2022年にWordPressサイトの速度を最適化するための完全ガイド
公開: 2022-03-17WordPressのウェブサイトを構築するのは簡単そうですね。 ホスティングを購入し、ドメイン名を取得して、WordPressをインストールします。 WordPressユーザーがすぐに利用できる非常に多くの優れたテーマとプラグインを使用すると、数時間でサイトを現実的に構築、設計、およびコンテンツで満たすことができます。
「ウェブサイトを構築するのはどれほど難しいのだろうか」と考えたことがある人にとって、それはまさに彼らが思い描いていたものです。 ただし、これにより、Webサイト構築プロセスの重要なコンポーネントが除外されます。
サイト速度の最適化。
次のガイドでは、WordPressWebサイトのパフォーマンスを最適化する方法と最適化する必要があるすべての方法について説明します。
サイトの速度が重要なのはなぜですか?
何年も前に、Kissmetricsは、消費者がWebサイトに高い期待を寄せていることを示すインフォグラフィックを公開しました。 つまり、ますます多くの人がWebサイトの読み込みを3秒以内に行うことを期待しています。
ただし、そのデータが公開されてから、この問題がどれほど深刻になり、Webサイトが速度の最適化に失敗したり、期待を上回ったりした場合に何が起こるかを示すケーススタディがあります。
BBCを例にとってみましょう。
「BBCでは、ページの読み込みに1秒かかるごとに、ユーザーの10%が離れることに気づきました。」
一方、Pinterestには、サイトの速度を向上させたときに何が起こるかを示す良い例があります。
「パフォーマンスのためにページを再構築した結果、Pinnerの待機時間が40%減少し、SEOトラフィックが15%増加し、登録へのコンバージョン率が15%増加しました。」
スピードを上げることで恩恵を受けることができるのは、ニュースやソーシャルネットワークだけではありません。 小売業者のZitmaxxWonenは、Webサイトがモバイルユーザー向けに特別に最適化されている場合に何が起こるかを示しています。
「ZitmaxxWonenは、PageSpeed Insightsで最大100スコア、Test My Siteで3秒の読み込み時間を達成しました…速度とアクセシビリティの向上に加えて、更新されたモバイルサイトの立ち上げ以降、主要なビジネス指標も向上しました。モバイルコンバージョンレートは50.2%上昇し、モバイル収益は98.7%増加しました。」
オンサイトエクスペリエンスを改善し、エンゲージメント率を向上させると、Webサイトの検索ランキングにも直接影響します。 あなたがよく構築され、よく書かれ、そして超高速のウェブサイトを持っていることをグーグルに示すことができれば、それは検索結果で大いに報われるでしょう。
WordPressサイトの速度を測定する方法
WordPressサイトをまだ構築していない場合は、サイトの速度をテストするという点で、まだ何もする必要はありません。 ただし、サイトが完成したら、いくつかのツールの1つを実行して、パフォーマンスを最適化するためにどれだけうまくいったかを確認できます。
ありがたいことに、これを行うために使用できる無料のWebサイト速度テストツールがたくさんあります。 もちろん、グーグルには独自のものがあるので、グーグルがあなたのサイトをどれだけ速く解釈するかを理解するためだけにそこから始めたいと思うかもしれません。
これはGooglePageSpeedInsightsです。

ドメイン名(または他のページよりも実行が遅いと思われるページ)をフィールドに入力し、[分析]をクリックするだけです。
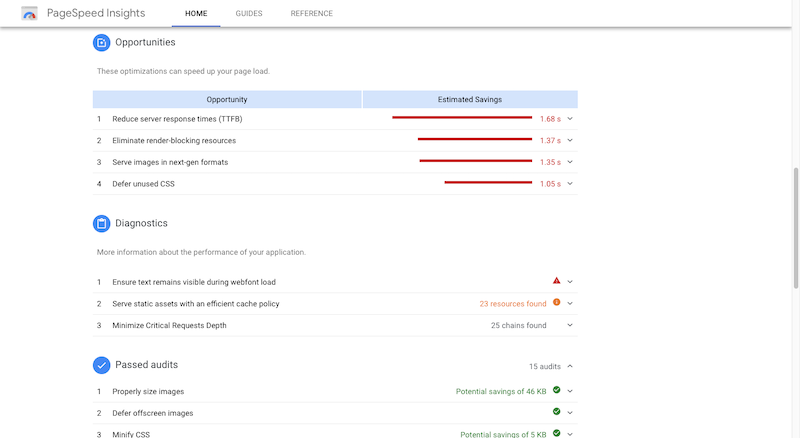
次に、Googleは、サイトがモバイルとデスクトップにどれだけ速く読み込まれたかに関する大量のデータを吐き出します。 必ず両方のタブをクリックして、さまざまなオーディエンスに対してサイトがどの程度うまく機能しているかを調べてください。
次に、下にスクロールして、最適化の観点からどのように行ったかを確認します。

他のサイト速度テストツールでも同様のレポートが作成されます。 とは言うものの、少なくとも2つを介してWebサイトを実行することは依然として良い考えです。 たとえば、GTmetrixは次のとおりです。

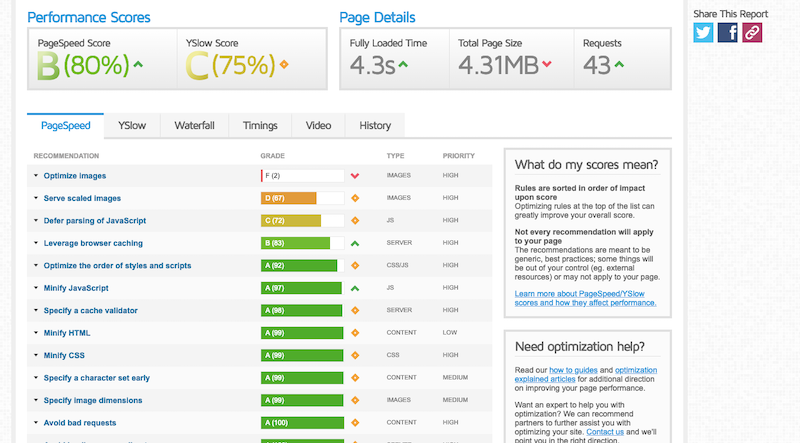
モバイルとデスクトップの速度を分割するGoogleとは異なり、GTmetrixは、PageSpeedInsightsとYSlowからの結果と推奨事項を使用してテストを分割します。

また、ウォーターフォール分析をチェックして、サイトのどの特定の部分がサイトの速度を最も低下させているかを確認することもできます。
言うまでもなく、ここで考慮すべきことがたくさんあります。 ただし、目標は、自分に最適で、意味のある方法で提案を提供するサイト速度テストツールを見つけることです。
2019年にWordPressサイトの速度を最適化する
これらのWebサイトの速度テストツールが推奨するものの多くは、専門用語のように見えますが、これは問題ありません。 これらの最適化の多くでは、Webサイトのバックエンドをコーディングする方法を実際に知る必要はありません。
26のサイト速度の最適化のこのリストを使用すると、これのほとんどがWordPress設定、プラグイン、および信頼性の高いWebホスティングで実行できることがわかります。
#1:ウェブホスティング
あなたが何かをする前に、あなたのウェブホスティングを見てください。 あなたのウェブサイトが信頼できるウェブホスティング会社のサーバーインフラストラクチャの上に座っていない場合、それはあなたのサイトの速度の問題の原因である可能性が非常に高いです。
あなたのウェブホスティングプランの品質を評価するときにあなたが探したいものは次のとおりです:
- SSDストレージ
- PHP
- Apache
- サーバー側のキャッシュ
- Nginx
- 負荷分散
もう1つ探す必要があるのは、サーバー機能がどこにあるかです。
たとえば、FlywheelからのマネージドWordPressホスティングを考えてみましょう。

