SMXブートキャンプ:SEOフレンドリーなWebデザイン(#smx#14A)
公開: 2022-06-12ああ。 これは良いものです。 このセッションでは、Shari Thurow(@ sharithurow、Omni Marketing Interactiveの創設者兼SEOディレクター)が、検索スパイダーが読み取ってインデックスを作成できるが、人間の訪問者にも同様に魅力的な検索エンジンフレンドリーサイトを作成する方法を紹介します。 つまり、ユーザーエクスペリエンスを損なうことなく、SEOに適したWebデザインを実現できると確信していないWebデザイナーのフィードバックを非常に尊重しています。
 SEOとUXが連携していること、そしてチーム全体に両方の価値について教育することを望んでいます。 さあ行こう。
SEOとUXが連携していること、そしてチーム全体に両方の価値について教育することを望んでいます。 さあ行こう。
Shari Thurowについて– SEにやさしいデザインに関しては、彼女は(wo)manです。 1995年からこれを行っています。彼女はデザイナーであり開発者です。 優れた技術リソース。 2002年以来のWebユーザビリティとUXプロフェッショナル。
「ウェブサイトのユーザビリティよりも罵倒される分野は他にありません」とShari氏は言います。 ( CA:私はこれが大好きで、同意します。 )
すべての推奨事項は、このプレゼンテーションがデータに基づいていることです。
ファインダビリティには3つの領域があります。
ブラウジング
検索
ソーシャルネットワークに質問する
あなたが人をテストしていないウェブサイトをUXテストしているとき、あなたはウェブサイトをテストしています。
私たちは今ゲームをしています。 それは「このウェブサイトはSEフレンドリーかどうか」と呼ばれています。 「「
シャリは、私たちの脳(男性と女性)は3つのことを考えるように配線されていると言います:
食べてもいいですか? それは私を食べますか? セックスしてもいいですか? (したがって、レストランの場合は、Webサイトに食べ物が表示されていることを確認することをお勧めします!)
メイヨークリニックは、SEフレンドリーなウェブデザインに関して非常に優れたサイトです。
あなたが知る必要があること:
1)検索エンジンを使用する人々のためのウェブサイトを設計する
2)SEフレンドリーなデザインは、SERPランキングを取得するためだけにデザインされたものではありません。 テクノロジー中心のデザインに集中したくない。
3)望ましいコンテンツへのアクセスを許可する
4)望ましくないコンテンツへのアクセスを制限する(IE:重複コンテンツ)
5)Webサイトに単語やグラフィック画像を配置する方法、つまり物理的に物事を配置する方法は、SEに重要だと思うことを伝えます。 重要な場合、SEは、ページの上位に配置することを想定しています。
Googleはあなたを好きになるつもりはありません。 Googleはあなたのニュースレターを購読するつもりはありません。 グーグルはカートにスキーグーグルのペアを追加するつもりはありません。 グーグルとヤフーとビングは、検索者が何を望んでいるかを理解し、それを彼らに与えようとしています。 ですから、あなたは彼ら(人間)が何を望んでいるかを理解し、それを彼らにも与えなければなりません。
ウェブデザインの5つのルール:それを作る…。
1)読みやすい
(読みやすく、スキャン可能で、理解しやすく、検索リストで意味があります。人々はそれを読むことができますか??人々はスマートフォンでそれを読むことができますか? )
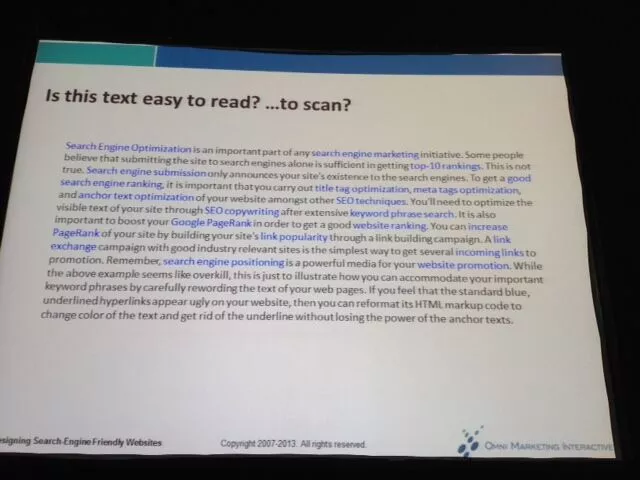
コンテンツは読みやすく、スキャンしやすいものである必要があります。
テスト! これは読みやすいですか? 
いいえ!
グレイの使用には注意してください。 多くの人は灰色をクリック可能として認識していません。
クリック可能なテキストとクリック不可能なテキストを同じようにフォーマットしないでください。 これは悪いユーザーエクスペリエンスであり、SEにとってはスパムのように見えます。
2)ナビゲートしやすい
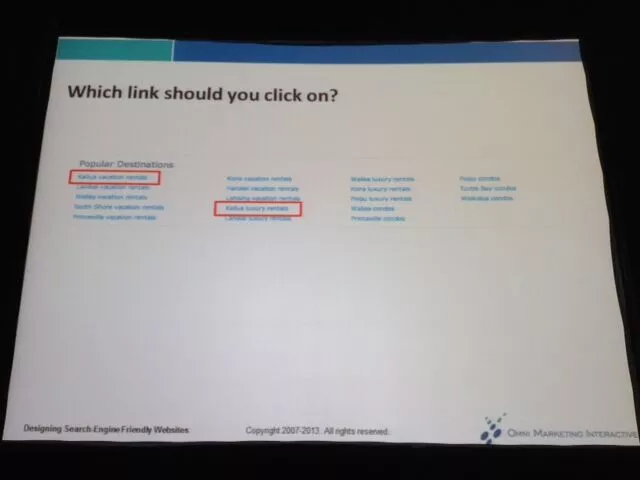
(人々は読む前にスキャンします。人間はあなたのコンテンツとテクノロジーを理解できますか?)クリック可能なテキストはすべてクリック可能に見える必要があり、クリックできないテキストはすべてクリックできないように見える必要があります。
ナビゲートしやすい質問に答えます:私はどこにいますか? どこに行けばいいですか? そこにどう行けますか?
クリックするリンクを簡単に決定できるようにします。

