プログレッシブウェブアプリ:ビジネスのために知っておくべきこと
公開: 2020-03-08プログレッシブウェブアプリ。
あなたがそれを聞いて、それをあなたのバックバーナーに浸したなら、あなたはただあなたのライバルに大きな安堵を与えました! 心配する競合他社が1つ少なくなります。
その燃えるような効果にもかかわらず、それはまだほとんどの業界で流行語です。 そのため、そのメリットを活用してビジネスの成長を促進できるように、詳細に説明します。
PWAの話を始める前に、何かをお見せしましょう。


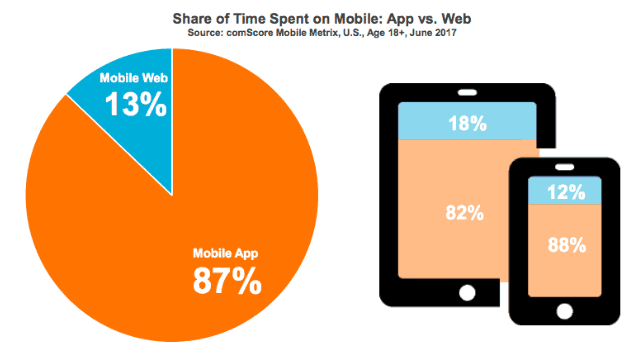
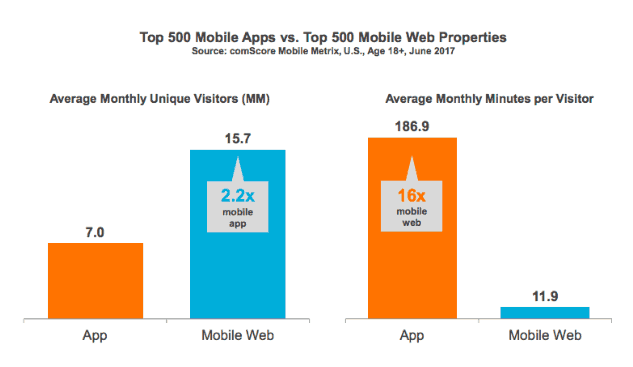
(画像ソース)
上記のデータで非常に興味深いことが観察されました。 観察は次のとおりです。
人々は、モバイルWebブラウザーよりもモバイルアプリに約7倍の時間を費やしています。
データはまた、私たちをかなり困惑させた何かを明らかにしました!
モバイルWebブラウザーの使用時間は短くなりますが、ユニークな訪問者のトラフィック量はモバイルアプリの2倍以上になります。
モバイルアプリのセッション期間が長くなり、モバイルWebブラウザーのトラフィック量が驚異的であるという、両方の長所を活用できるかどうか疑問に思う必要があります。
ここでPWAが登場します。サイトのコンバージョンを悪化させ、最終的に銀行口座を肥大化させる可能性のあるテクノロジーです。
カバーするつもりです:
- PWAとは何ですか。
- あなたのビジネスがPWAベースのサイトを必要とする理由。
- PWAサイトを設計する際のベストプラクティスは何ですか?
- PWAサイトを開発する際に克服する必要のある課題。
- PWAサイトを介して優れたUXを提供する方法。
- PWAサイトをインストールするように人々に促す方法。
- PWAの欠点と、それらを克服する方法。
- 回答を知る必要がある追加のPWA関連の質問。
奇妙? それでは、ツアーを始めましょう!
PWAとは正確には何ですか?
