JavaScript の SEO: 検索エンジンをテストするための実験
公開: 2022-10-11この記事では、JavaScript に最適な SEO リソースを検証し、検索エンジン (Google、Bing、および Yandex) が JS を介してレンダリングされたページをクロールおよびインデックス登録する必要がある場合の動作を理解するためのテストを行います。 また、SEO の専門家や開発者向けの考慮事項についても説明します。
JavaScript は今日の Web の主要なプレーヤーであり、John Mueller が言ったように、「簡単にはなくなることはありません。 」
JavaScript の話題は SEO コミュニティからしばしば非難されますが、それは JavaScript の開発とWeb ページのレンダリングに関する技術的なスキルが不足しているためだと思います。 しかし、これは SEO の専門家と開発チームの間のコミュニケーションの難しさにも依存します。
この投稿は 2 つの部分に分かれています。最初の (短い) 部分では、このトピックをより詳細に調べるためのリソースを提供します。 2 番目の (より詳細な) では、JavaScript を使用してレンダリングされた Web ページで検索エンジンをテストする非常に単純な実験を見ていきます。
JavaScript の SEO を紹介するリソース
次のビデオで、 Martin Splittは、Google を参照してトピックを紹介し、JavaScript でプロジェクトを開発する際に SEO の観点から考えることが重要であることを説明しています。 特に、重要なコンテンツを JS でレンダリングするページとシングルページ アプリについて言及しています。
「資産をできるだけ早くインデックスに登録したい場合は、最も重要なコンテンツがページ ソース (レンダリングされたサーバー側) にあることを確認してください。」
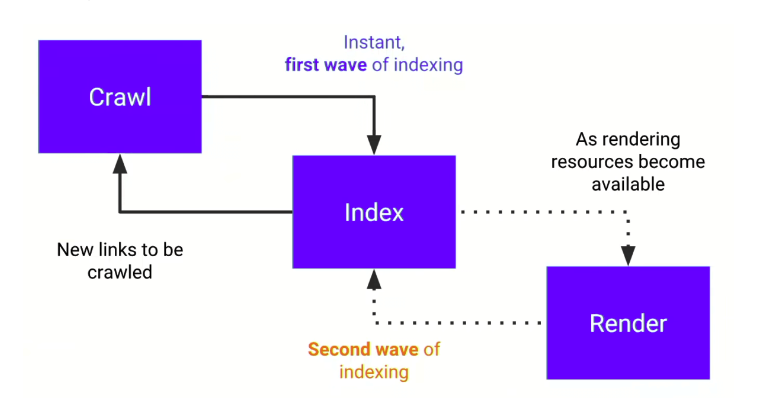
どういう理由ですか? インデックス作成の 2 つの波である次のスキームを常に心に留めておく必要があるためです。

