Shopifyストアにスライダーを追加してそれらを最大限に活用する方法(+ビジネスオーナーからの洞察)
公開: 2022-06-15
もっともっともっと。 少なくともeコマースの購入者に関しては。
顧客は、「カートに追加」ボタンをクリックすることを考える前に、レビューを読んだり、考えられるあらゆる角度から製品を確認したり、新しい割引やオファーを調べたりしたいと考えています。
しかし、もしあなたがあなたのウェブサイトにそのすべての情報を詰め込むとしたら、あなたはそれらを圧倒する危険を冒すでしょう。 スライダーが非常に便利なのはそのためです。画像やコピーに溺れるような長いページを作成することなく、変換トリガーを利用できます。
- Shopifyのスライダーとは何ですか?
- Shopifyストアにスライダーを追加する方法
- 2022年のトップShopifyスライダーアプリ:主な機能、ユーザーレビュー
- 試してみるべき最高のShopifyスライダーアプリの8つを次に示します。
- #1。 POWR.ioによる製品画像スライダーカルーセル
- #2。 Secomappによるバナースライダー
- #3。 Enormイメージスライダー
- #4。 マスタースライダー–画像スライダー
- #5。 POWR.ioによるお客様の声のスライドショー
- #6。 Ada IQ:画像スライダーギャラリー
- #7。 マルチページレスポンシブスライダー
- #8。 スライダーレボリューション
- スライダーとカルーセル:何を知っておく必要がありますか?
- Shopifyストアでスライダーを最適化する:(+ビジネスオーナーからの長所、短所、洞察
- スライダーは機能しますか?
- スライダーは裏目に出ることができますか?
- スライダーを最適化するときに従うべきベストプラクティス
- 勝利への道をスライドさせる:スライダーをA/Bテストする
Shopifyのスライダーとは何ですか?
スライダーは基本的にShopifyストアのスライドショーです。 自動化(一連のルールに基づいて自動的に再生を開始)または手動(ユーザーがクリックしたときにのみ移動)することができます。
例を挙げて、最も人気のある種類のスライダーのいくつかを次に示します。
- お客様の声スライダー–顧客のレビューと画像のカルーセルは優れた社会的証明になります

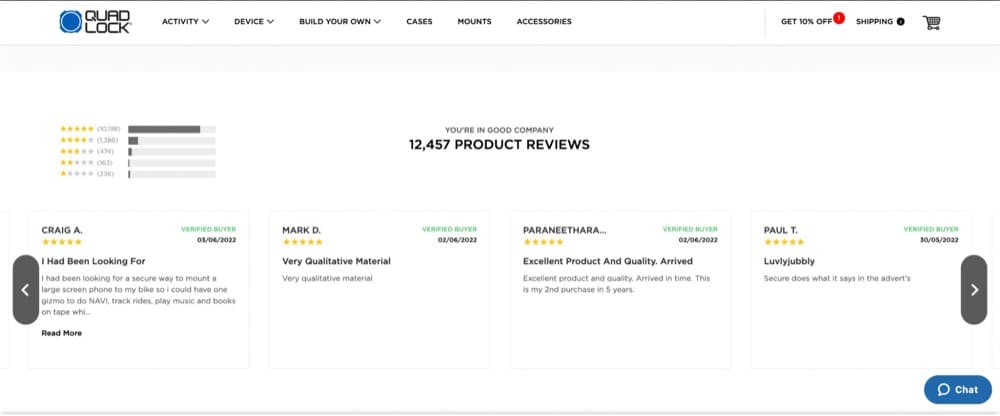
QuadLockは、すべての製品ページでこのような紹介文スライダーを使用しています。 ユーザーは、左矢印または右矢印をクリックして、製品レビューをふるいにかけることができます。

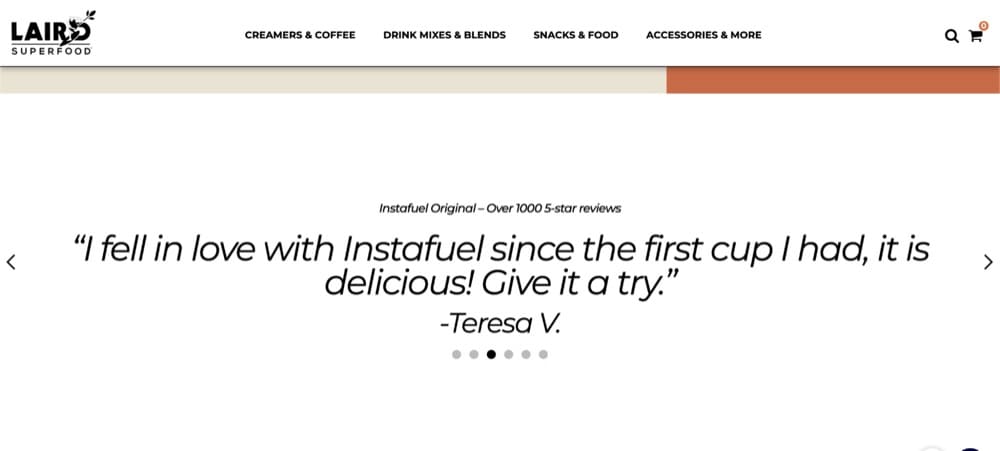
Laird Superfoodはまた、ホームページの紹介文スライダーを使用して、最高の顧客レビューを披露しています。
- ロゴスライダー– B2B企業の場合、提携している企業を誇示することで、見込み客にすべての適切なシグナルを送信します。

Beauty Solutionsは、ホームページの下部にある手動のロゴスライダーを使用して、提供するクライアントの名前を共有しています。
- 商品画像スライダー–あらゆる角度から商品を表示し、これらの画像のキャプションとして最高の商品属性を書き込みます。