「バナーブラインドネス」ゾーンにナビゲーションを配置する場合は注意してください
AppleGermanyとAppleUK=揺るぎないナビゲーションの本当に良い例。
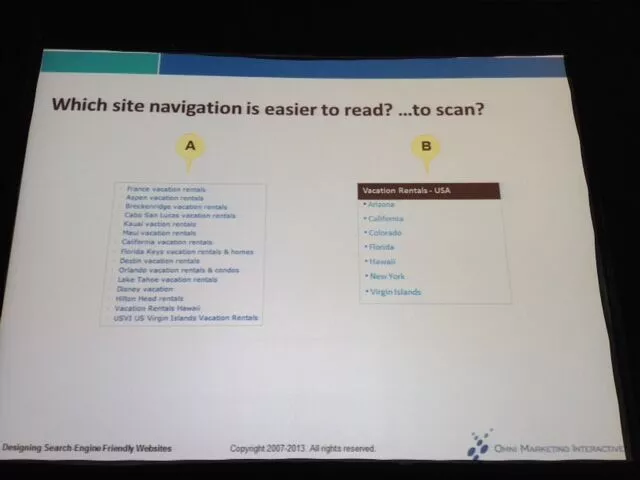
テスト:どのサイトナビゲーションが読みやすいですか?

サイトナビゲーションスキームの種類(SEフレンドリーなものから最も少ないものまで)
テキストリンク
ナビゲーションボタン
画像マップ
メニュー(フォームとDHTML)
閃光
展開および折りたたみナビゲーション(+および–記号が表示されているナビゲーション)は、検索エンジンにとって最悪です)。
フライアウトメニューには最も多くのエラーがあります。 ドロップダウンメニューは、エラーが最も少ない傾向があります。
MegaMenusは最大20%の収益を失う傾向があります! MegaMenuを実行する必要がある場合、FoodNetworkにはSEフレンドリーでユーザーフレンドリーな良い例があります。
あなたが人々にあまりにも少数の選択肢を与えるならば、それはユーザーを怒らせます。 しかし、あなたが彼らにあまりにも多くの選択肢を与えると、彼らはどこから始めればよいのかわからないので、彼らもまたチェックされます。 間に何かが必要です。 その「中間」では、テストを行うことができます。
[MegaMenuの凝縮に問題がありますか? 情報アーキテクトを雇う。 それが彼らがしていることです。 これは「カードソートテスト」と呼ばれ、2つのタイプがあります。 開いて閉じます。 両方が必要です。]
サイトナビゲーションスキームが検索エンジンに対応していない場合は、それを使用しないでください。 いいえ! ユーザーエクスペリエンスファースト! ユーザーがナビゲーションを使用したい場合は、ナビゲーションを使用しますが、テキストリンクも含めるようにしてください。

