製品ページの最適化101:最良のヒントと例
公開: 2022-06-29
あなたの製品ページはあなたのウェブサイトで最も重要な単一のページです。 それは潜在的な顧客が彼らの購入の旅を始めるところです、そしてそれはしばしば彼らがあなたのビジネスについて持っている第一印象です。
eコマースサイトでより多くの売り上げを得るには、優れた製品ページが必要です。
商品ページの目標は、高いコンバージョン率を達成することです。 つまり、サイトを閲覧または検索する顧客ごとに、購入プロセスを簡単かつ簡単にする魅力的で有益な製品ページにアクセスしてもらいたいと考えています。
製品ページの最適化とは何ですか? 製品ページを最適化する必要があるのはなぜですか?
商品ページの最適化の目的は、顧客に商品を購入させることです。
あなたのウェブサイトの製品ページが関連するキーワードの検索エンジンで高くランク付けされることを確実にするために、製品ページの最適化を作成する必要があります。
コンテンツは、ユーザーが検索エンジンの結果を閲覧しているときにクリックしてサイトに直接アクセスできるように、十分に最適化され、魅力的である必要があります。
最適化が不十分な製品ページは、eコマースビジネスにとって逃した機会です。
買い物客があなたのブランドや製品について受け取る第一印象は、買い物客があなたとビジネスを行う方法に影響を与える可能性があります。
2022年までに、eコマースの小売収益は世界中で5.4兆米ドルに増加すると予測されています。 最適化された製品ページがない場合は、間違いなく一部を失うことになります。
製品ページをどのように最適化できますか?
製品ページは、eコマースWebサイトで最も訪問されたページです。
適切に設計され、使いやすく、SEOに最適化されたページを用意することが不可欠です。
ここでは、コンバージョン率を上げるために商品ページを最適化できる領域をリストしました。
Baymardが実施したIKEAのeコマースユーザーエクスペリエンス(UX)パフォーマンスのケーススタディについて、ほとんどの箇条書きについて説明します。
さぁ、始めよう!
ページレイアウト
eコマースストアの商品ページを作成するときは、考慮すべき要素がたくさんあります。
最も重要な基準の1つは、ページレイアウトです。
製品ページの各セクションのレイアウト方法は非常に重要であり、この領域のデザインは、リードを売上に変換する方法に大きな影響を与える可能性があります。
通常、eコマースWebサイトは、従来のレイアウトを使用します。画像を左側に配置し、テキストを右側に配置します。 これはまだ許容できます。
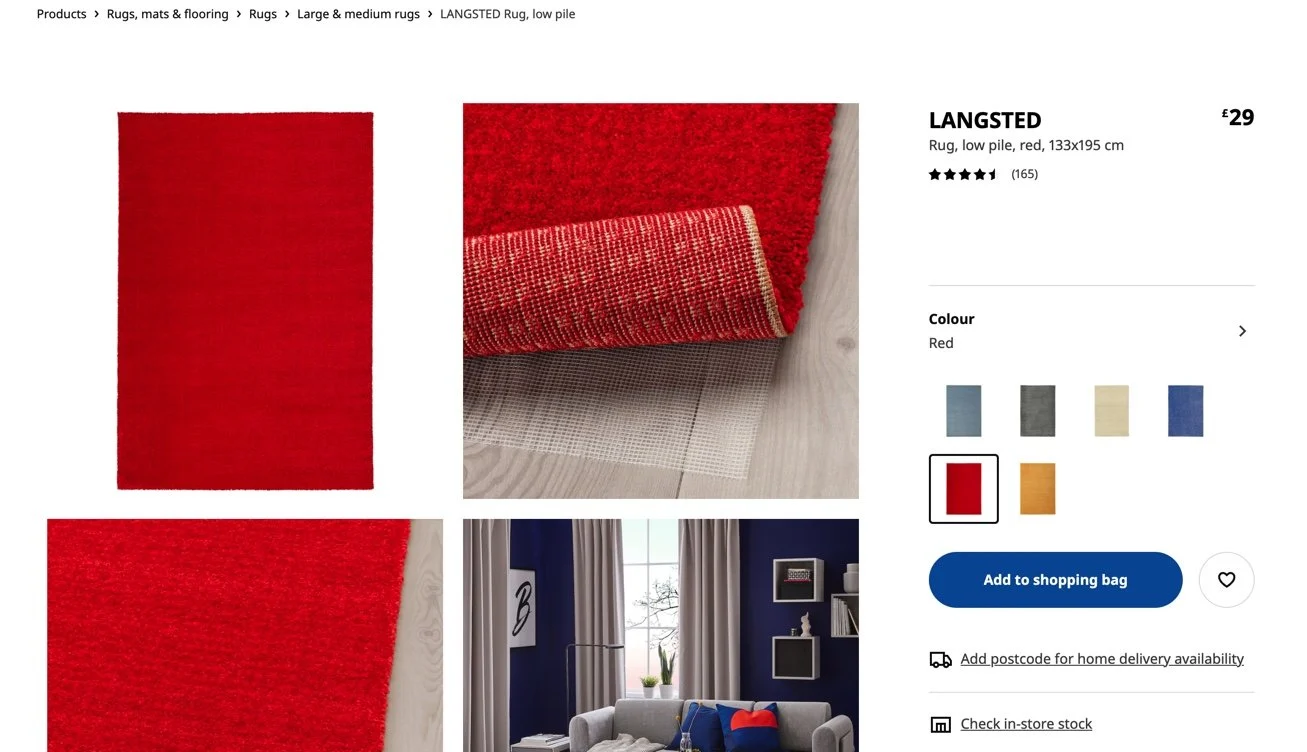
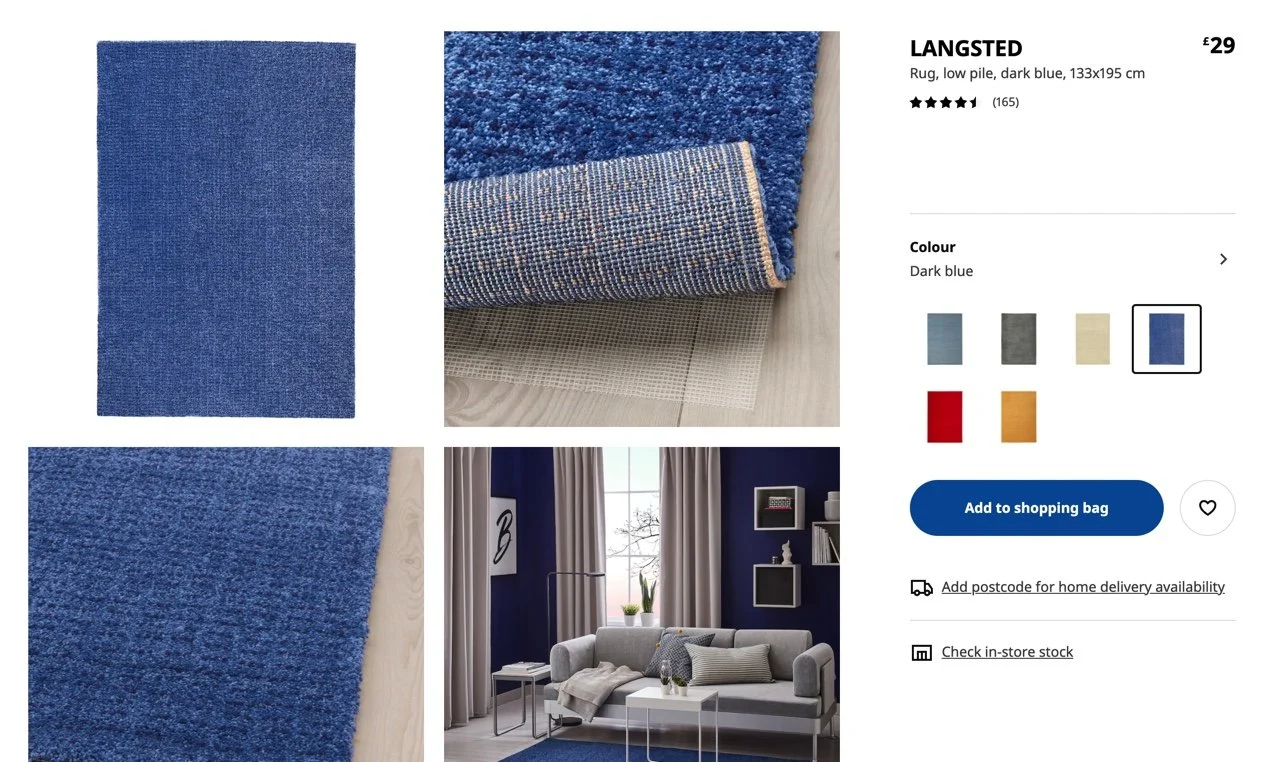
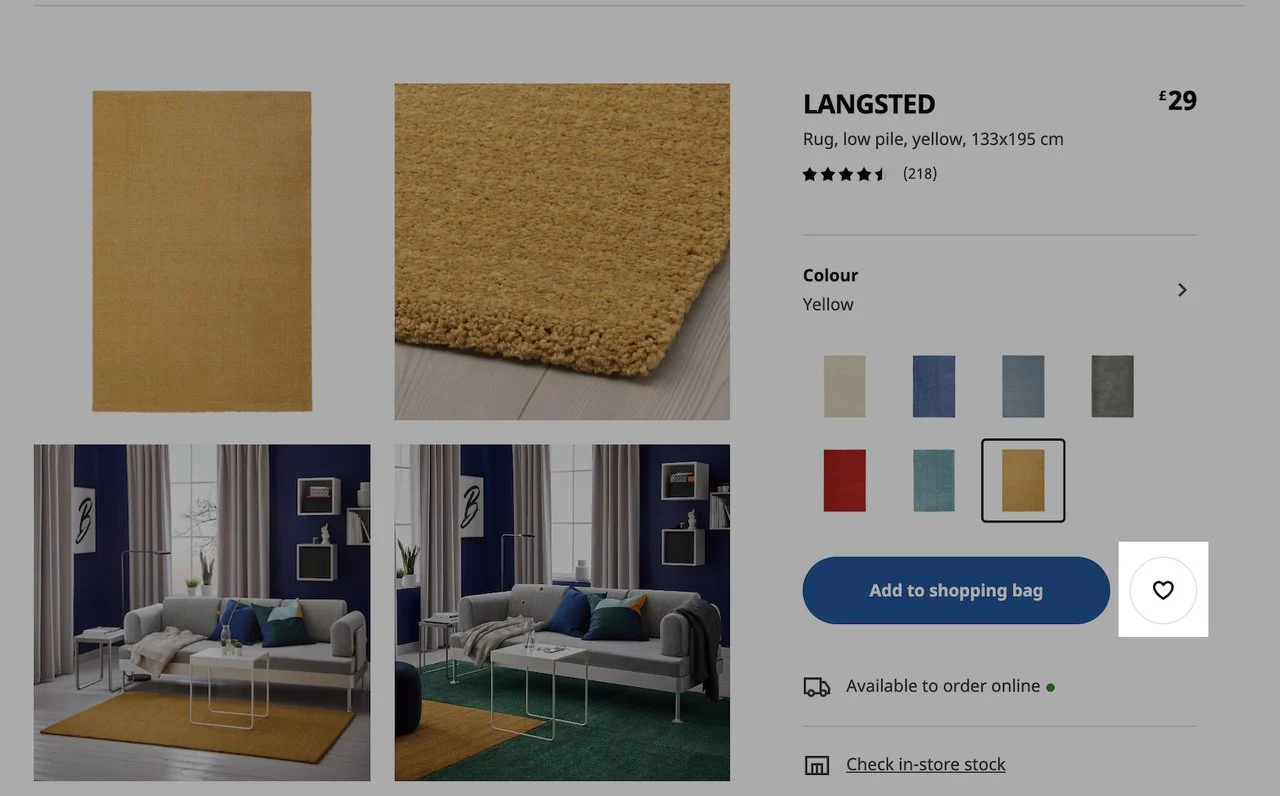
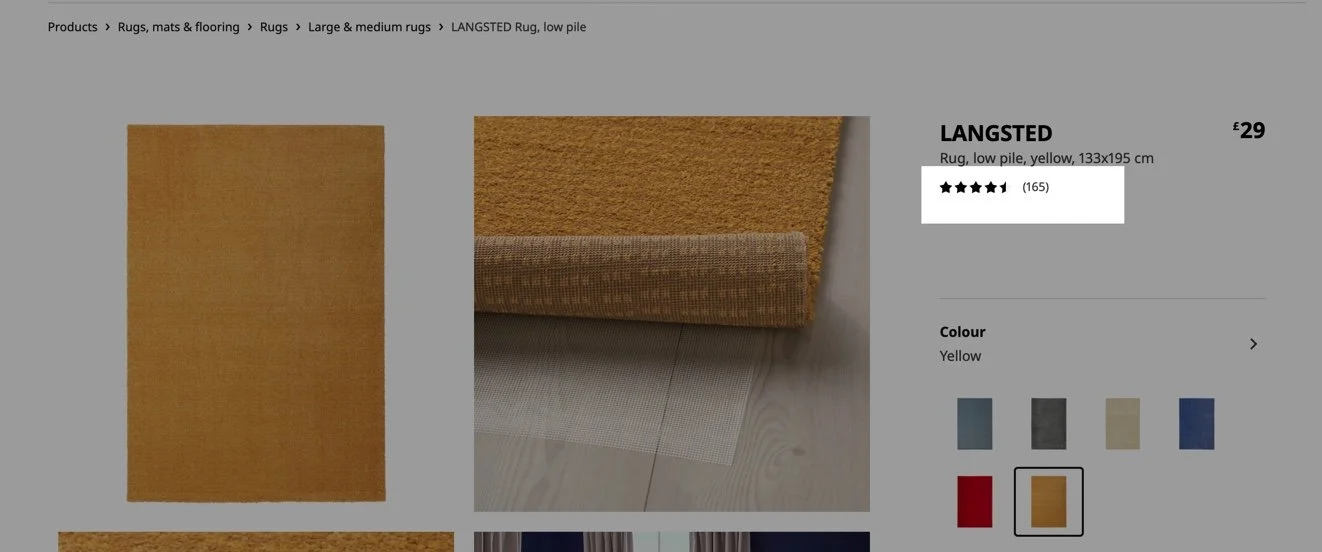
ラグのIKEA製品ページをご覧ください。

