WooCommerceありがとうページ:顧客体験をより良くするためのヒント
公開: 2022-04-12セールを終了し、支払いを受け取りました。 あなたの仕事は終わりましたよね?
WooCommerceストアのセットアップには時間がかかる場合があります。チェックアウトページを最適化したら、完了したと思うかもしれません。
しかし、あなたは販売の重要な要素を見落としているかもしれません:ありがとうページ。
強力なWooCommerceのありがとうページは、顧客が購入について他の人に話し、ブランドとさらに関わり、将来の販売に取り掛かるように促すことができます。
ソーシャルメディアで顧客にフォローしてもらう、レビューを残すなど、さまざまなアクションに合わせてサンキューページを最適化できます。
このガイドでは、WooCommerceのサンキューページをElementorで最適化する方法について説明します。この要素とウィジェットは、サンキューページで最適に機能し、最適化されたWooCommerceストアの例をいくつか共有します。
Webデザインのインスピレーションに最適なリソースを見つける
目次
- WooCommerceのありがとうページを最適化する必要があるのはなぜですか?
- WooCommerceカスタムサンキューページの設定
- Elementorを使用してWooCommerceのありがとうページを最適化する方法
- 最適化されたWooCommerceページの6つの例
- 最終的な考え:ElementorでWooCommerceのありがとうページを最適化する
WooCommerceのありがとうページを最適化する必要があるのはなぜですか?
ウェブサイトでWooCommerceを設定すると、ストアに必要なほとんどのページテンプレートが自動的に作成されます。 これが、プラグインが非常に人気がある理由の1つです。
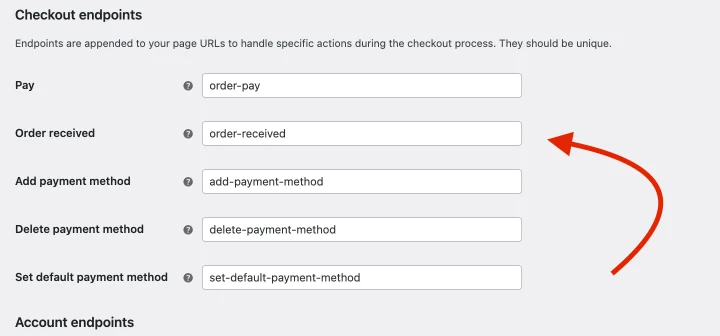
WordPressダッシュボードで[ WooCommerce ]> [設定] >[詳細設定]をクリックすると、標準のチェックアウト動作を確認できます。
チェックアウトプロセス中にユーザーの特定のアクションを処理するチェックアウトエンドポイントのリストがあります。 これらの中に、注文受付ページがあります。

デフォルトでは、このプロパティを変更しない限り、サンキューページは顧客を注文受付にリダイレクトします。 このページを編集するか、新しいページを作成して、ありがとうページをカスタマイズできます。 新しいページを作成する場合は、必ずエンドポイントを新しいURLに変更してください。
デフォルトのページはシンプルで、次のような詳細を含むメモを共有します。
- 注文の確認
- 支払方法
- 注文日時
CSS WooCommerceが設定したスタイルをテーマが上書きしない限り、ページは白くなることがよくあります。
これを変更したい理由
標準のありがとうメッセージは、顧客に必要な最小限の情報を提供します。 しかし、それに加えて、それは明確な出口点として機能します—eコマースストアの所有者として決して望まないものです。
さらにいくつかの要素を使用してページを最適化することで、顧客があなたのブランドに長く関与するように促すことができます。
2020年のGartnerの調査では、ブランドロイヤルティの3分の2がカスタマーエクスペリエンス(CX)に起因するとされています。 ありがとうページは、顧客の体験に取り組むためのもう1つの場所です。 あなたは顧客にとどまるように勧めるか、または良いメモでバイヤーの旅を終えることができます。
WooCommerceカスタムサンキューページの設定