彼らは世界中に多くのデータセンターを持っています。 ただし、一部のWordPressホスティング会社は、Webサイトがどこから提供されるかについてそれほど透過的ではありません。これは、サーバーがターゲットの訪問者から離れすぎている場合に問題になる可能性があります。 速度を損なう可能性があるのは、重いサイトだけではありません。 物理的な距離も可能です。
したがって、Webホストにサーバーの場所に関する情報がない場合、またはサイトが遠すぎる場所から提供されていることに不安がある場合は、サポートに連絡してください。 彼らはあなたをより良い計画に置くか、あなたのサイトをより近いサーバーに移すことができるかもしれません。
#2:CDN
さて、あなたのウェブホスティングが現状のままで十分であることがわかったが、サイトの速度がまだ痛い場合、あなたの次の動きはコンテンツ配信ネットワーク(またはCDN)を購入することかもしれません。 実際、eコマースWebサイトを構築していて、世界中のユーザーにリーチしたいと考えているのであれば、これは議論の余地がありません。 間違いなくCDNが必要です。
CDNは、それ自体では機能できないことを除けば、Webホスティングのようなものです。 Webホスティングサーバーの上にCDNを階層化する必要があります。 次に、サーバーネットワークを拡大するため、訪問者とサーバー上のWebサイトが存在する場所との距離が遠くなることを心配する必要がなくなります。
それでは、Flywheelの例を使用してみましょう。 北米、ヨーロッパ、およびアジアには、Webサイトをホストできるサーバーの場所が7つあります。
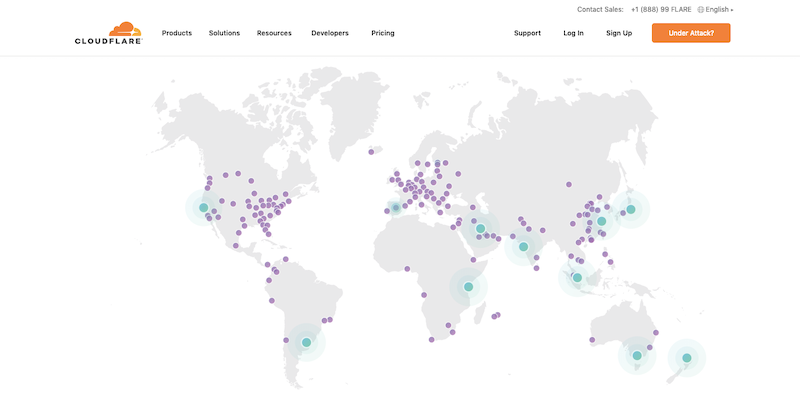
その上にCloudflareのようなコンテンツ配信ネットワークを追加するとどうなりますか?

その後、あなたのWebサイトは、165を超えるデータセンターに同時に存在し、すべての大陸に存在します。 これは、ロシアであなたの製品を購入しようとしている人が、シンガポールやアムステルダムのサーバーがあなたのウェブサイトを配信するのをもう待つ必要がないことを意味します。 距離が大幅に縮まり、世界中の顧客があなたのコンテンツを飛躍的に速く見るようになります。
ただし、CDNを調査する前に、Webホスティング会社に問い合わせて、CDNを計画に追加できるかどうかを確認してください。 多くの共有ホスティングプランには、無料のCDNアドオンオプションが含まれています。 そして、ほとんどのホスティング会社は、少なくともCDNをアップグレードとして提供し、同時にインストールも行います。
#3:キャッシング
ホスティングサーバーと訪問者の間の物理的な距離が非常に重視されていることに注目してください。 ただし、Webサイトの読み込み時間を遅くするのはそれだけではありません。
あなたのウェブサイトはその生涯にわたってたくさんのファイルを蓄積します。 ページコンテンツのファイル。 各画像のファイル。 すべてのコードのファイル。 等々。 Webサイトが大きくなるほど、すべてを処理するためにより多くの処理能力が必要になります。
これが、キャッシュがすべてのWebサイトにとって不可欠なプロセスである理由です。
キャッシュが行うことは、Webページの静的なHTMLコピーを保存し、それがなければ処理しなければならない数十または数百のファイルの代わりに、訪問者にそれを配信することです。 ご想像のとおり、これにより、訪問者のブラウザでの読み込み時間が大幅に短縮されます。
さらに、コンテンツが変更されない限り、キャッシュされたページは設定された期間にわたって訪問者のブラウザに送信され続けます。 毎日変更されないWebサイトを構築している場合、キャッシュは高速を維持するのに非常に役立ちます。
これを実装する方法に関しては、2つのツールが必要になります。
1. Webホスティングプランには、サーバー側のキャッシュを含める必要があります。 機能リストに「キャッシュ」または「キャッシュ」の記載がない場合は、新しいものを見つけるときが来ました。
また、ホストがVarnishキャッシングを提供しているかどうかを確認することもできます。 これはHTTPレベルで機能するキャッシュメカニズムであるため、リバースプロキシのように機能します。 基本的に、Webサーバーにアクセスする前にトラフィックを確認し、リソースをスケールアップして、すべてを適切に処理できるようにします。
言うまでもなく、これは大量のトラフィックを持つeコマースWebサイトやその他のWebサイトに非常に役立ちます。
2. WordPressキャッシングプラグインは、他のタイプのキャッシングを処理します。
- ブラウザ–これにより、訪問者の個々のブラウザは、Webページに戻った場合に備えてWebページのコピーを保持するように促されます。
- ページ–これはページごとにWebサイトをキャッシュします。 個々のページが変更されると、キャッシュがクリアされ、最初からやり直します。
- Gravatar –ブログがGravatarユーザーからのコメントを受け入れる場合、アバターの読み込みに時間がかかるため、このタイプのキャッシュはそのコンテンツを繰り返しコメントする人のために保存します。
- オブジェクト、フラグメント、データベース、およびMemcache –キャッシュの恩恵を受けるWebサイトの舞台裏のデータがあります。 一部のプラグインでは、これらのキャッシュオプションを完全に制御できます。
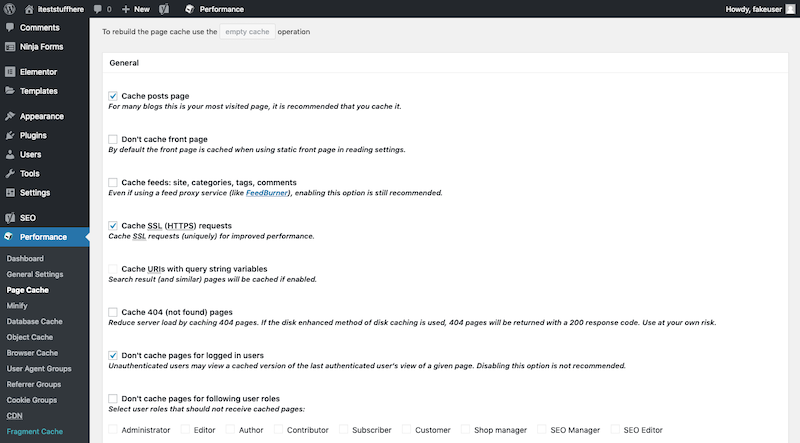
これは、W3TotalCacheからのキャッシュ制御の例です。

