Shopifyライトボックス:アプリなしでShopifyにライトボックスを追加する方法(無料)
公開: 2022-06-27「Shopifyにライトボックスを追加するにはどうすればよいですか?」 あなたは正しい場所にいます。 信頼性の低いアプリを必要とせずに、Shopifyストアにライトボックスを追加する方法を紹介します。
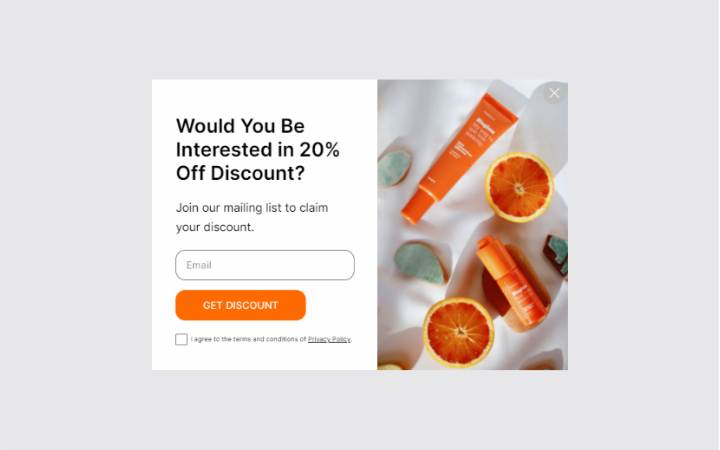
では、ライトボックスとは何ですか? ライトボックスは、特定のCTA(Call to Action)でブラウザウィンドウを引き継ぐポップアップの一種で、訪問者に新製品のチェックアウトやニュースレターの登録などのアクションを実行するように促します。
Shopifyでライトボックスを使用することは、売り上げを伸ばすための賢明な戦略です。
このチュートリアルでは、以下を見ていきます。
アプリなしでShopifyにライトボックスを追加する方法

