Shopify視差テーマレビュー:あなたの店のための印象的な視差効果
公開: 2021-12-24あなたのオンラインストアはあなたのブランドの顔です。 それはあなたの訪問者を歓迎していると感じさせ、あなたが提供するすべての製品を探索するように彼らを励まします。 魅力的なデザインは、あなたが彼らの経験を気にかけていることを顧客に示し、信頼を築くのに役立ち、それはコンバージョン率を高めることができます。
さらに、Webサイトがレスポンシブである場合、モバイルデバイスの訪問者がスムーズなショッピング体験を楽しむことができるようになり、これも有益です。 モバイルデバイスの使用が増加しているため、多くの人が携帯電話やタブレットを使用してオンラインで購入したものを検索しています。 いくつかの研究によると、コンバージョン率も増加しました。
幸い、Shopifyには魅力的でレスポンシブなテーマがたくさんあります。 そしてこの記事では、AVADAはあなたの店に印象的な視差効果をもたらすShopify視差テーマを紹介します。
あなたはおそらくそれも好きでしょう:
- 網膜テーマレビュー
- Shopifyターボテーマレビュー
- Shopifyブースターテーマレビュー
Shopify視差テーマとは何ですか?
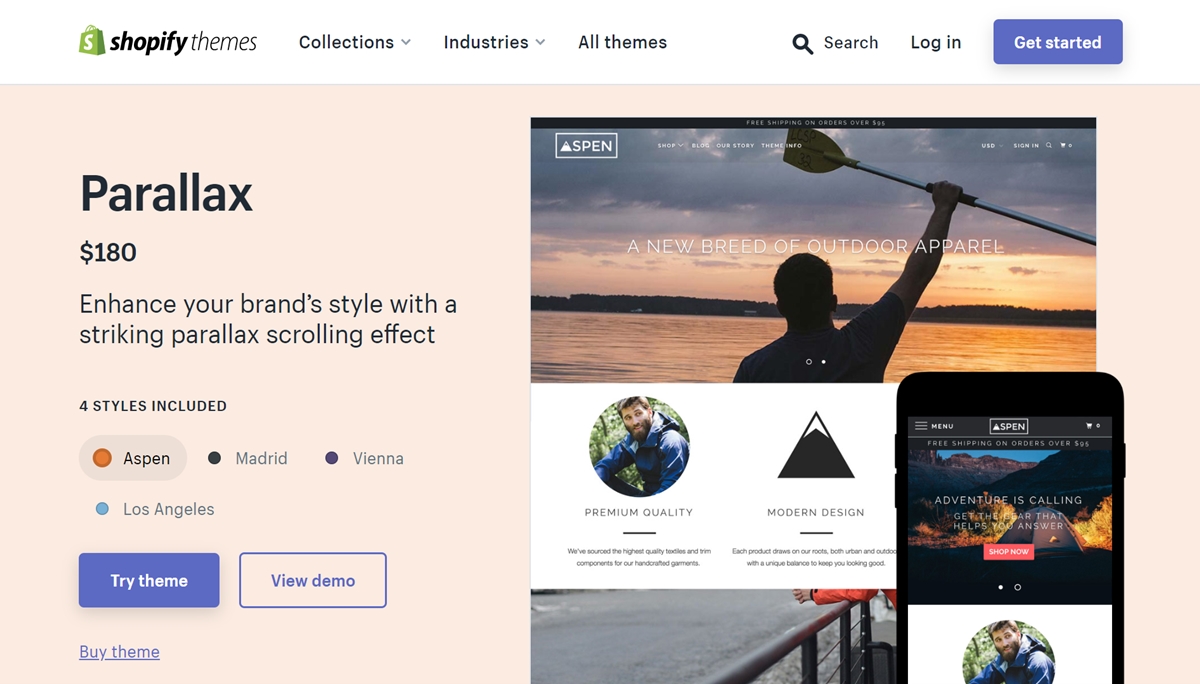
Out of theSandboxによって設計されたShopifyParallaxテーマは、アニメーションと素晴らしい効果による明るく美しいテーマです。

このテーマで最も特別なのは、非常に洗練されたスクロール効果です。 この効果は広く知られており、最近Webデザインコミュニティでトレンドになっています。 これは、Webサイトの背景画像の移動を他の要素よりも遅くまたは速くする効果です。 このデザインは、スクロールするときにWebに動きと奥行きの感覚をもたらすのに役立ちます。
ホームページまたはフッターやヘッダーなどの他の要素に視差効果で装飾された高度なデザインのShopifyの視差テーマ。 それはウェブサイトに「ファッショナブル」でモダンで斬新な外観を与えます。 この効果の便利な側面の1つは、ホームページのさまざまな部分を強調して分離し、読者が各部分をより明確に区別できるようにする機能です。
