あなたのウェブサイトのためのPHPポップアップを作成する方法
公開: 2022-06-29ポップアップは、コンバージョンの売り上げとWebサイトのエンゲージメントを高めるのに役立ちます。 ポップアップウィンドウを作成するには、さまざまな方法があります。 主にPHPポップアップウィンドウの作成方法に焦点を当てます。
PHPは、動的でインタラクティブなWebページを作成するために使用できる強力なプログラミング言語です。 PHPを使用できることの1つは、ポップアップウィンドウの作成です。
このブログ投稿では、利用可能なさまざまなタイプのPHPポップアップウィンドウと、単純なPHPポップアップウィンドウを作成する方法について説明します。 PHPポップアップウィンドウを作成するためのヒントも提供します。
始めましょう!

PHPポップアップとは何ですか?
PHPポップアップは、Javascriptを介してPHPプログラミング言語を使用して作成されるウィンドウです。 PHPを使用して、ポップアップウィンドウを含む動的でインタラクティブなWebページを作成できます。 ポップアップウィンドウは、多くの場合、追加情報を提供したり、ユーザーからの入力を求めたりするために使用されます。
PHPポップアップは、アラートウィンドウ、プロンプトウィンドウ、または確認ウィンドウになります。 好みに応じて、これらのオプションの1つを選択できます。
WebサイトでPHPポップアップを使用する理由

WebサイトでPHPポップアップウィンドウを使用する理由はさまざまです。 ただし、最も一般的な理由のいくつかを以下に示します。 それらをチェックして、どれが最適かを判断できます。
