複数ページの実験でより多くの顧客を変換する(詳細なチュートリアル)
公開: 2022-05-04
実験プログラムをさらに効果的にする方法を探している場合は、マルチページ実験(マルチページテストまたはマルチページエクスペリエンスとも呼ばれます)がまさに必要なものになる可能性があります。 複数ページの実験は、複数のページにわたって要素をテストしたり、Webサイトを再設計したりするための便利な方法を提供します。
これを使用する利点は、一貫したユーザーエクスペリエンスを維持し、さまざまなページにわたる訪問者の行動を調べ、訪問者がWebサイトのさまざまなセクションとどのように対話するかをより深く理解できることです。
この記事では、マルチページテストとは何か、最も一般的なユースケースのいくつか、およびConvertExperiencesを使用してそれらを実装する方法について説明します。
- マルチページ実験とは何ですか?
- マルチページ実験の使用をいつ検討する必要がありますか?
- ユーザーの旅を一貫させる
- あなたのウェブサイトを再設計する
- 複数ページの提出フォームを使用する
- 異なるページ間でコンテンツをパーソナライズする
- 複数ページのチェックアウトエクスペリエンスを提供する
- シンプルなレコメンデーションエンジンを実装する
- マルチページ実験の利点は何ですか?
- コンバージョン率を向上させる
- 顧客の摩擦点を取り除く
- あなたのコピーを改善する
- 再設計のリスクを取り除く
- Convert Experiencesを使用して堅牢なマルチページエクスペリエンスを設定するにはどうすればよいですか?
- マルチページA/Bエクスペリエンス
- ページを追加
- バリエーションを追加
- 目標を追加する
- サイトエリアを構成する
- オーディエンスを定義する
- トラフィック分布を設定する
- QAマルチページエクスペリエンス
- 複数ページの分割URLエクスペリエンス
- 元のURLからバリエーションURLにパラメータを渡す
- 複数ページの展開
- マルチページA/Bエクスペリエンス
- まとめ
マルチページ実験とは何ですか?
マルチページ実験は、異なるページにわたる特定の要素への変更を同時にテストできるようにする実験の一種です。
通常、次のいずれかを実行する必要があります。
- 目標到達プロセスのすべてのページを再作成するか、新しいバージョンを作成します。 この新しいページのコレクションがバリエーションファネルになり、元のファネルと比較します。 これは、マルチページ分割URLテストまたはファネルテストと呼ばれます。
- または、セキュリティバッジなどの繰り返し要素の有無が、目標到達プロセスに沿ったコンバージョンにどのように影響するかを確認することもできます。 これは、「クラシック」マルチページテストとして知られているものです。
試すことができる複数ページの実験のいくつかの例:
- ウェブサイト全体の既存のすべての購読者から「ニュースレターの購読」ボックスを非表示にします。
- 特定の場所からの訪問者の場合は、Webサイトのフッターに電話番号を含めます。
- 広告キャンペーンを介して到着したすべての訪問者について、ナビゲーションの「お問い合わせ」CTAを「デモのリクエスト」CTAに置き換えます。
- リピーターの場合は、すべての製品ページに「20%割引」のオーバーレイを表示します。
マルチページ実験の使用をいつ検討する必要がありますか?
ユーザーの旅を一貫させる
新しいCTAボタンをテストしているとしましょう。
複数ページの実験により、訪問者はサイト全体で同じCTAを確認できます。 訪問者が実験に含まれていて、元のバージョンが割り当てられている場合、すべてのページに元のCTAボタンが表示されます。 バリエーションにバケット化されている場合は、すべてのページに新しいCTAが表示されます。
Webサイト全体で一貫したユーザーエクスペリエンスを提供することは、訪問者間の不信や混乱を防ぐために重要です。
テストでも、異なるページや画面で同じ色とデザインスキームを維持していれば、時間の経過とともに、顧客はCTAボタンを識別して理解できるようになります。
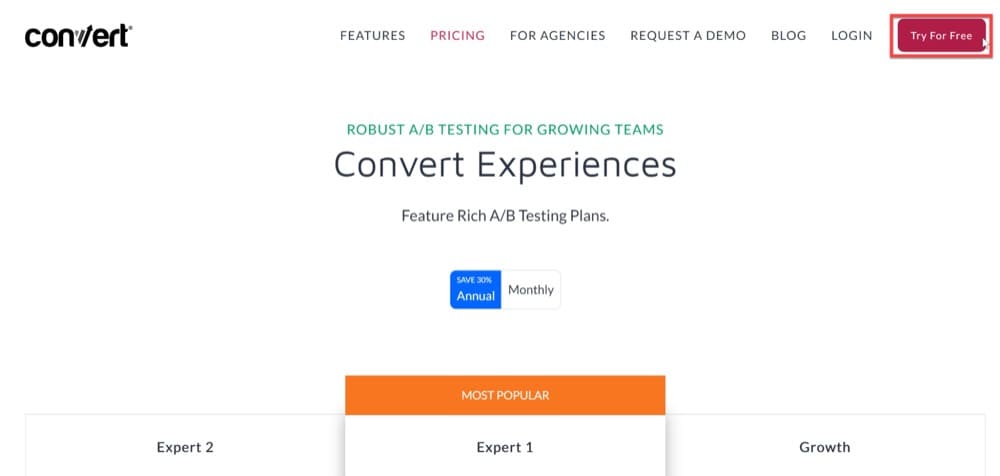
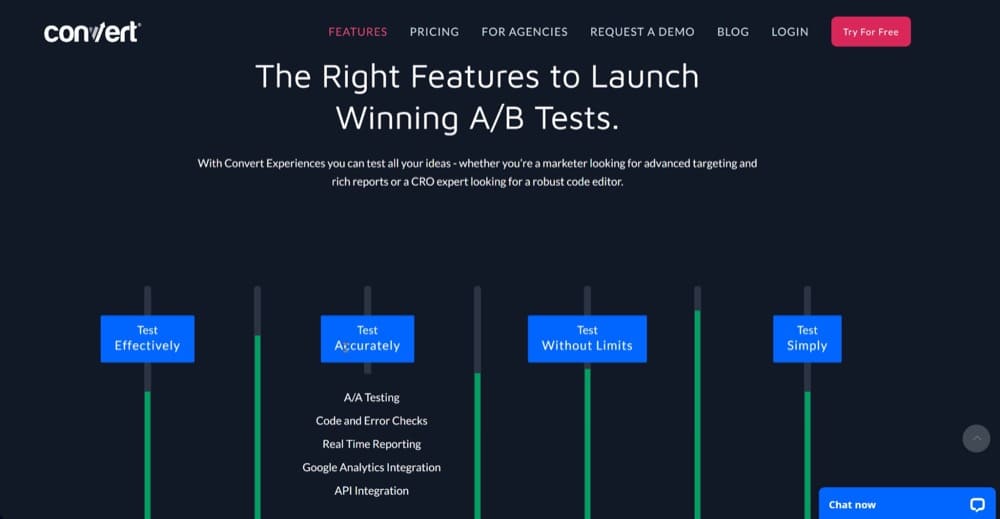
Convertのホームページと価格設定ページにある「無料で試す」CTAボタンの色をざっと見てください。


新しいボタンの色をテストする場合は、一貫したユーザーエクスペリエンスを提供するために、すべてのページで同じ色とデザインスキームを維持する複数ページの実験を設定します。
また、このタイプの実験を使用するのは、ボタンの色を変更することだけではありません。
たとえば、ほとんどのページで垂直方向にスクロールする画像ギャラリーを使用しているが、別のページではあまり目立たない水平方向のスライダーを使用している場合、訪問者は資料に苦労したり、完全に見落としたりする可能性があります。
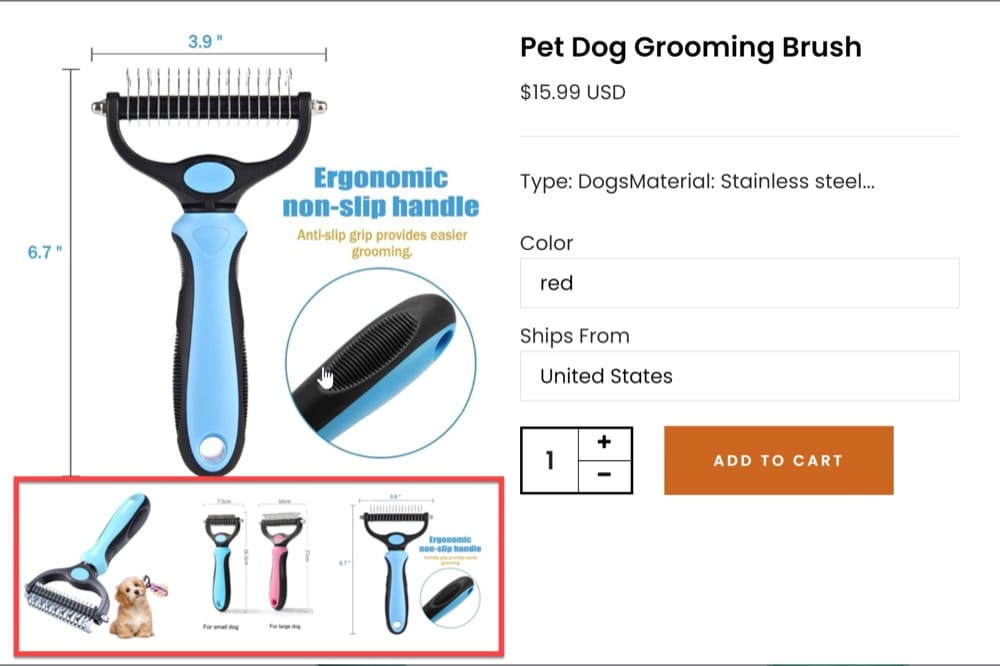
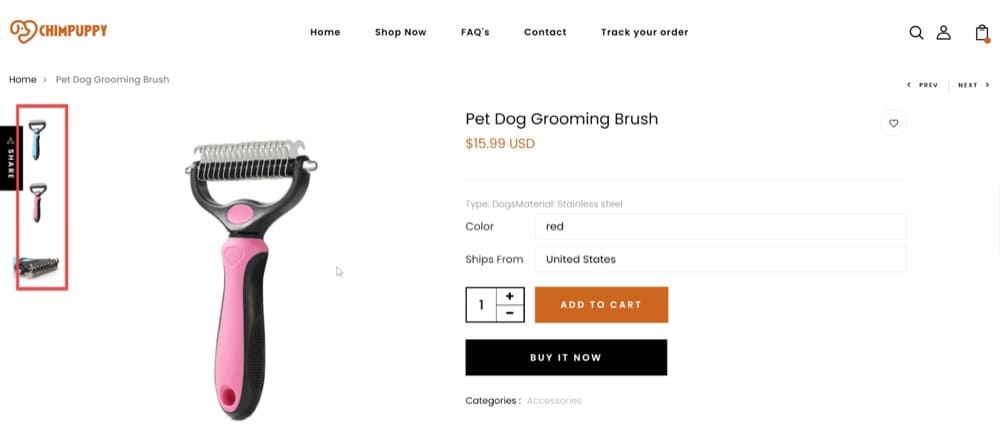
架空のユースケースを使用してこれを説明しましょう。
以下の例では、クイックビューと製品ページでのスクロールエクスペリエンスの違いを確認してください。


