Shopifyの速度の最適化:ストアを高速化する方法は? そして、なぜわざわざ?
公開: 2022-06-09
Shopifyストアの読み込みに1秒かかるごとに、コンバージョン率が0.3%低下します。
Shopifyストアの速度を最適化することは、収益成長戦略とコンバージョン率の最適化の過程の大きな部分を占める必要があります。 より速いストアはより良いユーザーエクスペリエンスを意味するので、それはあなたのコンバージョン率だけでなくあなたのSEOランキングも押し上げます。
この記事では、Shopifyの速度最適化の詳細と、専門家や経験豊富なeコマース起業家による実証済みの手順でストアを超高速にする方法について詳しく説明します。
- Shopifyストアにとってページの読み込み時間が重要なのはなぜですか?
- Shopifyスピードスコアとは何ですか? それはどういう意味ですか、そしてそれをチェックする方法は?
- 良いShopifyスピードスコアとは何ですか?
- Shopify速度の最適化:Shopify速度スコアを改善する方法は?
- 1.画像の圧縮と遅延読み込み
- 2.ShopifyAppsを慎重に選択します
- 3.軽量テーマを使用する
- 4.Googleタグマネージャーを介してすべてのトラッキングコードを管理します
- 5. JavaScript、CSS、Liquid、およびHTMLを縮小します
- 6.AMPを有効にします
- 7.通常の速度/ヘルスチェックを実行します
- Shopifyストアをクリーンアップして速度を向上させるためのステップバイステップのプロセス(9人の専門家と起業家がすべてを明らかにします)
- 1. HTML、JS、CSS、フォントレンダリング、およびサードパーティのスクリプトを最適化します
- 2.使用するアプリの数を減らします
- 3.すべての画像に対して可逆圧縮を実行します
- 4.より軽く、より新しく、より速いテーマを使用する
- 5.現在のShopifyテーマをスピードアップ
- 6.古いアプリから未使用のサードパーティスクリプトと残りのコードを削除します
- 7.より少ないスライダーとカルーセルを使用して製品画像を表示する
- 8.製品を削除せず、代わりにこれを実行してください…
- 9.ヒーローセクションでビデオやGIFを使用しないでください
- ボーナス:Shopifyストアのヘッドレスフロントエンドを検討してください
- Shopifyストア速度の最適化を実行するためのさまざまなオプション
- 1.アプリを使って社内で行う
- 2.FiverrまたはUpworkからスペシャリストを雇う
- 3.継続的なメンテナンスのための代理店と契約する
- 結論
飛び込みましょう。
Shopifyストアにとってページの読み込み時間が重要なのはなぜですか?
Shopifyストアの速度を上げるために専門家が推奨する手順に直接スキップしてみませんか? ここをクリック
ページの読み込み時間(またはページの速度)は、ページのコンテンツが読み込まれる速度です。 Shopifyストアでは、オンラインストアの特定のページのコンテンツが完全に読み込まれるまでにかかる時間です。
技術的な知識が必要な場合は、情報の最初のバイトがサーバーから訪問者のブラウザーに到達するまでの時間です。 これは、信頼できるウェブマスターツールであるGooglePageSpeedInsightsとGTmetrixを使用してShopifyの速度テストを実行することで測定できます。
テキストボックスにURLを入力し、[分析]をクリックするだけです。 あなたはたくさんのスピードの洞察を得るでしょう。
Shopifyストアのページ読み込み時間が重要なのはなぜですか? どのような指標に影響しますか? そして、それはどのようにあなたの収入に結びつくのでしょうか?
Shopifyストアの速度が収益に影響を与える主な方法は2つあります。
- 検索エンジン最適化(SEO)と
- 変換速度
詳細については後ほど詳しく説明しますが、注意すべき点の1つは、両方が1つの要素(ユーザーエクスペリエンス)によって統合されていることです。 そして、より速いウェブサイトはより良いユーザーエクスペリエンスを意味します。
説明するためのいくつかの統計があります:
- ページの読み込みに時間がかかりすぎると、オンライン買い物客の半数がカートを放棄してサイト(Digital.com)を離れます。
- 消費者の70%は、ページの速度がオンライン小売業者からの購入意欲に影響を与えることを認めています(Unbounce)
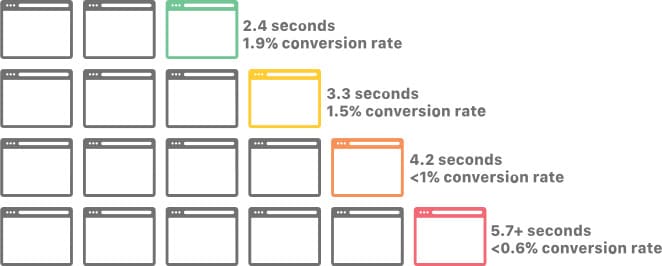
- 1秒で読み込まれるサイトのeコマースコンバージョン率は、5秒で読み込まれるサイトの2.5倍です(Portent)
買い物客はスピードを求めています。 グーグルと他の検索エンジンはこれを知っています。 そのため、検索結果のランキングでページ速度を考慮しています。 読み込み時間が速いと、ユーザーエクスペリエンスが向上します。
検索エンジンの結果ページ(SERP)でトップランクを獲得すると、Shopifyストアはより多くのトラフィックを無料で引き付けることができます。 これにより、より多くのWeb訪問者に販売して、収益を増やすことができます。
しかし、Shopifyストアの速度が十分でない場合、訪問者をすばやく失うことになります。これは、ほとんどの人があなたのサイトを気に入らず、より高速なWebページ(おそらく競合他社)に対してその位置を失うことをGoogleに示しています。 どれくらい速いですか?