PWAは頭字語です。 プログレッシブウェブアプリの略です。
素人の言葉で言えば、それは基本的にスマートフォンのネイティブアプリの滑らかな感触をレンダリングするウェブサイトです。 他のWebサイトにアクセスするのと同じように、モバイルWebブラウザからアクセスできます。
すばらしいのは、ホーム画面にPWAを追加して、Facebook、Messenger、Instagram、またはスマートフォンの他のアプリを使用するのと同じように使用できることです。
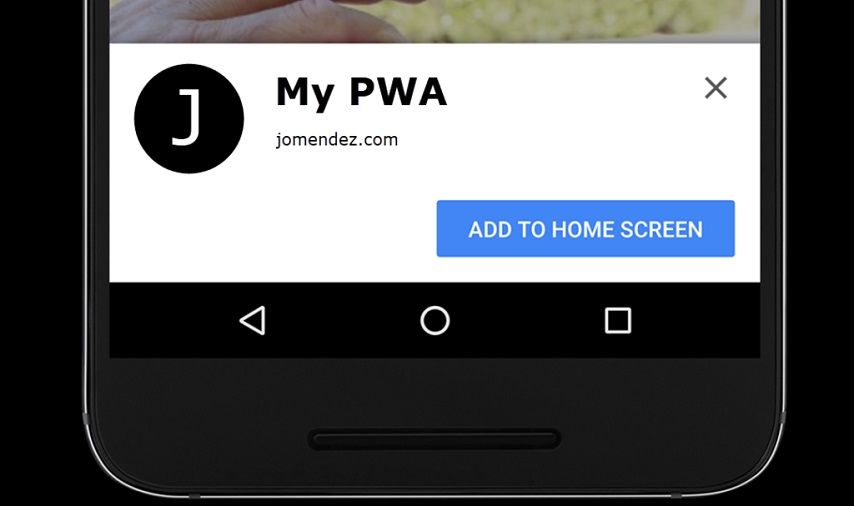
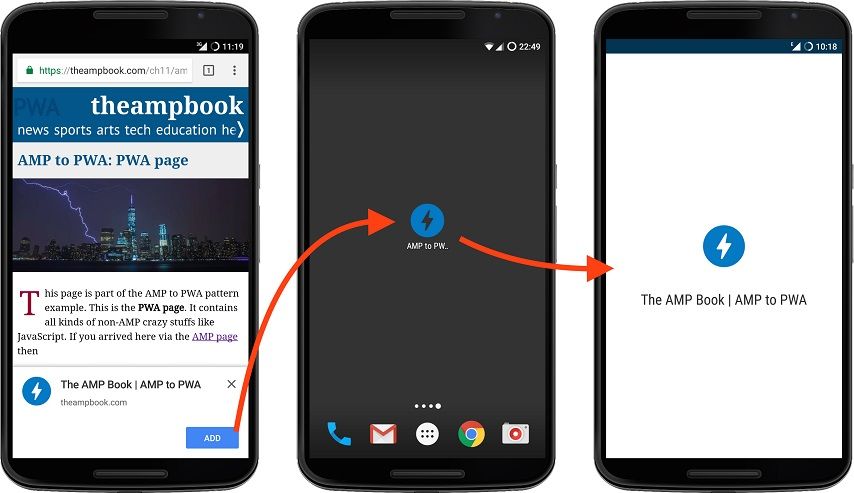
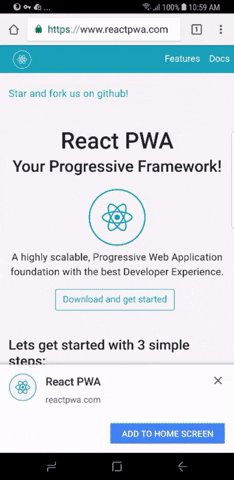
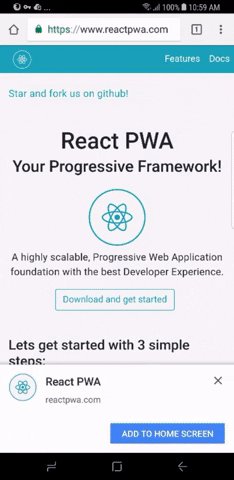
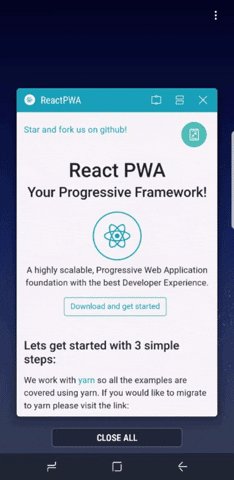
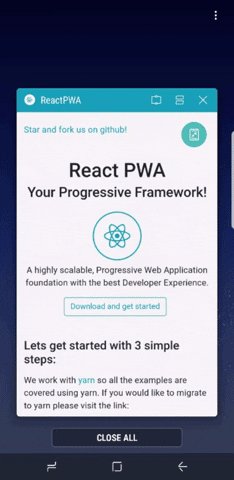
見てください:

(画像ソース)

(画像ソース)
技術的になりましょう。
PWAはJavaScriptベースのWebテクノロジーです。
次のコンポーネントを開発する必要があります。
- サービスワーカー
- Manifest.json
- HTTPS
1. Service Workerは、オフラインの場合でもPWAにアクセスできるようにするJavaScriptコード要素です。 さらに、PWAサイトで有名な「プッシュ通知」機能を管理します。
2. Manifest.jsonはJSONファイル(pdfやjpgのようなファイル形式)であり、ホーム画面に追加してネイティブアプリのように使用するときにPWAサイトが必要とする情報が含まれています。

(画像ソース)
上のデモ画像でわかるように、青い[ホーム画面に追加]ボタンをタップすると、ReactPWAのアプリアイコンと短い名前が自動的に表示されます。 これは、React PWAのmanifest.jsonファイルに、アプリアイコン、短い名前、背景色、テーマ、およびそのインターフェイスに関するその他の情報を含むすべての情報が含まれているために発生します。
