Web再設計のためのSEOチェックリスト:トラフィックの損失を回避する方法
公開: 2017-08-03あなたはあなたのウェブサイトを再設計していますか? または、新しいドメインに移動しますか?
検索エンジンでのキーワードランクを損なうことなく、すでに確立されているサイトを再設計または移動することは難しい場合があります。 大規模で確立された企業でさえ、そのような変更を行うと、オーガニックトラフィックの最大70%を失う可能性があります。
しかし、それはあなたに起こる必要はありません。
WebAliveでは、毎月複数のWeb再設計プロジェクトを処理しています。 新しいドメインに移行したり、再設計したりするときに、クライアントがトラフィックの大幅な減少を目にすることはめったにありません。 社内のSEO専門家のおかげで、SEOの災害を防ぐ実証済みのチェックリストを作成しました。
経験から、ウェブサイトを再設計する際に留意する必要のある重要なポイントを学びました。今日は、これらを皆さんと共有します。 ここでは、ウェブサイトを再設計するときに従う正確なSEOチェックリストを示します。
チェックリストをダウンロードして、マーケティングチームと開発者に渡します。 それは将来あなたにたくさんのお金と頭痛を節約するでしょう。
このチェックリストは誰がダウンロードする必要がありますか?
- あなたはあなたのウェブサイトを再設計するつもりですか?
- 新しいドメインに移行しますか?
- HTTPからHTTPSに移行していますか?
上記の3つの質問のいずれかに「はい」と答えた場合は、チェックリストが役立ちます。
再設計を開始する前に
多くの場合、サイトの所有者は、再設計プロセスが始まる前にSEOの問題について考えません。 これは大きくて非常にコストのかかる間違いです。 以前のSEO戦術の多くは、事前にこれらの必要な手順を実行しない限り、新しいサイトに実装できません–
1.現在のサイトをバックアップします
サイトに変更を加える前に、開発者にサイトのコピーを作成するよう依頼する必要があります。 バックアップを別のURLに保存します。 このURLを検索エンジンから遠ざけることを忘れないでください。

ヒント:自分で実行したい場合は、HTTrackを使用して任意のサイトの完全なコピーをローカルドライブにダウンロードできます。 これは無料のツールであり、非常に使いやすいです。
2.現在のページをクロールします
Webサイトをクロールして、すべてのリンクとメタデータを調べます。 これは、壊れたリンクを特定し、古いページにマークを付け、タイトルタグとメタディスクリプションを確認するのに役立ちます。
