商品ページをデザインするための 9 つのヒント (例付き)
公開: 2022-11-08オンラインで何かを購入するとき、適切な e コマース サイトをどのように選びますか? 以前に注文したり、広告で見たりした、信頼できるブランド名を使用する場合もあります。 しかし、製品ページのデザインという、購入の決定に影響を与えることに気付いていないかもしれない無意識の要素があります。
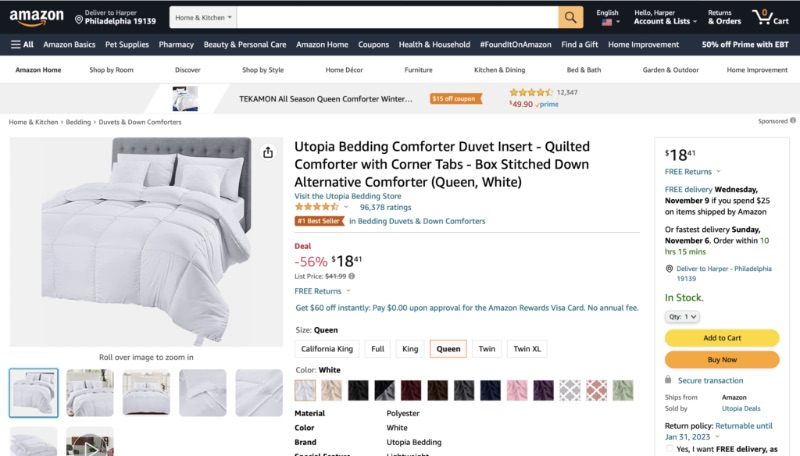
確かに、そこには良い例があります。 誰でも、Amazon の商品ページの基本的なアウトラインを取り、それを作り直すことができます。 しかし、e コマースは依然として成長中の業界であり、製品に最適なページを作成するためのツールが常にすぐに利用できるとは限りません。
心配する必要はありません。ここでは、e コマースの Web デザインを刺激するのに役立つ 9 つの優れた製品ページの例を紹介します。 また、それぞれの例から学べる重要な教訓も共有します。
商品ページデザインの基本

e コマースでは、商品ページは、商品をクリックしたときに表示されるページです。 これはオンライン ストアの最も重要な要素の 1 つであり、単なるカタログとは一線を画しています。 これにより、顧客は製品の重要な詳細を表示して、購入するかどうかを決定できます。
ただし、e コマース以外のブランドの Web サイトに製品ページを表示することは可能です。 これは多くの場合、食品や飲料のブランドに当てはまります。 商品ページには、味や栄養などの情報が掲載されています。
製品ページの基本要素には、製品の名前、画像、説明、価格、およびユーザーのカートに追加する機能が含まれます。 また、同様のアイテムに対するカスタマー レビューや提案も頻繁に表示されます。
商品ページのデザインに関する 9 つのヒントと例
製品ページのデザインが顧客を引き付け、維持するための重要なヒントをいくつか用意しました。 また、これらのヒントの例を提供する、最も優れたデザインの製品ランディング ページも紹介しています。
eコマース製品ページを設計する際に考慮すべき最も重要なことは次のとおりです。
- 高品質の画像を使用する
- 説得力のあるコピーを書く
- 視覚的な魅力を第一に (そしてブランドに合わせて)
- 重要な詳細にアクセスできるようにする
- 製品の利点を説明する
- 類似商品を提案する
- 社会的証明を含める
- オプションと利用可能性を明確にする
- お客様を次のステップに誘導する
以下に、これらの各ステップの詳細と、インスピレーションを得るためのお気に入りの製品ページのデザインの 9 つを示します。
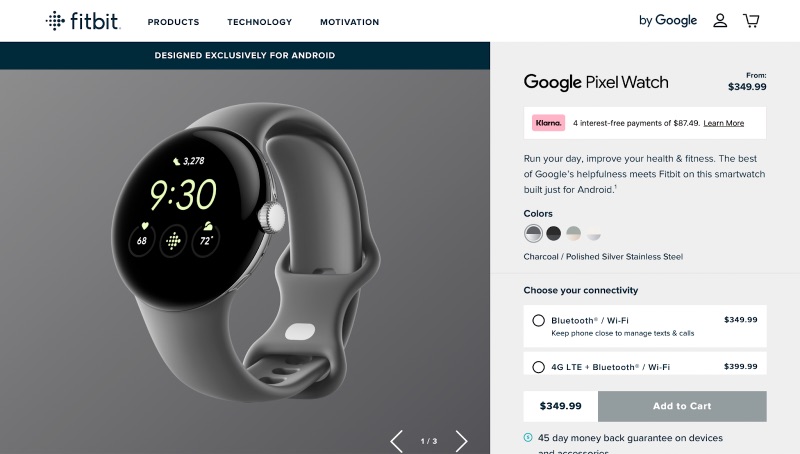
1) Fitbit: 高品質の製品画像を使用する