家具店を経営している場合は、Shopify視差テーマを選択するのが理想的です。 このテーマは完全にレスポンシブであり、複数のレイアウトと個々の製品の特別なランディングページのサポートが付属しています。 詳細なドキュメントのおかげで、セットアップとカスタマイズも簡単です。 特に、視差テーマはGoogleマップやMailChimpとも完全に統合されています。
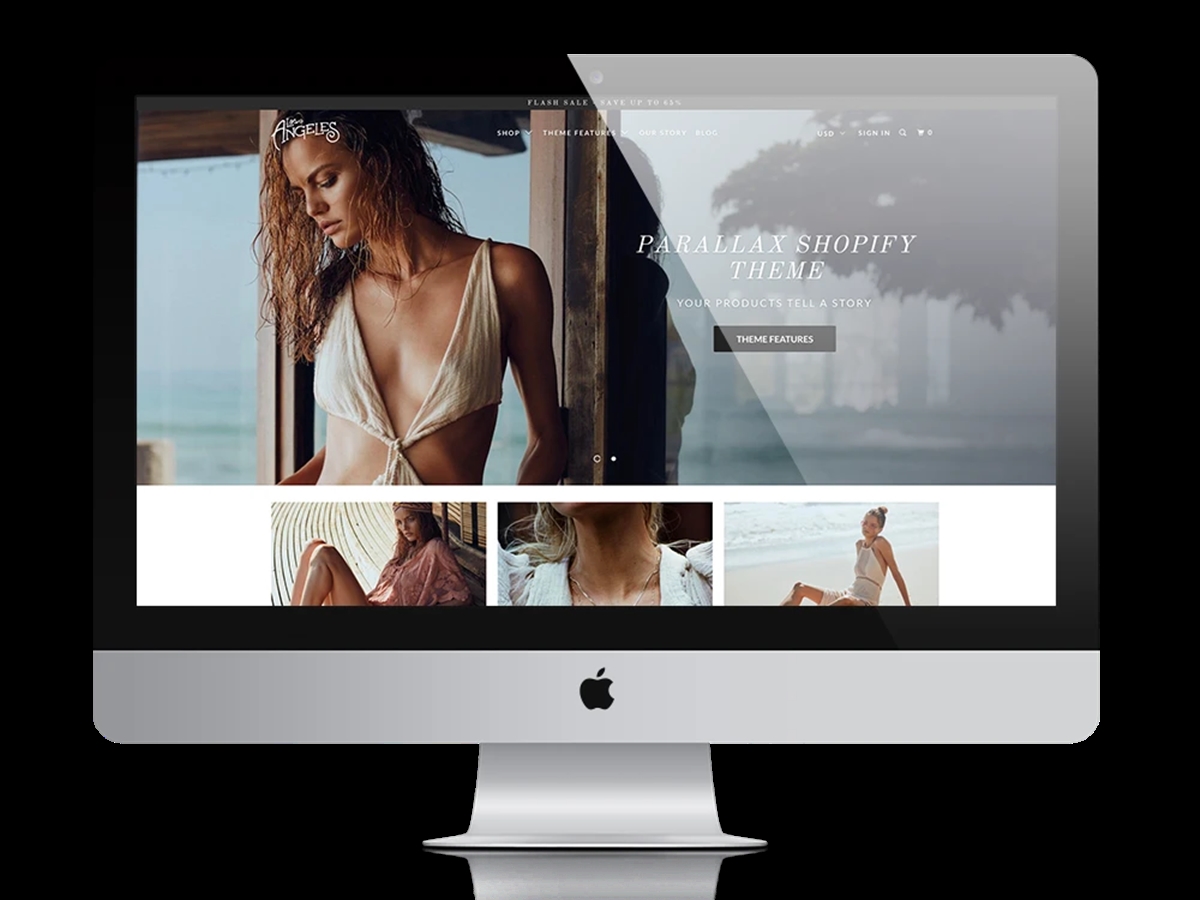
Shopify視差テーマには、アスペン、ウィーン、マドリード、ロサンゼルスの4つの異なるスタイルがあります。 これらの4つの名前は、世界の4つの有名な都市にちなんで名付けられているため、なじみのある感覚を思い出させるかもしれません。 特に、異なる印象的な色の組み合わせは、4つの別々の都市の美しい絵を描きます。
さまざまなオーディエンスは、各人の好みやWebサイトのスタイルの方向性に応じて、さまざまなスタイルを気に入るはずです。 ただし、視差テーマは非常に人気があるため、ほとんどすべての分野で使用できます。 この素晴らしいテーマは、高品質の画像を必要とする流行のカタログや製品と完全に一致する可能性があります。
視差テーマの優れた要素と、テーマの洗練されたスクロール効果を確認するには、このテーマのデモを確認してください。
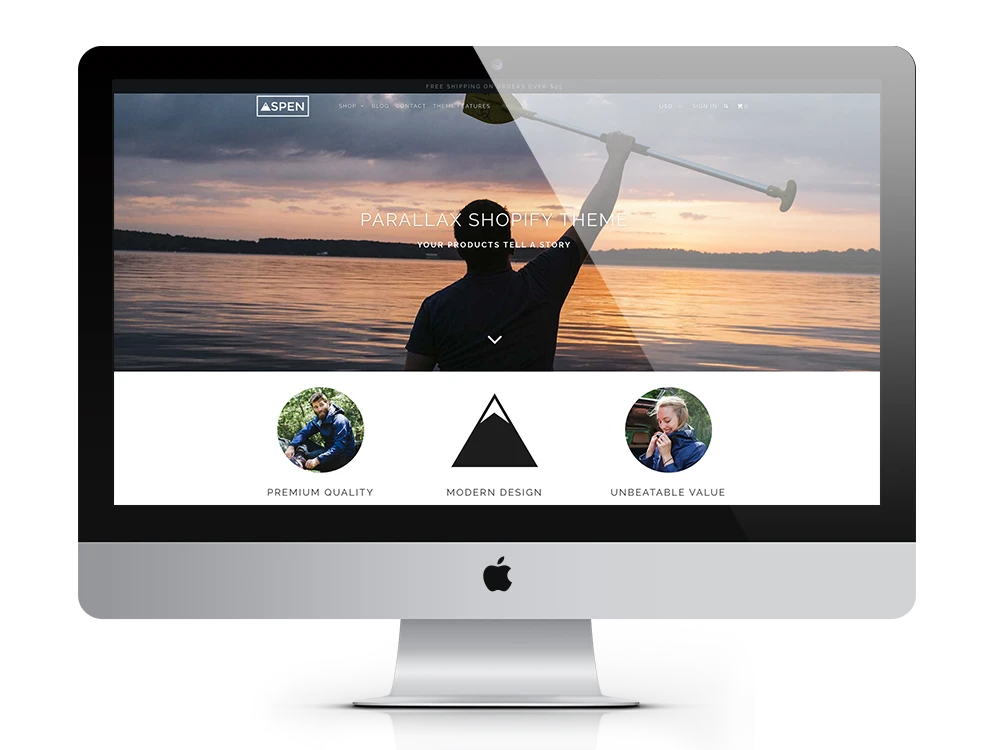
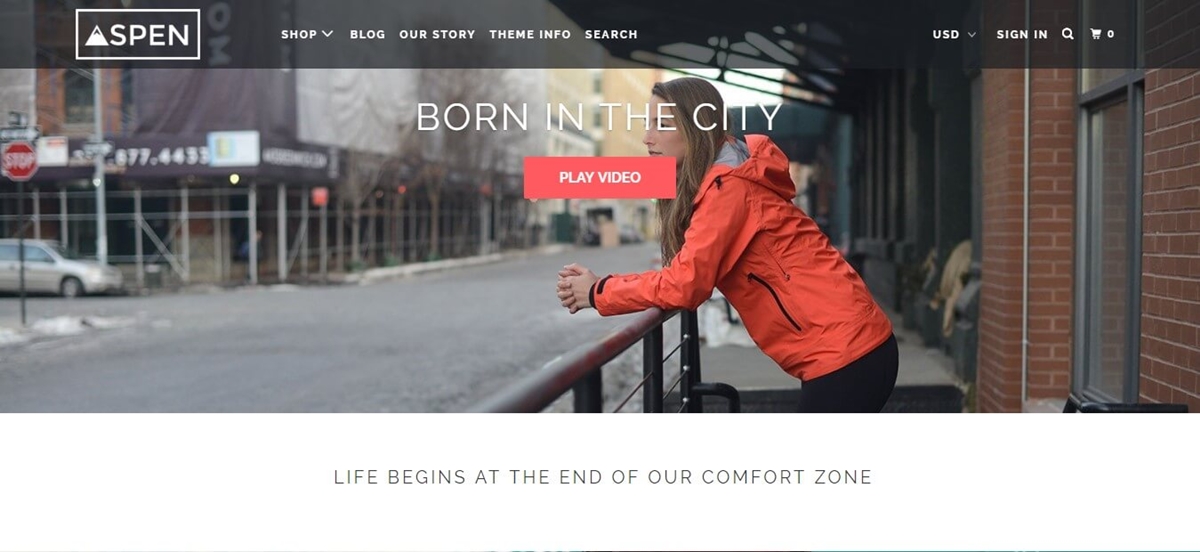
視差テーマアスペンスタイル

多くの目的でフル機能のテーマを見つけたい場合は、視差テーマのアスペンスタイルを参照してください。 モダンで直感的でエレガントな外観のさまざまなレイアウトを提供します。 スクロールは、読者を引き付けるためにストーリーをより目立たせるのに役立つ独特の効果です。
アスペンスタイルには、スライドショー、太字、大きな画像、ビデオなど、すべてのユーザーが必要とする多くのプレミアム機能があります。 さらに、Googleマップ、ニュースレターの登録、ロゴリスト、紹介文など、多くのホームページオプションを利用できます。 さらに、ポートフォリオサイトやブログのスタイルが多数あり、「長形式のホームページ」デザインも利用できるため、このテーマは非常に柔軟で高度にカスタマイズ可能になります。
デモ/ダウンロード
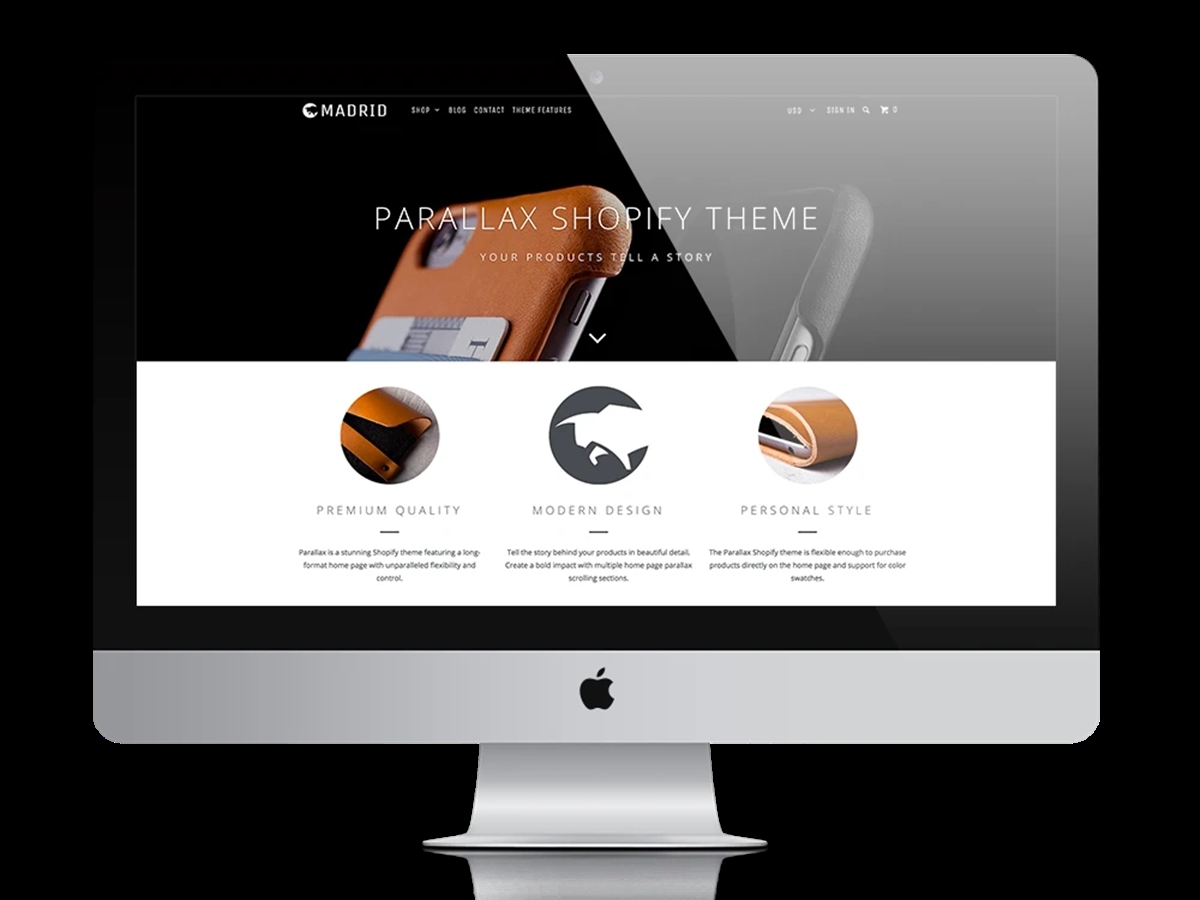
視差テーママドリードスタイル

