ページエクスペリエンスの問題:モバイルフレンドリーサイト
公開: 2022-06-12Googleの検索エンジンユーザーの大多数がモバイルユーザーであることは周知の事実です。 その事実は、あなたのようなウェブサイトがそれらをうまく提供することを確実にすることにグーグルが焦点を合わせている背後にある原動力です。 そして、あなたが従わない場合は? あなたの検索エンジンのランキングは苦しんでいます。
そのため、この記事(ページエクスペリエンスシリーズの第2号)では、2021年半ばに公開されたGoogleのページエクスペリエンスランキングの更新により、ウェブページのランキングを上げる方法として、モバイルフレンドリーについて説明します。 (このシリーズの最後にあるこのシリーズの他のすべての記事を必ず参照してください。)
モバイルフレンドリーなウェブサイトとは何ですか?
モバイル対応のWebサイトは、スマートフォンやタブレットからWebサイトにアクセスする人々に優れたエクスペリエンスを提供します。
モバイルフレンドリーなウェブサイトを持つことには多くのことが関わっています。 いくつかの要因は次のとおりです。
- モバイル互換プラグインの使用
- Webページがさまざまな画面サイズに適合することを確認する
- モバイル表示用のテキストのサイズの構成
- モバイルユーザーがボタンやリンクをクリックしやすいようにする
- ウェブページの読み込みが速い(これはGoogleのモバイル対応ガイドではあまり説明されていませんが、ページエクスペリエンスのランキング信号にカウントされ、モバイルのベストプラクティスです)。
モバイルフレンドリーなウェブサイトが重要なのはなぜですか?
Googleは、モバイルユーザーに優れたエクスペリエンスを提供するウェブサイトを検索結果に含めたいと考えているため、モバイルフレンドリーなウェブサイトも検索エンジンのランキングにとって重要です。
結局のところ、2019年のGoogleの検索エンジンへの平均訪問数の約63%は、モバイルユーザーからのものでした。
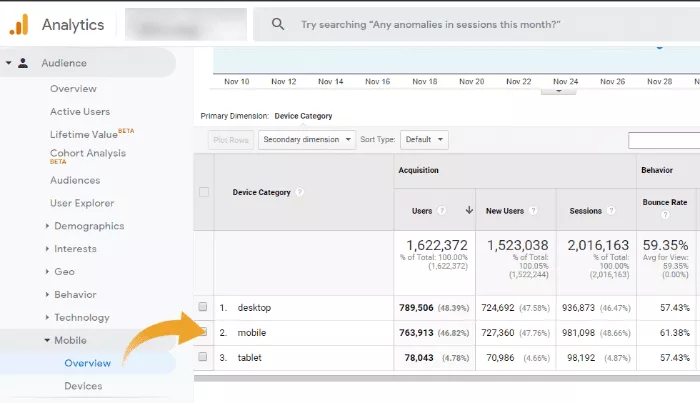
Google Analyticsアカウントを使用して、自分のサイトにアクセスしているモバイルユーザーの数を確認できます。 (移動:オーディエンス>モバイル>概要)

