ポップアップUXデザイン:よくある間違いと代わりにすべきこと
公開: 2022-06-27注意を払えば、ほとんどすべてのオンラインビジネスが自社のWebサイトでポップアップを使用していることに気付くでしょう。
ポップアップがとても迷惑なのに、なぜ彼らはそうするのですか?
この記事では、UXを低下させる一般的なポップアップの間違い、それらを回避する方法、およびより良いポップアップUXデザインでコンバージョンを最大化するために代わりに何をすべきかについて説明します。

すべてのマーケティング担当者は、何らかの方法でより多くのコンバージョンを達成することを目指しています。 それは通り抜けることができます。
- 売上の増加、
- より多くの加入者を獲得し、
- より多くのトラフィックを取得するなど。
すべてがこの特定の目標を目指していますが、各マーケティング担当者は望ましいコンバージョン率を獲得していますか? うーん、ダメ。
ただし、UXの重要性を理解し、それに応じて最適化すれば、より多くの訪問者に目的のアクションを実行するように促すことができます。
あなたのウェブサイトはあなたのメッセージを顧客に届ける重要な手段です。
そのため、ビジネス目標を達成するには、最高のUXプラクティスをWebサイトに適用する必要があります。 同じことが、サイトで使用するポップアップにも当てはまります。
ポップアップは迷惑であり、悪いUXを引き起こすという一般的な誤解は、新しい進歩的なアイデアに取って代わられています。
ポップアップ変換、より優れたポップアップUXデザイン。
ポップアップUXデザイン:一般的なポップアップの間違い-代わりにこれを行う

ポップアップで計画したほど多くのコンバージョンが得られない場合は、何か問題が発生している可能性があります。
ウェブサイトのUXデザインがコンバージョン率に大きく影響するように、ポップアップUXデザインも同様です。
ポップアップが希望どおりに売り上げ、リード、エンゲージメントをもたらさない理由はさまざまです。 理由のいくつかは、あなたがそうしないということかもしれません。
- ポップアップをセグメント化します。
- あなたのターゲットオーディエンスを知っています。
- ポップアップの表示ルールとターゲティングルールを設定します。
- ビジネス目標の要件を満たす適切なポップアップビルダーを使用します。
Popupsmartは、予算にやさしいポップアップビルダーサービスであり、より優れたポップアップUXデザインとより多くのコンバージョンに必要なすべての高度な機能を提供します。
以下では、あなたが無意識のうちにあなたのウェブサイトで犯しているかもしれない最も一般的なポップアップの間違いについて議論します。
心配しないで; また、これらの悪いポップアッププラクティスを最良のポップアッププラクティスに置き換える方法についても説明します。 すぐに飛び込みましょう。
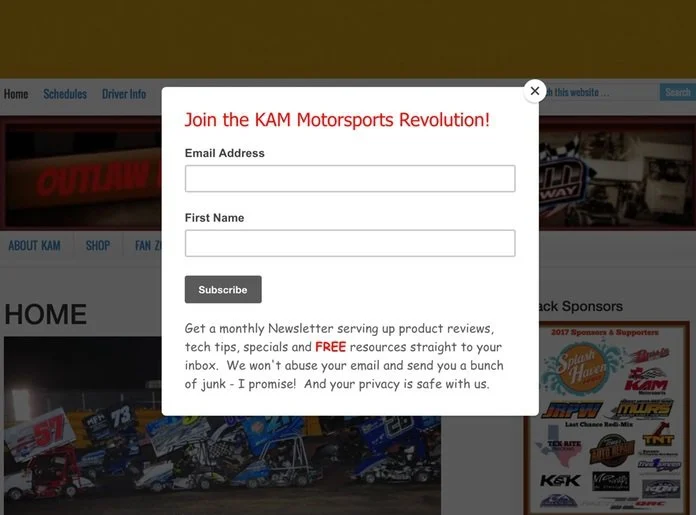
1.訪問者がWebサイトを開いたときにエントリポップアップを表示する