ページレイアウトでは、高品質の画像を使用する必要があります。 例外なく。
製品の画像は非常に重要です。 実際、100人の顧客のうち93人が、購入を決定する際に画像が不可欠であると述べています。
製品のタイトルと説明
商品の説明を書くときは、商品を表すキーワードを含めることも役立ちます。
あなたの顧客は彼らが探しているものを見つけたいだけでなく、グーグルのような検索エンジンはあなたのページが関連するキーワードを含んでいるならあなたのページをより高くランク付けします。
商品の説明は、画像だけで提供できるよりも多くの商品に関する情報を顧客に提供します。
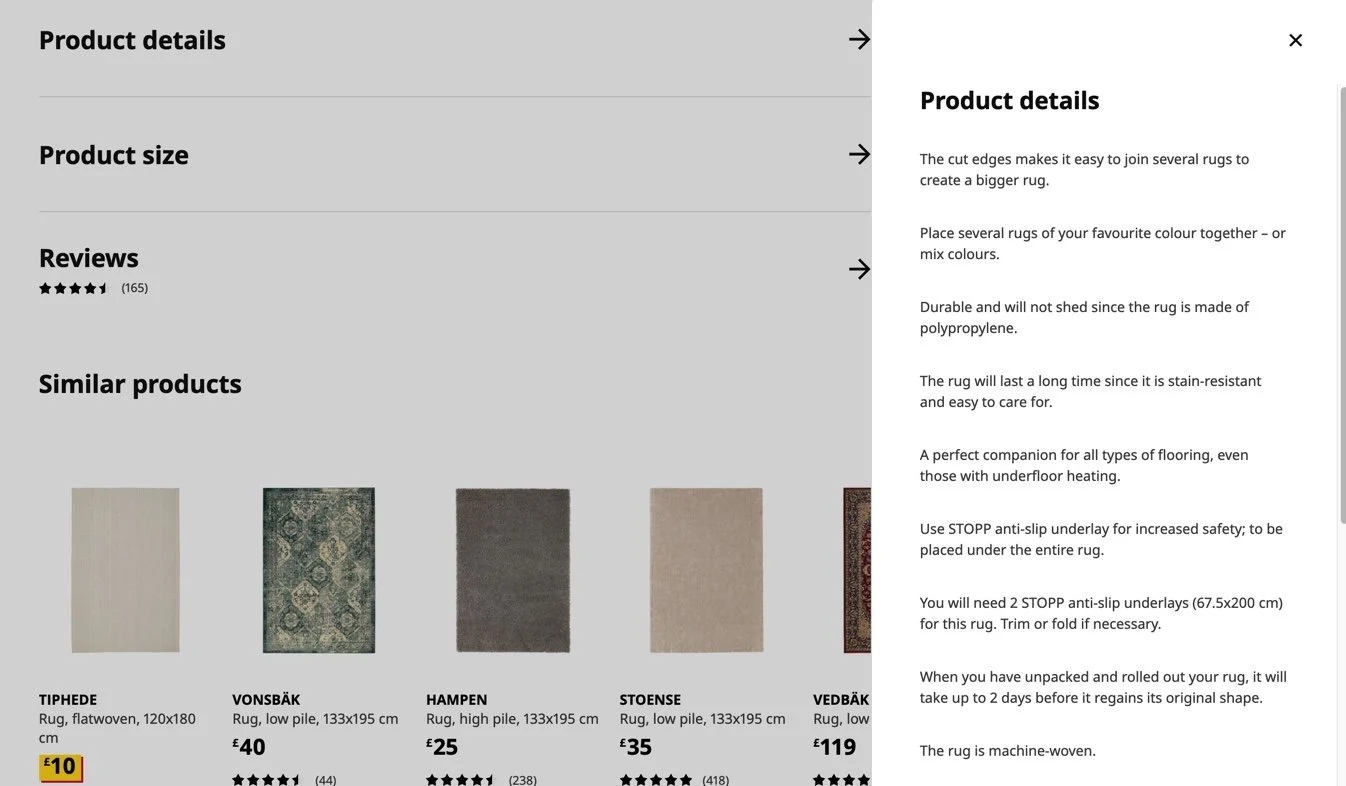
折り目の上に短くて甘い製品の説明があり、すばやくスキャンしやすく、さらに情報が必要な顧客のために、ページのさらに下にある、より長く、より詳細なバージョンを用意することをお勧めします。
ベイマードから取られたIKEAの例については、以下の画像を参照してください。 製品の詳細については、製品ページをご覧ください。