これを使用して、ユーザーにメッセージを表示したり、ユーザーからの入力を要求したりできます。 また、要求されたアクションを確認し、訪問者に何かについて警告するために、PHPポップアップを使用できます。
これらとは別に、これらのポップアップを使用して、オーディエンスに役立つ情報を表示し、訪問者により直感的なUIを提供できます。 その意味で、あなたのウェブサイトはより魅力的で使いやすいでしょう。 また、売り上げのコンバージョンを増やすのにも役立ちます。
PHPポップアップを作成する方法
Webサイトのphpポップアップを作成するには、PHPプログラミング言語の使用方法を知っている必要があります。 PHPに慣れていない場合は、多くのオンラインチュートリアルを利用できます。 ただし、このコーディング言語を習得するには時間と練習が必要です。
PHPの基本を学んだら、ポップアップウィンドウを含む動的でインタラクティブなWebページを作成します。
phpポップアップには、確認ポップアップ、情報ポップアップ、警告ポップアップの3つの主要なタイプがあります。
確認ポップアップは、リンクをクリックするなどのアクションを実行するかどうかをユーザーに尋ねるために使用されます。 情報ポップアップは、メッセージやエラーなどの情報をユーザーに表示するために使用されます。 警告ポップアップは、ユーザーに何かについて警告するために使用されます。
単純なphpポップアップウィンドウのコードを以下に示します。
