効果的なフォームを作成するための上位 17 の Shopify フォームの例
公開: 2022-08-18Shopify は、市場で最大の e コマース プラットフォームの 1 つであり、多くの店舗をホストしています。 Shopify ストアをお持ちの場合は、フォームの作成が重要であることをご存知でしょう。
Shopify ストアのフォームは、さまざまな目的に使用できます。 メールを収集する場合でも、商品を販売する場合でも、フォームは Shopify ストアの不可欠な要素です。
そのため、このブログ投稿でShopify フォームの例を集めました。 これらの上位 17 の Shopify フォームの例を見ることで、ストアのフォームを思いつくことができます。
目標が何であれ、これらの例を調べて、ユニークで魅力的なShopify フォームの作成を今すぐ始めましょう!

インスピレーションのための17の最高のShopifyフォームの例
Shopify ストアでフォームを使用すると、カスタマー サービスのエクスペリエンスが向上します。 訪問者のリクエストや、フォームに関する苦労をすばやく収集できます。
さらに、Shopify フォームを使用すると、フィードバックの収集と訪問者との連絡がはるかに簡単になります。
インスピレーションを得られるように、 Shopify フォームの例を 17 例挙げました。 これらのフォームの例を詳しく調べることで、Shopify ストアのフォームをすばやく作成できます。
1. Vital Proteins の割引ポップアップ フォーム

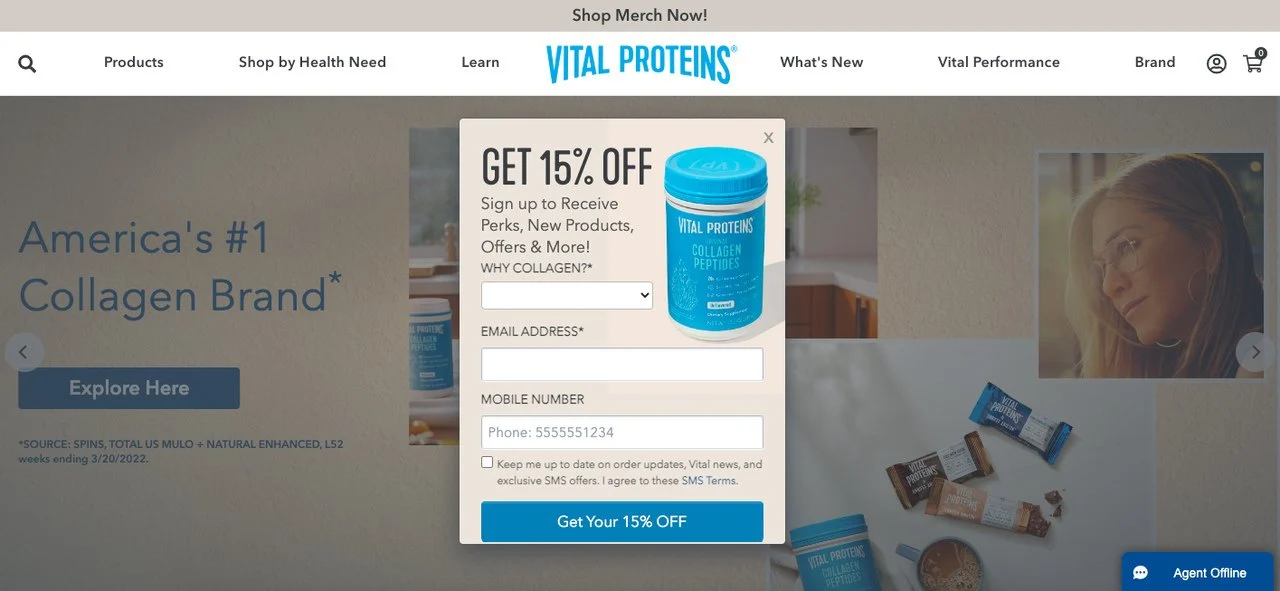
Vital Proteins は、ホームページのポップアップ フォームを使用して割引を提供しています。 「Get 15% off」という見出しの付いたこのポップアップは、コンバージョン率を高めるのに最適です。 さらに、ブランドはポップアップに製品画像を含め、提供するコンテンツの種類を説明します。
説明には、 「新しい」や「さらに」などのトリガー ワードが含まれており、人々を行動に導くことができます。 次に、ブランドは「なぜコラーゲンなのか」という質問をします。 このフォームを使用して、訪問者からフィードバックを収集します。
電子メールと携帯電話番号の入力は、顧客データを収集し、コンバージョンとユーザー インタラクションを増やすのに最適です。
Vital Proteins のポップアップ フォームは、 「Get your 15% OFF」という明確な CTA で終わり、ウェブサイトへのサインアップを促します。
2. Culture Kings' Giveaway ポップアップ フォーム