異なるページで一貫性のないスライダーは、訪問者を混乱させ、コンバージョンに悪影響を与えるだけです。
あなたのウェブサイトを再設計する
あなたはウェブサイトの再設計を考えていますか?
新しいバージョンにコミットする前に、複数ページの実験を実行して、以前のデザインと異なるデザインを比較することをお勧めします。 複数ページの実験を実行して(そして最初に少量のトラフィックをそれに向けて)、それがどのように機能するかを感じ取ってください。
ウェブサイトのデザイン全体を変えている800万ドルの収益を持つeコマース企業の場合を考えてみましょう。 ウェブサイトは6年前に作成されて以来、セクションのみが改訂されています。 売上は大幅に増加しましたが、ウェブサイトは更新されていません。 モダンなデザインではなく、チェックアウトプロセスもスムーズではなく、モバイルフレンドリーでもありません。 同社はそれを更新する必要があることを知っており、完全に改造するために高級企業を雇っています。 彼らは正しいことをしていますか?
いいえ! 間違ったことにリソースを浪費しないように、主要なサイトのオーバーホールの前に複数ページの実験を検討する必要があります。
Convertでは、Webサイトを再設計する前に仮説をテストし、進化するカスタマージャーニー、ブランド、および戦略に適合するアイデアを実装します。
前回更新したとき、機能ページの再設計に関する作業仮説は、明確なメリットを事前に提示し、ユーザーが主要な機能を簡単に識別できるようにすると、エンゲージメントが増えるというものでした。 合理的な仮定。 機能ページを完全に刷新して見つけるのではなく、ソリューション全体に取り組み続けながら、プロジェクトの最初のフェーズをテストすることを選択しました。

私たちの予備的な調査結果は、訪問者がより積極的にバリエーションに参加して、私たちが正しい軌道に乗っていることを示しました。 最初に仮定をテストすることにより、比較的少ない予算で変更を加えることができました。 私たちの仮定は確認され、アップグレードは努力する価値があると確信して、再設計を進めました。
もちろん、これは私たちの仮説の1つに対する多くのテストの1つにすぎません。 ただし、この例は、小さなマルチページテストを使用したWebデザインおよび開発プロセスのさまざまな要素のテストが、フィードバックを取得するための優れたアプローチであることを示しています。
複数ページの提出フォームを使用する
マルチページフォームという用語は、複数のページがある長いフォームを指します。 これは、配送フォームや登録フォームなどの広範なフォームを作成するために使用され、ユーザーが入力するのが難しくなりません。消費者とリードが小さなチャンクで情報を入力できるようにすることで、コンバージョンを改善し、ユーザーエクスペリエンスを向上させることができます。
マルチページになることでメリットが得られるフォームタイプの例を次に示します。
- eコマースのフォーム
- 求人応募用フォーム
- イベント登録フォーム
- ユーザー登録フォーム
複数ページの実験のおかげで、Webサイトに複数ページのフォームをデザインして埋め込むのは非常に簡単です。
顧客の名前と連絡先情報は1つのページに収集され、配送情報は次のページに収集され、支払い情報は3番目のページに収集されます。 ページに分割することで、フォームへの入力が簡単になり、1ページのフォームと同じデータを取得できます。 プロセスの後半で要求した場合は、追加情報を収集できる場合もあります。
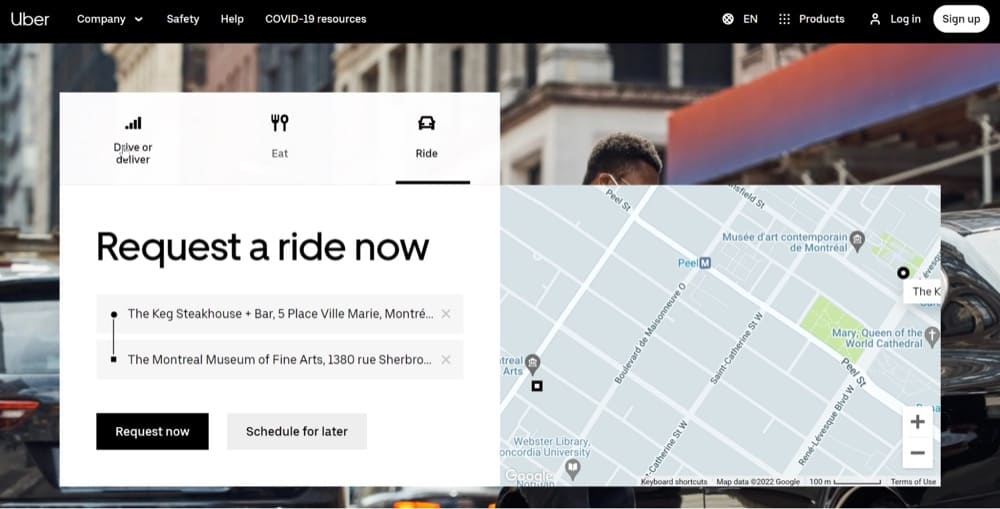
Uberが複数ページのフォームをどのように使用しているかをご覧ください。
最初のセクションは非常に簡単に入力できます。ドライブ/食べる/ライドのオプションから選択する必要があります。 次に、たとえばライドを選択した場合は、次のステップに進み、場所を入力します。 2つのCTAボタンは、フォームにさらに多くのページがあることを訪問者に明確にします。