ヒント: Screaming Frogは、Webサイトをクロールするための優れたツールを提供します。 無料版には500のURLクロール制限があります。 ただし、URLのリストを直接アップロードすると、その制限を回避できます。 LinkSleuthなどの無料ツールを使用してリストを生成します。
3.古いページを特定します
これは、これらの廃止されたページのいくつかを取り除くのに最適な時期です。 あなたのウェブサイトに古いプロモーションオファーを表示しているページはありますか? 使用されなくなったランディングページはありますか? これらのリストを作成し、削除するようにマークを付けます。
ヒント:注意してください。 時代遅れのページでさえ、良い被リンクや有機的な訪問者を持っているかもしれません。 ページを削除する前に、これが当てはまらないことを確認してください。 古いページがまだ良好なトラフィックを獲得している場合は、そのページを削除するのではなく更新してください。
4.ベンチマークメトリックを収集します
ランキング、オーガニックトラフィック、インデックス付きページ、コンバージョン率、サイトの収益など、重要なウェブサイトデータを事前に収集して保存します。 このデータは、新しいサイトが公開された後のパフォーマンスを理解するのに役立ちます。
ヒント: Googleアナリティクスと検索コンソールは、このデータを分析するために使用する必要がある2つのツールです。 また、SEMrushなどの有料サービスを使用して、より多くの洞察を得ることを検討してください。
5.あなたのウェブサイトの被リンクのリストを作りなさい
リンクされたページと一緒にすべてのインバウンドリンクのリストを準備します。 これは、後でドメイン名を変更したり、ビジネスのブランドを変更したりする場合に非常に役立ちます。
ヒント:検索コンソールを使用して被リンクを分析できます。 しかし、Majestic、Ahrefs、SEO SpyGlass、SEMRushなどの複数のツールを使用し、それらの結果を組み合わせると、完全なリストが得られます。
再設計/移行プロセス中
それに直面しましょう、再設計プロセス中に多くのことが起こっています。 サイトの最適化に関しては、開発チームが1つか2つのことを見逃すことは珍しくありません。 したがって、次のことを常に把握してください–
6.開発URLを使用します
通常、開発チームは一時的なURLを使用して、サイトを立ち上げ前の段階で保存します。 それはより良いコラボレーションを促進します。 ただし、この開発バージョンは検索エンジンからブロックする必要があります。
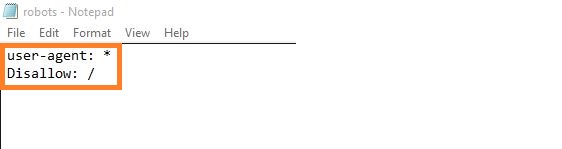
ヒント:サイトがインデックスに登録されないようにrobot.txtを設定します。 次の2行を含むテキストファイルを作成し、開発サイトのルートにアップロードします。