3秒以上は恐ろしいです。 Googleの調査によると、1〜5秒で、バウンスの確率が90%増加します。
Thomas Epton 、創設者、Slap&Tickle Marketing
また、読み込みが速いオンラインストアは、購入者の旅の摩擦を取り除きます。 そこで、コンバージョン率が重要になります。Shopifyサイトの平均的な買い物客のエクスペリエンスを、最初から最後までスムーズに、簡単にできるようにする必要があります。 しゃっくりがあれば、彼らは再考する可能性があり、それはその販売を失うことを意味する可能性があります。
Walmartは、読み込み時間を1秒短縮するだけで、コンバージョン率が2%向上することを発見しました。

eコマースの起業家として、あなたは2%の増加があなたの収益に何を意味するか想像することができます。 毎月$100,000の売り上げを上げた場合、2%のブーストは、毎月$2,000の追加収益を意味します。 それは大晦日までに24,000ドルです。
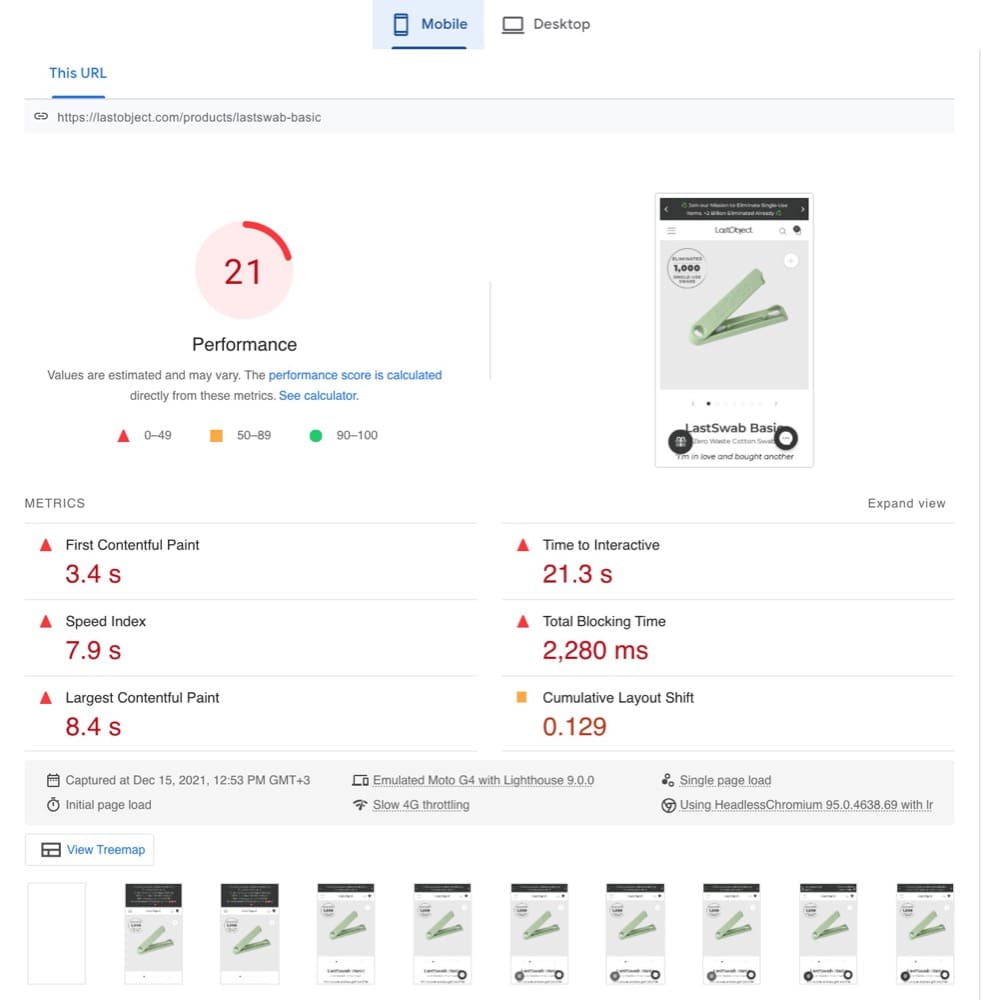
