レスポンシブなページ エクスペリエンスを自動的に作成する方法を学ぶ
公開: 2019-02-19クイックリンク
- レスポンシブ ページ エクスペリエンスとは
- 使い方
- ほかに何かあたらしいことは?
- Thor Render Engine™ の紹介
- Thor Render Engine™ を有効にする方法
- 問題点とレスポンシブ ページ エクスペリエンスによる解決方法
- レスポンシブ ページ エクスペリエンスを今すぐ使い始めましょう
デスクトップ、モバイル、タブレット… 私たちのマルチスクリーン社会では、クリック後のランディング ページ エクスペリエンスにアクセスするために誰かがどのデバイスを使用しているかを知ることはできません。 デスクトップ、モバイル、タブレットでの閲覧に最適化されていないクリック後のランディング ページは、ナビゲートが難しく、訪問者が不満を感じてページを離れてしまうため、潜在的なコンバージョンを妨げます。 米国の全オンライン トラフィックの 57% が現在スマートフォンとタブレットから来ていることを考えると、このシナリオは増幅されます。
それに直面しましょう — 誰もピンチしてズームしたくありません。
さまざまなデバイス間でページ エクスペリエンスを最適化することを決定した広告主やマーケティング担当者にとって、専用のモバイルおよびタブレット エクスペリエンスの設計と更新には時間がかかります。 今日、広告主やマーケティング担当者にとって、モバイル対応のエクスペリエンスを構築することがこれまで以上に重要になっています。
画面サイズと解像度ごとに専用のポスト クリック ランディング ページ エクスペリエンスを作成するのではなく、より優れたソリューションが必要です。 このソリューションにより、表示されるデバイスに合わせて自動的にスケーリングされる単一のページ エクスペリエンスを作成できるようになり、コンバージョンを最適化しながら貴重なリソースを節約できます。
これで、レスポンシブ ページ エクスペリエンスを使用できます。
Instapage のレスポンシブ ページ エクスペリエンスとは何ですか?
本日より、完全にレスポンシブなポスト クリック ランディング ページを起動して、さまざまなデスクトップおよびモバイル デバイスでのエクスペリエンスを最適化できます。 当社のプラットフォームは、ページ エクスペリエンスが表示される画面サイズに合わせてページ コンテンツと要素を自動的にスケーリングします。 これで、訪問者は、パン、ズーム、またはスクロールすることなく、デバイスと画面サイズに合わせて最適化された一貫したエクスペリエンスを得ることができます。
ほぼ瞬時のページ読み込み速度 (詳細は後述) とともに、訪問者はすべてのデバイスで高速読み込みエクスペリエンスを体験できるようになりました。 レスポンシブ ページ エクスペリエンスは、一般的なスマートフォン、タブレット、デスクトップ モデルなど、一般的なすべてのデバイス タイプ、サイズ、解像度でサポートされています。
これはモバイル対応とどう違うのですか?
Instapage のポスト クリック ランディング ページはモバイル対応になっていましたが、この新機能はモバイルだけのものではありません。 このアップデートはブラウザーにも関係します。Google Chrome、Firefox、Safari などの主要な Web ブラウザーの一般的なデバイスで、すべての新しいページ エクスペリエンスが完全に応答するためです。
レスポンシブ ページ エクスペリエンス、AMP、およびモバイル ブロックの非表示、モバイル ブロックの再生成、モバイル アスペクト比のロックなどのモバイル レスポンシブ機能の組み合わせにより、Instapage は市場で最も包括的なモバイル最適化機能を備えたポストクリック最適化プラットフォームになります。
使い方
技術的に興味のある方のために説明すると、ページ エクスペリエンスはデスクトップ ビューからモバイル ビューに 768 ピクセルで切り替わり、モバイル コンテンツのサイズは 400 ピクセルになります。 スケーリングは、画面サイズがコンテンツ サイズ (768px から 1200px の間) よりも小さい場合、および画面サイズが 400 未満の場合に発生します。デバイスの画面サイズがコンテンツ サイズよりも小さい場合、コンテンツはデバイスの画面サイズに合わせて自動的にスケーリングされます。 画面サイズがコンテンツよりも大きい場合、コンテンツ サイズは固定のままです。
この機能には他に何が付属していますか?
ページ速度の向上は、デジタル マーケターにとって新しい発見ではありません。 今となっては当たり前のことなのですが、これを聞かせてください…

Thor Render Engine™ のような独自のアルゴリズムはありますか?