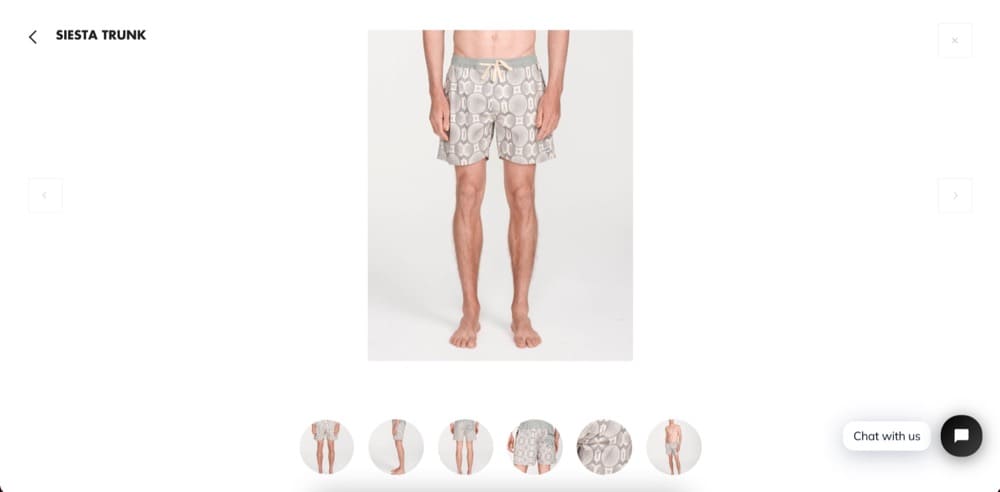
CriticalSlideのボードショーツには、製品ページに手動の製品画像スライダーがあります。 トランクは正面、側面、背面から表示されます。 素材とデザインのクローズアップ写真とそれを着ているモデルの画像もいくつか見られます。
- 人気のある製品スライダー–選択肢が多すぎると顧客を圧倒する可能性があります。 他の顧客の間で人気のあるものを彼らに見せてください、そしてあなたは決定をより簡単にします。

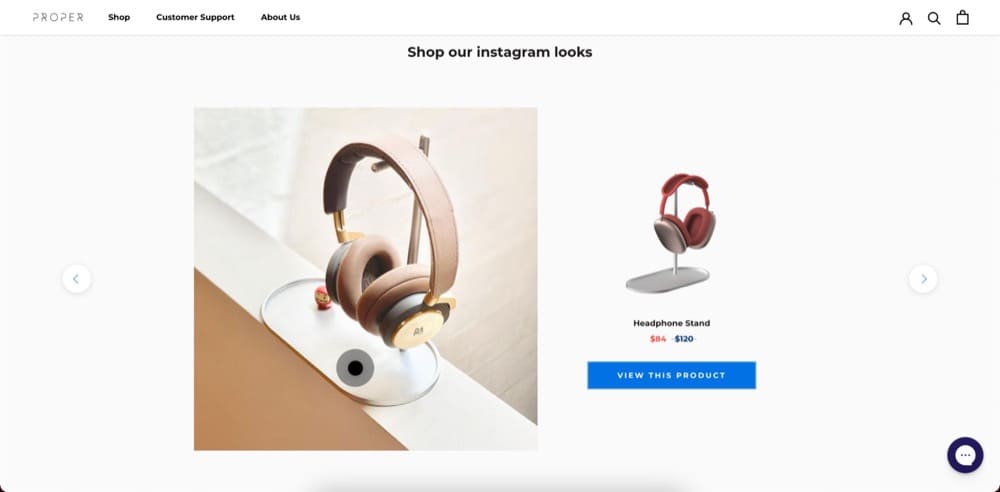
この「ShopourInstagramlooks」マニュアルカルーセルで最も人気のある製品を適切に披露します。 各スライドは、価格に関する情報とサイト上の製品へのリンクを含む製品を示しています。

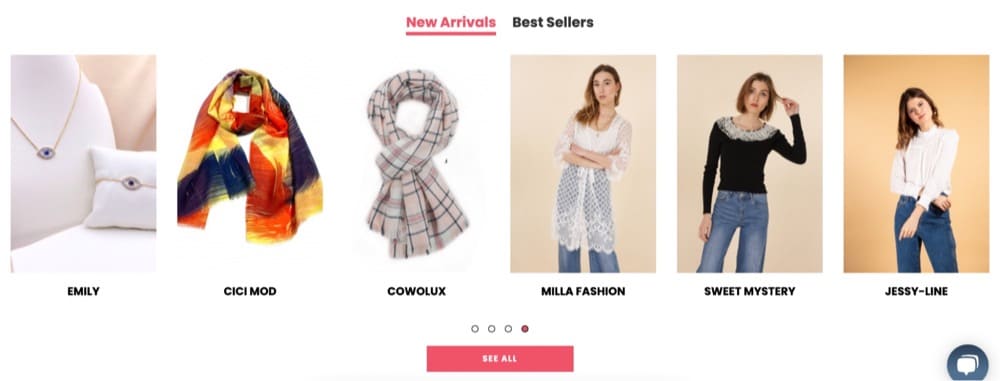
eFashion Parisは、手動スライダーを使用して新着商品やベストセラーを紹介し、それぞれのカテゴリへのリンクを共有しています。
- バナースライダー–これらのバナーでストアの割引、オファー、または新製品を共有します。