クロール、インデックス作成、レンダリング、再検討の流れ。 そして、処理の 2 つの波。
JavaScript によって生成されたコンテンツは、レンダリングフェーズを待たなければならないため、インデックス作成の第 2 段階と見なされます。
ただし、次のビデオでは、JavaScript で開発されたプロジェクトに関する基本的な SEO のヒントが説明されています。
「私たちは並外れたユーザー エクスペリエンスに向かって進んでいますが、さらに高度な技術スキルの必要性に向かっています。」
検索エンジンが JavaScript をどのように扱うかを明確にする簡単なテスト
Google のドキュメント (クロール、インデックス作成、レンダリング、再検討) で説明されている手順をたどるためだけに実行したテストについて説明します。 ただし、Mountain View 検索エンジンを超えたテストでもあります。
注: これは、適用される技術的なソリューションに関してはかなり「極端な」テストであり、特定のフレームワークを使用せずに単純な JavaScript 関数を使用して作成されました。 目的は、検索エンジンのダイナミクスを理解することだけであり、スタイルの演習ではありません.
1) ウェブページ
まず、次の特徴を持つ Web ページを作成しました。
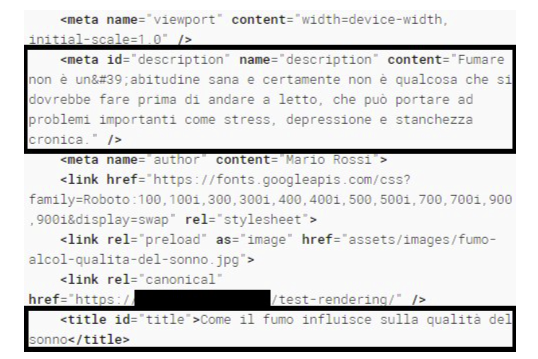
- <title> タグのコンテンツ、<h4> タグ内のサブタイトル、およびフッター内の文字列を除いて、テキストのない主要な構造タグを含むHTML ページ。
- ソース HTML で利用可能なコンテンツには、特定の目的があります。つまり、最初の処理時に検索エンジンにデータをすぐに提供することです。
- JavaScript 関数は、 DOM ( Document Object Model )が完了すると、すべてのコンテンツ ( GPT-3 を使用して生成された完全な投稿) のレンダリングを処理します。
$(document).ready( function () {
水分補給();
});- 関数によってレンダリングされるコンテンツは、JavaScript または JSON 文字列でページに表示されませんが、リモート呼び出し (AJAX) によって取得されます。
- 構造化データは、JavaScript を介して「注入」され、リモート呼び出しで JSON 文字列を取得します。
- JavaScript 関数が <title> タグのコンテンツをオーバーライドし、<h1> タグのコンテンツを生成し、説明を作成することを意図的に確認しました。 その理由は次のとおりです。JS によってレンダリングされたデータが考慮されていた場合、SERP の結果のスニペットは完全に変更されていたでしょう。
- JS を介してレンダリングされる 2 つの画像の 1 つは、ページ ヘッダーの <link> タグ ( rel = “preload” ) で示され、このアクションがリソースのインデックス作成を高速化できるかどうかを理解しています。
2) 検索エンジンへのページの送信とテスト
ページを公開した後、検索エンジン、特に Google (Search Console の「 URL チェック」を介して)、Bing (ウェブマスター ツールの「 URL を送信」を介して)、Yandex (「ページの再インデックス化」を介して) に報告しました。 」のウェブマスター ツール)。
この段階で、いくつかのテストを実行しました。
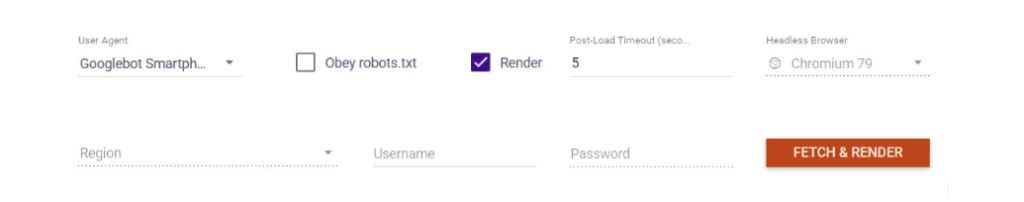
- 私が通常レンダリング テストに使用するMerkle の「Fetch & Render」ツールは、ページを正しく生成しました。 このツールは、Chromium 79 ヘッドレスを使用して Googlebot をシミュレートします。
注: Merkle ツールの中には、リクエストを行うユーザー エージェントに基づいて HTML レスポンスを検証できるPre-rendering Testerもあります。

Merkle Fetch & Render: レンダリング テスト ツール
- Google のリッチリザルト テストは、ページの DOM とスクリーンショットを正常に生成しました。 また、このツールは構造化データを正しく検出し、「 Article 」タイプのエンティティを特定しました。

Google リッチリザルト Tes によって生成された DOM
- Search Console の URL チェック ツールでは、最初は不完全なレンダリングが表示されることがありました。 しかし、その理由は実行時間だったと思います。
3) 索引付け
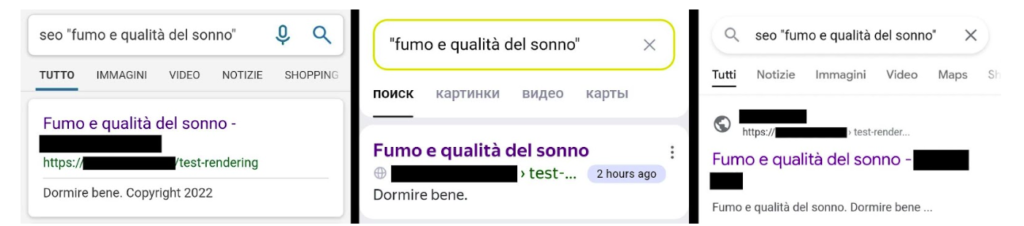
この段階では、すべての検索エンジンが同じように動作しました。数時間後、結果はすべての SERP に表示されました。

Bing、Yandex、Google で最初のフェーズで生成されたスニペット
画像に見られるように、スニペットは、<title> タグのコンテンツと、メイン コンテンツで使用可能なデータから取得した説明で構成されます。
ページの画像はインデックスに登録されていません。
4) 編集操作、サイトマップ、Google indexing API
翌日、スニペットは同じでした。 検索エンジンにシグナルを送信するためのアクションをいくつか完了しました。
- ページの HTML を変更し、ファビコン、投稿者の名前、公開日を追加しました。 目標は、レンダリングされたコンテンツを分析する前に、検索エンジンがスニペットを更新するかどうかを判断することでした。
- 同時に、構造化データの JSON を更新して、更新日 (「dateModified」) を更新しました。
- Web ページの URL を含むサイトマップを、さまざまな検索エンジンの Web マスター ツールに送信しました。
- ページが変更されたことを検索エンジンに報告しました。特に Google については、インデックス API を介して報告しました。
[ケース スタディ] 再設計によって SEO が不利にならないようにする
結果
数日後どうなった?


