エンタープライズレベルでのページエクスペリエンスの更新を最適化する方法(国際的なケーススタディ)
公開: 2021-06-23SEO全体は、技術的な側面は言うまでもなく、大きなトピックです。
過去2か月間、Google PageExperienceUpdateとCoreWebVitalsに触れたり聞いたりせずに、技術的なSEOの分野を歩き回ることは困難でした。
あなたはそれが何であるか、そしてそれがあなたにどのように影響するか疑問に思うかもしれません。
目標は、「立ち上げ」前の最後の数日間に自分のWebサイト(またはクライアント)で使用できるように、ケーススタディ形式で必要な入力を提供することです。
しかし、歩く前に這う必要があるので、基本から始めましょう。
CWVとは何ですか、なぜそれを修正するのですか?
Core Web Vitalsは、Googleがウェブサイトのユーザーエクスペリエンスを評価するために使用する特定の指標のセットです。
これらのメトリックを使用して、Webサイトがそのコンテンツでどのようにランク付けされているかを評価し、満足のいくユーザーエクスペリエンスを保証することを目的としています。
これは、コンテンツがどれほど優れていても、実際のユーザーが読み込みの遅いサイトや、インターフェイスが難しいサイトを離れることを決定するのと同じです。
Core Web Vitalsは、次の3つの特定のページ速度見積もりとユーザーインタラクション値で構成されています。
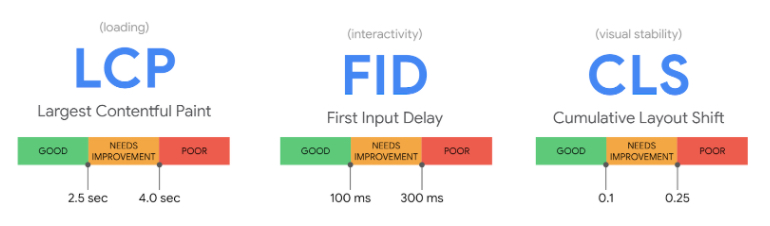
- 最大の満足のいくペイント
- 最初の入力遅延
- 累積レイアウトシフト
値は、さまざまなビューポートとネットワークアダプターでのエクスペリエンスを考慮して、デスクトップとモバイルで個別に評価されます。

LCP(Largest Contentful Paint)–ローディングエクスペリエンス
LCPは、Webサイトのほとんどのコンテンツがユーザーの画面で利用可能(レンダリング)されるまでにかかる時間を表します。
Core Web Vitalsがこのパラメーターに最適化が利用可能であると信じている場合、それは多くの場合、フロントエンドファイル(HTML、CSS、画像ファイル)に基づいています。
これは、ユーザーのブラウザでサイトをレンダリングするために必要なファイルが多すぎるためです。 また、ファイルが大きすぎるか、サーバーの容量が不十分で時間内に配信できないことが原因である可能性もあります。
推奨される解決策は、これらのファイルをより小さくし、より少ないHTTPリクエストを介して送信し、Webサイトのトラフィックとサイズに一致するようにサーバーをスケーリングすることです。
FID(最初の入力遅延)–双方向性
FIDは、ユーザーがサイトボタンの押下、タッチスクリーンのタップ、キーボード入力などを操作できるようになるまでにかかる時間を表します。
このカテゴリの問題は、動的またはJavascriptに基づく対話とDOMレンダリングの量によって引き起こされることがよくあります。
ブラウザはこれらのスクリプトのロードを優先し、ロードする前にユーザーの操作を受け入れませんでした。 これらのスクリプトをロードして実行するのが難しいほど、Webサイトと対話するまでに時間がかかります。
FIDは、相互作用が可能になるまで表示されるページ間の時間を短縮することにより、理論的に改善されます。 つまり、必要に応じてJavaScriptファイルを小さな部分に分割することができます。
これにより、Webサイトを使用するために不可欠な要素(クリック、タップ、スライダーの相互作用など)を優先的にロードし、アニメーション、エフェクト、およびその他の特別な機能を2番目にロードすることができます。
実際には、FIDは個々のユーザーメトリックとして測定されます。つまり、ユーザーがFIDを操作できるようになるまでの時間ではなく、ユーザーが操作するまでの時間を測定します。 たとえば、大規模なデータセットのロードアニメーションやプレースホルダーによって、サイトが利用できないという情報をユーザーが取得した場合、この指標で高得点を獲得することができます。
