制限のないデザイン: Instapage の 3 つの新しいデザイン機能
公開: 2017-06-13謙虚な自慢の警告: Instapage は、最もカスタマイズ可能なポスト クリック ランディング ページ ソリューションです。 200 を超える完全にカスタマイズ可能なテンプレートと、次のような業界初の機能を備えています。
- CSS エディター
- モバイル、グループ化、配置
- Adobe Typekit と Google フォント
当社のカスタマイズ機能に匹敵するクリック後ランディング ページ プラットフォームは他にありません。 (自慢のないブログ投稿に戻ります。)
ポスト クリック ランディング ページを作成しているお客様の中には、多くがデザイナーです (タイトルにそのように明記されていなくても、あなたはデザイナーの役割を果たしています)。
デザイナーのニーズであるあなたを理解することは、啓発的なプロセスでした. デザイナーとの数え切れないほどの会話から得られた多くの洞察から、あなたのニーズのいくつかが完全に対処されていないことが明らかになりました. その中でも、ピクセル単位の精度で要素を配置および整列する機能と、ビジネス目標を達成するためにプロジェクトを迅速に設計および反復できるプラットフォームが必要です。
それで、ここにあります。
本日の発表は、ポスト クリック ランディング ページ プラットフォームを世界で最も洗練され、デザイナーにとって使いやすいものにするためのもう 1 つのステップです。
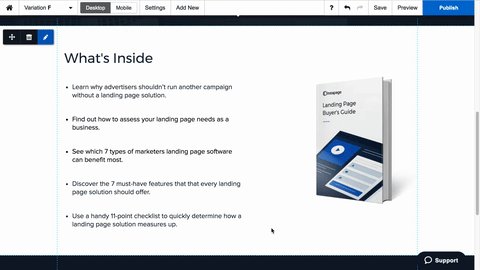
新しいデザインの特徴は何ですか?
私たちは、Instapage ユーザーがピクセル単位で完璧なブランドのポスト クリック ランディング ページをより効率的に作成できるようにする一連のデザイン機能をリリースしました。
- エッジの測定:要素または要素のグループと、別の要素、要素のグループ、またはクリック後のランディング ページの境界とのピクセル距離を測定します。
- 軸のロック:キーボード ショートカットを使用して、要素または要素のグループをロックして、水平軸または垂直軸内でのみ移動することができます。
- キーボード ショートカット (別名「ホット キー」):キーボード ショートカットを使用して、Instapage ビルダー内で一般的なアクションまたは繰り返されるアクションを実行します。つまり、要素をグループ化したり、要素を 1 または 10 ピクセルずつ移動したり、背面または前面に移動したり、新しいタイプの要素を追加したりします。
オールインワン ソフトウェアは、特定のマーケティング分野に特化していないため、これらの機能を提供することはほとんどありません。 そのため、Instapage のような最適なポスト クリック ランディング ページ ソリューションが必要です。
