ランディングページの読み込み速度を確認するための 10 のページ速度ツール
公開: 2018-09-18ほとんどのサイトでは、ページの読み込み中に訪問者の半分が失われます。 これは信じがたい衝撃的な現実ですが、今日の Web ページの平均直帰率が 58.18% であることを考慮すると、そうではないかもしれません。 さらに悪いことに、クリック後のランディング ページの平均直帰率は 60 ~ 90% です。
モバイル ページは、ページ速度の低下によって同様に影響を受けます。 2016 年の Google と SOASTA の調査によると、バウンスされたセッションのモバイル Web サイトの平均読み込み時間は、バウンスされていないセッションよりも約 2.5 秒遅いことがわかりました。
通常、ウェブサイトの読み込みが速いほど直帰率が低くなり、SEO ランキングが高くなり、サイト訪問時間が長くなり、エンゲージメントが高まり、コンバージョン率が高くなります。 読み込み時間と直帰率の間にはこのような強い相関関係があるため、マーケターは最大の結果を得るためにページ速度ツールを活用する必要があります。
ページ速度をテストするための最も信頼できるツールを分析する前に、それに影響を与える最も一般的な要因とページ要素を見てみましょう.
ページ速度はどのように影響を受けますか?
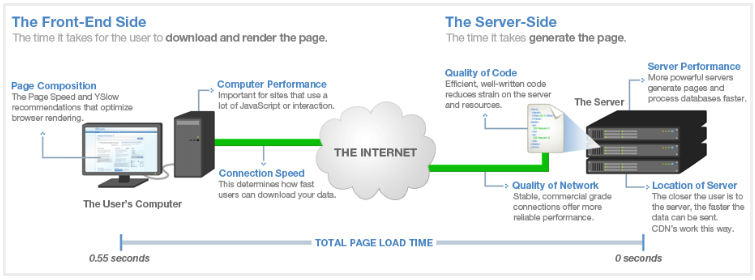
ページ要求が行われると、フロントエンド側とサーバー側のコンポーネントの両方がそれぞれの操作を完了する必要があります。 したがって、フロントエンドを最適化した後でも、サーバー側 (サーバーによってページが生成される方法) を最適化することで、読み込み時間をさらに短縮できます。

両側がシーケンシャルであるため、それらの累積時間は合計ページ読み込み時間と見なされます。
上の画像のどこかでページの速度を遅くする最も一般的な要因には、次のものがあります。
- 大きな画像とテキスト グラフィック
- ビデオ
- ページの長さ
- スクリプト、フォント、およびプラグイン (HTML、JavaScript、CSS)
- 不要なリダイレクト
- 地域 (国、都市、組織、ISP、ネットワーク速度)
- 帯域幅
次のツールは、これらのさまざまな問題をテストするのに役立ち、Web サイトの速度をよりよく理解するのに役立ちます。
最も信頼できる 10 のページ速度ツール
注: これらの各ツールは、独自の独自の機能、レポート、および結果を分析する方法を提供します。つまり、ページの読み込み時間の結果が異なる場合があります。 テストの場所と、Web サイトがホストされているサーバーとの間の地理的な距離も影響します。 さらに、ツールを初めて実行するときは速度が遅くなる可能性があるため、テストを複数回実行して結果の平均を取ることをお勧めします。
1.GTメトリックス