「Shopifyライトボックスをストアに追加するにはどうすればよいですか?」と質問される場合があります。 Popupsmartポップアップ作成ツールを使用してください! Popupsmartを使用してShopifyライトボックスを無料で作成する方法を見てみましょう。
Popupsmartは、市場で最も近代的で使いやすいポップアップビルダーソフトウェアです。 高度な表示およびオーディエンスターゲティングオプションに加えて、さまざまな既製のポップアップテンプレートを提供します。
Shopifyライトボックスだけでなく、バナーポップアップ、フルスクリーン、サイドバーポップアップなどの他のポップアップタイプを作成できます。
ジオロケーション、トラフィックソース、Cookie、出口を意図したターゲティングなどのスマートターゲティングオプションにより、ポップアップが適切なオーディエンスに適切なタイミングで表示されるようになります。
Popupsmartで他に何ができますか?
- ビデオライトボックスShopifyポップアップ
- Shopifyの調査ポップアップ
- モバイル向けのレスポンシブライトボックスポップアップ
- Shopifyのゲーミフィケーションポップアップ
Shopifyポップアップをストアに追加するようにPopupsmartを設定するにはどうすればよいですか? Popupsmartのセットアップには5分しかかかりません。 コーディングや分割払いは必要ありません。
1行のJavaScriptコードをウェブサイトのテンプレートファイルにコピーして貼り付けることで、変換可能なShopifyライトボックスポップアップの表示を開始できます。 このようにして、Shopifyアプリよりも速く読み込まれるようにすることができます。
Shopifyでライトボックスを追加する方法は次のとおりです。
- Popupsmartにサインアップ
- Popupsmartを設定する
- 最初のポップアップキャンペーンを作成する