CLS(累積レイアウトシフト)
CLSは、Webサイトがサイト上の他のコンテンツ要素の後に新しいボタン、テキスト、または画像を配置するかどうかを示します。サイトが要素を非同期にロードすると、元のレイアウトの構造が変更され、ユーザーエクスペリエンスが著しく損なわれる可能性があります。
最適化されていない画像ファイルは、多くの場合、このまたは可能性のあるWebフォントを事前にロードできず、最初のマークアップが配置された後に表示されない原因になります。 組み込まれたサードパーティのウィジェットも、レイアウトの変更を引き起こす可能性があります。
多くの場合、解決策はコンテンツをプリロードすることです。 このようにして、ページが初めて表示される前に、レイアウトをシフトできる要素が配置されます。
または、コンテンツにロックされたコンテナを使用することもできます。 このように、一部の要素が表示され始めても、最初のコンテンツの配置は変更されません。
[ケーススタディ]戦略ページのクロール予算を増やす
歩く時間
基本的な作業が完了したので、それを使用するときが来ました。これは、まさにお客様のケースで行ったことです。
この特定のケースは、さまざまなエラータイプがあり、最適化のさまざまな領域に焦点を当てているため、楽しかったです。
ケース全体で注目すべき多くの重点分野とアクションポイントがあります。そのため、腰を落ち着けて旅を楽しんでください。
私はあなたを案内します:
- ケース
- ケースで何をしたか
- なぜ私たちがしたようにしたのか
- 重要なポイント
ケース:ログポイント。 国際サイバーセキュリティ事業
Logpoint.comというサイトはサイバーセキュリティビジネスで働いており、世界中で有名なブランドです。
大規模な国際企業であるということは、かなりの量のトラフィックがWebサイトを通過することを意味します。 したがって、訪問者が可能な限り最高の体験を確実に得られるようにすることが不可欠です。したがって、コアWebバイタルのさらに高度なケースです。
ユーザーエクスペリエンスはさまざまな要素で構成されていますが、特にコアWebバイタルは、エクスペリエンス全体の構成と測定において際立っています。

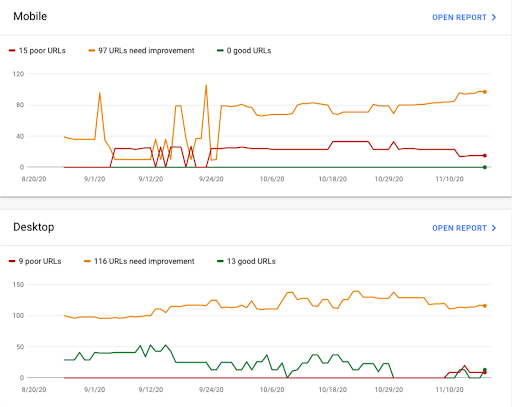
上の画像は、CoreWebVitalsの最適化を開始する前の状況を示しています。 Logpointの出発点は、他の多くの著名な企業と比較してそれほど悪くはありませんでしたが、グラフに示されているように、改善の余地があります。
これはあなたが関係することができるものかもしれません。
可能なすべてのURLが「適切なURL」のカテゴリに含まれるようにすることが重要です。これは、最高のユーザーエクスペリエンスが得られ、Googleが2021年6月中旬にCoreWebVitalsを更新してランキング要素にするためです。Googleページ経験。
ケースで何をしたか
最適化中に、CoreWebVitalsの状況全体が大きく変化しました。 私たちが最初に始めたときの主な問題は、モバイル形式とデスクトップ形式の両方でのLCPとCLSの問題でした。もちろん、ページ速度も問題でした。
世界は変化し、ウェブサイトも変化します。そのため、半年前にCWV向けに最適化した場合、現在は異なって見える可能性があります。
Google検索コンソール(コアWebバイタル)
最初に行ったのは、さまざまなエラータイプを調べて、影響を受けたURLを特定することでした。 ご存知かもしれませんが、GoogleSearchConsoleとそのCoreWebVitalsタブには、モバイル形式とデスクトップ形式の両方の概要が表示されます。
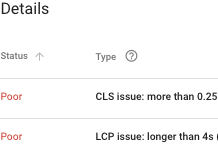
フォーマットのレポートにさらに一歩踏み込むと、エラータイプの概要が表示され、特定のエラーをさらに詳しく調べることができます。