<?php echo 'This is a simple php popup window.'; ?>>このコードでは、PHPのechoステートメントを使用して、「これは単純なPHPポップアップウィンドウです」というテキストを出力しています。 ポップアップウィンドウに移動します。 PHP echoステートメントは、テキスト、変数、またはHTMLコードをWebページに出力するために使用されます。
たとえば、次のようになります。

シンプルなphpポップアップウィンドウの作成は簡単です。 ポップアップウィンドウに必要なコンテンツを出力するには、echoステートメントを使用する必要があります。 次に、Webサイトのコードインジェクション部分にコードを追加できます。
PHPを使用して、アラートウィンドウを作成し、ウィンドウを確認し、ウィンドウをプロンプトすることができます。
1.PHPアラートウィンドウ
PHPポップアップウィンドウの最も一般的なタイプの1つは、アラートウィンドウです。 警告ウィンドウは、ユーザーにメッセージを表示するために使用されます。 たとえば、次のコードはアラートウィンドウを作成します。
<?php echo '<script type="text/javascript"> window.onload = function () { alert("Welcome"); } </script>'; ?>上記のコードは、「ようこそ」というアラートウィンドウを作成します。 情報がユーザーを通じて確実に届くようにする場合は、アラートボックスが使用されます。 「ボタン」をクリックするとアラートボックスがポップアップすることを意味します。
次のようになります。

2.PHP確認ウィンドウ