7.開発チームがSEOチームと協力していることを確認します
SEOはあなたのウェブサイトの成功にとって非常に重要です。 しかし、一般的に、開発者はSEOのニュアンスに焦点を合わせていません。 再設計中のチーム間の適切なコラボレーションにより、全員の時間を節約し、すべてがスムーズに実行されるようになります。
ヒント: SEOと開発チームが一緒に座る定期的な会議があることを確認してください。 再設計プロセスに含める必要のあるSEOの側面を開発者に知らせてください。
8.コンテンツにエラーがないことを確認します
再設計されたWebサイトには、おそらく新しいコンテンツが含まれます。 以前のサイトのコンテンツを再利用することもできます。 コンテンツにエラーがなく、ターゲットキーワードに最適化されていることを確認する絶好のチャンスです。
ヒント:コンテンツを校正した後でも、あちこちでいくつかのエラーが発生する可能性があります。 Grammarlyなどの文法チェックツールを使用して再チェックします。
9.ページのタイトル、説明、および見出しタグを確認します
サイトのすべてのページに適切なタイトルタグと説明がありますか? 見出しタグは適切に使用されていますか? これらは、新しいページごとに確認する必要があるいくつかのことです。
ヒント:タイトルタグは約50〜60文字で、ページに関連するキーワードが含まれている必要があります。 メタディスクリプションは、SERPの青いリンクの下に表示されるものです。 ページの簡潔な要約を160文字で表示する必要があります。 これより長い説明は切り捨てられます。
10.外部リンクと内部リンクを確認します
すべての外部リンクが適切なサイトを指している(つまり壊れていない)ことを確認する良い機会です。 また、URLが変更されているため、内部リンクも正常に機能していることを確認してください。
ヒント: Webサイトに新しいページを追加する場合は、内部リンクを介してそれらを関連する古いページに接続してみてください。
11.URLが検索に適していることを確認します
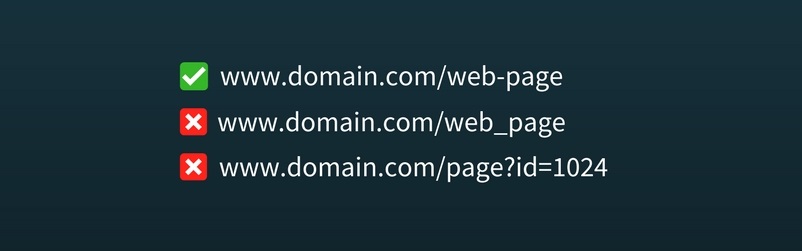
検索エンジンに適したURLは短く、理解しやすく、ページのコンテンツに関連するキーワードが含まれています。 新しいサイトのURLがこれらに従っていることを確認してください。 また、アンダースコア(_)の代わりにハイフン(-)を使用してください。


ヒント:(検索に適さない)古いURLの中には、多くのバックリンクが含まれている場合があります。 それらを編集する前に、リンクジュースを失わないように301リダイレクトを設定します。
関連記事:SEOに適したURLの完全ガイド
12.301リダイレクトプランを準備します