プラグインをアクティブ化し、使用するキャッシュ設定を構成してから、プラグインをそのままにしてその作業を実行します。 ここで管理するものは何もありません。
WordPressキャッシングプラグインを使用する他の利点の1つは、通常、他のパフォーマンスの最適化が含まれていることです。 次にそれらについて話します。
#4:縮小化
Webサイトの背後にあるすべてのコードは、サーバーのスペースと処理能力を消費します。 無駄のないクリーンなコードを書くことは、WordPress Webサイトを可能な限り軽量に保つために重要ですが、これまでのところ、それを使用することしかできません。
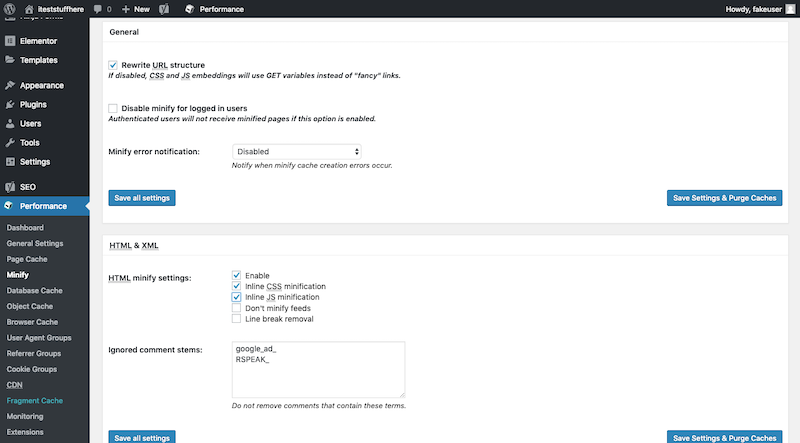
ありがたいことに、多くのWordPressキャッシングプラグインには、HTML、CSS、およびJavaScriptファイルを縮小するためのオプションが含まれています。

これにより、ファイルがより適切なサイズに効果的に圧縮されます。
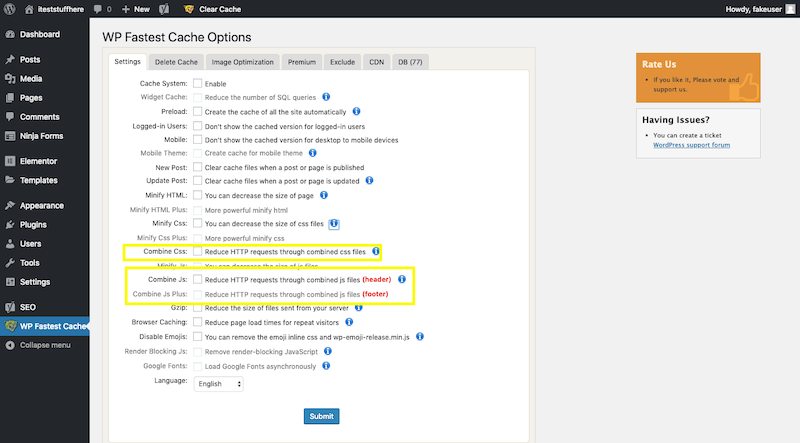
#5:コードを組み合わせる
JavaScriptファイルとCSSファイルのサイズを圧縮することだけがあなたができることではありません。 すべてのJavaScriptファイルとすべてのCSSファイルを1つのファイルに結合することもできます。 WP Fastest Cacheは、これを非常に簡単に実行できるキャッシュプラグインです。

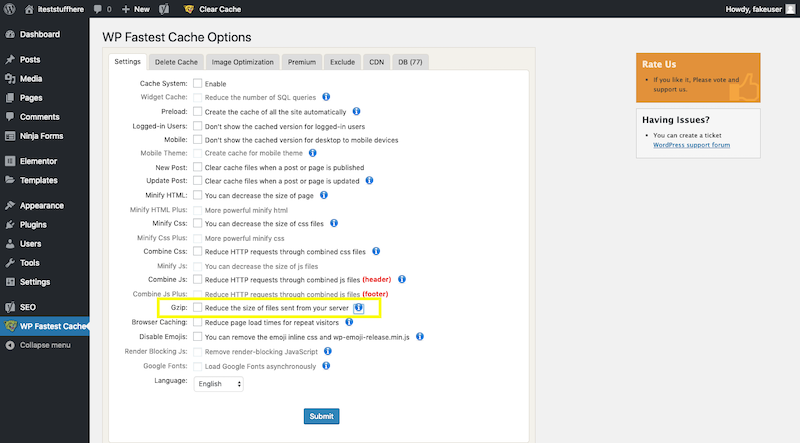
#6:Gzip圧縮
別の形式の圧縮はGzip圧縮と呼ばれます。

ただし、コードを見るだけでなく、Gzip圧縮はコンテンツファイルを圧縮します。
頻繁に更新されるWebサイトがある場合、これらの種類の圧縮とファイルの組み合わせの手法は、現在ページをキャッシュできない場合でも、読み込み速度を向上させるのに役立ちます。
#7:HTTP / 2
結局のところ、元のHTTPプロトコル(現在はHTTP / 1として知られています)は、以前ほど効率的ではありませんでした。 近年、HTTP/1の改良版としてHTTP/2がリリースされました。
「HTTP/2は、ヘッダーフィールドの圧縮を導入し、同じ接続で複数の同時交換を可能にすることで、ネットワークリソースのより効率的な使用を可能にし、遅延の認識を減らします。具体的には、同じ接続で要求メッセージと応答メッセージのインターリーブを可能にし、 HTTPヘッダーフィールドの効率的なコーディング。 また、リクエストの優先順位付けが可能になり、より重要なリクエストをより迅速に完了できるようになり、パフォーマンスがさらに向上します。」
ますます多くの消費者や企業がWebに群がるにつれて、私たち全員がHTTP/2に切り替えることが絶対的に重要になっています。
とは言うものの、この最新の高速プロトコルにWebサイトを自動的に配置するホスティング会社と協力する以外に、この切り替えを行うためにできることは実際にはありません。
Bluehostは、これを行うそのようなホストの1つです。

#8:サーバー技術
サーバーには、定期的なメンテナンスが必要なテクノロジーやソフトウェアがいくつかあります。
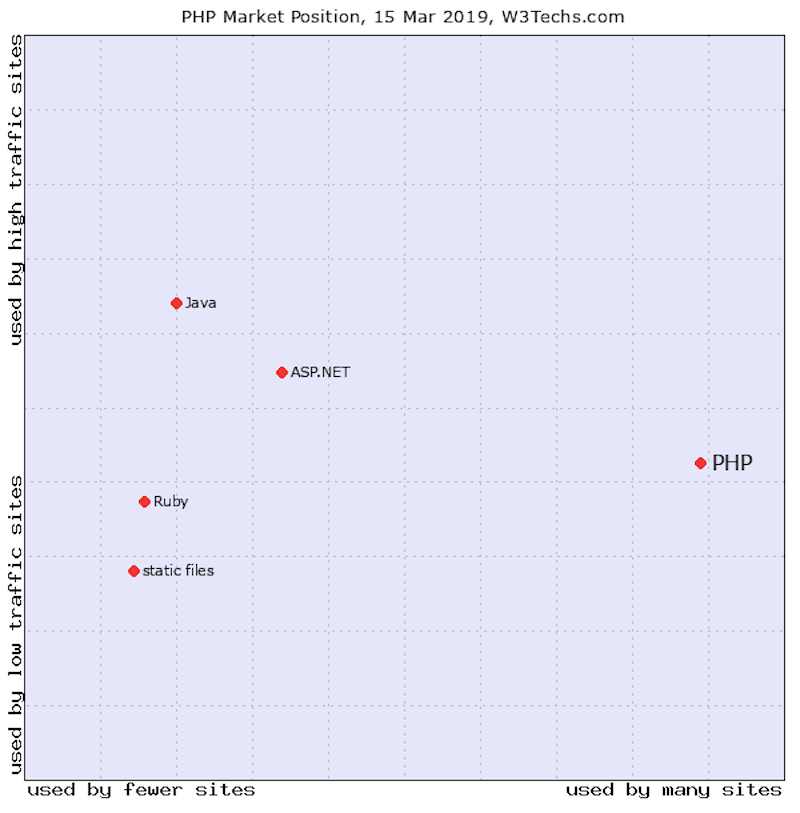
たとえば、 PHPは、今日のほとんどのWebサイトで使用されているスクリプト言語です。 W3Techsによると、現在Webの79%がPHPを使用しています。