Google がスニペットをレンダリングして作り直しました
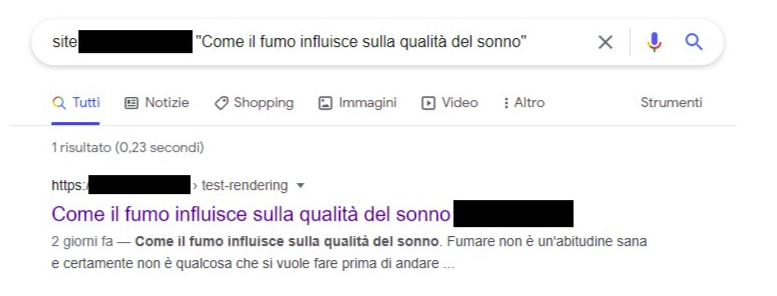
1) Google は JavaScript を処理してコンテンツをレンダリングし、コンテンツを正しく使用して SERP の結果を作り直しました。

Google は JavaScript を使用してレンダリングされたコンテンツをインデックスに登録しました
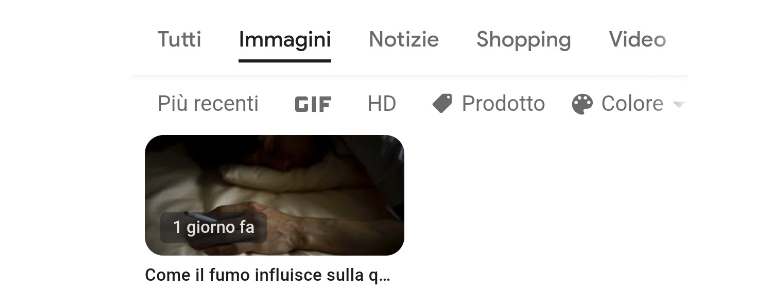
2)投稿の最初の画像もインデックスに登録され、Google 画像に表示されました。

JavaScript を介してレンダリングされた投稿画像が Google 画像に表示されます
3) Bing と Yandex のスニペットは変更されていません。 これは、公開後の数日間、最終的な DOM を考慮していなかったことを意味します。
4)プリロードのリンクに示されている画像は、他のものと比較して好意的な扱いを受けませんでした。
YandexによるJavaScriptページレンダリング(β)
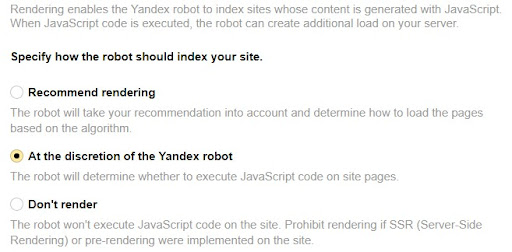
Yandex ウェブマスター ツールには、ページをクロールするときのロボットの動作を指定できる「ベータ」機能があります。

Yandex レンダリング構成パネル
JavaScript を実行してレンダリングを完了するか、実行しないことを提案できます。 デフォルトのオプションは、最適なアクションを選択する「自由」をアルゴリズムに与えます。
ほぼすべてのコンテンツがクライアント側で生成される特定のケースですが、より一般的には、たとえば JavaScript フレームワークの場合、レンダリングを強制することをお勧めします。
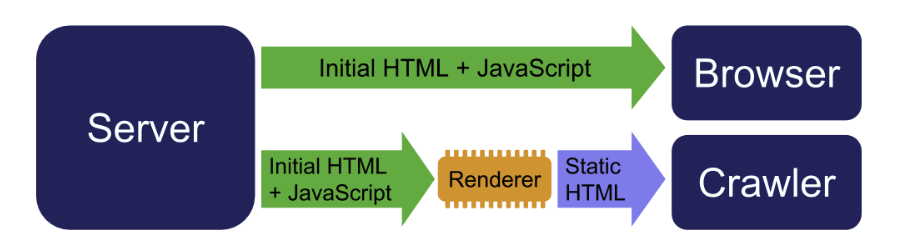
動的レンダリング
テストの最終段階では、Bing と Yandex の動的レンダリング ソリューションを実装しました。 このソリューションにより、クライアントに送信される応答を次のように区別できます。
- ユーザーのブラウザーは、レンダリングを完了するために必要な HTML と JavaScript を含む応答を受け取ります。
- クローラーは、ソース内のすべての重要なコンテンツを含むページの静的バージョンを受け取ります。