phpポップアップウィンドウのもう1つの一般的なタイプは、確認ウィンドウです。 確認ウィンドウは、ユーザーにメッセージを表示し、ユーザーからの入力を求めるために使用されます。 たとえば、次のコードは確認ウィンドウを作成します。
<html> <head> <script> function myFunction() { var x; var r = confirm("Press OK or Cancel button"); if (r == true) { x = "You pressed OK!"; } else { x = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = x; } </script> </head> <body> <?php ?> <button>Click Me</button> <p></p> </body> </html>上記のコードは、「クリックしてください」という確認ウィンドウを作成します。 これは次のようになります。

3.PHPプロンプトウィンドウ
3番目のタイプのphpポップアップウィンドウはプロンプトウィンドウです。 プロンプトウィンドウは、メッセージを表示し、ユーザーからの入力を取得するために使用されます。 たとえば、次のコードはプロンプトウィンドウを作成します。
<html> <head> <script> function myFunction() { var x; var site = prompt("Please enter your name:", "Write Here"); if (site != null) { x = "Welcome to " + Popupsmart + "! Have a great day"; document.getElementById("demo").innerHTML = x; } } </script> </head> <body> <?php ?> <button>Prompt Box</button> <p></p> </body> </html>上記のコードは、「名前を入力してください」というプロンプトウィンドウを作成します。ユーザーは名前を入力して[OK]ボタンをクリックできます。 ユーザーからの入力は、name変数に格納されます。

ユーザーがこのポップアップに名前を入力すると、「ポップアップスマートへようこそ!素晴らしい一日を!」という別のページにリダイレクトされます。
このプロンプトコードの設定を変更して、ターゲットオーディエンスに言いたいことを書くことができます。
ポップアップを簡単に作成するためのPopupsmartをお試しください
プロ並みのPHPポップアップウィンドウをお探しの場合は、ノーコードポップアップビルダーであるPopupsmartをお試しください。 使い方は簡単で、ウェブサイトに効果的なphpポップアップウィンドウを作成するのに役立つさまざまな機能が付属しています。
Popupsmartを今すぐ無料で試して、最初のポップアップを簡単に作成できます。
Popupsmartでポップアップを7つのステップで一緒に作成する方法を見てみましょう。
Popupsmartに無料でサインアップして、ダッシュボードに移動します。