3. HTTPSは、ServiceWorkerがサイトを安全に取得してユーザーのデバイスに表示するための通信媒体です。
あなたのビジネスにPWAサイトが必要な理由
上記の3つのコンポーネントを組み合わせることで、次の利点が得られます。
- あなたのサイトはオフラインモードでも機能します
- アプリのような体験を提供します
- 自己更新が可能です
- 検索エンジンで簡単に見つけられます
これらの機能はどのようにビジネス上のメリットにつながりますか? さて、あなた自身を支えてください!
あなたのサイトはオフラインモードでも機能します
まず、PWAサイトには、人がオフラインのときでもアクセスできます。
つまり、潜在的な顧客(および既存の顧客)は、サイトを閲覧して、製品やサービスの注文などのアクションを実行できるようになります。
それはあなたのサイトをより使いやすくするだけでなく、より楽しい顧客体験を提供し、コンバージョンを促進します!
シームレスなアプリのようなエクスペリエンスを提供します
モバイルファーストのアプローチに関して言えば、PWAは最高の大学に通い、空飛ぶ色でそれを習得したと言っても過言ではありません。
聞こえすぎませんか? そうではないことを保証します!
PWAサイトは、スマートフォン、タブレット、デスクトップなど、すべてのデバイスでシームレスで同一のディスプレイを備えており、ネイティブアプリよりも少ないスペースで済みます。 Twitterは、PWAを最大限に活用して、ツイート数を75%も増やしました。 それはまた、バウンス率の20%の剃りで彼らを祝福しました!
Twitterのような印象的な結果を達成することはそれほど簡単ではないかもしれませんが、PWAが提供するインタラクションとナビゲーションの快適さではるかに優れたユーザーエクスペリエンスを提供することは可能です!
したがって、訪問者は最終的にリピーターになり、PWAが提供する他の優れた機能に満足し、銀行口座を膨らませる可能性があります。
自己更新が可能です
スマートフォンのアプリを手動で更新する必要がないことを想像してみてください。 それについての考えでさえあなたをリラックスさせます(おそらくコアに)! これは、PWAサイトの多くの優れた機能の1つです。
プリキャッシュ機能により、自動的に更新されます。 そしてそれはそこで止まりません!
