モバイルページの速度が遅いとコンバージョン率がどのように損なわれるか
公開: 2017-03-21Google の最近の調査によると、クリック後のランディング ページのデザインが悪いと、PPC 予算の少なくとも半分が失われる可能性が高いことが示唆されています。
検索エンジン大手のデータによると、モバイル インターネット ユーザーの 2 人に 1 人以上が、3 秒以内に読み込まれない Web ページを放棄することが示されています。 また、2017 年 2 月の時点で、平均的なモバイル ポスト クリック ランディング ページは、読み込みに 22 秒もかかっています。

立ち止まって計算してみると、ページの読み込みが遅いことが収益にどれほど悪影響を与えるかがわかるでしょう。
1 か月あたり 5,000 人のモバイル ポスト クリック ランディング ページの訪問者を生成し、その 5% を変換すると、年間で 1,500 の変換を逃すことになります。 読み込みに 3 秒以上かかる場合、訪問者の半数 (この仮説では 1 か月に 2,500 人) は、ポスト クリックのランディング ページ全体を見てから直帰することさえありません。 さらに悪いことに、PPC の予算はそのたびに使い果たされます。
クリックしてツイート
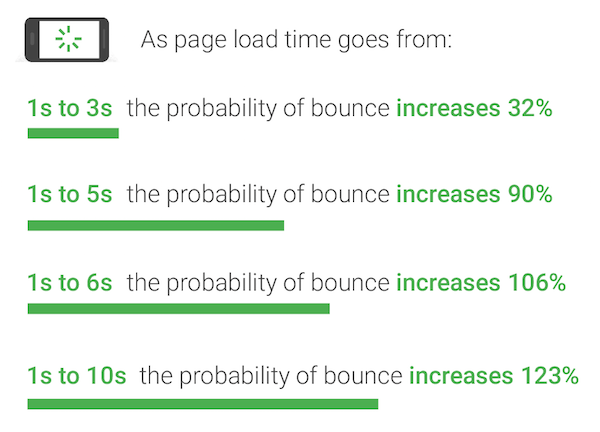
しかし、ページが 3 秒以内に読み込まれない可能性があります。 おそらく、5 秒、6 秒、または 10 秒でロードされます。 その場合、Google のデータは、あなたがさらに損をしていることを示しています。
新しいモバイル ページ速度のベンチマーク
あなたのページはウェブ上の他のページとどのように比較されますか? 読み込み速度の新しいベンチマークを確立するために、Google は 2017 年の初めに 126 か国の 900,000 件の広告のモバイル ポスト クリック ランディング ページを分析しました。
彼らが発見したことは、彼らの仮説の確認でした。モバイルページは要素が多すぎて「肥大化」しています。
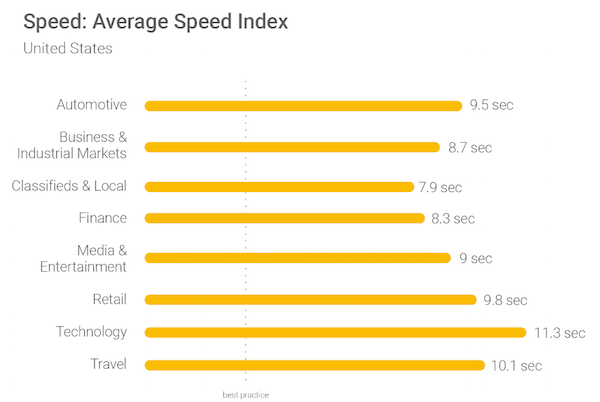
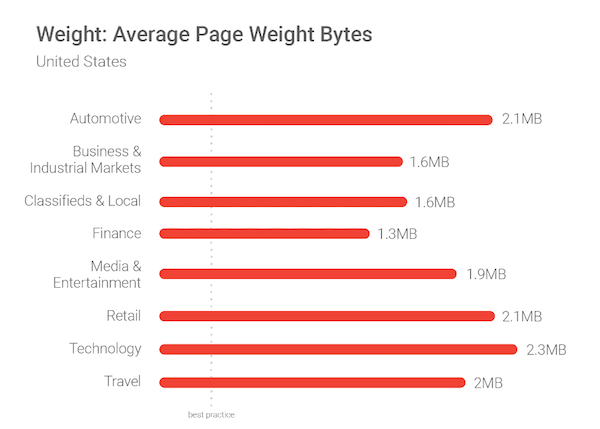
その中でも、自動車、小売、テクノロジー セクターのページは、平均して読み込みに最も時間がかかります。 しかし、業界に関係なく、いくつかの衝撃的なデータによると、モバイルのポスト クリック ランディング ページは、全体として、多くのことが望まれていることを示しています。
たとえば、分析されたページの 70% は、スクロールせずに見える位置のコンテンツを読み込むのに 7 秒かかりました。 これらの同じページで、スクロールせずに見える範囲の上部と下部のビジュアル コンテンツを読み込むのに合計 10 秒以上かかりました。