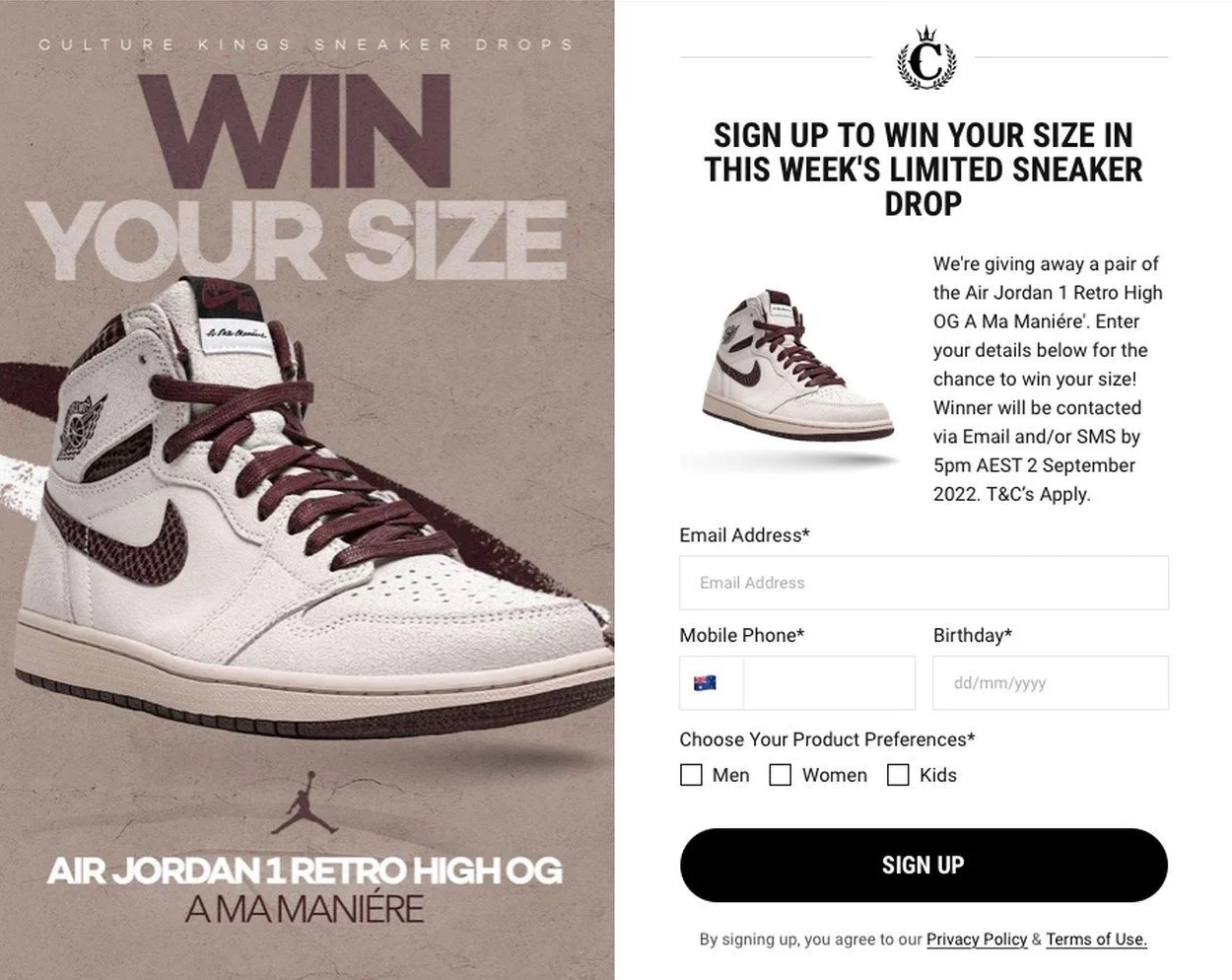
Culture Kings は、このポップアップ フォームで効果的にプレゼントを発表します。 左側に「サイズに合わせて」という見出しと製品名を含む製品画像が含まれていました. フォーム セクションの見出しには、緊急性を感じさせる「限定」という言葉が含まれています。
ブランドはまた、ポップアップ形式でその名前とロゴを含み、ブランドのスタイルに合った一貫したフォントと色を使用しています.
訪問者の注目を集めた後、Culture Kings は別の製品画像を使用して、プレゼント メール キャンペーンの詳細を明確に説明しています。 メールアドレス、携帯電話、誕生日の入力は最後に追加されます。 この Shopify フォームのフォーム セクションは短くても明確で、ニーズを満たしています。
また、 「製品の好みを選択する」部分が最後に追加され、サインアップした人にパーソナライズされたメールと製品が送信されます.
3. Pipcorn のお問い合わせフォーム