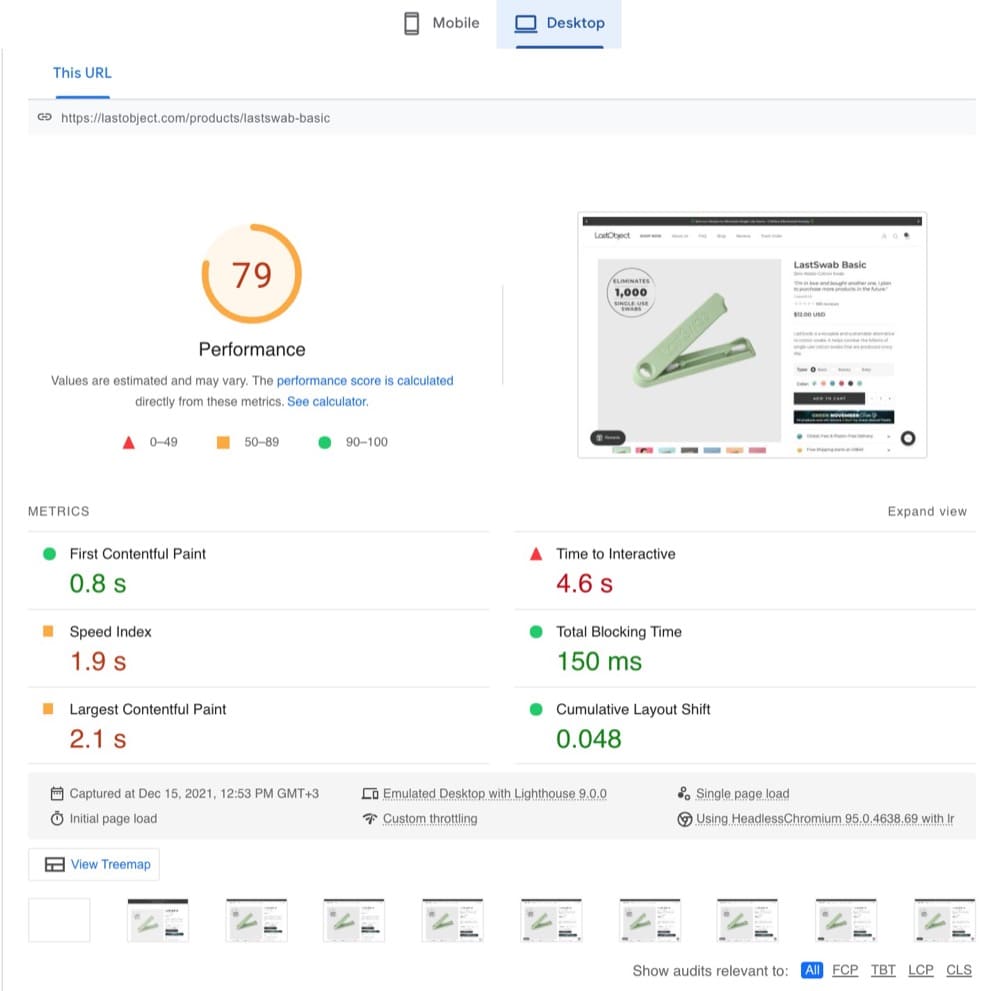
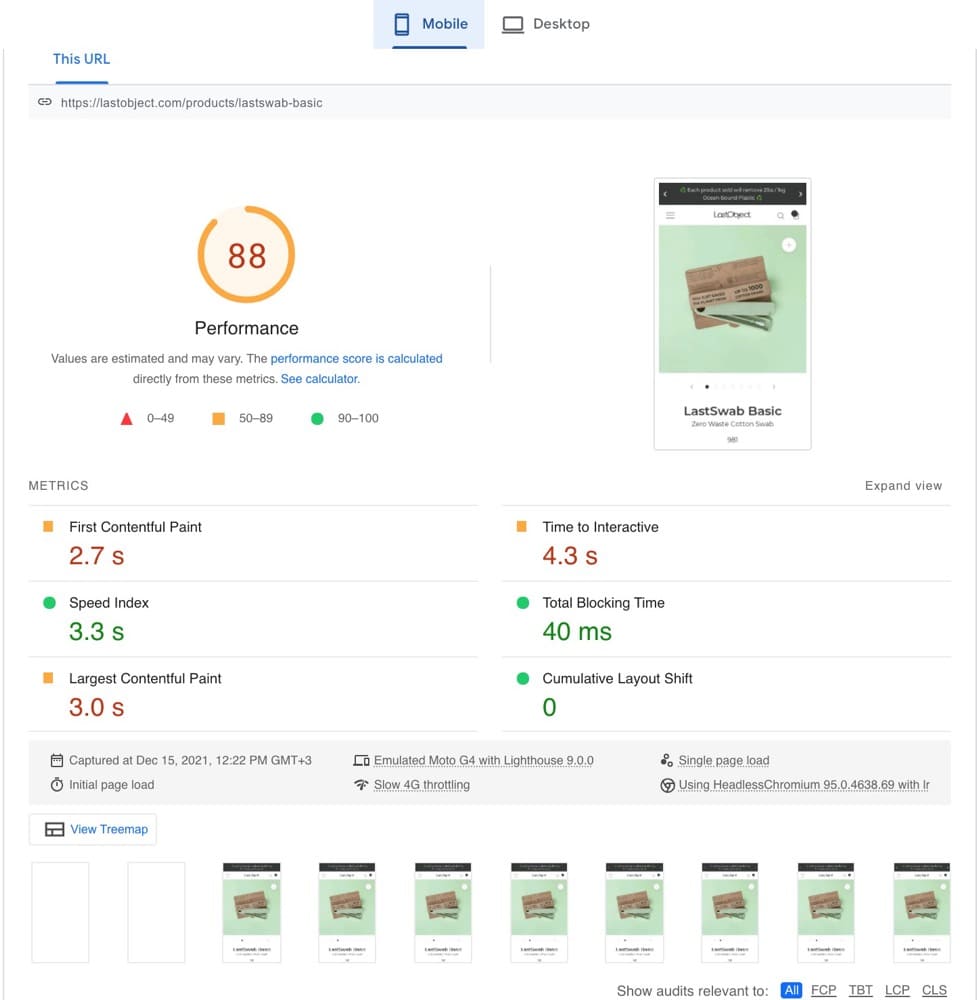
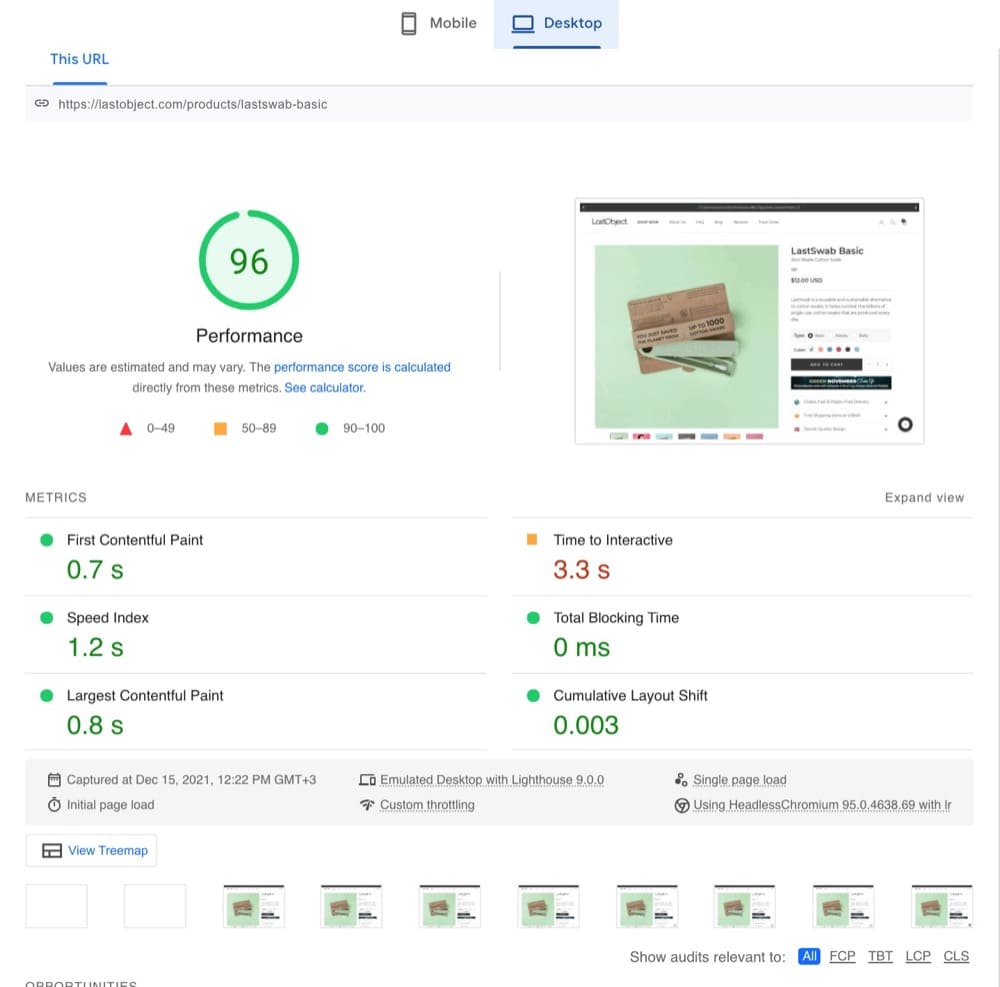
Shopifyストアのページ速度の向上がどのように見えるかを見たいですか? この製品ページを検討してください(Google PageSpeed Insightsで測定)。
モバイルデバイスでは、パフォーマンススコアは21でした。

デスクトップデバイスでは、79でした。

この記事で推奨されている手順を実装してから10〜15日以内に、モバイルの新しいパフォーマンススコアは88でした。つまり、ページは4.19倍高速でした。 デスクトップでは96でした。121%の速度向上。


手順に入る前に、Shopifyストアの速度をどのくらいにする必要がありますか?
Shopifyスピードスコアとは何ですか? それはどういう意味ですか、そしてそれをチェックする方法は?