エントリポップアップは、ユーザーがWebサイトを開いたときに表示されるポップアップです。 従来のエントリポップアップは、エントリポップアップが原因で、UXに害を及ぼします。
- 迷惑です、
- コンテンツの閲覧と閲覧を中断し、
- 訪問者の気を散らしてイライラさせる、
- 多くの場合、ユーザーはすぐにWebサイトを離れます。
代わりに何をすべきか:
エントリポップアップは過度に使用されており、迷惑で無関係な広告や古いメッセージが含まれています。
それらはユーザーエクスペリエンスを低下させます。 そのため、Googleは、訪問者のアクティビティを妨害する侵入型ポップアップを禁止する侵入型インタースティシャルポリシーをリリースしました。
したがって、迷惑なエントリポップアップを使用する代わりに、訪問者に最初にWebサイトとブランドを知ってもらう必要があります。 次に、キャンペーンを表示する適切なタイミングを選択します。
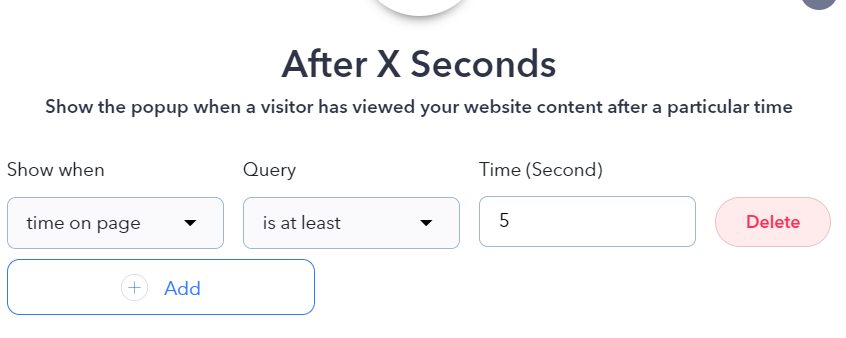
- X秒後にポップアップを表示する

エントリポップアップを表示する代わりに、ポップアップの表示タイミングを「X」秒後に設定できます。 これにより、ユーザーがサイトを理解するのに十分な時間を確保できます。
- スクロール後にポップアップを表示する
訪問者があなたのウェブサイトの少なくとも「X」パーセントを下にスクロールする場合、彼はあなたのコンテンツ、サービス、または製品に興味を持っている可能性があります。
Popupsmartを使用すると、「X」のパーセンテージをスクロールした後に表示するようにポップアップの表示ルールを設定できます。 これは、最高のポップアップUXデザインプラクティスの1つです。
- 離脱意向で放棄した訪問者を変換する
もう1つのポップアップUXデザイン手法は、ユーザーがWebサイトを離れようとしたり、ショッピングカートを放棄したりしたときにポップアップを表示することです。
exit-intentトリガーを設定できます。 終了意図のポップアップを作成する場合は、訪問者にポップアップが表示される回数を決定することをお勧めします。
訪問者がexit-intentポップアップを何度も見ると、邪魔になる可能性があります。 したがって、ポップアップの表示頻度も慎重に設定することをお勧めします。
カート放棄訪問者を回復したいですか? あなたは私たちのレシピが好きかもしれません、カート放棄訪問者を売上高に変換しますポップアップと電子メールで最大38%より多くの収入。
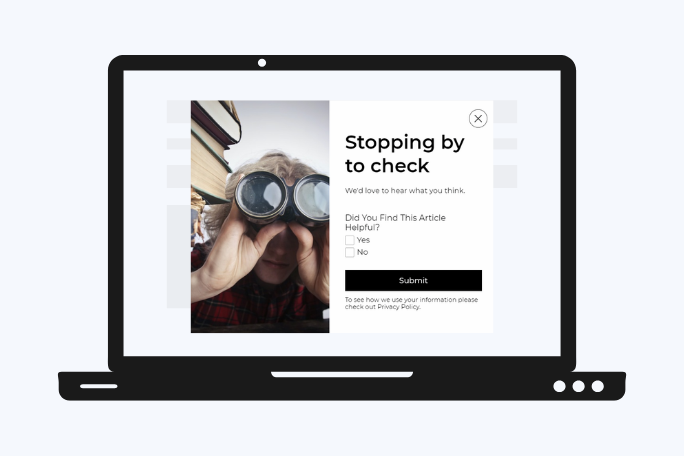
2.タスク中のフィードバックのために訪問者を中断する
購入を完了するためにフォームフィールドに入力するなど、訪問者がWebサイトでタスクを完了しようとしているときに中断することは、まったく役に立ちません。