これは商品ページのデザインの最低限のものだと思うかもしれませんが、見過ごされがちなことに驚かれることでしょう。 製品ページが信頼できないように見える場合、最も可能性の高い原因は、低品質、欺瞞、またはストックフォトです.
鮮明で鮮明な画像は、顧客を獲得するための優れた方法です。 Fitbit は、滑らかなグラデーションの背景に対して製品の詳細なモデルを使用していますが、明るいプロの写真でもうまくいきます. 可能であれば、顧客が製品を拡大できるようにすることは常に高く評価されます。
グラフィックデザインのヘルプが必要ですか?
Penji の無制限のグラフィック デザインを試して、ブランディング、デジタル、印刷、UXUI のすべてのデザインを 1 か所で完成させてください。
 もっと詳しく知る
もっと詳しく知る











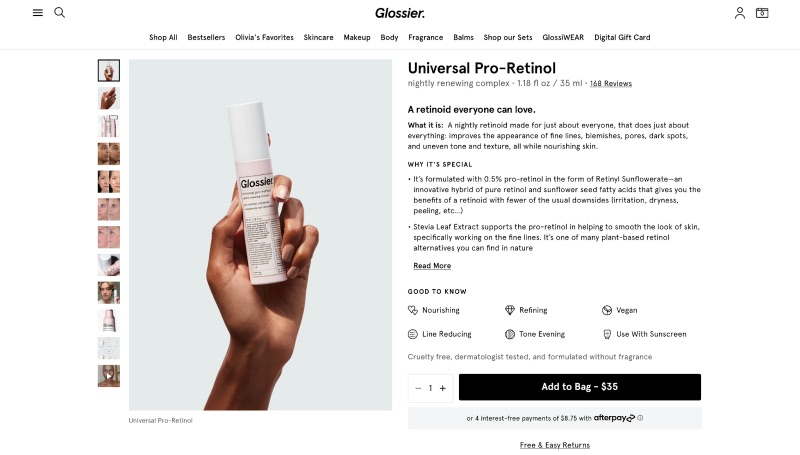
2) Glossier: 説得力のあるコピーを書く

写真がロックされたら、次の改善点はその横に表示されるテキストです。 これから説明するように、潜在的な顧客が製品の重要な詳細にアクセスできるようにすることが重要です. しかし、それは、その過程でマーケティングのノウハウを行使できないという意味ではありません。
各 Glossier 製品ページには、製品を販売する 1 文の説明と、それを拡張する段落が含まれています。 顧客が読む最初の文で、読み続けるよう説得する必要があるため、それを重要にします。
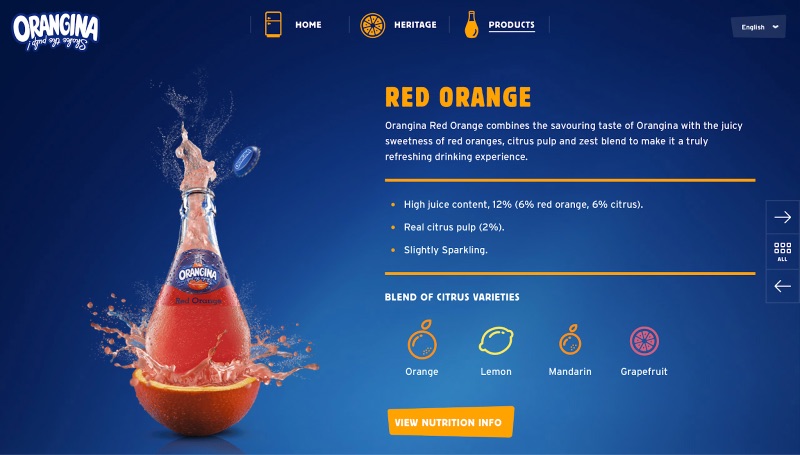
3) オランジーナ: 視覚的な魅力を第一に (そしてブランドに合わせて)