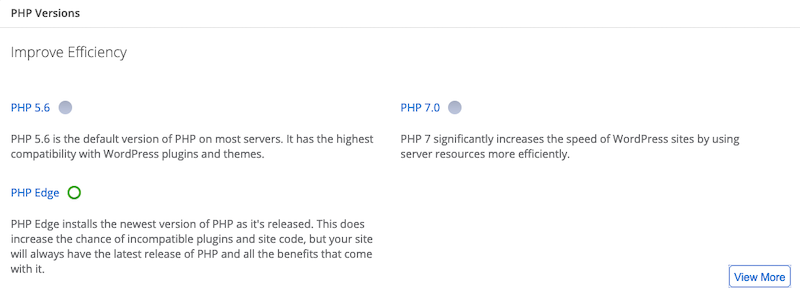
ただし、他のWebテクノロジーと同様に、古いバージョンのPHPを使用するだけでは不十分です。 WordPress Webサイトでは、常に最新かつ最高のバージョンのPHPを使用する必要があります。 これにより、パフォーマンスの最適化を最大限に活用できます。
WordPress Webサイトが実行されているバージョンがわからない場合は、コントロールパネル内で詳細を確認してください。 たとえば、Bluehostはこの情報を含むスナップショットを提供するだけでなく、WordPressコントロールパネルを使用すると、ユーザーは最新バージョンのPHPを使用していない場合にアップグレードできます。

Apacheは、Webホストで一般的に使用されるWebサーバーソフトウェアです。 PHPと同様に、サーバーのパフォーマンスを高く保つために更新する必要があります。 ただし、これを制御することはできません。 代わりに、Apacheサーバーの最適化を優先するWebホストを使用していることを確認する必要があります。
たとえば、Bluehostは最近、まさにそれを実行していることを顧客に通知しました。

更新を維持するもう1つの要素は、サーバーデータベーステクノロジです。
Webサイトが共有またはクラウドホスティング上にある場合、MySQLまたはMariaDBをアップグレードできない可能性があります。 ただし、少なくともWordPressWebサイトが使用しているバージョンを確認できるはずです。 コントロールパネルに情報が表示されない場合は、ウェブホスティングサポートに連絡して、技術のアップグレードについて問い合わせてください。
#9:WordPressのアップデート
ホスティング機能が邪魔になったので、WordPressWebサイトを高速化するためにWordPress内でさらに何ができるかを見てみましょう。
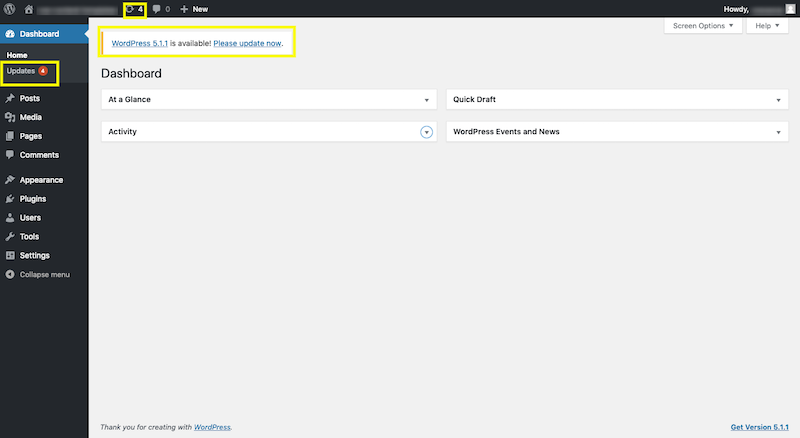
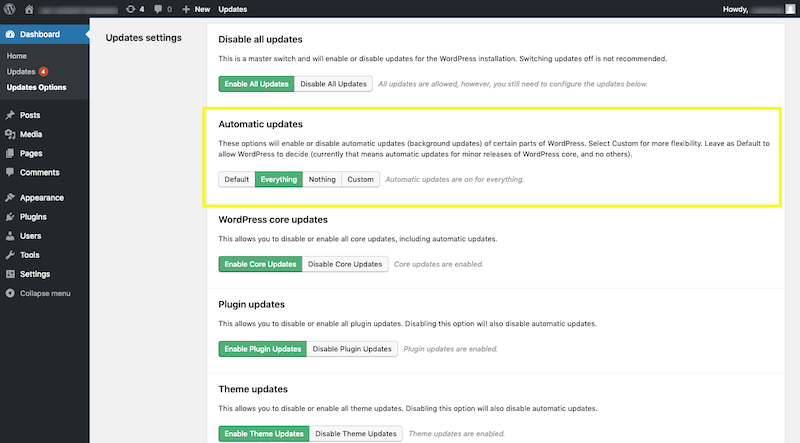
まず最初に、WordPressの更新を管理するためのシステムを作成します。

上の画像でわかるように、WordPressダッシュボードは、次の更新が利用可能になるとすぐに通知します。
- WordPressコア
- インストールされたプラグイン
- インストールされたテーマ
開発者がWordPressソフトウェアのアップデートをプッシュする理由はいくつかあります。 バグやセキュリティの問題を修正することかもしれません。 新しい機能を追加することかもしれません。 または、パフォーマンスの問題を改善することもできます。 いずれにせよ、準備ができたときにこれらの更新を発行し続けることを保証するプロセスを用意する必要があります。 WordPressが最も重要なセキュリティ更新を処理しますが、残りのすべてを処理するのはユーザーの責任です。
この場合、2つのオプションがあります。
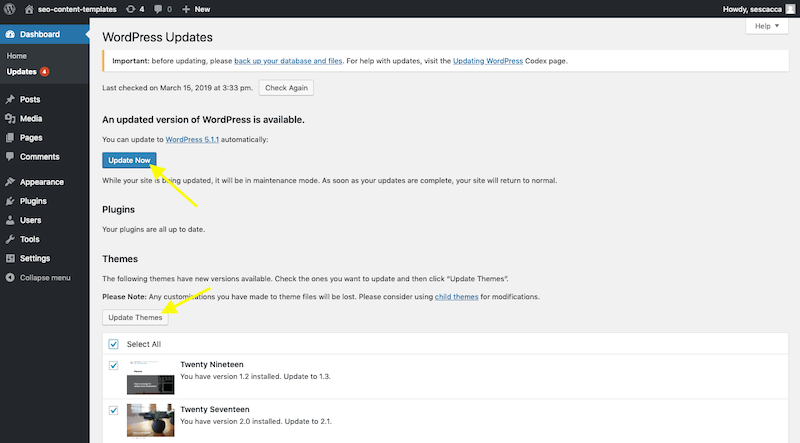
1つ目は、WordPressダッシュボードから次のように手動で更新することです。