あなたのウェブサイトで常に何らかの形のテキストナビゲーションを持つようにしてください。 太ったフッターは、正しく実行すると非常に役立ちます。
本当に大きなウェブサイトは、サイトマップではなくサイトインデックスを持っている必要があります。
3)見つけやすい。
人々があなたのウェブサイトと対話することができる前に、彼らはあなたのウェブサイトを見つけなければなりません。
他の人に気づかれたくない場合は、画面の右下隅に配置します。 人々はそこを見下ろす可能性が低くなります。
到着した後、進歩していると感じている限り、ページをクリックしてもかまいません。
4)レイアウト、デザイン、ラベリングに一貫性がある
これは、SEがWebサイトの「アバウトネス」を判断する方法です。 レイアウト/デザイン/ラベリングは信頼を伝えます…
5)すぐにダウンロード
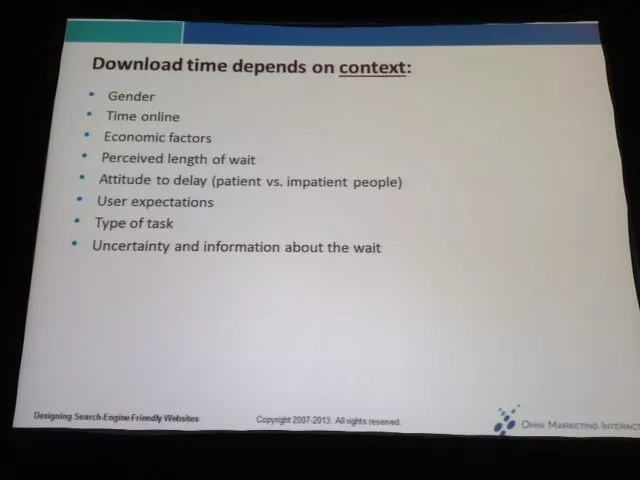
実際のダウンロード時間と知覚されるダウンロード時間はあります。 後者は前者よりも重要です。 キーワードが検証された場合、ダウンロード時間は良好であると見なされます。 彼らが望むものを手に入れられない場合、彼らは時間を遅いと感じるでしょう。
知覚されるダウンロード時間は、コンテキストによって異なります。

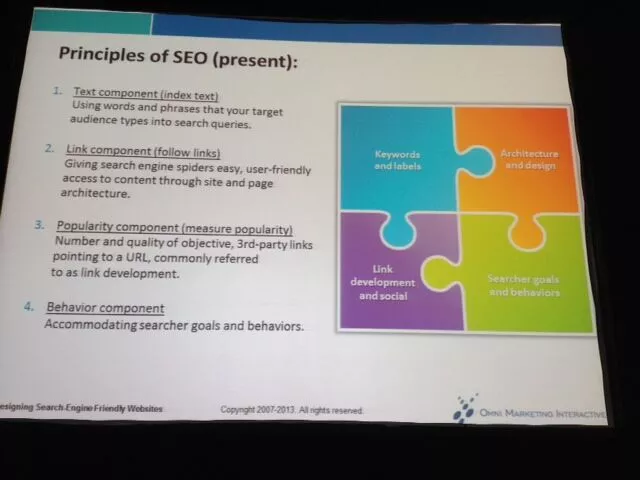
検索エンジンがウェブサイトを読む方法
- 索引テキスト
- リンクをたどる
- 人気を測る
- 検索者の目標と行動に対応する
あなたがあなたのウェブサイトについて言っているのと同じまたは同様のことをあなたのウェブサイトについて人々は言っていますか? (これは、インバウンドリンクと「リンク構築」が非常に重要な場所です。)

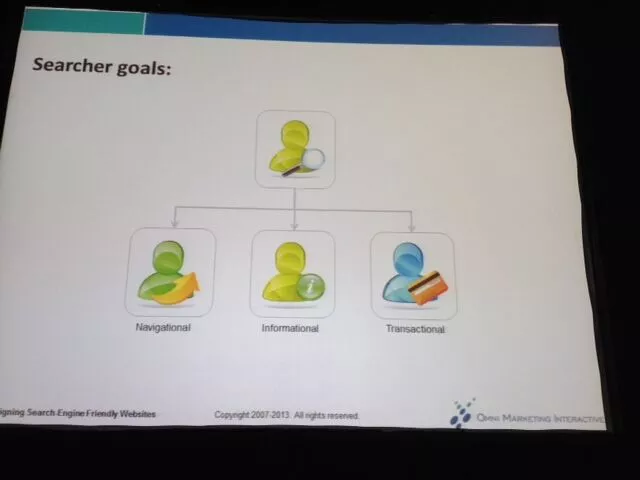
検索者の目標は非常に重要です。 検索者は、ナビゲーション、情報(SEクエリの63-80%)、またはトランザクション(24-24%)クエリを望んでいますか。 シャリはこれらを「行く、知る、する」の目標と呼んでいます。