一貫したブランディング パッケージは、あらゆるビジネスに欠かせないものです。 色、フォント、モチーフは、製品ページを含むすべてのブランド デザインに適用する必要があります。 製品ページが有益であることは重要ですが、視覚的な魅力を最優先することで、ユーザー エクスペリエンスが向上し、競合他社との差別化を図ることができます。
多くの e コマース サイトでは、空白に黒のテキストを使用して内容を伝えています。 しかし、それらのサイトでさえ、レイアウト、フォントの選択、明るい色のスプラッシュに関しては、デザインの原則に従っています。 水しぶきといえば、Orangina のようなブランドは、ユニークでカラフルな製品ページのデザインで全力を尽くすことを選択しています。
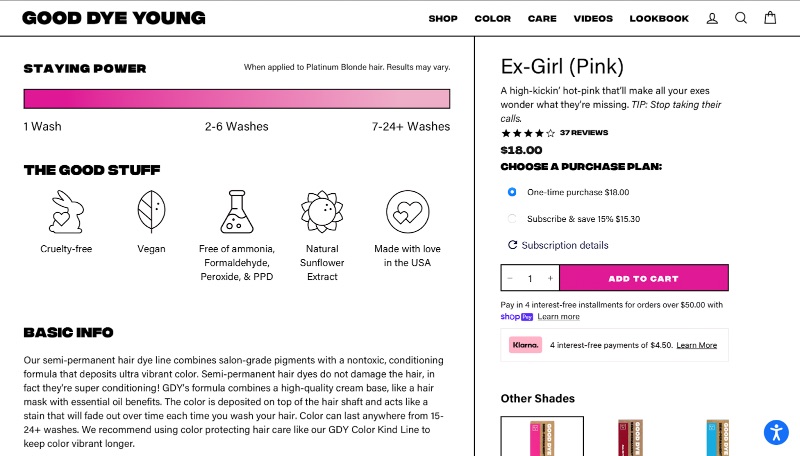
4) Good Dye Young: 重要な詳細をアクセス可能にする

商品ページのデザインから顧客が学べるほど、より良い結果が得られます。 オンライン ショッピングの最大の欠点の 1 つは、購入する前に製品を実際に見て操作できないことです。 理想的には、顧客はチェックアウト時に何が得られるかを正確に理解していると感じるべきです。
Good Dye Young は、この情報を含める方法だけでなく、説得力のある視覚的な階層に整理する方法の優れた例を提供します。 トレンディな残忍なウェブサイトの製品写真の下には、ハイライトがあります。主な利点と、染毛剤の持続時間です。 その下には段落の要約があり、次に機能の箇条書きリストがあり、その後に説明書、成分などが続きます. 顧客は、基本的な情報に満足するか、探している情報が見つかるまでスクロールし続けることができます。
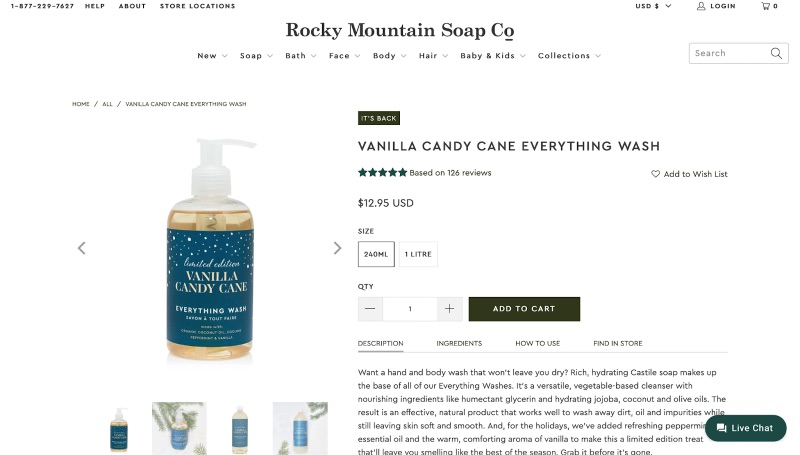
5) ロッキー マウンテン ソープ: 私にとってのメリットは何ですか?