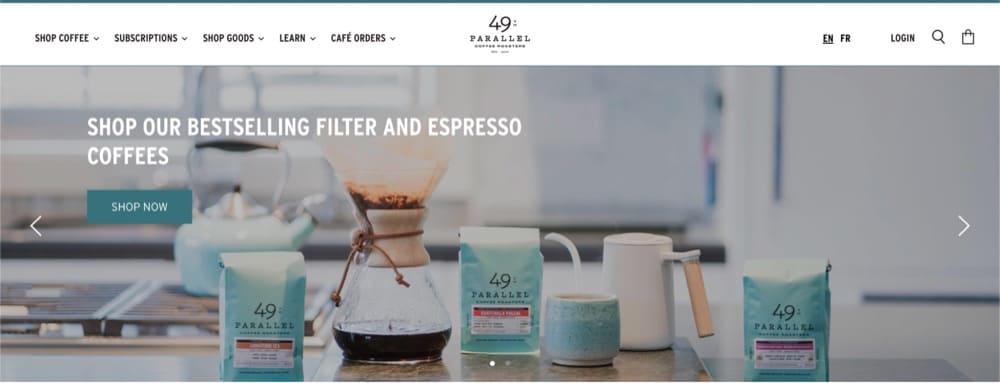
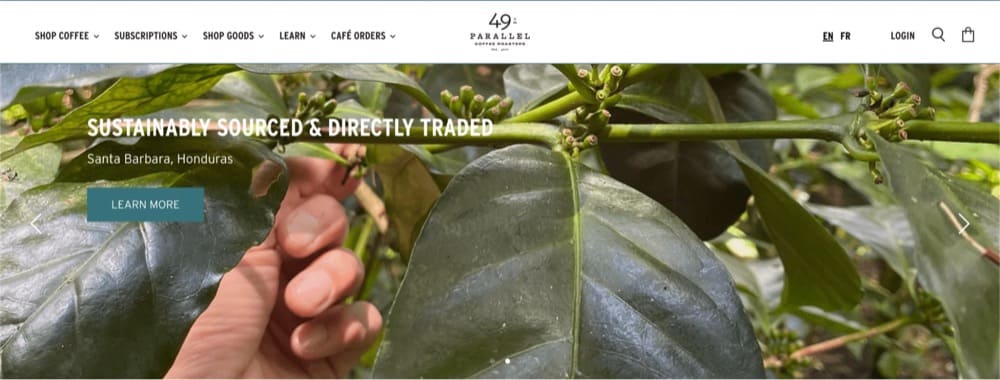
49th Parallelは、ホームページでこの2スライドの手動バナースライダーを使用して、
- ベストセラーフィルターコーヒーと
- 持続可能な方法で調達された豆の話。

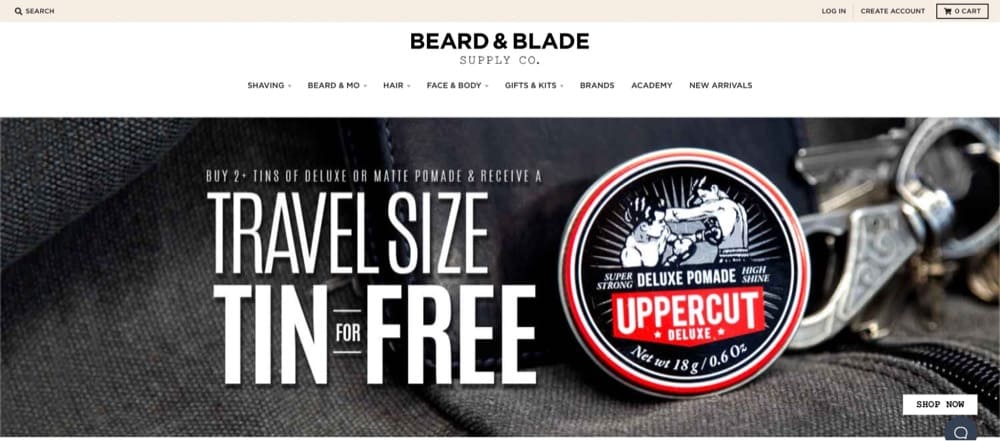
Beard&Bladeの手動バナースライダーは、ベストセラー製品にリンクしており、訪問者にブログを読むように促します。
Shopifyストアにスライダーを追加する方法
インストールするShopifyアプリによって、ストアにスライダーを追加する正確な手順は異なる場合がありますが、簡単で基本的なチュートリアルは次のとおりです。
ステップ1:ライブテーマを複製する

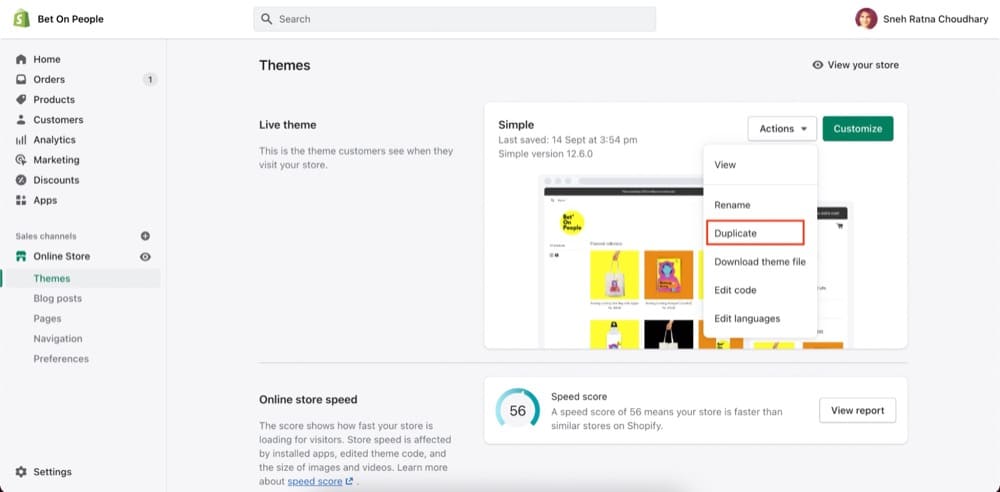
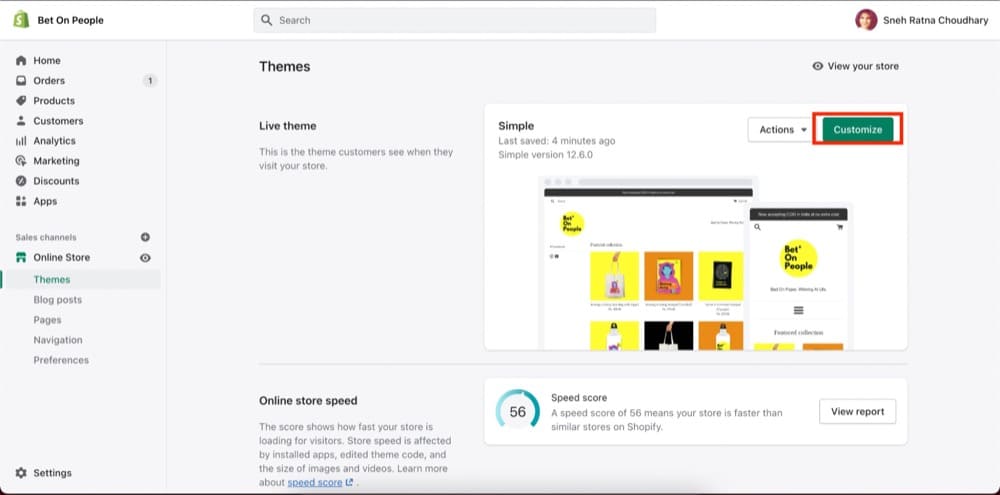
Shopifyストアにログインします。 オンラインストア->テーマに移動します。
ライブテーマの横にある[アクション]ボタンをクリックして、[複製]を選択します。 これにより、ストアに悪影響を与える可能性のあるミスをした場合に備えて、Shopifyテーマのバックアップが作成されます。
ステップ2:Shopifyストアにカスタムスライダーセクションを追加する