PWAサイトの更新をサイトサーバーにリリースすると、サイトのアプリバージョンでも更新されたコンテンツを取得できます。 したがって、PWAアプリを更新することを忘れないようにする手間を省きながら、アプリ用に別の更新ファイルをリリースする手間を省くことができます。
検索エンジンで簡単に見つけられます
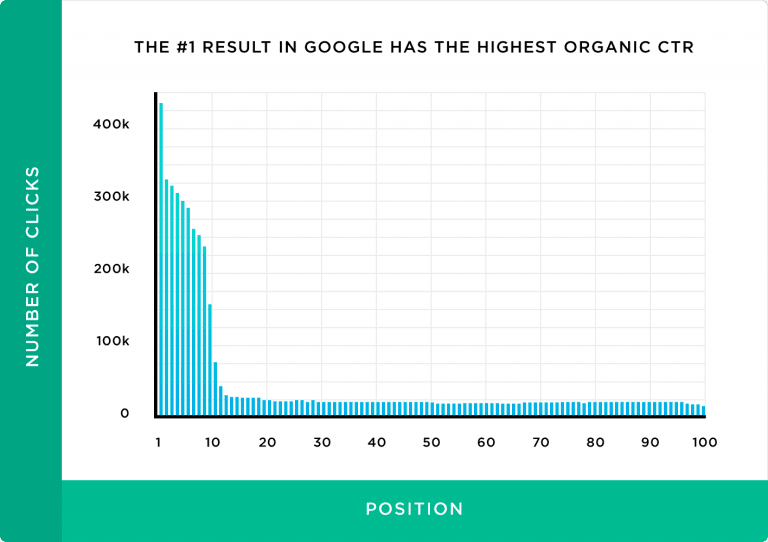
PWAアプリは、ネイティブのアプリとは異なり、検索エンジンでインデックスを作成できます。 これにより、基本的に無料のPWAサイト(SERPでランク付けされている場合)へのオーガニックトラフィックを獲得できます。
10件のオンライン体験のうち9件以上が検索から始まるため、SERPでランク付けすることで得られる潜在的に大量のトラフィックを利用しないのは賢明ではありません。

(画像ソース)
上のグラフから明らかなように、サイトを見つける人が多いほど、クリックして最終的にコンバージョンに至る可能性が高くなります。 スムーズなユーザーエクスペリエンス、単一の更新の展開可能性(PWAサイトを更新すると、アプリのバージョンも更新されます)、および自己更新機能と組み合わせると、ビジネスの成長を促進するのがはるかに簡単になります。
PWAサイトを設計する際のベストプラクティスは何ですか?
そのため、ビジネス用にPWAサイトを開発するか、既存のサイトをPWAに変換することにしました。
素晴らしい決断です! あなたはあなたのビジネスに大きな恩恵をもたらすつもりです!
しかし、開発機関にアプローチする(または自分で行う)前に、例外的なPWAサイトについて留意しなければならないいくつかの要因があります。
システムフォントの使用
すべてのオペレーティングシステム(Android、iOS、Windows)には、独自のテキストフォントがあります。 PWAがシステムのネイティブフォントを使用してコンテンツを表示する場合、顧客はそれがより魅力的であると感じ、したがってコンテンツにより多くの注意を払うでしょう。
コンテンツを簡単に共有できるようにする
ソーシャルメディアのこの時代では、Web上でコンテンツを簡単に共有することはすべてのWebコンテンツに必須です。 したがって、PWAサイトのリンクを簡単に共有するオプションを提供することが非常に重要です。
PWAの下部にハンバーガータイプのボタンを配置して、ユーザーの親指がモバイル画面に簡単に届くようにすることをお勧めします。 また、すべてのソーシャル共有ボタンがハンバーガーボタンに隠されているため、インターフェイスが非常にきれいに見えます。
整頓されたライトな状態に保つ
整頓された軽量のPWAサイトは、はるかに優れたアプリのようなエクスペリエンスを提供します。 実際、PWAの重要な機能の1つは、アプリのようなエクスペリエンスをWebにもたらすことです。
このようなエクスペリエンスを提供するための最良の方法の1つは、十分な量の空白を使用することです。 この方法は、PWAサイトが、顧客が慣れ親しんだものとより整合していると感じる、洗練された最小限のインターフェイスを採用するのに役立ちます。
前のリストページのスクロールを保持します
訪問者が「戻る」ボタンをクリックすると、以前に閲覧したページだけでなく、閲覧していた特定のセグメントに移動する必要があります。 これは非常に単純に聞こえるかもしれませんが、人々がどこにいるかを見つけるためにスクロールする必要がないため、非常に快適です。
暗いテーマ
人々は起床時間の約3分の1をスマートフォンに費やしているため、ダークテーマでPWAサイトを表示するオプションを提供することが最も重要です。
これは2つのことを達成します。
まず、人々はあなたのサイトをTwitter、FBメッセンジャーなどの他の人気のあるプラットフォームに関連付けます。
第二に、あなたのサイトは目に優しいので、ユーザーエクスペリエンスを向上させるのに役立ちます!
