SEOのために避けるべき8つの一般的なモバイルウェブサイトの落とし穴
公開: 2022-06-12モバイルインターネットの使用率が過去最高を記録しているため、Googleはモバイルエクスペリエンスの低いWebサイトを取り締まっています。 モバイルウェブデザインとユーザーエクスペリエンスは、効果的なオンライン戦略の一環として取り組む必要があります。
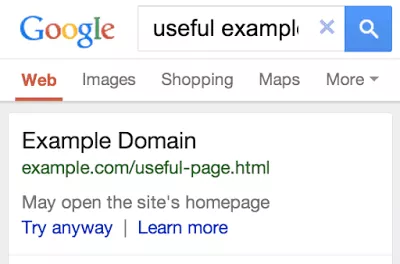
サイトがモバイルデバイスからのトラフィックを処理する方法は、検索結果でのそのビジネスの存在に直接影響する可能性があります。 ちょうど今月、Googleは、モバイル検索結果の下に、SERPでクリックしたページからそのサイトのホームページにスマートフォンユーザーをリダイレクトする免責事項を追加すると発表しました。 Googleの観点からは、この免責事項はモバイルエクスペリエンスを向上させます。 一方、ウェブマスターは、モバイルWebサイトが増え続けるモバイルクエリを処理するための設備が整っていないかどうかを心配する必要があります。
更新:この投稿が公開されてから数時間後、Googleはモバイルユーザーに最適ではないユーザーエクスペリエンスについて警告することに関連するSERPへの別の変更を発表しました。 Flashを使用するWebサイトには、「Flashを使用する」および「お使いのデバイスでは動作しない可能性があります」という結果にリストされているサイトに関する免責事項が含まれます。
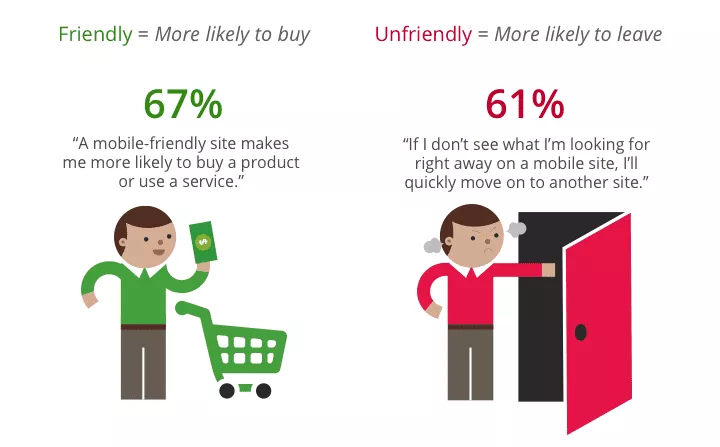
今年はモバイルクエリの数がデスクトップクエリを上回ったため、ウェブサイトがユーザーフレンドリーなモバイルエクスペリエンスを提供することが求められています。

モバイルブラウジングは、今日ではなく、明日の流行ではありません。 モバイルウェブは、消費者に新しい生き方をもたらしました。 モバイルデザインはもはや選択肢ではありませんが、モバイルフレンドリーなウェブサイトが訪問者を顧客に変える世界では必要不可欠です。
ピュー研究所によると:
- アメリカの成人の90%が携帯電話を所有しています。
- 携帯電話を持っているアメリカ人の2/3は、自分の携帯電話を使ってオンラインにしています。
- 携帯電話を持っているアメリカ人の1/3は、インターネットへの主要なアクセスポイントとしてモバイルデバイスを使用しています。
- 2012年以降、スマートフォンの採用は69%増加しました。

それで、あなたのモバイルウェブサイトの経験は標準に達しているのですか? ビジネスオーナーとインターネットマーケッターがモバイルのトレンドを常に把握できるように、ブルースクレイ社のリードSEOアナリストであるTy Carsonは、モバイルWebサイトのデザインにおける最も一般的な落とし穴を報告しています。
モバイルウェブサイトテクノロジー
モバイルウェブデザインで最も一般的な落とし穴を回避することは、何よりもまず、モバイルウェブサイトを構築するための適切なテクノロジーを選択することから始まります。 ITまたはWeb開発者のバックグラウンドがない場合、どのテクノロジーが他のテクノロジーよりも検索エンジンに適しているかをどのようにして知ることができますか?