ありがとうページに何を追加できますか?
それはビジネスとしてのあなたの目標に依存します。 しかし、ここにいくつかのアイデアがあります:
- フィードバックを求める—いくつかの質問を含む簡単なフォームをページに追加します。 彼らがあなたのウェブサイトについて好きなこと、または彼らがあなたから購入することを好む理由を学びましょう。
- 最近のコンテンツを紹介する—投稿ウィジェットを使用して、最新または人気のある投稿をページの下部に追加し、顧客を他の製品に誘導します。 タグを使用して、関連するコンテンツを表示するようにこれを構成できます。
- 動画を埋め込む—マーケターの81%が、動画によって売り上げが伸びたと述べています。 あなたはあなたの製品についての短い説明ビデオを落とすか、一般的なメッセージを共有することができます。
- ソーシャルメディアでの共有を奨励する—人気のソーシャルメディアネットワークにソーシャル共有を追加します。 ありがとうページの共有機能を使用して、購入した特定の製品を顧客に共有させます。
- 割引を提供する—買い物客をリピーターに変える作業をします。 彼らがあなたの電子メールリストを購読するか、あなたのソーシャルメディアページをフォローするか、または調査を完了するならば、クーポンを提供してください。 この機能を追加するには、WooCommerceプラグインを利用できます。
これらの機能により、顧客のエンゲージメントとWebサイトへのアクセスが長くなります。 ただし、いくつかの設計変更でこれらを補足する必要がある場合もあります。

実装できる設計変更は次のとおりです。
- ブランドを追加する—ブランドの色とテキストを使用してありがとうページをカスタマイズし、ブランドの認知度を高めます。
- シンプルに保つ—すべてが読みやすいことを確認します。 顧客は注文の詳細を知りたいので、アクセスできるようにします。 Webサイトで暗い色調を使用している場合は、フォームフィールドの代替色を選択してください。
- ヘッダーとフッターの構成—ヘッダーまたはフッターを削除するか、顧客を優先リンクに誘導するように構成できます。
テーマビルダーに移動し、要素を選択して、表示条件に移動することで、ヘッダーとフッターを表示/非表示にできます。 これらをWebサイト全体に含めることも、購入確認ページなどの特定のページを除外することもできます。 - 重要な情報を強調表示する—注文番号などの重要なフィールドのパディング、境界線、またはフォントサイズを変更して、それらに注意を向けます。
- 動的タグを使用する—注文には購入者からのメタ情報が付属しています。 あなたはその情報を使って彼らに名前で感謝することができます。 これにより、パーソナライズされたショッピング体験が可能になります。

サンキューページのコンテンツと外観を調整することで、WooCommerceの購入者により良いカスタマーエクスペリエンスを提供できます。
Elementorを使用してWooCommerceのありがとうページを最適化する方法
デフォルトのWooCommerceプラグインは、古いWordPressエディターを彷彿とさせるエディターを使用してページまたは新しい製品リストを作成します。 場所によっては少し不格好で、WooCommerceだけで編集している場合は、eコマースストアの各部分をカスタマイズすると疲れることがあります。