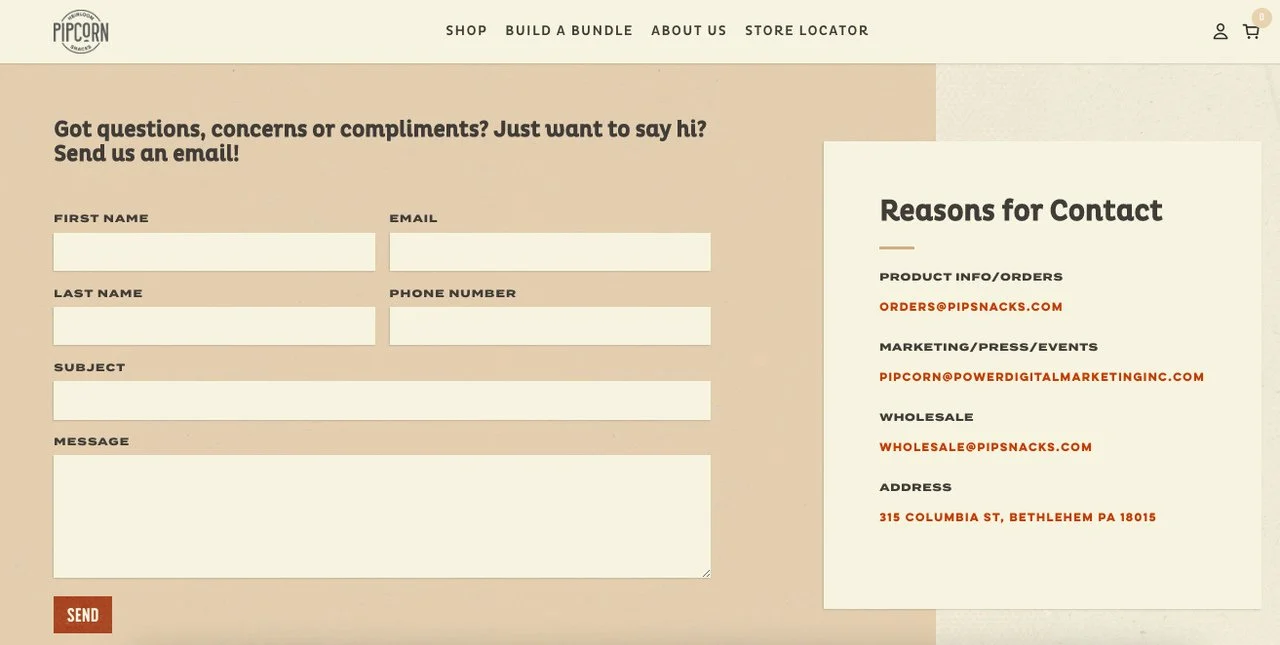
Pipcorn の連絡先ページには、フォームと連絡先の理由が含まれています。 見出し「質問、懸念、または賛辞がありますか? 挨拶したいだけ? 私たちにメールを送って!" 会話的で誠実なコピーの優れた例です。
ブランドは、訪問者からの懸念、賛辞、およびフィードバックに感謝していることを示すことから、連絡先ページを開始します。 次に、連絡先情報の入力が、件名およびメッセージ セクションと共に追加されます。
これは、訪問者が質問やフィードバックについてブランドと対話できるようにする、 Shopify フォームの優れた例です。
全体として、お問い合わせフォームのページは Pipcorn の Web サイト全体と一致しているように見えます。よく書かれたコピーは、訪問者がブランドと連絡を取ることを歓迎していることを示しています。
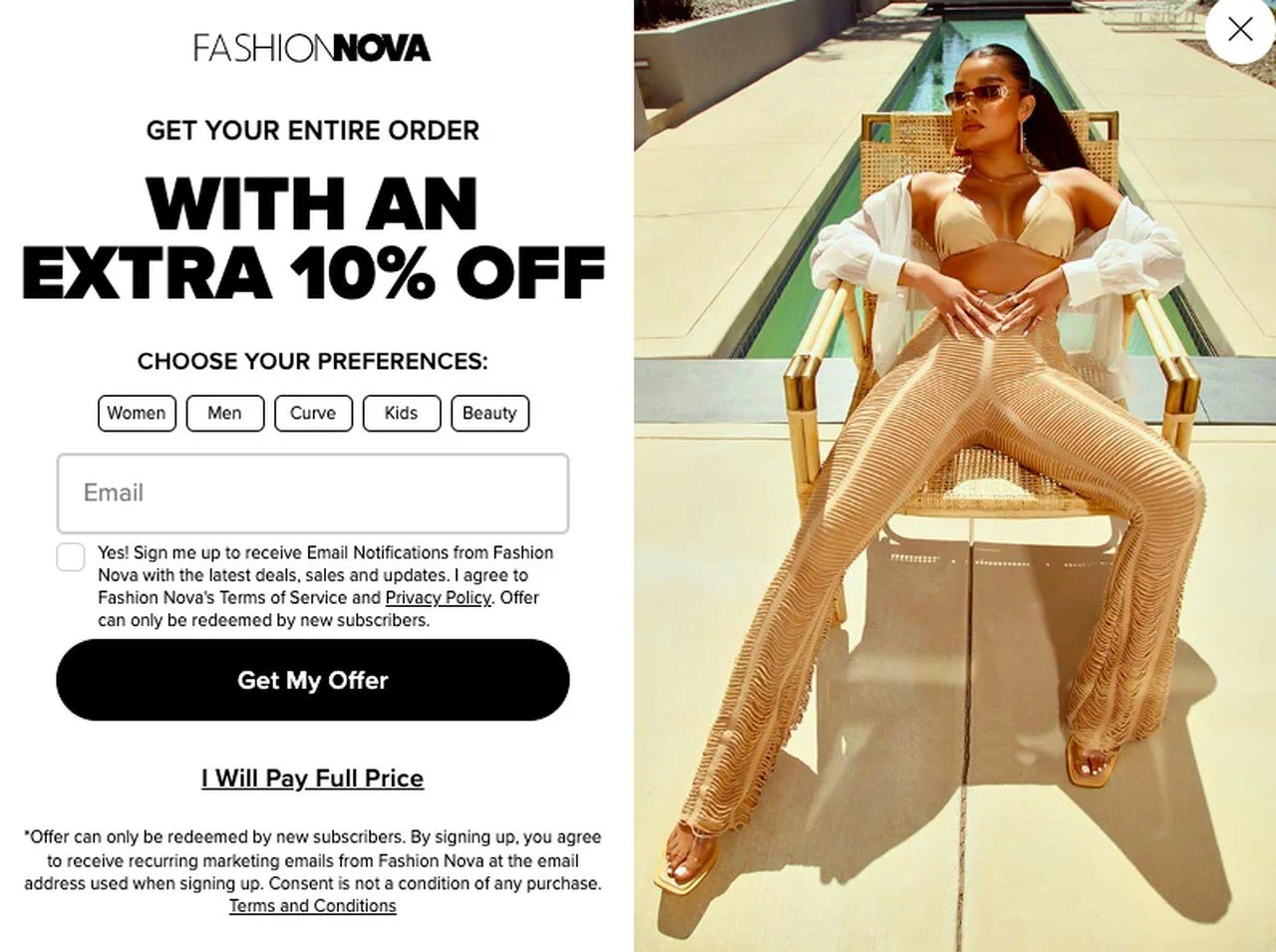
4. ファッション ノヴァのディスカウント ポップアップ フォーム