SOASTA の高度なアルゴリズムの助けを借りて、Google の別の調査では、ページの読み込み速度を、コンバージョンや直帰率などのより意味のある主要業績評価指標と関連付けました。 ブログ投稿で、研究者は次のように詳しく述べています。
2 つの機械学習モデルを構築しました。1 つはコンバージョンを予測するためのもので、もう 1 つは直帰率を予測するためのものです。 各モデルは、モバイル e コマース サイトの大規模なサンプルからの実世界のデータを使用し、画像フォーマットから多数のスクリプトまで、93 の異なるページ メトリックの影響を関連付けました。 簡単に言えば、この 2 つのモデルは、どのモバイル サイトの要因が買い物客を購入または直帰に導くかを調べました。 コンバージョン モデルの予測精度は 93% で、バウンス モデルはさらに正確で、96% でした。
ほぼ正確な精度で、機械学習モデルは、ページの読み込み時間が 1 秒から 3 秒に増加すると、モバイル ユーザーが直帰する確率が 32% 跳ね上がることを発見しました。 そこから、グラフィックが示すように、事態はさらに悪化します。

この調査では、直帰率に加えて、ページの読み込み時間が遅いとコンバージョンが減少する可能性があることが示されています。 それで、犯人は何ですか?
研究者は、いくつかの主要なモバイル設計の欠陥を特定しました。
最大のモバイル ポスト クリック ランディング ページ スピード キラー
スピードは、コンバージョンや有料広告予算のマイナス要素であるだけではありません。 これは、Google の検索エンジンのランキング要因の 1 つでもあります。 ページが推奨される 3 秒よりも速く読み込まれない場合は、お金の無駄であり、見つからないことになります。 次のいずれかの問題が原因である可能性があります。
1. ページ要素が多すぎる
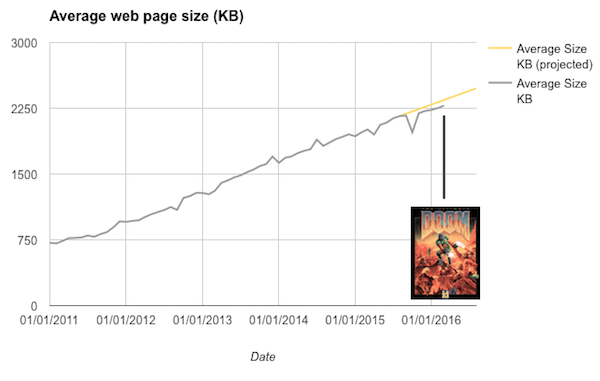
今日、平均的な Web ページのデータ サイズは、古典的なビデオ ゲーム「Doom:」と同じです。

2.3MB で、不要な要素の山に成長しています。 そして、その設計者は BSO (「明るい光沢のあるオブジェクト症候群」) を持っています。ソフトウェア エンジニアの Ronan Cremin は次のように示唆しています。
Web が厄介な 10 代を経るにつれて、忍び寄る機能が定着し、最終的には混乱が私たちを圧倒しました。 新しい JavaScript ギャラリー モジュール? もちろん? 新しい Web フォントはここで見栄えがしますが、そこに別の分析ツールを追加してみませんか? この 6,000 ピクセルの画像のサイズを変更する必要がありますか? いや、ブラウザに任せてください。
Google は、Cremin が呼ぶところの「featuretus」が読み込み速度に劇的な悪影響を与える可能性があることを発見しました。 現在、平均的なページには、数十のサーバーに保存された数百から数千の要素 (見出し、画像、ボタン) が含まれています。 これらの要素が最適化されていない場合、その結果は「予測不可能」で「不安定」な読み込みエクスペリエンスになる可能性があります。