ただし、Elementorなどのページビルダーを使用して、好みの機能をドラッグアンドドロップして、eコマースストアを簡単にカスタマイズできます。
Elementorは、購入概要ウィジェットなどの重要な要素を使用して、WooCommerceのありがとうページのカスタマイズを簡素化します。 このプロ機能は、ElementorのWooCommerce固有のウィジェットの一部です。
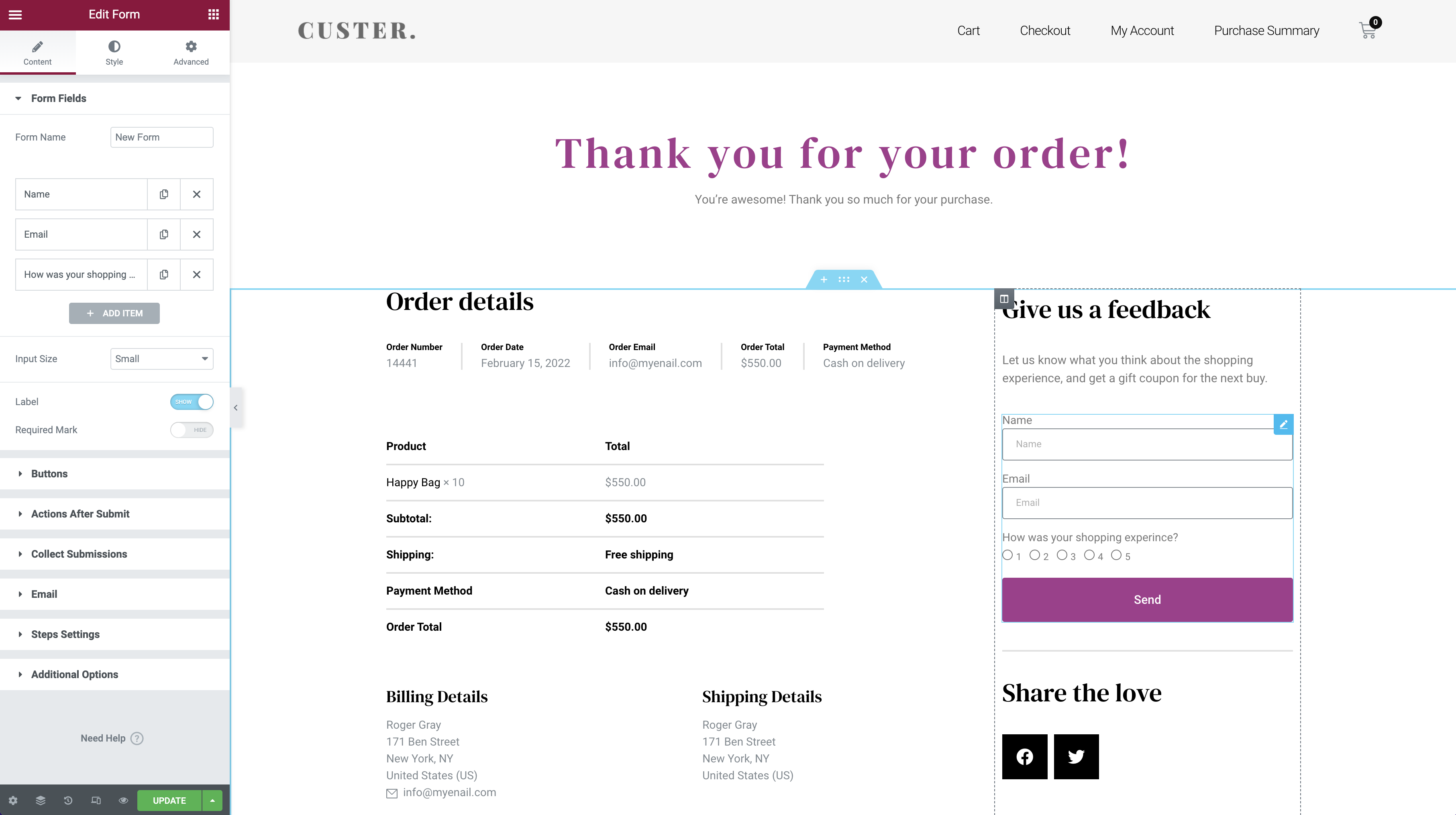
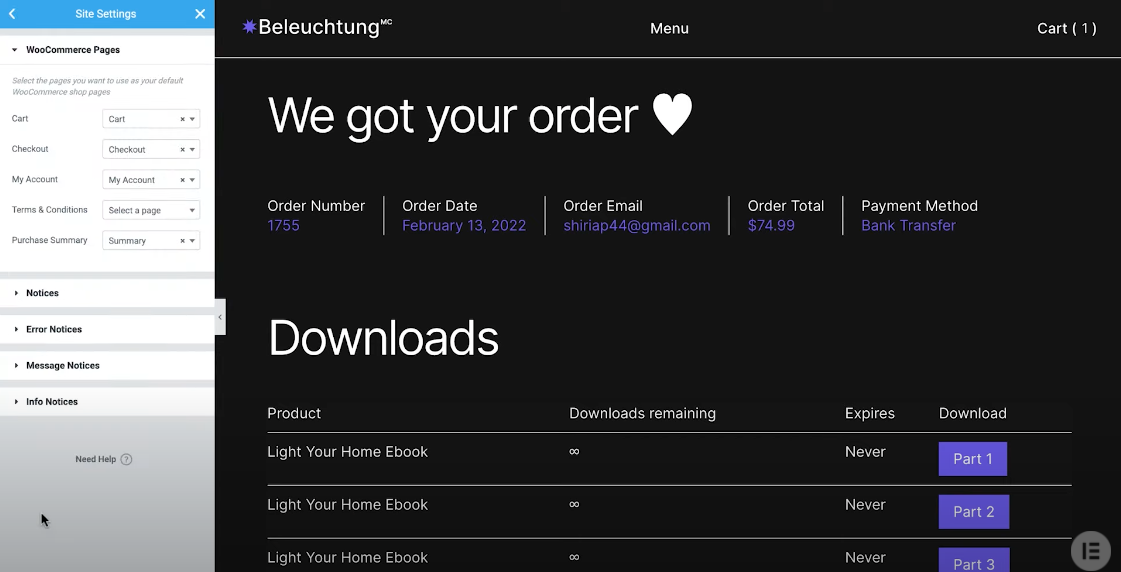
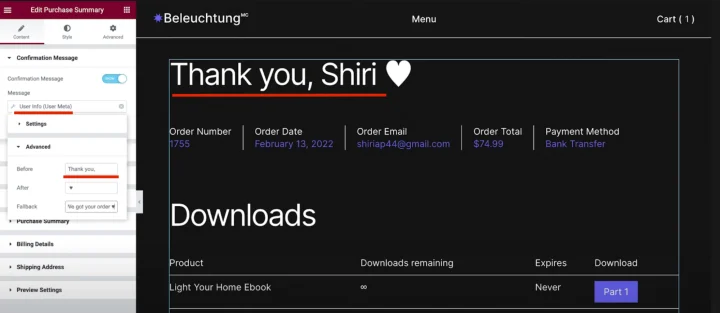
購入概要ウィジェットを使用してありがとうページをカスタマイズする方法を説明するビデオは次のとおりです。
基本的に、次のことを行う必要があります。
- 新しいページを作成し、「ありがとう」などのラベルを付けます
- 要素のWooCommerceセクションから購入概要ウィジェットを追加します
- ページの色、フォント、パディング、間隔、およびその他のセクションを調整します
- モバイルビューでページがどのように表示されるかを確認し、修正します
- 顧客の名前などのメタ詳細をいくつか選択して、ありがとうページをカスタマイズします
- 必要に応じて、動画、注目の投稿、共有ウィジェットなどの要素を追加します
WooCommerceページのカスタマイズに慣れていない場合は、ありがとうページから始めるのが最適です。 カートページや商品ページよりもシンプルで、デザインに慣れることができます。
最適化されたWooCommerceページの6つの例
使用するウィジェットを共有することは1つのことです。 WooCommerceストアをシームレスなショッピング体験に変えるのもまた別の方法です。
WooCommerceストアに追加する機能に苦労していますか?
優れたデザイン手法に従い、優れたウィジェットを使用して注目を集め、コンバージョンを増やしているストアの例をいくつかまとめました。
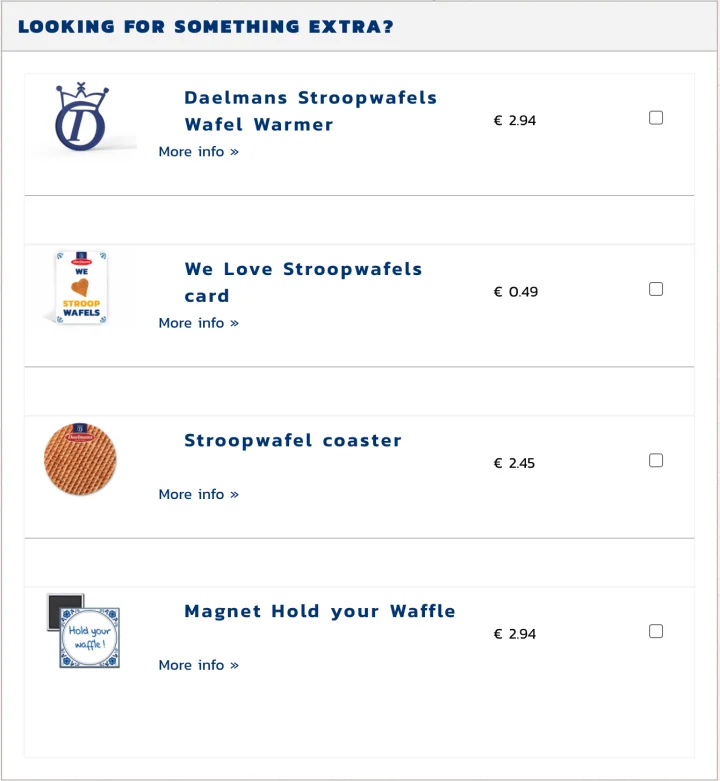
1. Daelmans Stroopwafels

