 彼らは、すべての製品ページにオリバー・キャベルのストーリーを目に見える、邪魔にならない方法で追加することをテストしました。


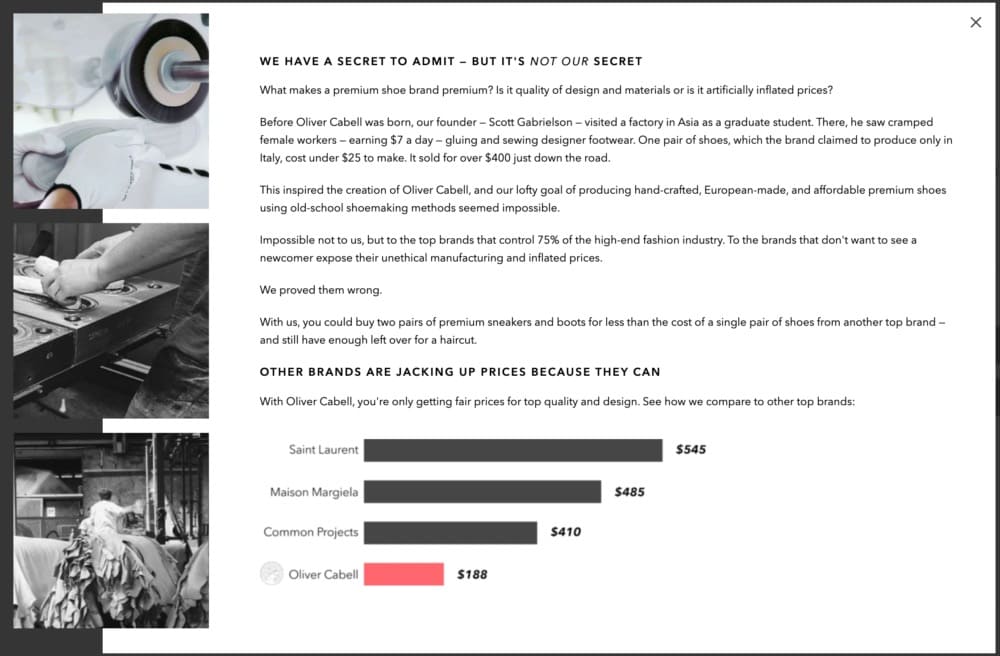
「秘密を知りたいですか?」をクリックします。 ストーリーのあるライトボックスウィンドウを開き、競合他社との価格を比較しました。

以前のテストでテストに対する応答がまったく異なることが明らかになったため、モバイルデバイス用のバージョンも作成されました。 これは、確かなeコマース実験を通じて収集できる種類の洞察の優れた例です。
3週間実行した後、テストではチェックアウトページへのトラフィックが12.46%増加したことが示されました。 それはデスクトップ上にありました。 モバイルでは、21.77%とさらに高くなりました。 これらを合わせると、その製品ページからの収益が11.06%増加しました。
同様のことをしたいですか? 商品ページを分割テストする3つの方法を紹介しましょう。
製品ページを分割テストする3つの異なる方法
Shopifyでの製品ページの分割テストには、次の3つの基本的な手順が含まれます。
- まず、ページ上の問題を見つけるための定性的および定量的調査から始めます
- 次に、仮説を作成します。つまり、その問題を解決できると思われるソリューションを作成し、
- 最後に、テストをデプロイします。
健全なCRO戦術である最後のステップが1つあります。それは、テストから学び、それを文書化し、それを使用して将来のテストを計画することです。 これが、優れたデータ主導のeコマース成長戦略を構築する方法です。
以下に示す分割テストの3つの方法では、上記のすべての手順が必要です。 異なるのは、3番目の実行(または展開)ステップです。
それらをチェックしてみましょう:
1.クライアント側の分割テスト
クライアント側の分割テストは、訪問者のブラウザで実行されるタイプです。 分割テストツールでWYSIWYGエディターを使用して必要な変更を加えることができるため、これは最も簡単で初心者に優しいオプションです。
そこから、パラメータを設定し、起動して、結果を待つのと同じくらい簡単です。 このためには、Shopifyストアとスムーズに統合するShopifyテストツールを使用する必要があります。
2.リダイレクトテスト
これは、このテストの名前に「分割URL」を入れる方法です。 ここで、テストのバリアントは別のURLに存在します。 前に述べたように、これは次のようなものになる可能性があります
「https://yourwebsite.com/products/dog-chew-toy」および「https://yourwebsite.com/products/dog-chew-toy?view=plus」
「?view = plus」に注意してください?
