Shopifyを作成する方法カートに追加リンク
公開: 2022-06-27Shopifyストアの所有者は、アイテムがカートにプリロードされた状態でユーザーをカートページに直接移動するリンクを作成しようとしていますか? このチュートリアルに従って、Shopifyのカートに追加リンクを作成します。

補足:これは、一部のShopifyユーザーにとっては高度な場合があります。 CSS、HTML、JavaScript、Liquidの知識が必要です。
Shopifyのカートへの追加リンクを作成するには、カートのパーマリンクを使用する必要があります。 このチュートリアルの後半では、カートのパーマリンクについて説明しますが、その前に、Shopifyのカートに追加するリンクを作成する最も簡単な方法を見てみましょう。
カートに追加するURLは次のようになります。
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1. 「www.yoursite.com」を自分のWebサイトに置き換えます。
2.VARIANTIDを製品のバリアントIDに置き換えます。
3. 「1」は、カートに追加する製品の数量に置き換える必要があります。
4.複数の製品と数量をカートに追加するには:
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15. 「VARIANTID1」と「VARIANTID2」、およびそれぞれの数量を変更します。
この方法を試しましたが、うまくいきました。 それが機能するかどうかを確認するためにテストします。
カートのパーマリンクとは何ですか?

このセクションでは、permalinkを使用してShopifyのカートに追加リンクを作成する別の方法について説明します。 (出典:カートをプリロードするパーマリンク)テストする機会があったので、最初に上記の最初の方法を試すことをお勧めします。 ただし、一部のShopifyストアの所有者は、この2番目の方法を使用しており、同様に機能することを確認しています。
カートのパーマリンクは、顧客がショッピングカートに直接アクセスしたりチェックアウトしたりできるようにする事前に作成されたリンクとして定義されます。 これらのパーマリンクは、買い物客がカート内の1つの販売者から商品を購入できるようにするアプリに最適です。
すでにアイテムで構成されている特定のカートを使用して、Shopifyのチェックアウト画面に直接リンクしますか? または、ブログやニュースレターに「今すぐ購入」ボタンを追加しますか?
次に、カートのパーマリンクが「Shopifyカートリンクを追加する方法」という質問に対する回答になります。
カートのパーマリンクは次のようになります。

そのURL形式は次のとおりです。

カートとチェックアウトパラメータの追加
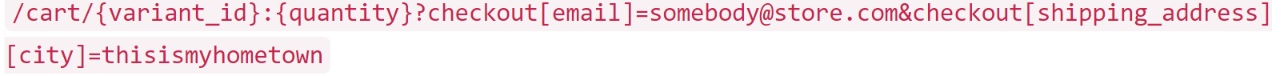
どのチェックアウトフィールドにも事前に入力できます。 これを行うには、カートのパーマリンクURLにチェックアウトクエリパラメータを追加するだけです。 チェックアウトパラメータを追加するときは、次の形式を使用してください。

[email]の部分は、フォームで可能なチェックアウトフィールドのいずれかを表します。 一方、[shipping_address] [city]は、ネストを使用して子フィールドにデータを入力する方法を示しています。
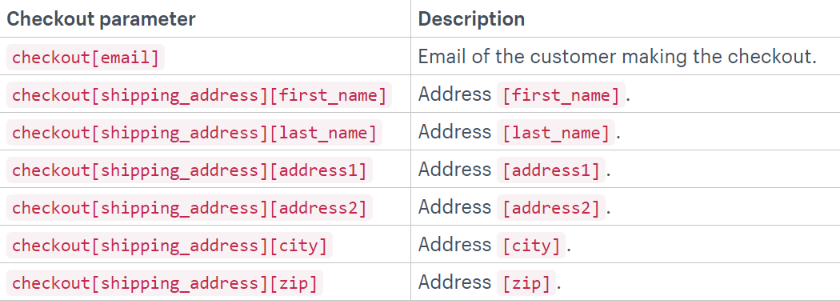
チェックアウトパラメータのリスト
以下のクエリパラメータを事前に入力できます。