マドリッドスタイルは、多くの目的に使用できる視差テーマの魅力的なスタイルでもあります。 清潔で適度に見えます。 視差効果により、カバー写真や見出しなど、さまざまな場所で見ることができます。 視差アプリケーションの設計と合理化されたレイアウトにより、Webサイトの各部分を簡単に識別して目立たせることができます。
細心の注意が払われており、カスタマイザーまたはショートコードを使用してほぼすべての要素をカスタマイズできるため、スタイルに適したものになります。 さらに、クイックショップ、製品フィルタリング、プロモーションバナーなど、ビジネスサイトに必要なすべての高度な機能を利用できます。
デモ/ダウンロード
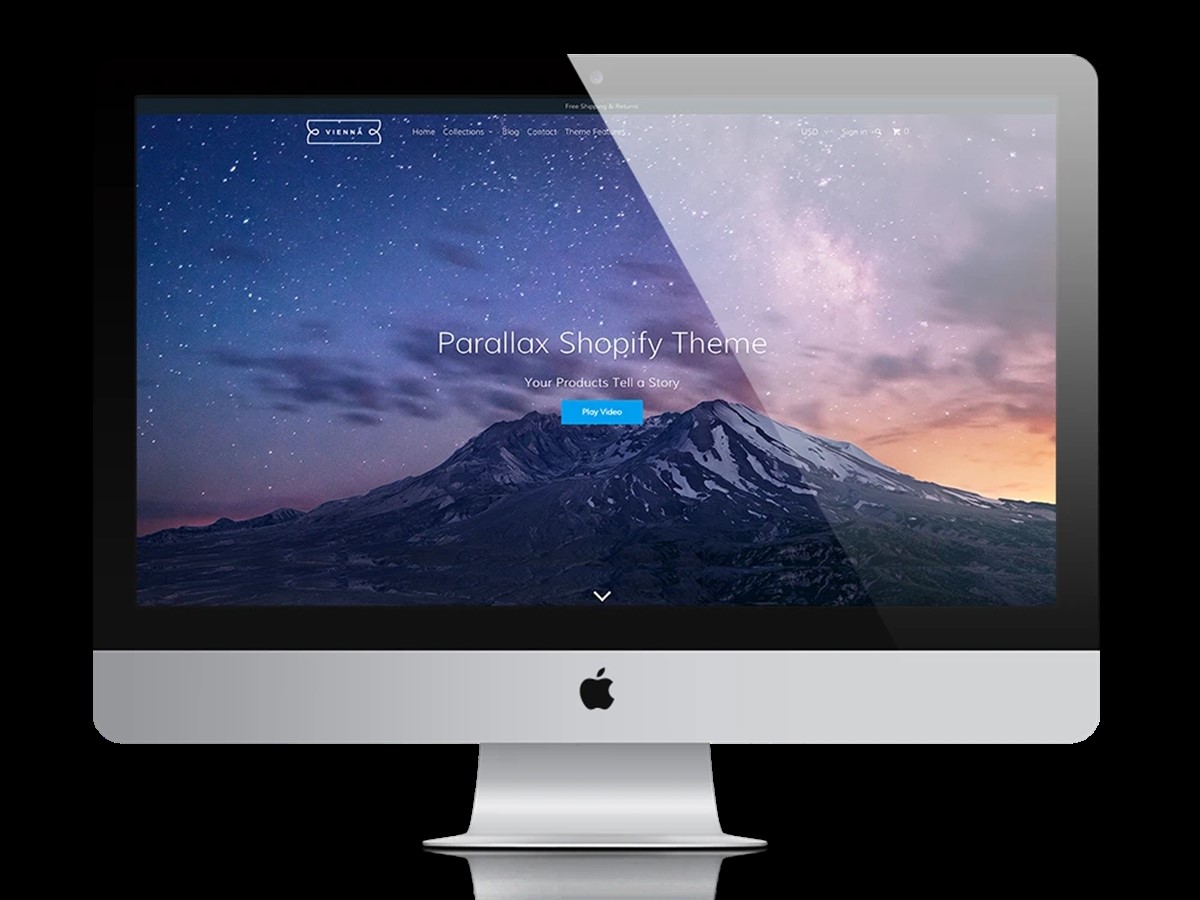
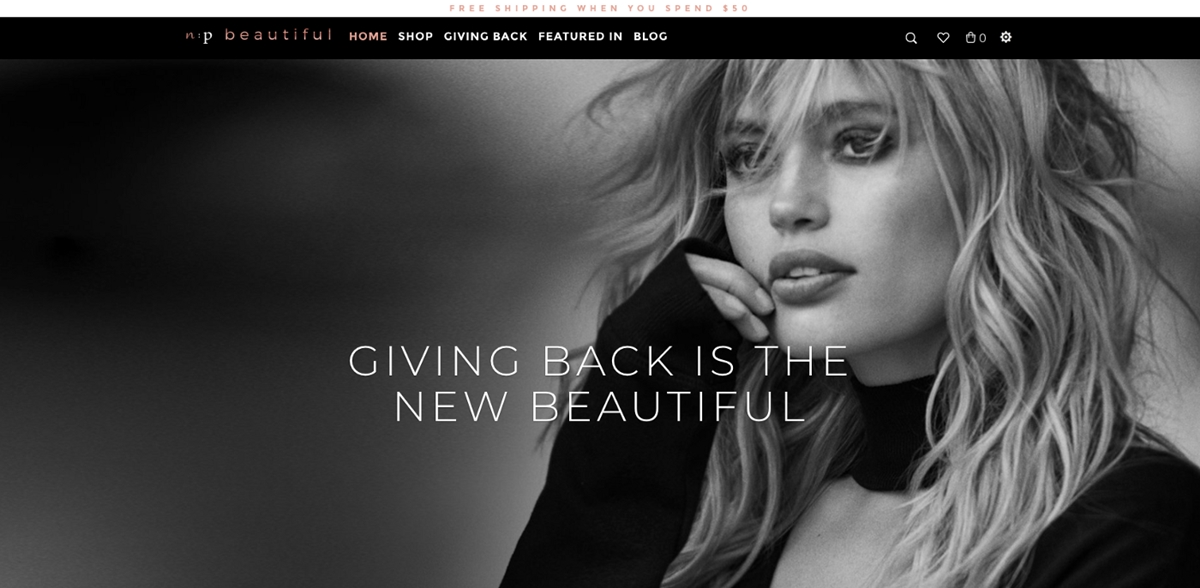
視差テーマウィーンスタイル

個人的な観点から見ると、ウィーンスタイルは、このスタイルの独特の色、フォント、細い線によるクラシックな外観の美しさのおかげで、上記のスタイルとは異なります。 視差効果のあるマルチカラーの領域は、ホームページのハイライトとドットを作成する上で重要な役割を果たします。 視差効果に加えて、ウィーンのエネルギーと活気を解放するためにさまざまな効果が利用されてきました。
この美しいテーマは、その優れたカスタマイズ機能のおかげで、企業、企業、組織のさまざまな目的に使用できます。 特に、視差効果をさまざまな領域に適用したり、ページスクロール効果をカスタマイズしたりできます。
デモ/ダウンロード
視差テーマロサンゼルススタイル

ロサンゼルスは、創造性を発揮するため、オンラインマガジンやファッションストアに非常に適したスタイルです。 一見すると、視差効果のあるフルスクリーンのビデオスライダーにおそらく驚かれることでしょう。 視差効果は記事ページのヘッダーにも見られるので、どのページでもデザインが美しく、非常にユニークです。 それに加えて、このスタイルは豊富な機能を備えた画像システムにも強く、あなたのウェブサイトを異なった新しいものにします。
これは、コードやテクノロジーについてあまり知る必要がなく、カスタマイズ、インストール、および適切に使用できるため、使いやすいテーマスタイルです。 さらに、ロサンゼルスは、多言語、レスポンシブデザイン、SEO標準などの機能のおかげで、オンラインマガジンを提示するための完璧なツールとして知られています。