Fashion Nova のポップアップ フォームでは、訪問者がメール ニュースレターにサインアップすると 10% オフになります。 この Shopify フォームは、 「注文全体をさらに 10% オフでゲット」という見出しで始まります。
次に、好みを選択すると、訪問者がニュースレターのエクスペリエンスをパーソナライズできるように、女性、男性、曲線、子供、美容が含まれます. ポップアップ フォームにこのオプションを含めることで、Fashion Nova はコレクションに幅広い製品があることを示しています。
メール入力後、プライバシーポリシーと利用規約も追加されます。 「オファーを受け取る」ボタンと「全額支払います」ボタンは、人々をニュースレターのフォームに記入するように誘導できる優れた CTA の例です。
また、ブランドの製品を含む高品質の画像がポップアップ形式に含まれています。 そのおかげで、ブランドはその製品を宣伝しています。
5. ホワイト フォックス ブティックのリクエスト フォーム

White Fox Boutique は、Shopify ストアにリクエスト フォームを追加して、顧客がフィードバックやアイデアを共有できるようにします。 お問い合わせフォームは、「ここにリクエストを送信してください」というシンプルなものから始まり、連絡先情報とメッセージの入力が追加されます。
フォームはうまく設計されていて包括的ですが、訪問者がメールを送信するオプションも提供します. これら 2 つのオプションをリクエスト ページに追加することで、White Fox はフォームの送信を収集し、訪問者から電子メールを収集することを目指しています。
この Shopify フォームのスタイルは、ウェブサイトのデザインと色と調和しているため、より入力しやすくなっています。
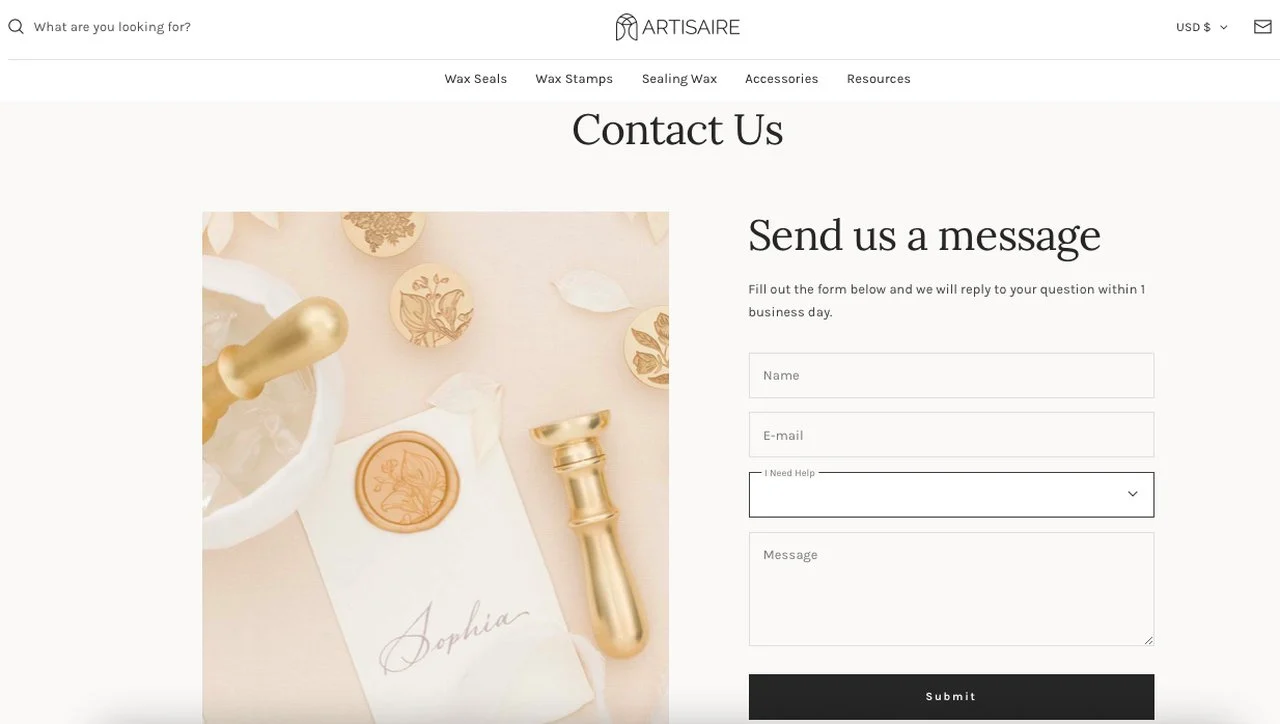
6.Artisaireのお問い合わせフォーム