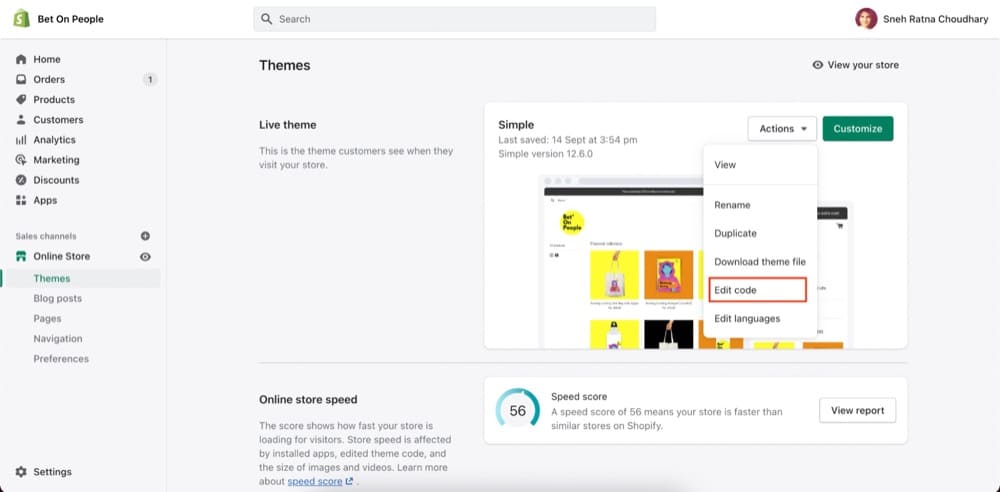
インストールするShopifyスライダーアプリでは、サイトにカスタムコードを貼り付ける必要がある場合があります。 これを行うには、ライブテーマの横にある[アクション]ボタンをクリックして、[コードの編集]を選択します。

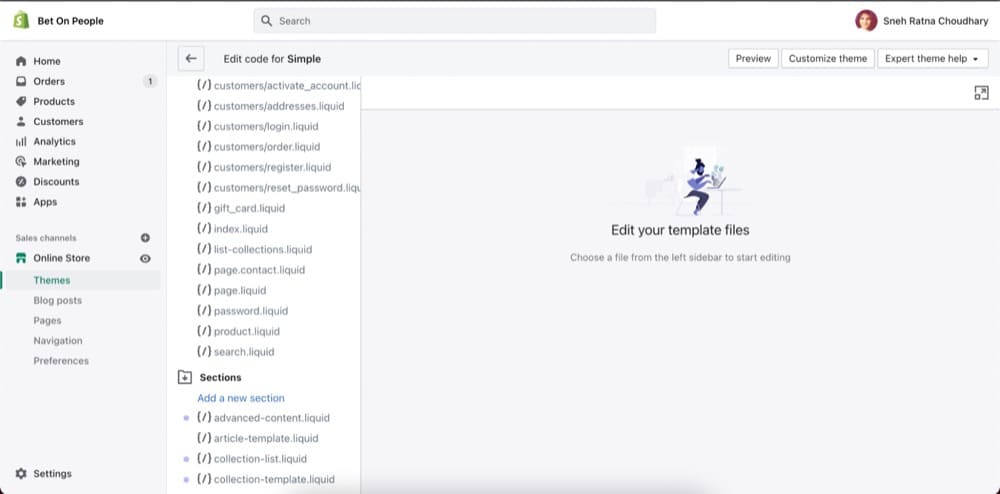
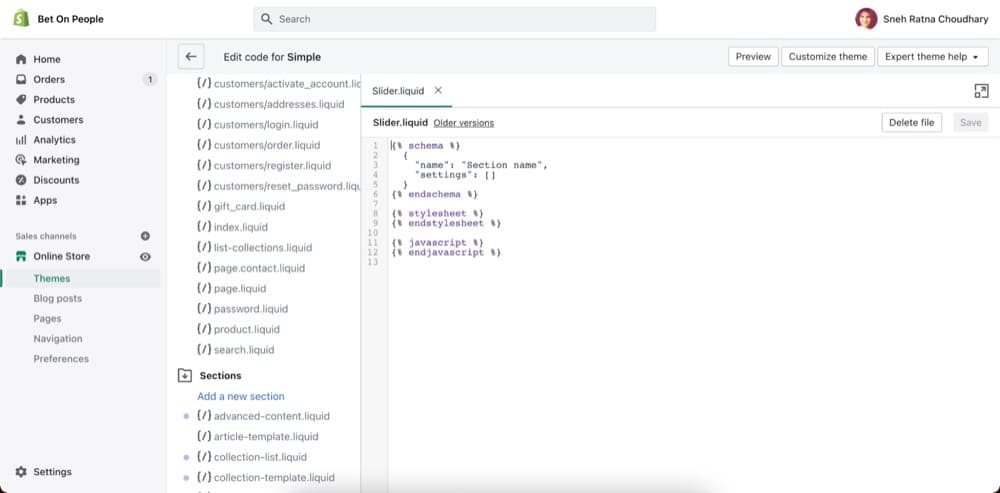
次に、「セクション」カテゴリを展開し、「新しいセクションを追加」をクリックします