はい、顧客は製品ページを見たときに情報を求めています。 しかし、実際には、彼らはあなたの製品に何が入っているかのすべての核心的な詳細を知りたいだけではありません. 彼らはそれを購入することでどのように利益を得ることができるかを知りたいと思っており、それがあなたの説明で強調されるべきです.
Rocky Mountain Soap は、すべての製品説明の中心に説得力を置いています。 それはあなたを乾燥させず、潤いを与え、栄養成分を持っています. もう少しスクロールすると、石けんの季節の香り、ビーガン、クルエルティ フリーについての情報が表示されます。 これらは、消費者ベースを満足させる種類の詳細であり、製品に興味を持っているだけでなく、興奮させています.
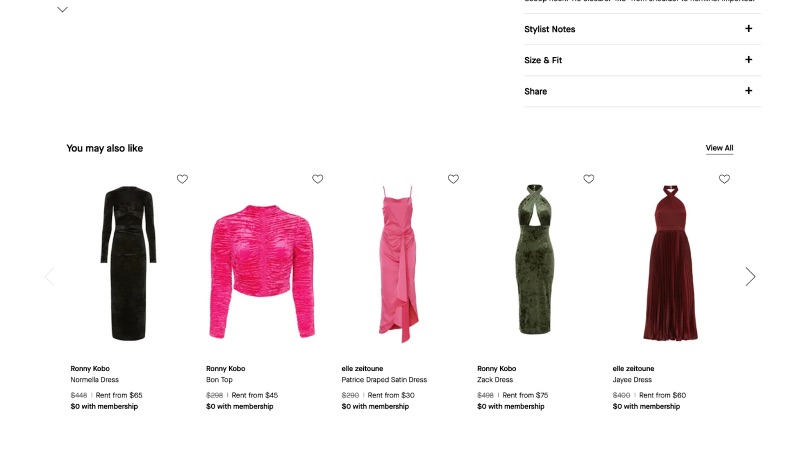
6) 滑走路を借りる: 類似商品を提案する

オンライン ショッピングで自分が何を求めているかを正確に把握している人もいます。 しかし、正直に言うと、あるものを探して e コマース Web サイトにアクセスし、まったく異なるものを残したことがどれくらいありますか?
製品レコメンデーション ツールは、ユーザーに購入を促すことでショッピング エクスペリエンスを向上させますが、探しているものを見つけるのにも役立ちます。 Rent the Runway のドレスの商品ページには、同様の商品カテゴリの衣類の提案が含まれています。 クリックしたものが必要なものではない場合、同じページから類似の製品に直接アクセスできると便利です。
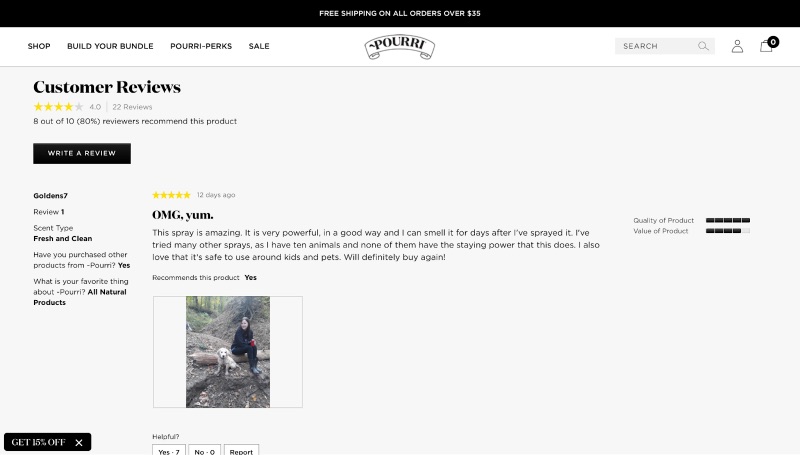
7) Poo-Pourri: カスタマー レビューを含める (社会的証明)