速度スコアは、Google Lighthouseのパフォーマンス指標に基づいた、Shopifyテスト環境でのウェブサイトのパフォーマンスに関するShopifyのレポートです。 スコアは100を超えています。

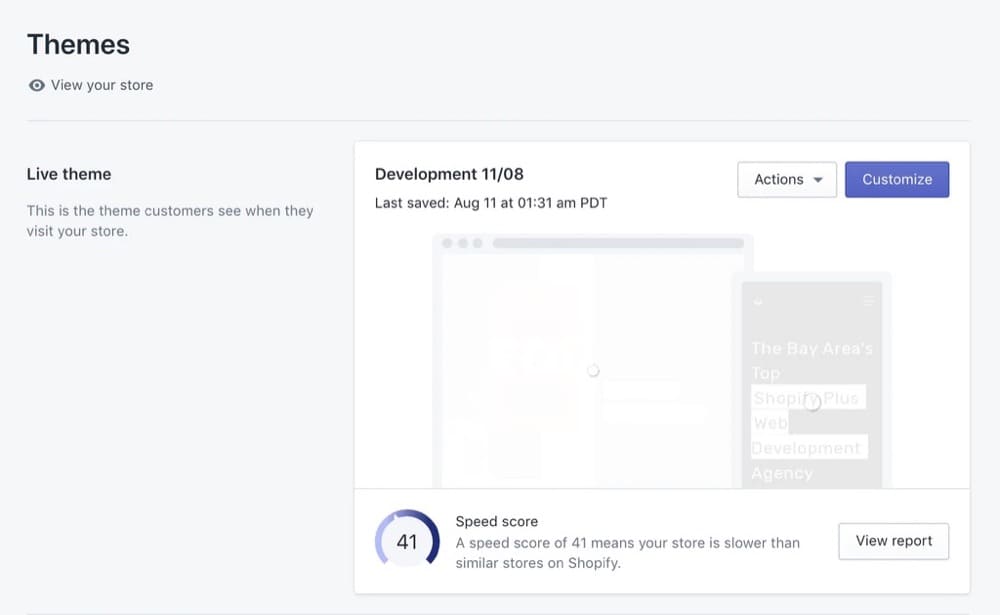
Shopifyの速度スコアを見つける方法は次のとおりです。
- Shopify管理ダッシュボードで、[オンラインストア]>[テーマ]に移動します
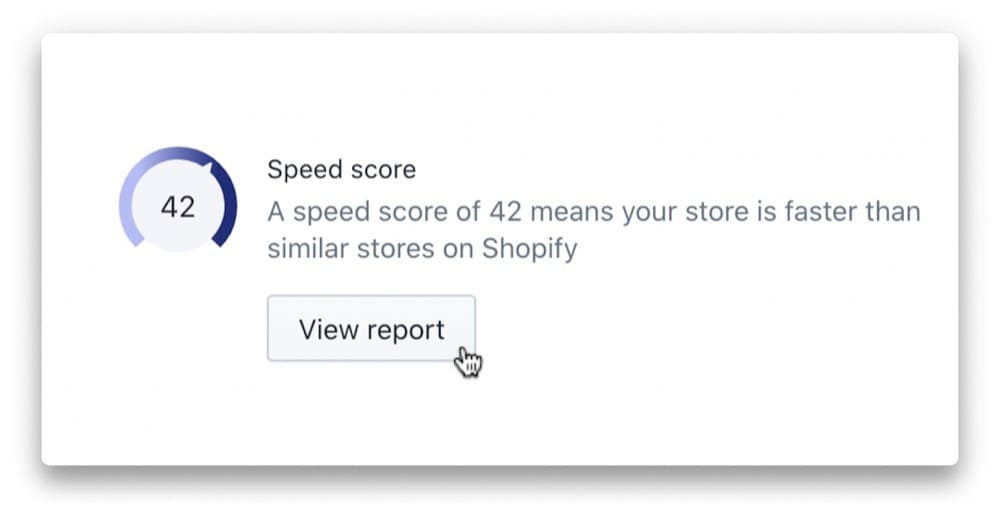
- ライブテーマセクションで、見下ろしてスピードスコアを確認します
- 「レポートの表示」をクリックすると、詳細が表示されます
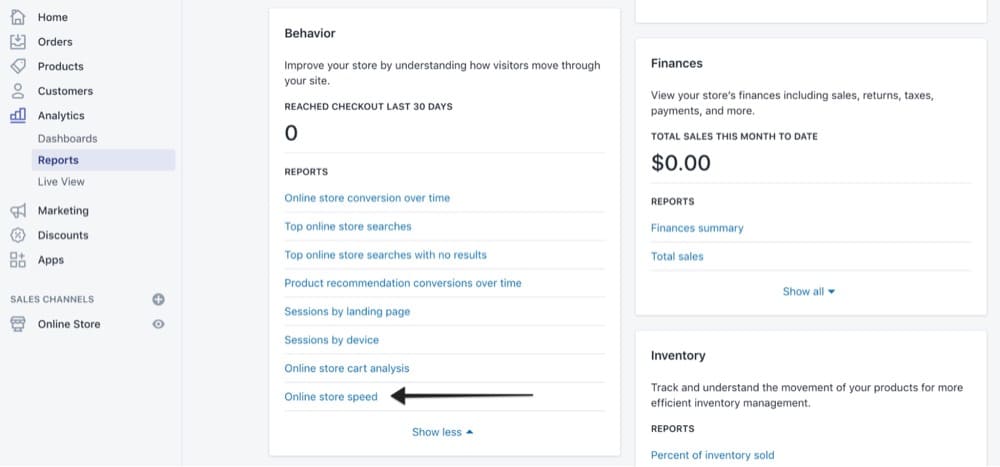
[アナリティクス]>[レポート]>[行動]で速度レポートに直接移動し、[すべて表示]を選択できます。

スコアを見ると、「Shopifyの速度スコアがPageSpeed Insightのスコアと異なるのはなぜですか?」と疑問に思うかもしれません。 それはそれがどのように計算されるかによるものです。
Shopifyは、過去7日間のホームページ、最も訪問された製品ページ、および最も訪問されたコレクションページのLighthouseパフォーマンススコアの加重平均に基づいて速度スコアを計算します。 重みの1つは、すべてのShopifyストアにわたるこれらの各ページタイプへの相対トラフィックです。
このスコアは、優れたカスタマーエクスペリエンスを提供する上でストアのパフォーマンスがどれだけ優れているかを示します。 高いスコアは、訪問者のデバイスやインターネット接続の強度に関係なく、ストアの読み込みがかなり速いことを示しています。
スコアが低いということは、サイトの読み込みが速いことを意味しますが、最良の状況ではそうです。 ですから、スピードスコアが低いときは緊張しないでください。 それはあなたにあなたのサイトをスピードアップするためにより多くの仕事をするようにあなたに告げている比較です。
信頼できるより良い速度値は、PageSpeedInsightsからのものです。 TestMyStoreSpeedでShopifyストアの速度を確認することもできます。
良いShopifyスピードスコアとは何ですか?
良いShopifyスピードスコアは50以上です。
それよりも少ないものは、以下のヒントで改善する必要があります。 スコアが50を超えていて、70年代に入っていても、速度の点でWeb訪問者に優れたユーザーエクスペリエンスを提供していることになります。
Shopifyはすでにかなり高速だからです。 ストアにはブラウザキャッシュがあらかじめパッケージ化されており、コンテンツ配信ネットワーク(CDN)を使用してコンテンツをユーザーにすばやく配信します。
Shopify速度の最適化:Shopify速度スコアを改善する方法は?