デモ/ダウンロード
視差テーマの主な機能
Parallax Themeは、見栄えが良く、非常に便利な機能を備えたオンラインストアをShopifyにもたらします。 これにより、店舗の運営が容易になり、より多くの顧客を引き付けることができます。 視差テーマの優れた機能は次のとおりです。
視差テーマ効果
記事の冒頭から現在に至るまで、「視差効果」という言葉をたくさん経験してきました。 これは、オンラインストアを新鮮でユニークに見せるためのスクロール効果です。 それはあなたの顧客が彼らの目を離すことができないようにすることさえします。 もちろん、オーディエンスを引き付けることは、どんな店のオーナーも望んでいることです。

視差効果は非常に人気があり、ウェブサイトのデザインのトレンドです。 背景画像などのWebページのコンテンツは、他のコンテンツよりも高速または低速でスクロールします。 視差スクロールを活用することで、あなたのウェブサイトは深みのある効果をもたらします。 これはあなたの顧客の心に永続的な印象を与え、彼らにあなたの店を愛させるでしょう。
美しいホームページ

視差テーマには、見事で美しいホームページがあります。 顧客が最初にWebサイトにアクセスするのは、ホームページであることは誰もが知っています。 したがって、ホームページは、美しく、印象的で、印象的なWebサイトのアート要素を確保して、ユーザーが引き続きアクセスし、情報を検索し、後で戻ってくるようにする必要があります。 視差テーマがもたらすホームページにより、視聴者はあなたのサイトに長く滞在することを確信できます。 特に、これは彼らがいくつかの製品を購入するきっかけにもなります。
このホームページは、Shopifyストアにユニークな外観を与えます。 ドラッグアンドドロップ機能をカスタマイズして、ランディングページのテキストと画像を一瞬で更新できます。 このホームページのデザインは、メッセージやストーリーを刺激的な方法で伝え、製品を効果的に紹介するのに最適です。
さらに、視差テーマも処理するWebサイトの他の部分があります。
画像を使用すると、それらを利用してプロモーション、広告、またはリンクを強調できます。 特に、一列に表示される広告の数はスライダーで調整できます。 スライダーを使用して無制限の画像をアップロードし、行ごとの画像の数をカスタマイズできます。