PWAサイトを開発するときに(おそらく)直面するであろう課題
バッテリー使用量が多い
PWAは通常JavaScript(iOSまたはAndroidの母国語ではありません)を使用して開発されるため、よりハードに動作するにはスマートフォンのバッテリーが必要です。 したがって、PWAアプリを実行すると、デバイスのバッテリーの消耗が早くなります。
それを克服する方法:独自のPWAを自分で開発している場合でも、開発ファームを選択して開発ファームを選択している場合でも、JavaScriptコードバックボーンが障害に対して最適化されていることを確認してください。
デバイス機能へのアクセスの制限
PWAアプリは「ネイティブ」アプリではないため、Bluetooth、近接センサー、高度なカメラコントロール、高度計など、デバイスの多くの国内機能にアクセスできません。 これにより、コンテンツがユーザーに認識される方法が制限されます。
それを克服する方法: PWAサイトのコンテンツを設計するときは、革新的な適性を限界まで押し上げて、デバイスの国内機能を最小限に抑えてコンテンツを利用できるようにします。
古いAppleデバイスまたはiOSバージョンとの統合
PWAはiOS11.3以降の実行が許可されていますが、ほとんどの古いAppleデバイスでは実行できません。 Appleデバイスは比較的高価であるため、すべてのユーザーが常に最新のデバイスを入手したり、OSを更新したりするわけではありません。
PWAサイトを宣伝する方法
PWAサイトが開発されたので、今度は人々にそのことを知らせて、彼らがあなたのサービスにアクセスして利益を得ることができるようにします。
PWAの宣伝と言えば、2つの側面があります。
それらは:
- PWAのアプリバージョンのインストールを宣伝したい
- PWAサイトを宣伝して、取得するトラフィック量を増やしたい
それらについて一つずつ議論していきましょう。
PWAアプリのインストールを促進する
PWAのインストールを促進する方法はいくつかあります。 ここでは、PWAサイトでのプロモーションについて説明します。
最初に、サイトにインストールされているアプリを宣伝する際のベストプラクティスについて説明します。
どうぞ:
ユーザージャーニーフローの外にアプリプロモーションを配置する
たとえば、PWAサイトのログインページで、アプリのインストールCTAをログインフォームと[送信]ボタンの下に配置します。 このようにして、人々はログインアクションを完了することに気を取られることが少なくなります。
プロモーションを拒否または却下するオプションを直感的に維持する
一部のプロモーションでは、クロスボタンをクリックする必要があります。 Windowsユーザーは、Apple MacBookユーザー用に残されている間、右側に「クロス」ボタンがあることに慣れています。 したがって、どこに配置する場合でも、大きくて見やすいことを確認してください。

アプリのプロモーションを適度に使用する
多すぎると、PWAサイトのユーザーエクスペリエンスに悪影響を及ぼします。
プロモーションは、beforeinstallpromptが検出された場合にのみ表示されます。
このBeforeInstallPromptは、PWAサイトのコード構造に埋め込む必要のあるJavaScriptコードスニペットです。 アプリのプロモーションをトリガーする特定のユーザーインタラクション(サイトの特定の部分に到達し、特定のボタンをクリックする)を検出します。
ベストプラクティスをカバーしたら、PWAサイトでのアプリプロモーションの配置に移りましょう。
PWAサイトには、アプリのプロモーションを配置できる場所がいくつかあります。 これらは:
1.ナビゲーションメニュー

(画像ソース)
