見事なShopify画像を作成する方法
公開: 2020-04-17Shopifyの画像は、ブランドイメージ、コンバージョン率、およびサイトのページの読み込み時間に大きな影響を与えます。
製品を紹介し、優れたeコマースカスタマーエクスペリエンスを作成するには、適切な画像を選択することが重要です。
画像の選択とサイズ変更から代替説明の記述まで、このガイドでは、Shopifyストアの画像について知っておく必要のあるすべてを網羅しています。
Shopify画像の選択
Shopifyでは、各商品リストに最大250枚の画像を掲載できます。 ただし、これだけ多くの写真を使用すると、リストが画像で溢れ、ページの読み込み速度に悪影響を与える可能性があるため、お勧めできません。
商品画像
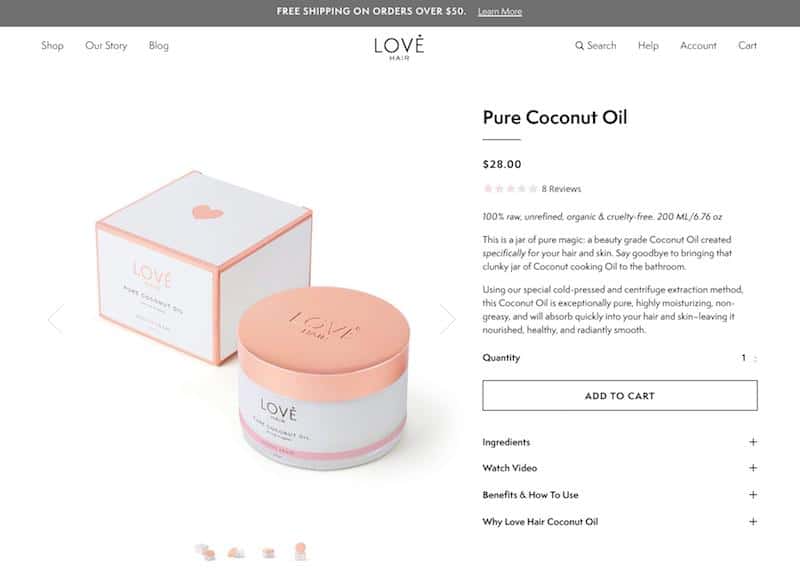
写真は千の言葉の価値があります。 したがって、提供する商品画像が多いほど、訪問者が購入を決定する際により多くの情報を得ることができます。 顧客が何を購入しているのかを正確に把握している場合、これによりコンバージョンが促進され、収益が減少し、負のフィードバックが最小限に抑えられます。
あらゆる角度からの製品のスタンドアロン写真と、使用中の製品の画像を提供します。 グラフィックを使用して、サイズや機能など、製品の特定の側面を強調することもできます。

すべての製品の写真が無地の背景で撮影されていることを確認してください。 これはサムネイル画像として使用でき、ユーザーがカタログを閲覧するときに均一な外観を提供します。
一般的なメーカーの写真だけに頼るのではなく、自分の写真もいくつか撮ってください。 これは、Webサイトや他のeコマースマーケティングチャネル全体でユーザーを引き付けるのに役立ちます。
関連記事:キラーeコマース製品ビデオの作り方!
バナーとスライドショーの画像
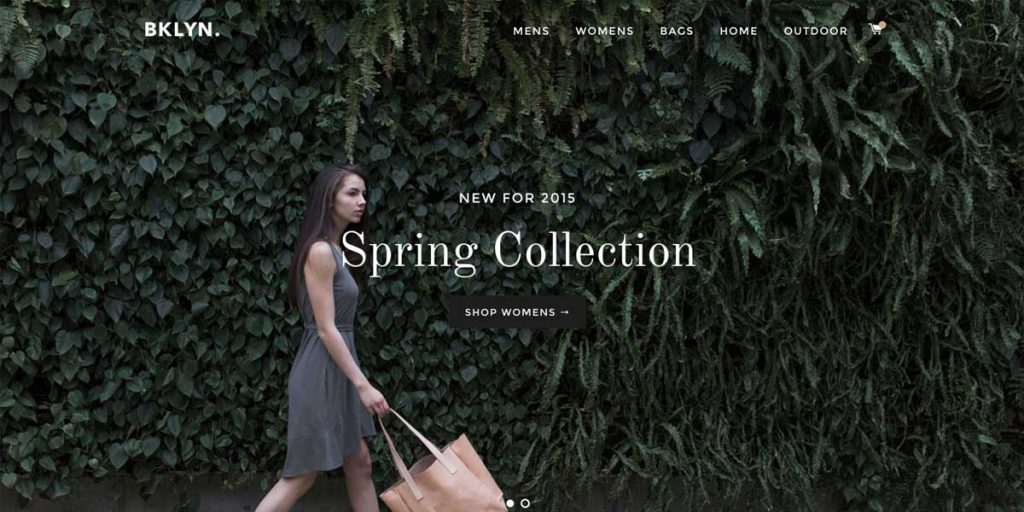
オンラインストアを開くときに、使用するShopifyテーマに全幅のバナー画像が必要になる場合があります。 Shopifyの人気のある無料テーマ「Brooklyn」に見られるように、スライドショーやストアのホームページの最上部にあるテキストオーバーレイでよく使用されます。

バナーが必要な場合は、テキストを含まないシンプルで高解像度の画像を使用する必要があります。 画像の側面は、表示されているデバイスに合わせてトリミングされる場合があるため、これにも注意してください。
ウェブサイトで使用する高品質で注目を集めるバナー画像を探す場合は、ShutterStockなどの有料サービスを使用できます。 ただし、次のようなWebサイトで無料で商用利用できる優れたストック画像を見つけることもできます。
- バースト–Shopifyストックイメージの公式プラットフォーム
- スプラッシュを解除する
- グラデーション
- FOCA
- ストックスナップ
- ペクセル
- ISO共和国
- 細工Pixabay
- StokPic
- ピコグラフィー