- テンプレートを選択してカスタマイズします
- Shopifyライトボックスの表示オプションを設定する
- メールサービスプロバイダーと統合する
1.Popupsmartにサインアップします
Popupsmartへのサインアップは完全に無料で、5,000ページビューのポップアップを1つ、Webサイトを1つ無料で作成できます。
ただし、いつでも計画をアップグレードして、複数のWebサイトおよびより多くのページビューに対してより多くのポップアップキャンペーンを作成できます。
今すぐリスクのないPopupsmartアカウントを作成してください。
2.Shopifyストア用にPopupsmartをセットアップします
Popupsmartのセットアップは1回限りの要件です。 コードを再度追加する必要はありません。

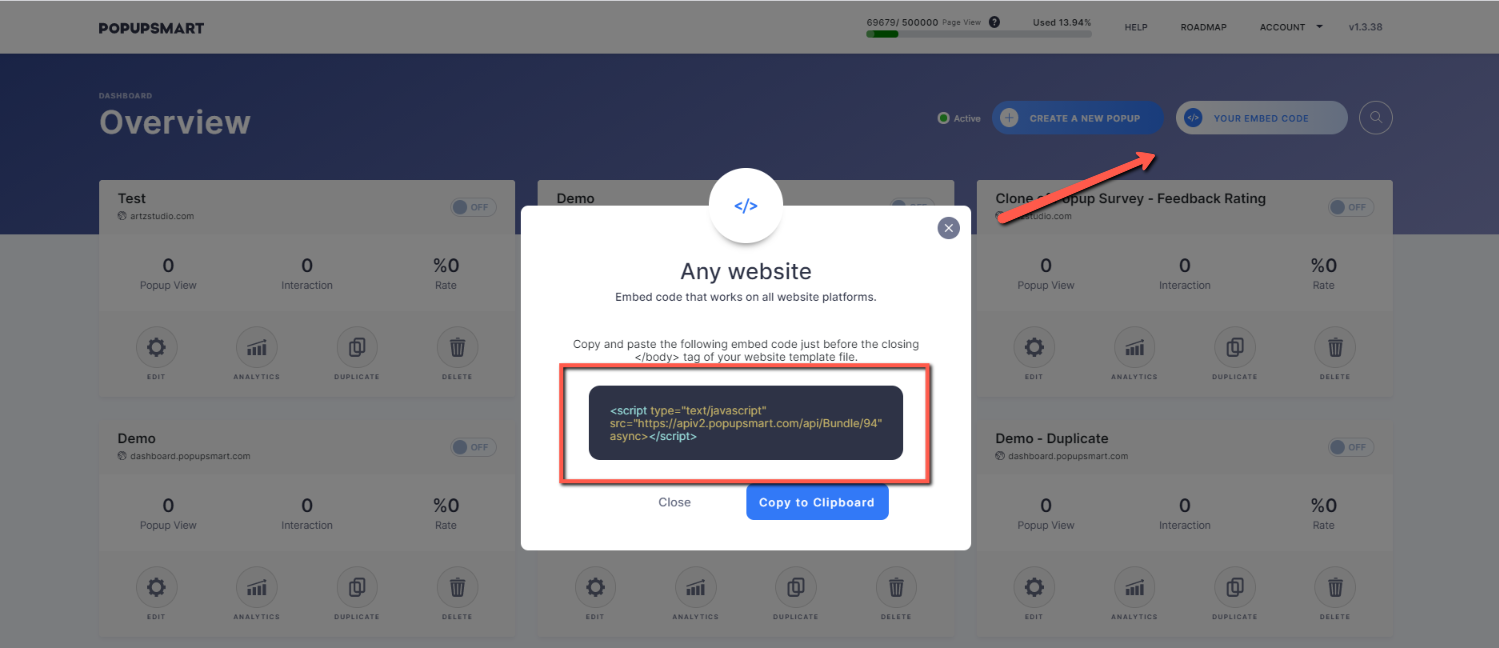
Popupsmartに正常にサインアップしたら、ダッシュボードに移動し、右上の[埋め込みコード]ボタンをクリックします。