ロゴセクションでは、アップロードされた各画像にオプションのクリックスルーリンクが含まれる場合があります。 このセクションの推奨サイズは600x600です。
スライドショーセクションでは、パララックスが表示できる最大数は一度に12枚のスライドです。 スライドを自動的に回転させる時間を調整するようにカスタマイズできます。

テキストは上記と同様で、テキストコンテンツ、タイトル、画像、ボタンを使用できます。
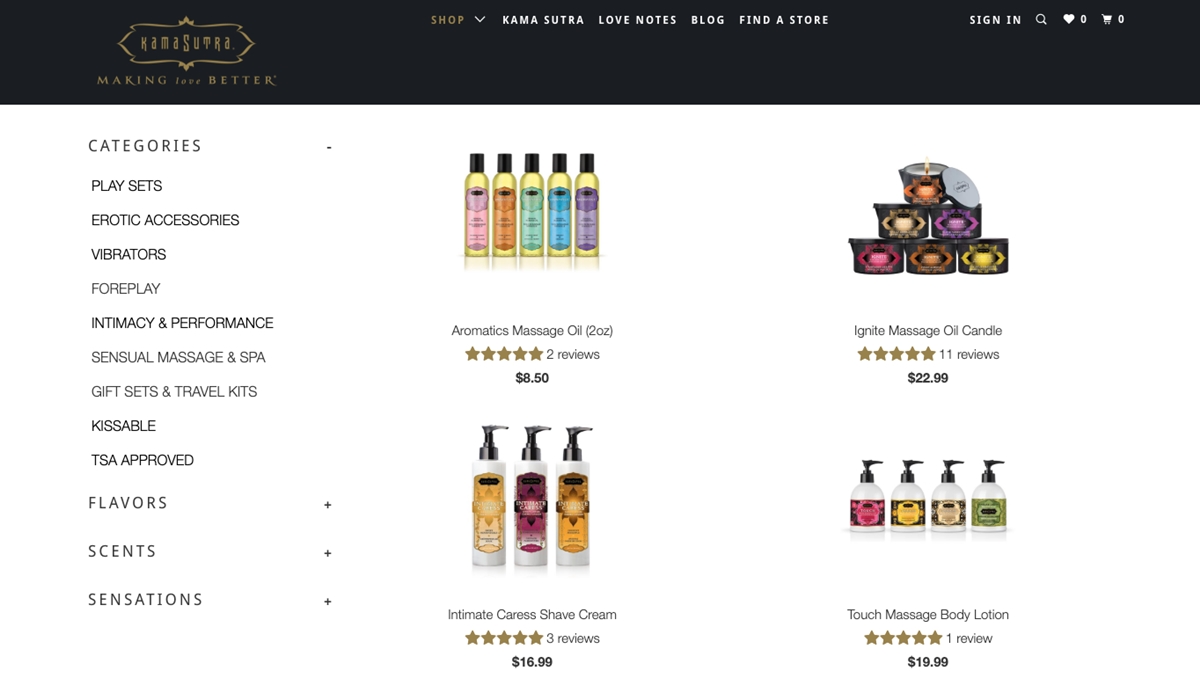
クリーンコレクションページ
コレクションページは、オンラインの顧客が最も時間を費やす場所です。 したがって、それらは最も重要なランディングページと見なされます。 コレクションページがきちんと、最小限で、きれいに見えることを確認する必要があります。 これらのページのすべての詳細は、製品指向であり、製品を中心として、それらを強調する必要があります。 パララックスは、知識のある顧客が精通している最適化されたコレクションページと機能を提供します。
- 各ページには、2から50の間で調整された製品を含めることができます。
- 各行には、2から4の間で調整された製品が含まれる場合があります。
- パララックスを使用すると、タグでフィルタリングしたり、コレクションを並べ替えたり、コレクションのタイトルを表示/非表示にしたりできます。
- 必要に応じて、注目の画像のギャラリーをバナーとして表示するようにカスタマイズできます。 このバナーの視差スクロールを有効にすることができます。 オプションのオーバーレイテキストを使用して同じことを行うこともできます。
ギャラリーページが提供する最高の機能は、オプションのサイドバーコンテンツです。 この機能を有効にすると、次のコンテンツの組み合わせのいずれかを使用して、コレクションのサイドバーナビゲーションを作成できます。
- コレクションリスト
- サプライヤーのリスト
- カードリスト
- 製品タイプのリスト
- メニューとテキストページ
A protip for youアップロードされたデータを最適化すると、このサイドバーを顧客のフィルターとして使用できるようになります。 これにより、顧客はストアのアイテムを簡単にナビゲートし、探しているものを一瞬で正確に見つけることができます。

カスタマイズオプション