GTmetrix は、27 のページ速度の推奨事項 (Google の速度テスト) と 19 の YSlow の推奨事項 (Yahoo の速度テスト) の組み合わせを使用してサイトを分析します。 レポートの上部には、A から F までのパフォーマンス スコアと、読み込み時間、ページ サイズ、リクエスト数などのページの詳細が表示されます。
デフォルトでは、読み込み時間は「完全に読み込まれた時間」として提供されます (訪問者が最初にページに移動してから、ネットワーク アクティビティがなくなってから 2 秒後までの時間)。 「オンロード時間」はオプションです (Web ページの処理が完了し、画像、テキスト、スクリプトなど、ページ上のすべてのリソースのダウンロードが完了したとき)。 レポートの残りの部分は、PageSpeed、YSlow、ウォーターフォール、タイミング、動画、履歴の 6 つのセクションに分かれています。
GTmetrix を使用すると、さまざまな接続タイプに対して Web サイトのパフォーマンスをテストおよび比較して、ページの読み込み速度にどのように影響するかを確認できます。 サイト訪問者が使用する可能性のあるインターネット接続の種類をシミュレートする接続スロットリング機能を提供します: ケーブル、DSL、3G モバイル、2G モバイル、および 56K ダイヤルアップ。 Chrome または Firefox をブラウザとして選択することもできます。
このツールには 7 つのテスト場所がありますが、合計 28 の専用テスト サーバーを提供します。 5 つは米国ダラスにあります。 7 英国ロンドン。 ブラジルのサンパウロに 2 つ。 1 つはオーストラリアのシドニーにあります。 1 つはインドのムンバイ。 1 つは中国の香港にあります。
GTmetrix は、HTTP/1.1 の欠点と制限の多くを解決しようとすることで、HTTP/1.1 よりも高速に Web ページをロードする HTTP/2 をサポートします。 HTTP/2 の利点は次のとおりです。
- 多重化と同時実行 (複数の要求を同じ TCP 接続で立て続けに送信できます)
- ストリームの依存関係
- ヘッダー圧縮
- サーバープッシュ
さらに、GTmetrix は、モバイル パフォーマンス テストも提供する数少ないページ速度ツールの 1 つです。 2 台の Samsung Galaxy Nexus スマートフォンを使用しているため、ユーザーはこれらのデバイスでの実際のページ読み込みに基づいてパフォーマンス レポートを生成できます。
2. ピンダム

Pingdom では、3 つの主要な場所から Web サイトの速度をテストできます。
- テキサス、ダラス
- メルボルン、オーストラリア
- カリフォルニア州サンノゼ
無料版は Google の PageSpeed 推奨、有料版は YSlow 推奨に基づくパフォーマンス グレードを提供します。 Pingdom には、読み込み時間、ページ サイズ、リクエスト数、サイトが他のサイトに対してどのようにテストされているかも表示されます。 追加の洞察には、コンテンツ タイプ別のページ サイズ、ドメイン別のページ サイズ、コンテンツ タイプ別およびドメイン別のリクエストの内訳が含まれます。
Pingdom 速度テストの主な利点の 1 つは、ユーザーにパフォーマンスの洞察が提供され、どこを改善できるかを概説することです。 ただし、GTmetrix とは異なり、Pingdom はオンロード時間のみを提供し (完全にロードされた時間ではありません)、接続スロットリングを提供せず、HTTP/2 をサポートしません。
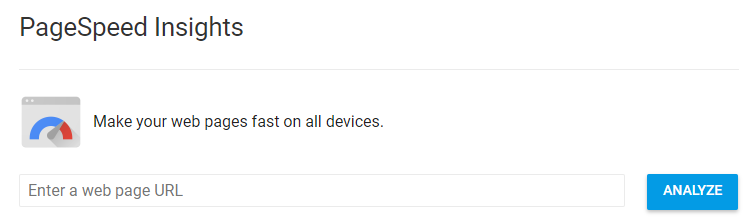
3. Google PageSpeed インサイト