指定された埋め込みコードをコピーして、Shopify管理パネルに移動します。
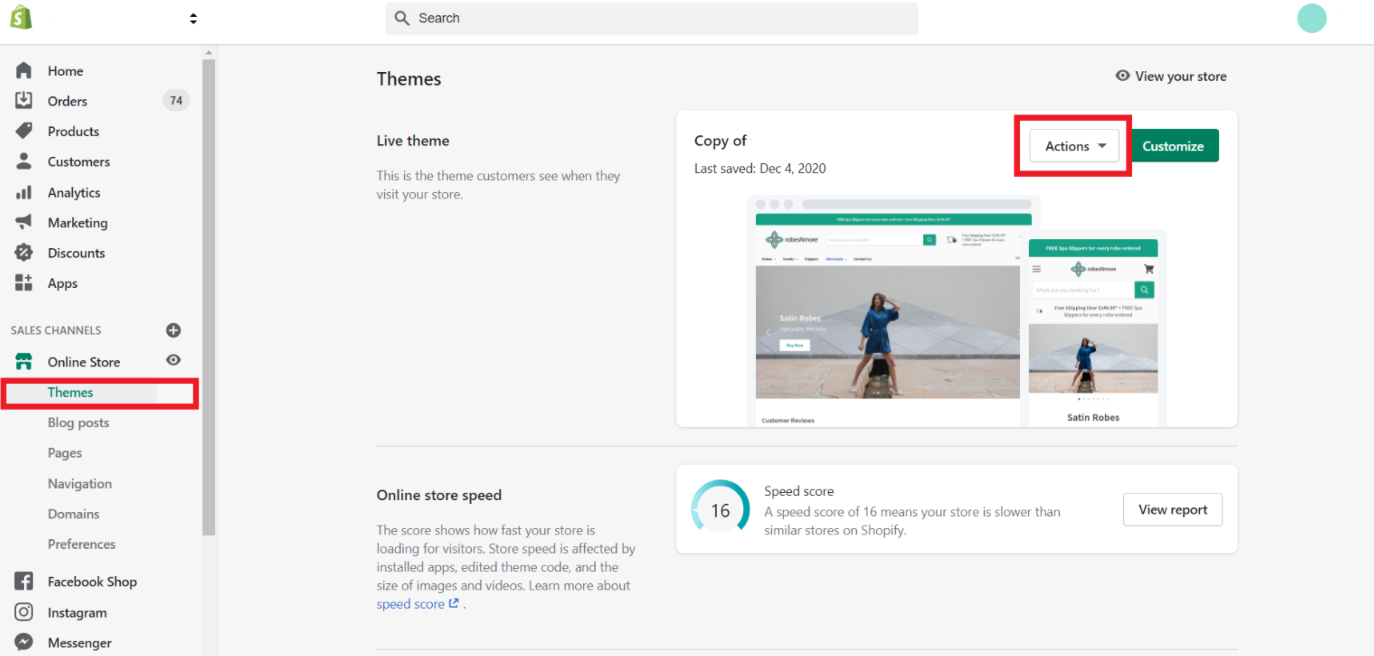
オンラインストアに移動し、[テーマ]を選択します。 ライブテーマの[アクション]ボタンをクリックします。

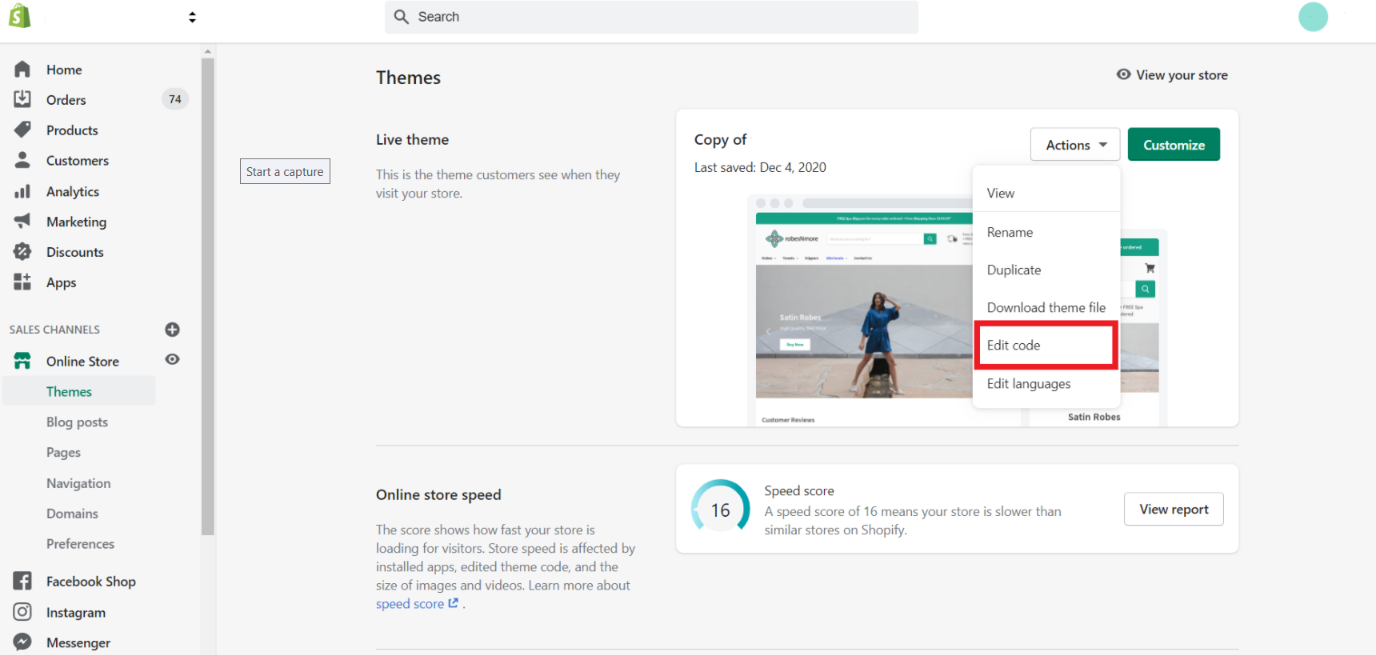
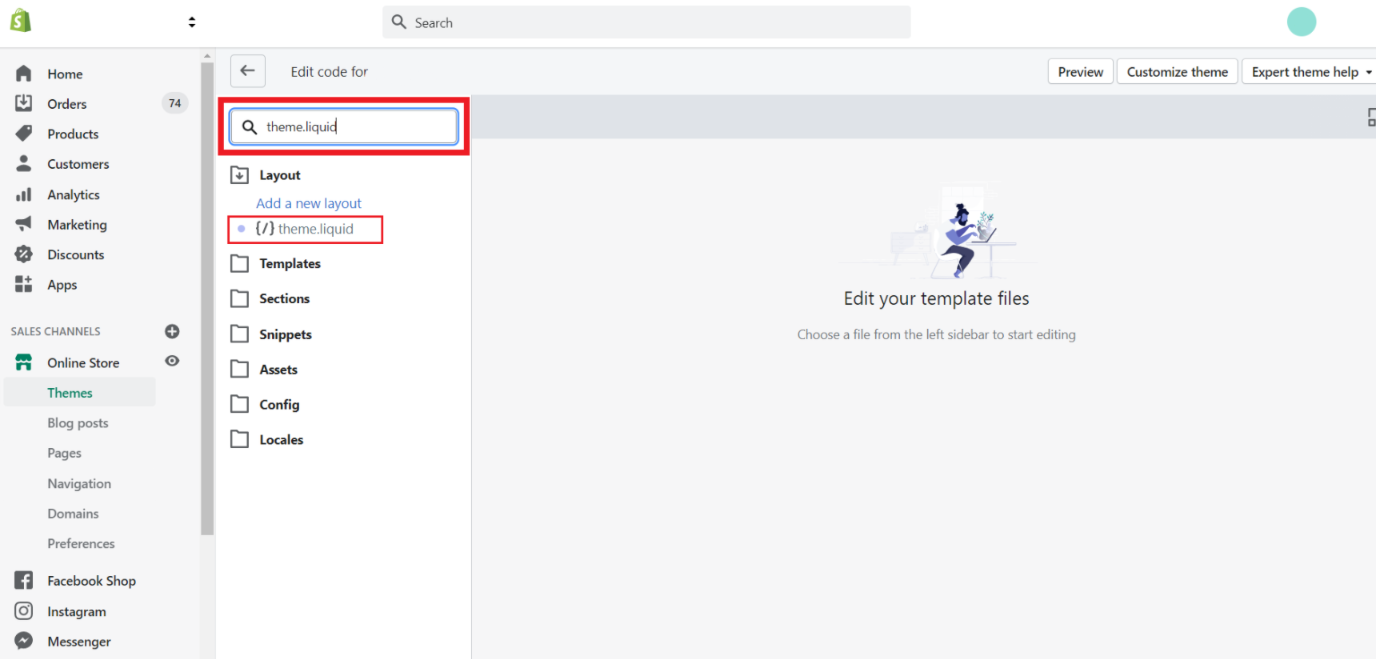
ドロップダウンメニューから[コードの編集]を選択します。

検索ボックスに「 Theme.liquid 」と入力し、結果をクリックします。

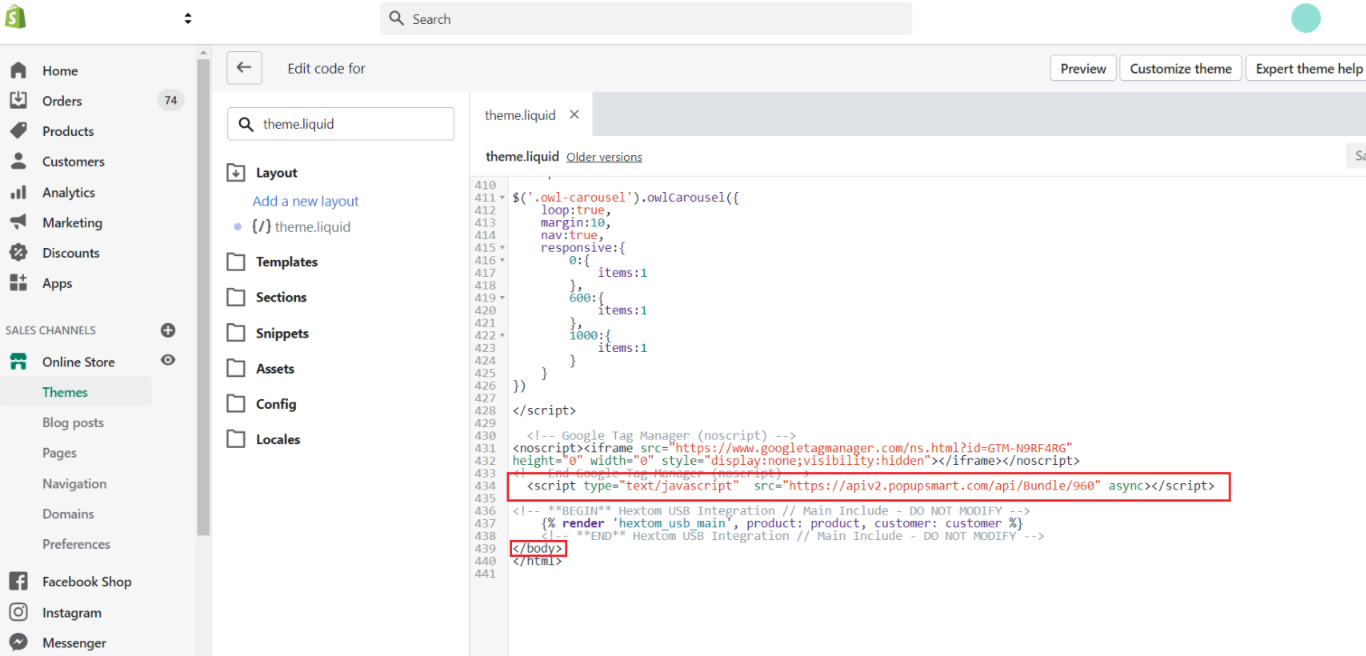
Popupsmartコードを
 タグ。
タグ。 
コードエディタを閉じる前に、変更を保存してください。
これで、ポップアップを作成する準備が整いました。