研究者は、コンバージョンの最も正確な予測因子として、ページ上の要素の数を特定することさえしました. 少ないほうが多いと彼らは主張します。 ページの要素が 400 から 6,000 に増えると、訪問者がコンバージョンに至る確率は 95% 低下します。
クリックしてツイート
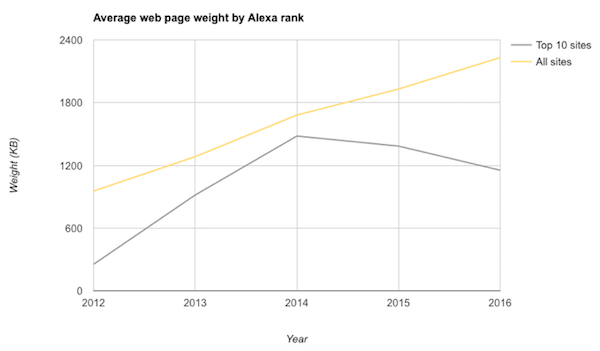
データが示唆するように、インターネットのトップ デザイナーは 2014 年以来、それを知っていました。ほとんどの Web サイトで平均ページ サイズが着実に増加している一方で、トップ 10 は角を曲がっています。

彼らにとって、ページの「重み」(データサイズ)はここ数年で減少しています。 他のすべては、機能障害の犠牲者のようです。


Google によると、テストしたページの 70% が 1MB を超え、36% が 2MB を超え、12% が 4MB を超えていました。 その結果、訪問者が長く滞在する可能性はほとんどありません。 高速 3G 接続 (世界中のほとんどのセルラー接続の速度) を介して、1.49MB の読み込みに約 7 秒かかります。
問題を解決する
重みの大きいページの場合、最善の解決策は防止です。 幸いなことに、予防は Google が「パフォーマンス予算」と呼ぶものを設定するのと同じくらい簡単です。 ページの作成を開始する前に、ページの読み込み速度 (「予算」) を決定します。 次に、予算の範囲内でページをデザインします。
ロレアルの Hakan Nizam 氏は、次のように述べています。 「開発者の帯域幅が解放されます。 これにより、開発者はコンバージョン率に影響を与える他の要因に集中できるようになります。 他の差別化要因に移るためには、スピードに関する会話を解決する必要があります。」
Google のブログ投稿で、Jason Cohen は予算を他のクリエイティブの制限に例えています。
デザイン プロセスの一部として速度を含めることは、他のクリエイティブな媒体の制限を考慮することと同じです。 デザイナーは、白黒の印刷物用に 4 色の広告を作成したり、15 秒のスロットに 30 秒のビデオを作成したりしません。 媒体の制限内で設計しないと、結果として悪い経験になります。
モバイルがデスクトップのインターネット トラフィックを追い抜いたにもかかわらず、チャネルはほとんどのユーザー エクスペリエンス メトリックで依然としてデスクトップに遅れをとっています。 デザイナーは、モバイルを後付けとして扱うのをやめる必要があります。 それは独自のメディアであり、ユーザー エクスペリエンスはそれを反映する必要があります。
もちろん、「予算編成」手法は、ゼロから始めることを前提としています。 クリック後のランディング ページを最適化しようとしている場合、研究者は要素の監査を実施し、サードパーティのスクリプトを監視して、その重みに最も貢献しているものを発見することをお勧めします。 次に、スケールダウンしてそれに応じて最適化します。