これは彼らを混乱させ、苛立たせるかもしれません。 その結果、顧客を失う可能性があります。
代わりに何をすべきか:

ポップアップのタイミングを注意深く最適化する必要があります。
- ユーザーがタスクを完了するのを待つ
より良いポップアップUXデザインを得るには、訪問者がタスクを完了するのを待ってから、ポップアップで攻撃する必要があります。
彼らがタスクを完了したら、フィードバックを求めることができます。これは、オンサイトのユーザーエクスペリエンスをさらに向上させるために役立ちます。
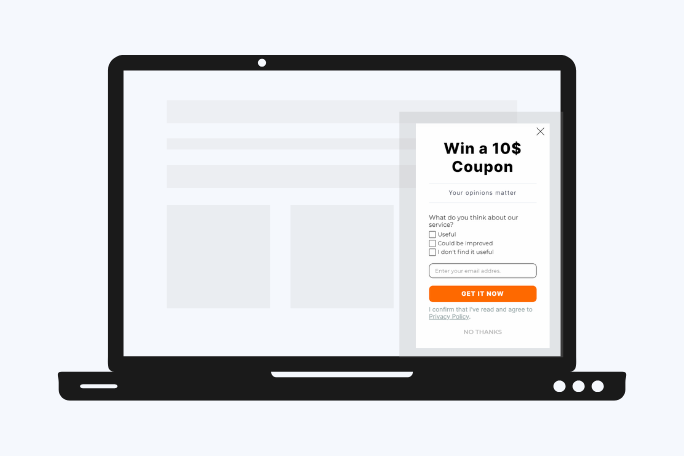
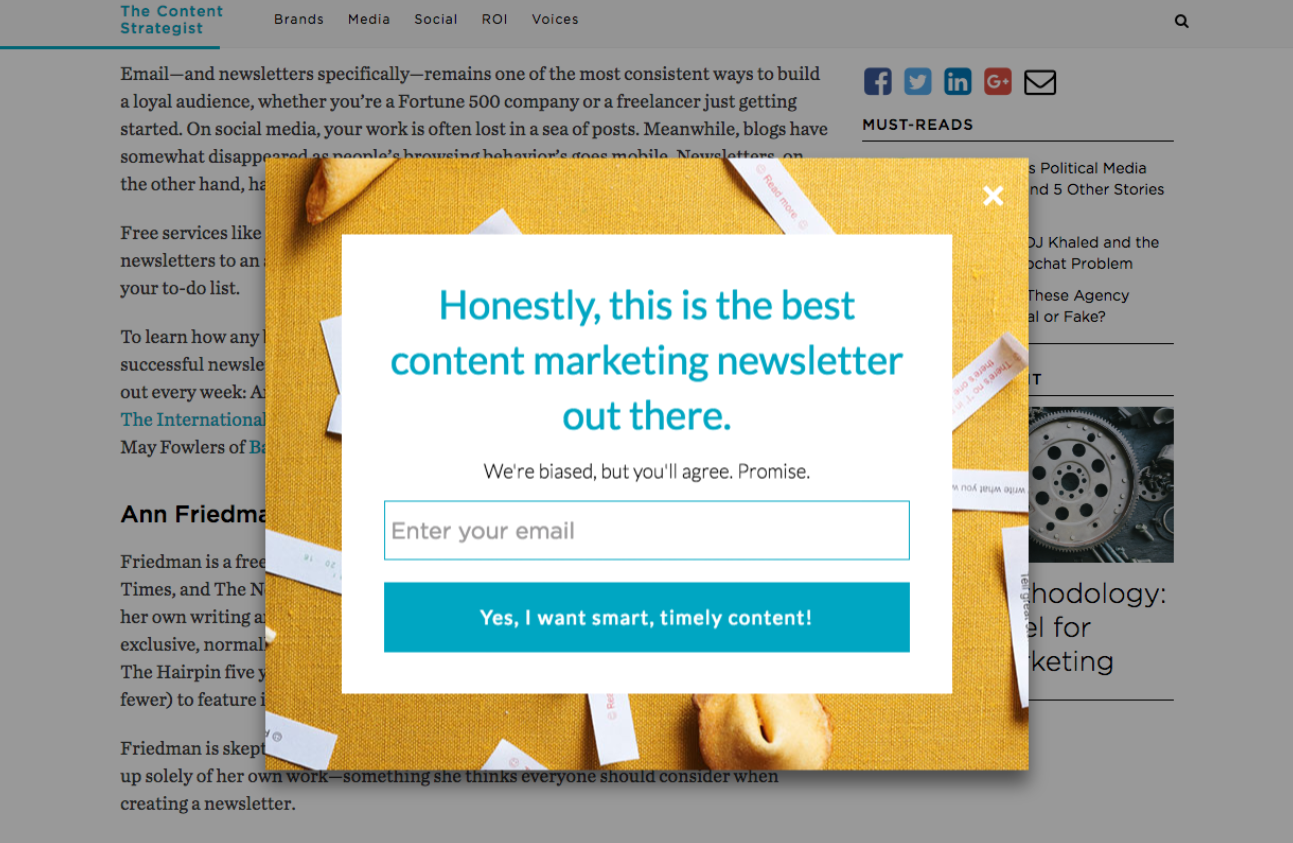
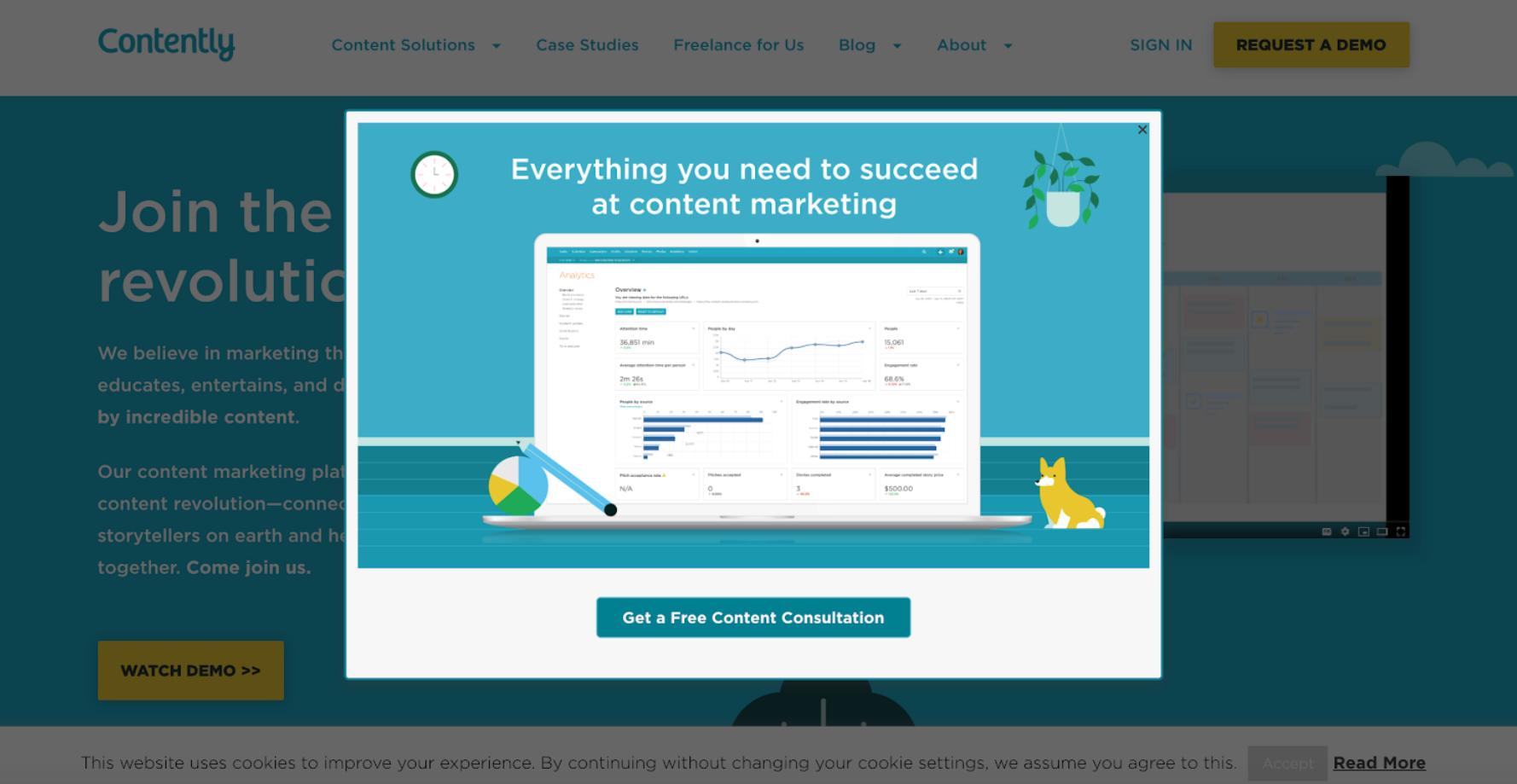
3.ポップアップでコンテンツにアクセスできないようにする