視差テーマは、売り手にWebサイトインターフェイスをカスタマイズするための多くのカスタマイズされたオプションを提供します。 多くの売り手は、彼らが望むスタイルと方向性で、このテーマを彼ら自身のものに変えるのを助けるので、それを愛しています。 以下は、最も注目すべきカスタマイズオプションのリストです。
色
あなたは色で完全に創造的になります。 あなたの店のカラーパレットを使って、それを楽しんでください。 リンク、テキスト、ボタン、背景など、Webページ全体の色を調整できます。
フォント
視差を使用すると、GoogleFontsを使用するフォントを選択できます。 メインメニュー、ヘッドライン、サブヘッドライン、バナータイトル、および本文のフォントをカスタマイズできます。
製品グリッド
これはパララックスの最高の機能の1つです。 商品グリッド設定を使用して、ギャラリーページでの商品の表示方法をカスタマイズできます。 グリッド設定を使用すると、モバイルデバイスでの製品の表示方法を簡単に指定できます(行ごとに1つまたは2つ)。 さらに、製品画像の高さ(150〜400ピクセル)でも同じことができます。 商品にバリエーションと商品サムネイルの場所がある場合は、[選択]をドロップダウンするか、色見本から選択できます。 必要に応じて、コレクションページをスクロールするとクイックショップ機能を表示できます。 また、製品レビュー(Shopifyの無料で利用可能な製品レビューアプリに直接リンクされている)を有効にして、顧客がいくつかのコメントを残すことができるようにすることもできます。
A protip for you :あなたの製品を定期的に売り切れさせたい場合は、メイントピック設定の製品グリッドにある製品フォームを使用してください。 在庫がない場合は、商品詳細ページにフォームを追加するのに役立ちます。 あなたの店が在庫切れのときに顧客を逃さないようにするために、通知によって電子メールを残すように顧客に依頼してください。 その後、製品の在庫が戻ったときに、提供された電子メールで通知できます。
Note :この機能はインベントリアプリケーションとして機能しないことに注意してください。 そのため、商品の在庫が戻っても、メールは自動的に送信されません。 代わりに、これを管理するのはあなたです。
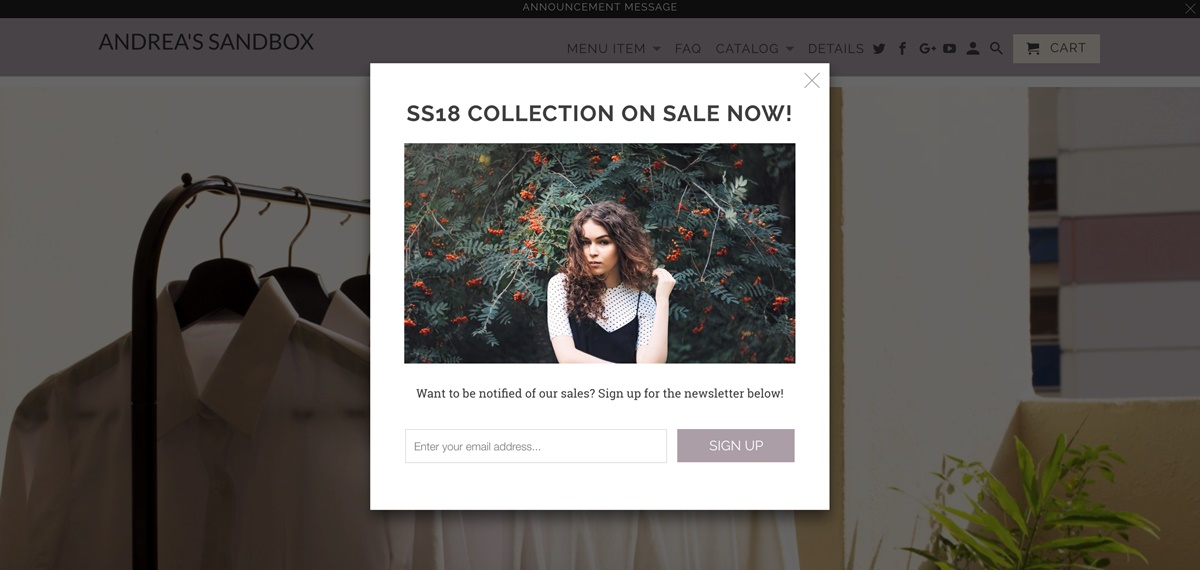
現れる