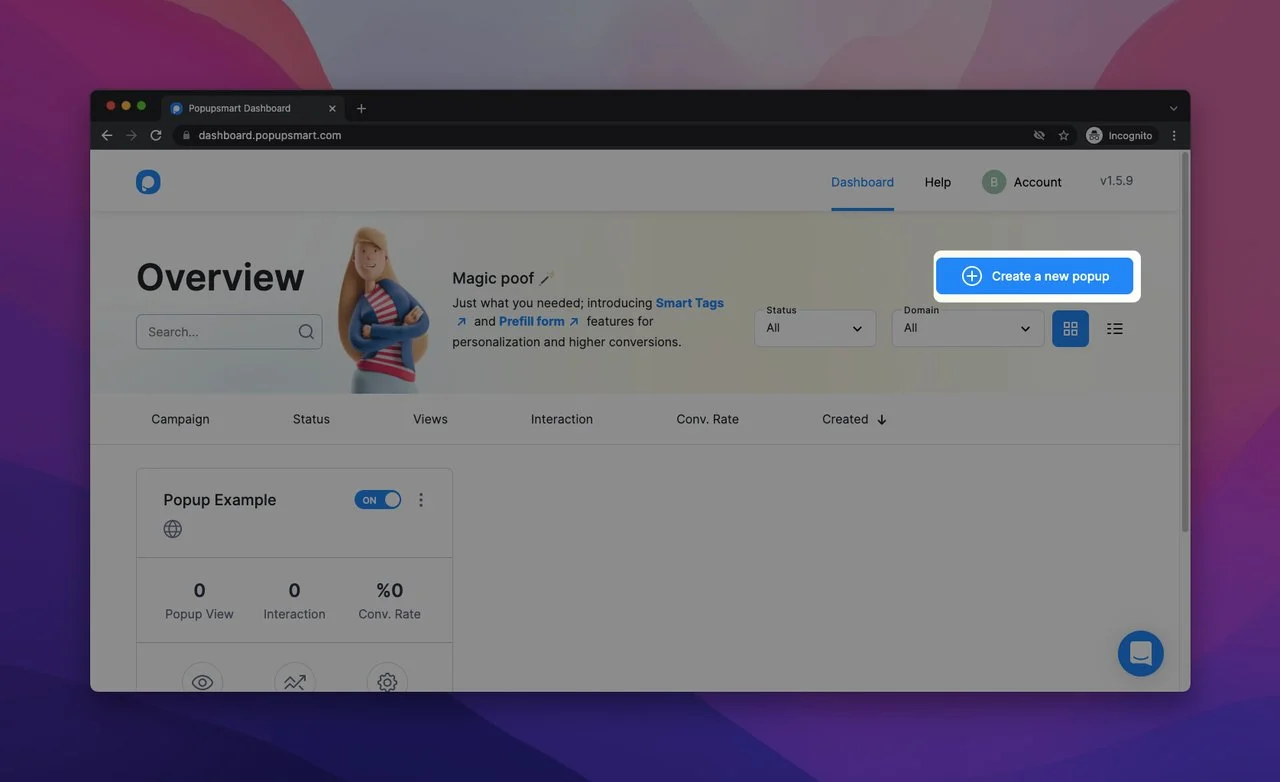
最初のステップ:ダッシュボードの[新しいポップアップの作成]をクリックします。

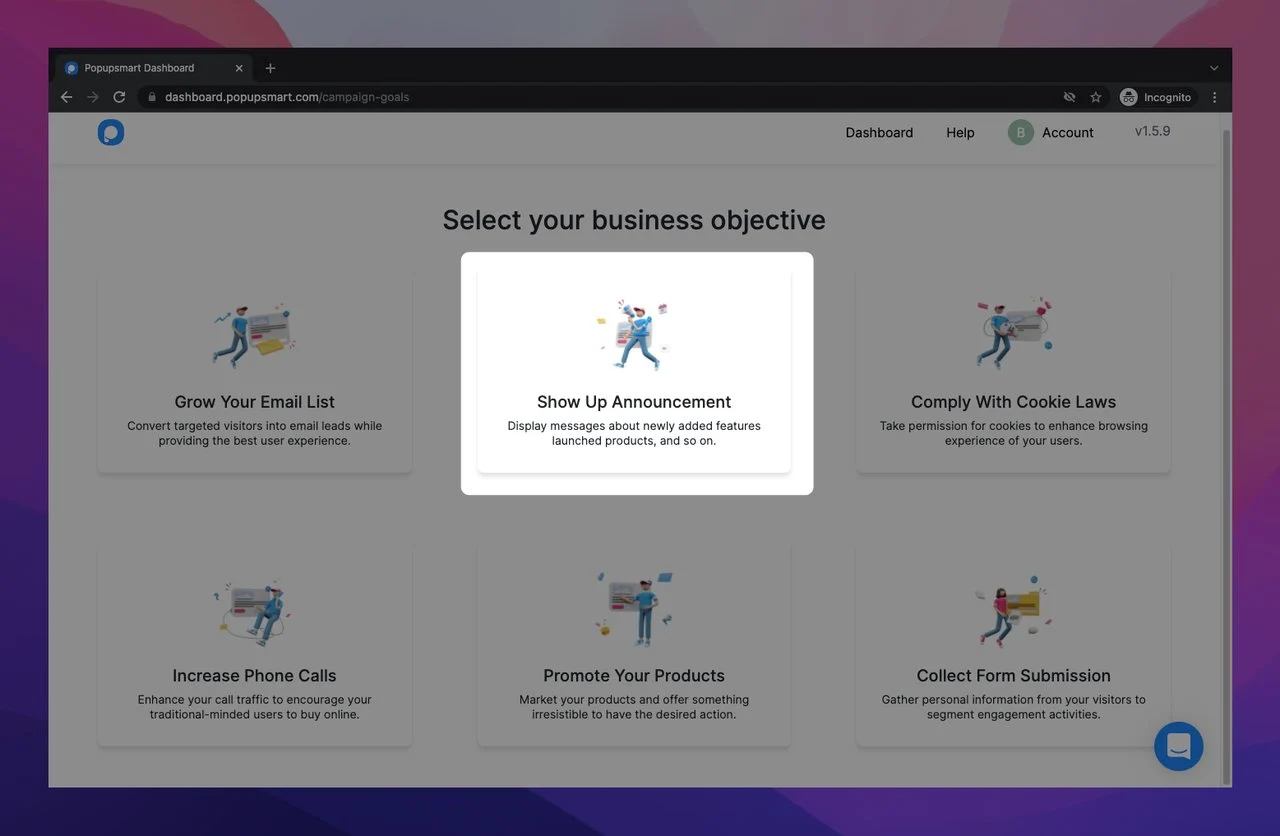
2番目のステップ:ビジネス目標を選択します。 たとえば、「アナウンスを表示」を選択して、製品やサービスに関するニュースをアナウンスできます。 
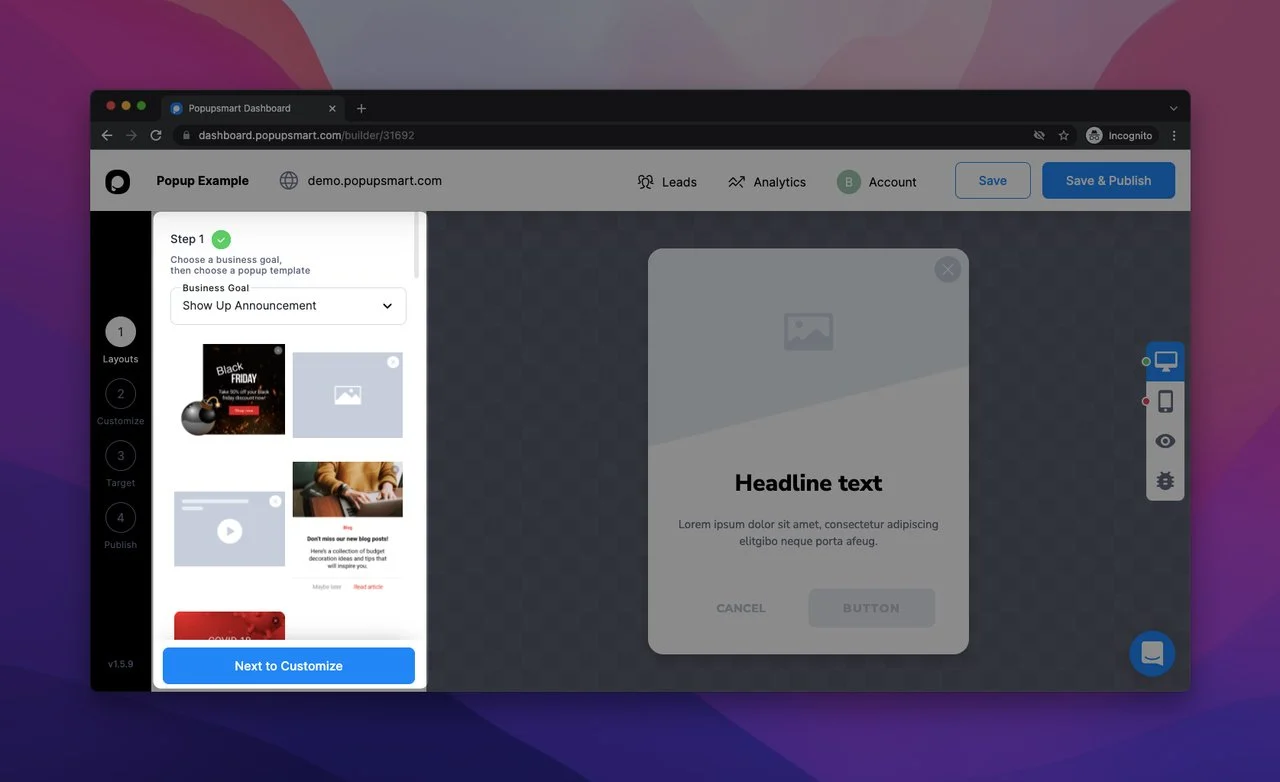
3番目のステップ: 「レイアウト」セクションのポップアップテンプレートから選択できます。 Popupsmartには、Webサイトで使用できるさまざまなポップアップテンプレートがあります。 
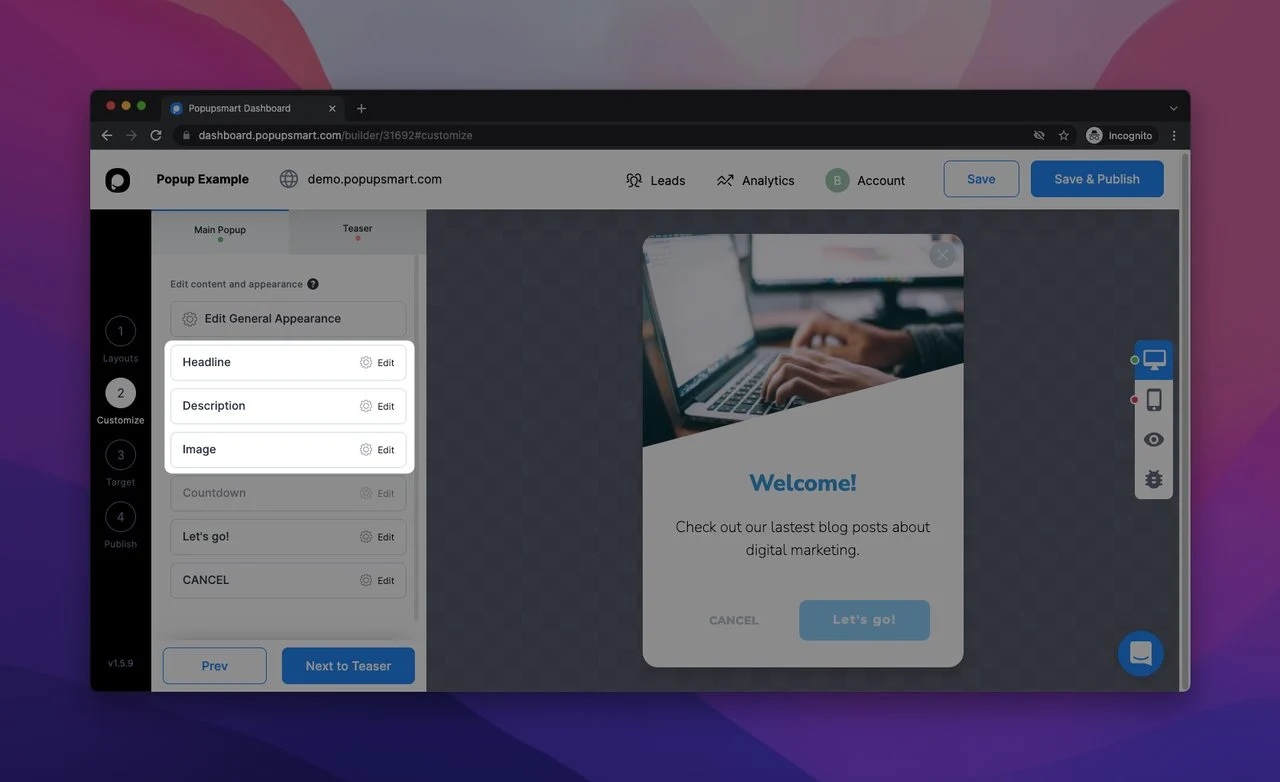
4番目のステップ:レイアウトを選択したら、[カスタマイズ]セクションに進んで、ポップアップのデザインを改善できます。

ポップアップの見出しと説明の部分をCTAの単語で編集し、ターゲットオーディエンスに連絡します。 ここでもポップアップの画像を選択してください。
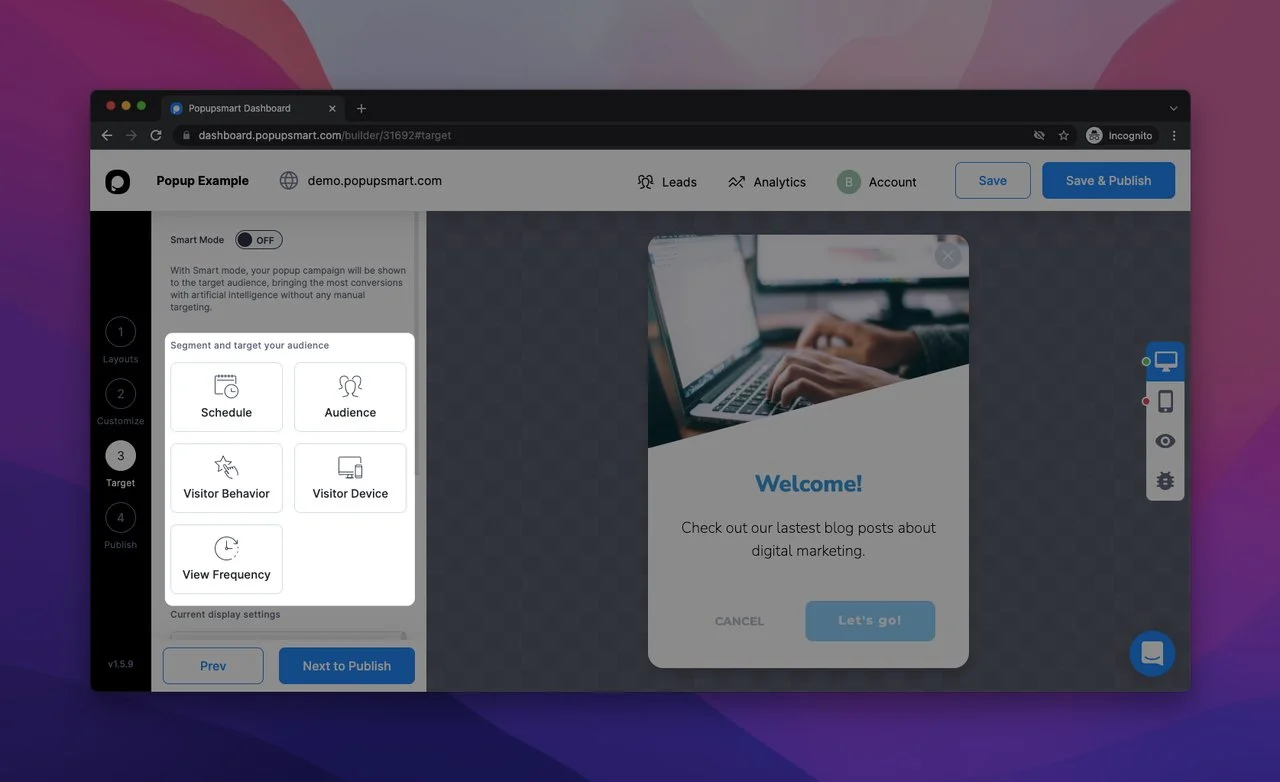
5番目のステップ: 「ターゲット」の部分に進むことができます。 このセクションから、ポップアップのターゲットオーディエンス、スケジュールの詳細、訪問者の行動、訪問者のデバイス、および表示頻度を選択できます。 それはあなたがあなたのターゲットオーディエンスに適切に到達するのを助けます。 この部分を完了したら、[次へ公開]をクリックします。