PageSpeed Insights は、次の 2 つのパラメーターに基づいて、改善のための推奨事項を提供し、ページを 0 から 100 ポイントで評価する Google 速度テストです。
- スクロールせずに見える読み込みまでの時間 (ユーザーが新しいページをリクエストした後、ページがスクロールせずに見える範囲にコンテンツを表示するのにかかった合計時間)
- ページ全体が読み込まれるまでの時間 (ユーザーがページをリクエストした後、ブラウザがページを完全にレンダリングするのにかかる時間)
スコアが高いほどサイトが最適化されており、85 を超える値はページのパフォーマンスが良好であることを示します。
PageSpeed Insights は、ページのデスクトップ バージョンとモバイル バージョンの両方に関するレポートを提供します。 URL を 2 回取得します。1 回はモバイル ユーザー エージェントで、もう 1 回はデスクトップ ユーザー エージェントで取得します。 モバイル レポートには、ビューポート構成、タップ ターゲット (ボタンとリンク) のサイズ、およびフォント サイズを含む「ユーザー エクスペリエンス」と呼ばれる追加のカテゴリが含まれます。
また、PageSpeed Insights チームは最近、「Think with Google」で新しいページ スピード ツールを発表しました。これはリストの次です。
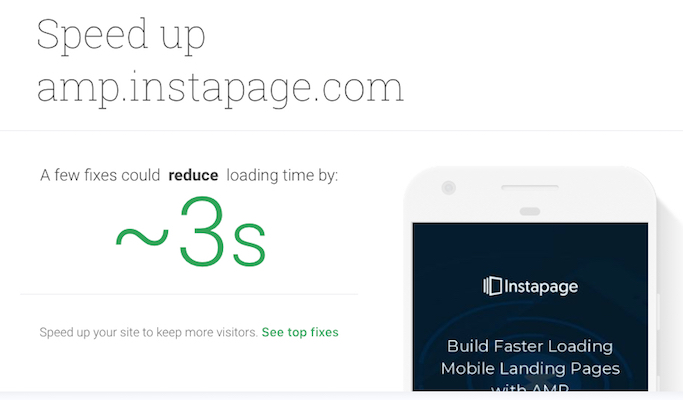
4. Google と考える: サイトをテストする

これとの違いは、モバイル ページの速度のみをテストすることです。
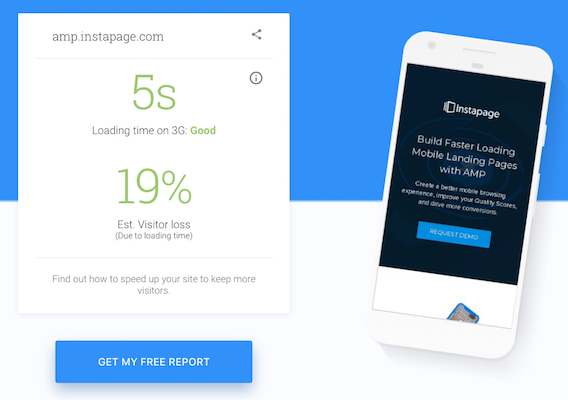
結果ページの上部には、読み込み時間と推定訪問者損失 (読み込み時間によりページから失われた訪問者の割合を表す) があります。

「読み込み時間」はスピード インデックス (完全に読み込まれた時間ではありません) であり、3G ネットワーク内の Moto G4 デバイスで Chrome を使用して、表示されているページ コンテンツが表示されるまでにかかる時間を測定します。 (注: 2020 年までに世界中のセルラー ネットワーク接続の 70% が 3G 以下の速度で行われるため、テストには 3G ネットワークが使用されます。)
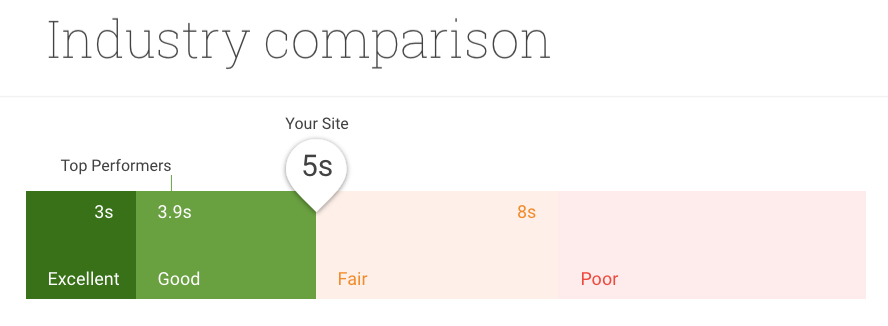
結果の中央のセクションは、500 万を超える Web ページに関する Google の内部調査から計算された業界比較です。

最後に、Test My Site ツールは、PageSpeed Insights が推奨する修正の詳細なレポートとともに、ページにいくつかの修正を加えることでどれだけの時間を節約できるかを示します。