Daelmans Stroopwafelsは、アップセルを取得する方法を知っています。 鮮明な写真と対照的な青とオレンジのテキストを備えた、ナビゲートしやすいストアがあります。 カートページでは、チェックアウトボタンのすぐそばにいくつかのアップセルが配置されています。
同様のものが必要な場合は、関連商品を使用して、類似商品をアップセル、クロスセル、または表示します。 このウィジェットは、Daelmans Stroopwafelsと同じようにチェックアウトページに配置するか、製品ページに追加できます。
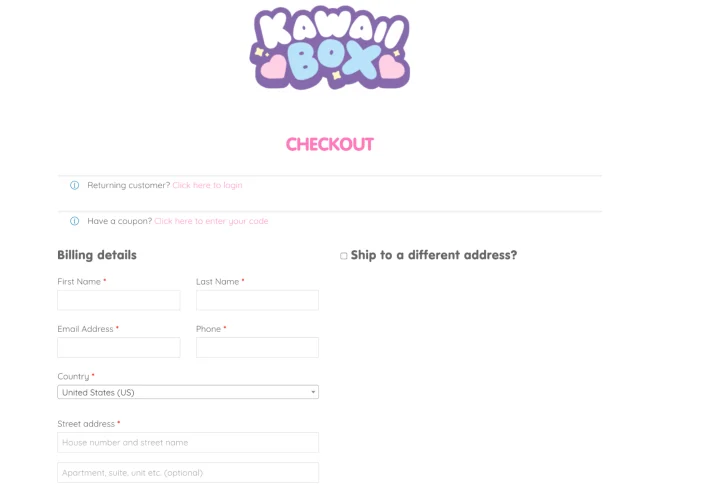
2.カワイイボックス