異なるページ間でコンテンツをパーソナライズする
あなたのウェブサイトへの新しい訪問者が定期的にリピーターを上回っている場合、あなたのオファーは訪問者にとって十分に説得力がないかもしれません。 この問題に対処する1つの方法は、パーソナライズを通じて独自のエクスペリエンスを提供することです。
パーソナライズには多くの面があります。 複数ページの実験とパーソナライズされたコンテンツを組み合わせる方法についての提案があります。
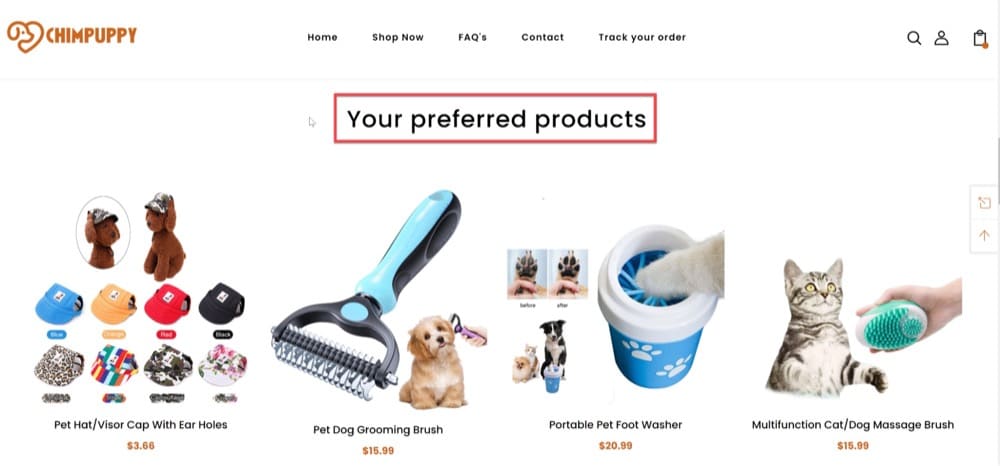
ユーザーがあなたのブランドを認識している場合、ユーザーがサイトのホームページにアクセスする可能性が高くなります。 ここにすべてのプロモーションを表示することもできます。 ユーザーの特定の興味や好みにアピールするために、前回の訪問に基づいて表示されるカテゴリ/製品を簡略化またはカスタマイズできます。
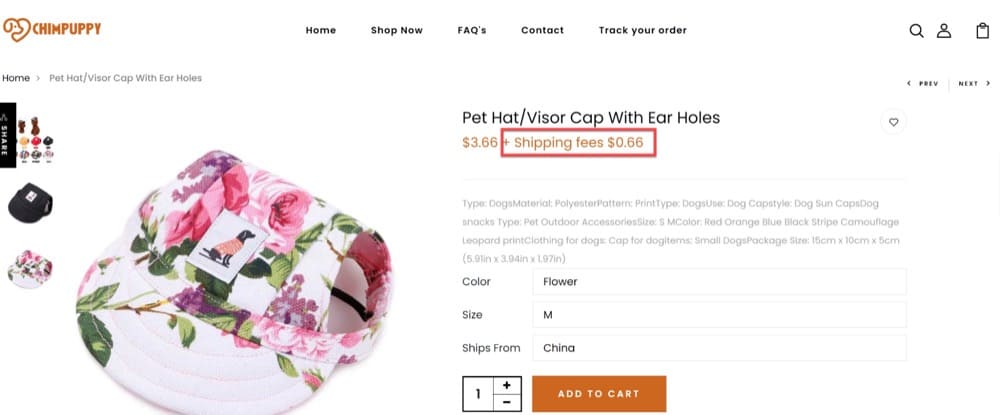
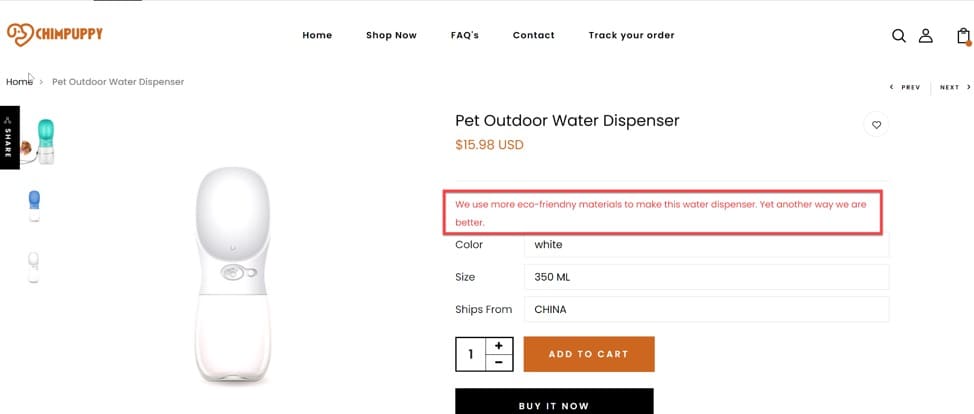
注:以下のChimpuppy Webサイトのスクリーンショットは、説明のためにConvertチームによって作成されたShopifyのデモサイトからのものです。

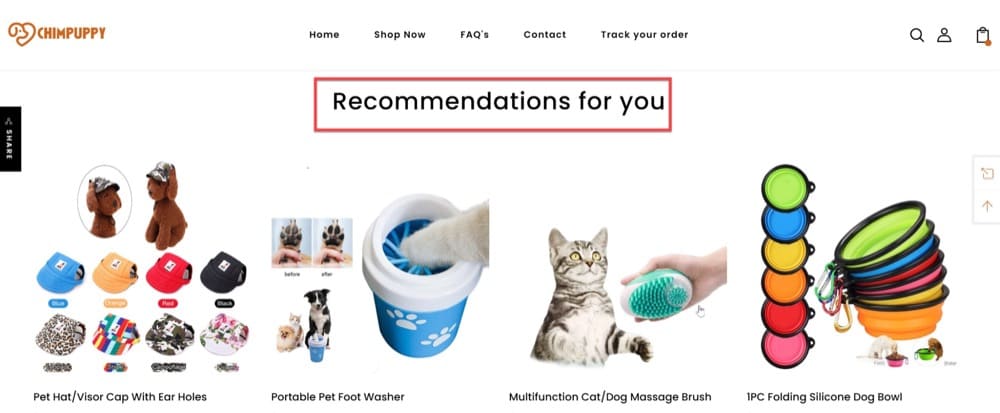
訪問者が製品を選択して製品ページビューに移動した後も、カートに追加されるパーソナライズされたアイテム(マルチページエクスペリエンスを通じて追加された)を表示できます。

複数ページのチェックアウトエクスペリエンスを提供する
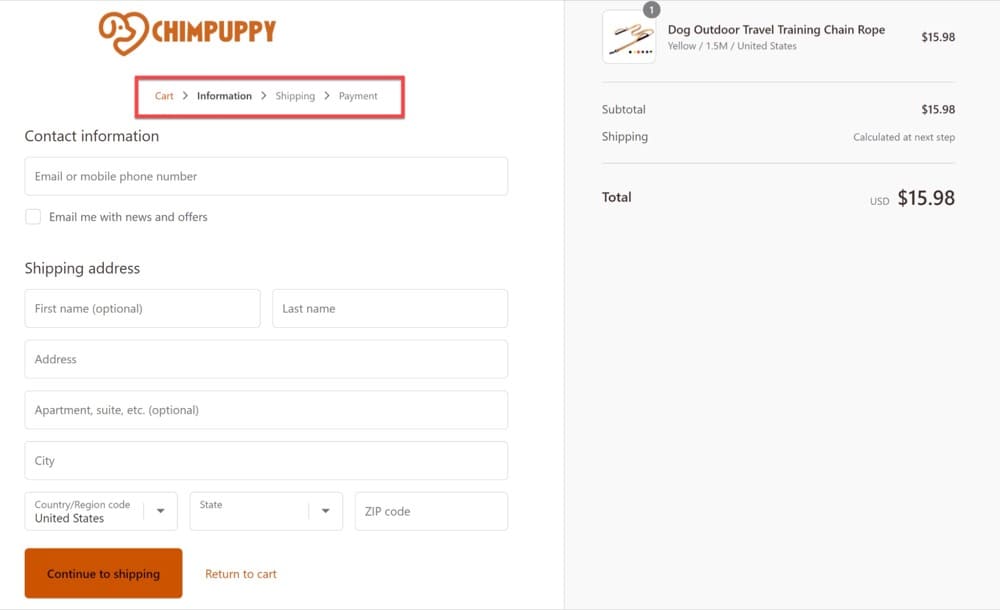
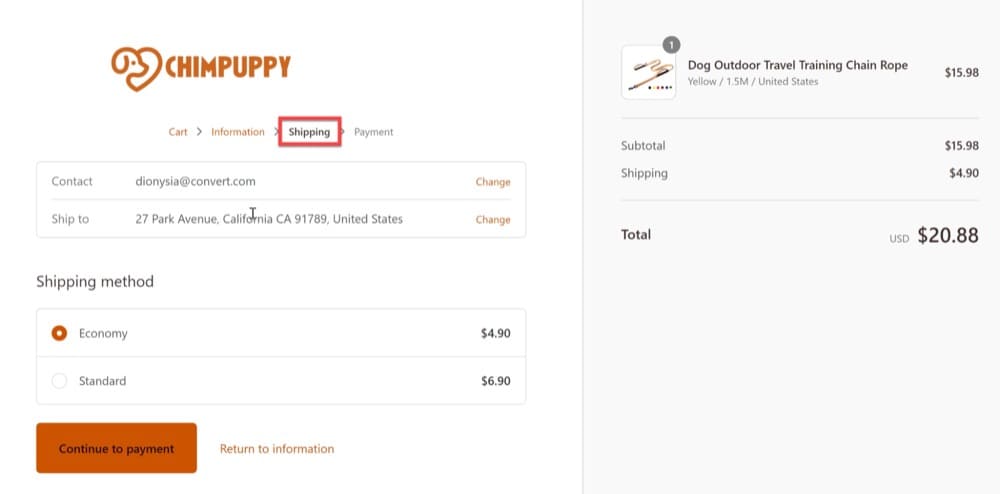
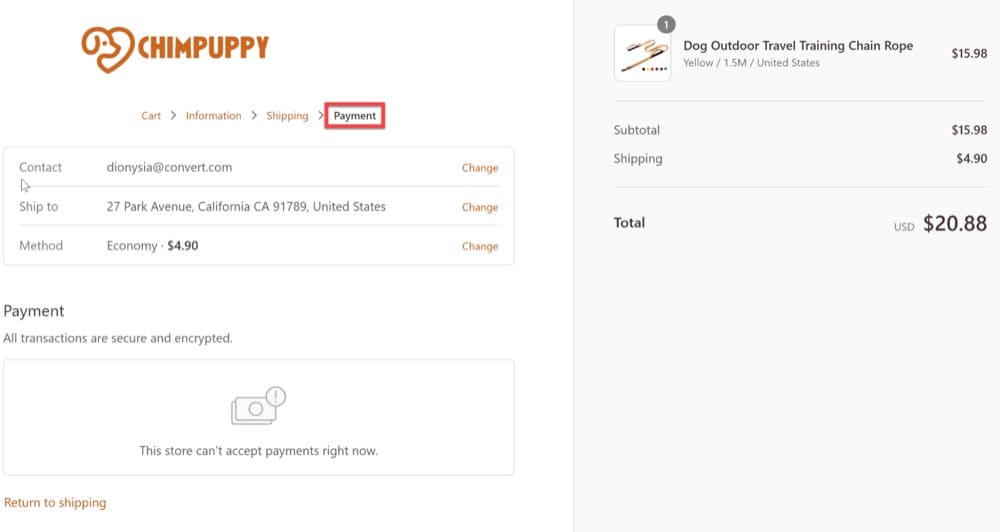
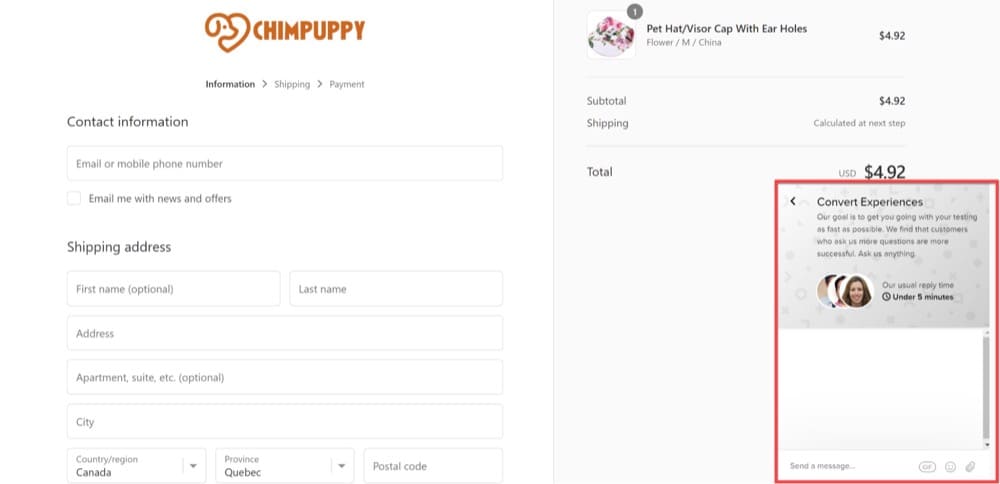
複数ページのチェックアウトは、すべてを1つの画面に表示するのではなく、チェックアウト手順(通常は3〜5)を複数のページに拡張します。 買い物客は、各ステップで個人情報、請求先住所、配送方法、支払い情報、およびその他の詳細を提供する必要があります。
1ページのチェックアウトよりも時間がかかるという事実にもかかわらず、注文する前に情報を再確認して確認する時間が長いため、一部のユーザーはそれらを好みます。
複数ページのチェックアウトプロセスは、より高価な購入や、より多くの検討が必要なアイテムに最適です。これらのタイプの購入では、これらのプロセスがより適切に機能する傾向があるためです。 購入を送信する前に、配送先住所や価格などのすべての情報を再確認できるという便利さにより、顧客はより安心できる可能性があります。