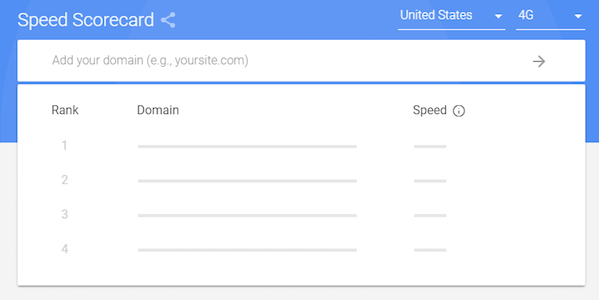
5. Google スピード スコアカード


Speed Scorecard のデータベースには、12 か国の異なる数千のサイトが含まれており、最大 10 個のドメインを比較して、モバイル サイトがどの程度優れているかを確認できます。 3G 接続と 4G 接続の両方でページの読み込み速度を比較することもできます。
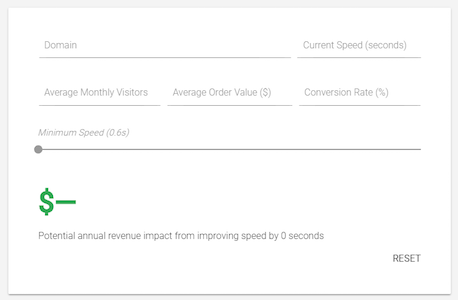
ページの読み込み速度が遅いと直帰率やコンバージョン率にどのような影響があるかについて説明しましたが、収益についてはどうでしょうか。 参考までに、Google には Impact Calculator も含まれており、ページの読み込みが遅いことでブランドが失う可能性のある潜在的な収益額を見積もることができます。

推定損失額を確認するには、計算機のフィールドに入力します: ドメイン、現在の速度、月間平均訪問者数、平均注文額、コンバージョン率 (これらの多くは Google アナリティクス ダッシュボードで確認できます)。
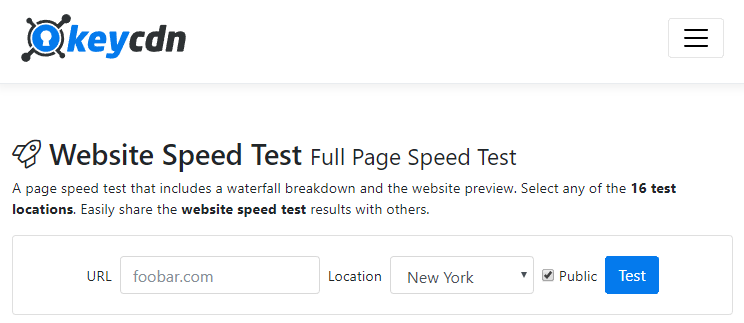
6.キーCDN

KeyCDN は、モバイル デバイスでうまく機能するもう 1 つのページ速度ツールです。 KeyCDN は、世界中から選択できる 16 か所のテスト場所を提供し、テスト結果を非公開にするか、他のユーザーと公開して共有するかを選択できます。
結果には、下部に Web サイトのプレビューを含むウォーターフォールの内訳が含まれます。 結果には、作成された HTTP リクエストの数、リクエストされたページのフル サイズ、および読み込み時間が表示されます。
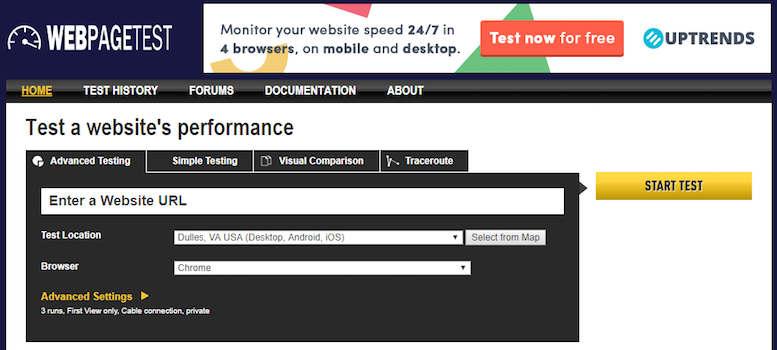
7. ウェブページテスト