ダイナミック レンダリングの仕組み
実装が完了した後、Bing および Yandex ツールを介して再度インデックス作成を要求しました。
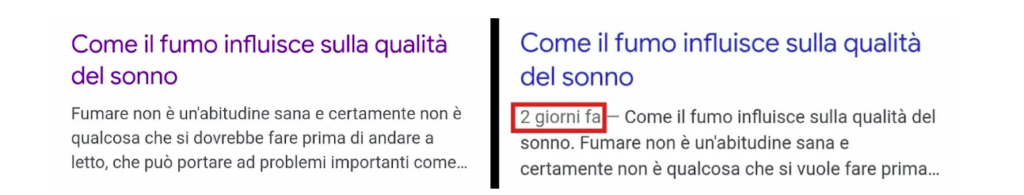
Yandex は数時間で、SERP のスニペットを次のように再構築しました。 そのため、Yandex はサーバー側でレンダリングされた新しいバージョンを検討しました。

動的レンダリング後の Yandex スニペット
Bing は、テストに利用できる時間内に結果を変更しませんでしたが、確かに (ええと.. 少なくとも私は望んでいます)、次の日にそれを統合したでしょう.
結論
この簡単なテストは、投稿の最初の部分で見られるスキームの 2 つのフェーズを考慮して、Google がドキュメントの指定どおりに機能することを示しています。 実際、最初のフェーズでは、ページ ソースに存在するコンテンツ (サーバー側で生成された HTML) をほぼ瞬時にインデックス化しました。 2 回目は、数日で、JavaScript を介してレンダリングされたパーツのインデックスを作成しました。
一方、Bing と Yandex は、JavaScript を介して生成されたコンテンツを検出しないようです.. 少なくとも公開後数日間は..
これらの要素は、以下でもう少し詳しく説明しようとする JavaScript 関連の側面を強調しています。
- コミュニケーションのための参照市場への焦点を維持する必要があります。Google 以外の検索エンジンを使用するオーディエンスに対応する場合、期待どおりに表示されないリスクがあります。
- ユーザーが Google を使用している場合でも、SERP で完全な情報を取得するのにかかる時間を考慮する必要があります。 実際、レンダリング フェーズはリソースの点で非常にコストがかかります。テストの場合、オンラインのページは 1 つだけでしたが、スニペットは数日で正しく取得されました。 しかし、非常に大きな Web サイトで作業するとどうなるでしょうか? 検索エンジンが私たちに提供する「予算」とウェブサイトのパフォーマンスが決定的な要素になります。
- JavaScript を使用すると、ユーザーに優れたユーザー エクスペリエンスを提供できると思いますが、これを実現するために必要なスキルは多く、費用もかかります。 SEOのエキスパートとして、最適なソリューションを提案できるように進化する必要があります。 事前レンダリングまたは動的レンダリングは、グローバルな可視性を確保する必要があるプロジェクトで重要なコンテンツを生成するための有用な手法です。
- Astro、Gatsby、Jekyll、Hugo、NuxtJS、Next.JS など、JAMstack アーキテクチャに基づくすべての最新の JavaScript フレームワークは、コンテンツの静的バージョンを提供するために、サーバー側でコンテンツをレンダリングする可能性を提供します。ページ。 さらに、私の意見では最も高度な Next.JS では、「インクリメンタル スタティック リジェネレーション (ISR)」と呼ばれる「ハイブリッド」レンダリング モードが可能です。 ISR を使用すると、一定のバックグラウンド処理を使用して、静的ページを段階的に生成できます。 この手法により、非常に高いナビゲーション パフォーマンスが可能になります。
「問題は、そのような「複雑さ」をプロジェクトに導入する価値があるかということです。 答えは簡単です。すばらしいユーザー エクスペリエンスを生み出すなら、そうです。」
その他の注意事項
- 「ドキュメントの準備完了」イベントと「ウィンドウが読み込まれた」イベントの違いに注意する必要があります。前者は DOM が生成された後に有効になりますが、後者は DOM が生成されてリソースが読み込まれたときに有効になります。
- 明らかに、このようなテストでは、Google のキャッシュ コピーを分析しても意味がありません。なぜなら、ページが開かれたときに JS が再実行され、Google によって考慮されたコンテンツの認識が得られないからです。
良い JavaScript と良い SEO!