バリアントを割引する方法
パーマリンクに直接割引を適用することが可能です。
以下の形式が割引に適用されます。

test部分は、割引コードの文字列値です。
割引でカートに1つの製品を追加する:
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODE割引でカートに2つの製品を追加します。

https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODE「:」の後の数字は数量セレクターです。
補足:通常どおり、メモ、カート属性、トラッキングパラメータをクエリパラメータとして追加できます。 Webサイトで顧客アカウントが有効になっていて、ユーザーがログインしていない場合、最初に、チェックアウトに到達する前にログインページが表示されます。
製品バリアントIDをどのように見つけますか?
1. Shopify管理者に移動し、[製品]>[すべての製品]に移動します
2.バリアントがある製品をクリックします
3.次に、次のいずれかを実行します。
ストアの場所が1つしかない場合は、商品の詳細ページの[バリエーション]セクションをご覧ください。 製品バリアントの横にある[編集]をクリックします。
ストアに複数の場所がある場合は、商品の詳細ページの[バリエーション]セクションで商品のバリエーションをクリックします。
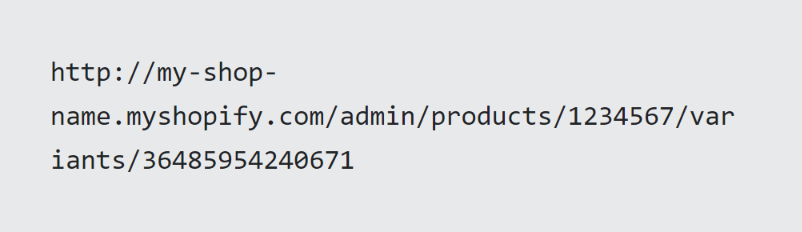
4.ブラウザのアドレスバーにURLを表示します。 次のようになります。

variants/バリアントID番号。
Shopifyを追加する方法カートに追加ポップアップへのリンク
チェックアウトページに割引ありまたは割引なしで関連商品を表示することで、売り上げを伸ばすことができます。 特定の製品をターゲットにすることも可能です。 たとえば、顧客がショッピングカートに製品Aを持っている場合、ポップアップを表示できます。
このように、オファーに関心のある顧客は、ポップアップのボタンをクリックすることで、製品Bをショッピングカートに直接追加できます。
Popupsmartポップアップビルダーツールを使用してこれを行うことができます。 Popupsmartは、Webサイト向けのノーコードポップアップビルダーソリューションです。 プラグインなしでShopifyと統合できます。
カートに追加ボタンを使用してポップアップを作成するための簡単なチュートリアルは次のとおりです。
1.リスクのないPopupsmartアカウントを作成します。
2.ShopifyストアにPopupsmartをセットアップします。 (最大5分かかります)
3. Popupsmartダッシュボードにログインし、[ Create aNewPopup]をクリックします。
4.ポップアップテンプレートを選択し、必要に応じてカスタマイズします。
カスタマイズ、ターゲティング、および統合については、製品ドキュメントを参照してください。
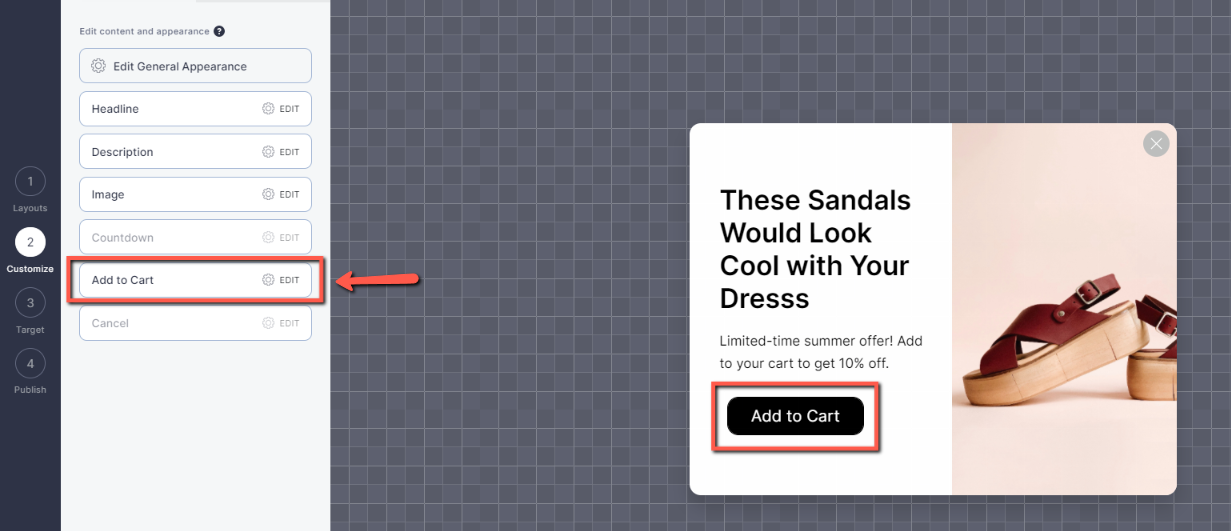
5.カスタマイズメニューのポップアップボタンの設定を参照してください。 ポップアップボタンのテキストを特定します。 (ポップアップではなく)左側のメニューからそのテキストをクリックします。