カワイイボックスは、愛らしいグッズやキャンディーを日本から世界中のファンに届けています。 訪問者のブラウザからのメタデータを使用して出荷国を自動的に検出し、注文を容易にします。カラフルで楽しいWebサイトのデザインでありながら、チェックアウトをクリーンに保ちます。 読みやすいテキストにより、訪問者は購入を簡単に完了することができます。
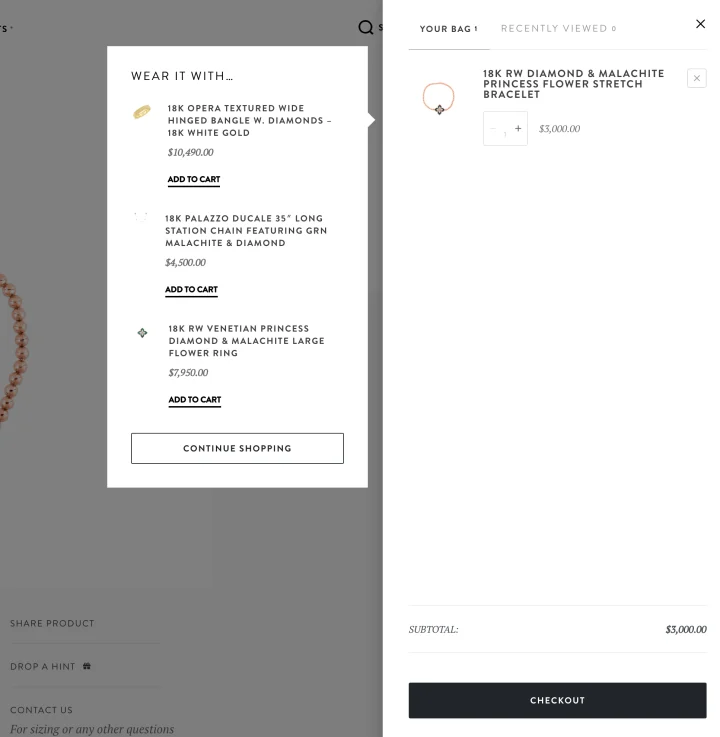
3.ロベルトコイン