カーソンは、ビジネスオーナーが使用するテクノロジーを決定する前に、まずSEO会社に相談することを提案しています。 彼はまた、AJAXベースのテクノロジーではなく、クロール可能な静的HTMLページを使用してモバイルWebサイトを構築することを推奨しています。 AJAXがお好みのテクノロジーである場合は、AJAXアプリケーションをクロール可能にするためのウェブマスターガイドラインに従うことで、Googleがウェブサイトを適切にインデックスに登録できるようにすることができます。 ただし、Carsonが言うように、「検索エンジンは動的に提供されるJavaScriptにアクセスするのに問題があるため、AJAXまたはJSテクノロジーを完全に回避することをお勧めします。」
モバイルWebデザインオプション
モバイルウェブサイトの構築に使用するテクノロジーを決定したら、次に考慮すべき重要な要素は、Googleがサポートする3つのスマートフォン構成のどれがウェブサイトに最適であるかです。
- レスポンシブウェブデザイン
- ダイナミックサービング
- 別のモバイルサイト
BCI SEOアナリストのジョンアレクサンダーは、モバイルデザインのチートシートというタイトルのBCIブログ投稿で、各オプションの長所と短所を取り上げました。 それぞれの長所と短所の詳細については、投稿全体をお読みください。ただし、大まかに言うと、次のことを知っておいてください。
- レスポンシブデザインは、モバイルWebサイトでGoogleが推奨するスマートフォン構成です。 ただし、Webサイトのサイズとレイアウトによっては、これが常に実用的な解決策になるとは限りません。
- 動的サービングはモバイルWebデザインのもう1つの優れたオプションですが、実装するのが少し難しい場合があり、正しく実装しないと意図しないクローキングの問題が発生する可能性があります。
- 個別のモバイルサイトは、特にページ数の多いWebサイトではかなり一般的なオプションですが、個別のWebサイト全体を組み合わせた場合は2倍のメンテナンスが必要になります。
どちらの構成を使用する場合でも、またはすでに実装している場合でも、これらのモバイルソリューションが正しく実装されていないと、モバイルトラフィックの68%が失われる可能性があります。
HTMLで構築されたモバイルサイトの一般的な問題
顧客がどこにいても、どのデバイスを使用していても、顧客があなたを見つけやすくしたいですか? モバイルサイトのSEOレビューの公正なシェア以上を実施した私たちのリードSEOアナリストの目を通して見られるように、モバイルWebデザインのこれらの大罪の1つを犯しているかどうかを確認するために読み続けてください。

落とし穴#1:誤ったリダイレクト
Webサイトは、ユーザーエージェントを正しく検出し、必要に応じて、訪問者をデスクトップWebサイトまたはモバイルWebサイトの目的のページに誘導する必要があります。 サーバーがさまざまなデバイスからの訪問者を適切に誘導するために、モバイルサイトには、デスクトップサイトのすべてのページに対応する同等のページが必要です。 この問題は、前述のように、ユーザーをホームページにリダイレクトするGoogleの検索結果の新しい処理のきっかけとなる要因です。
落とし穴#2:欠落している(または間違っている)代替
この問題は、別のモバイルサイトを持つサイトにとって問題になる可能性があります。 一般的な経験則として、すべてのデスクトップページは対応するモバイルページを指している必要があります。 これは、デスクトップページにrel =” alternate”タグを含めることで実行できます。 最も重要なことは、ポイントするモバイルページは、デスクトップページのページと厳密に一致するページである必要があります。 これにより、モバイルユーザーの検索エクスペリエンスが向上します。 少なくともモバイルデバイスユーザーにとっては、ページが実際には存在しないことを発見するためだけに、一見有望な結果をクリックすることほど、モバイルユーザーにとってがっかりすることはありません。
落とし穴#3:欠落している(または間違っている)正規