これは、PWAアプリのプロモーションに効果的な場所です。 これは、ナビゲーションメニューを開くと、ユーザーエンゲージメントのレベルが高いことを示しているためです。
覚えておくべきこと:
- 上の画像に示されているように、ユーザーの注意スレッドを混乱させないように、メニュー項目の下にプロモーションを配置します。
- ユーザーがPWAアプリをインストールすることでどのようなメリットが得られるかを示す、関連性の高い短いピッチを表示します。
2.ランディングページ

ランディングページは、商品やサービスを宣伝するために使用されます。 したがって、PWAアプリのインストールを促進するのに理想的な場所です。
覚えておくべきこと:
- 独自の価値提案が見事にキャッチーで、ユーザーの問題点に関連していることを確認してください。
- アプリから何が得られるかを人々に知らせます。
- そもそもランディングページに人々を惹きつけたキーワードをランディングページのコンテンツに含めます。
- CTAを人目を引くようにして、ランディングページの戦略的な場所に配置します。
3.ページ上部の固定ヘッダー

ヘッダーはサイトの最も目立つ部分であるため、これはアプリを宣伝するための非常に望ましい場所です。
覚えておくべきこと:
- すべてのユーザーがそのようなプロモーション方法に積極的に反応するわけではありません。 したがって、エンゲージメントの特定の兆候を示している人にのみ表示されるようにしてください。
- このアプリプロモーションの方法に急ぐ前に、ヘッダーに配置できる他の要素と比較検討してください。 あなたの最終的な目標は、より多くのアプリユーザーを獲得するだけでなく、より多くの販売資格のあるリードを獲得することです。
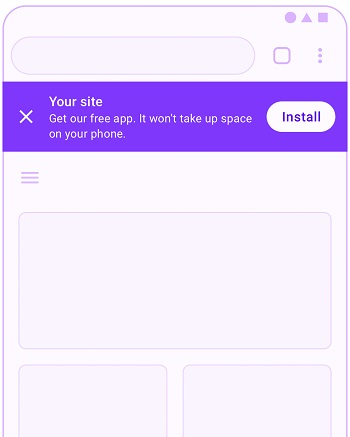
4.ページの上部/下部にある粘着性のある却下可能なインストールバナー

ほとんどの人は、いずれかのWebサイトにインストールバナーまたは一般的なバナーに出くわしました。 つまり、このように表示されるプロモーションに精通しているということです。
覚えておくべきこと:
- このようなバナーは非常に混乱を招く可能性があります。 したがって、ユーザーがコンテンツとのより深いエンゲージメントを示す慎重に選択されたコンバージョンイベントをトリガーした後に表示されることを確認してください。
- バナーには、「オフラインでもコンテンツを読む」など、アプリが提供する価値をユーザーに知らせる簡単なテキストを含めます。 このテキストを選択するときは、ユーザーがいるPWAサイトの部分、コンテンツとサイトの一般的なテーマ、検出されたユーザーのエンゲージメントのレベル、ユーザーの場所(サイトのコンテンツに関連する場合)、ユーザーの行動に関連性が高いことを確認してください。等
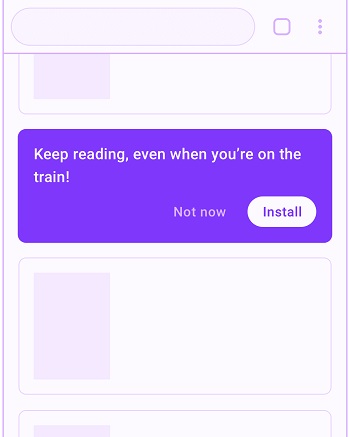
5.情報リストまたは記事の間

タイトルが示すように、この種のプロモーションは、サイトの記事または情報のブロックの間に表示されます。 ユーザーが記事の特定のポイントに到達した場合、それは重要なエンゲージメントを意味し、それが記事のプロモーションの場所である可能性が最も高くなります。 このようなプロモーションの目的は、通常、ユーザーが現在楽しんでいるコンテンツにアクセスするためのより簡単な方法をユーザーに通知することです。
覚えておくべきこと:
- 使いすぎないでください。 それはあなたのユーザーを困らせるだけでしょう。
- プロモーションを却下する手段を利用できるようにし、ユーザーがプロモーションを却下するという選択が記憶されていることを確認します。
- 上の画像が示すように、プロモーションのテキストは、アプリを入手するメリットを宣伝しながら、非常に関連性が高い必要があります。