同じIKEAの例では、製品ページに製品固有のQ&AやFAQはありません。
製品ページに短く明確なFAQを追加することは悪い考えではありません。 FAQに関する質問は次のとおりです。
- 注文するにはどうすればよいですか?
- 最小注文要件はありますか?
- どのような支払いオプションが利用できますか?
- 製品を時間どおりに入手できますか? 送料無料はいかがですか?
商品画像
十分な照明で撮影された優れた画像は、ぼやけたりくすんだりするのではなく、鮮明できれいな外観になります。
商品ページの画像を成功させるには、次の品質が必要です。
- 良い照明
- 適切な焦点
- 高解像度画像
- 適切なトリミング/画像のサイズ
顧客の注意を引くために、スケーラブルな画像も強くお勧めします。
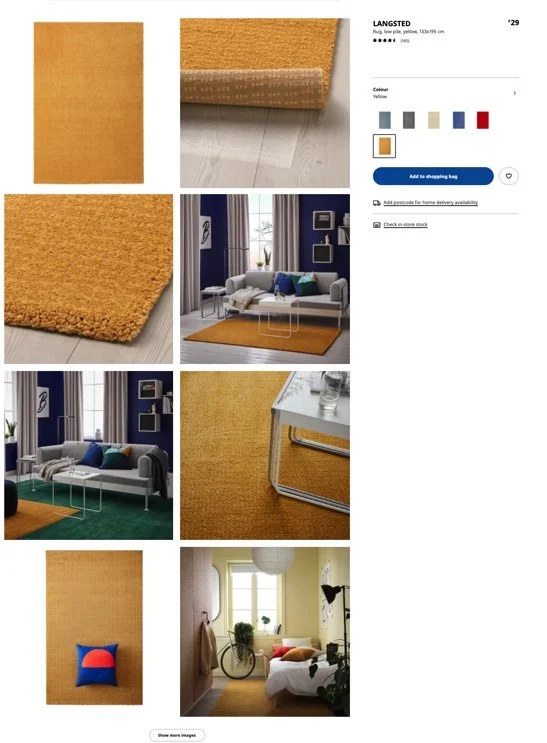
製品は視覚的でなければなりません。 商品ページの平均5枚以上の画像が良いと見なされます。
この例では、各角度とインスタンスで製品を示す多くの画像があることがわかります。