シンプルなレコメンデーションエンジンを実装する
レコメンデーションエンジンは、以前に保存したデータ履歴に基づいて顧客に製品のレコメンデーションを提供するための素晴らしい方法です。
この手法を使用して、製品をアップセルまたはクロスセルすることができます。
推奨事項の例を次に示します。
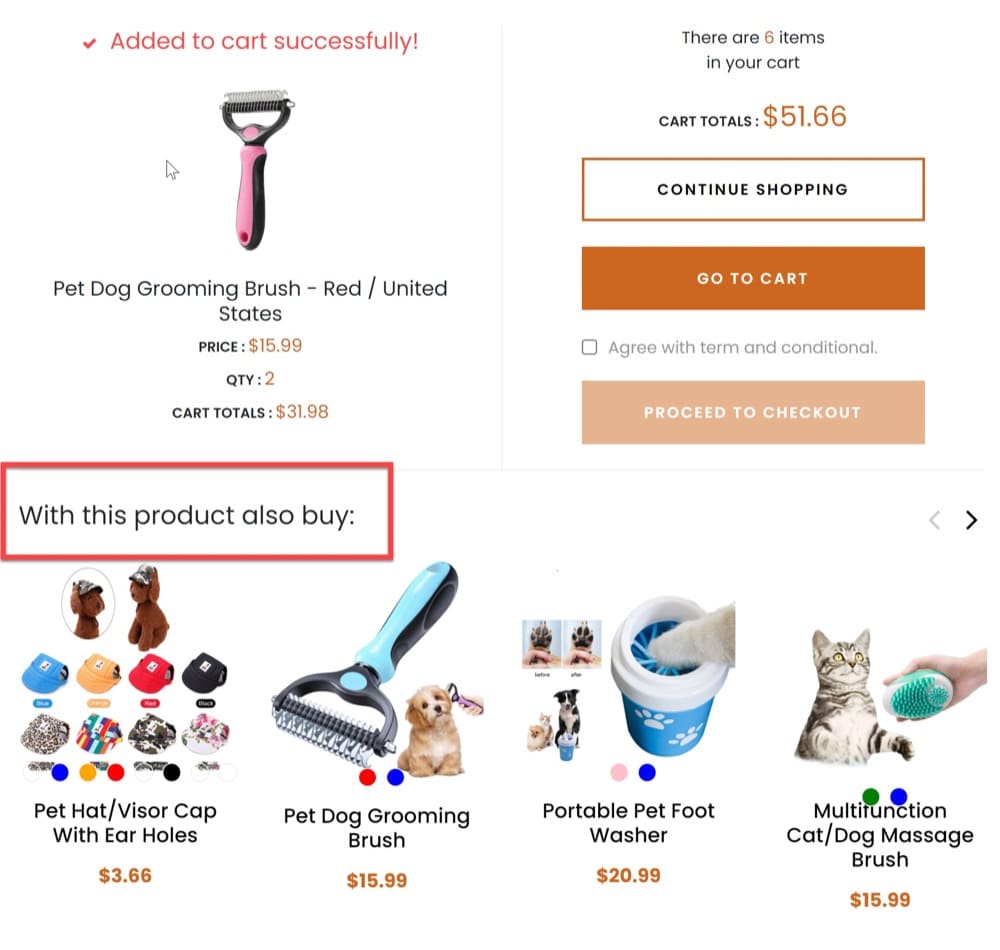
- 一緒に購入した製品
- 「あなたも好きかもしれない」提案
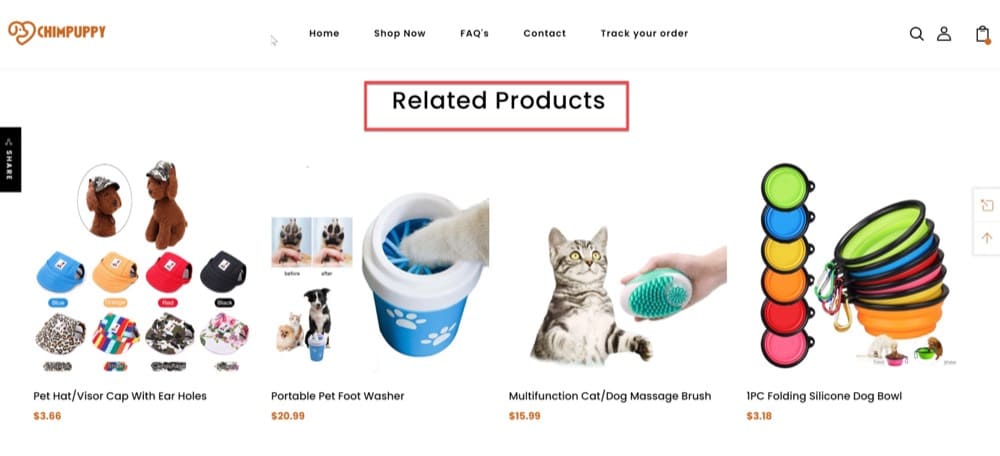
- 関連製品
複数ページのエクスペリエンスでは、上記の製品推奨エンジンを実装してアップセルすることもできます。