または、プロセスを自動化するツールを使用することもできます。 Easy Updates ManagerのようなWordPressプラグインがあり、すべての更新を自動化できます。


ただ注意してください。 更新を確認して自分で行う必要がなくなる可能性がありますが、将来の更新によって特定の機能が機能しなくなったり、サイトが完全に破損したりする可能性があります。 可能であれば、これらは自分で管理するのが最善です。
#10:WordPressテーマ
WordPressテーマの品質とサイズは、WordPressにとっても問題になる可能性があります。 WordPressは、テーマをリポジトリに表示する前にコードの品質を精査しますが、プラグインとテーマが頻繁に更新されるのには理由があります。

さて、あなたが熟練したコーダーまたはテーマ開発者でない限り、テーマの品質を評価するためにテーマをざっと見て回ることはできないでしょう。 ただし、この判断を下すのに役立つ2つのことを使用できます。
1つ目はユーザーレビューです。 これらは、WordPressリポジトリだけでなく、ThemeForestなどのテーママーケットプレイスでも入手できます。 いくつかのレビューを取得して、テーマによってWebサイトの速度が低下する問題が発生していないかどうかを確認します。 もしそうなら、使用する別のものを見つけてください。
また、テーマに付属しているものを見てください。 たとえば、テンプレート、プラグイン、ビルダーツール、サードパーティのアドオンがぎっしり詰まったプレミアムテーマがいくつかあります。 それらを使用しない場合は、そのサイズのテーマパッケージをサーバーにインストールしないでください。 それはスペースの浪費であり、リソースの浪費です。 したがって、賢明に選択してください。
#11:モバイルフレンドリーなデザイン
最近では、デザインに反応しないWordPressテーマを見つけることはほぼ不可能です。 とはいえ、モバイルユーザーには、モバイルフレンドリーな方法でWebサイトをカスタマイズする責任があります。
速度テストツールに戻ると、同じWebサイトでデスクトップとモバイルで異なるスコアが登録されることがわかります。 これは、モバイルではデスクトップの大画面と同じようにWebサイトを処理できないためです。
そのため、すべてのデバイスで速度を高くしたい場合は、モバイルユーザー専用のカスタムデザインを作成する必要があります。 これは、必要ではないが便利なデザイン要素やセクション(ポップアップや広告など)を削減し、使用する画像の数を減らし、ページを短くすることを意味します。
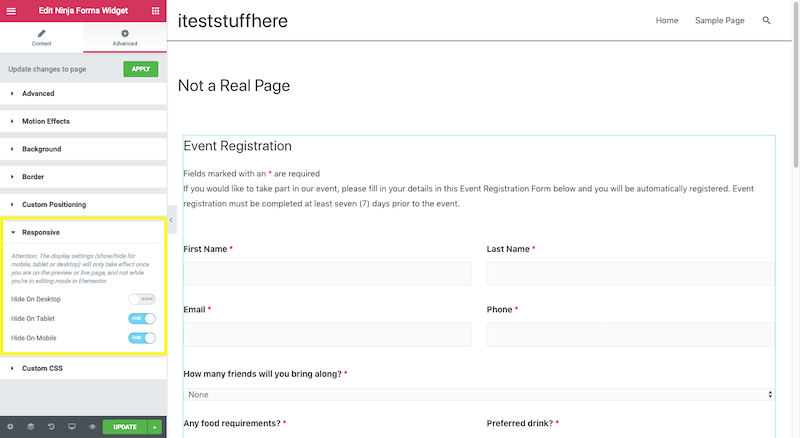
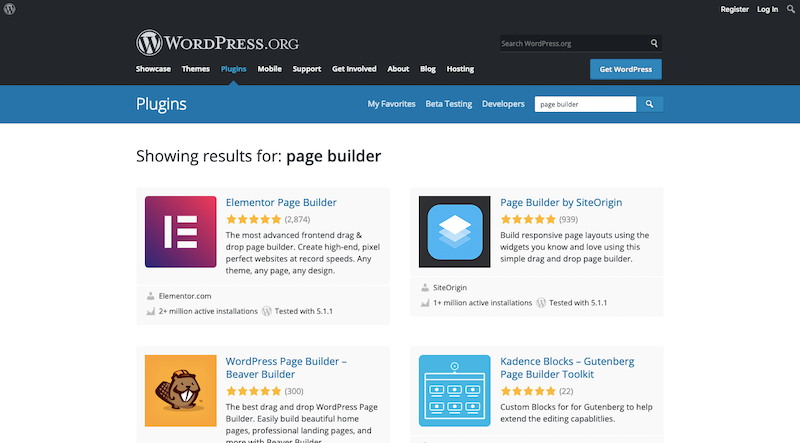
WordPressだけではこれを行うことはできませんが、ページビルダーツールを使用すればこれを行うことができます。
たとえば、これはElementorがデザイナーにモバイルユーザーから特定の要素を隠すオプションを提供する場所です。

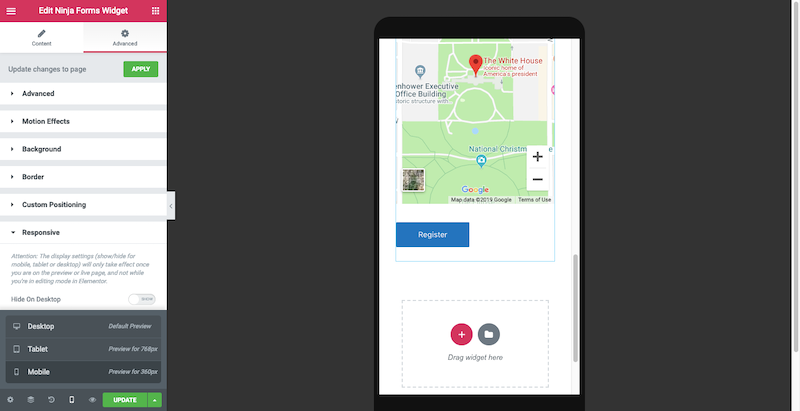
さらに、ページビルダーを使用すると、モバイルプレビューでデザインをテストできます。

これにより、モバイルユーザーとしてウェブサイトを試してみて、ページの一部がすぐに読み込まれないかどうか、または長さ自体がこのような小さな画面には長すぎるかどうかを確認する機会が得られます。
#12:WordPressプラグイン
WordPressプラグインは、技術に精通していないユーザーでも高度な機能をWebサイトに組み込むのに役立つため、優れています。 ただし、プラグインにはテーマと同様のパフォーマンスの問題があり、プラグインの使用が難しくなる可能性があります。