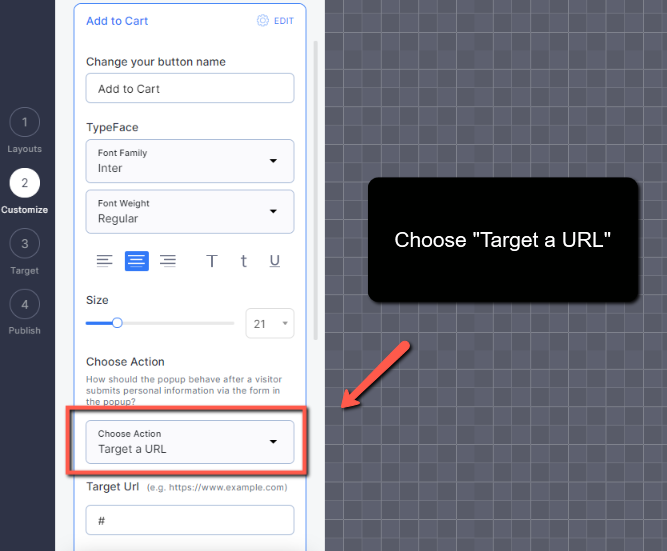
6. 「 URLをターゲットにする」として「アクション」を選択します。

7. [ターゲットURL]ボックスに作成したShopifyのカートに追加リンクを貼り付けます。 例: <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8.カスタマイズが完了したら、[ターゲット]をクリックします。
9.チェックアウト時に特定のアイテムでショッピングカートをターゲティングする場合は、HTMLターゲティングを使用する必要があります。 [訪問者の行動]をクリックして、[HTMLターゲティング]を選択します。
HTMLターゲティングのドキュメントを参照してください。
10. Webサイトの特定のページをターゲットにする場合は、URLターゲットを使用できます。
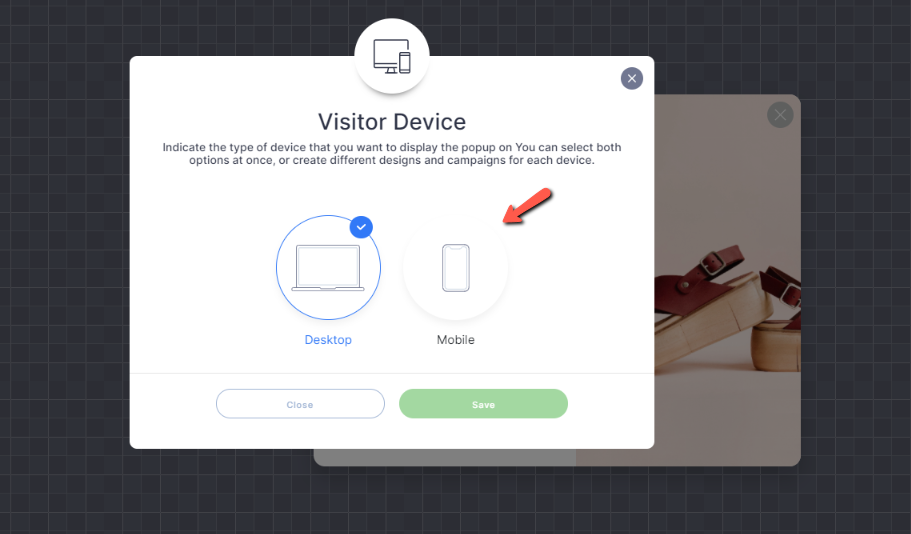
11.モバイルアイコンをクリックして、訪問者デバイスからのモバイルポップアップを有効にします。 (オプション)