このレコメンデーションエンジンを使用すると、顧客はバスケットにさらに製品を追加できるため、ビジネスの収益が増加します。
マルチページ実験の利点は何ですか?
A / Bテストと同様に、マルチページテストはセットアップと実行が簡単で、最短時間で有用で信頼できるデータを提供します。
テストの結果で何がうまくいくか(そして何がうまくいかないか)についての仮説を裏付ける実際の測定基準があり、多くの分野で改善することができます。 それらのいくつかを見てみましょう。
コンバージョン率を向上させる
eコマースページのマルチページテストも、コンバージョン率(CR)の向上に役立つ場合があります。
このシナリオを想像してください。
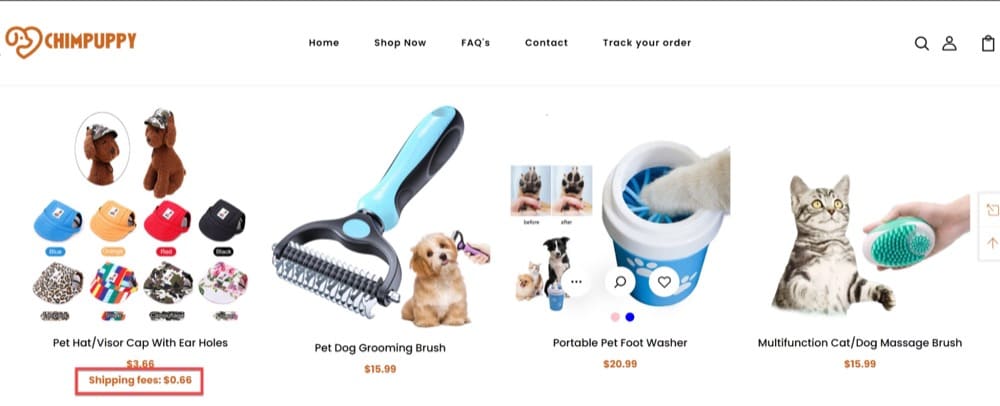
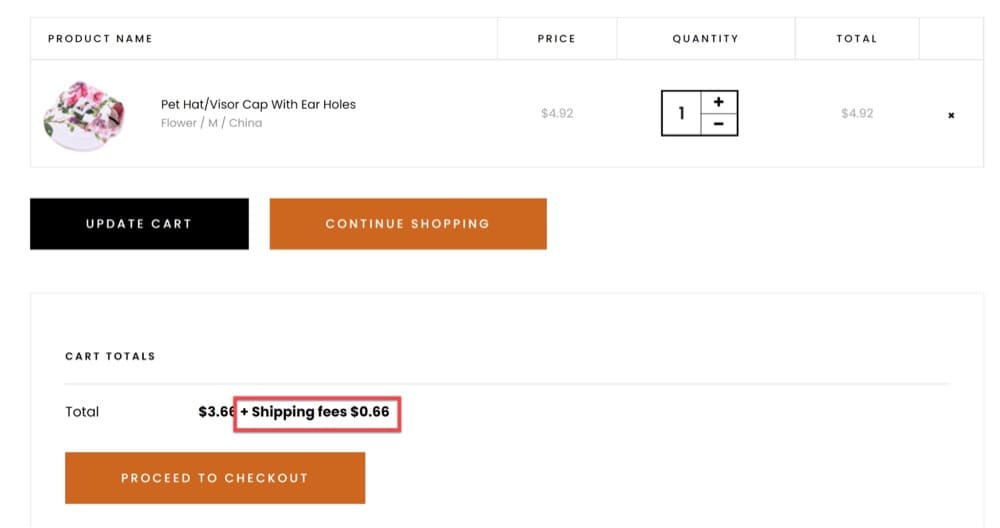
eコマースサイトのいくつかのページに送料を表示する必要があります。 さまざまなページに配送料を追加すると、より多くのサイト訪問者が有料の顧客になり、コンバージョン率が向上するという仮説を立てます。
ホームページ、製品ページ、カートページを変更する複数ページのテストを作成し、データを分析するために実験をしばらく実行したままにします(15日以上放置するのが最適です)。



上記のケースは、サイトの訪問者がホームページを見た瞬間から購入するまで、目標到達プロセスを介して移動することに関するものです。 さまざまなページに配送料を追加することで、訪問者がさまざまな問題点にぶつかることで、訪問者がカートページにクリックスルーする可能性が高くなります。
次に、eコマースページに表示される配送料のレイアウトやページデザイン、色、シンプルさを変更することで、現在のイテレーションのどのコンポーネントが、変換する前に人を失う原因になっているのかを見つけることができます。
CRは、製品またはサービスに真の関心と需要があるかどうかを判断するための重要な指標です。 上記のマルチページテストを実行し、何も機能していないことがわかった場合は、最適化ではなく、ビジネスモデルに問題がある可能性が高くなります。
顧客の摩擦点を取り除く
訪問者は、さまざまな理由でコンバージョンを達成せずにサイトを離れます。 配送や機能しないフォームなどの明らかな障害が1つの原因である可能性がありますが、ページの使いやすさの問題、CTAボタンの不適切な配置、チャット機能など、他の直接的ではない問題も発生する可能性があります。
目標は、変換プロセスを簡素化することです。 複数ページの実験を使用して、訪問者に何が機能していないかを見せてもらいます。
このシナリオを想像してみてください。
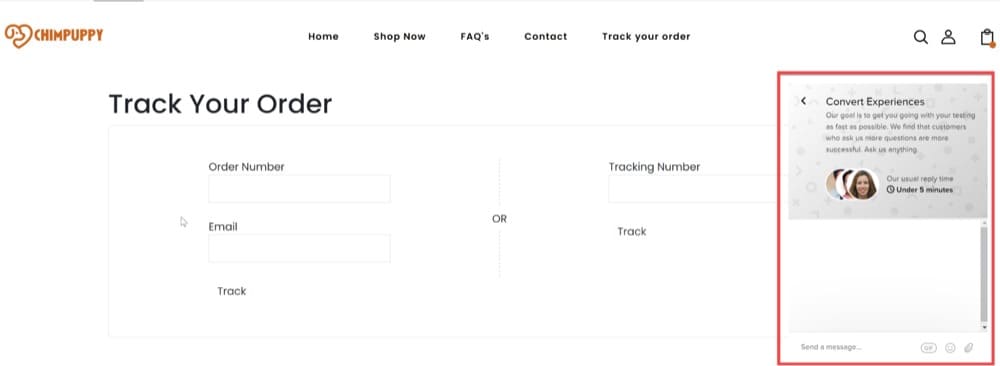
買い物をしているときに、潜在的な顧客が製品や配達について質問し、すぐに答えを求めています。 これを解決するには、Webサイトのチャット機能が不可欠です。
この機能により、カスタマーサービスエージェントは個別の提案と卓越したサービスを提供できるようになります。 複数ページのテストを使用すると、複数のページにチャット機能を実装できます。 ホームページ、製品ページ、カートページ、チェックアウトページ、さらにはお礼のページにチャットウィジェットを追加して、クロスセルまたはアップセルの機会を提供します。


あなたのコピーを改善する
コピーは、コンバージョン率を左右する可能性があります。 複数ページのテストを使用すると、適切になるまでコピーを改良できます。
訪問者がサイトにアクセスしたときに読む単語を変更するだけで、組織の収益を大幅に増やすことができます。 そして、これは、複数ページの実験と組み合わせるとさらに有利になります。これは、さまざまなページにわたって多くの資料を作成してテストする必要があるためです。 多くの練習を積むだけでなく、テキストに何が機能し、何が機能しなかったかについて、ほぼ瞬時にフィードバックを得ることができます。
ペットのアクセサリーについて説明する前に、複数ページのテストを使用して、ホームページと製品ページでコピーライティング戦略を改善する方法の例を次に示します。


どちらの場合も、それはあなたのサイトがあなたの市場のトップにいるように見せます。 しかし実際には、それはあなたが似たような特徴を持つ多くの企業の1つにすぎないことを意味する可能性があります。

あなたは、2桁の売り上げを伸ばすことができるマルチページエクスペリエンスと組み合わせたeコマースコピーライティング戦略を発見しました。
再設計のリスクを取り除く
これについてはすでに触れましたが、Webサイトの再設計には多額の投資が必要であり、リスクを伴う可能性があります。
サイトをやみくもにオーバーホールするのではなく、マルチページテストを使用して、最初にユーザーエクスペリエンスの小さな側面を測定します。 時間の経過とともに、直感ではなく、分析されたデータとユーザーのフィードバックに基づいた、再設計されたエクスペリエンスに向けて取り組みます。
Convert Experiencesを使用して堅牢なマルチページエクスペリエンスを設定するにはどうすればよいですか?
Convert Experiences内で、マルチページA / Bテスト(「マルチページA / Bエクスペリエンス」と呼びます)、マルチページ分割URLエクスペリエンス(分割テスト)、およびマルチページ展開を設定できます。以下に、構成方法を示します。それらのすべて。
マルチページA/Bエクスペリエンス
マルチページエクスペリエンスでは、さまざまなページのバリエーションをリンクできます。
たとえば、ページ1の元のバージョンを見た訪問者には、ページ2の元のバージョンも表示され、ページ1のバリエーション1を見た訪問者には、ページ2のバリエーション1も表示されます。 これは、目標到達プロセスのテストに特に役立ちます。
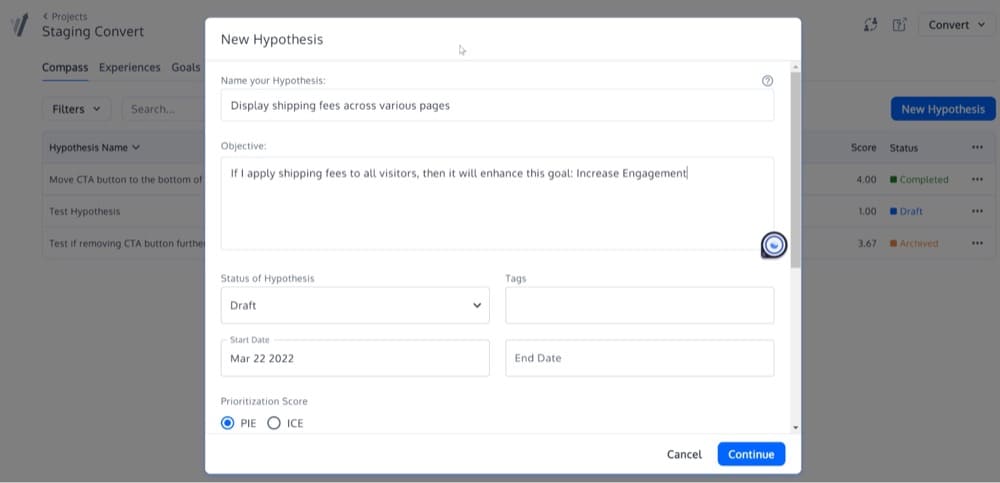
次のモデルに基づいて、テストの仮説を立てることをお勧めします。
[私のウェブページのこの変更]を[このオーディエンス]に適用すると、[この目標]が強化されます
それを「目的」フィールドに追加します。