一部のモーダルポップアップとフルスクリーンポップアップは、ユーザーが最初に訪れたコンテンツをブロックします。 したがって、彼らが貴重な関与なしにあなたのウェブサイトを離れることは驚くべきことではありません。
代わりに何をすべきか:
ポップアップの種類と、それらをいつ表示するかを考慮することが重要です。
- サイドバーポップアップを使用する
サイドバーのポップアップは、コンテンツと訪問者の間に干渉しません。
- フローティングバーのポップアップを表示する
フローティングバーのポップアップは、コンテンツセーフなトップバーまたはボトムバーとして表示されます。
- フルスクリーンポップアップのスクロール後のターゲティングをオンにする
フルスクリーンのポップアップを表示したい場合は、ユーザーの邪魔にならないようにターゲティングルールを設定するのが最善です。 たとえば、スクロール後のターゲティングをコンテンツの最後に設定できます。 または、exit-intentトリガーなどの他のターゲティングルールを試すこともできます。
4.すべてのユーザーに同時に同じポップアップを表示する
オーディエンスのターゲティングと表示のルールを調整することが重要です。 同じポップアップをすべての訪問者に等しくアピールすることはできません。
代わりに何をすべきか:
すべてのユーザーに同時に同じポップアップを表示する代わりに、さまざまな表示ルールを使用して、オーディエンスをより適切にセグメント化できます。
- 言語またはブラウザ言語に従って顧客をセグメント化します
- 地理的な場所に基づいてオーディエンスをターゲットにする
- 新規訪問者またはリピーターを個別にターゲットにする
- トラフィックソースに従ってユーザーをセグメント化する
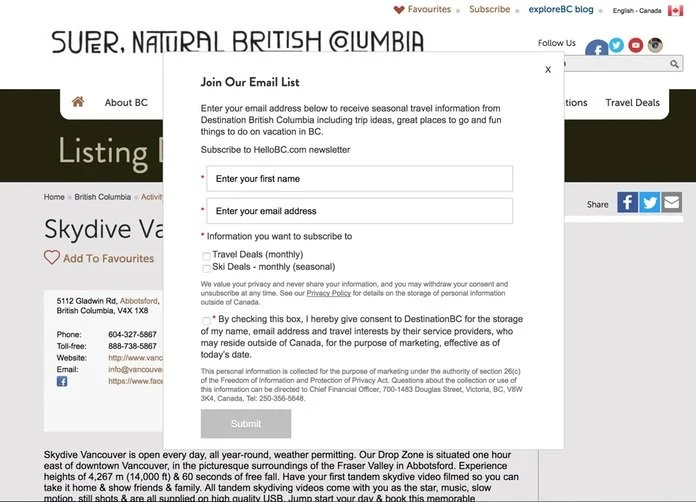
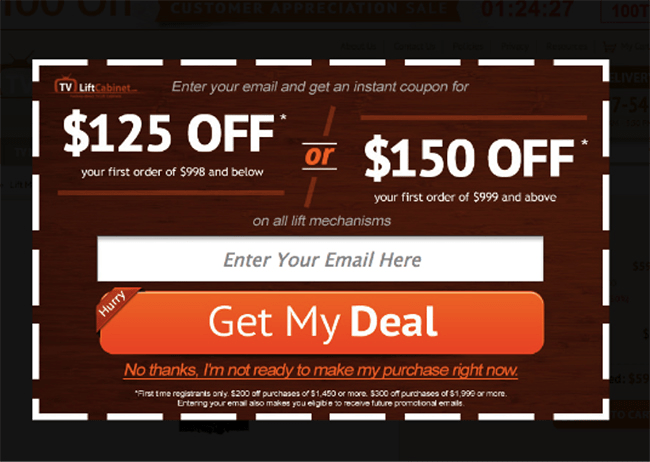
5.あまりにも多くの情報を求める