Shopifyの画像形式
Shopifyは、JPEG、PNG、およびGIF画像形式をサポートしています。 ただし、別の形式をアップロードすると、Shopifyは自動的にそれをJPEGまたはPNGに変換します。
ほとんどのShopify画像はJPEGになります。これは写真に最適な形式であり、画質とファイルサイズのバランスが取れています。 写真をアップロードするときは、常にこの形式を選択してください。
PNGは、ロゴやアイコンなど、あまり多くの色を使用しないグラフィックスに最適な形式です。
画像サイズの選択
Shopifyの画像を見るときは、ピクセルサイズを考慮する必要があります。 これにより、画像のサイズが決まります。
Shopifyがストア全体で許可する最大の画像サイズは4472×4472ピクセルですが、これは絶対最大値です。
Shopifyバナー画像のサイズを選択するときは、特定のテーマのガイドラインを考慮する必要があります。 たとえば、上記のブルックリンテーマでは、Shopifyは1200×800ピクセルの画像を使用することをお勧めします。
Shopifyの製品画像については、通常、正方形の製品写真に2048×2048ピクセルを使用することをお勧めします。 これは、製品にプロフェッショナルな外観を与えるのに十分な高品質であり、ユーザーが必要に応じて製品にズームインできるようにします。 800×800ピクセル未満の画像はズームできません。

画像の種類ごとにサイズを選択し、それに固執することが成功の鍵です。 このようにして、画像はWebサイト全体で一貫して表示されます。

画像のサイズをトリミングまたは変更するには、Shopify画像サイズ変更ツールを使用できます。 Shopifyのツールを使用すると、一度に6枚の写真をアップロードし、3つのプリセットサイズから1つを選択して、[送信]をクリックできます。 ミディアムプリセットオプションは、Shopifyが推奨する2048×2048ピクセルの製品画像サイズです。
ただし、Shopify画像リサイザーツールは自動的に長方形の画像をトリミングするため、制御が制限されます。 代替手段には、PhotoShop、Canva、またはPicResize.comが含まれます。
Shopifyの画像ファイルサイズ
Shopify画像をアップロードするときは、画質とサイズのバランスをとることが不可欠です。 美しく詳細な画像で訪問者を感動させたい一方で、Webページをすばやくロードできるように画像が十分に小さいことも確認する必要があります。
大きな画像はサイトの読み込み時間に影響を与え、それがShopifyストアの検索エンジンのランキングとコンバージョン率に影響を与えます。
Googleが実施した調査によると、ページの読み込み時間が長くなると、バウンス率も高くなります。 ロード時間が1秒から3秒に増加すると、ユーザー間でバウンスする確率は32%になります。 そして、それが10秒に増加すると、この数値は123%に跳ね上がります。
ページが速いほど優れており、サイトの読み込み時間を改善する最も簡単な方法の1つは、画像のサイズを最小化することです。
Shopifyでは最大20MBの画像サイズが許可されていますが、ファイルをさらに大幅に縮小することをお勧めします。 読み込みの遅延に気づかなくても、他のサイトユーザーは気づきます。 ページの読み込み速度が遅いと、Googleでのサイトのパフォーマンスに悪影響を与えるため、高速に保ちます。
画像のファイルサイズを小さくすると品質に影響するのではないかと心配するかもしれませんが、必ずしもそうとは限りません。 圧縮されたShopify画像は、画質を著しく低下させることなく、読み込み時間を改善できます。
Shopifyは、ストアにアップロードされた大きな画像をわずかに圧縮します。 ただし、これはユーザーが詳細を制御できるわけではなく、マルチチャネル販売者には不適切なオプションです。 代わりに、コンプレッサーツールを使用して、65〜85の品質設定を選択できます。おそらく約72が最適です。

または、アプリストアからこの他のShopify画像リサイザーおよびオプティマイザーツールを試すことができます。これにより、Shopify画像のサイズ変更と圧縮を同時に行うことができます。 ただし、毎月最大10件の無料アクションしか許可されていません。
Shopify画像のアップロード
Shopifyのストック画像を選択し、商品の写真のサイズを正しく設定したら、Shopifyストアにアップロードして、最後の2つのタスクを完了します。
まず、Shopifyの画像がさまざまなデバイスでどのように表示されるかを確認します。 モバイル、ミディアムデスクトップ、ワイドスクリーンデスクトップで魅力的であることを確認してください。

次に、各商品画像に代替テキストを追加できます。 これは、視覚障害のある訪問者に読み上げられるか、画像に問題が発生した場合に表示されます。 代替テキストはそれほど重要ではないように思われるかもしれませんが、検索エンジン向けにWebサイトを最適化するのに役立つため、忘れずに含めてください。
画像をクリックすると、代替テキストを追加するオプションが表示されます。 または、CSVファイルを使用して一括アップロードすることもできます。 各画像に表示される内容に基づいて、明確な製品説明を記述します。 Shopifyでは125文字以下にすることをお勧めします。
時間がかかるように思われるかもしれませんが、ウェブサイトの最適化と画質の両方がスムーズなユーザーエクスペリエンスを作成するための鍵であり、ストアの視認性を向上させます。
プロセスが整ったら、Shopifyの優れた画像をアップロードするのは自然なことです。
顧客をサポートするためのより良い方法を試してください。 今すぐ14日間のトライアルにサインアップしてください。 クレジットカードは必要ありません。
eDeskを無料でお試しください