製品ビデオ
製品ビデオは、製品のメリットを販売するために使用できる非常に強力なツールです。
製品ビデオは単なるマーケティングツールではなく、オンラインショッピングの不可欠な部分です。
人々がオンラインで買い物をしているとき、何かがどのように見えるか、またはそれがどのように機能するかを想像するのは難しいので、実際の製品の短いビデオを持っていることは購入決定に本当に役立ちます。
優れた製品ビデオは、製品がどのように機能するかについてユーザーが知っておくべきことを正確に示します。
IKEAの例では、製品ビデオはありません。 それでも、特定の製品機能を紹介し、ユースケースに合わせて拡張します。
また、360度のビューはありません。
製品バリエーション
製品のバリエーションは、eコマースWebサイトでの売り上げを伸ばすための優れた方法です。
さまざまなサイズ、色、または機能が追加された製品を提供することで、購入を検討している消費者により多くの選択肢を提供できます。
たとえば、個々のTシャツの製品ページには、その1枚のTシャツのデザインの色やデザインのバリエーションを含めることができます。
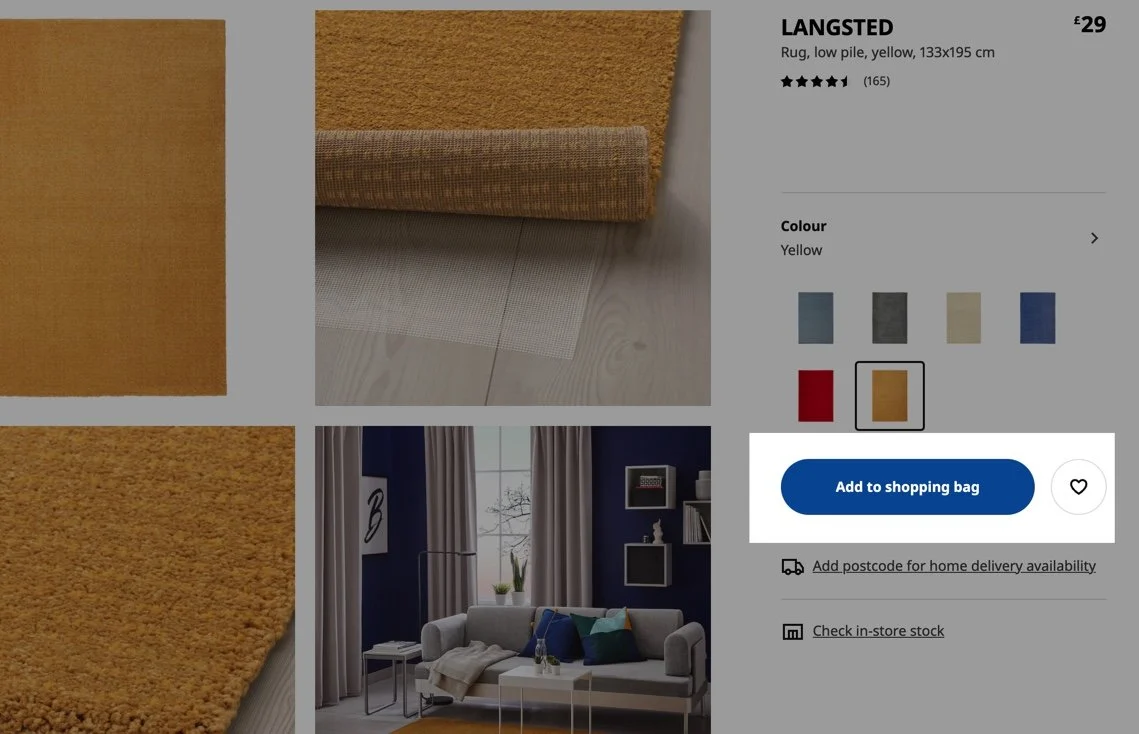
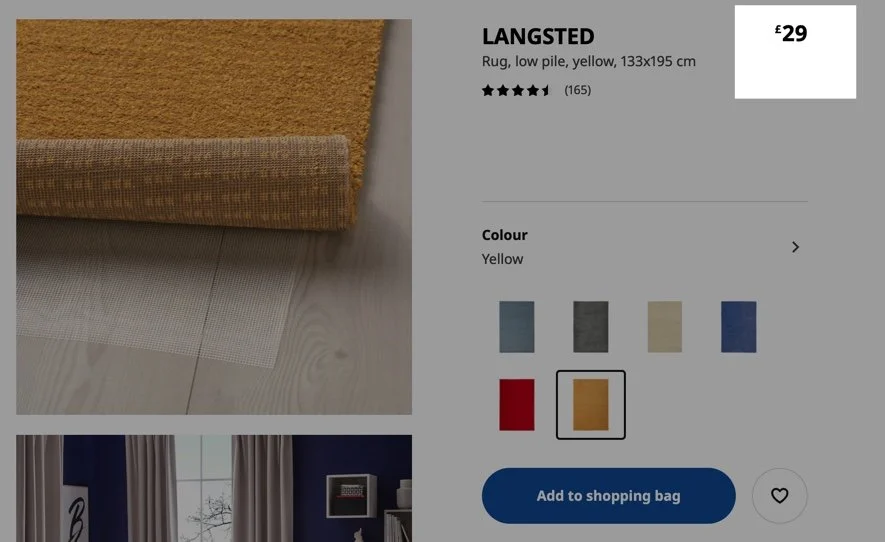
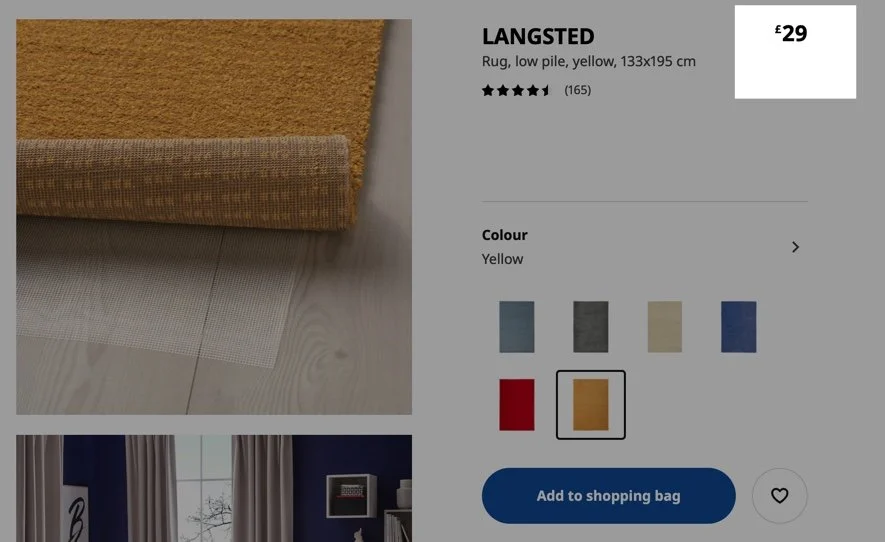
このIKEAの例では、下の画像を参照して、製品画像の右側にバリエーションが表示されていることを確認してください。
製品には「近い」バリエーションではないカラーバリエーションがあり、製品のすべてのバリエーションを示すバリエーションセクションが利用可能です。