PWAサイトの宣伝
PWAを宣伝することは、それに関しては他のWebサイトを宣伝することと何ら変わりはありません。 その上、サイトの宣伝はそれ自体で全体の議論を伴います。 したがって、ここではプロモーションのいくつかの重要な手段について話します。
1.ソーシャルメディアを出発点として使用する
ソーシャルメディアは強力であるだけでなく、コンテンツをブロードキャストし、対象となる視聴者と対話するための非常に効果的なプラットフォームです。 したがって、私たちはそれをナンバーワンに置きました。
多くのお客様が恩恵を受けてきたいくつかのヒントを簡単に説明しましょう。
- Instagramプロフィールの最近の投稿に対応する、PWAサイトのさまざまなセクションへのリンクを配置します。 これは、リッチでシームレスなユーザーエクスペリエンスを提供するだけでなく、コンバージョンを促進するのにも役立ちます。
- ロイヤルティポイントのPWAサイトのURLを共有するように、既存のフォロワーベースにリクエストします。 これにより、サイトを宣伝するインセンティブが提供され、オーディエンスとのエンゲージメントが強化され、サイトのトラフィックが増加します。
- PWA URLを共有することで、人々が参加できるニッチにぴったりのコンテストや景品を作成します。
2.紹介を取得する
これはたまたまあなたのウェブサイトにトラフィックをもたらす最も真実で最も効果的な方法の1つです。 これは、リンク交換、ゲスト投稿の著者略歴のリンクなど、さまざまな方法で行うことができます。
どの方法を選択する場合でも、リンクジュースを渡すのに役立つため、最大のDofollowリンクを取得するようにしてください。 褒美? SERPランキングが大幅に向上し、オーガニックトラフィックが大幅に増加します。
3.ディレクトリへの登録
ディレクトリは、ビジネスソリューションに関しては顧客から信頼されています。 これらには、Yelp、Googleマイビジネス、FourSquareが含まれますが、これらに限定されません。 これらのほとんどは無料で、信頼できるソリューションとしてPWAサイトをローカルおよびグローバルトラフィックに公開します。
4.遍在するディスプレイを利用する
これらのディスプレイ不動産は、通常、販促スペースのブレインストーミング時に頭を悩ませることはありませんが、より強力なデジタルプレゼンスを構築し、サイトへのトラフィックを誘導するのに非常に効果的です。 いくつかの素晴らしい例は、電子メールの署名、名刺、イベントで展示する物理的なバナーなどです。
PWAビルダーソフトウェアと代理店を雇う
既存のWebサイトからPWAサイトを構築できるツールは多数あります。 ご想像のとおり、これらはすべて有料のツールです。 それにもかかわらず、それらは魅力的な一連の利点を提供します。 それらは:
- 開発者チームに会う必要はありません
- 月次/年次請求を修正
- PWAサイトの迅速な配信
ここで、カスタムPWAを開発するために代理店を雇うことの利点のいくつかについて話しましょう。
- ライバルの間で目立つのに役立つカスタム機能を持つことができます。
- PWAの専門家からリアルタイムの提案を入手してください。
- 成功した多数のPWAテンプレートから選択するオプションがあります。
- メンテナンスと更新の頭痛の種を避けてください。
- インスタント(ほとんどの場合)カスタマーサービス。
PWA開発エージェンシーを雇うことの大きな欠点の1つは、PWAビルダーツールよりもコストがかかることです。 したがって、あなたはあなたの財政能力とビジネスニーズに最もよく合う選択をしなければなりません。
PWAサイトをテストする
PWAサイトを開発している場合は、シャンパンボトルを開けないでください……。まだ! やるべきことがまだあります!