2. 画像が多すぎる
彼らの調査では、ある特定の画像が Google テスターの注目を集めました。 それはなんと16MBの重さでした。 何度も何度も、彼らはページを行き詰まらせる画像を見つけ続けました。
「ファビコン、ロゴ、製品画像などのグラフィック要素は、ページの総重量の最大 3 分の 2 (つまり、数百キロバイト) を簡単に占めることができます」と研究者は警告しています。
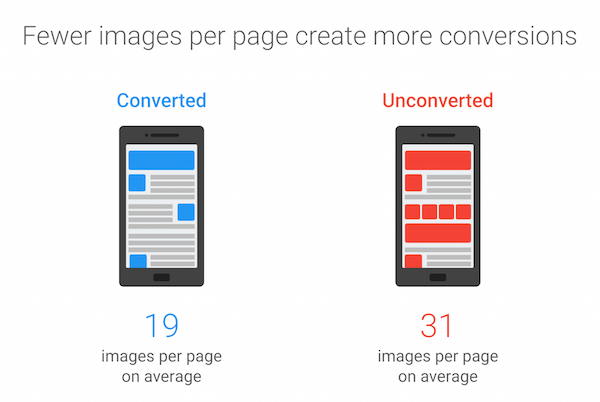
機械学習モジュールの助けを借りて、コンバージョンの 2 番目に正確な予測因子がページ上の画像の数であることを発見しました。 訪問者をうまく変換できなかったページと比較して、38% 少ない画像を掲載できたページ.

問題を解決する
ページの速度を大幅に向上させる最も簡単な方法の 1 つは、画像をすばやく最適化することです。 頑張って…
- 不要な画像を減らす
製品を6つの異なる角度から紹介する必要がありますか? そのストック フォトは、ポスト クリックのランディング ページに本当に価値をもたらしているでしょうか。 画像内のテキストをエンコードする必要がありますか?それとも、選択したフォントを Google Fonts や Adobe Typekit と統合できますか? 答えが「いいえ」の場合は、デザインからいくつかの画像を切り取ることを検討してください。
- 必要な画像のサイズを小さくする
これらすべての画像が必要な場合は、いくつかの異なるツールと戦略が帯域幅の節約に役立ちます。 まず、画像ファイル形式を知っておいてください。 PNG を JPEG に置き換えると、サイズを大幅に節約でき、速度も向上します。 一方で、画質も低下します。 使用する形式を決定する方法の詳細については、この投稿をご覧ください。
次に、ツールの使用について考えてみましょう。 研究者は、画像圧縮ツールを使用すると、ページの 30% で 250KB のデータを節約できると主張しています。 Google の Guetzli と Zopfli は試してみる価値があります。
3. JavaScript の使用、ページ全体の読み込み時間
画像やボタンなどの要素をユーザーに表示する前に、ページを構成する HTML コードをブラウザーが受け取って解釈する必要があります。 かかる時間は「DOM 準備時間」として知られています。これは、ページ バウンスの最も正確な予測因子であることが、研究者によって発見されました。
Google のデータによると、バウンスしたユーザー セッションの DOM 準備時間は、バウンスしていないセッションよりも 55% 遅かった. その重大な速度低下は、多くのサードパーティの分析ツール、広告、およびソーシャル ウィジェットで使用されている JavaScript (HTML コードの解析を停止するコードの一種) によって引き起こされることがよくあります。