IKEAの例では、商品は同じページに表示されるさまざまなカラーバリエーションで提供されており、さまざまなカラーオプションをクリックすると、メインの商品画像が変わります。
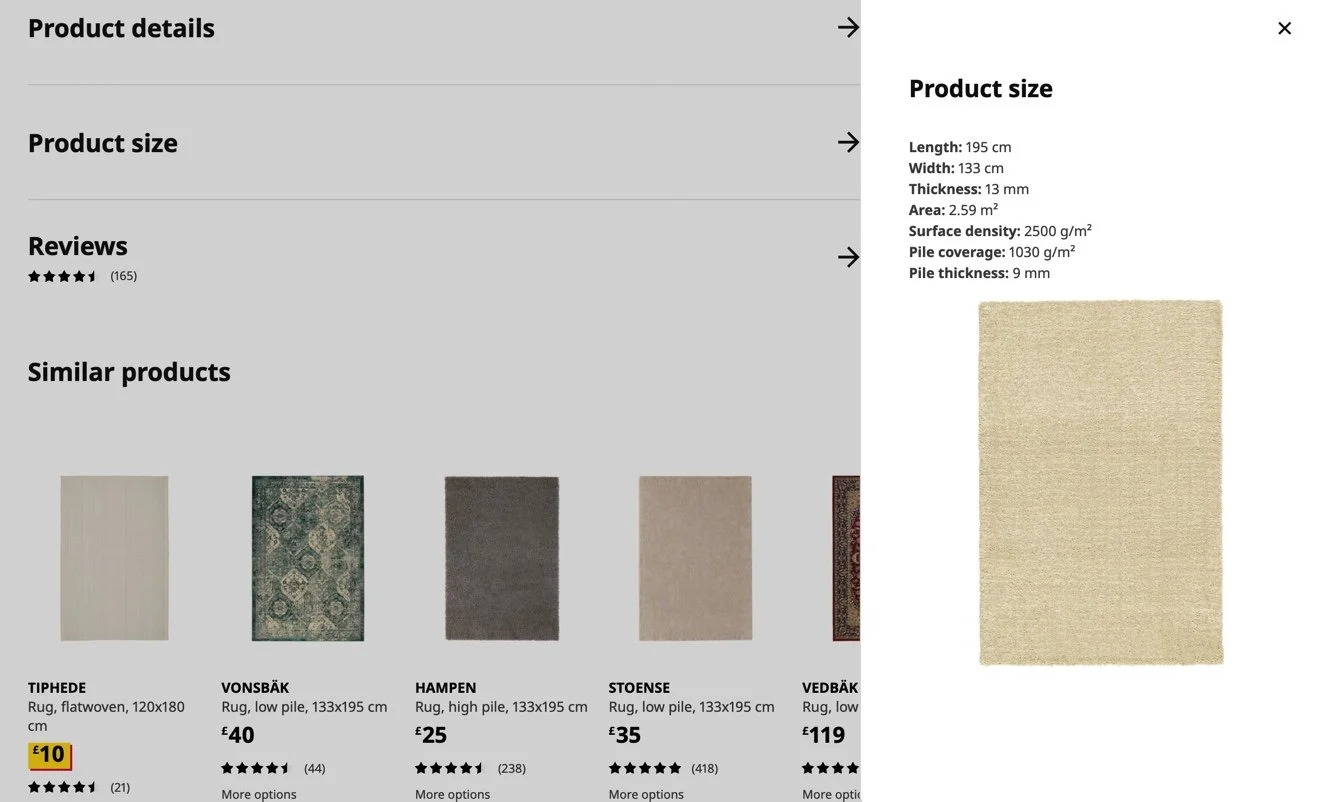
製品サイズガイド
サイズガイドの作成は、オンライン小売業者にとって不可欠です。 これにより、顧客は注文内容をより正確に把握できるようになり、購入に対する自信も高まります。
Baymardの例は、製品のサイズガイドを提供します。