3.最初のキャンペーンを作成します

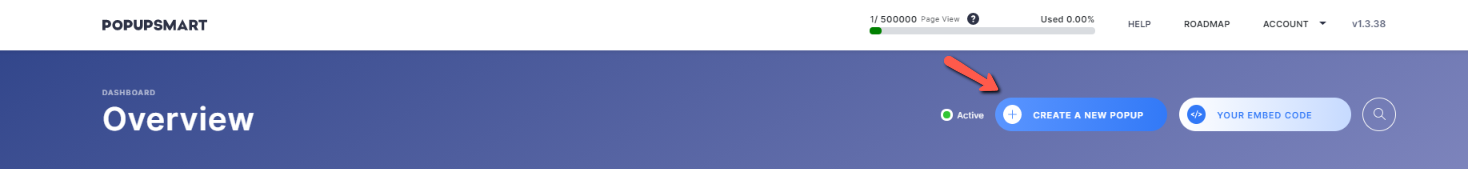
ダッシュボードから「CreateaNewPopup」をクリックします。 ポップアップエディタが表示されます。
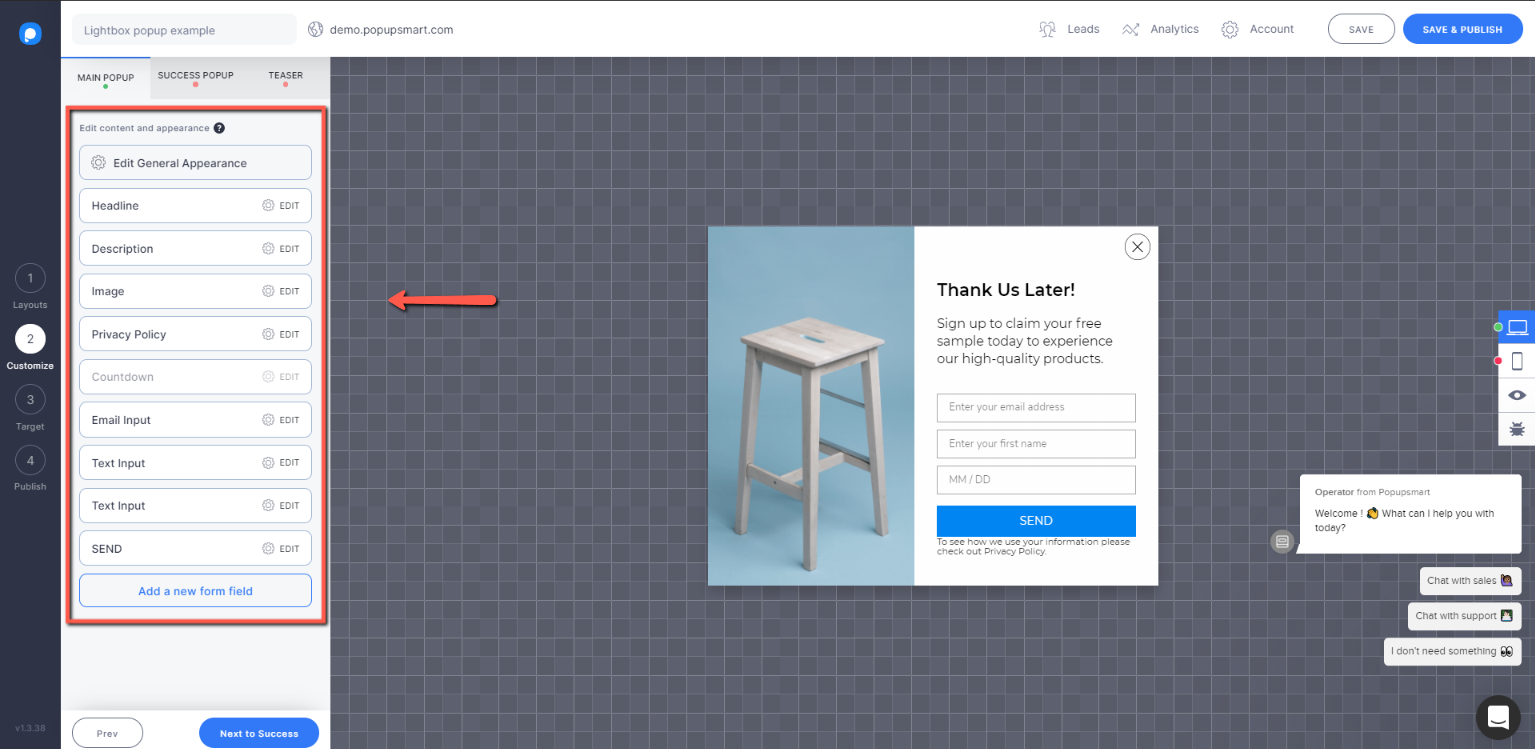
4.テンプレートを選択してカスタマイズします

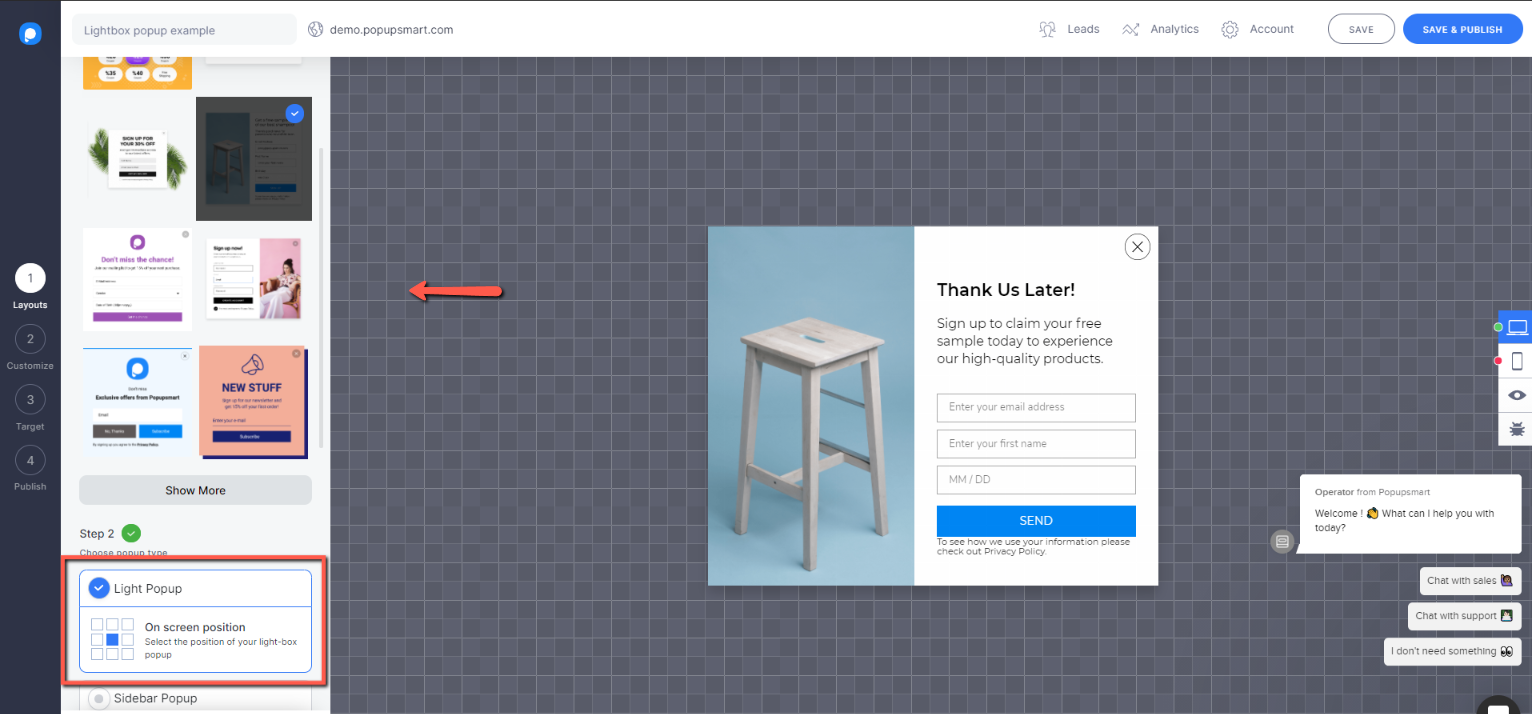
テンプレートを選択し、カスタマイズを開始して、Webサイトに最適なShopifyライトボックスを構築します。
ライトポップアップの種類とその画面位置を必ず選択してください。

必要に応じて、カウントダウンタイマーを追加したり、成功ポップアップを作成したり、ポップアップティーザーを作成したりできます。
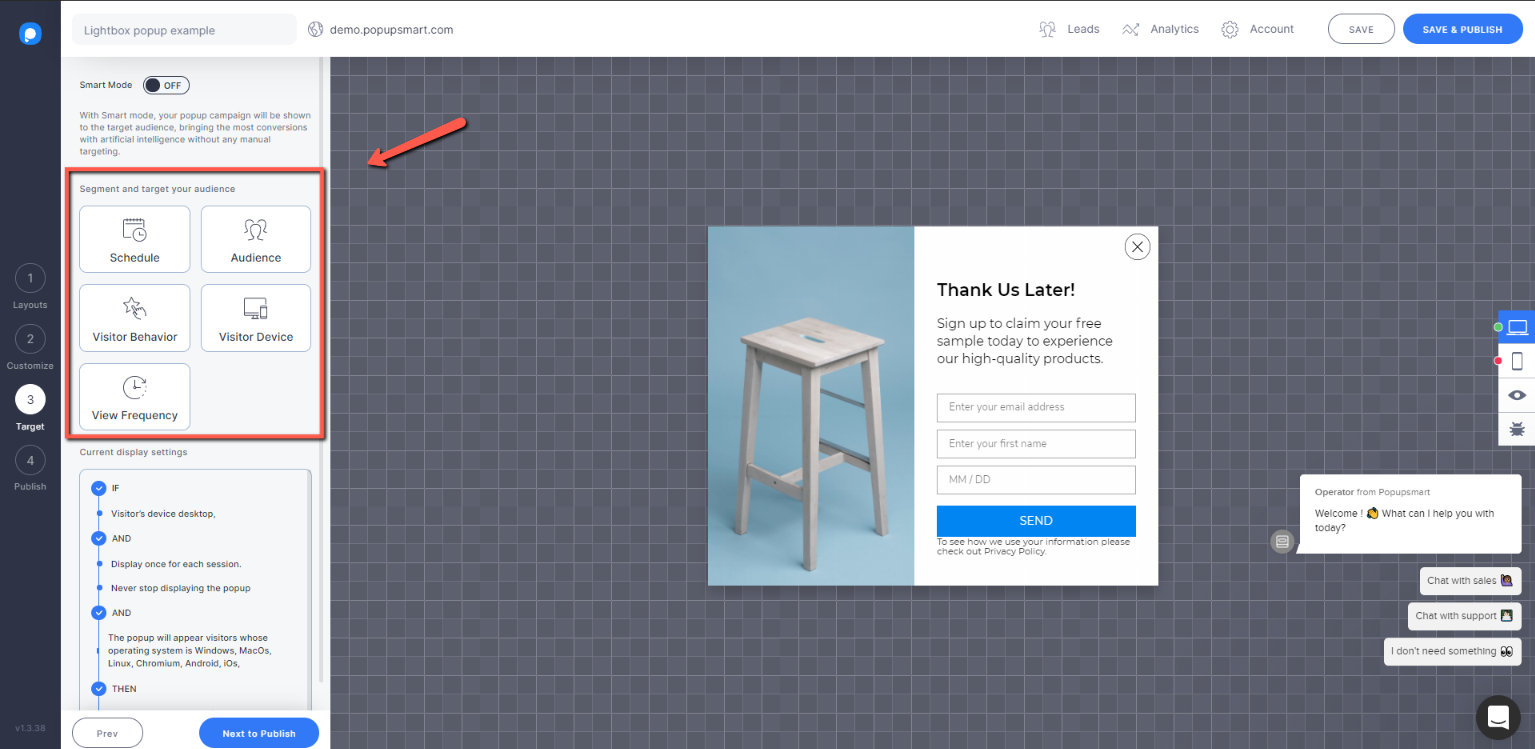
5.Shopifyライトボックスの表示オプションを設定します