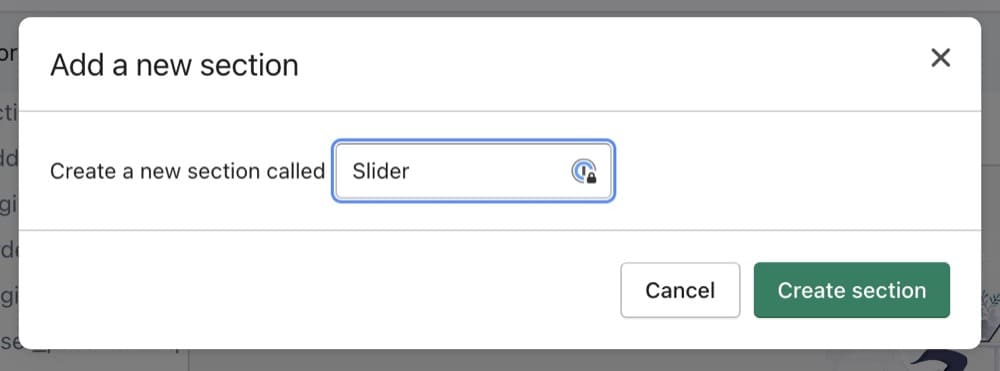
スライダーに名前を付けて「セクションの作成」をクリックすると、カスタムコードを貼り付けることができます。

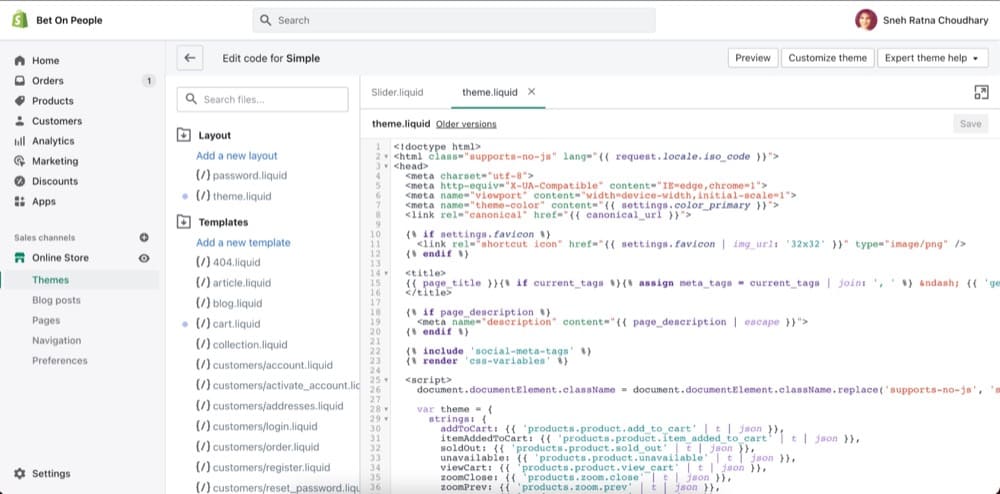
ステップ3:theme.liquidに移動します

上にスクロールしてtheme.liquidをクリックします。 ここに追加のコードを貼り付ける必要がある場合があります。
ステップ4:スライダーをカスタマイズする

テーマに戻り、ライブテーマの横にある[カスタマイズ]をクリックします。
作成したセクションを見つけて、Shopifyストアのスライダーをカスタマイズできるようになりました。 画像スライダーアプリをインストールした場合、この手順で行う必要があるのは、機能するコレクションを選択することだけです。
ビデオチュートリアルをご希望の場合は、EcomExpertsのこのビデオをご覧ください。ここでは、注目の製品スライダーをShopifyストアに追加する方法を説明しています。
2022年のトップShopifyスライダーアプリ:主な機能、ユーザーレビュー
試してみるべき最高のShopifyスライダーアプリの8つを次に示します。
1.POWR.ioによる製品画像スライダーカルーセル
2.Secomappによるバナースライダー
3.Enormイメージスライダー
4.マスタースライダー–画像スライダー
5.POWR.ioによるお客様の声のスライドショー
6. Ada IQ:画像スライダーギャラリー
7.マルチページレスポンシブスライダー
8.スライダーレボリューション
#1。 POWR.ioによる製品画像スライダーカルーセル
価格:無料-月額89.99ドル
評価:4.2 / 5(243件のレビュー)
このアプリを使用すると、キャプション、テキスト、ボタン、ビデオ、境界線、およびコピー防止機能を備えたスライダーと製品カルーセルを作成できます。
主な機能:
- さまざまなスライダートランジションスタイルから選択
- スライダーまたはカルーセルから選択
- 高度にカスタマイズ可能なデザイン
- あらゆるデバイスでモバイルレスポンシブ
- すべての言語のテキストをサポート
肯定的なレビュー

重要なレビュー

#2。 Secomappによるバナースライダー
価格:無料-$39.99/月
評価:4.5 / 5(152レビュー)
このアプリはバナースライダーと呼ばれますが、コードを使用してさまざまな種類の高度にカスタマイズ可能なスライダーを作成できます。 Banner Sliderは、インストールとセットアップが簡単で、使いやすいバックエンド管理を提供します。
主な機能:
- 40種類以上のスライダーを作成する
- スライダーにビデオを追加する
- フロントエンドにスライダーを表示する埋め込みコード
- 公開する前にスライダーをプレビューする
- 一括アップロード機能
- バナーの開始日と終了日を設定します
- 全幅モードをサポート
肯定的なレビュー

重要なレビュー

#3。 Enormイメージスライダー
価格:無料-月額$ 16.99
評価:4.9 / 5(116件のレビュー)
このアプリを使用すると、バナースライダー、画像スライダー、カルーセル、および画像にテキストとコメントを含むロゴを作成し、スライダー上の各画像へのリンクを追加できます。
主な機能:
- モバイルレスポンシブ
- スライダーの速度を制御する
- 一度に複数の写真をアップロードする
- テキストとリンクを追加する
肯定的なレビュー

重要なレビュー

#4。 マスタースライダー–画像スライダー
価格:無料

評価:3.8 / 5(73件のレビュー)
この無料アプリを使用すると、コーディングの知識がなくても、無制限にカスタマイズされたスライダーを作成できます。 5つのテンプレートのいずれかを使用するか、最初から始めることができます。
主な機能:
- 画像の代替テキストをサポート
- 無制限のレイヤー
- 任意のデバイスのレスポンシブスライダー
- オーバーレイボタン、カスタムHTML、テキストを追加します
- スライダーの開始日と終了日をスケジュールします
- スライダーまたはカルーセルから選択
肯定的なレビュー