別のモバイルサイトを使用するときに発生する可能性のある別の問題があります。 対応するデスクトップページを指すすべてのモバイルページについて、Webサイトの所有者は、対応するデスクトップページを指すrel =” canonical”タグを含める必要があります。 モバイルページのrel=” alternate”タグはモバイル検索エクスペリエンスを向上させますが、正規タグは重複コンテンツの問題を防ぎ、検索エンジンにページのどのバージョンをインデックスに登録する必要があるかを知らせます。
落とし穴#4:ユーザーエージェントに基づいてコンテンツを変更するためのクローキング
これは、動的サービスを提供するモバイルWebサイトや、検索エンジンがFlashやJavaScriptなどのアクセスに問題のあるテクノロジーを使用しているサイトに共通する問題です。 クローキングは、Googleのウェブマスターガイドラインに直接違反するものであり、検索エンジンがまったく異なるバージョンを取得している間に、ユーザーに1つのバージョンのモバイルサイトを提示する慣行を指します。 この問題を解決する最善の方法は、すべてのユーザーエージェントと検索エンジンボットがモバイルユーザーと同じソースコードを取得していることを確認することです。
落とし穴#5:モバイルウェブサイトの速度
Google Analyticsのデータによると、平均的なWebページのモバイルデバイスへの読み込みには約10秒かかりますが、ほとんどのモバイルユーザーの注意期間はそれよりも大幅に短くなっています。 モバイルユーザーエクスペリエンスを最適化するために、ページの読み込み時間を1秒以下に短縮することをお勧めします。 Google PageSpeedInsightsやW3CMobileValidatorなどのツールを使用して、サイトの速度テストを実行し、モバイルサイトのページの読み込み時間を改善するさまざまな方法を特定します。
落とし穴#6:大きな画像とファイルサイズ
上記の問題#3に関連して、ファイルサイズが大きい画像の多いWebサイトは、Webページの読み込みが非常に遅くなる可能性がある主要な問題です。 ページの読み込みに時間がかかるほど、訪問者を失う可能性が高くなります。 ページの読み込み時間が遅いと、クロールレートも遅くなる可能性があります。つまり、インデックスに登録されるモバイルページが少なくなります。 解決策:圧縮画像と小さいファイルサイズを使用して、モバイル検索エンジンがページをレンダリングするのにかかる時間を短縮します。
落とし穴#7:メタタグがありません
検索結果の配信に関して、ユーザーの行動と意図が検索結果に考慮される場合、Googleはモバイルとデスクトップをまったく異なる方法で扱います。 そのため、デスクトップ検索の場合と同じように、モバイル検索用にWebサイトを最適化する必要があります。 モバイルページでメタタグが欠落している場合の最も簡単な修正方法は、対応するデスクトップページからメタタグを取得し、モバイルユーザーがGoogleでシームレスなユーザーエクスペリエンスを求めて検索しているものと一致することを確認することです。
落とし穴#8:モバイルサイトマップなし
別のモバイルサイトがある場合は、別のサイトマップが必要です。 モバイルサイトのサイトマップがないと、検索エンジンがサイトとページの内容をすばやく特定するのが難しくなります。 サイトマップは、通常のクロールプロセス中に見落とされた可能性のあるWebサイトの追加ページにもそれらの手がかりを与えます。 検索エンジンによってクロールおよびインデックス付けされ、m.domainサイトのルートディレクトリに存在する必要があるすべての静的ページを含むsitemap.xmlファイルを作成する必要があります。
Webサイト分析をインストールし、Webマスターツールを使用してデスクトップとモバイルWebサイトの両方の所有権を確認することにより、モバイル設計で最も一般的な落とし穴を回避します。 これは、ユーザーのモバイルエクスペリエンスを妨げる可能性のあるエラーを特定して修正するのに役立ちます。
速度とモバイルSEOのためにページを最適化する方法については、次のリソースから始めることをお勧めします。
- オールインワンのモバイルSEOとデザインのチェックリスト
- SEOチュートリアル:モバイルSEOとUXの最適化
- 画像の最適化:モバイルUXを改善するためにできる一番のこと
- Googleデベロッパーによるウェブマスターのモバイルガイド