Shopifyのページ速度の最適化の中心にあるのは、GoogleのCore Web Vitals(CWV)です。 これらは、ユーザーがウェブページをどのように体験するかを示すGoogleのページエクスペリエンスアルゴリズムの一連の指標です。 これにより、開発者はWeb訪問者の立場に立ち、Webサイトがユーザー側でどのように感じられるかを判断できます。 CWVは次のとおりです。
- 最大のコンテンツフルペイント—表示されている画面にコンテンツが読み込まれる速度
- 最初の入力遅延—ユーザーからの入力に対するページの応答性
- 累積レイアウトシフト—ページのレンダリング中にページ要素がどの程度シフトするか
これはShopifyサイトの速度と何の関係がありますか? これらは、ユーザーエクスペリエンスに影響を与える要因を開発者に示すために、Googleが提供した指標であり、サイトのコンテンツをすばやく簡単に利用できるかどうかに直接関係しています。
また、優れたコンテンツと優れたユーザーエクスペリエンスにより、ウェブサイトとのエンゲージメントが向上するため、これは200以上のGoogle検索ランキング要素の1つになります。
この記事には、LCPのコンテンツのプリロードなど、図解された例を使用して、LCP、FID、およびCLSスコアを改善する方法について知っておく必要のあるすべてが含まれています。
Core Web Vitals向けに最適化すると、Shopifyストアの高速化向けに最適化するのと同じ手順がいくつか含まれるため、ページの読み込み速度が大幅に向上します。
1.画像の圧縮と遅延読み込み
Googleによると、画像とテキストを圧縮すると、ページの25%が250KB以上、10%が1MB以上節約できる可能性があります(これはページの読み込み時間に影響します)。
画像、サイズ変更、およびDPIとJPEGの品質の最適化(60)は、ほとんどの画面で十分であり、大きなPNGファイルには近づかないようにする必要があります。 フォトショップの「Web用に保存」オプションまたは無料のオンライン画像圧縮ツールを使用します。
トーマス・エプトン
Booster:Page Speed OptimizerやTinyIMGなどのアプリを使用して、Shopifyストアの画像を一括圧縮できます。 アプリを使いたくなく、サイトに管理しやすい量の画像がある場合は、TinyPNGを使用して手動で画像を圧縮し、再アップロードできます。
ヒーロー画像などの大きな画像をPNGやJPGからWebP形式に変換して、画像の最適化を一段と高め、画像サイズを最大40%小さくします。 ロゴとアイコンにはSVGを使用してください。
次に、遅延読み込みを実装します。 遅延読み込みとは、ビューポートにない画像が、ユーザーが下にスクロールするまで読み込まれない場合です。 ページの読み込みにかかる時間を節約し、最も重要なコンテンツを上部にすばやく読み込むことに重点を置いています。
では、Shopifyで遅延読み込みをどのように実装しますか? Shopifyの推奨手順が最適です。 また、一部の新しいテーマには遅延読み込みが組み込まれています。 この手順を気にする必要がないように、ベンダーに確認することができます。
2.ShopifyAppsを慎重に選択します
アプリは素晴らしいです—ストアに独自の機能をコーディングする必要はありません。 そして、これらの機能はコンバージョン率を向上させることができます。 ただし、アプリはパフォーマンスと読み込み速度に影響します。
注意すべき最も重要なことは、Shopifyストアでパフォーマンスと機能の適切なバランスを見つけたいということです。すべてのインタラクティブな要素と印象的なグラフィックはスピードスコアに悪影響を及ぼしますが、コンバージョン率。
Andra Baragan 、創設者、Ontrack Digital
それで、その機能はあなたにとって本当に何を意味しますか? それはあなたにいくらのお金を稼ぎますか? あなたの店はそれなしでできますか?
ストアにアプリを追加するときは、アプリに独自の重みがあるかどうかを検討してください。 文字通り。 サイトの速度への影響を補うコンバージョン促進のメリットはありますか?
そうでない場合は、それを取り除きます。
ShopifyとWordPressを使用する理由はアプリです! 機能の設定は簡単です。 しかし、それらはすべてあなたの財布とあなたのスピードスコアにコストを加えることができます。 それらはすべて、異なるサーバーから個別にロードされます。 より多くの機能を備えたものを見つけることを検討してください、しかしそれは月に少し余分な費用がかかります。 それらがうまく連携することはめったにないので、少ないほど多くなります。
トーマス・エプトン
Thomasが上記で推奨したように、複数の機能を提供するアプリを使用して、使用する機能を減らします。 機能を使用していない場合は、無効にします。 アプリを使用していない場合、またはアプリが重要でない場合は、アプリをアンインストールして、残りのコードを削除します。
3.軽量テーマを使用する
当然、Shopifyは高速です。 これは間違いなく世界最速のeコマースプラットフォームです。 そして、私たちはそれが大好きです! あなたがそれに物事を追加するにつれて、あなたのeコマースストアは少しずつ遅くなります。
最初に追加するものの1つはテーマです。 正しく始めることが絶対に不可欠です。 高速で軽量なテーマを選択してください。 スピードを重視して構築され、アプリが必要な機能をすでに備えている、変換に適したShopifyテーマ。
しかし、バランスをとってください。 本質的にブロートウェアである過度の機能は必要ありません。 ShopifyのDawnテーマを使用して開始できます。 無料で簡単にカスタマイズでき、利用可能な最速のテーマの1つでもあります。

4.Googleタグマネージャーを介してすべてのトラッキングコードを管理します
1つのタグマネージャーコードのすべてのGoogleトラッカーを捨てます。 コードが多いほど、ブラウザがコードを読み取らなければならないため、読み込み時間が遅くなります。
トーマス・エプトン
ShopifyストアにGoogleAnalytics、Hotjar、Facebook、およびその他のサードパーティサービスからのトラッキングコードを配置することは、ほぼ標準的なeコマースマーケティング手法です。
もちろん、分析とその他の要素なしでは実行できませんが、スクリプトが多いほど、ストアの読み込みが遅くなります。 それらすべてを支配する1つのコードを取得するのはどうですか?