一部のページのドメインを変更したりURLを変更したりする場合は、リダイレクト計画を立てると便利です。 明らかに、新しいURLを持つすべてのページにマークを付けます。 また、新しいサイトから削除するページをリストします。
ヒント:現在のサイトのすべてのページURLを1つの列に含むドキュメントを作成します。 次の列に、それらのページに含まれる新しいURLを入力します。 古いURLから新しいURLへのリダイレクトを実装した後、その横にチェックマークを付けます。 これは、すべての変更を追跡する簡単な方法です。
13.ページ速度を確認します
多くの場合、再設計プロセスでは、視覚要素が重要視されます。 結果として、速度とパフォーマンスの問題は無視されます。 新しいページが最高速度に最適化されていることを確認してください。
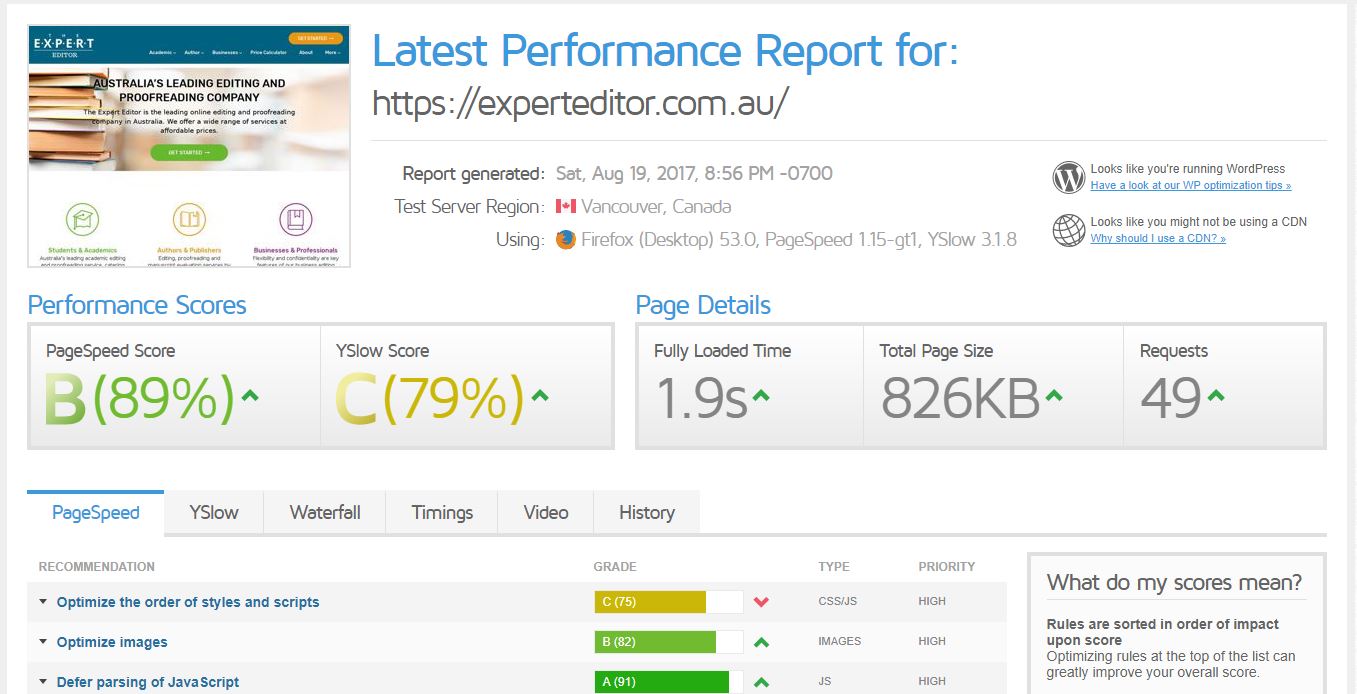
ヒント: Google PageSpeed Insightsは、サイトの読み込み時間を分析するのに非常に役立つツールです。 このツールは、改善の可能性のあるポイントを特定するため、それらを簡単に修正できます。 GTmetrixを使用して、サイトのページ速度を分析することもできます。
これは、GTmetrixがページ速度の結果を表示する方法のスクリーンショットです。

14.画像サイズとaltタグを確認します
確かに、美しい大きな画像はゴージャスに見えます。 ただし、大きくなりすぎると、ページの速度とホストプラントのデータに悪影響を与える可能性があります。 また、すべての画像には説明的なaltタグが必要です。
ヒント:大きな画像を圧縮するために使用できる無料のツールとプラグイン(CMS用)が多数あります。 ただし、過度の圧縮によって画像が大画面でぼやけて見えないようにしてください。
15.応答性をテストします
再設計プロセスで最も重要な手順の1つは、サイトが応答するかどうかを確認することです。 設計チームは、応答要素が適切に機能していることを認識している必要があります。
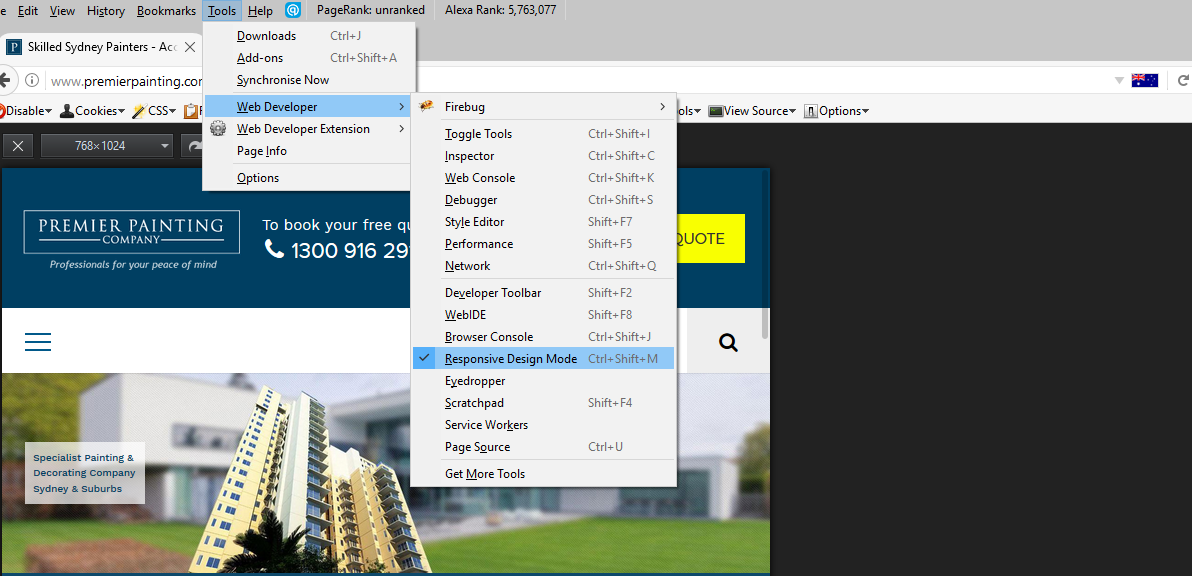
Firefoxには「レスポンシブデザインモード」があり、さまざまな画面サイズやデバイスでWebサイトがどのように表示され動作するかを確認できます。 Firefoxでサイトを開きます。 次に、[メニュー]>[ツール]>[レスポンシブデザインモード]に移動します。 または、キーボードショートカットのCtrl + Shift + M(MacではCmd + Opt + M)を使用します。

ヒント:1台のコンピューターから実行できますが、サイトの応答性をテストするには、画面サイズとブラウザーが異なる実際のデバイスを使用することをお勧めします。
関連記事:レスポンシブウェブデザインとは何ですか?