重要なレビュー

#5。 POWR.ioによるお客様の声のスライドショー
価格:無料-月額89.99ドル
評価:2.7 / 5(35件のレビュー)
この使いやすいアプリを使用すると、お客様の声、レビュー、写真、説明、およびビデオを紹介することができます。
主な機能:
- 動画の紹介文を自動再生する
- 最高の商品レビューを強調する
- ループ、スライドトランジション、速度、および自動スライドを制御します
- 高度にカスタマイズ可能なデザイン
- あらゆるデバイスでモバイルレスポンシブ
- すべての言語のテキストをサポート
肯定的なレビュー

重要なレビュー

#6。 Ada IQ:画像スライダーギャラリー
価格:2.99 /月(10日間の無料トライアル)
評価:5/5(23件のレビュー)
このノーコードのShopify画像スライダーアプリを使用すると、無制限のスライダーとスライドショーを作成して、最も売れている製品を紹介できます。
主な機能:
- 簡単なカスタマイズ
- 複数のランディングページに同じスライドショーを追加する
- 将来のアップデートと新機能
- ストアの任意のページに画像をリンクする
肯定的なレビュー

重要なレビュー
現在、アプリの重要なレビューはありません。 ユーザーは、すべてのインスタンスでサポートによって解決されるアプリでの問題の発生について言及しています。
#7。 マルチページレスポンシブスライダー
価格:4.99 /月(7日間の無料トライアル)
評価:4.2 / 5(8件のレビュー)
この使いやすいアプリを使用すると、さまざまなデザインで水平または垂直のスライダーを作成し、1つのページに複数のスライダーを追加できます。
主な機能:
- あらゆるデバイスでモバイルレスポンシブ
- 任意のページに貼り付けるためのショートコードを自動的に生成します
- カテゴリとアイテムの検索とフィルタリングが簡単
- ボタン、数字、サムネイルを使用してスライダーを作成する
肯定的なレビュー

重要なレビュー
現在、アプリの重要なレビューはまだありません。
#8。 スライダーレボリューション
価格:$ 6.99- $ 89 /月(7日間の無料トライアル)
評価:4.9 / 5(44件のレビュー)
このアプリを使用すると、あらゆる種類のスライダーを作成し、完全にレスポンシブでカスタマイズ可能なソーシャルメディアコンテンツをストリーミングできます。
主な機能:
- Facebook、Twitter、Flickr、InstagramのSteamソーシャルコンテンツ
- YouTubeまたはVimeoからビデオをアップロードする
- スタイル、トランジション、アニメーションを完全に制御
- すべてのデバイスに最適化
- 全幅、全画面、自動応答スライダーサイズ
- WYSIWYGドラッグアンドドロップエディタ
肯定的なレビュー