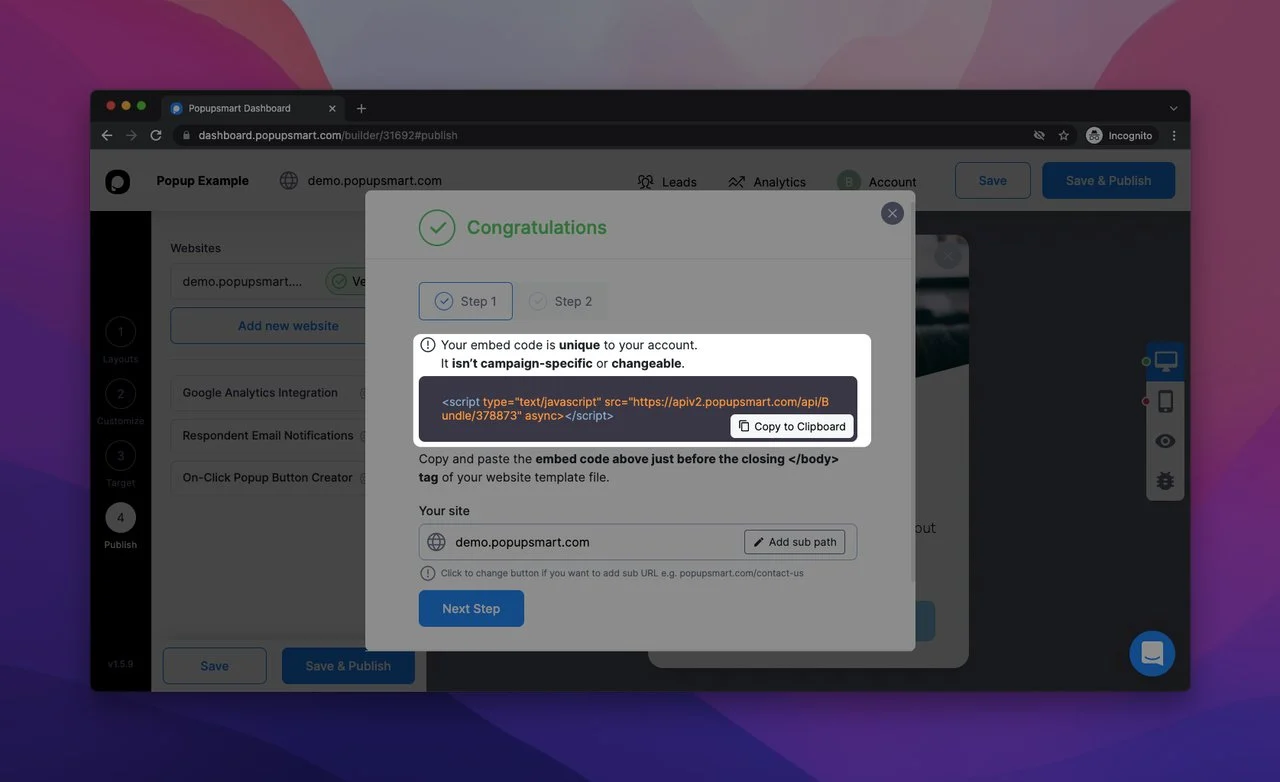
6番目のステップ: 「公開」の部分では、以下に示すように、ポップアップの埋め込みコードをコピーできます。 ポップアップがエラーなしで機能するように、ドメインを確認することを忘れないでください。 次に、このコードをWebサイトのコードインジェクション部分に貼り付けます。

このJSコードに加えて、PHPコードに変更することができます。 ポップアップはPHPWebサイトと互換性があるため、効率的に使用できます。 また、Google Tag Managerを使用して、ポップアップコードをWebサイトに埋め込むことができます。
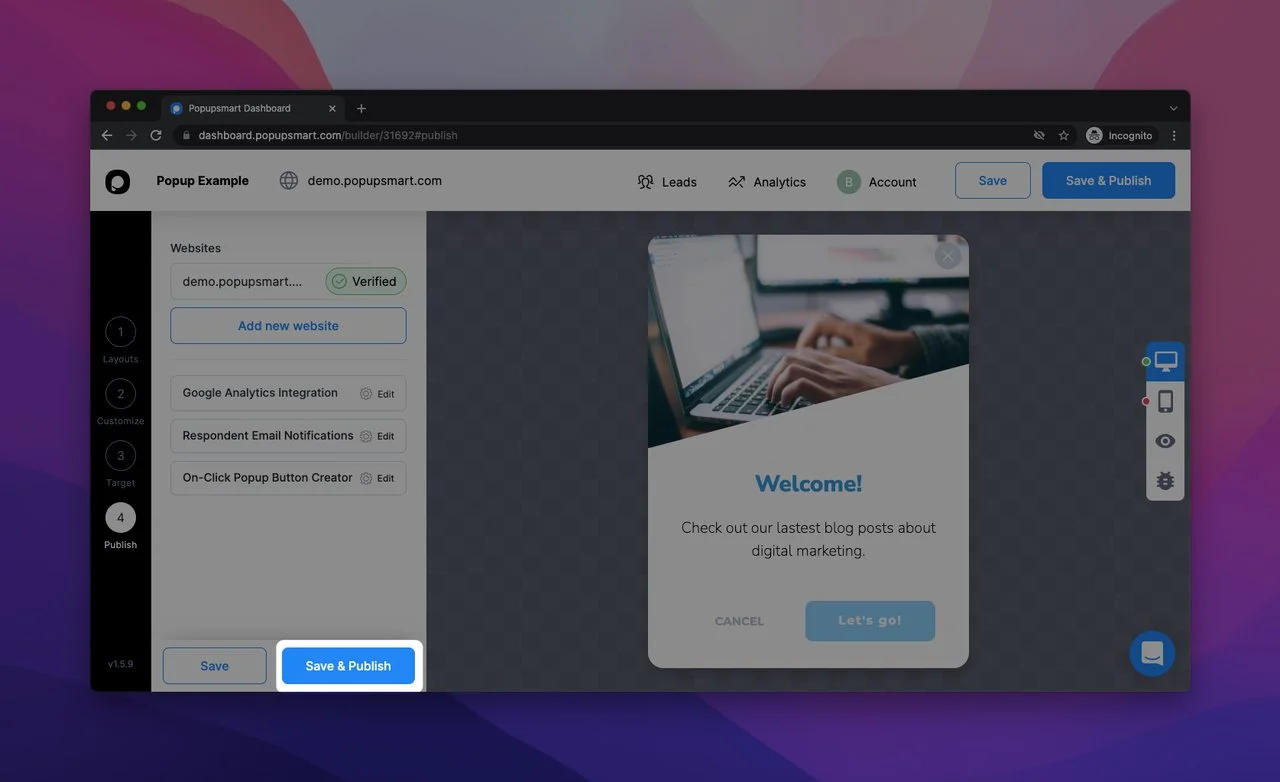
7番目のステップ:ポップアップが終了したら、[保存して公開]の部分をクリックします。 
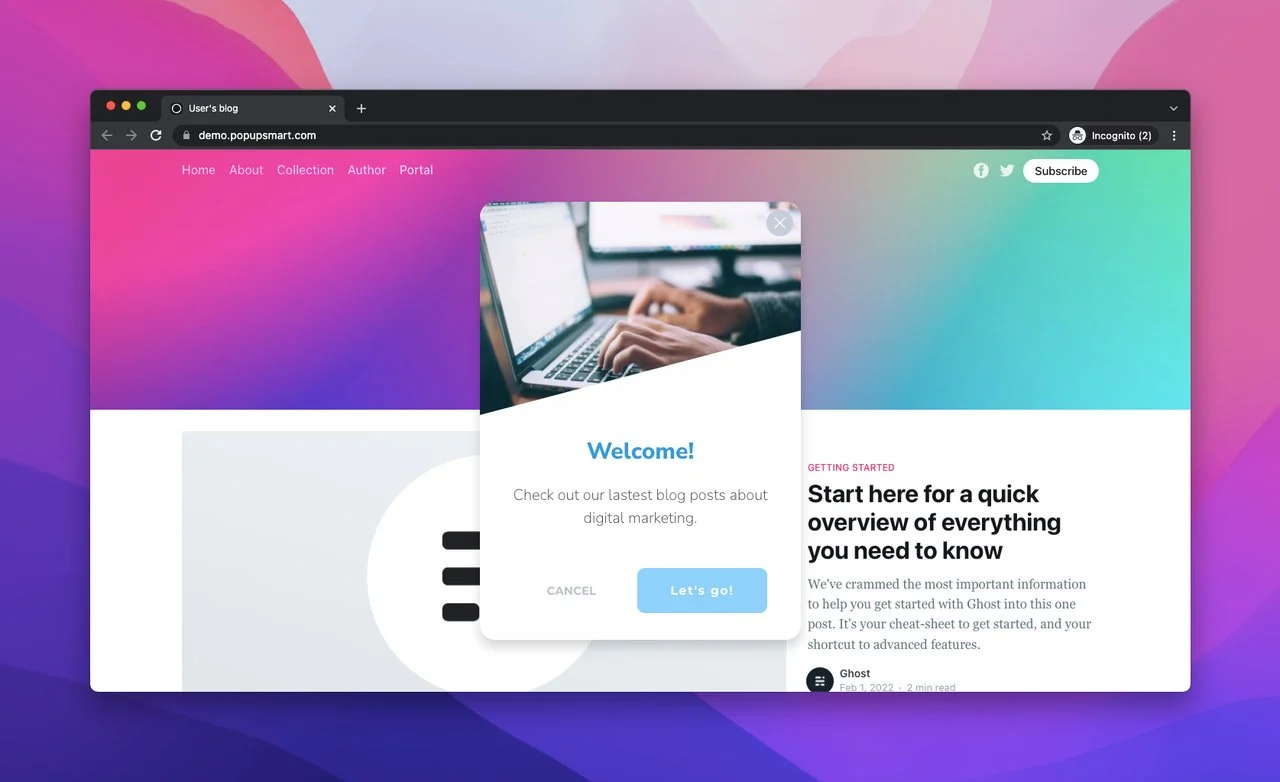
最終:これがポップアップの最終的な外観です!

効果的なポップアップウィンドウを作成するためのヒント
これらのヒントに従うことで、効果的なPHPポップアップウィンドウを作成して、Webサイトの使いやすさを向上させ、Webサイトのコンバージョン率を高めることができます。
- 明確で簡潔なメッセージを使用して、訪問者が多くのテキストを読まなくてもポップアップが何を言っているかを理解できるようにします。
- ポップアップウィンドウがターゲットオーディエンスに関連していることを確認してください。
- わかりやすいボタンを使用してください。