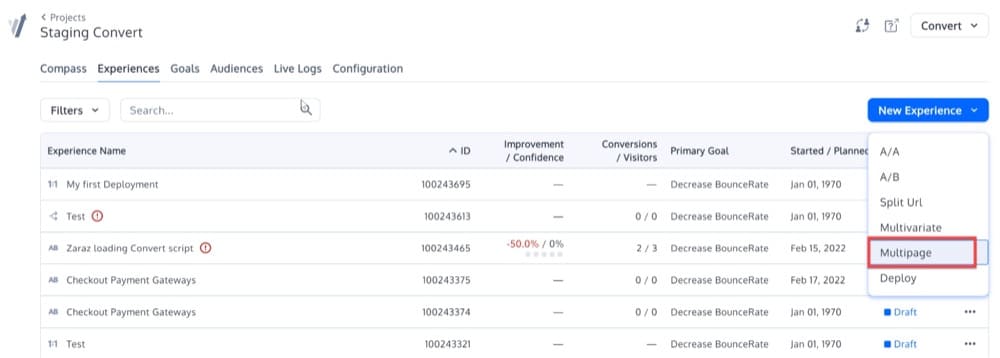
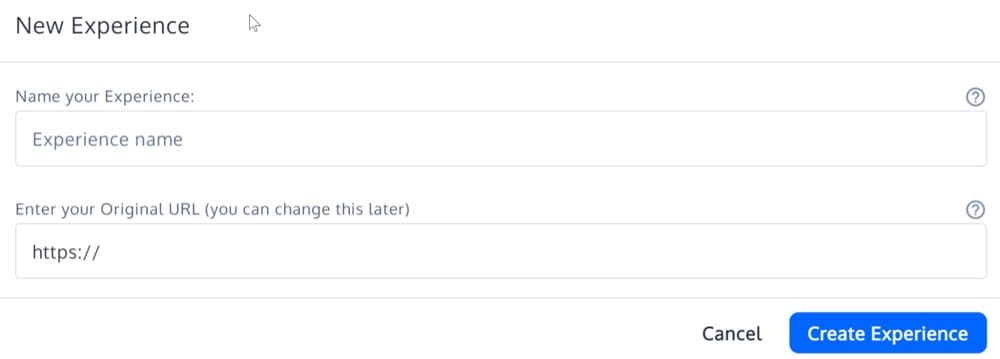
仮説からマルチページエクスペリエンスを作成するには、通常のエクスペリエンスを作成する場合と同じ方法で開始します。 「エクスペリエンス」画面が表示されたら、「新しいエクスペリエンス」をクリックし、エクスペリエンスタイプとして「マルチページ」を選択します。

ページを追加
選択すると、ビジュアルエディター内のバリエーションメニューの上に[+新しいページ]オプションが表示されます。
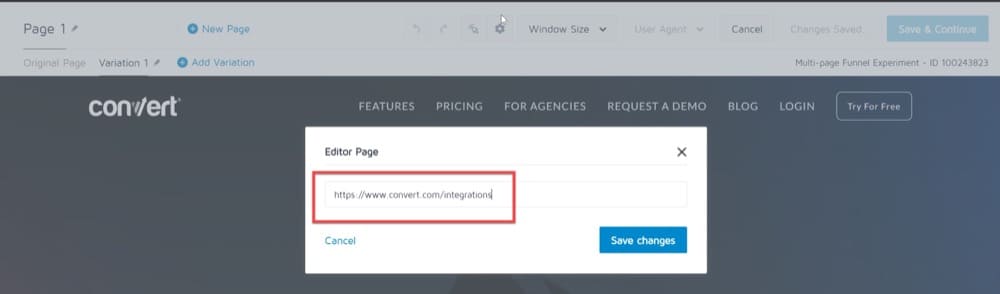
[ページ]セクションで、各ページのビジュアルエディターにロードするURLを入力します。 各ページは、テストしたいユーザーの旅の一部と一致します。 異なる必要がある少なくとも2つのページを含める必要があります(ホームページと統合など)。

これにより、実験にページを追加して、目標到達プロセスに沿って複数の要素を変更するバリエーションを作成できます。
たとえば、50%オフのプロモーションをテストし、次の項目に変更を加える複数ページのテストを作成できます。
- ランディングページ
- あなたの製品ページ
- カートページ
- チェックアウトページ
複数ページのテストでは、これらのページのいずれかにバリエーションが表示された訪問者は、複数ページのテストの一部である残りのページでもそのバリエーションを引き続き確認できます。
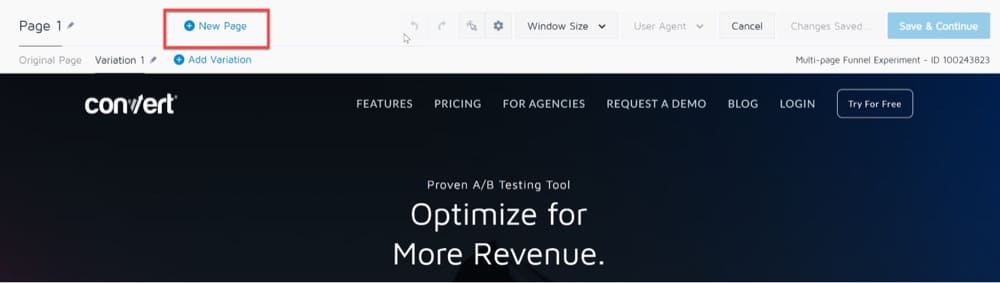
「新規ページ」ボタンをクリックし、URLを入力してページを追加します。

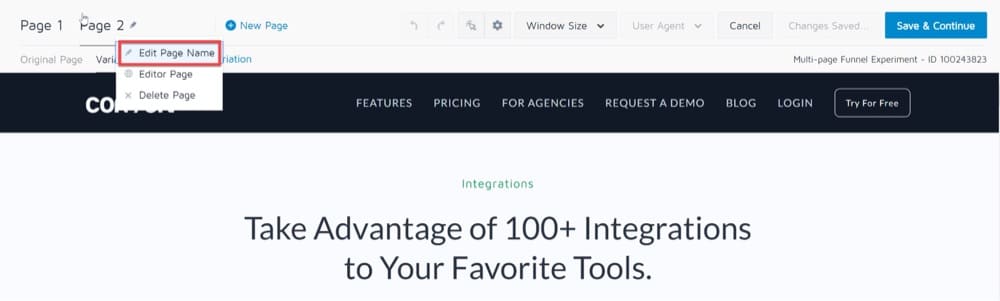
ページ名の横にある鉛筆アイコンをクリックし、[ページ名の編集]を選択すると、ページの名前を変更できます。

訪問者は、複数ページの実験にバケット化するために、特定の順序でページにアクセスする必要はありません。 複数ページのテストでいずれかのページにアクセスすると、実験の他のページにアクセスしてもそのバリエーションのままになります。
バリエーションを追加
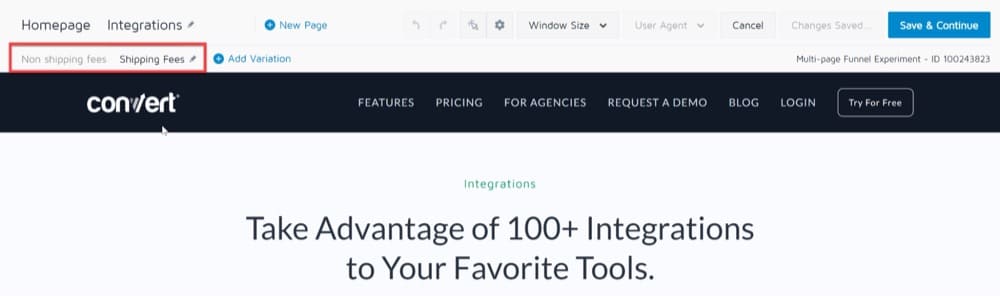
次に、複数ページの実験全体でテストするバリエーションをいくつか作成する必要があります。 これらのバリエーションは、実験のすべてのページに適用する必要があります。
複数ページの実験では、追加するページには、最初のページに含まれていたのと同じバリエーション名が自動的に付けられます。 これは、複数ページの実験が複数のページにわたる完全なエクスペリエンスをテストすることを目的としているためです。

複数ページの実験では、ページ1の元のバージョンを見た訪問者にはページ2の元のバージョンも表示され、ページ1のバリエーション1を見た訪問者にはページ2のバリエーション1も表示されることを覚えておいてください。
バリエーションの変更の設定が完了したら、通常のA / Bテストの場合と同じように、目標とオーディエンスを追加し、サイトエリアを設定し、トラフィックの割り当てを調整できます。 そして最後のステップとして、マルチページエクスペリエンスをQAする必要があります。
これらの各設定を簡単に見てみましょう。
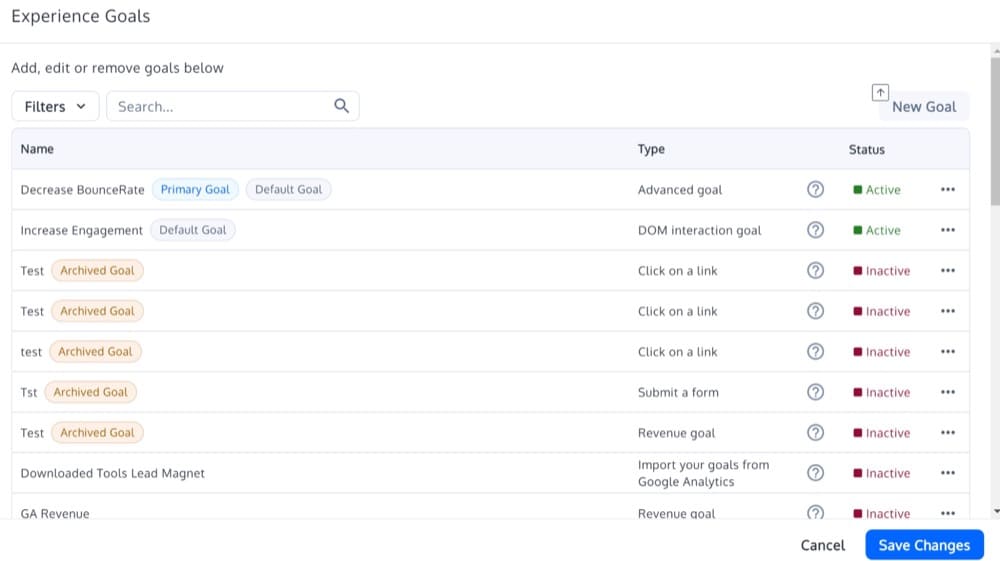
目標を追加する
主な目標は、すべての中でどのバリエーションがマルチページテストに最適であるかを特定できるため、例外的に、主な目標はユーザーの旅の結果である必要があります。 たとえば、保持の場合、目標は表示されたページの数である必要があります。 忠誠心のために、それは再訪率であるべきです。 変換の場合は、トランザクションレートである必要があります。
二次目標をテストするために、再設計または変更した要素に関連するアクショントラッキングを選択する必要があります。 ここでは、エディターで行った変更が原因で、ユーザーの行動が影響を受ける可能性が最も高くなります。