重要なレビュー

スライダーとカルーセル:何を知っておく必要がありますか?
スライダーとカルーセルは、1つの違いを除いて、本質的に同じものです。カルーセルは、一度に多くのスライドを表示します。
カルーセルを使用して、顧客のロゴ、紹介文、またはベストセラー商品を表示できます。
カルーセルを使用する場合
より見やすいコンテンツをページ上の同じ領域に配置して、購入者に表示される可能性を高めたい場合は、カルーセルを使用します。
ここに覚えておくべきいくつかのすべきこととすべきでないことがあります:
してはいけない
- ホームページのヒーローセクションでカルーセルを使用しないでください。訪問者を混乱させる可能性があります。
- ユーザーに利益をもたらさない情報をユーザーにプッシュしないでください。会社だけにプッシュしてください。
- コンテンツをダンプする場所にしないでください。 その使用を正当化できない場合は、持っていません。
すべきこと:
- 人々がそれを期待するときは、カルーセルを使用してください。 たとえば、顧客のレビュー、最も売れている商品、または新着商品を表示するため。
- 時間、労力、クリック数を節約できる場合は、カルーセルを使用してください。
- 2つの異なる製品を比較するためにそれを使用してください。
カルーセルを使用するためのベストプラクティス
- 手動カルーセルを使用して、ユーザーが制御できるようにします
- 矢印またはドットナビゲーションを使用して、ユーザーがナビゲートできるようにします
- これらのカルーセルのテキストは短く明確にしてください
- カルーセルがモバイルデバイスで同じようにスワイプできることを確認してください
Shopifyストアでスライダーを最適化する:(+ビジネスオーナーからの長所、短所、洞察
いくつかのビジネスオーナーに、スライダーを使った直接の経験と、それらが役立つかどうかを共有するように依頼しました。
スライダーは機能しますか?
まず、パフォーマンスと説得力という2つの観点からスライダーを調べてみましょう。
- パフォーマンス:ボットはスライダーをクロールして理解できますか? 彼らは本当にサイトを遅くしますか?
はいといいえ。 ボットはスライダーをクロールできるため、SEOに対応できるようにすることが重要です。インストールするすべてのスライダーアプリが、サイトの速度に大きな影響を与えるわけではありません。 - 説得力:スライダーは人々に購入を促すのに素晴らしい仕事をしますか?
それらがあなたのために働くかどうかを確実に知る最良の方法は、それらをA/Bテストすることです。 まず、2つのバージョンをテストします。1つはスライダー付き、もう1つはスライダーなしです。
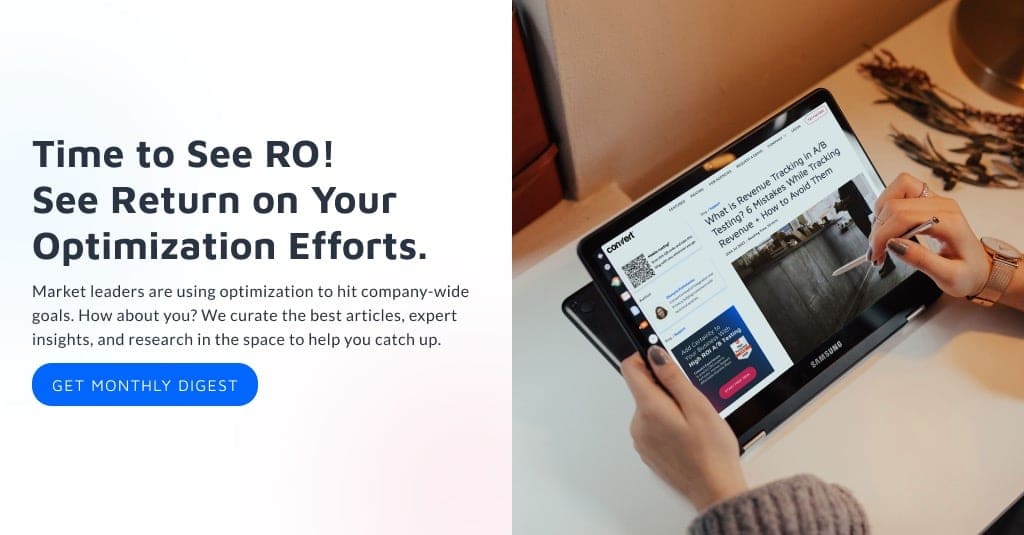
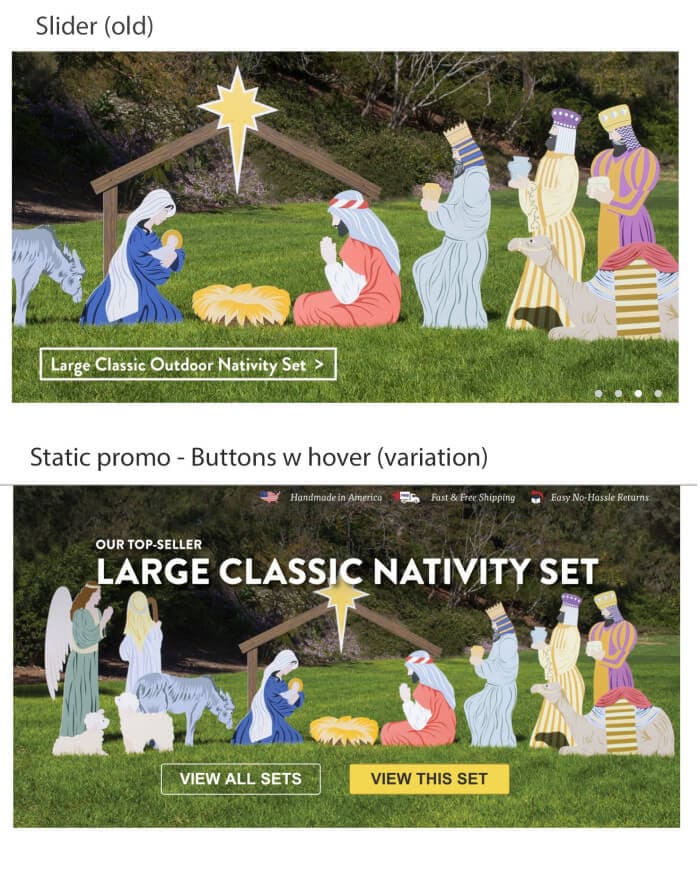
スライダーを最も売れている製品の静止画像プロモーションに置き換え、ボタンをホバー状態にすると、コンバージョンが30%向上しました(統計的有意性は98%)。
このテストは私が思っていたことを実行しましたが、ここで重要なのは、このクライアントや他のクライアントをホームページのスライダーから遠ざけるのに役立つより直接的な証拠があることです。 この経験をしたのは私だけではありません。同様の結果が得られた多くの事例研究を読みました。
問題は、スライダーを広告であるかのように認識し、スライダーを簡単にナビゲートする方法がない場合や、ナビゲーションが隠れている場合は特に、スライダーを操作しないことです。
要点:主要なホームページのプロモーション領域にあるスライダーを削除し、代わりにこれを使用してストーリーを伝えたり、売れ筋の製品や主要なサービスを宣伝したりするようにクライアントに促します。 この経験からのもう1つの大きなポイントは、A / Bテストは、「ベストプラクティス」について話したり、私が読んだ他のことに基づいてアイデアを奨励したりするよりも、クライアントにとってはるかに説得力があるということです。
ティムブラウン、私がウェブサイトをデザインする方法を変えた5つのA/Bテスト
事業主はスライダーについて何を言わなければなりませんか?
最近、Shopifyストアに画像スライダーを追加しましたが、結果に非常に満足しています。 画像スライダーは、商品を紹介したり、特別オファーを強調したり、ストアに視覚的な興味を追加したりするのに最適な方法です。
Luke Lee、共同創設者、everwallpaper.co.uk
私にとって、画像スライダーはShopifyストアで効果的です。 正しく使用すると、特定の製品や機能を強調し、顧客がストアの提供内容について簡単に理解できるようになります。
setalarmonline.comの創設者、Burak Ozdemir
はい、画像スライダーはある程度機能します。 画像スライダーは、大きな製品カタログがあり、ページに同じモデルの複数のバリエーションを表示する場合に最適に機能します。
VinPitの共同創設者、Theola Tinny
私は何年にもわたって、Shopifyクライアントでさまざまなタイプのスライダーをテストしてきました。 最高のパフォーマンスを発揮するスライダーは、さらに注目すべき点があるというヒントを与えることがわかりました。 特にあるクライアントは、最初のスライダーに「Deal#1 of 3」を入れて非常にうまくいきました。もちろん、Slider#2とSlider#3にはさらに多くの取引がありました。
Jeff Moriarty、JMoriartyMarketingのデジタルマーケティング忍者
スライダーは裏目に出ることができますか?
はい、スライダーは裏目に出る可能性があり、ビジネスオーナーがあなたに知ってほしいことは次のとおりです。
Shopifyストアで画像スライダーやカルーセルを使用することはお勧めしません。 それらは混乱を引き起こし、あなたの店に来る訪問者を圧倒する可能性があります。 彼らが1つの画像を登録するまでに、その画像はすでに次の画像に移動しています。 さらに、顧客に多くのオプションを与えると、そもそも顧客があなたの店に来た主な理由から気を散らす可能性があります。 気を散らすことなく、訪問者にそこにたどり着くための直接の道を与えます。 オプションは通常、不十分な戦略の副産物です。
よりユーザーフレンドリーな方法は、適切な場所に着陸したことを思い出させる1つの目を引く画像を利用することです。 スライダープラグインは、ページの読み込み時間を大幅に遅くし、ユーザーエクスペリエンスを低下させる可能性もあります。 それらは設計が難しく、さまざまなデバイスやブラウザでうまく応答しない可能性が高くなります。