これがShopifyの代替テンプレートURLパラメーターです。 それはあなたがあなたの訪問者にあなたの製品ページで異なる製品ページテンプレートを見せることができます。 トラフィックの半分を製品ページの1つのバージョンに表示し、残りの半分を別のバージョンに表示することができます。 すべて品質分割テストツールで設定されています。
通常のA/Bテストでは、元のユーザーとチャレンジャーは同じURLに存在します。 次に、A / Bテストツールは、どちらかを訪問者に表示することを選択します。 チャレンジャーの場合は、ページのコンテンツをチャレンジャーのコンテンツにすばやく変更します。
堅実なツールはちらつきなしでそれを行います。 リダイレクト分割URLテストでは、ページのコンテンツ全体が既に訪問者に表示したいものであるため、コンテンツを非表示にしたり、特定のインスタンスに適合させたりする必要はありません。
3.サーバー側の分割テスト
サーバー側のテストは、アプリをテストする場合など、高度なテスト機能が必要な場合に便利です。
たとえば、商品の在庫が限られていることを示す在庫カウンターなど、商品ページに機能を追加するアプリがあります。 それらが2つあるとしましょう。どちらが優れているかを知りたいと思います。
サーバー側のテスト(Shopifyのliquid.codeファイルで直接実行されるテストの一種)は、これに最適です。 ただし、これを実行するには開発者が必要になる場合があります。
Shopifyに最適なA/Bテストツールの1つであるConvertExperiencesを使用して、これらの方法の1つを開始できます。 Shopifyストアとシームレスに統合され、カスタムのShopify A/BテストアプリでA/B、A / B / N、スプリット、およびMVTテストを自由に実行できます。 (実際には、人気のあるeコマースツールと100以上の統合があります)。
Shopifyの製品ページを分割テストするときに避けるべき7つの間違い
Shopifyストアの成長についてより賢明な決定を下すことに興奮している間、新しいテスターを悩ませているこれらの間違いをしないように注意してください。
1.最初にぶら下がっている果物に行かない
大きな影響を探しましょう—収益に直接影響する変更です。 CTAボタンの色をテストしたり、粘着性のあるCTAで効果があるかどうかを確認したりするのは簡単です。 しかし、それは分割テストの目的ではありません。
買い物客の反応にどのように影響するかわからなかったため、実装するのが怖かった大きな変更をテストしたいとします。
新しいShopify製品ページテンプレートのような変更は大きな影響を及ぼします。最初にテストして改善する必要があります。
2.テスト前の分析なし
テストに十分なトラフィックがありますか? 統計的有意性を達成するために必要なサンプルサイズはどれくらいですか? そして、どれくらいの間それを実行し続ける必要がありますか?
CROでは、ツールを使用する前に計算を行うのが適切であるため、時間とお金をかけません。 これには、A/Bテストの有意性計算機を使用できます。
多くのテストは、使用可能な結果を生成するために必要なトラフィックまたは感度がないために失敗します。 Shopifyの製品ページを分割テストする前の事前テスト分析により、作業に価値があるかどうか、およびテストを実行する期間がわかります。
3.間違ったURLを使用する
URLが通常異なる分割テストでは、これを間違えやすいです。 正しいURLを入力し、ステージングページを指していないことを確認してください。