Google Tag Manager(GTM)をご覧ください。 GTMを使用すると、コードを操作しなくてもすべてのタグを管理できます。 すべてのトラッキングコードを1か所に保管します。 そして、それの素晴らしい点は、これらすべてのコードが次々にではなく、同時にロードされることです。
すべてのタグをGTMに移行できるため、Shopifyストアにはトラッキングコードが1つだけあります。 ShopifyストアにGTMを追加し、[タグ]と[新規]に移動します。 使用している組み込みのタグタイプを探して、GTMに移動します。
「カスタムHTML」を使用して、タグを手動で入力することもできます。 トリガーを設定します。これは通常「すべてのページ」であり、それらの変更を公開します。 プレビューモードでテストして、機能していることを確認します。
5. JavaScript、CSS、Liquid、およびHTMLを縮小します
JavaScript / CSSを多用するWebサイトでは、JSおよびCSSコードの特定のバッチにより、ページの読み込み時間が長くなり、ページのレンダリングがブロックされる可能性があります。 ブラウザは、残りのHTMLをWebページにロードする前に、JSスクリプトとCSSをロードする必要があります。
すべてのWebサイトは、CSS、HTML、およびJavaScriptを使用して複数のファイルをロードします。 これらのファイルのほとんどには、スペース、コメント、ブロック区切り文字などが含まれています。 当然、これにより、ページを適切にロードするために余分な時間が必要になります。 HTMLコードとインラインJavaScriptおよびCSSを圧縮します。
QArea、マーケティング責任者、 Asya Kuchina
前述のShopify速度最適化アプリのいずれかを使用する場合、JS、CSS、およびLiquidminificationが事前にパッケージ化されています。 このためだけに特定のアプリを使用したい場合は、ファイルオプティマイザーを選択してください。
ここでの考え方は、コードを可能な限り軽量にすることです。 一部の専門家は、JavaScriptファイルのサイズを16kb未満にすることを推奨していますが、それを実現するのは非常に困難です。 また、未使用の不要なコードの削除、コードコメントの削除、フォーマットの修正、短い関数名の使用も含まれます。
AssetsフォルダーでJSファイルとCSSファイル(拡張子が.scss.liquidまたは.sccsで終わる)を見つけたら、コードを編集できます。 ただし、アプリを使用して数秒で完了することをお勧めします。 などのアプリ

- JSCompress
- cssnano
6.AMPを有効にします
2016年、Googleはモバイルデバイスでのブラウジングエクスペリエンスを高速化するためにAccelerated Mobile Pages(AMP)を導入しました。 AMPページはほぼ瞬時に読み込まれます。 このテクノロジーを利用して、Shopifyのモバイル速度最適化の取り組みを迅速に進めることができます。
Accelerated Mobile Pages —またはAMPは、モバイルの速度スコアを上げるための優れた方法です。最近ではほとんどの買い物客がモバイルを使用しているため、重要なのはモバイルです。 繰り返しになりますが、開発者に多額の費用をかけない限り、これにはアプリが必要になります。
Thomas Epton 、創設者、Slap&Tickle Marketing
使用できるアプリは、Shop Sheriff、Fire AMP、AmpifyMeです。 詳細については、Shopifyのアプリストアをご覧ください。
このSEOの大幅な向上により、非常に高速なモバイルショッピング体験を提供するモバイルデバイスユーザーの数が増えます。
7.通常の速度/ヘルスチェックを実行します
Shopifyストアは定期的に速度監査を受け、未使用のアプリのコード、残りのコード、ページあたりのリクエスト数、ページ全体のサイズをクリーンアップし続けることをお勧めします。 他のものと同様に、オンラインストアを最大限に活用するには、定期的な衛生管理とメンテナンスが必要であり、重要です。
Andra Baragan 、創設者、Ontrack Digital
変化は一定であり、現在のパフォーマンスは明日低下する可能性があるためです。 あなたのeコマースウェブサイトをチェックするルーチンを持っているので、あなたはあなたに忍び寄る遅い速度のために収入を失い始めません。
GoogleのPageSpeedInsightsを週に一度使用して、緑から黄色または赤に変化したものを確認します。 推奨事項を取り、修正を実装します。 または、代理店を雇って、Shopifyストアで継続的な速度メンテナンスを実行することもできます。
Shopifyストアをクリーンアップして速度を向上させるためのステップバイステップのプロセス(9人の専門家と起業家がすべてを明らかにします)
Shopifyサイトの高速化に成功した専門家や起業家は、ストアをクリーンアップして高速化するために、次のステップバイステップのShopify速度最適化ガイドを提案しています。
1. HTML、JS、CSS、フォントレンダリング、およびサードパーティのスクリプトを最適化します
Shopifyストアの速度を最適化するときはいつでも、次の手順を実行します。
- すべての画像、背景画像、レスポンシブ画像に遅延読み込みを実装する
- 埋め込みと選択したWebサイトブロックの遅延読み込みを実装する
- 可能なすべてのレンダリングブロックリソースを排除します
- Shopifyカーネルを最適化してパフォーマンスを向上させる
- JS読み込みキューを最適化して、ボトルネックの影響を回避し、実行時間を短縮します
- サードパーティのスクリプトへの依存を減らし、可能な場合はサードパーティのアプリケーションを高速化します
- CSSファイルを最適化する
- フォントのレンダリングと読み込み速度を最適化する
- HTMLコードをクリーンアップして修正し、DOMノードの量を減らします
- スピード重視のQA
Andra Baragan 、創設者、Ontrack Digital
これらの手順は、正しく実行されるまでに約2週間かかります。 しかし、それは絶対に価値があります。 Andraは、同じ速度最適化手順を実行したビジネスでは、オーガニックトラフィックからの売上が30%以上増加したと付け加えました。
もう1つの簡単な方法は、ストアのコード内の不要なHTMLコメント、空白、および空の要素を削除することです。 これにより、ページサイズが小さくなり、ネットワークレイテンシが減少し、読み込み時間が短縮されます。
エミリーアモール、SEOマネージャー、デジタルダーツ
2.使用するアプリの数を減らします
Shopifyの開発者であるBurakは、Shopifyストアでテストを実行して、アプリが速度にどのように影響するかを示しました。 ストアは2.195秒で始まりました。 しかし、6つの顧客向けアプリをインストールした後、速度は最大7.257秒になりました。 そして、PageSpeedInsightのスコアは88から36になりました。
顧客向けアプリとは、アナウンスバー、チャットボット、ポップアップ、メガメニューなど、ユーザーがオンラインストアで表示できるコンテンツを作成するアプリです。 これらのアプリは、ロードする必要のあるコンテンツを追加するため、速度に大きな影響を与えます。
すべてのWebサイトはデフォルトで高速です。 それらを遅くするのは、アプリ、不格好なテーマ、またはサードパーティのスクリプトです。 高速なウェブサイトを作成する最も簡単な方法は、ウェブサイトを遅くしないことです。 そこで、人間(Webサイトマネージャー)の側面が作用します。
約束がとても素晴らしいのであなたがあなたのサイトに追加したい非常に多くのスクリプト/アプリがあります、しかしどのくらいの費用がかかりますか? ただし、状況がすでに悪い場合は、視聴者に提供するすべてのものを監査するだけです。 すべてがそこにとどまるに値するのでしょうか? そうでない場合は、削除してください。 アセットの配信方法を最適化することは重要ですが、配信するアセットの数にさえ近くありません。
Slobodan(Sani)Manic 、Web Performance Tools、Incの創設者
サードパーティのスクリプトは、ユーザーエクスペリエンスとコンバージョン率に影響を与える可能性があります。 パフォーマンスと機能のバランスを見つける必要があります。
Shopifyストアに現在インストールされているShopifyアプリを確認してください。これは、速度を最適化するためのすばらしいアドバイスだと思います。 誰かがあなたの店に入ったとき、あなたが積極的に使用していないアプリがまだロードされている可能性が高いです。 使用していないShopifyアプリをすべて削除し、それによってWebサイトの読み込みにかかる時間が短縮されるかどうかを確認します。
もう1つの素晴らしい提案は、Shopifyアプリの1つがロードに時間がかかりすぎていないかどうかを再確認することです。 この方法で、そのプログラムの代替を見つける必要があるかどうかを判断できます。
交換品があるかどうかをテストして、ページの読み込みにかかる時間に違いがあるかどうかを確認できます。
もちろん、すべてのShopifyアプリが似たようなアプリを提供しているわけではありません。
アプリの読み込み速度やどちらが速いかわからない場合は、使用しているアプリの全体的なページ読み込み時間を、見た目が似ているアプリの時間と比較してください。 それらの違いを見つけることができるかどうかを確認してください。
シンタックスインテグレーションのマーケティングディレクター、ティムパーカー
3.すべての画像に対して可逆圧縮を実行します
画像は、Shopifyストアの総重量の大部分を占めています。 これまでに最適化したことがない場合は、それらを単独で最適化するだけで、スピードを大幅に向上させることができます。
Shopifyストアの所有者にとって最速の勝利は、画像を最適化することです! すべての画像に可逆圧縮を実行するだけで、ストアの読み込み時間を0.51秒短縮しました。 それはゲームチェンジャーであり、とても簡単です!