購入セクション
ショッピングカートとも呼ばれる購入セクションは、商品ページの重要な部分です。
これは、買い物客がカートに商品を追加できる場所であり、購入過程の最後のステップです。
このセクションの目的は、ユーザーが購入する前にできるだけ多くの情報を提供することで、ユーザーを購入者に変えることです。
IKEAの例では、「カートに追加」ボタンは、他のボタンでは縮小されない独自のスタイルを備えており、ベイマードが示唆するように、ページのプライマリボタンとして明確に区別されます。

「カートに追加」ボタンを使用すると、顧客はワンクリックで製品を購入でき、時間を節約できます。

購入セクションでは、製品の価格が明確で目に見えるものでなければなりません。
したがって、「バッグに追加」ボタンと価格が互いに近くにある必要があり、価格に関して発生する混乱を回避する必要があることも重要です。
Baymardの例では、製品の価格が非常に目立ちます。

購入セクションには、顧客がウィッシュリストにアイテムを保存するための「保存」ボタンもあります。
IKEAサイトには保存機能があり、顧客はアカウントを作成せずにアイテムを保存できます。
ただし、そのボタンの機能についての明確な説明はありません。
彼らはどれくらいアイテムを保存できますか? そのボタンをクリックするとどうなりますか?

配送と返品
製品ページは、eコマースサイトの中で最も重要なページです。
多くのお客様が最初に購入する場所であり、製品に関するすべての重要な情報を魅力的な方法で伝える必要があります。
このため、配送と返品の両方のポリシーが重要です。
Baymardの調査によると、100人の顧客のうち64人が、商品の購入を決定する前に送料を探しています。
数が非常に明白であるとしても、eコマースサイトの43%は、製品ページにいかなる種類の送料やコスト計算機も表示していません。
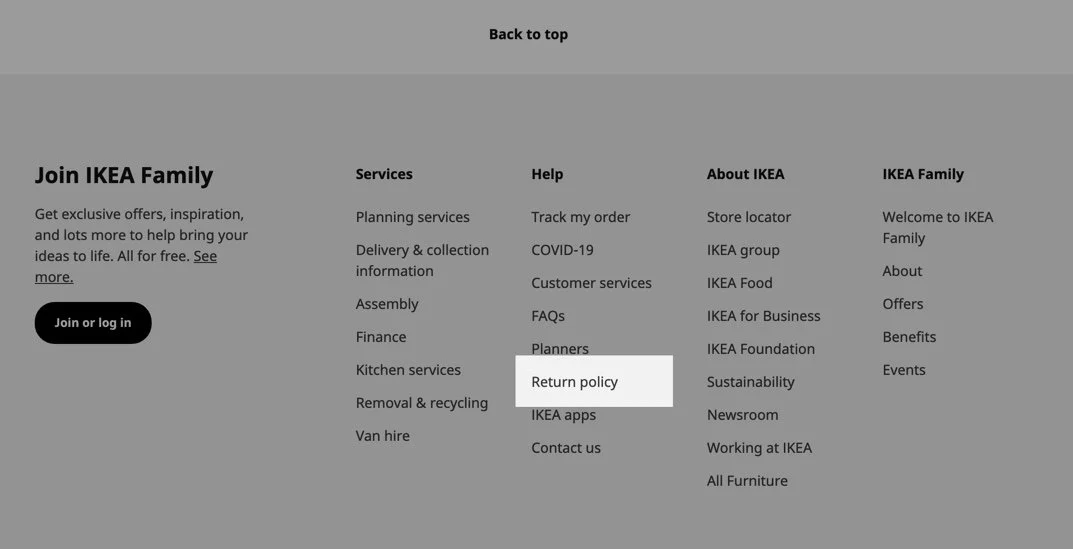
イケアの製品ページが何をするのか見てみましょう。
商品ページには送料や計算機が一切ありません。 また、返品ポリシーはフッターでのみ利用できます。