Artisaire の最小限でありながら効果的なお問い合わせページは、フィードバックを収集し、顧客とやり取りする優れた例です。 このお問い合わせページには、美しい製品画像とフォーム セクションが含まれています。
フォーム部分はシンプルな「メッセージを送信してください」という見出しで始まり、説明には、ブランドが 1 営業日以内に質問に回答することが示されています。
この連絡先ページとフォームは、訪問者をそれほど多くの質問で圧倒するものではありません。 それは単に彼らが考えていることを共有し、ブランドと接触することを可能にします.
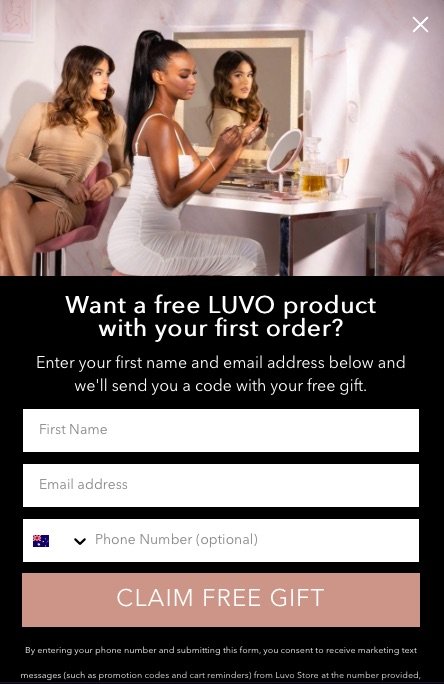
7. Luvoの無料ギフトフォーム

Luvo は、 「最初の注文で無料の LUVO 製品が欲しいですか?」という注目を集める見出しで始まります。 これには「無料」という効果的な言葉が含まれています。 このポップアップフォームには、フォームの有効性を高めるために、最初にブランドの製品を使用している人々が含まれています.
次に、景品を獲得するプロセスが説明部分で説明されています。 フォームには、名前、電子メール アドレス、電話番号の入力が含まれているため、連絡先の詳細を入力できます。
最後に、クリアCTAボタンの一例である「景品をもらう」ボタンを追加。
8.シルの割引ポップアップフォーム

The Sill は、最小限でありながら印象的なポップアップ フォームを使用して、ターゲット ユーザーにリーチすることを選択しました。 見出し「15% オフにしますか?」 ほとんどの人は買い物中に割引を受けるのが大好きなので、行動を促す優れた呼びかけです。
説明の部分は「土を手に入れる」という言葉遊びで始まります。The Sill は植物や植物アクセサリーを販売する会社であるため、これは優れた駄洒落です。 同社は、訪問者が今日サインアップすると、最初の購入で割引を受けることができると説明しています.
フォームには、電子メール アドレスとオプションの電話番号の 2 つのセクションが含まれます。 最後に「購読」ボタンも追加されています。
9. ジェフリー スター化粧品の記述形式

Jeffree Star Cosmetics の連絡フォームには、フォームに記入したい人のための包括的な詳細が含まれています。 ウェブサイト自体がピンクの色合いでいっぱいであることを考えると、それは一貫したスタイルを持っています.
お問い合わせフォームはブランドのロゴで始まり、応答時間と特定の問題に関するポリシーに関する情報を提供します.
訪問者にとっては少し圧倒されるかもしれませんが、重要な詳細を徹底的に説明するために、会社はいくつかの簡単な情報を追加することにしました.
次に、連絡先情報とメッセージ入力を含む連絡先フォーム セクションが追加されます。 また、よくある質問を含む「How can we help you」の部分が追加されています。 フォーム送信をさまざまなセクションに分類すると役立つ場合があります。

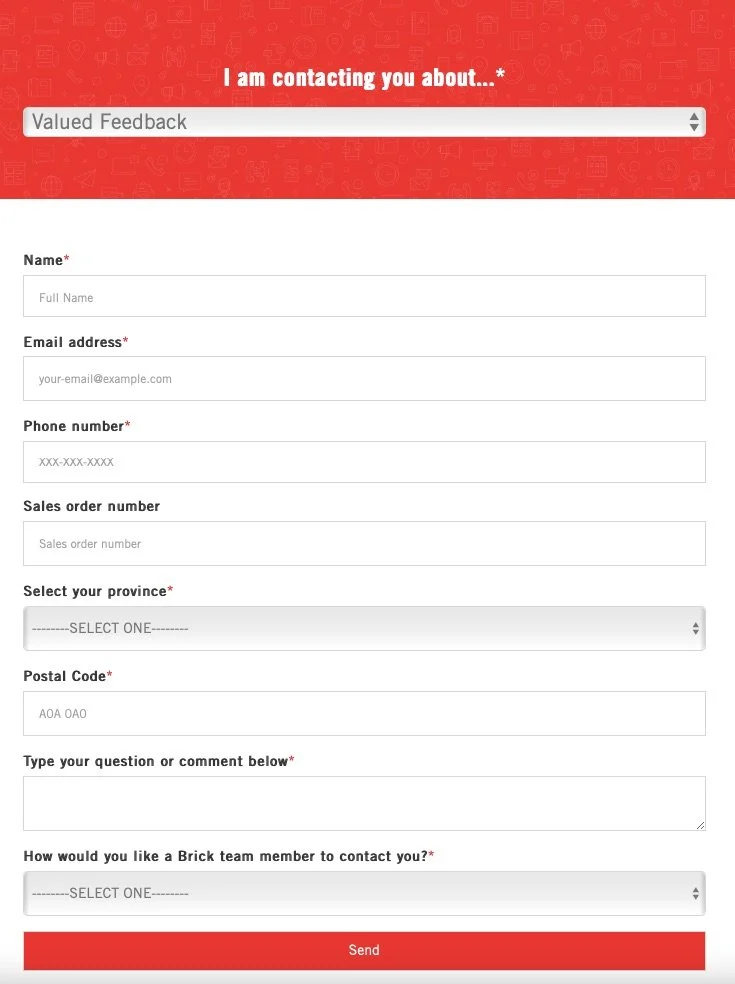
10. The Brick の貴重なフィードバック フォーム

Brick の貴重なフィードバック フォームは、 「I am contacting you about…」という文で始まり、さまざまなオプションが含まれています。 このフォーム テンプレートではブランド カラーが使用されており、多くの入力が追加されています。
この Shopify フィードバック フォームには、貴重なフィードバックに必要なセクションが含まれています。 全体として、訪問者にさまざまな質問をしたい場合にインスピレーションを得ることができるシンプルなフォームです.
11. Timbuk2 のお問い合わせフォーム