モバイルウェブブラウジングの成長傾向を認識し、2016年にGoogleはモバイルファーストインデックスのテストを開始しました。 2020年3月、Googleは「2020年9月からすべてのウェブサイトでモバイルファーストインデックスに切り替える」と発表しましたが、その後、完全な展開を2021年3月末に戻しました。
モバイルファーストのインデックス作成とは、Googleが主にモバイルバージョンのコンテンツをインデックス作成とランキングに使用することを意味します。 歴史的に、インデックスは、ユーザーのクエリに対するページの関連性を評価するときに、主にデスクトップバージョンのページのコンテンツを使用していました。 現在、大多数のユーザーがモバイルデバイスを使用してGoogle検索にアクセスしているため、Googlebotは主に、スマートフォンエージェントを使用してページをクロールしてインデックスに登録します。
–Google、「モバイルファーストのインデックス作成のベストプラクティス」
Googleが次のページエクスペリエンスランキングの更新を発表したとき、既存のモバイルフレンドリーシグナルがその一部になることを確認しました。 これは、Googleの検索結果で競争したい場合、モバイルユーザー向けにWebサイトを設定することが重要であることのもう1つの確認です。
どのようにしてサイトをモバイルフレンドリーにしますか?
Googleと経験豊富なSEOの専門家が概説したベストプラクティスに従うことで、ウェブサイトをモバイルフレンドリーにすることができます。 モバイル戦略に関しては、1つのサイズですべてに対応できるわけではありません。
サイトをモバイルユーザーにとってより使いやすいものにする準備ができている場合は、次の4つの基本的な手順に従う必要があります。
- 現在のサイトをテストします。
- モバイルフレンドリーなベストプラクティスについて学びます。
- 変更を実装します。
- よくある間違いに注意してください。
1.現在のサイトをテストします
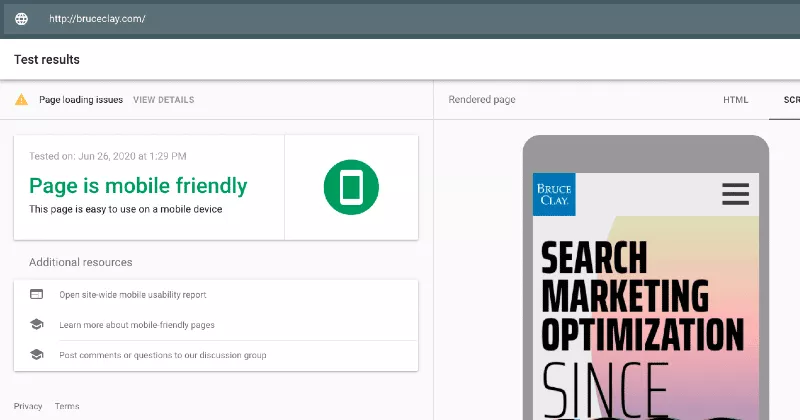
Googleが最初に推奨することの1つは、モバイルフレンドリーなテストでページを実行することです。 検索コンソールでモバイルユーザビリティレポートを使用することもできます。
モバイルジャーニーのどの段階にいるかによって、次のステップは異なります。 目標は、テスト段階で明らかになった主な問題に対処することです。

2.モバイルフレンドリーなベストプラクティスについて学ぶ
問題に対処するには、モバイルフレンドリーなベストプラクティスについてさらに学ぶ必要があります。 詳細については、こちらのGoogleのガイドと、モバイルSEOおよびUXの最適化に関するガイドを確認してください。
繰り返しになりますが、経験豊富なSEO専門家が、ここで適切な選択を行うのに役立ちます。
3.変更を実装する
もちろん、モバイルフレンドリーなアップデートの実装は次のステップです。
Webサイトの構成
直面する可能性のある大きな決定の1つは、モバイルユーザーをサポートするために必要なWebサイト構成のタイプです。
Googleは、レスポンシブWebデザイン、動的配信、個別のモバイルURLの3種類のモバイルウェブサイト構成をサポートしています。 (モバイルデザインに関するこのチートシートを確認してください。)
一般に、レスポンシブWebサイトは、作成および保守が最も簡単です。 レスポンシブWebサイトは、訪問者がどのデバイスを使用していても(別のモバイルサイトではなく)、同じURLとHTMLコードを使用します。 ただし、画面サイズに応じてわずかに異なる形式でコンテンツを提供するため、モバイルユーザーにとって使いやすいです。

詳細については、これらの7つのモバイルナビゲーションのベストプラクティスを確認してください。
ウェブサイトのコンテンツ
レスポンシブウェブサイトは、自動的にモバイルフレンドリーなウェブサイトを意味するわけではないことに注意してください。 コンテンツをどのように提供するかは1つのことです。 しかし、コンテンツで実際に優先するのは別のことです。
ご覧のとおり、携帯電話を使用している人は、デスクトップを使用している人とは検索方法が異なる傾向があります。 ユーザーの意図は異なります。つまり、提供したい情報が異なる可能性があります。
この概念の詳細については、Googleのモバイルファーストインデックスの理解に関する私の記事をご覧ください。 また、モバイルコンテンツなどのアイデアについては、モバイルSEOチェックリストをお読みください。
ウェブサイトの速度
モバイルの使いやすさと高速なウェブページの読み込みは密接に関係しています。
モバイルユーザーは、コンテンツが読み込まれるのを待ちたくありません。 Googleはかつて、ウェブページの読み込みに3秒以上かかったときに、モバイルサイトへのアクセスの53%が放棄されたことを発見しました。
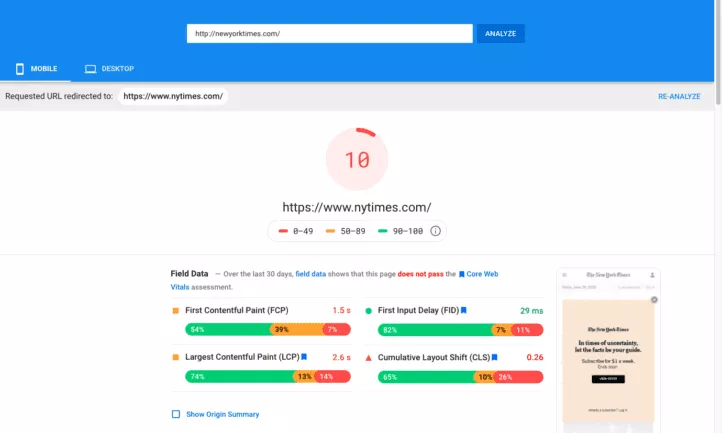
GoogleのPageSpeedInsightsツールを使用して、主要なページのページ速度をテストできます。