また、価格欄には送料等の記載はございません。

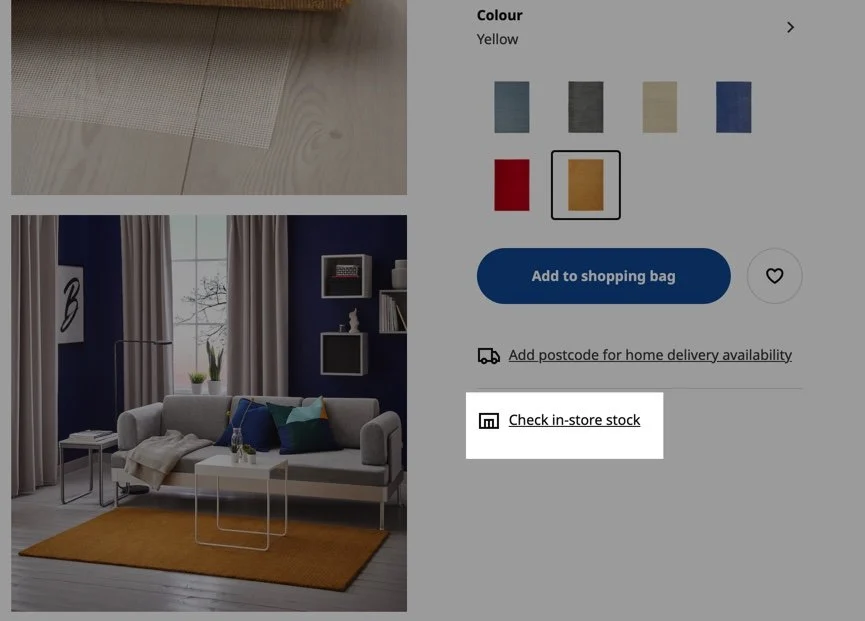
サイトに実店舗がある場合、顧客がオンラインで購入するのではなく別のオプションを利用できるように、「店舗で検索」、「店舗の在庫状況」ボタンを含める必要があります。
IKEAにはそのボタンがあり、顧客は必要に応じて店舗の在庫を確認できます。

ユーザーレビュー
eコマースWebサイトでのカスタマーレビューの必要性は明らかです。
オンラインで購入するとき、私たちは皆それらに依存しています。 これは、潜在的な顧客が製品やサービスを購入する前に情報に基づいた決定を下せるようにする強力なツールです。
実際、顧客の約95%は、購入する前にレビューを読んでいます。
IKEAの調査では、サイトにユーザーレビュー付きの製品があることがわかります。 完全な評価セクションにリンクするボタンは、評価平均と一緒に提供されます。

クロスセリング
クロスセリングは、顧客が製品の購入とともに追加の製品を購入できるようにするオプションです。
これは、顧客にもっとお金を使うように促すために使用されます。または、顧客が楽しむ可能性のある他のアイテムについて推奨する方法として使用することもできます。
クロスセリングは、平均注文額(AOV)を上げることで、利益を増やすのにも役立ちます。
したがって、商品ページに少なくとも1つのクロスセルセクションを設けることが重要です。 IKEAの例にクロスセルセクションがあるかどうかを見てみましょう。
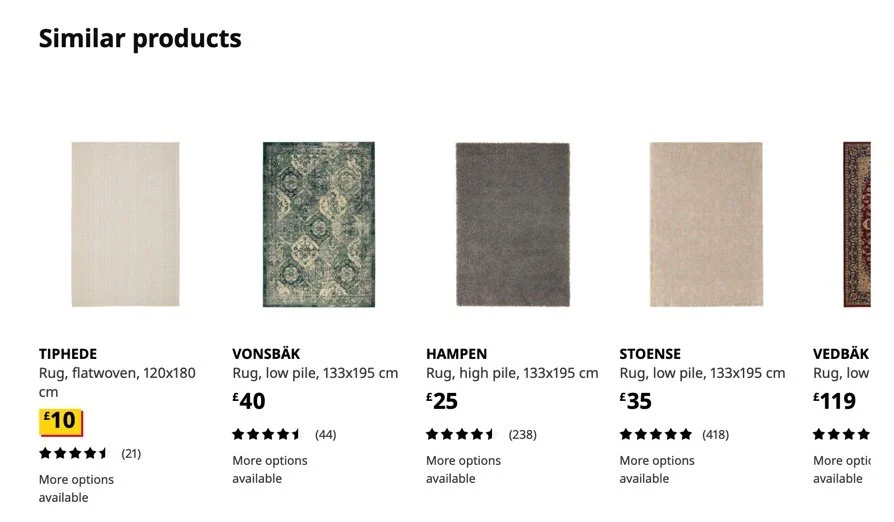
ページの全幅ではなく、ページの最後のセクションでもないクロスセルセクションがあることがわかります。
「類似製品」セクションがあり、代替/類似製品を表示できます。