フィリップページ、創設者、PostPurchaseSurvey.com
可逆圧縮は、品質を損なうことなく、圧縮されたデータから元のデータを再構築するデータ圧縮の一種です。 これが意味するのは、圧縮後に画像がぼやけたり粗くなったりしないことです。
新しいShopifyストアを始めたばかりの場合は、次のヒントを実装するのに最適な位置にいます。
多くのストアでよくある間違いは、アップロードする前に画像ファイルを圧縮しないことです。 大きな画像はページの読み込み時間を瞬時に遅くし、ひどいユーザーエクスペリエンスを引き起こします。 ベストプラクティスは、アップロードする前に圧縮することですが、すぐに勝ちたいと思っていて、すでに何百もの画像がストアに読み込まれている場合は、画像圧縮アプリで十分な場合があります。
エミリーアモール
画像圧縮に役立つアプリの例としては、Booster:Page Speed Optimizer、Hyperspeed:Extreme Page Speed、TinyIMGがあります。
JPEGminiやKraken.ioなどのツールを使用して、画像をWebサイトにアップロードする前に圧縮します。
クチナアシャ
ボーナス:TinyPNG。
4.より軽く、より新しく、より速いテーマを使用する
あなたはおそらくあなたの店の速度があなたが採用しているテーマによってほとんど決定されることを知っているでしょう。 別のテーマが自分のテーマよりも速いかどうかを確認したい場合は、そのテーマのサンプルストアのパフォーマンスをテストすることをお勧めします。 ただし、デモストアである必要はありません。 または、テストしたいテーマが利用可能であることがわかっている別のShopifyストアである可能性があります。
ティムパーカー
このようなテストを実行するには、PageSpeed Insightsのテーマ1のデモストアへのリンクをプラグインし、テーマ2についても同じことを行います。空のShopifyストアに両方のテーマをインストールして同じ方法でテストすることもできます。ただし、テーマにいくらかの費用がかかる場合があります。購入する必要があります。
もう1つ注意すべき点は、テーマの古さです…
テーマとテーマの年齢は、Web開発のベストプラクティスに追いつくときに問題になります。 たとえば、「lazy-load」は、画像ファイルが表示されたときにのみ画像ファイルを読み込みます。 古い技術者は、最初にページ上のすべての画像を読み込もうとしました。 Shopifyから直接または承認されたサプライヤーから更新されたテーマを探します
トーマス・エプトン
またはさらに良い…
5.現在のShopifyテーマをスピードアップ
すでにインストールして使用しているShopifyテーマをどのように高速化しますか?
テーマが原因で発生したストアの停滞を修正するには、次の手順に従います。
- 不要なテーマ機能を無効にする
- システムフォントを使用する
- テーマ開発者に連絡する
- Dawnのように、パフォーマンスが最適化されたテーマをインストールします
- さらにサポートが必要な場合は、Shopifyの専門家に相談してください
[注]Content_for_headerLiquidタグには、制御できないアセットが含まれています。
[%content_for_header%] Liquidタグを使用すると、パフォーマンス分析や動的チェックアウトボタンなどのさまざまなオンラインストア機能で使用されるアセットを挿入できます。 このタグと関連アセットを読み込むと、ストアの速度が低下する可能性があります。
Twiz 、COO兼共同創設者、Christian Velitchkov
6.古いアプリから未使用のサードパーティスクリプトと残りのコードを削除します
未使用のアプリやプラグインを、削除後に残される可能性のあるレガシーコードとともにアンインストールします。 アプリがページの読み込みに大きな遅れを引き起こしているかどうかわからない場合は、最初にアプリを非アクティブ化してページ速度テストを実行してから、読み込み時間の差を測定してみてください。
エミリーアモール
コードを無駄のない目的のあるものに保ちたいと考えています。 時間の経過とともに多くのアプリを使用すると、多くのコードが残ります。 これには時間がかかる場合がありますが、コードを確認し、各行を注意深くクリーンアップするのに役立ちます。
あなたはこれのためにフリーランサーを雇うことができます、しかしあなたがそれをすることをどのように選ぶかに関係なく、バックアップを保つことを忘れないでください。
追加の手段として、必要な場合にのみアプリの機能を使用してください。 Asya Kuchinaは、これについて詳しく説明しています。
さらに、特定のアプリはShopifyストアページに新しい要素を追加します。 可能であれば、これらの要素を必要なページに制限してください。 たとえば、アプリがストアでフローティングトラストバッジを提供している場合、それが本当に必要な場所であるため、製品ページでのみ使用してください。
クチナアシャ
7.より少ないスライダーとカルーセルを使用して製品画像を表示する
ユーザーがサイトのリンクをクリックすると、複数の高品質の画像の読み込みに時間がかかるため、スライダーはWebサイトの速度を低下させる傾向があります。 サイトの本質を捉えた高品質のヒーロー画像を1つ配置するとさらに便利です。 ロードにかかる時間ははるかに短くなります。 明確なCTAと組み合わせると、ユーザーはサイトに何を期待できるかを正確に知ることができます。
クチナアシャ
製品の機能について詳しく説明したい場合は、鮮やかな絵を描き、SEOを改善する説得力のある製品説明を使用してください。 情報をテキストで簡単に表現できる場合は、スライダー全体やカルーセルを専用にする必要はありません。
8.製品を削除せず、代わりにこれを実行してください…
壊れたリンクや空のページが作成されるため、製品を削除しないでください。 アーカイブを選択し、削除する場合は、301リダイレクトを作成してください。
トーマス・エプトン
9.ヒーローセクションでビデオやGIFを使用しないでください
Unbounceによる2019年の調査では、消費者の50%が、読み込み時間を短縮するためにアニメーションとビデオをあきらめる用意があると述べています。 スピードの必要性は、eコマースのモーショングラフィックスの必要性よりも大きいです。 そう…
ヒーローセクションのビデオやスライダーには近づかないでください。これらは大きなファイルであり、すべての調査によると、スライダーを使用する人は誰もいません。ビデオは、人々が下にスクロールしたり、召喚状を押したりするのを邪魔するだけです。