ポップアップキャンペーンを成功させるには、ディスプレイとオーディエンスのターゲティングオプションが不可欠です。 それらが正しく設定されると、Shopifyのライトボックスはそれと対話する可能性が最も高い人々に表示されます。

エディターの3番目のステップからポップアップのターゲティングを設定します。 必要に応じてキャンペーンをスケジュールします。
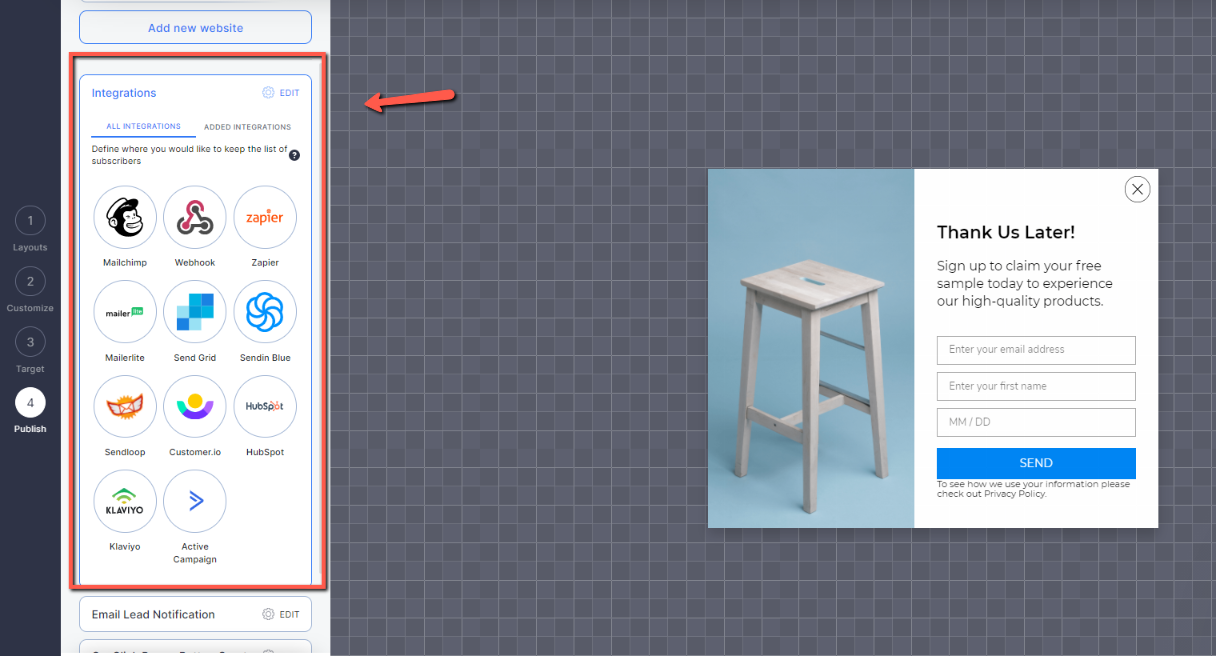
6.電子メールサービスプロバイダーと統合する
最後に、ニュースレターのポップアップから収集したリードをメーリングリストに自動的に転送するには、PopupsmartをShopifyのメールサービスプロバイダーと統合します。

統合オプションのすべてのドキュメントは、ここで確認できます。
ポップアップを公開する準備ができたら、保存して公開するか、保存して後で公開することができます。
それと同じくらい簡単です!