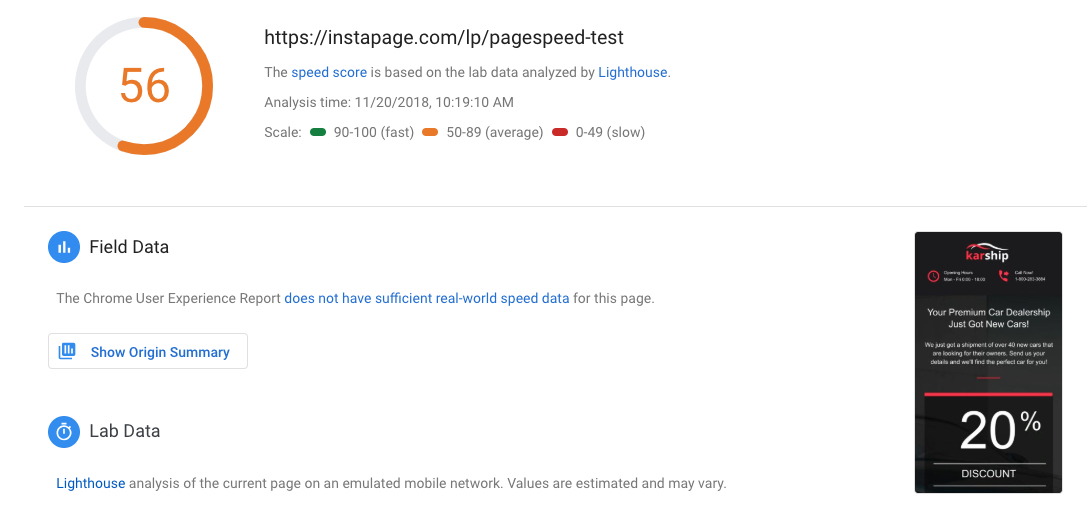
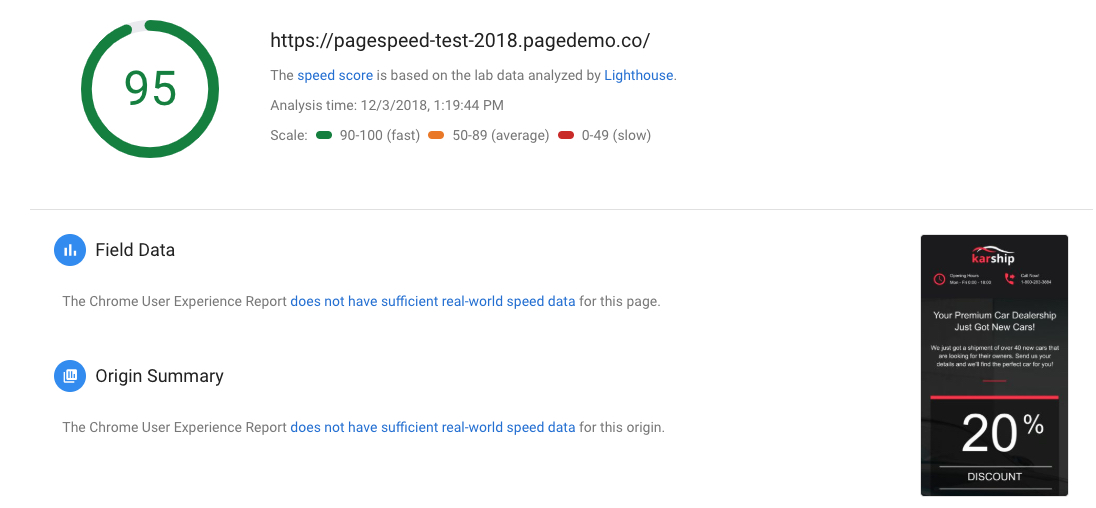
使用するデバイスに関係なく、ページの読み込みがこれまで以上に高速になります。 2018 年 12 月に 4 つの新しい製品機能でデビューしたため、Instapage Thor Render Engine™ は大幅に高速化されています。 Instapage のお客様は、最大 3 倍高速なページを獲得できます。 Google PageSpeed Insights を使用してサンプル テストを実行し、改善点を示しました。
古いジェネレーターと Thor Render Engine™ の比較
以下の例はまったく同じページです。唯一の違いは、最初の結果が古いページ ジェネレーターを使用したことですが、2 番目の結果は Thor Render Engine™ を使用したページ速度を示しています。


最初のテストで 56 点を獲得し、2 回目のテストでそれを 95 点に上げると、ページの読み込み速度が 58.9% 向上します。
Thor Render Engine™ を有効にする方法
新しいページは自動的に新しいページ ジェネレーターを使用しますが、既存のページの場合、ユーザーは「変更を更新」してから移行することを確認する必要があります。
注: この製品の更新は、AMP ポスト クリック ランディング ページとは別のものです。これらはコード フレームワークが異なるためです。 AMP の詳細については、こちらの公式製品発表をお読みください。
問題点とレスポンシブ ページ エクスペリエンスによる解決方法
問題点 1
レスポンシブなページ エクスペリエンスをさまざまな訪問者に提供したいのですが、ページをそのようにコーディングするための追加リソースが不足しています。
解決
Instapage クリック後のランディング ページ エクスペリエンスは、デフォルトで完全にレスポンシブなデザインに組み込まれており、さまざまな画面サイズのデバイスに最適にフィットするように自動的にスケーリングされます。
ペインポイント 2
私の訪問者は、さまざまな種類とサイズのデバイスから来ています。 デバイスや解像度に関係なく、クリック後のランディング ページ エクスペリエンスが最適に表示されるように自動的に調整するソリューションが必要です。
解決
Instapage ポスト クリック ランディング ページ エクスペリエンスは、さまざまな画面サイズのデバイスに最適に適合するように自動的にスケーリングする、完全にレスポンシブなデザインに組み込まれています。 Instapage のレスポンシブ ページ エクスペリエンスにより、訪問者は、使用するデバイスに関係なく、ポスト クリック ランディング ページのコンバージョンが最適化されたバージョンを一貫して体験できます。
ペインポイント 3
さまざまなデバイスや画面サイズに合わせて専用のエクスペリエンスを個別に作成するよりも、訪問者に最適化されたエクスペリエンスを提供するためのより良い方法が必要です。
解決
Instapage レスポンシブ ページ エクスペリエンスを使用すると、さまざまな画面サイズに合わせて直感的にサイズ変更できる 1 つのページを作成できます。
訪問者に最高の体験を提供する
ピンチやズームは誰も望んでいません。 見込み客と顧客も同じです。
コンバージョンを偶然に任せないでください。 すべての一般的なデバイスと解像度でレスポンシブなページ エクスペリエンスでコンバージョンを促進します。 今すぐ Instapage Enterprise のデモにサインアップして、レスポンシブなページ エクスペリエンスを作成する方法を確認してください。