概要から、最後の一歩を踏み出すことが可能であり、ここから私たちの仕事が始まりました。
エラータイプの影響を受けるすべてのURLがこの特定のステップで表示され、分析を開始できるようになります。
PageSpeed Insights
影響を受けたURLを知った次のステップは、それらを分析して、エラーの原因となっている要素を特定することでした。 ここで、PageSpeedInsightsが役立ちます。 URLを分析することで、PageSpeedヘルススコアを理解しましたが、エラーの原因となっている要素を調べることもできました。
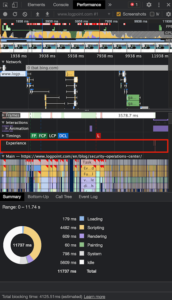
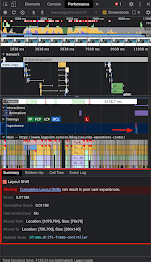
Chrome DevTool –パフォーマンス分析
エラーの種類とその原因となる要素を明確にするために、DevToolにあるパフォーマンス分析を使用しました。 このツールをPageSpeedInsightsおよびCoreWebVitalsレポートと比較することで、さまざまな手段によって提供される洞察と、それらが互いにどのように関連しているかについて、より包括的なビューを確実に得ることができました。
各ツールだけで細部に独自の視点を提供し、それがさらに全体を作成します。

プロファイリングが完了すると、[エクスペリエンス]セクションに多数の赤いボックスが表示されます。 これらは要素の読み込みを示しており、それ自体を移動したり、隣接する要素を押したりして、レイアウトを変更しました。


要素をクリックすると、役立つ情報のセットが表示されます。
- スコア
この値は、累積CLSスコアを計算するときに、この特定の要素またはロードイベントが占めるポイント数を示します。事実は、ロードにかかる時間、ロードするプライマリスレッドプロセスの遅延、またはそれ自体が移動する量に基づいています。周りの隣接する要素。 - 累積スコア
この値は、すべてのCLSイベントポイントの合計を示し、特定のページの累積状況がどれほど悪いかを判断します。 Googleの基準に対応するため、累積CLSスコアは0.1ポイントを超えないようにすることをお勧めします。CLSは個別に計算された値であり、Googleのクローラーによってスコアを計算するときよりも悪い評価になる可能性があるため、スコアをさらに低くすることをお勧めします。自分のコンピューター。 - 最近の入力がありました
この値は、レイアウトシフトが発生するまで要素が操作されたかどうかを示します。 静的HTMLページの場合、気にする値になることはめったにありません。 ほとんどの場合、ユーザー入力によってレイアウトがシフトしたかどうかがわかります。 - 移動元/移動先
この値は、要素が最初にどこにあったか、および移動後の新しい位置がどこにあったかを示します。コンポーネントが数回シフトされた場合、コンポーネントが値から複数移動/移動されることは珍しくありません。 値にカーソルを合わせると、レイアウトシフトが発生する前後の要素の場所の概要が画面に表示されます。 - 関連ノード
この値は、移動されたドキュメントフローのDOMノードを参照します。 エラーがどこにあるかに応じて、これにより、どの要素がシフトを引き起こしたか、または隣接する要素の影響を受けてシフトを引き起こした方向に適切なポインターが得られます。

エラーの原因
LCPエラーの主な理由は、Webサイト全体のすべてのページにヒーロー画像が表示されているためです。
もちろん、圧縮とサイズ変更によってこのようなヒーロー画像を最適化する方法はたくさんあります。これは、Logpointがデザインとレイアウトを維持したい場合に頼りになる方法の1つです。 ただし、そうではなかったため、LCPエラーのほとんどを処理していたヒーロー画像を削除しました。
LCPエラーのもう1つの原因は、コード構造でした。 Logpointはページビルダーを使用します。これにより、ビルダーはデザインとコードの両方を構造化する方法の境界を設定します。