WebPagetest には、選択できる 40 を超えるさまざまなテスト場所と、14 のモバイル デバイスを含む 25 を超えるブラウザーが含まれています。 最小システム要件を満たしている限り、誰でも WebPagetest のテスト場所をホストできるため、非常に多くのテスト場所を利用できます。
接続スロットリング機能を使用してテストを実行し、サイト訪問者が使用する可能性のあるインターネット接続をシミュレートできます: ケーブル、DSL、3G 低速、3G、3G 高速、4G、LTE、モバイル エッジ、2G、56K ダイヤルアップ、FIOS、ネイティブ接続、およびカスタム速度。
「最初のビュー」と「繰り返しビュー」を実行する、独自のテスト アプローチを提供します。 また、ビデオ キャプチャ、マルチステップ トランザクション、コンテンツ ブロッキング、JavaScript の無効化、SSL 証明書の無視、ユーザー エージェント文字列のスプーフィングなど、より高度な機能も提供します。
WebPagetest が結果を提供すると、デフォルトで完全にロードされた時間に基づいて、A から F までの等級がサイトに割り当てられます。オンロード時間はオプションです。 その他のスコアリング パラメータには、FTTB、圧縮、キャッシング、CDN の効果的な使用などがあります。 このレポートは、概要、詳細、パフォーマンス レビュー、コンテンツの内訳、スクリーンショットの 6 つのセクションに分かれており、ウォーターフォール グラフ、ページ速度の最適化チェック、改善提案を含む豊富な診断情報を提供します。
最後に、HTTP/2 は WebPagetest でサポートされていることです。
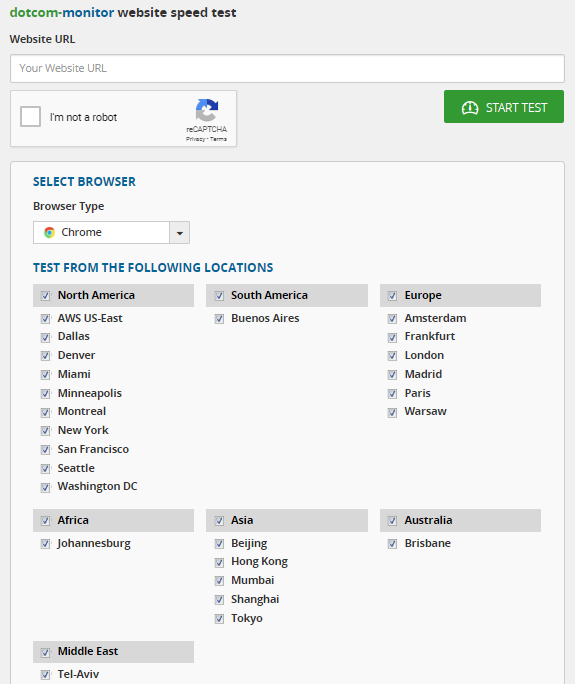
8.ドットコムモニター

Dotcom-Monitor は、世界中の 20 の異なるテスト場所と、モバイルおよびクラウドベースを含む 7 つのブラウザーを提供します。 このツールのユニークな点は、すべての地理的テストを同時に実行し、各レポートをクリックして詳細を確認できることです。
レポートは、概要、パフォーマンス、ウォーターフォールの内訳、ホスト、およびエラーの 5 つのセクションに分かれており、以下を確認できます。
- 場所別まとめ
- すべてのページ要素のブラウザベースのロード時間テスト
- 遅い/欠落している要素の検出
- 最速の要素の 10%
- 最も遅い要素の 10%
- 包括的なウォーターフォール チャート
- ホスト要素別の内訳 (DNS、接続、SSL、リクエスト、最初のパケット、およびダウンロードを含む)
- エラーチェックと診断
9. ページロシティ