ダニエル・アンとパット・ミーナンは、スローダウンを整理されていないレストランと比較しています。
あなたがレストランにいて、ウェイターが食事を持ってくる準備ができていると想像してみてください。しかし、最初に別のレストランから塩とコショウが運ばれるのを待たなければなりません。
しかし、モバイル ページを遅くするコードは JavaScript だけではありません。 CSS、HTML、および画像やフォントなどの要素を処理するために必要な無数のリクエストにより、ページ全体の読み込み時間に遅れが生じます。これは、直帰率の 2 番目に正確な予測因子です。 ユーザーが直帰した平均的な Web ページは、直帰しなかった平均的なページよりも 2.5 秒遅くなりました。
問題を解決する
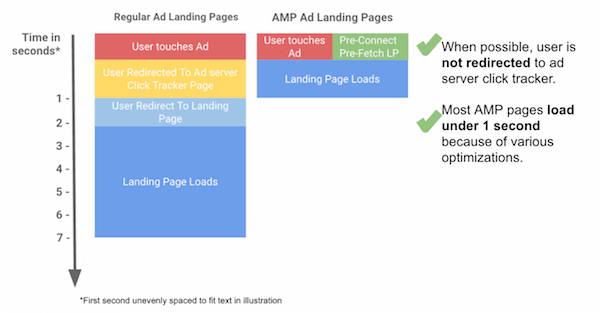
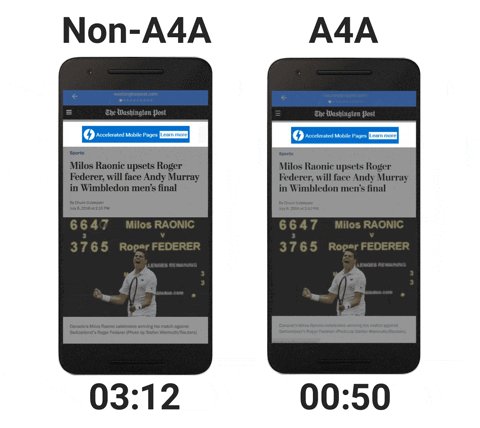
モバイル ブラウジング エクスペリエンスを改善するために、Google は AMP と AMP for ads プログラムを開発しました。 どちらのフレームワークも、開発者が超高速でモバイル エクスペリエンスを提供するために必要なツールを提供します。 それらには以下が含まれます:
- AMP HTML:これは、ほとんどのウェブページの基盤を構築するために使用されるタグ、数字、および文字のシステムである、ハイパーテキスト マークアップ言語として認識されているものを簡素化した基本バージョンです。
- AMP JavaScript:人気のあるコードの Google の AMP バージョンは、サードパーティおよび作成者が作成した JavaScript の使用を制限します。
- AMP CDN:これにより、デベロッパーはウェブページのキャッシュ バージョンを Google のサーバーに保存できます。 そのキャッシュされたバージョンは、すべてのデータを 1 か所に含むページのデジタル スナップショットです。 その結果、より迅速にユーザーに提供できます。

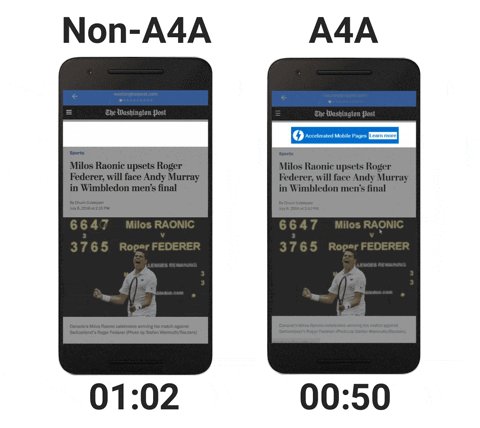
フレームワークの要素が組み合わさって、平均の 10 分の 1 のデータを使用するページと、6 倍高速に読み込まれる広告の基盤が形成されます。
 AMP の使用を開始する方法について詳しくは、こちらをご覧ください。
AMP の使用を開始する方法について詳しくは、こちらをご覧ください。
モバイルページの速度は?
クリック後のランディング ページはモバイル向けに最適化されていますか? 役に立たない画像、ぎこちない要素、重い JavaScript はありませんか?
次のページを作成する前に、Google のモバイル フレンドリー テストで確認してから、クリック後のランディング ページ エクスペリエンスを最適化するためのガイドを確認してください。