Shopifyライトボックスポップアップを使用する理由

ほとんどのオンライン販売者は、訪問者を困らせる可能性があると考えて、Webサイトでポップアップを使用することに自信がありません。 しかし、私に言わせてください、これはまったくそうではありません。 ポップアップを正しく使用すると、売り上げやメールのリードを獲得するための非常に効果的なソリューションになります。
ライトボックスを表示すると、ページのコンテンツはバックグラウンドで淡色表示されたままになります。 顧客は背景を見るので、スパムサイトに誘導されたようには感じません。 ライトボックスが最前線にあり、彼らの注目を集めます。
ライトボックスのポップアップは、Shopifyのeコマースにとって特に有利です。理由は次のとおりです。
- EメールマーケティングキャンペーンのEメールリストを増やし、顧客の関心を維持することができます。
- ポップアップの平均コンバージョン率は3.09%なので、コンバージョンを増やすことができます。
- クーポンを作成し、終了ポップアップを介してそれらを提供して、放棄した顧客を取り戻すことができます。
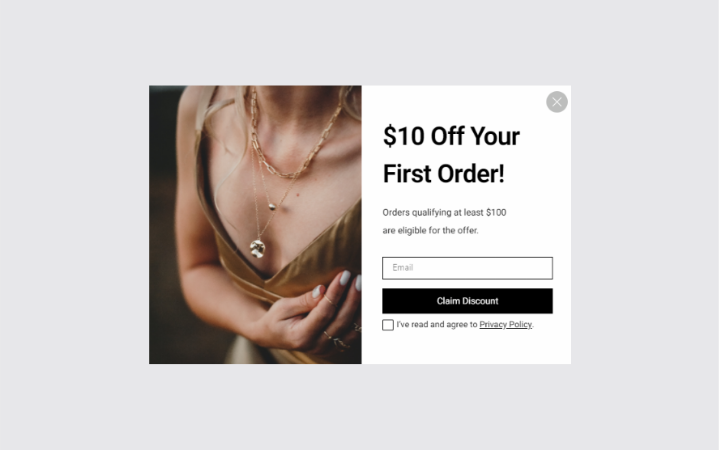
受動的な訪問者の注意を引き、彼らを顧客に変えることになると、従うべき多くの戦術があります。 メールアドレスの見返りに顧客に割引を提供するだけでも、収益を増やし、メールリストを拡大することができます。
よろしければ; 55コンバージョンを増やすための終了インテントポップアップの例。
ポップアップアプリに頼るべきではない理由
ShopifyアプリはShopifyテーマの機能をレベルアップするための優れた方法ですが、多くのアプリが特定のテーマ、さらにはShopifyプラットフォーム自体との競合を引き起こす可能性があることを理解する必要があります。
- アプリ開発者は、すべての条件、バリエーションテーマをテストしていない可能性があります。 そのため、一部のアプリでは、デザインの問題や機能障害が発生する可能性があります。
- アプリはJavaScriptの競合を引き起こす可能性があります。
- Shopifyストアに多数のアプリがあると、Webサイトの読み込み速度が低下する可能性があります。 低速のウェブサイトを持っていると、ランキングが下がり、最終的には売り上げが下がる可能性があります。
これらの問題は別として、Shopifyのポップアップアプリのほとんどは、デザインとターゲティングに関して提供するオプションが少なくなっています。
Shopifyライトボックスのデザインと表示設定は、ポップアップのパフォーマンスに直接影響します。 悪いポップアップデザインは、顧客を撃退し、コンバージョン率を下げる可能性があります。
優れたShopifyライトボックスデザインとオンラインストアに合わせたオーディエンスターゲティングを使用すると、すばらしい結果を得ることができます。
関連性のあるコンテンツ:
- Shopify SEOチェックリスト:ストアをランク付けする方法#1
- Shopifyの10のベストアップセルアプリを比較
- あなたのサイトのShopifyアナウンスバーを作成する方法