プラグインが速度を低下させないことを確認するために必要なことは次のとおりです。
- 使用したいプラグインのレビューを常に確認してください。 繰り返しになりますが、既知のパフォーマンスの問題がある場合は、すでに多くの人がチャイムを鳴らしています。
- プラグインをインストールした人の数を確認してください。 5,000人未満のユーザーがいる場合は、より確立された代替品を見つけることをお勧めします。 これは、新しいプラグインを試す価値がないという意味ではありません。 ただし、プラグインがサイトのパフォーマンスにどのように影響するかわからない場合は、大きなリスクが伴います。
- 絶対に必要なプラグインのみを使用してください。 それらのいずれかが機能的に重複している場合は、それらの1つを取り除きます。 インストールするプラグインが少ないほど良いです。
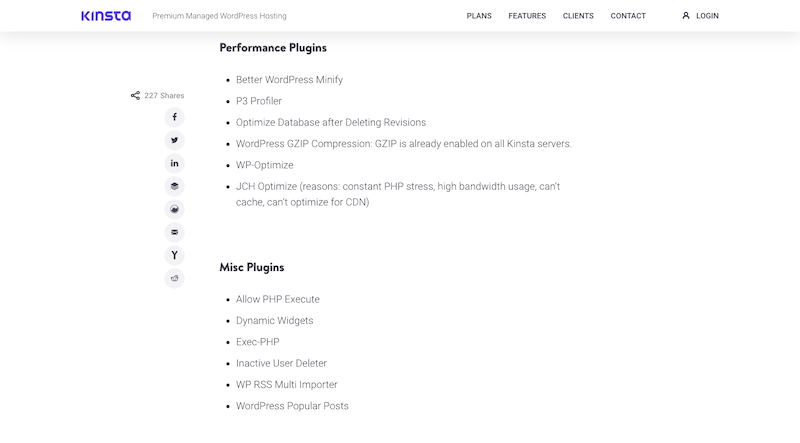
- 禁止されているプラグインのウェブホストのリストを見てください。 Kinstaのリストの抜粋は次のとおりです。

ホストがプラグインが不良または古くなっていることを知っていて、ユーザーが無意識のうちにプラグインでWebサイトを汚染することを望まないため、プラグインがこれらのリストに表示されることがあります。
また、呼び出す外部スクリプトの数が原因でWebサイトを大幅に浪費する傾向のあるプラグインもあります(たとえば、外部分析やソーシャルメディア用のプラグインには問題があります)。
プラグインがウェブホスティングとまったく同じことをする場合もあります。これにより、プラグインは不要になります。
だから、あなたがプラグインについてのフェンスにいるなら、あなたのウェブホストが言うことを見てください。
#13:未使用のソフトウェア
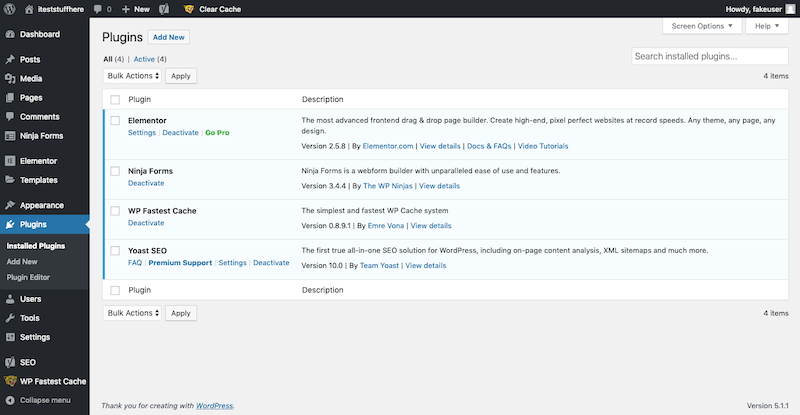
テーマとプラグインのリストを確認するために、年に数回カレンダーで時間をスケジュールします。

インストールされているがアクティブ化されていないものはありますか? 明日使用する予定がない限り、サーバーのスペースを占有して、そこに座ってはいけません。
非アクティブなプラグインとテーマも、アクティブなプラグインと同じように更新が必要です。 つまり、既知のパフォーマンスまたはセキュリティ上の欠陥があるときに更新に失敗すると、サイトが危険にさらされる可能性があることを意味します。
これを防ぐには、使用していないプラグインやテーマを削除してください。
#14:データベース
クリーンアップのテーマに取り組んでいますが、データベースでもクリーニングを使用できます。
新しいプラグインまたはテーマをインストールしたり、新しいユーザーを追加したり、新しいコメントを受け取ったりするたびに、データベースはそれをログに記録します。 そして、これらのファイルのそれぞれが合計されます。 Webサーバーがこれらのすべてを処理する必要がないようにするには、ファイルをクリーンに保つ必要があります。
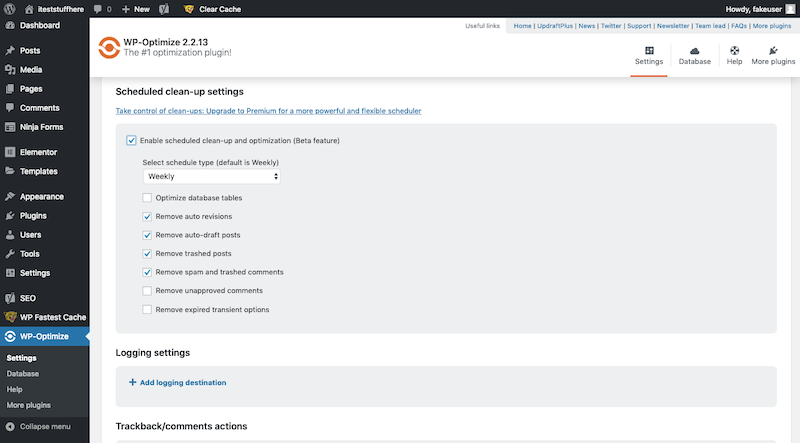
スケジュールされたプラグインとテーマのクリーンアップに取り組むときは、これにも時間をかけてください。 あなたがしなければならないのは、WP-Optimizeのようなデータベースクリーンアッププラグインをインストールすることです。

未使用または不要なデータを調べてクリーンアップすると同時に、データベースの残りの部分の速度を最適化します。
#15:未使用のコンテンツファイル
継続的なクリーニングが必要になるもう1つの場所は、コンテンツです。
- 投稿
- ページ
- メディア
- コメントコメント
- プロジェクト
- カテゴリ
- タグ
- 製品
最後にコンテンツを調べたのはいつですか。

公開しない古いドラフトがあるかもしれません。 または、今日は目的を果たさない、本当に古くて時代遅れのコンテンツ。 コメント、カテゴリ、およびタグは、それらを監視しないと特に厄介になる可能性があります。
ユーザーもこのカテゴリに分類されます。 ユーザーリストに目を通し、サイトにアクセスできるはずの人だけがアクセスできることを確認します。 残りは削除できます。
#16:WordPressブログ
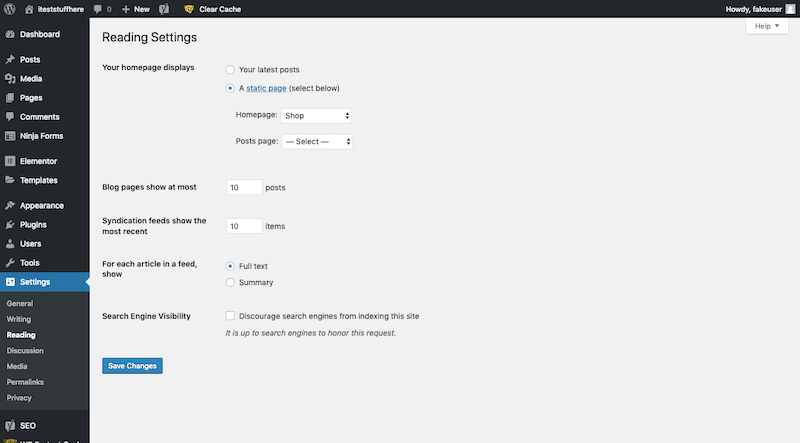
WordPressの新規インストールをセットアップすると、投稿を表示するページ(ブログまたはホームページ)にいくつかのデフォルト設定があります。 これはWordPressがあなたのためにそれを設定する方法です:

そのままにしておくと、10個の投稿のそれぞれを完全に読み込む必要があるため、投稿ページが非常に長くなります。
代わりに、これらの設定を適切な量に調整する必要があります。 5〜8の投稿サマリーの制限が適切に機能します。
#17:投稿とページの改訂
ページまたは投稿の[保存]ボタンを押すたびに、古いバージョンのコピーがサーバーに保存されます。 この設定を上書きして、保存されるリビジョンの数に制限を設けることができますが、wp-config.phpファイルにコーディングが必要です。
これを行うことに不安がある場合は、データベース最適化プラグイン(WP-OptimizeまたはWP-Sweep)を使用して、数か月ごとに余分なリビジョンをクリーンアップできます。
#18:コメント
一般的に、WordPressのコメントは長い談話ではありません。 ただし、パフォーマンスに重要なのはコメントのサイズではありません。 これは、各投稿が受け取るコメントの量です。
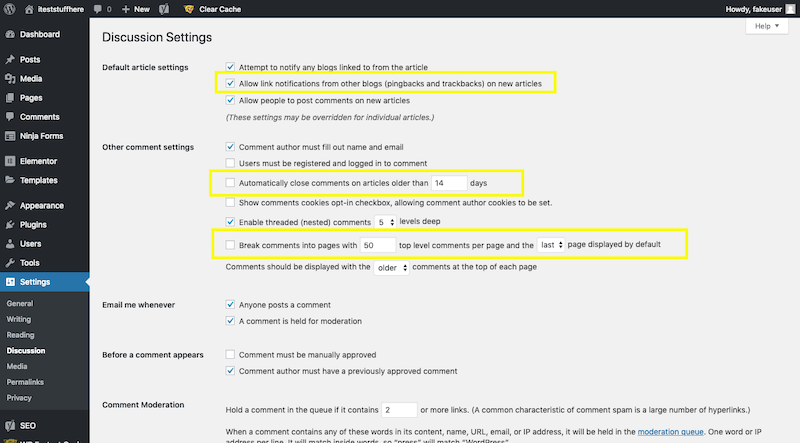
閲覧設定を使用して長い投稿ページを分割する方法と同様に、ディスカッション設定を使用して長いコメントセクションを分割する必要があります。

デフォルトでは、WordPressはコメントボードを14日間開いたままにし、各ページに50のコメントを保存します。 それは多すぎます。
コメントの送信を管理できるように時間枠を更新します。これにより、読者は、古くて流通していないトピックではなく、タイムリーなトピックにコメントするようになります。
1ページに許可されるコメントの総数を10に減らします。
ここで最後に行うことは、ピンバックとトラックバックを無効にすることです。 これらは、誰かが自分のWebサイトであなたのブログへのリンクを共有したときに受け取る通知です。 それらは必要に思えるかもしれませんが、サーバーにデータを追加するだけです。 代わりに、あなたのブランドやウェブサイトに言及している人を常に把握したい場合は、Googleアラートを設定してください。
#19:画像のサイズ変更
ウェブサイトのパフォーマンスを低下させることになると、画像は最悪の犯罪者の1つです。 しかし、そうである必要はありません。
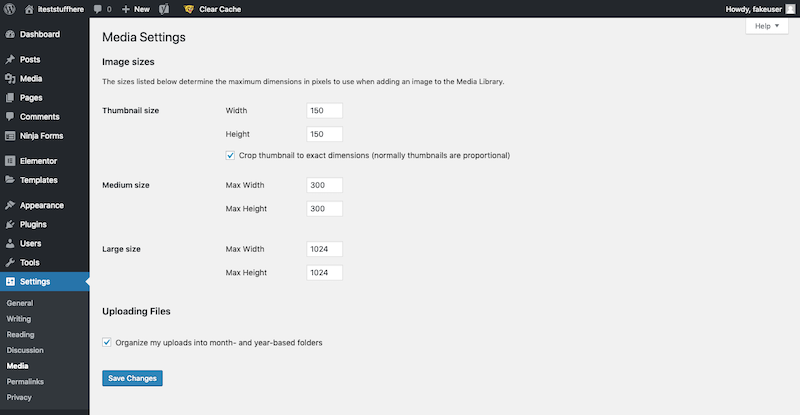
画像を制御するために最初に行うことは、WordPressにアップロードする前に画像のサイズを変更することです。
画像のサイズを変更すると、画像のサイズがWebサイトにより適したサイズに縮小されます。 そうすれば、サイトが画像のサイズを150ピクセル、300ピクセル、1024ピクセルに自動的に設定する場合、サイズ変更にプロセッサの能力を浪費することはありません。

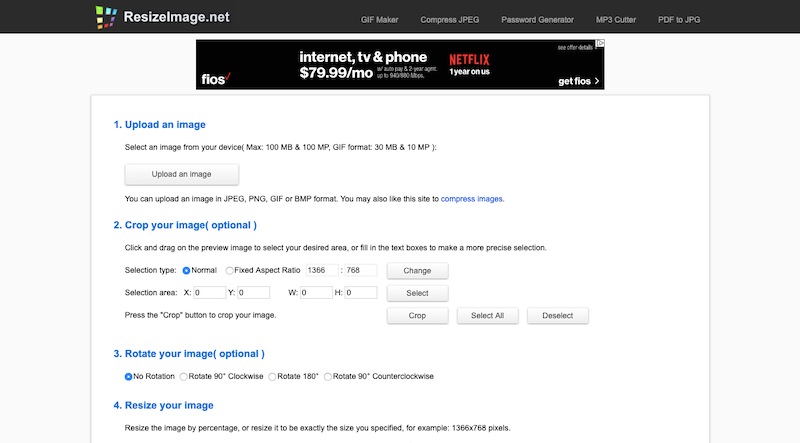
これを行うには、任意の数のツールを使用できます。 無料の画像サイズ変更ツールも同様に機能しますが、設計ソフトウェアが役立ちます。

ResizeImageは試してみるのに良いものです。 また、画像を圧縮して他のファイルタイプに変換することもできます。
#20:画像圧縮
一方、画像圧縮は、画像ファイルのサイズを縮小します。 このようにして、サーバーは画像をより効率的に処理し、訪問者のブラウザ画面に配信できます。
あなたは確かにオンライン画像圧縮ツールを通して画像を実行することができます、しかしあなたのためにこれを自動化するWordPressのための多くの画像最適化プラグインがあります。
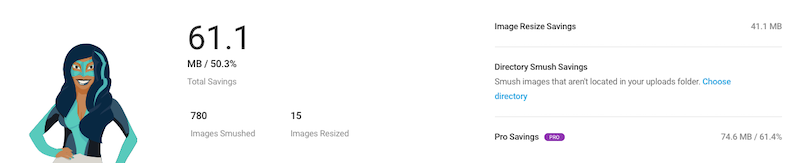
無料のSmushプラグインでできることの例を次に示します。