心理的には、人は他の人がしていることをするのが好きです。 また、製品を実際に試した人の言葉は、購入の決定に大きな違いをもたらします。 これらが、すべての優れた製品ページのデザインに、カスタマー レビューの形で社会的証明が含まれている理由です。
もちろん、問題はそれらのレビューを得ることです。 Pourri's ストアを見ると、一部の製品にはまだレビューがないことがわかります。 偽のレビューは滑りやすい坂道であるため、顧客にサイトにレビューを残すように勧めるのが最善です。
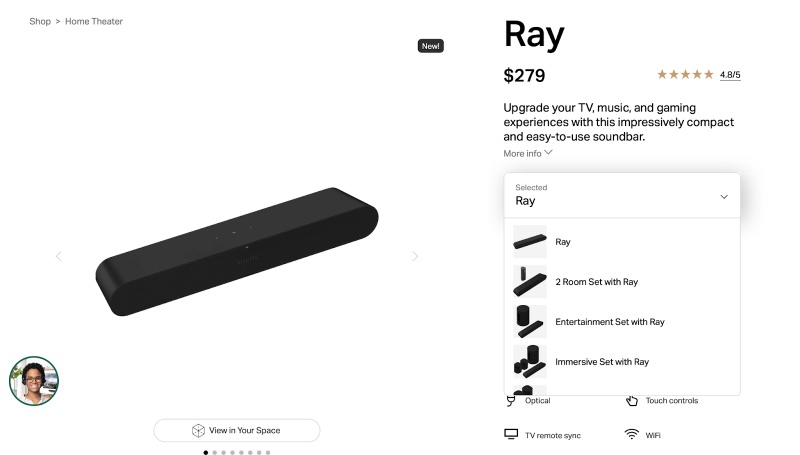
8) Sonos: オプションと入手可能性を明確にする

これは、同様の製品を提案することと密接に関連しています。 顧客が探しているものを正確に見つけられるようにする必要があります。 彼らがぶつかるすべての行き詰まりは、彼らのビジネスを別の場所に移すチャンスです。
そのため、製品をクリックしたときに何が得られるかを正確に把握することが重要です。 Sonos は、カラー パレットやデザイン要素をはるかに超えています。 製品ページには、組み合わせることができる製品のさまざまなバンドルを提案するドロップダウン メニューが含まれています。
最大の e コマース ペット ピーブの 1 つは、利用できない製品がまだサイトに掲載されていることです。 顧客に製品を提供できない場合、顧客はその製品のページにアクセスする必要はありません。さらに悪いことに、カートに追加する必要もありません。
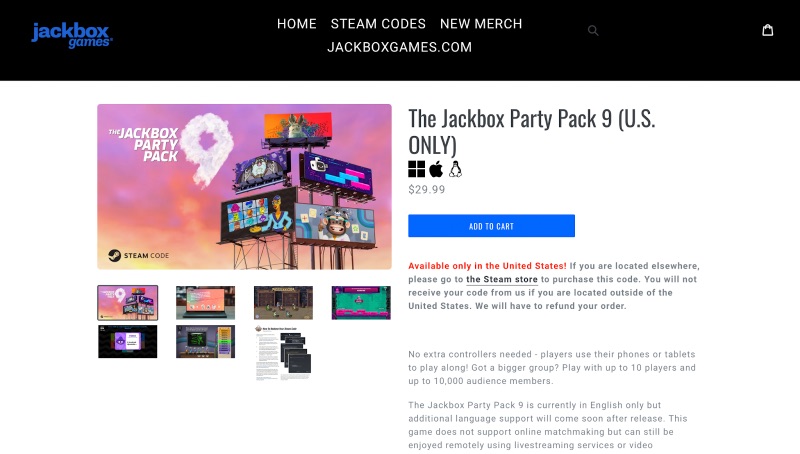
9) ジャックボックス: 顧客を次のステップに誘導する

e コマースのウェブ デザインの大部分は、カスタマー ジャーニーのデザインです。 店に入ることを考えてみてください。入店したら、ブラウジングを開始し、商品を選び、チェックアウトします。
しかし、最初に周りを見渡しますか、それとも探しているものに向かってまっすぐ進みますか? 入り口付近にあるアイテムは? いくつの異なるセクションに目を通しますか? チェックアウトエリアにはどのようなアイテムがありますか?
同じ「もしも」の質問が、カスタマー ジャーニー プロセスに情報を提供します。 Jackbox はビデオ ゲームを販売しているため、ほとんどの買い物客は一度に 1 つしか購入しないと予想しています。 「カートに追加」の行動を促すフレーズをクリックすると、カートに直接移動し、必要に応じてショッピングに戻るオプションが表示されます。
誰でも使える商品ページデザイン
これらの基本的な要素を使用すると、製品ページが顧客を引き付け、より多くの顧客を引き付け続けることができます. ただし、もう 1 つの要素はグラフィック デザインです。 色、ロゴ、イラスト、タイポグラフィなど、これらすべてがあなたの e コマース サイトを他と一線を画すのに役立ちます。
1 つのシンプルな価格でグラフィック デザインのニーズをすべて手に入れるには、今すぐ Penji にサインアップしてください。