訪問者が訪問したときに、作成したテストを実際に体験できるように、両方のページを公開する必要があります。 理解するのは簡単に聞こえますが、それは起こります。 そのため、QAingは重要なステップです。
4.テストの実行中に変更を加える
分割テストのセットアップで何かが壊れていない場合は、実行中に何も触れる必要はありません。 テストの途中でページを編集しないでください—それが要素のコピー、デザイン、または位置であるかどうか。 そうすると、結果が歪んでしまいます。 なるがままに; それを実行させて、あなたに純粋な結果を与えてください。
5.間違った時間にテストを停止する
いつテストをやめるべきですか? 多くの人がA/Bテストツールに頼って伝えています。 ただし、取得する情報に常に依存できるとは限りません。
時々あなたのツールはあなたの結果が短時間実行した後に統計的に有意であるとあなたに告げます、そしてあなたが「明確な勝者」を持っているのでそれから停止することは理にかなっているかもしれません。 しかし、それは間違いかもしれません。
その場合、テスト前の分析に基づいて必要なサンプルサイズを満たしている場合にのみ、テストを停止する必要があります。 それ以下で、結果が信頼できないのは、何らかの異常によるものではありません。 たとえば、休暇中の売り上げの急増や給料日の影響などです。
経験則として、分割URLテストを1か月間実行し、目標サンプルサイズに到達し、95%の信頼水準を待ちます。
6.覗く
ピークは、テストがどのように実行されているかを確認するためにテストをチェックしています。 これは最初の24時間は問題なく、実行され、すべてが完全に設定されています。 しかし、その後は、テストをチェックして、どちらがリードしているか、さらに悪いことに、表示されている内容に基づいて決定を下す必要はありません。
間違い#5で述べた3つの基準を待ちたいと思います。 それが完了する前に結果を読まないでください。 専門家でさえこれに罪を犯しているので、あなたの製品ページのどのバージョンが勝っているのかを見つけようという誘惑と戦ってください。
7.テストを文書化しない
データ主導の意思決定は、eコマースビジネスの一部である必要があります。 それを実現するには、過去のテストから学び、それらの学習に基づいてさらに最適化する必要があります。
また、文書化することで、自分自身やチームの他のメンバーがすでに行ったテストを繰り返さないようにすることができます。
テストドキュメント(学習リポジトリに追加します)には、次のものを含めます。
- 製品ページに関する情報
- テストしている仮説
- テストの結果
- 何が機能し、何が機能しなかったかなど
ShopifyとShopifyPlusの分割テスト
Shopifyはeコマースプラットフォームの基本バージョンですが、Shopify Plusは、より大規模なエンタープライズレベルのオンラインストアの増大する需要に対応するためのより優れた柔軟性と機能を提供します。 Shopifyのプレミアムバージョンと考えてください。
ほとんどすべてがカスタマイズ可能であり、管理パネルを使用すると、より詳細なレポート、出荷、販売、および在庫管理を行うことができます。
この追加の柔軟性とカスタマイズ性により、ShopifyPlusは分割テストに適しています。 ご覧のとおり、Plusバージョンの場合ほどコードにアクセスできないため、基本的なShopifyでのテストには課題があります。
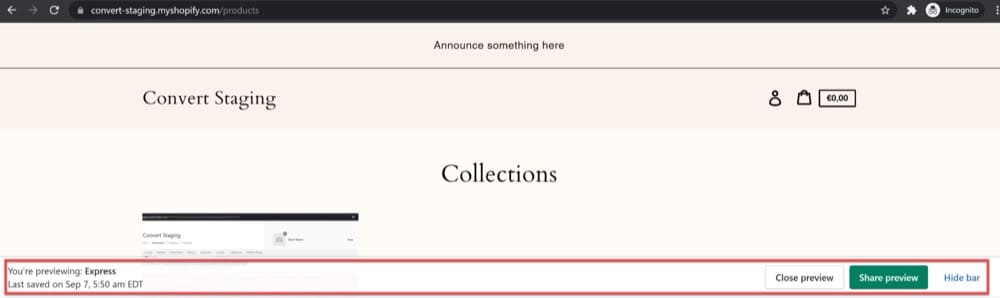
たとえば、Convertでの分割テストのテーマは、プレビューバナーを非表示にできるShopifyPlusアカウントでのみ可能です。 プレビューテンプレートを使用していることを示すバナーを知っていますか?