Webサイトの一部の場所では、レイアウト全体に欠陥がありました。たとえば、 pタグがh1内にネストされているため、テキスト要素が最大のコンテンツフルペイントになりました。 これを修正するために、Webサイトをスイープして、コード構造を合理化および最適化しました。
前述のように、CLSも問題の一部であり、主に2つの要素によって引き起こされました。実際には互いに影響し合っていました。
2つの要素
まず、LogpointはYoutubeをWebサイトに埋め込んでおり、読み込み時間を短縮するために、サムネイルを実装しました。 問題は、サムネイルとビデオの両方が同時にロードされ、その後、ビデオがJavaScriptコードによって削除されたことでした。 これにより、Webサイトのレイアウトが大幅に変更されました。
CLSに影響を与える2番目の要素は、Webサイトに実装されたCookieBotでした。 予想通り、CookieBotはビデオに関する許可を与えたため、同意が得られるまでビデオを表示できませんでした。
これは、2つの要素が相互作用する場所です。 ビデオを削除するJavaScriptコードは、開発者によってカスタムメイドされ、CookieBotの同意と対話するようにプログラムされました。
この問題に対処するために、ビデオ要素の読み込みとスクリプト自体の読み込みを遅らせるスクリプトを変更しました。
Logpointは、さまざまな方法で相互作用する多くのコンポーネントを備えた大規模なWebサイトであることに注意してください。 それは、テーマとページビルダーと組み合わされて、ウェブサイトを複雑にし、また最適化のためのいくつかのオプションを制限します。
PageSpeedが影響を受けました
もちろん、これはPageSpeedに影響を与えたため、Core Web Vitalsに焦点を当てながら、それを最適化することにも取り組みました。 そのために、プラグインをインストールしました。高速ホスティングを実現するWP Engine 、HTML、CSS、JSの優れたキャッシュと最適化を実現するWP Rocket 、そして最後に、優れたDNSプロバイダーを実現するCloudFlareです。
言語のバリエーションにより、新しいCoreWebVitalsエラーが発生しました…
最適化を行っている間、LogpointはWebサイトで大幅な変更を行い、さまざまな言語で多くの新しいページを公開しました。新しい要素とレイアウトにより、新しいCoreWebVitalエラーが表示されました。新しいタイプのCLSエラーを修正する必要がありました。
もう一度、分析プロセスを実行しました。 この特定のケースでは、レイアウトの変更はサードパーティのチャットプラグインが原因でした。 ほとんどの場合、このエラーはCSSルールを追加および変更することで修正されますが、チャットボットがサードパーティによって実装されているため、カスタムCSSを効果的に追加できませんでした。
したがって、プラグインの開発者に更新リクエストを投稿することは、他の点では非常にパフォーマンスの高いサイトで目に見える犠牲を払うことでした。あるいは、負荷の優先順位がより高いチャットプラグインを見つけることでした。
なぜ私たちがしたことをしたのか
Core Web Vitalsがランキング要素になりつつあるという事実は、検索エンジンによるランキングの仕組みの根本的な変化です。 ユーザーエクスペリエンスに焦点を当てていない、不十分に設計されたWebサイトは、もはやそれをカットしません。
Googleの目的は、ウェブサイトの所有者がユーザーエクスペリエンスに重点を置いたサイトを構築できるようにすることであり、ランキング要素としてCore Web Vitalsを含めることで、まさにそれを実現しています。
Googleは、オープンカードで遊んだり、更新について事前に知らせたりすることで知られていませんが、CoreWebVitalsとPageExperienceUpdateを使用して、実際にはプロセスの早い段階で通知を受けました。