Instapage は、Edge Measurement と Axis Lock 設計機能を含む唯一のクリック後ランディング ページ プラットフォームです。
新しい設計機能の主な機能と利点
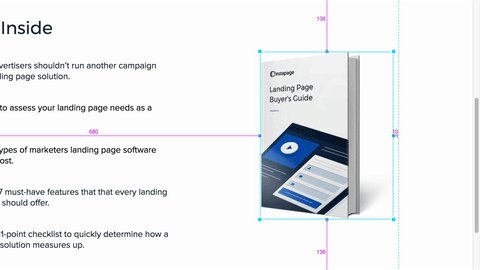
機能 #1: エッジ測定
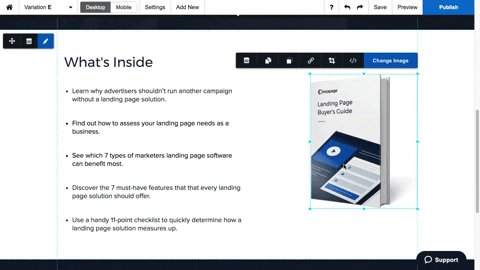
エッジ測定は、X & Y 座標表示を置き換え、ユーザーが要素や要素のグループを他の要素またはクリック後のランディング ページの境界に正確に位置合わせする簡単な方法を提供します。 エッジ測定を使用すると、ページ全体で一貫したパディング、バランス、および対称性を維持できます。
以下は、画像があらゆる方向に移動したときの周囲の境界からのピクセル距離を示しています。 要素をクリックし、Alt キーと Shift キーを押しながら矢印キーを押すだけで、要素を目的の場所に移動できます。

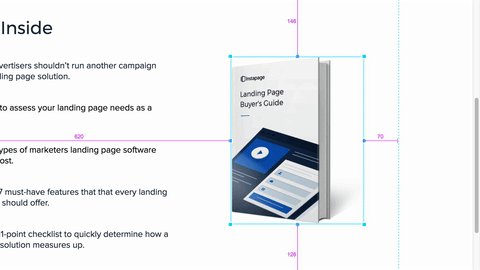
機能 2: 軸ロック
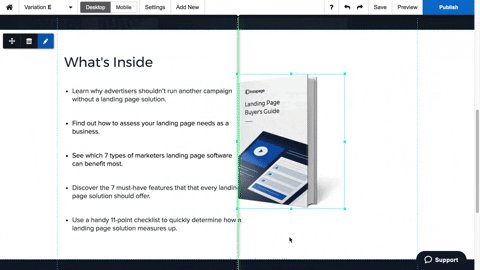
要素をドラッグして緑のガイダーと並べるのにイライラしたことはありませんか? これらのガイダーはまだ存在しますが、Instapage Axis Lock 機能により、位置合わせプロセスがはるかに簡単になります。 要素やセクション全体で一貫したパディング、バランス、対称性を維持できるようになりました。
この gif では、マウスがあらゆる方向に移動しているにもかかわらず、画像が水平軸に沿って完全に移動していることに注目してください。 要素をクリックし、Shift キーを押しながら目的の位置に移動するだけです。


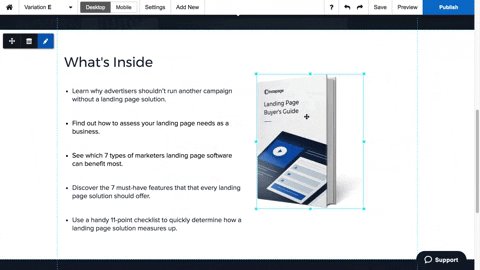
Axis Lock は垂直軸に沿って機能し、マウスを上下に動かして目的の位置に移動するだけです。
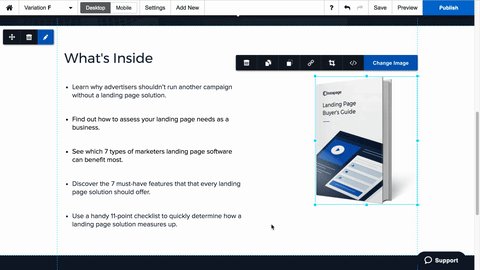
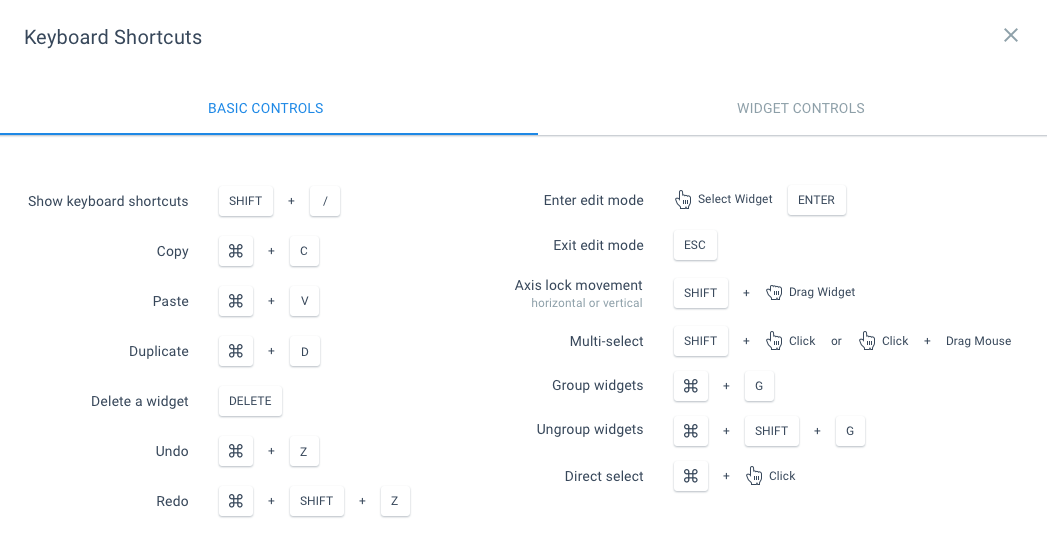
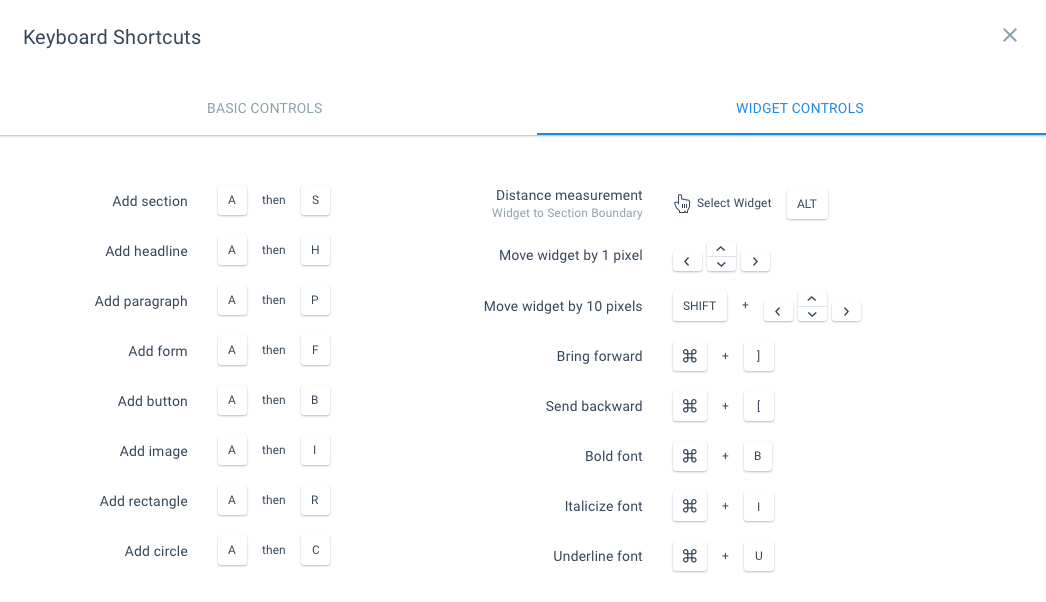
機能 #3: キーボード ショートカット
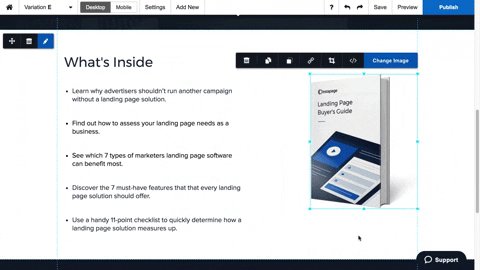
使い慣れたキーボード ショートカットを使用して、よく使用されるアクションを実行することで、クリック後のランディング ページをより迅速かつ効率的に設計します。 新しいオブジェクトの追加、削除、グループ化、クリック後のランディング ページ要素の前面と背面への送信、エッジ測定へのアクセスなど:


問題点と、新しい設計機能がそれらをどのように解決するか
問題点 #1
要素間のピクセル距離とセクション間の要素を測定することは困難です。
設計機能がそれをどのように解決するか:
Instapage は、現在 Edge Measurement および Axis Lock 機能を含む唯一のポストクリック ランディング ページ プラットフォームです。 どちらの機能でも、要素、要素のグループ、およびセクション間のピクセル距離を測定して、他の要素との水平方向および垂直方向の位置合わせを確認できます。
問題点 2
他の要素までの水平方向および/または垂直方向の距離を目で確認することは困難であり、ピクセル距離を正確に測定するための回避策が必要です。
設計機能がそれをどのように解決するか:
Instapage は、現在 Edge Measurement および Axis Lock 機能を含む唯一のポストクリック ランディング ページ プラットフォームです。 どちらの機能でも、要素、要素のグループ、およびセクション間のピクセル距離を測定して、他の要素との水平方向および垂直方向の位置合わせを確認できます。
問題点 #3
マウスを使用して必要な機能をクリックするだけでは、設計プロセスが遅くなり、効率的ではありません。
設計機能がそれをどのように解決するか:
Instapage では、Edge Measurement、Axis Lock、およびキーボード ショートカットが提供されるようになりました。これにより、Instapage ビルダーで一般的なデザイン アクションをより迅速に実行し、クリック後のランディング ページ作成プロセスをより効率的にすることができます。
問題点 #4
新しいソリューションで特定の機能にアクセスする方法を学ぶのに時間がかかるため、新しいデザイン製品を試すのを躊躇します。
設計機能がそれをどのように解決するか:
Instapage では、Edge Measurement、Axis Lock、およびキーボード ショートカットが提供されるようになりました。これにより、Instapage ビルダーで一般的なデザイン アクションをより迅速に実行し、クリック後のランディング ページ作成プロセスをより効率的にすることができます。
カスタマイズされたクリック後のランディング ページを無制限にデザインする
すべてのポスト クリック ランディング ページで、最後のピクセルに至るまで完璧な優れたブランド エクスペリエンスを作成します。 3 つのデザイン機能はすべて、すべての Instapage 顧客プランで利用できます。 100% カスタマイズ可能なポスト クリック ランディング ページを今すぐ構築し、今すぐ Instapage Enterprise のデモにサインアップしてください。