簡単なCSSコードでそれを取り除くことができます。 コードへのこの優れたアクセスにより、分割テストがより簡単かつ正確になります。
また、Shopifyチェックアウトでテストを実行する場合は、ShopifyPlusマーチャントがはるかに正確な結果を取得するように設定されています。 なんで? テストツールは、ストアのドメイン名にリンクされているファーストパーティのCookieを使用するためです。
これは、訪問者が別のドメインにアクセスすると、Cookieが機能しなくなることを意味します。 Plusアカウントをお持ちでない場合、チェックアウトは訪問者をcheckout.shopify.comにリンクします。 技術的には、訪問者がドメインを離れたため、テストツールはその訪問者の追跡を停止します。
そのため、機能が不足している場合や、コンバージョン率の最適化に真剣に取り組みたい場合は、ShopifyPlusが目標をより適切にサポートします。
Shopifyの製品ページを分割テストすることで何が期待できますか? 野生からの例
eコマースストアの販売者が商品ページの分割テストから得たテスト結果の3つの例を見ていきましょう。 また、後で最適化の機会を見つけるために、今日何をテストし、どのようにストアを考えるかについてのインスピレーションを得ることができます。
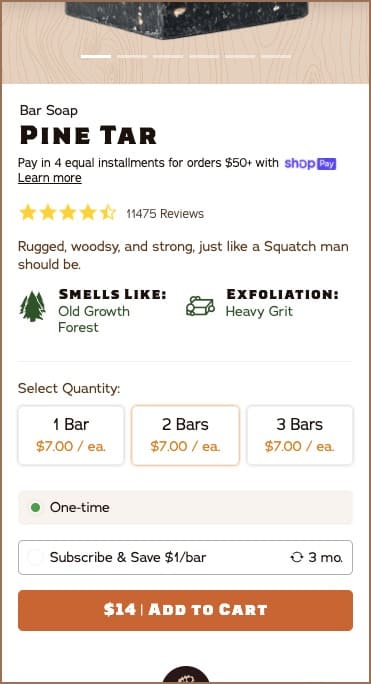
1.スクワッチ博士
パーソナルケアDTCブランドのDr.Squatchは、店舗のエクスペリエンスを最適化するためにSplitBaseを採用しました。
彼らが実施したテストの1つで、分析データから、顧客が一度に1バール以上の石鹸を購入したことがわかりました。 そして、これは彼らが顧客調査で発見したものと一致しました。
そこで、商品ページに数量フィールドを追加することをテストしました。これにより、一度に複数の商品が必要かどうかを判断するのに役立ちます。

これは、彼らの平均注文額に大きな影響を与えることが判明しました。 このテストでは、ユーザーあたりの収益が54%増加したことが示されました。
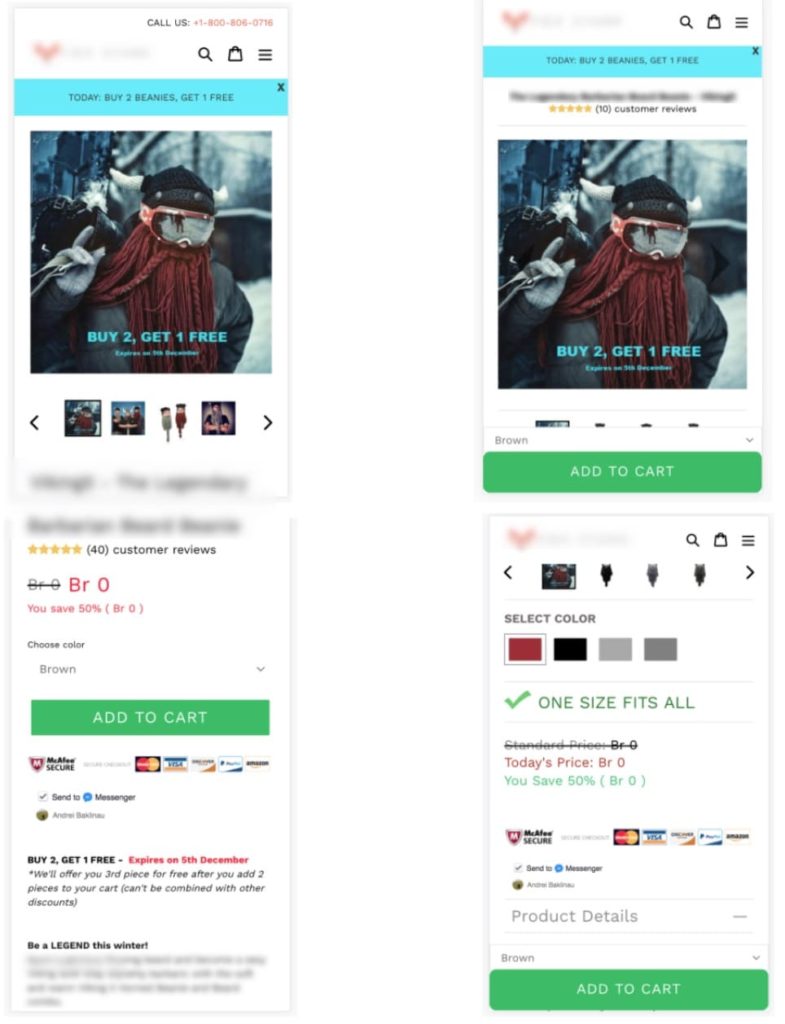
2.製品ページのモバイルバージョンUXの変更
eコマース小売業者は、製品ページのモバイルユーザーエクスペリエンスを変更することで、収益を17%押し上げました。
彼らは、ユーザー調査でこれらの摩擦の原因となるUXの問題を特定し、特にモバイルデバイス向けにこれらの問題を修正するとコンバージョン率が向上するという仮説を立てました。
簡単なことですよね? ただし、デバイス固有のレベル、特に製品ページで、カスタマーエクスペリエンスの過程で摩擦を積極的に調査していない販売者の数を考えてみてください。