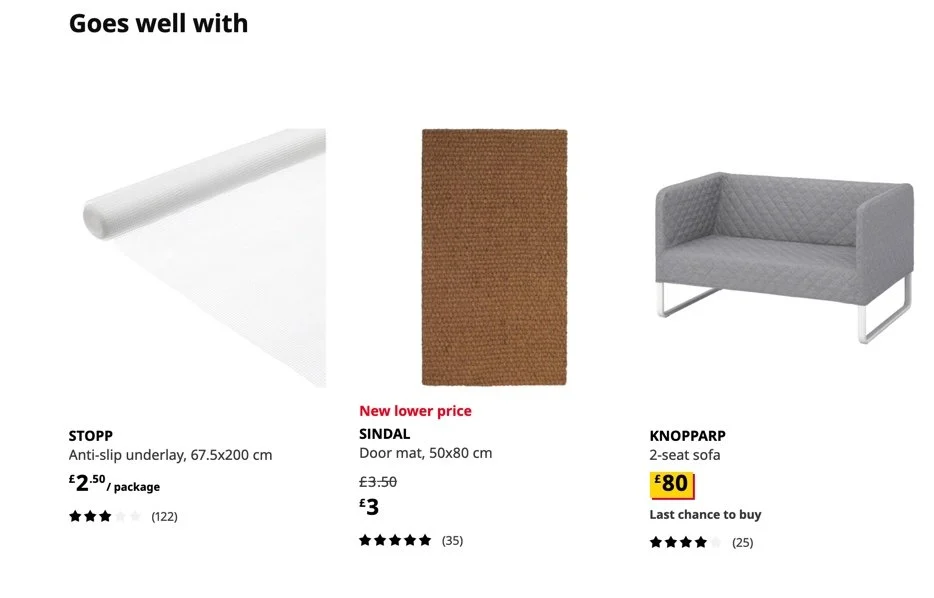
IKEAには「うまくいく」という別のセクションもあります。 そのセクションは、補足製品が存在するクロスセルセクションです。

最近表示された商品は、ストアのシンプルで魅力的な「カートに追加」拡張機能です。これにより、最近表示された商品を強調表示できます。
いくつかのページやアイテムにアクセスして、もう一度見たい場合は、IKEAが「最近見たアイテム」のリストも提供しており、ページの下部に表示されます。
検索エンジン向けに最適化
商品ページの最適化について話すときは、検索エンジンの最適化も考慮する必要があります。
あなたのオンラインビジネスの最も重要な側面の1つは検索エンジンでよくランク付けすることです。
製品ページのSEOへの最初のステップは、検索エンジンアルゴリズムがどのように機能し、それらがWebサイトのコンテンツをどのように読み取るかを理解することです。
あなたは素晴らしいコンテンツと製品を備えた素晴らしいウェブサイトを持つことができますが、人々があなたを見つけることができないなら、あなたは存在しないかもしれません!
SEOは、潜在的な顧客があなたのブランドを見つけて信頼するのに役立つため、オンラインビジネスを運営する上で重要な部分です。
ランキングが悪いということは、あなたが可視性を得ていないことを意味します。
あなたの製品ページの検索エンジン最適化のためにあなたは何をすべきですか?
- キーワードリサーチ
- メタタイトルと説明
- 製品ページをテストする
- お客様の声を使用する
- ページ読み込み時間の最適化
1.キーワードリサーチ
キーワードリサーチは、商品ページの最適化に関して最も重要なステップの1つです。
あなたがあなたのページのために選ぶキーワードはあなたの製品を見つける人々の数を決定するので、あなたが可能な限り最高のキーワードを使用していることを確実にするためにあなたがキーワード調査をすることが重要です。
2.メタタイトルと説明の最適化
eコマースショップはオンラインプレゼンスを通じて収益を生み出す責任があり、これは多くの場合、メタタイトルと説明を最適化することで実現できます。
これは、メタタイトルが、ウェブサイト名のすぐ下、およびGoogle検索の1ページ目に表示される可能性のある他の結果の上に検索エンジンの結果スニペットとして表示されるためです。
提供した入力に基づいて事前仮想検索結果を生成する無料のSERPプレビューツールを使用できます。
3.製品ページをテストします
A / Bテストのポイントは、ページのどのバージョンが最高のコンバージョン率を持っているかを判断することです。
その後、その情報を使用して、将来の訪問者のためにサイトを改善できます。
概念は単純に聞こえますが、正確な結果を得るには、大きなサンプルサイズが必要になることを理解することが重要です。
4.お客様の声を使用する
前述したように、ユーザーレビュー/お客様の声は製品ページにとって非常に重要です。
製品ページの「お客様の声」セクションは、SEOの観点から最も重要な部分の1つです。
この理由は、顧客の意見があなたの製品についてあなたが言うことができる何よりも大きく話すからです。
顧客が他の人のフィードバックを見るとき、それはあなたのブランドへの彼らの信頼を増し、彼らがあなたから購入する可能性を高めます。
5.ページ読み込み時間の最適化
製品ページSEOのページ読み込み時間を理解することが重要です。
ページの読み込み時間は、ユーザーから要求されたときにWebサーバーが特定のWebページで応答するのにかかる時間です。
ユーザーは読み込みに時間がかかりすぎるWebサイトをすぐに放棄するため、ページの速度は非常に重要です。
遅いWebサイトは、検索エンジンの結果ページ(SERP)でのランキングを下げ、ユーザーフレンドリーではないことは別として、顧客満足度を低下させます。
この投稿では、ケーススタディのレビューやその他のヒントやコツを使用して、コンバージョン率を最大化するために製品ページを最適化するさまざまな方法を検討しました。
事前に多くの作業を行うように思われるかもしれませんが、最終的にはコンバージョン率が報われるでしょう。
製品ページを最適化する方法について楽しく学んでいただければ幸いです。
以下にコメントを残して、ご意見をお聞かせください。 :)