埋め込みフォームフィールドが多すぎると、ポップアップUXデザインが劣化します。
代わりに何をすべきか:

あまりにも多くの情報を要求すると、ユーザーを苛立たせ、目的のアクションを完了せずにユーザーを追い払う可能性があります。
代わりに、ポップアップから不要なフォームフィールドを省略してください。 フォームフィールドが多すぎると、ポップアップデザインが貧弱になります。
6.CookieとGDPRの通知にモーダルオーバーレイポップアップを使用する
モーダルオーバーレイポップアップは、無関係な広告や詐欺であるという評判が悪いです。 そのため、ほとんどのユーザーは注意を払わずにすぐに閉じる傾向があります。
代わりに何をすべきか:

CookieやGDPR通知などの重要なメッセージを配信するには、モーダルオーバーレイやフルスクリーンポップアップを使用しないでください。
代わりに、ユーザーエクスペリエンスを妨げないフローティングバーポップアップまたはサイドバーポップアップを使用してください。
7.同じページに複数のポップアップを表示する

ポップアップが十分に最適化されていて魅力的なデザインであっても、複数のポップアップを重ねて表示すると、ユーザーエクスペリエンスが低下します。
代わりに何をすべきか:
同じページに複数のポップアップを表示する代わりに、単一のポップアップと単一の目標に固執します。
PopupsmartのURLブラウジング機能を使用して、指定したURLにポップアップを含めたり除外したりできます。
8.魅力のないポップアップデザインの使用

私は誰もが同意すると思います:
従来のポップアップは煩わしくて醜いです。
代わりに何をすべきか:

Webサイトで魅力のないポップアップを使用する代わりに、Popupsmartを使用して現代的で魅力的なポップアップを作成できます。
より良いポップアップUXデザインのために、魅力的なポップアップが必要です。
- 明確な召喚状があり、
- 埋め込みフォームフィールドが少ない、
- 目を引く色と一致する色、
- 必要に応じて、関連性のある興味深い画像。
結論
より適切で最適化されたポップアップUXデザインについては、上記の間違いを避ける必要があります。 ベストプラクティスを採用すれば、ポップアップはリード、コンバージョン、トラフィック、エンゲージメントをもたらす可能性があります。
あなたは以下であなたの考えや考えを共有することができます。
お時間をいただきありがとうございます。