Timbuk2 の連絡先ページは、古典的な「お問い合わせください」という見出しと、「私たちを手に入れるには…」という文章で始まります。 次に、ブランドは説明部分で誠実で口語的な言葉を使用します。 電話番号や予約可能日などの連絡先情報は、後で追加されます。
会社のフォーム セクションには、連絡先情報に関する通常の質問と、 「私はロボットではありません」というキャプチャが含まれています。
Timbuk2 のお問い合わせフォームは、明確でわかりやすい Shopify フォームの例であり、一貫したブランドのフォントと色を使用しています。
12. レベッカ・ミンコフの連絡フォーム

Rebecca Minkoff のコンタクト フォーム ページは、よくある質問から始まります。これは、同じ質問が繰り返されるのを防ぐ素晴らしいアイデアです。 また、ブランドの連絡先情報はページの冒頭に記載されています。
このセクションに FAQ ページを含めることで、同社は、訪問者が同様の質問をした場合、最初にFAQ ページにアクセスできることを示しています。 次に、このページには、注文、配送、私の注文、返品、および連絡先のさまざまなカテゴリが含まれています。
ブランドのお問い合わせフォームはシンプルでありながら機能的で、ブランドのウェブサイトと連動しています。
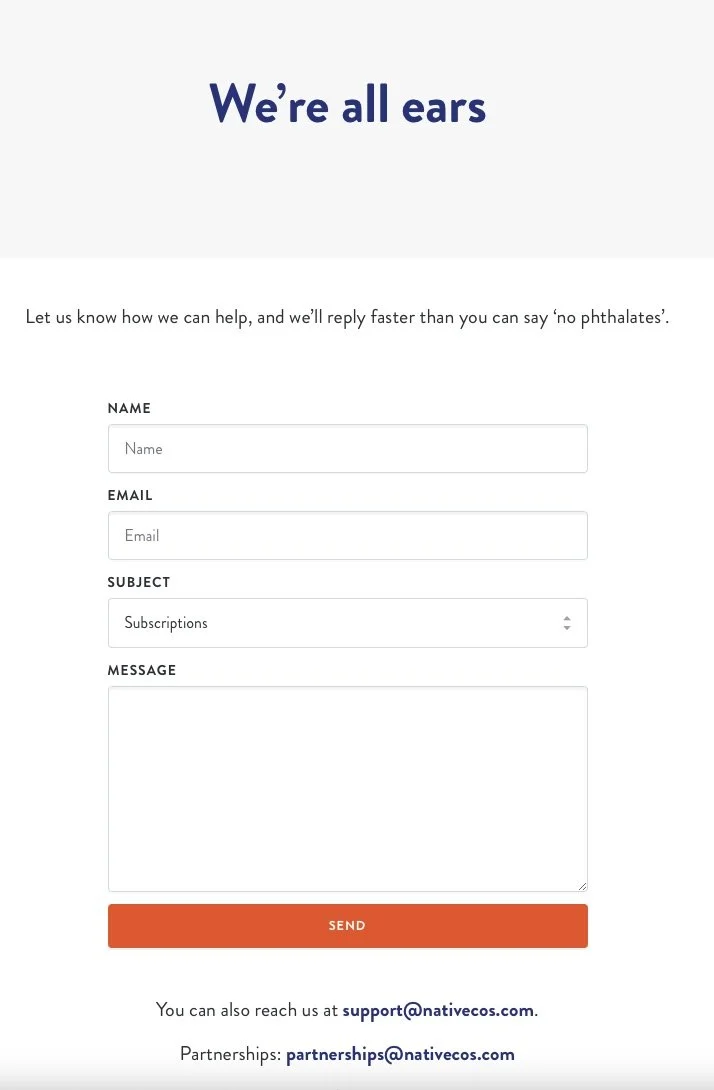
13. Nativecosのフィードバックフォーム