- オプションが多すぎてポップアップウィンドウが乱雑にならないようにしてください。 このようにして、訪問者は問題なくポップアップを操作できます。
- さまざまなブラウザやデバイスでポップアップウィンドウをテストします。 ポップアップを作成するときは、異なるブラウザで同じように表示されない可能性があるため、ポップアップウィンドウをテストする必要があります。
- プロ並みのアイコンを使用します。
- ポップアップウィンドウがすべての画面サイズで見栄えがすることを確認してください。 Webサイトでの便利なユーザーエクスペリエンスにとって重要です。
結論は

必要なコーディング知識を習得すれば、PHPポップアップウィンドウの作成は簡単です。 幅や長さなどのさまざまなパラメータで開発できます。
PHPを使用して、アラートウィンドウ、確認、およびプロンプトウィンドウを作成できます。 ただし、対処したくない場合は、ポップアップビルダーがお手伝いします。 前に簡単に説明したように、Popupsmartを使用したポップアップの作成は簡単でユーザーフレンドリーです。
あなたのウェブサイトでphpポップアップウィンドウを使用することについてどう思いますか? 以前に使用したことがありますか? 以下のコメントでお知らせください!
読んでくれてありがとう!
これらのブログ投稿もチェックしてください:
- Webサイト用のモーダルテールウィンドCSSポップアップを作成する方法
- Reactでポップアップを作成する方法
- あなたのサイトのブートストラップポップアップを作成する方法は?
- コンバージョンを促進するための最良のポップアップオーバーレイの例
- Vueモーダルポップアップを作成する方法