Roberto CoinのWebサイトでは、Elementorを使用して、製品を目立たせるのに役立つアニメーションやビデオを追加しています。 ショッピングカートに商品を追加すると、ウェブサイトにバッグのクイックビューが表示され、同様の商品が推奨されます。 この効果は、ショップのメニューカートウィジェットを使用して追加できます。
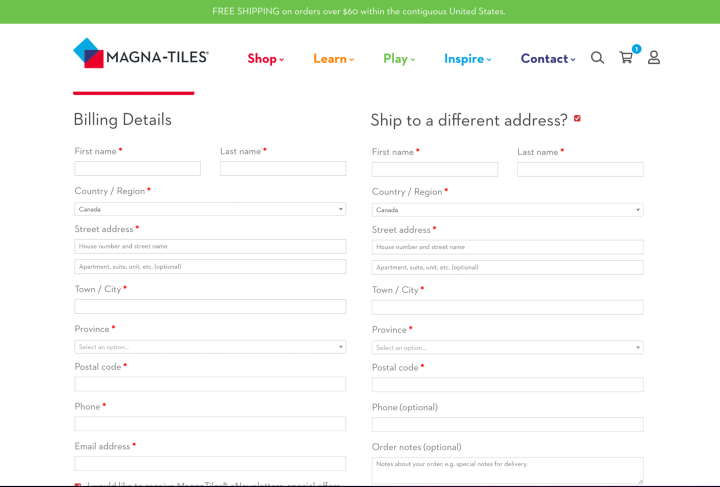
4.マグナタイル

Magna-Tilesは教育用の建物のおもちゃを製造しており、ウェブサイトの明るい色は製品を反映しています。 ギフトとして商品を購入するユーザーを何人か受け取ります。 そのため、別の配送先住所を簡単に入力できるようになりました。 ソダシ

オーストラリアのスキンケアブランドであるソダシは、自然の美しさに焦点を当てています。 推奨製品、ソーシャルシェアリング、クーポンコードを利用して、メーリングリストを作成します。ポップアップビルダーを使用して同様の割引オファーを作成し、Elementorを使用して表示する場所の条件を設定できます。
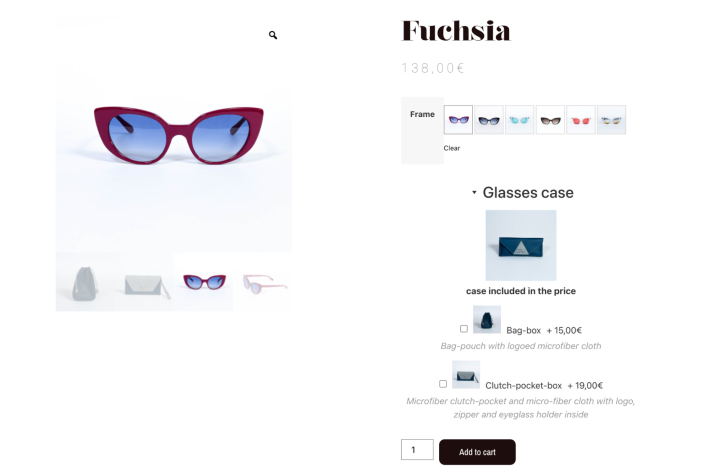
6.アルアイウェア

Aru Eyewearは、WooCommerceとElementorを使用して、スタイリッシュで読み込みの速いストアフロントをオープンします。 ビデオやアニメーションでフロントページを際立たせながら、店舗のデザインをシンプルに保ち、商品を輝かせます。クロスセールスのチェックボックスオプションを使用すると、AruEyewearで関連商品を簡単に追加できます。
最終的な考え:ElementorでWooCommerceのありがとうページを最適化する
WooCommerceストアを構築するには、商品をリストするだけでは不十分です。 コンバージョンを増やして売り上げを伸ばすには、顧客の旅の各ページを最適化する必要があります。
それに加えて、あなたはあなたのウェブサイトであなたの訪問者の経験をそれが可能な限り最高に保つべきです。 カスタマイズされたありがとうページで、あなたはそれを確実にして、あなたの関係をさらに広げる機会があります。
WooCommerceのありがとうページは、メッセージを固め、受容的な聴衆に到達するのに役立ちます。
ビジュアルと構造化されたCTAを組み合わせます。 ありがとうページが美しく、顧客が友人を紹介するための追加の投稿やフォームを含めるように最適化されている場合、クリック率が大幅に向上することに気付くかもしれません。
Elementorを使用すると、サンキューページのデザインと訪問者がそこから実行できるアクションの両方を簡単に変更できます。