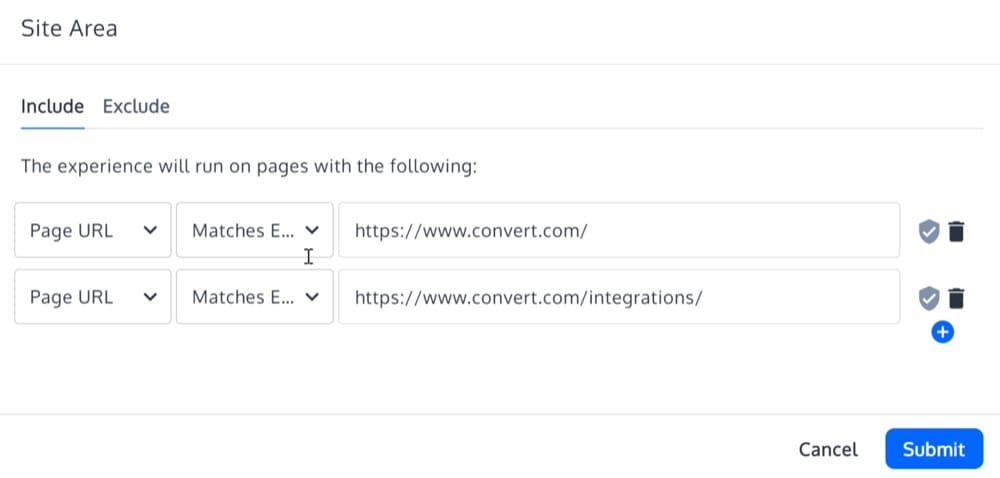
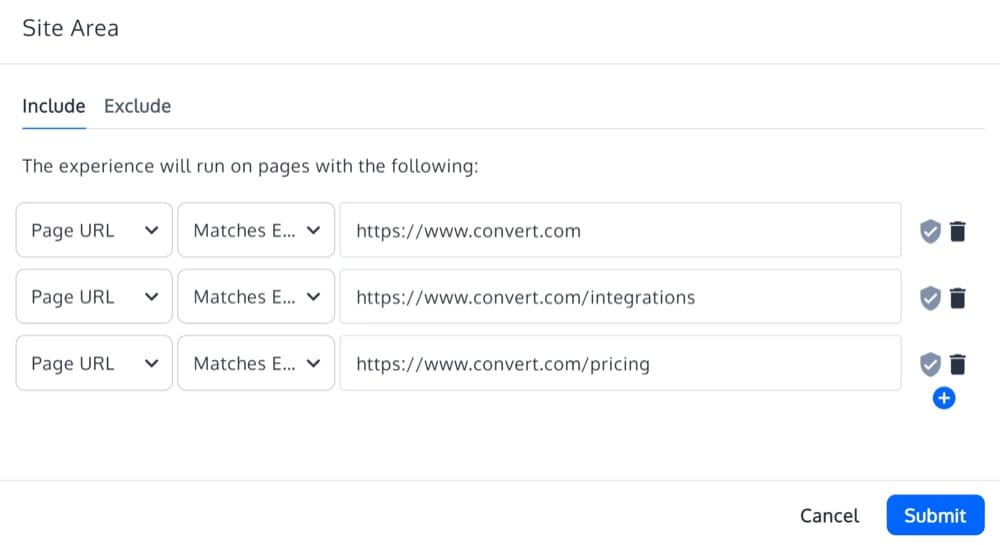
サイトエリアを構成する
サイトエリアでは、ユーザージャーニーの特定のステップに関連するため、マルチページエクスペリエンスが実行されるターゲットページを構成できます。

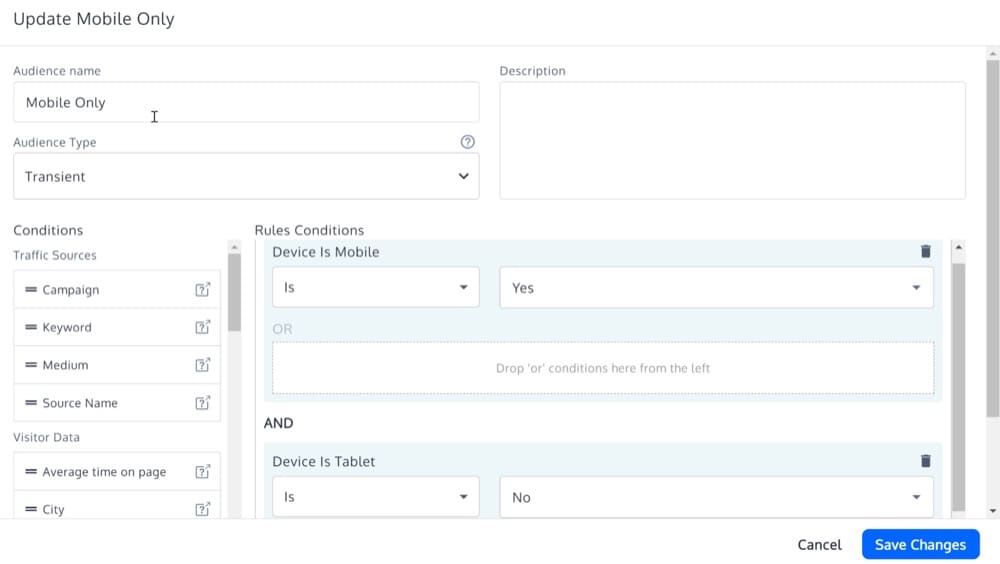
オーディエンスを定義する
オーディエンスは、マルチページエクスペリエンスの各ページで同じである必要があります。 これらは、エクスペリエンスが実行される訪問者を示します。

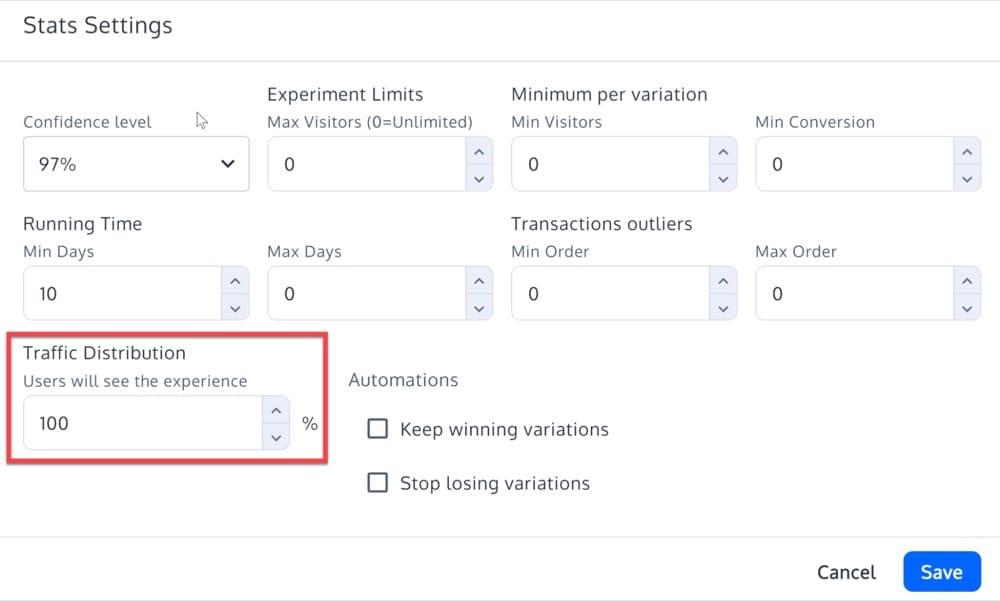
トラフィック分布を設定する
トラフィックの分布は、バリエーションごとに同一である必要があります。