#21:遅延読み込み
あなたがあなたのウェブサイトのヒートマップやスクリーンレコーディングを見るのに時間を費やしたことがあるなら、あなたは実際にあなたのページのずっと下までそれを作る人が少ないことに驚くかもしれません。 ただし、下部に画像がある場合でも、サーバーは画像の読み込みに時間がかかり、誰にも表示されない場合はリソースの浪費になる可能性があります。
それが遅延読み込みの目的です。
基本的に、サーバーは、誰かがWebページにアクセスした2番目にすべての画像アセットの読み込みを停止します。 代わりに、訪問者がページのそれらの部分までスクロールダウンするときにのみロードされます。 したがって、リソースを節約し、読み込み時間を短縮します。
WP-Optimizeプラグインには、これをオンにできる設定があります。
#22:ホットリンク
誰かがあなたのサイトを気に入って、そこにリンクできるようになると、それは常に素晴らしいことです。 しかし、それほど素晴らしいことではないのは、彼らがあなたの画像をとても気に入って、あなたのサーバーから直接それらを引っ張ることに決めたときです。
明確にするために、これは誰かがあなたのサイトから画像を右クリックしてドライブに保存したことを意味するものではありません。 または、スクリーンショットを撮ったこと。 これは、サーバー上の画像ファイルへのリンクを使用して、自分のWebサイトに画像をロードしていることを意味します。 したがって、誰かがそのホットリンクされた画像が存在するWebページを表示するときはいつでも、サーバーはそれをロードする作業を行う必要があります。 彼らのものではありません。
これを防ぐには、セキュリティプラグインを使用してホットリンクを無効にします。
#23:ビデオとオーディオファイル
ビデオとオーディオのアセットは、画像よりもはるかに重い傾向があります。 あなたのウェブサイトはそれらの多くを使用しないかもしれませんが、あなたがそれらを賢くページに追加しなければ、それらはあなたのサイトの速度に深刻な問題を引き起こす可能性があります。
メディアとしてアップロードできる画像とは異なり、すべてのビデオおよびオーディオファイルは外付けドライブに保存する必要があります。
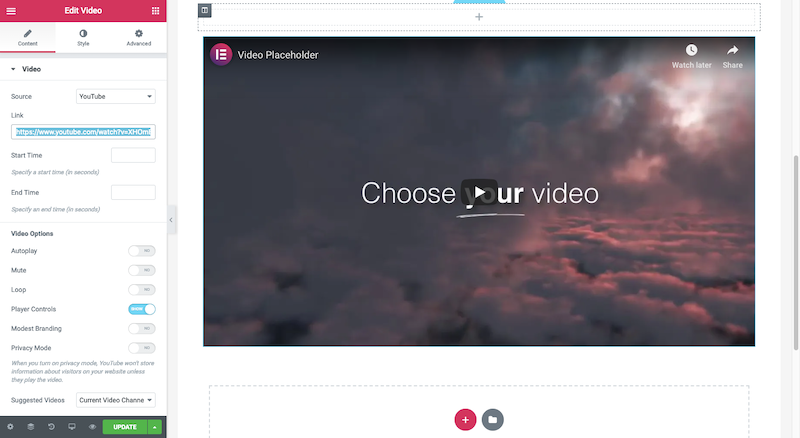
これを行う最も一般的な方法の1つは、動画をYouTubeまたはVimeoにアップロードし、それらをページにショートコードで埋め込むことです。 このように、ページが読み込まれるときに、サーバーはそのビデオアセットをプルアップすることを心配する必要はありません。 ビデオストレージサービスがすべての作業を行います。
WordPressの新しいGutenbergエディターを含むドラッグアンドドロップビルダーを使用すると、ビデオまたはオーディオ用のブロックを追加して、リンクを提供するだけです。

#24:AJAXカートフラグメント
プラグインがサーバーに余分な作業を作成する方法はいくつかあります。 すでに述べたように、分析やソーシャルメディアなどのプラグインは、外部サービスに定期的にリクエストを送信します。これには、サーバーがこれらの更新を処理するために繰り返し動作する必要があります。
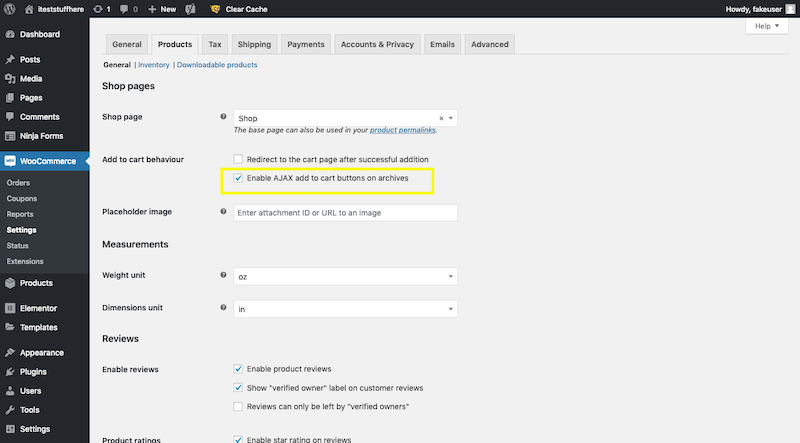
WooCommerceでAJAXカートフラグメントを有効のままにした場合も同じことが起こります。

有効にすると、ユーザーはサイトの隅にあるカートアイコンに追加された新しいアイテムをすぐに確認できます。 持っているのは素晴らしい機能ですが、多くの活動と販売を行っているeコマースサイトは、サーバーをオンのままにしておくと、サーバーをオーバードライブ状態にすることになります。
代わりに、AJAXカートフラグメントをオフにして、リダイレクトオプションを有効にしてください。 これにより、新しいアイテムがカートに表示されなくても、買い物客が混乱することはありません。 カートページにリダイレクトされ、そこで自分で確認できます。
#25:ユーザーデータ
Webサイトがeコマースゲートウェイ、連絡フォーム、予約ツールなどからユーザーデータを収集するかどうかにかかわらず、そのユーザーデータをWordPressサイトとサーバーに保存しないことをお勧めします。
これは、パフォーマンス面とセキュリティ部分の両方に当てはまります。 ユーザーデータをリモートの安全な場所に保持することで、サーバー上のスペースを節約すると同時に、ハッカーがサイト内で侵入した場合にデータを危険にさらさないようにすることができます。
#26:セキュリティ
セキュリティとパフォーマンスが絡み合う別の方法があります。
Varnishキャッシングについて話すとき、私はそれがリバースプロキシとしてどのように機能するかに気づきました。 セキュリティファイアウォールも同様に機能します。 サーバーとWebサイトの上に座って、訪問者の要求を確認します。有名なハッカーが検出された場合、またはファイアウォールが悪意のあるものであると疑う場合、そのユーザーがサーバーまたはWebサイトにアクセスするのをブロックします。
ブルートフォース保護対策は、悪意のあるユーザーがWebサイトのログインページに入らないようにすることを除いて、同様のことを行います。
いずれにせよ、悪い訪問者があなたのサイトに触れることを減らすのは、これらの種類のセキュリティ保護です。 この悪いトラフィックが減少するにつれて、サーバーは良い訪問者を処理するためのより多くの力を持ち、それはあなたの速度を向上させます。
スピードルール
WordPressサイトの速度を最適化するために(特にその設計にすべての時間を費やした後)、余分な作業がたくさんあるように思われるかもしれませんが、見た目ほど悪くはありません。 少数のツール、信頼性の高いWebホスト、およびWordPressのパフォーマンスを最適化するための反復可能なプロセスを使用すると、これらのサイト速度の修正をすべて短時間で実装できるはずです。