あなたのウェブサイトではどのようなテキストを使うべきですか?
一次テキスト–すべての検索エンジンが読み取り、関連性を判断するために使用
- タイトルタグ(余裕がある場合は、タイトルタグに略語を入力してください!)
- ボディコピー
- Webページの上部にあるテキスト
- ハイパーリンク内およびその周辺のテキスト
二次テキスト–一部の検索エンジンは関連性を判断するためにduseを読み取ります
- メタタグコンテンツ(ビデオの最適化にとって非常に重要)
- 代替テキスト
- ドメイン名とファイル名
一次テキスト項目は、二次テキスト要素よりも重要です。 タイトル、表示される本文テキスト、アンカーテキスト、メタタグ、およびALTテキストにキーワードを配置してください。
これらはすべてノーノーです:

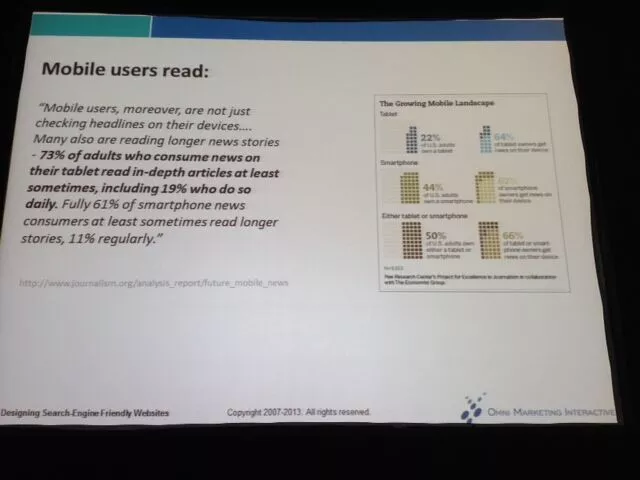
モバイル
モバイルユーザーは読んでください! (ショッカー!)

レスポンシブデザインが必ずしも検索エンジンに適していると思い込まないでください。 モバイル向けに設計されたWebサイトは、デスクトップWebサイトと同じWebデザインの5つのルール(上記で説明)に従う必要があります。
レスポンシブデザインは、一部の種類のWebサイト(たとえば、レストラン)でうまく機能しますが、ほとんどのサイトでは、モバイル専用のWebサイトを作成する必要があります(IE:メイヨークリニックのWebサイト)。
レスポンシブデザインは、ウェブサイトのダウンロード時間を増やします。 画像の数を数えます。 スクリプトの数–どちらもモバイルWebサイトを台無しにします。
人気コンポーネント
社会的シグナルと人気はどちらも検証の形式です。 アイデアは、質の高いリンクを大量に取得することです。
ログインすると、検索エンジンはクリックの人気を記憶し、それに基づいてSERP結果を調整します。

他のランダムなミッシュマッシュ
この本を読んでください! ドナルド・ノーマンによる感情的なデザイン
「私はあなたがすべてを知っていることを期待していません、私はあなたが意識を持っていることを期待しています。」
検索エンジンは句読点を読みません
右側の列の幅は少なくとも200ピクセルにする必要があります(それよりも小さい場合は、列が広告であると考えて無視する傾向があります)
人々は画面の上部から3〜4インチ見える傾向があります。 これがH1が非常に重要である理由です。
通常、1ページあたり7〜12のFAQで問題ありません。 16を超えると、スキャンが非常に困難になります(これはユーザーエクスペリエンスが悪くなります。
人々は、目に見えるものに基づいて、最初の数秒間スクロールすることを決定しようとしています。 これが、最も重要な情報をフォールドより上に取得することが重要である理由の1つです。 (折り畳みを超えて、Shariはページを2.5画面より長くすることを推奨していません。)
多くの人が「バナーブラインドネス」広告を無視します(ページの最初の200ピクセル)
FreeDictionary.com=広告の彩度と配置が悪い
メイヨークリニックとABCニュース=優れた広告飽和度と配置
検索エンジンの可視性=シャリの本。 PDFをランク付けする方法の詳細については、こちらをお読みください。