Eメールマーケティングにサインアップするように顧客を動機付けるために、そしてEメールポップアップは強力な機能です。 これは、行動を促すための追加の方法と見なされます。 一般的なテーマ設定に移動すると、いつでもポップアップウィンドウをオフまたはオンにできます。 Parallaxの統合された電子メールサインアップポップアップを使用する場合、次の機能を利用できます。
- 写真
- リンク
- 題名
- ポップアップウィンドウが再度表示される日数を設定します(2〜365日)
- オプションの名前と名前のコレクション
- ポップアップ遅延(2〜120秒)
- 最大幅を400〜800ピクセル以内に設定します
A protip for you :KlaviyoやMailchimpのようなメールマーケティングプラットフォームを使用していますか? 姓名を収集すると、メールマーケティングプラットフォームをターゲットとする性別セグメントを作成するのに役立ちます。 つまり、10代の若者に製品を販売する場合、このセグメントを活用して、対象を絞った電子メールを唯一の10代の若者に送信できます。
きちんとした製品ページ
製品ページに表示または非表示にするためにParallaxテーマによって提供される多くの機能には、サプライヤー、製品タイプ、製品タグ、SKU、パンくずリスト、コレクション、関連製品、およびソーシャル共有が含まれます。
また、商品説明の位置は、[カートに追加]ボタンの上になるように調整することもできます。 説明の右側または左側にあるアイテム画像の表示をカスタマイズできます。 製品ページは、オプションのサイドバーがあるという点でコレクションページに似ています。 ここでは、コレクションリスト、製品タイプリスト、カードリスト、サプライヤーリスト、テキストページ、メニューなど、ギャラリーページからさまざまなコンテンツをオプションで表示できます。
A protip for you :初めての訪問者のために、返品と交換、配送ポリシー、サイズガイドなどの便利なページのメニューを表示するには、サイドバーを使用できます。

視差テーマに関するカスタマーレビュー
前のセクションでは、視差テーマ、このテーマの4つの魅力的なスタイル、およびその主な機能について学習しました。 ここで、デザイン、価格、品質、カスタマーサービスの各要素に基づいて、私の観点からいくつかの実用的なレビューを提供します。
デザイン