Pagelocity ツールは、デスクトップとモバイル デバイスの両方で利用でき、応答性があります。 コンテンツのステータス、ページ構造、コーディングなどのコンポーネントに基づいて、100 点満点中の合計スコアをユーザーに割り当てます。 レポートには次のものが含まれます。
- コンテンツの概要:ページのテキスト コンテンツに関する貴重な洞察 (キーワード、見出しリンク、画像の代替テキストなど)。
- リソースの内訳:ページ構造に関する情報 — 含まれる画像、スクリプト、またはスタイル ファイルの数、レンダリングをブロックするコンテンツ、およびこれらの要因がページの読み込み時間に与える影響
- コードのヒントと洞察:マークアップに関する有用なデータ (クラス/ID、タグ、Google PageSpeed、最初のバイトまでの時間など) を使用して、コードを更新して保守性と拡張性を高める方法に関する提案。
Pagelocity のユニークな機能は、それが提供するサイド バイ サイド メトリックを使用した競合分析であり、競合他社に対する優位性と、競合他社にあると思われる弱点を示します。
10. ワイスロー
YSlow は、Yahoo! の高性能 Web サイトに関する 34 のルールのうち 23 に基づいて Web ページを分析するオープン ソース プロジェクトです。 パフォーマンス テストの結果を生成するには、次の 3 つの手順に従います。
- DOM をクロールして、すべてのコンポーネント (画像、スクリプトなど) を見つけます。
- 各コンポーネントのサイズに関する情報を取得します (gzip、期限切れヘッダーなど)。
- データを使用して各ルールのグレードを生成し、全体的なグレードを提供します
YSlow は、統計、改善の提案、およびパフォーマンス分析用のツール (Smush.it および JSLint を含む) を含むページの要約も提供します。
YSlow ページ スピード ツールを実行するには、YSlow chrome 拡張機能を使用するか、GTMetrix から YSlow の結果を取得します。
これらの各ツールが提供するスコア、インサイト、およびフィードバックは推奨事項であり、満たす必要のある難しい規則や要件ではないことに注意してください。 また、レポートが示唆することを既に実行している可能性があり、ツールがそれを認識していない可能性があることに注意してください。
Web ページの読み込みを高速化し、ユーザー エクスペリエンスを向上させるために変更を加える必要があると判断した場合は、一般的な方法がいくつかあります。
ブランドはどうすれば自社の Web ページをスピードアップできるでしょうか?
上記のツールは、簡単に修正できる主要なページの問題をチェックするのに非常に役立ちます。 それでは、ここでこれらの修正のいくつかについて説明します。
画像を最適化する
画像が必要以上に大きくないこと、正しいファイル形式であること、Web 用に圧縮されていることを確認してください。 画像とテキストを圧縮することで、ページの 25% で 250KB 以上を節約でき、10% で 1MB 以上を節約できました。 動画については、除外するか、サーバーではなく別のプラットフォーム (YouTube や Vimeo など) でファイルをホストします。
非同期ロード
非同期ロードを選択すると、要素を順次ではなく同時にロードして、ページのロード速度の遅延を防ぐことができます。
CSS、JavaScript、および HTML を縮小する
スペース、コンマ、その他の不要な文字を削除し、コード コメントを削除し、書式設定を最小限に抑えることで、コードを最適化します。
リダイレクトを減らす
ページが別のページにリダイレクトされるたびに、訪問者は HTTP 要求と応答のサイクルが完了するまでさらに長く待たなければならないため、リダイレクトを減らすと大きな違いが生じます。
ページをキャッシュする
ブラウザ キャッシュとは、誰かがサイトに再度アクセスしたときに、ブラウザがページ全体をリロードする必要がないことを意味します。 スタイルシート、画像、JavaScript ファイルなどの情報をキャッシュすることで、サーバーへのリクエスト数を減らし、ページの読み込み時間を大幅に短縮します。
サーバーの応答時間を改善する
サーバーの応答時間は、トラフィック量、各ページが使用するリソース、サーバーが使用するソフトウェア、ホスティング ソリューションなど、さまざまな要因の影響を受けます。 サーバーの応答時間を改善するには、遅いデータベース クエリやルーティング、十分なメモリの不足など、パフォーマンスのボトルネックを探します。
ニーズに合ったページ速度ツールを選択してください
最終的にどのツールを使用するかは、サイトで追跡および測定する指標によって決まります。 機能には違いがありますが、サイトの速度が遅い可能性がある領域を特定し、サイトを高速化するための洞察と推奨事項を提供する上で、それぞれが大きな価値を提供します.
クリック後の高速読み込みランディング ページを設計する場合、AMP に匹敵するものはありません。 独自のフレームワークと最小限の HTML を使用することで、AMP クリック後のランディング ページを即座に読み込むことができ、優れたユーザー エクスペリエンスを提供します。 Instapage AMP ビルダーを使用して、デジタル マーケターが高速読み込みをすばやく簡単に作成および公開できるようにする方法を、今すぐデモをリクエストしてご覧ください。