もちろん、これはコアWebバイタルの知識を習得するための時間を与えてくれましたが、導入から現在までの期間に、多くの要素やアイデアがまだ最終的に決定および変更されていないことも意味しました。
これには、完全なCore Web Vitalsスコア(適切なURLのみ)の結果が含まれていました。
当初、CoreWebVitalsのランキング要素がURLにどのように影響するかは不明でした。 これはかなり前から話題になっていますが、今年の6月には、その影響についてもっと詳しく知ることができます。
「CoreWebVitalsで「良い」のスコアを獲得したページは、意欲的なレベルのユーザーエクスペリエンスを達成しており、ランキングのページエクスペリエンスコンポーネントを後押しする可能性があります。」
–Googleドキュメント
同様に、Core Web Vitalsのレポートがすべてのエラータイプをマスターしていないことが悪影響を受けるのか、それとも何らかのプラスの影響があるのかについても不明です。
「コアWebVitalsメトリックの少なくとも1つで「良好」と測定されていないページがある場合、または他のページエクスペリエンス基準に合格していない場合は、時間の経過とともにそれらのディメンションの改善に焦点を当てることをお勧めします。 ページエクスペリエンスのすべてのコンポーネントは重要ですが、ページエクスペリエンスの一部の側面が劣っていても、全体的に最高の情報を備えたページを優先します。」
–Googleドキュメント
さらに、コアWeb Vitalsバッジのアイデアは、AMPバッジからわかるように、設計段階にあります。 これも最終的にはまだ決まっていません。
「一般的なガイドラインでは、これらの基準を使用して検索結果にバッジを表示したいと考えています。これについては、いくつかの実験が行われていると思います。 そのためには、すべての要素が準拠していることを本当に知る必要があります。 したがって、HTTPSを使用していない場合は、基本的に残りの部分に問題がない場合でも、それだけでは不十分です。」
– John Mueller、ウェブマスタートレンドアナリスト、Google
したがって、多くの不確実性がありましたが、1つ確かなことがあります。 Core Web Vitalsは今後も存続し、オーガニックトラフィックの戦いの大部分を占めることになります。そのため、LogpointでのCoreWebVitalsエラーの修正に特別な努力を払っています。
重要なポイント
道の終わりに、私たちが始めた場所を振り返るのはふさわしいことです–そしてうまくいけば、このケースはあなたにあなた自身で歩き始めるための知識とツールを与えました。
Core Web Vitalsは、SEOの未来になると私が予測しているものです。 成長に影響を与えるためにオーガニックトラフィックに依存するようになりました。CoreWebVitalsは、完璧なユーザーエクスペリエンスへのレポートに他なりません。
私たちがユーザーに力を与え、彼らに時間の価値のある製品を与えるとき、もちろん、彼らはそれと相互作用したいと思うでしょう。
ショーのスターであるLogpointは、Core Web Vitalsからの洞察のおかげで変革を遂げ、LCPとCLSの問題だけでなく、サードパーティの統合と全体的な厄介なコード構造に対処できるようになりました。
Core Web Vitalsが提供する洞察に視点を取り入れながらベストプラクティスを順守することで、サイトが群衆の上に立つようにサイトの技術的側面を変えることができました。これはGoogleが決定する責任です。 。
結論のアドバイス
まとめる前に私からのいくつかの友好的なアドバイスは、ランキング要因だけでなく、Webサイトの訪問者に大きな影響を与えるため、コアWebバイタルの最適化に焦点を当てることです。SEOがすべてではありません。約?
サイトでの滞在時間が長くなるだけでなく、バウンス率も低下し、ランキングとコンバージョンの両方の量が増えることを願っています。
BonzerのテクニカルSEOスペシャリストであるAndreVestergaardと共同で作成されました。