16.サイトのフォームが正しく機能しているかどうかを確認します
一般に、サイトには連絡先、サブスクリプション、チェックアウト、見積もりなどの多くのフォームがあります。新しいフォームがデータを正確に送信または保存し、正しい方法で動作していることを確認してください(つまり、パスワードフィールドが文字を非表示にしている、電子メールフィールドは電子メール以外の入力などを拒否しています。)再設計プロセス中に、サイトのすべてのフォームを明示的に確認してください。
ヒント:各フォームに自分で手動で入力します。 そして、それらが正しく機能しているかどうかを確認します。
17.近日公開のページを用意します
設計プロセスが完了した後、サイトの1つまたは2つの重要な機能が適切に機能していないことは珍しくありません。 そのような場合、サイトがライブに戻る前に、サイトを少しの間停止する必要があるかもしれません。 サイトの修復中に訪問者に表示される近日公開のページを準備します。
ヒント:何百万人もの訪問者がいるサイトの場合、オフラインにすることは実際には最悪のシナリオです。 これらのタイプのサイトでは、近日公開またはメンテナンス中のページが非常に重要です。 他の小規模なサイトでは、この問題をやや軽視することができます。
再設計/移行後
再設計プロセスが完了すると、大部分の作業が完了します。 ただし、覚えておくべきことがまだいくつかあります。
18.サイトナビゲーションと301リダイレクトをテストします
サイトのナビゲーションが正常に機能し、301リダイレクトに問題がないことを確認してください。
19.確認ファイルとトラッキングコードをアップロードする
再設計が完了したら、すべての検証ファイルと追跡コードが適切に配置されていることを確認する必要があります。 Google Analytics、Tag Manager、Search Consoleなどの最も重要なものとは別に、サイトに他のサービスのコードがインストールされている場合もあります。 タグアシスタントは、Googleタグのインストールのトラブルシューティングに役立ちます。
20.GoogleAnalyticsの目標を確認する
サイトのデザインとURLが変わると、アナリティクスの目標も明らかに変わるはずです。 以前の目標の追跡を停止し、再設計されたサイトの新しい目標を設定します。
関連記事:あなたのビジネスがGoogleAnalyticsを使用すべき理由
21.新しいrobots.txtとサイトマップを作成、アップロード、送信します
サイト用に新しいrobot.txtを作成することを忘れないでください。 また、XMLサイトマップを作成し、それをGoogle検索コンソールにアップロードします。 任意のサイトのXMLサイトマップを生成するために利用できるいくつかのツールがあります。
22.ページのインデックス作成可能性を確認します
インデックスを作成するすべてのページは、検索エンジンからアクセスできる必要があります。 noindex設定が誤ってページに配置されていないか確認してください。 また、設定の誤りやコーディングの誤りが原因で、検索エンジンがページの特定の部分にアクセスできない場合もあります。 検索コンソールを使用してサイトの重要なページをレンダリングし、検索エンジンがページ全体にインデックスを付けることができることを確認します。
23.ランキングとオーガニックトラフィックの変化を観察します
すべてが完了し、サイトが立ち上げられたら、次の数週間で新しいサイトのオーガニックトラフィックとランキングがどのように変化するかを観察します。 これを調べることで、再設計されたサイトにさらに最適化が必要かどうかを確認できます。
再設計または移行により、サイトに多くの大きな変更が加えられます。 注意深く、すべてのルールに従っているにもかかわらず、検索ランクが少し下がっている場合があります。 パニックにならない。 データを分析して、何が悪かったのかを突き止めます。 そして、チェックリストに記載されているすべてのポイントに従ってください。 あっという間に行ってもいいでしょう。