ほとんどすべての視差テーマユーザーは、テーマのデザインが大好きです。 満足度は最大約99%でなければなりません。 デザインはパララックスにとって最も価値のあるプラスポイントです。なぜなら、彼らは本当にそれに焦点を合わせているからです。 視差が提供しなければならない4つの素晴らしいスタイルを見てください。 彼らは本当にエレガントで、見事で、印象的です。 多くのユーザーにとって、視差はインスピレーションと魅惑的な訪問者の源であると彼らは考えています。
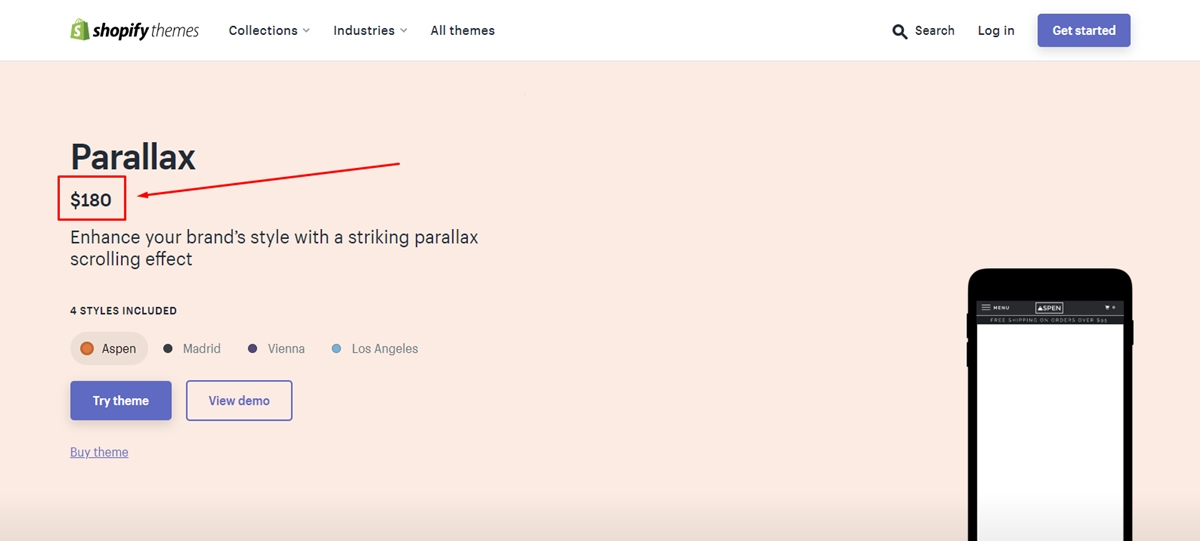
価格

現在、視差テーマの価格は180ドルです。この価格で、人目を引くテーマを所有し、多くの最適な機能を持つことができます。 特に、視差テーマの試用版を使用して、無料で体験する機会があります。 きっとあなたはそれがあなたの店にもたらす美しさに魅了されるでしょう。
品質
視差テーマの主な機能では、このテーマの主な機能について詳しく説明しました。 ご覧のとおり、これらの機能はWebサイトの運営に適しています。 多くのユーザーは、視差テーマが自分のWebサイトで完全に機能すると考えています。 特に、サイトパーツのドラッグアンドドロップなどの優れた機能により、Webサイトの全体的な外観を簡単に変更できます。 パララックスを使用すると、このテーマを独自のものにすることができます。
顧客サービス
デザイン、価格、品質の3つの要素はすべて良いですが、カスタマーサービスの部分では、まだ少し改善が必要だと思います。 Out of the Sandboxは、彼らのWebサイトで多くのチュートリアルを提供しています。 ただし、問題が発生したときにまだ数人のユーザーがいて、具体的で明確な指示を受けていません。
詳細/デモ/ダウンロード
結論
あなたが追求するさまざまな目的とスタイルで、あなたはあなた自身のために適切なテーマを選ぶことができます。 ただし、まだテーマを選択していない場合は、パララックステーマが人気があり、ほとんどの種類のビジネスに適しているため、最適な選択肢になります。 Shopify視差テーマはあなたのビジネスウェブサイトを最適化するのに役立ちます。 視差効果を巧妙かつ適切に使用することで、Webサイトをこれまで以上に美しく、魅力的で、「クール」にします。
その他のShopifyテーマレビュー:
- Shopifyグリッドテーマレビュー
- Shopifyプレステージテーマレビュー
- TurboShopifyテーマレビュー