トーマス・エプトン
どうしても動画を使う必要がある場合は、YouTubeにアップロードした動画を埋め込むことができます。
ボーナス:Shopifyストアのヘッドレスフロントエンドを検討してください
ヘッドレスフロントエンドでは、コンテンツを特定の出力に結合するのではなく、APIを介してデータとしてコンテンツを配信することを選択します。 これにより、表示ロジックがユーザーのブラウザに移行し、バックエンドコードが合理化され、Webサイトが高速化されます。
フロントエンドの柔軟性を高めるために、Shopifyを開いた後はヘッドレスになりました。 モバイルインターフェースをヘッドレスフロントエンドと統合し、より柔軟な最適化オプションを使用してビジネスをより迅速に拡張できるようにしました。
これが重要である理由の痛烈な例は、ほとんどのモバイルユーザー(2人に1人)がホームページの読み込みを2秒以上待つとバウンスすることです。 ヘッドレスに移行することで、ウェブサイトのコンテンツデザインに柔軟性が加わり、読み込み時間が短縮され、ホームページ全体のバウンス率が低下しました。
ホームページが読み込まれるのをユーザーが1秒追加するごとに、商品の購入でコンバージョンが12%減少します。 ヘッドレスへの移行は、お客様が可能な限り最高の(そして最速の!)体験を提供できるように、コンテンツを最大限に活用できるようにすることで動機付けられました。
パブリックレックの創設者兼最高経営責任者、ザックゴールドスタイン
これを実装する場合は、代理店または開発者に相談してください。
Shopifyストア速度の最適化を実行するためのさまざまなオプション
さて、今学んだヒントをどのように実行しますか? 3つのオプションがあります。
1.アプリを使って社内で行う
これはあなたの最初の考えだったに違いありません。 そして、はい、私はあなたに同意します、あなたはあなた自身またはあなたの社内チームとあなたの店を完全にスピードアップすることができます。 技術的になる可能性がありますが、ある程度の開発スキルが必要ですが、少なくともリストのあまり進んでいない項目については、役立つアプリがあります。
アプリは、画像の一括最適化と圧縮、リダイレクトの実装、CSSとJSの縮小などを行うことができます。また、必要なのは1つのボタンをクリックすることだけです。 ShopSheriffやFireAMPなどのアプリを入手して、AMPを有効にし、モバイルデバイスの読み込み時間を改善することもできます。
試してみることができる3つのトップShopify速度最適化アプリ(無料および有料プラン付き)は次のとおりです。
- ブースター:ページスピードオプティマイザー
- AVADASEOスイート
- ハイパースピード:極端なページスピード
2.FiverrまたはUpworkからスペシャリストを雇う
フリーランサーは、Shopifyストアのスピードアップに役立ちます。 言うまでもなく、Upwork、Fiverr、Freelancer.com、PeoplePerHourなどで速度の向上を約束したり、UdemyでShopifyの速度最適化コースを受講したりしたすべての人が、約束どおりに配信できるわけではありません。
そのため、次のことを行う必要があります。
- 最初にあなたの要求と指示を非常に明確にしてください。
- 結果を提供した確かな実績を持つフリーランサーを見つけましょう—レビューを読んで彼らのポートフォリオをチェックしてください。
- 彼らのプロフィールの概要やギグの説明を読んでください—彼らが話していることを知っていて経験を積んでいる兆候を探してください。
- 採用する前にフリーランサーに面接します—彼らのプロセスについて尋ね、現実的な期待される結果を得ます。
- 2人以上のフリーランサーと話をして、自分にぴったりの人を選んでください。
- 店舗のセキュリティを念頭に置きながら、仕事を遂行するために必要なすべてのものを提供します。
- コミュニケーションがよく、速度最適化プロジェクトの詳細なレポートを提供するフリーランサーを雇うようにしてください。
1つのボーナスのヒント:優れたフリーランサーは、提案または面接中にパーソナライズされた提案を提供します。
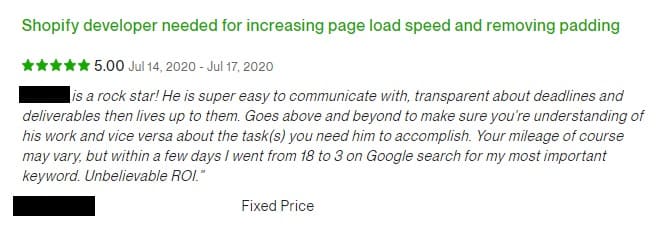
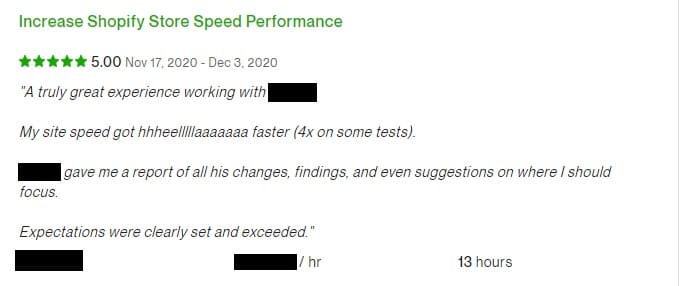
UpworkとFiverrのロックスターShopifyスピード最適化フリーランサーのレビューをいくつか紹介します。




私はUpworkとFiverrをすばやく検索し、クライアントのフィードバックとフリーランサーのポートフォリオを確認し、検索を開始するためのフリーランサーを何人か見つけました。 費用は25ドルから1,000ドル以上までさまざまです。
アップワーク:
- シェーンボーランド
- ShameelN。
- モハマドU。
もっと見つけます…
Fiverr:
- aneesayubによるバックエンドコードギグを改善することによる高度なShopify速度の最適化
- 速度の最適化をShopifyし、musharafauraによるロード時間のギグを改善します
- Shopifyの速度の最適化とzayno_oによるShopifyの速度のギグの増加
もっと見つけます…
3.継続的なメンテナンスのための代理店と契約する
Shopifyの速度最適化サービスについての会話を開始できます
- EcomBack
- W3スピードアップ
- ホールデザインスタジオ
- OSCプロフェッショナル
- Ecomエキスパート
代理店の場合、コストは大幅に増加する可能性があります。 ただし、Shopifyの速度を継続的に維持する場合は、値がそれに一致する可能性があります。 あなたはあなたの店を経営して、それを速く保つことからあなたの心を取り去りたいでしょう。
平均して、Shopifyエージェンシーのサービスを1時間あたり100ドルから250ドルの間で維持できます。 しかし、固定価格の速度最適化プロジェクトを検討している場合、UpworkとFiverrで13の代理店を評価したところ、平均コストは1,624.99ドルでした。 それは400ドルから6,300ドルの範囲でした。
以前に行った数学を覚えていますか? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
結論
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.