Nativecos は、フィードバック フォームを「私たちは皆耳にしています」という見出しで始めています。これは、彼らがフィードバックを大切にしていることを示す素晴らしい方法です。 このブランドには、「どのようにお手伝いできるか教えてください。『フタル酸エステル不使用』と言うよりも早く返信いたします」という形式の説明が含まれています。
最後に、Nativecos は、製品に関連する言葉遊びを使用して、フィードバック ページに機知に富んだコピーを追加します。
同社のフィードバック フォームは、訪問者のアイデアやフィードバックを気にかけていることを示しています。 フォームには、連絡先情報、件名のカテゴリ、およびメッセージ セクションが含まれます。
また、フォームの下部にブランドの連絡先情報が追加されているため、人々はメールを送信することもできます.
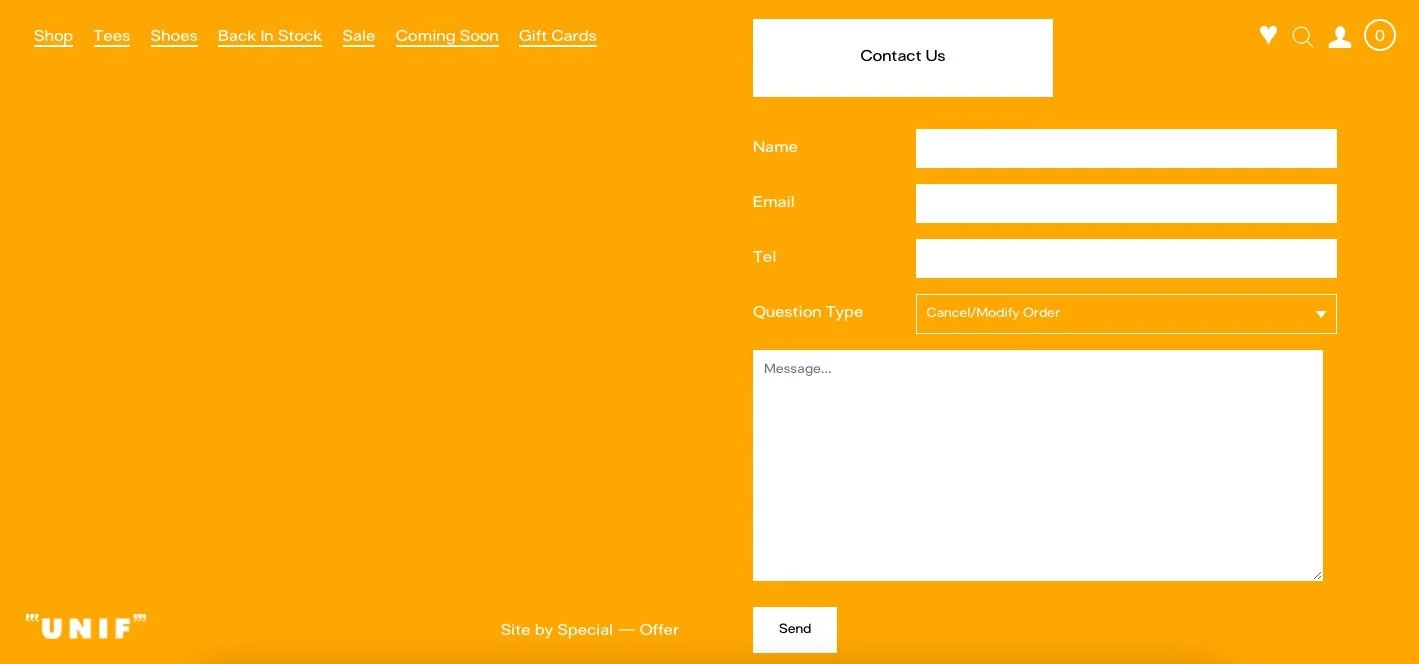
14. Unifのお問い合わせフォーム

Unif の連絡先ページは、ブランドの Web サイト全体と一致しているように見えます。 お問い合わせフォームの位置やブランドのロゴは他のページと同様です。 さらに、Unif のコンタクト フォームは最小限に見え、色の使用は審美的にも優れています。
フォームには、連絡先情報、さまざまな問題に関連する質問の種類、およびメッセージ セクションが含まれています。
このお問い合わせフォームの質問の種類には、「注文のキャンセル/変更、注文ステータス、製品情報/質問、アカウント ステータス、モデルの問い合わせ、そしていいアイデアがあります」などがあります。 このブランドは、このお問い合わせフォームでお客様の質問に答え、フィードバックを収集することを目的としています。
質問の種類をさまざまなカテゴリに分類することで、ブランドは圧倒されることなくフォームを適切に処理できます。
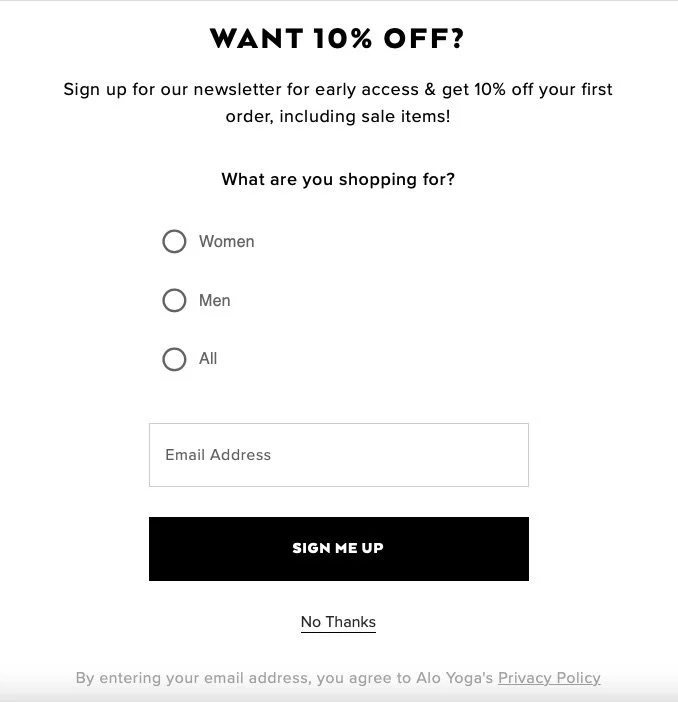
15. Aloyoga のメール ニュースレター フォーム

Aloyoga の電子メール ニュースレターのポップアップ フォームは、訪問者から電子メール アドレスを収集する好例です。 「10% オフにしますか?」という見出しで始まります。 また、ブランドのメール ニュースレターのメリットについて説明しています。
このポップアップ フォームは、 「何を購入していますか?」という質問をします。 Aloyoga がメール ニュースレターの購読者にパーソナライズされたメールを送信できるようにします。
このようなポップアップ フォームで質問すると、ユーザー エンゲージメントが向上するので役立ちます。 また、ターゲットオーディエンスをよりよく理解することができます。
Aloyoga のポップアップ フォームは、電子メール アドレスの入力、 「サインアップしてください」という行動喚起ボタン、および「いいえ」ボタンで終了します。
16. Untuckit フィードバック & お問い合わせフォーム