QAマルチページエクスペリエンス
マルチページをウェブ上で公開する前に、実験の作成時に追加したウェブページだけでなく、それに含まれる他のページでもバリエーションをテストすることをお勧めします。
実験に含まれる任意のWebページで、実験の複数のバリエーションまたは異なるバージョンをプレビューできます。 ここでの唯一の条件は、そのWebページのURLが、テストされている実験の「サイトエリア」に含まれている必要があるということです。
プレビューを実行するには、バリエーションをテストするWebページのURLにいくつかのパラメーターを追加する必要があります。
パラメータは次のようになります。
"?convert_action = convert_vpreview&convert_e = Experiment_id&convert_v =variation_id"
Experiment_idを実験IDに置き換え、variation_idを実際の検証IDに置き換える必要があります。
上記の例では、複数のページに表示される配送料を追加する実験を作成しました。
URLhttps: //www.convert.com/integrationsでバリエーションをプレビューするとします。
したがって、実験IDが12345で、バリエーションIDが09876の場合、実験をプレビューするために必要なURLは次のようになります。
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
複数ページの分割URLエクスペリエンス
Convert Experiencesでは、単純なものから複雑なものへのスプリットURLエクスペリメント(Javascriptリダイレクト)を作成できます。
ただし、これが重要です。同じエクスペリメント内で対応するURLにリダイレクトするために必要な複数のURLを含むエクスペリメントを作成すると、正規表現を使用してコーディングしたり、単一のConvertSplitURLエクスペリメントで構成したりするのが複雑になる可能性があります。
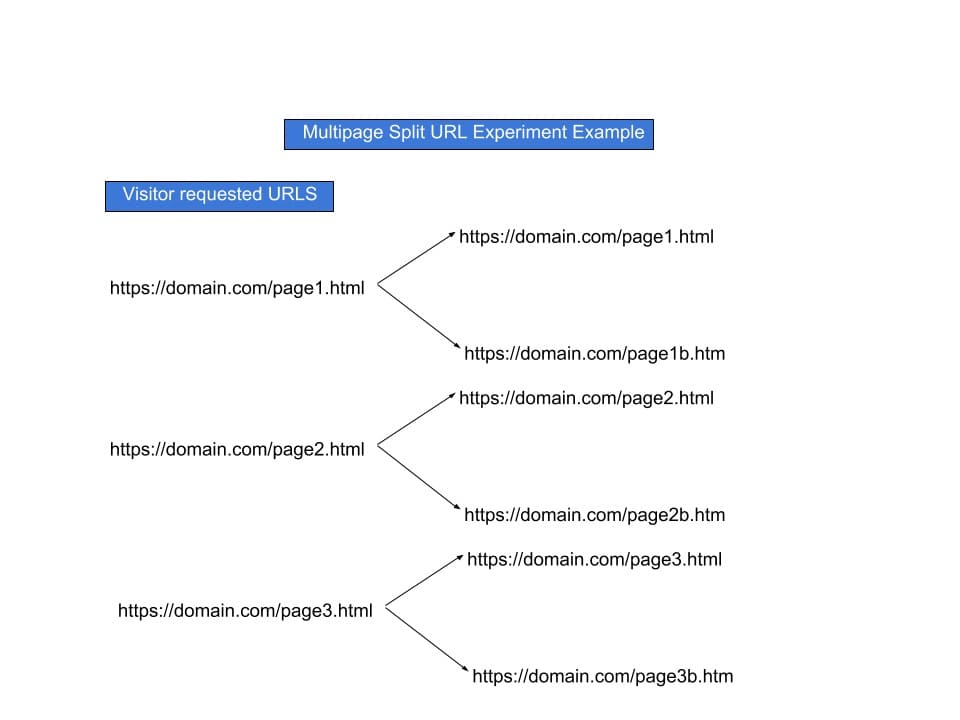
この問題を解決するために、レシピを作成しました。 ただし、先に進む前に、実験の内容をグラフで表したものを次に示します。

ここで、この実験の構成では、Convert convert.redirect()javascript関数を使用します。
同様の実験を構成するには、次の手順に従います。
- 通常のConvertA/Bテストの作成から始めます。 完了したら、初期URLのいずれかを使用して、実験の構成プロセスを開始します。 ここでは、スプリットURLの変換実験を選択しないでください。 たとえば、https://domain.com/page1.htmlです。
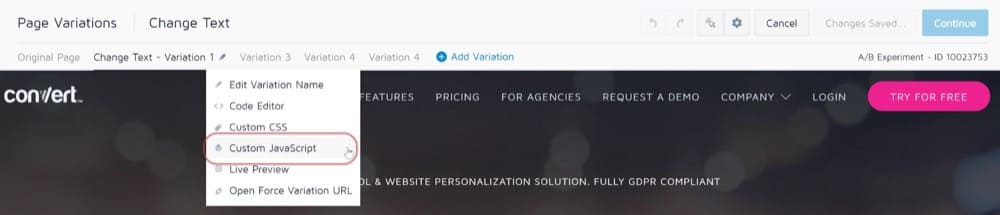
- この実験の構成を開始すると、ビジュアルエディターが開きます。 ビジュアルエディターで、「バリエーション1>カスタムJavascript」エディターを選択します。

- 次のコードをエディターに追加します。 追加したら、実験要件に従って構成を開始します。 最後に、テストを保存してエディターを終了します。 もしも ( document .location .href .includes ( “ https://domain.com/page1.html ” ) ) _ {{変換。 リダイレクト( “ https://domain.com/page1b.html” ) ;そうしないと もしも ( document .location .href .includes ( “ https://domain.com/page2.html ” ) ) _ {{変換。 リダイレクト( “ https://domain.com/page2b.html” ) ;そうしないと もしも ( document .location .href .includes ( “ https://domain.com/page3.html ” ) ) _ {{変換。 リダイレクト( “ https://domain.com/page3b.html” ) ;if(document.location.href.includes(“ https://domain.com/page1.html”)){convert.redirect(“ https://domain.com/page1b.html”); else if(document.location.href.includes(“ https://domain.com/page2.html”)){convert.redirect(“ https://domain.com/page2b.html”); else if(document.location.href.includes(“ https://domain.com/page3.html”)){convert.redirect(“ https://domain.com/page3b.html”);
- 次に、すべてを実験に追加する訪問済みリクエストURLを追加して、サイトエリアを構成します。

最後に、実験をテストします。 新しい認識ウィンドウでテストするか、Convertの十分に文書化されたQAプロセスを活用できます。
元のURLからバリエーションURLにパラメータを渡す
元のURLからバリエーションURLにパラメーターを渡したい場合は、上記のコードを次のように拡張できます。
var parameters =(new URL(document.location))。searchParams;
if(document.location.href.includes( "convert")){
convert.redirect( "https://www.convert.com" + "?" +パラメーター);
}複数ページの展開
これまで見てきたように、エクスペリエンスにはページのオリジナルと1つ以上のバリエーションがあります。 Deploy / Deployment (以前のConvert内のPersonalization)には、オリジナルとバリエーションがありません。 ページのバージョンは1つだけで、オーディエンスが定義されています。 展開用のレポートダッシュボードはありません。
この例を考えてみてください。
クライアントには、Webサイトを通じて米国とカナダの国境を越えて製品を販売するeコマースWebサイトがあります。 ただし、彼はさまざまなプロモーションを使用してさまざまな市場にリーチしたいと考えています。 彼は、バナー広告を使用してこれらのプロモーションをプッシュし、eコマースWebサイトのホームページに掲載したいと考えています。
ここでは、Convert Experiencesを活用して、さまざまなセグメントに到達するためのさまざまなプロモーションをすばやく簡単に作成できます。 この場合、セグメントは米国からの訪問者とカナダからの訪問者になります。
ページの右上にある「新しいエクスペリエンス」をクリックして、「デプロイ」を選択します。
次に、名前フィールドと、デプロイを作成する予定のページのURLを入力します。

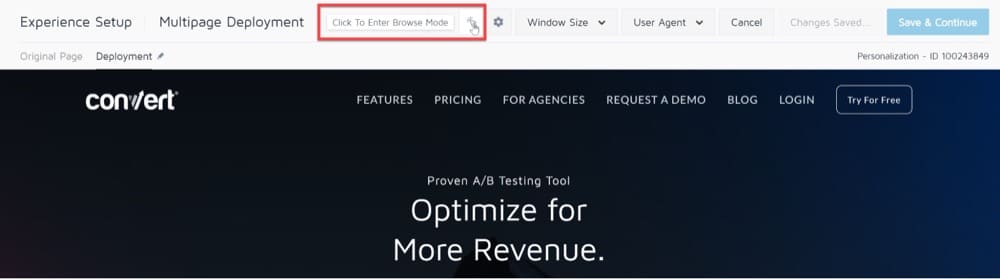
ビジュアルエディターを使用して展開の変更を作成します。 複数のページにまたがる変更を実装するには、参照モードを使用して必要なサブページに移動し、必要な変更を加えて保存します。

完了して変更を保存したら、[保存して続行]をクリックしてビジュアルエディターを終了します。
ページターゲティングとオーディエンスの残りの設定は、上記で示したものと同じです。
まとめ
マルチページテストでは、A / Bテストと同じ実験方法を使用して、ライブ環境でWebサイト上の複数のページを比較します。
一度に異なるページで複数の変更を許可することにより、従来の科学的思考を打ち破ります。 簡単なプロセスで、サイト全体を再設計する場合は時間と労力がかかる可能性がありますが、要素がどのように連携し、どの組み合わせが最適に機能するかについて多くの情報を得ることができます。
マルチページテストがWebサイトにどのように役立つかを確認するには、今すぐデモをリクエストしてください。 または、実験の習慣を身に付けて、すぐにA / Bテストを開始してください! Convertの無料トライアルにサインアップしてください。