12.完了したら、保存して後で公開するか、今すぐ保存して公開します。
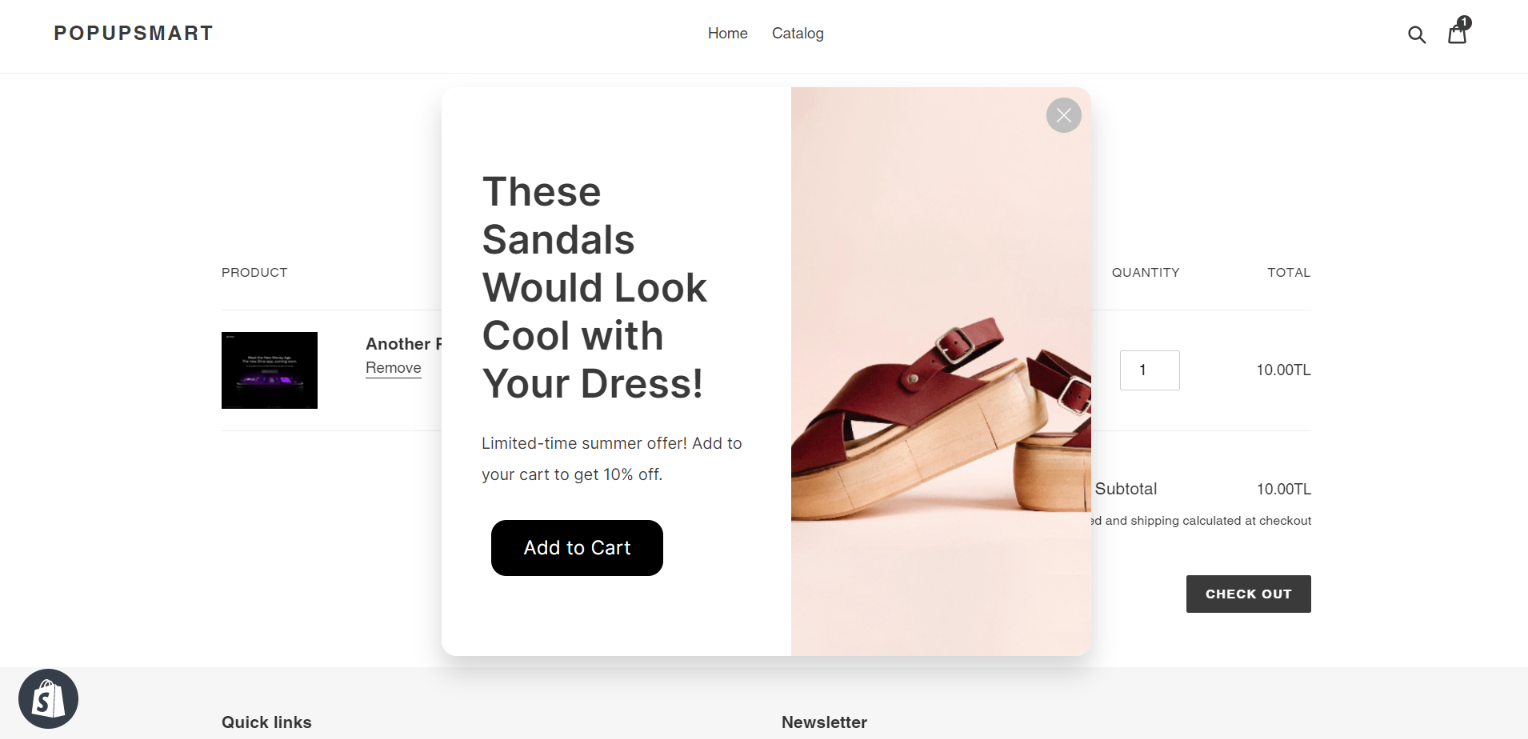
外観の例を次に示します。

Shopifyのアップセルやクロスセリングに最適です。
Shopify関連記事:
- 12の最高のShopifyポップアップアプリ:比較
- ShopifySEOガイド
- Shopify NFT:Shopifyストアの完全ガイド
それでおしまい! このチュートリアルがお役に立てば幸いです。 それはあなたのために働きましたか? 以下のコメントで教えてください。