Untuckit の連絡先およびフィードバック フォームは、「ご連絡をお待ちしております。ご連絡いたします!」という見出しで始まります。 ブランドは最初に連絡フォームを説明し、サポート ページを含めます。
また、Unutckit は一般的な応答時間を追加して、質問に対する回答がいつ得られるかを人々が把握できるようにします。
フォーム セクションでは、件名とメッセージ パーツの選択に加えて、標準の連絡先情報の入力が追加されます。 最後に、フォームは「メッセージを送信」ボタンで終了します。
これは、ビジネスの種類ごとに機能する最小限の連絡先およびフィードバック フォームの例です。
17. ボンバスのお問い合わせフォーム

Bombas の連絡フォームは、要点の質問を含む従来の連絡フォームです。 フォームは、 「お問い合わせ」という見出しと、 「何がお手伝いできますか?」という説明部分で始まります。 また、ブランドは、喜んでお手伝いすると述べており、訪問者がフォームに記入したら連絡します.
フォーム セクションは、さまざまなオプションを含む「リクエスト タイプの選択」セクションから始まります。 次に、注文番号と製品名の部分を含む連絡先の詳細セクションが追加されます。
返品理由部分を別様式で追加し、フィット感、品質、その他の異なる3つの箱を同梱。 「もっと教えて?」 入力に基づいて、ブランドは顧客から詳細なフィードバックを得ることを目指しています。
送信ボタンの下、このフォームの最後に「Get 20% off」ボタンが含まれています。 訪問者からのフィードバックとリクエストを収集しながら、Bombas は販売コンバージョンを増やすための割引を提供します。
ユーザーが入力する Shopify フォームを作成する際に考慮すべきヒント
 ここでは、ユーザーが記入したいShopifyフォームを用意するために考慮すべきことをリストしました:
ここでは、ユーザーが記入したいShopifyフォームを用意するために考慮すべきことをリストしました:
多くの質問を追加しないようにしてください。 関連性のある短い質問は常に優れています。
フォームの質問をさまざまなセクションに分類して、ユーザーが関連情報を追加できるようにします。 また、後で顧客からのフィードバックや質問を効果的に評価するのに役立ちます。
フォームのスタイルを重視します。 ブランドアイデンティティと一致している必要があります。 同じ色と言葉を使用することは、ブランドの全体的なスタイルに最適です。
ポップアップ フォームを追加することは、訪問者の注目を集める優れた方法です。 キャッチーな見出しと説明を含むポップアップ フォームを作成することで、訪問者にフォームに入力してもらうことができます。
Shopify ニュースレターのポップアップを使用して、メーリング リストを拡大し、より多くの顧客にリーチできます。 電子メール アドレスを収集する簡単なポップアップ フォームを追加すると、顧客データの収集とメール リストの増加に役立ちます。
結論は

Shopify フォームの例は以上です。 有名ブランドの17 の Shopify フォームの例をご覧いただければ幸いです。 インスピレーションを得ることで、フォームを作成し、連絡先データと訪問者からのフィードバックを収集できます。
また、Shopify ストアでフォームを使用してカスタマー サービスを強化することもできます。 返品や変更、配送の問題、製品の問題に対処するという点では、関連するフォームを追加すると、作業が簡単になります。
お問い合わせフォームは、顧客と連絡を取り、やり取りするのにも最適です。 さらに、さまざまなユースケースに応じてフォームを最大限に活用できます。
ポップアップは訪問者の注意を引くのに最適な方法であるため、ポップアップフォームはすべてをスムーズにします。 ニュースレターのポップアップ フォーム、連絡フォーム、およびユース ケースに適したフォームを追加すると便利です。
Popupsmart のようなポップアップ ビルダーを使用して、Shopify ストアのポップアップ フォームを作成することができます。 そうすれば、見込み客を集めてフォームのコンバージョン率を上げることができます!
ポップアップスマートを始めよう!
よくある質問

Shopifyでフォームを作成できますか?
管理パネルの Shopify でフォームを簡単に作成できます。 次に、「オンラインストア」部分の「ページ」セクションを選択して、ページを追加できます。 ページには、連絡先ページまたは任意の名前を付けることができます。 その後、テキストと入力を追加することで、お問い合わせフォームをすばやく完成させることができます。
Shopifyのフォームビルダーツールとは?
Shopify フォームの作成方法がわからない場合は、フォーム ビルダー ツールを使用できます。 Shopify ストアで使用できるフォームビルダーは多数あります。 それらを使用することで、人目を引くフォームを作成でき、人々はそれらとより対話することができます.
Shopify フォームの作成に使用できる最も便利なツールは次のとおりです。
- ポップアップスマート
- ジョットフォーム
- タイプフォーム
- ペーパーフォーム
- Google フォーム
- お問い合わせフォームビルダー by Elfsight
- POWR.ioによるお問い合わせフォーム
Shopify に関連するその他のリソースをお探しの場合は、他のブログ記事をご覧ください。
- 2022年に使用する15の最高の変換準備が整ったShopifyテンプレート
- より多くの顧客にリーチするための 10 の最高の Shopify ソーシャル共有アプリ
- 2022年のベスト10 Shopify QRコードジェネレーター
- Shopify Cookie ポップアップの作成方法、アイデア、10 の例