エミリーアモール、SEOマネージャー、デジタルダーツ
ユーザーはスライド画像を操作しない傾向があり、広告であると想定して無視することがよくあります。 スライダーは、同じページに複数のメッセージを配信できるという約束を提供しているように見えますが、ほとんどの場合、単一のメッセージと行動の呼びかけ(CTA)に焦点を当てた方がはるかに効果的であることがわかりました。
ディーンカプラン、https://www.kaplancollectionagency.com
私がクライアントの1人に遭遇した最悪のスライダーの問題は、クライアントが画像を圧縮せず、それぞれ50MBを超えるスライダーをアップロードしたときです。 訪問者が下にスクロールするか、別のWebページに移動するまでにロードされなかったため、ほとんど誰もそれらを見ませんでした。 うーん!
Jeff Moriarty、JMoriartyMarketingのデジタルマーケティング忍者
スライダーを最適化するときに従うべきベストプラクティス
スライダーを使用するときに知っておくべきことは次のとおりです。
- スライダーの読み込みが速いことを確認してください
また、高品質の画像は大きなファイルになる傾向があり、スライダーの速度が低下する可能性があります。 スライダーのサイズに応じて、画像の正しいサイズを選択してください。
特定のポイントを超えると、ユーザーは画質の違いがわからないため、ファイルを圧縮することを恐れないでください。 スライダーを遅延ロードして、スタイルとフォントの数を減らして、ロード時間が遅くならないようにすることもできます。 - 最も重要なスライドを最初に表示する
人々があなたから買うべき包括的な理由は何ですか? USPを使用して、訪問者をスライダーに引き付け、コンテンツをスクロールする傾向を高めます。 - すべてのスライドで魅力的なコピーを使用する
すべてのスライドは、訪問者を引き付け、さまざまな販売角度を使用して訪問者を変換する機会です。 メリットと問題点、およびアクションベースのCTAに対処する見出しを追加します。 - スライドが5枚未満
ただし、スライドを使いすぎないでください。 分析の麻痺のために、選択肢が多すぎて訪問者を圧倒したり、購入したりしたくはありません。 スライダーを意図的に使用し、そもそもなぜスライダーを含めたのかを強く考えてください。 - 遅い回転時間を設定する
見込み顧客にコンテンツを消化するのに十分な時間を与えます。 速すぎると、コンテンツを見逃してしまい、スライドが再び表示されるのを待つ必要があります。 遅すぎると、次のスライドが表示されるのを待って苦しむことになります。 リッチページでは、回転時間を3秒に設定することをお勧めします。 - スライドを自動回転します
自動スライダーを使用しても、訪問者がスライドショー全体が循環するのを辛抱強く待つかどうかはわかりません。 訪問者に、矢印またはドットナビゲーションのいずれかを使用してスライダーをナビゲートするオプションを提供します。 - カルーセルに非対称レイアウトを使用する
カルーセルを検討している場合は、画像に非対称レイアウトを使用してみてください。 AirbnbとBooking.comはどちらもA/Bテストを使用し、ほぼ同様の画像レイアウトに到達しました。1つの大きな「特徴」画像の周りに小さな画像(サムネイルのようなもの)があります。
事業主はどのようにスライダーを最適に使用しますか?
まず、使用する画像が高品質で適切なサイズであることを確認してください。 ぼやけた画像やピクセル化された画像は、店舗の外観を損ないます。 次に、スライドの数が多すぎないようにします。通常は3〜4枚で十分です。 スライドが多すぎると、訪問者が圧倒され、探している情報を見つけるのが難しくなる可能性があります。 最後に、スライダーがページの見やすい領域(できれば上部近く)に配置されていることを確認します。
Luke Lee、共同創設者、everwallpaper.co.uk
また、スライダー内の画像を定期的に更新することも重要です。古い画像はすぐに古くなり、注目を集めるという目的を達成するのに効果がなくなる可能性があるためです。
さらに、ユーザーがオファリングを簡単に移動できるように、スライダーがナビゲートしやすく、[次へ]ボタンと[前へ]ボタンが明確になっていることを確認する必要があります。 最後に、読者が各画像が何であるかを理解するのに役立つように、各画像とともに関連するテキストを含めると役立つ場合があります。
setalarmonline.comの創設者、Burak Ozdemir
スライダーを使用する場合は、静的である必要があります。 数秒ごとに画像を変更する自動スライダーは、一部のユーザーには速すぎ、他のユーザーには遅すぎることがよくあります。 ユーザーが常に制御できるように、明確なナビゲーションボタンを備えた静的スライダーを用意することをお勧めします。
ディーンカプラン、https://www.kaplancollectionagency.com
顧客は、テキストを読むよりも画像を見ることを好みます。 長いテキストではなく魅力的な画像を視聴者に提供することで、スライダーを視聴者にアピールします。
シグネチャーの創設者、ウィルキャノン
勝利への道をスライドさせる:スライダーをA/Bテストする
スライダーは、正当な理由で物議を醸すアイデアです。 ベストプラクティスや競合他社や業界を盲目的にエミュレートすると、逆の効果が生じる可能性があります。 訪問者はイライラしたり、ページからバウンスしたりする可能性があり、コンバージョン率が低下する可能性があります。
スライダーをA/Bテストして、意思決定をバックアップするためのデータと、コンバージョンを増やすための新しい変更をテストするためのフレームワークを用意します。
変換の専門家であるRichPageは、使用できるA/Bのアイデアをいくつか共有しています。
- 単一の画像と回転するスライドのテスト
- 説明ビデオとスライドを使用してテストする
- スライダーの高さと幅をテストします
- 適切なターゲットオーディエンスにスライダーを表示する
- さまざまな方法で社会的証明を追加してみてください
テストしたい仮説の種類に関係なく、Convertの使いやすいA/Bテストプラットフォームはあなたの背中を持っています。 15日間無料でお試しください。