また、サイトの速度に関するGoogle Analyticsのデータを表示することもできます([動作]> [サイトの速度]に移動します)。 また、GoogleSearchConsoleのCoreWebVitalsレポートには、読み込み時間に関するデータも表示されます。
Googleのモバイルファーストインデックスでスピードの必要性についてもっと読む。
4.よくある間違いに注意してください
避けるべき落とし穴の1つは、速度を上げるために必要なコンテンツを犠牲にすることです。 私が過去に書いたように、ページ速度を改善するためにコンテンツを減らすことは、モバイルファーストの世界のランキングに影響を与える可能性があります。
現在モバイルサイトとして提供されているのは、Googleがモバイルファーストインデックスでのインデックス作成とランキングのために検討するものです。 モバイル版のサイトに利用可能なすべてのコンテンツの一部しか表示されない場合、Googleはランキング計算でその部分のみを考慮します(デスクトップ版のサイトで利用可能な追加のリソースは考慮しません)。
グーグルが推奨するように、サイトがレスポンシブデザイン構成を持っている場合、デスクトップバージョンとモバイルバージョンの両方のすべてがグーグルによって説明されるべきですよね?
ではない正確に。 レスポンシブデザインでは、モバイルデバイスにテキストのブロックや特定の画像を表示しないようにサイトに指示します。
従来、Googleはデスクトップバージョンのサイトにインデックスを付けていました。 デスクトップ画像が何であれ、それはグーグルがインデックスを付けてランク付けするために使用するものです。 次に、人がそのページをモバイルデバイスにロードしたときに、その時点で、表示される内容を制御できます。 ただし、インデックスはコンテンツのフルデスクトップバージョンに基づいていました。 レスポンシブデザインは、モバイルデバイスまたはタブレットデバイスに表示されるものと表示されないものを決定しました。
現在、Googleはモバイルファーストのインデックスに移行しています。 以前は検索エンジン最適化で最も重要だったのはデスクトップバージョンのサイトでしたが、今ではモバイルUXが重要です。 サイトのモバイルバージョンで特定のコンテンツや画像が表示されていない場合、Googleはランキングとインデックス作成でそれらを考慮しなくなります。
たとえば、フッターのデスクトップサイトには、50個のリンクがある場合があります。 ただし、モバイルバージョンでは、乱雑にしたくないので10のみを表示します。Googlebotがページをクロールする場合、50リンクはカウントされず、10のみが考慮されます。
モバイル対応サイトを作成する際には非常に多くの変数があるため、モバイル構成について重要な決定を下すために、専門家のSEOが開発者と協力することが重要です。
アップデートの詳細については、ページエクスペリエンスシリーズ全体をお読みください。
- ページエクスペリエンスの更新とは何ですか?
- モバイルフレンドリーサイトの作り方
- 侵入型インタースティシャルとSEOに悪い理由
- ユーザーとランキングのHTTPS
- コアWebバイタルの概要
- コアWebバイタル:LCP(最大のコンテンツフルペイント)
- コアWebバイタル:FID(最初の入力遅延)
- コアWebバイタル:CLS(累積レイアウトシフト)

SEOのニーズについてお話したい場合は、今すぐご連絡ください。