サイトマーケティングキャンペーンを開始する前に確認する必要があるPWAサイトのいくつかの側面があります。 これらの側面は、サイトの確実で一貫したパフォーマンスにとって非常に重要です。
テストする必要のあるPWAサイトの側面は次のとおりです。
1.ホームプロンプトに追加
PWAはネイティブアプリではないため、AppleAppStoreまたはGooglePlayストアでは入手できません。 サイト訪問者がスマートフォンでPWAアプリを入手できる唯一の方法は、[ホームに追加]プロンプトを使用することです。 したがって、最初に確認することをお勧めします。
2.オフライン読み込み
PWAサイトの重要な機能は、接続性が低い場合でも機能要素をロードできることです(機内モードの場合)。 PWAサイトのこの機能は、マーケティング戦略の基礎の1つであるため、PWAのオフライン読み込み機能を確認することが不可欠です。
3.応答性
応答性は、Webサイトやアプリのエキサイティングな機能としてはもはや語られていません。 それは大規模に当然のことと見なされており、元に戻ることはありません。 したがって、スマートフォン、タブレット、またはデスクトップからサイトにアクセスする人は誰でも、サイトが画面サイズに合わせて調整されることを期待します。 つまり、この要素が「後で確認」リストに含まれる可能性は地球上にないということです。
ヒント
この目的に使用できる有能で無料のツールは、MozillaFirefoxブラウザです。
- デスクトップでMozillaを開くだけです。
- PWAサイトのURLをアドレスバーに入力します。
- Ctrl + Shift + Mを押すと、応答性テスト環境でサイトが開きます。

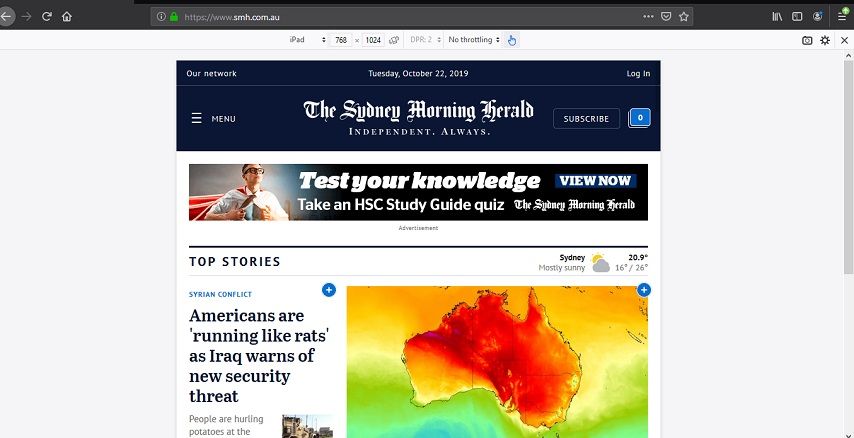
上の画像は、Mozillaのテスト環境内のiPadウィンドウでシドニーモーニングヘラルドのウェブサイトを開いたスクリーンショットです。
注意深く見ると、アドレスバーのすぐ下にいくつかのタブが表示されます。
左端のデバイスでは、サイトのプレビューを表示するデバイスを選択できます。2G、3Gなどのさまざまなタイプの接続でのロード速度時間を確認することもできます。
4.クロスブラウザテスト
ユーザーがどのブラウザからPWAサイトにログオンしているのかはわかりません。 したがって、サイトがすべてのブラウザで最適なパフォーマンスを提供することを確認することが重要であるだけでなく、必須です。
5.ネットワーキングテスト
すべての訪問者が5Gまたはブロードバンド接続を介してサイトに到着するわけではありません。 3Gを使用している人もいます! 顧客ネットワークに関係なくスムーズなユーザーエクスペリエンスを確保するために、さまざまな接続でサイトをテストすることを強くお勧めします。
この目的のために、MozillaFirefoxブラウザのテスト機能を使用できます。 ネットワークテストに加えて、この機能を使用してPWAサイトの応答性を確認することもできます。
6.ロード時間テスト
人々の注目が下向きに渦巻いているので、サイトが2秒以内に読み込まれることが重要です(速いほど良い)! PWAサイトは読み込み時間が短いことで知られていますが、安全を確保してサイトの読み込み時間をテストすることをお勧めします。
GTmetrixは無料で非常に人気のあるツールであり、サイトの読み込み時間を正確にテストするために使用できます。 また、サイトの速度を低下させている可能性のある要素を示す詳細なレポートも提供します。
PWAにあなたのビジネスを未来へと導いてもらいましょう
Twitter、Uber、Pinterestなどのさまざまな業界のビッグボーイがPWAをデジタルプレゼンスに採用しているため、他の人がフォローするのは時間の問題です。 そして、あなたが知る前に、それはおそらく当然のことと見なされるでしょう(ちょうどモバイルの応答性のように)。
したがって、競合他社に対して競争力を獲得し、拡大し続ける顧客ベースに価値のあるサービス/製品を提供する場合は、PWAサイトを開発してください。 それがあなたのデジタルプレゼンスへの道を切り開くようにしましょう!