このブランドは、ユーザーの80%がモバイルデバイスから来ており、95%が最も人気のある製品を見つけており、その製品ページは基本的にランディングページでした。 また、このトラフィックをカートページに誘導するには、商品ページのパフォーマンスが低下していました。

次に、それらの問題を修正してそのページのバリエーションを作成しました(そして、いくつかはA / Bテストのためにキューに入れられました)。 彼らは分割テストを行い、収益が17%増加したことに加えて、これが結果でした。
- 14.43%のコンバージョン率の上昇
- カートへの追加率が9.9%増加
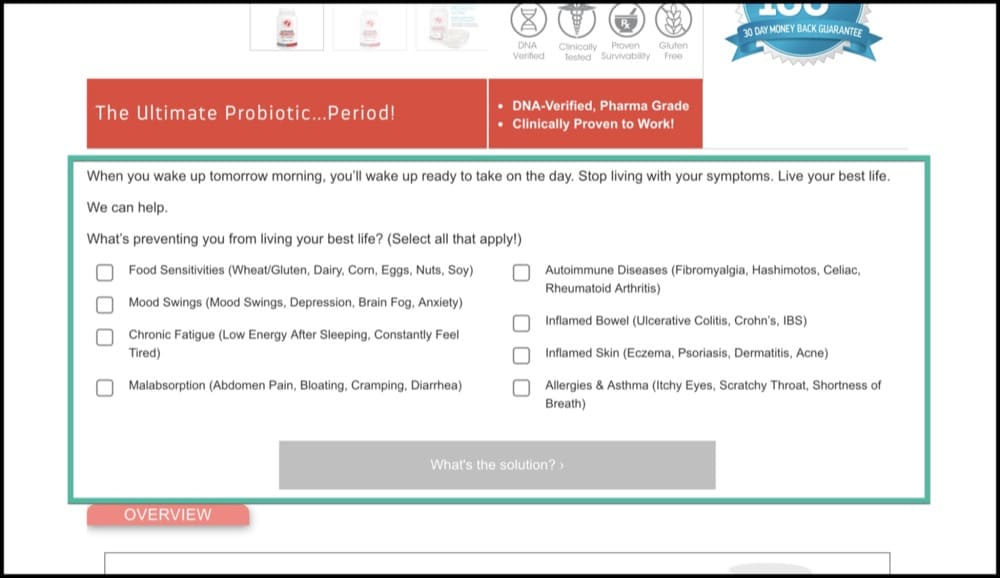
3.シルバーファーンブランド
Silverfernbrand.comのCROエージェンシーであるFrictionlessCommerceは、ベストセラーのUltimate Probiotic Supplementの売り上げが32.38%増加するのを支援しました。 そして彼らがしたことは、天才的な方法で製品ページを最適化することでした。 これがその経緯です…
彼らは、ユーザーに自分が経験している健康上の問題を教えてもらい、その問題に直接関連する肯定的な顧客レビューを見せれば、プロバイオティクスを購入してコンバージョン数を増やすことに興奮するだろうと仮説を立てました。
そこで、製品ページの上部に簡単なクイズを追加してテストしました。

問題を選び、「解決策は何ですか?」をクリックすると、その選択に関連するレビューが表示されます。
2週間で、これはクイズが32.32%の収益を増やすことができることを示しました。
重要なポイント
Shopify Plus製品ページを分割テストすると、顧客について知らないことがわかるため、オンラインオーディエンスに製品を提示するための最も有益な方法を見つけることができます。
これは、推測、カートの放棄の問題、およびカートへの追加率を改善するためのレシピに対する解毒剤です。
これを使用して、複数のShopify製品ページテンプレートとテーマの中から最適なものを見つけることができます。また、独自のページレイアウトと機能により、収益の低迷と新しい成長記録の設定の違いを意味する可能性があります。
製品ページを分割テストする3つの方法を示しました。これはすべて、ConvertExperiencesを使用して実行できます。 15日間の無料トライアルを取得して、Shopify Plusストアとスムーズに統合できるテストツールを使用して、ShopifyPlusストアで分割テストを実行します。